Have you ever wondered if it’s better to use the WordPress Block Editor vs page builders?
Otherwise known as Gutenberg, the WordPress block editor is now the default way to design and create content in WordPress. However, as many of our readers have asked, is it a good replacement for WordPress page builders?
In this guide, we’ll compare the WordPress Block Editor vs page builders so you can understand the difference and make an informed decision on which to use.
Table of Contents
WordPress Block Editor vs Page Builders Defined
The WordPress Block Editor is the default WordPress editor you can use to create and post content in WordPress. It lets you add content in sections, or ‘blocks,’ making it easy to manage your website layout while also offering lots of flexibility.

Elements like paragraphs, images, lists, and videos are all treated as separate blocks, which you can tweak individually.
Meanwhile, WordPress page builders are plugins that let you drag and drop to design and edit content, layouts, and design elements.

While the Block Editor focuses more on content, page builders offer complete website design solutions. They come with customizable templates, layouts, widgets, and more and allow users to create websites without code.
Some of the most popular page builder plugins are SeedProd, Thrive Architect, Elementor, Divi, Beaver Builder, and Visual Composer.
The key differences between the WordPress block editor and page builders are:
- The WordPress block editor is the default editor that comes with WordPress
- The WordPress team calls their interface a block editor rather than a page builder
- Page builder plugins are made and supported by third-party developers
- Most offer a drag-and-drop interface and are commonly referred to as page builders rather than editors.
How We Tested These Tools
We wanted to understand the real differences between the WordPress Block Editor and page builder plugins.
To do this, we used both the Block Editor and top page builders to set up sites on a clean WordPress installation. This allowed us to compare how easy each tool was to use, how flexible they were, and if they worked well with other and popular WordPress plugins.
WordPress Block Editor vs Page Builders: Comparison
Now, let’s dive in to see whether the WordPress Block Editor or page builders are best for your WordPress website.
Ease of use
The WordPress Block Editor and page builders both make it easy to create flexible WordPress layouts. However, their interfaces and functionality are slightly different.
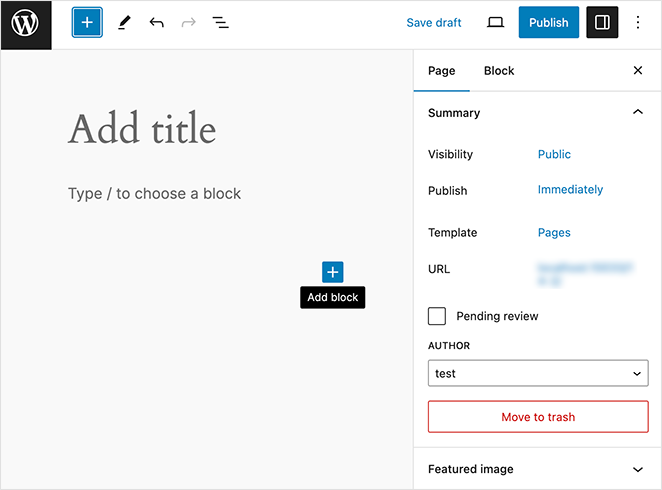
You can use the block editor to create posts and pages in WordPress and add content with its modular blocks system.
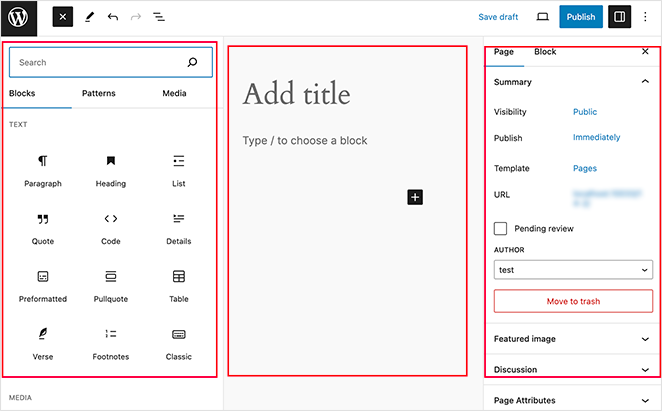
Its interface has 3 key areas: An inserter panel for adding blocks, a content editor that holds the blocks, and a sidebar panel for configuring block settings.

