Do you want to create a WooCommerce coming soon page?
A WooCommerce coming soon page hides your online store while it’s under construction. But instead of showing an error page, you can show a landing page to generate excitement about your store’s launch. Plus, with the right coming soon page features, you can generate leads from day 1.
In this tutorial, we’ll show you how to create a WooCommerce coming soon page easily in WordPress.
Why Create a WooCommerce Coming Soon Page?
Creating a WooCommerce coming soon page is an excellent way to hide your unfinished online store. That way, you can control what potential customers see instead of showing an error page or a half-finished storefront that isn’t ready for the public.
In addition to that, creating a coming soon page for WooCommerce can help in several other ways:
- Give visitors details about when your store will launch
- Build excitement for launch day with countdown timers
- Collect email addresses and grow your list with signup forms
- Offer discounts and offers to attract customers before your launch
- Get a