We use this system regularly ourselves because it’s easy to build good-looking blog posts and pages visually.
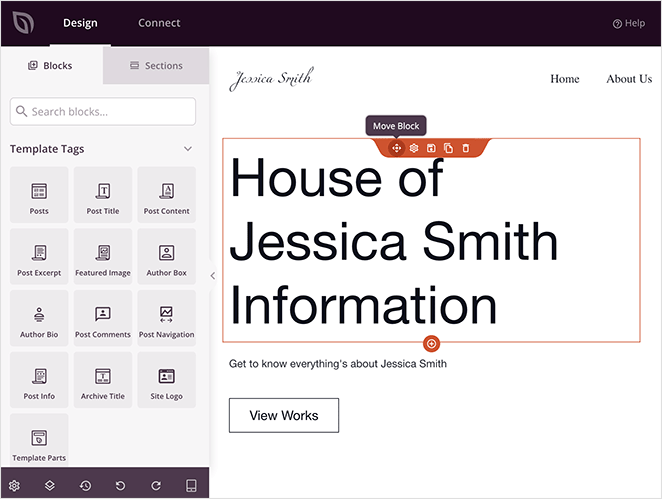
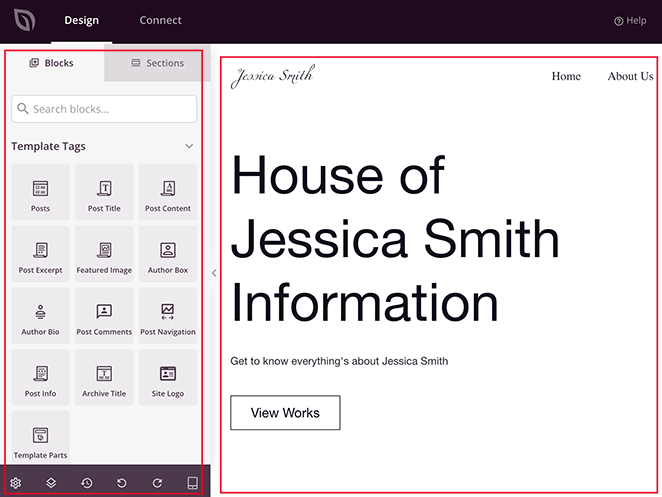
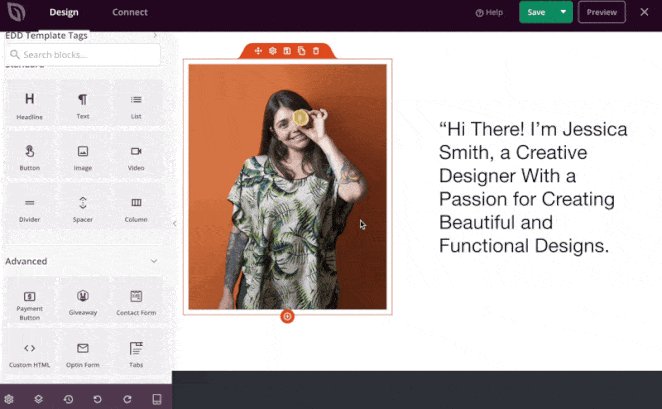
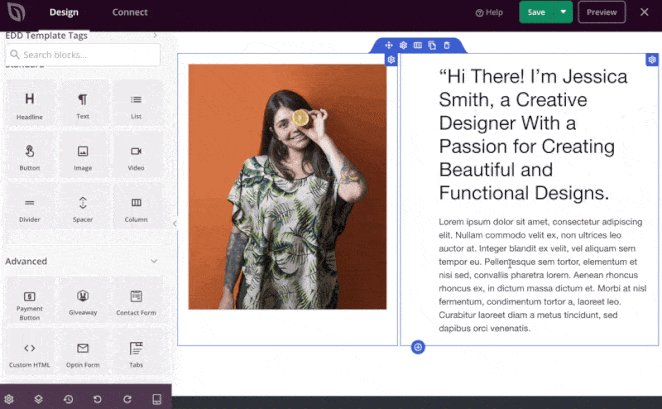
On the other hand, page builders allow you to create custom web designs without writing code. Typically, they’ll have a sidebar with content elements and a live preview that you can customize in real time with drag-and-drop.

Drag-and-drop building makes it easier to see your design without switching between your site’s front and backends.
We use page builders most often when creating standalone landing pages because they focus more on conversions and design rather than content creation.
Essentially, both are easy to use. The block editor is an easy way to edit your website’s content, while page builders make it easy to build and design your website’s layout.
Theme Compatibility
The Block Editor works smoothly with almost any WordPress theme. It relies on your theme styles to ensure the final result is seamless.
While it may add some CSS to your theme and allow you to add your own custom CSS, it doesn’t completely override your theme settings and styles. This means if you change the WordPress theme, any page you create with the block editor will change to match your new theme.
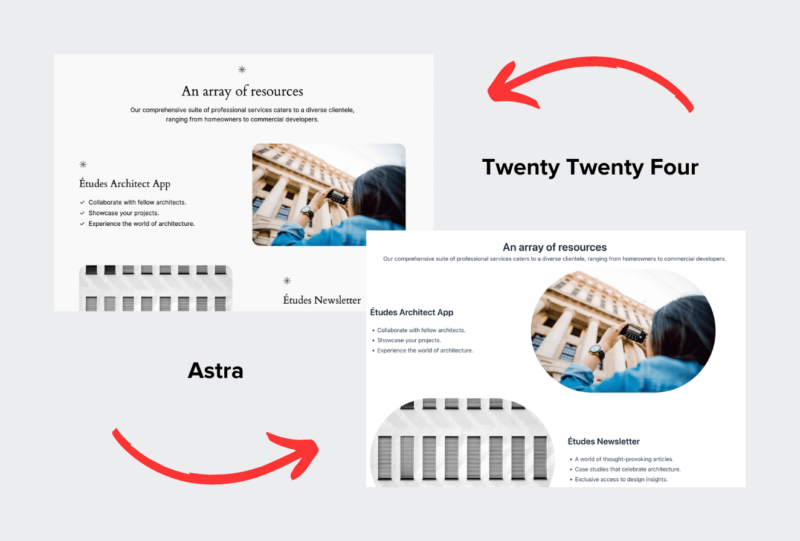
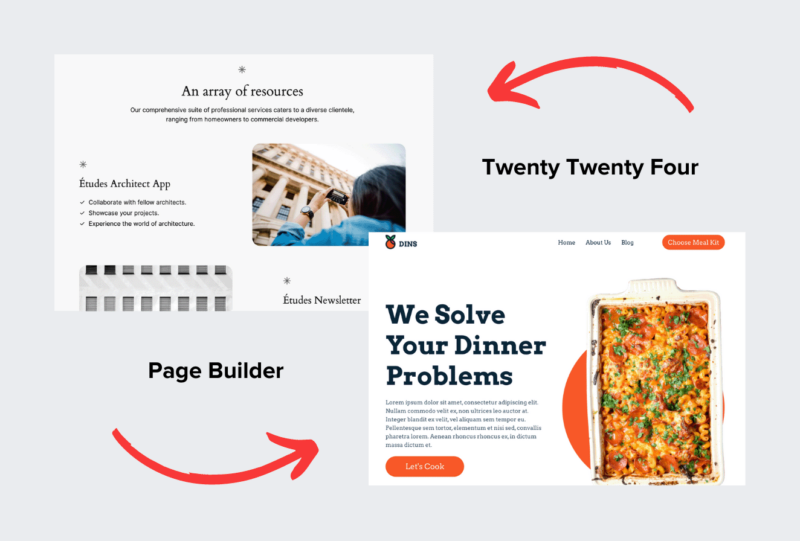
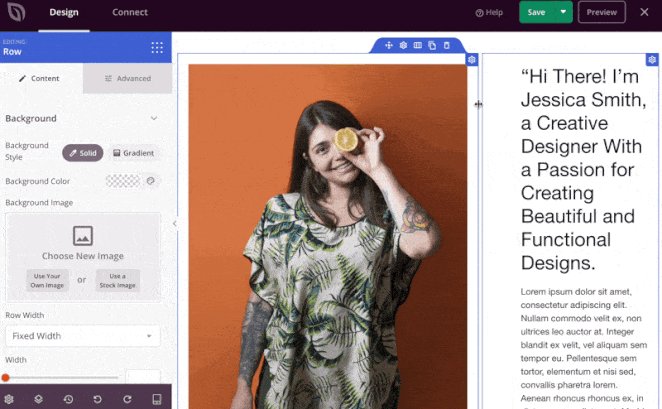
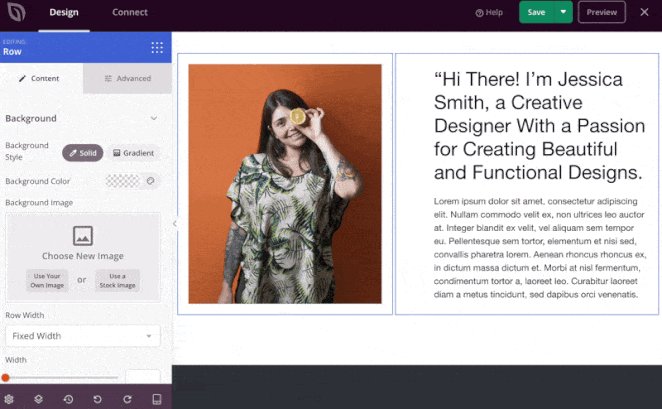
You can see how when we made a page with the Twenty Twenty Four theme, the design changed when we switched to using the Astra theme.

Most page builders also work with your theme for a consistent look. However, they provide the option to take over a page and override your theme styles.
Some page builders, like SeedProd, are theme agnostic, which means any page you create will look the same even if you change your WordPress theme.
We found this most helpful for making custom layouts for every page on a website. It’s what we used to create our WordPress landing page builder feature page on this website:

Templates & Patterns
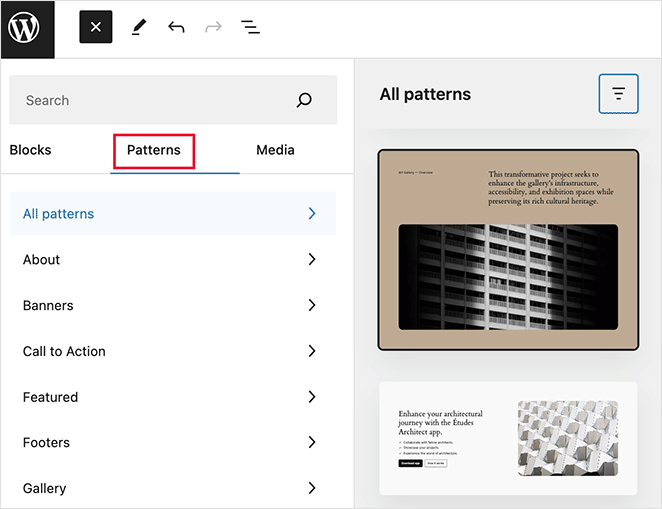
The Block Editor lets you create custom designs for your posts and pages with patterns. These are pre-made block combinations that you can insert quickly with a few clicks.

They include common designs like calls to action, columns, and buttons.
Some WordPress themes often have their own block patterns that fit with their overall design.
However, the Block Editor doesn’t offer as many patterns and layouts as we’d like. We also found the customization options lacking.
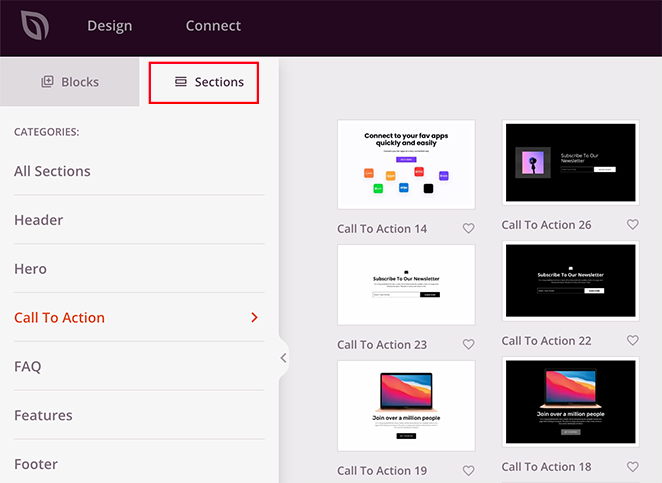
On the other hand, Page Builders come with many different templates to fit any kind of design scenario. Some have pre-made sections, similar to patterns, that you can use for any part of your website, such as headers, footers, or testimonial sections.

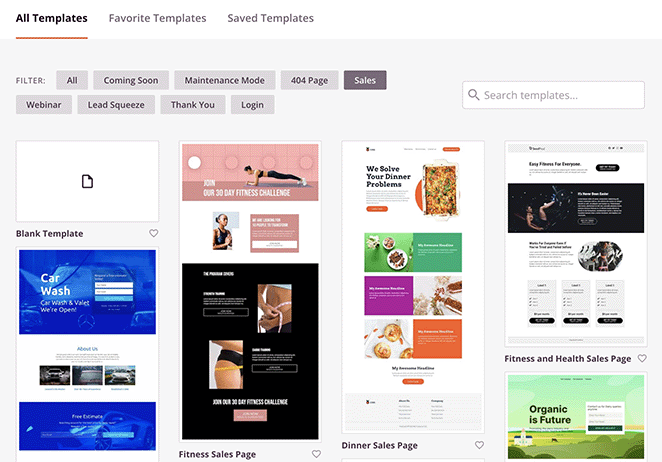
Page builders also offer full page templates for specific business types and niches. However, unlike the block editor, these templates don’t rely on your theme for styling.

In the example below, we chose a page template from SeedProd that looks completely different from our current theme (Twenty Twenty-Four). As you can see, it ignores the theme styling:

Drag-and-Drop Features
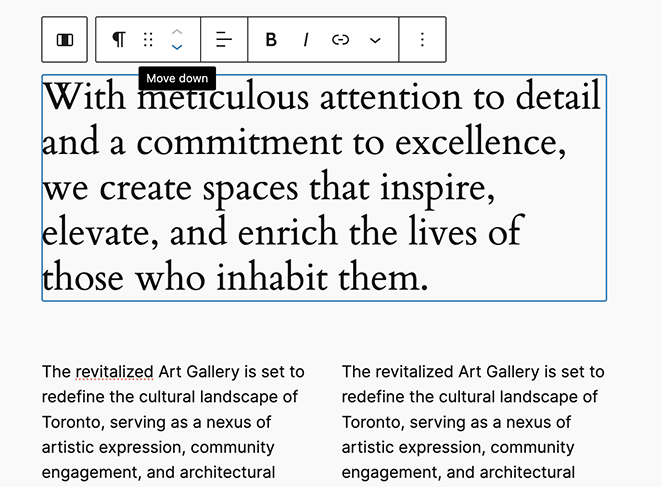
While it may seem like it, the WordPress block editor isn’t a drag-and-drop builder in its current form.
You can move blocks up and down but can’t use your mouse to move blocks next to each other, adjust their width and height, or build more complex layouts.

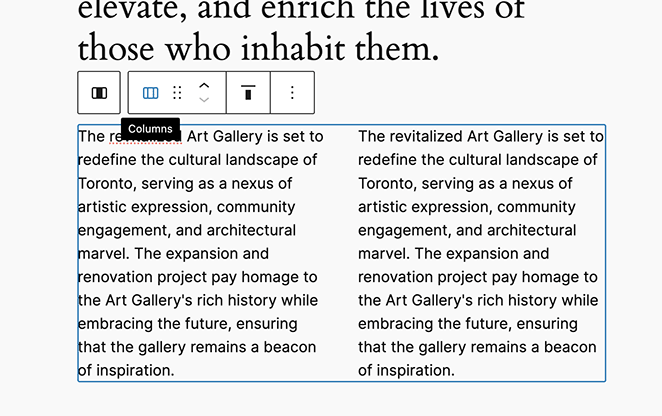
Instead, you can use group and column blocks.

In contrast, page builders let you drag and drop blocks and widgets inside other blocks, customize widths and heights, and automatically create columns. This allows you to create complex pages and complete websites easily.

Flexibility & Customizations
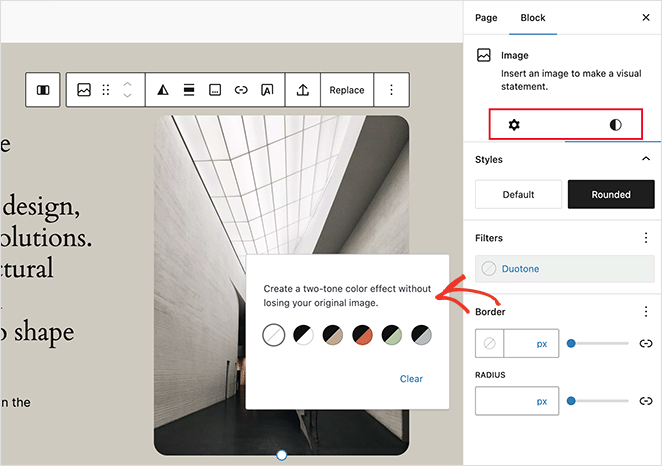
The Block Editor has a good selection of blocks to choose from, with customization options via the block settings panel. Often, the settings include font and background colors, text sizes, and occasionally margins and padding.

There’s also the option to save and reuse blocks on other posts and pages, while plugin developers can create their own blocks via its API.
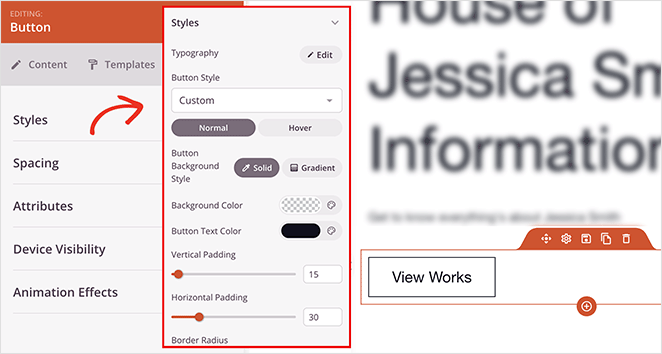
However, page builders offer many more blocks and design elements, including countdown timers, image sliders, contact forms, and more.

Each element has extensive customization options, allowing you to tweak margins, padding, fonts, colors, spacing, borders, and even its visibility on different devices.
Full Website Editing
In some cases, you can use the WordPress block editor to edit your WordPress theme. However, it requires using a theme with full site editing support.
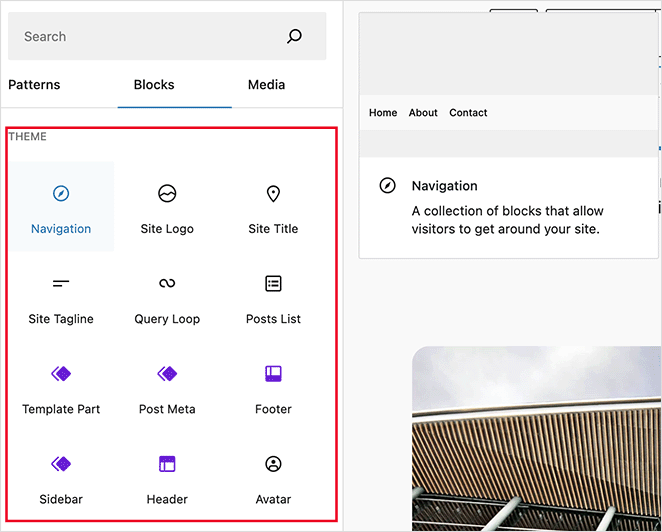
With the full site editor, you can use its sitewide blocks to add and edit navigation menus, logos, post lists, and more.

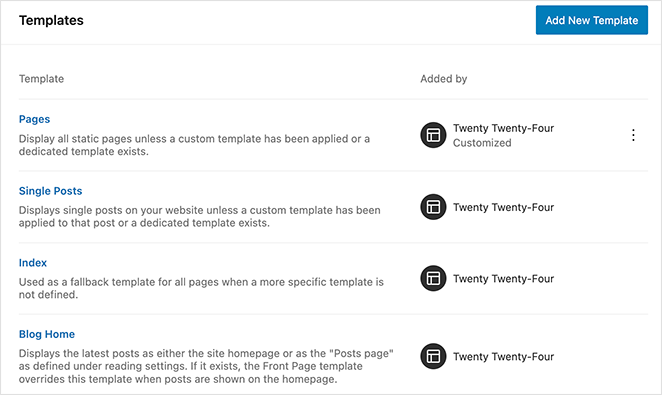
You can also edit theme templates like your header, footer, and homepage. However, any changes you make will disappear if you change your theme.

Alternatively, page builders allow you to create your website with individual pages. And if you switch WordPress themes, they’ll still work.
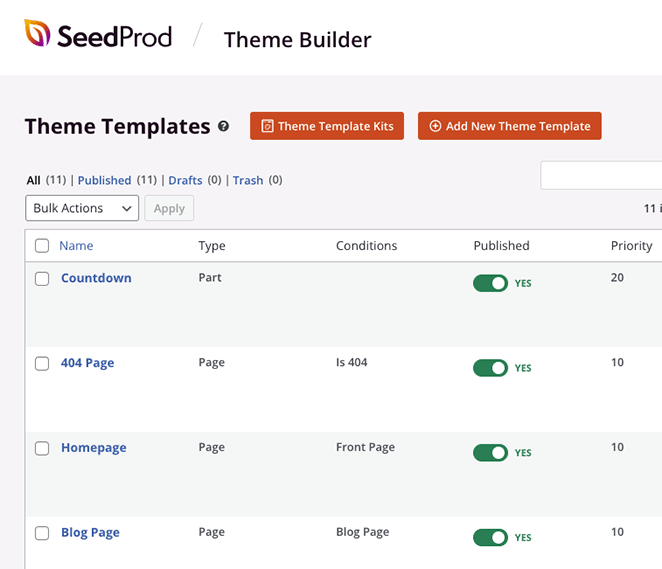
Plus, some page builders, like SeedProd, will help you create a custom WordPress theme from scratch. Its theme builder feature lets you create and edit all sections of your theme with its drag-and-drop builder.

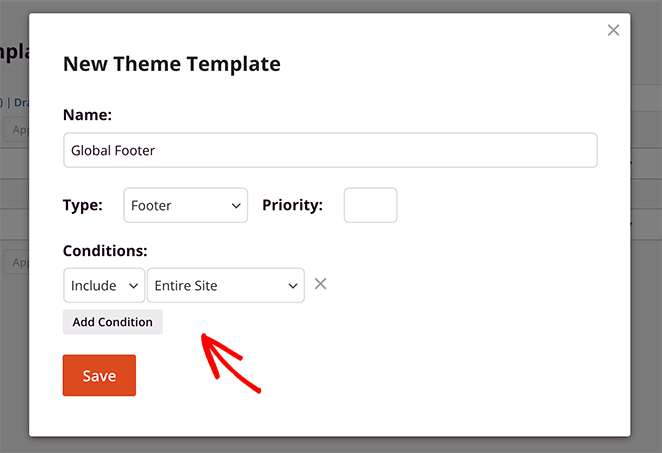
You can also set conditions dictating when certain elements are displayed. For example, you can show different sidebars or headers on different pages of your site.

WordPress Block Editor vs Page Builders: Pros & Cons
There’s a lot of information to consider in this comparison, so let’s make it easier to understand. Below, you’ll find a quick look at the pros and cons of the block editor compared to page builder plugins.
| WordPress Block Editor | WordPress Page Builders | |
|---|---|---|
| Pros |  Easy to use and integrate Easy to use and integrate Flexible design Flexible design Simple customization options Simple customization options Content focused creation Content focused creation Free to use with WordPress Free to use with WordPress |  Easier with drag-and-drop Easier with drag-and-drop More templates and designs More templates and designs Extensive customization options Extensive customization options Can build complete websites Can build complete websites |
| Cons |  May require coding for advanced customizations May require coding for advanced customizations Not all themes are block-based Not all themes are block-based  Limited templates and patterns Limited templates and patterns |  Learning curve for beginners Learning curve for beginners Not all have free versions Not all have free versions May not use all features May not use all features |
Block Editor vs Page Builders: Which Should You Use?
The big question is: should you choose the WordPress Block Editor vs page builders? Based on our experience of using both, here’s our verdict:
- Choose the WordPress Block Editor if you’re a beginner, want a simple blog, or just want an easy way to edit your WordPress website. It provides easy content creation and editing tools that anyone from bloggers and writers to photographers and small businesses can use.
- Choose page builder plugins if you want to create custom conversion and sales-focused pages and full website designs. They’re most used by small businesses, agencies, eCommerce stores, web designers, and freelance developers.
Frequently Asked Questions
We’ve had many questions about this topic from our readers. We’ll answer the most common questions below.
What’s the difference between classic editor and WordPress block editor?
Essentially, the Classic Editor uses a more old-fashioned, text-based editing approach, whereas the Block Editor uses a newer, block-style way to make and sort content.
Will the block editor replace WordPress page builders?
While the block editor is a powerful tool built into WordPress, it’s unlikely to replace page builders, given their advanced customization and design options.
What is the best WordPress page builder?
The best WordPress page builder is highly subjective. However, if we had to pick our favorite, we’d recommend SeedProd for its beginner-friendly interface, template library, speed, and extensive customization options.
Next, Build Your Website with Drag-and-Drop
We hope this guide helped clear up any confusion over the difference between the WordPress Block Editor vs page builders. Despite their differences, both play important parts in designing, creating, and publishing in WordPress.
If you need help with page builders, we suggest checking out the following guides:
- How to Create a Custom Page in WordPress
- How to Make a Page Full Width in WordPress
- How to Create a Custom WordPress Author Page
- How to Create Personalized Landing Pages to Boost Conversions
- How to Create a Service Page Design in WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.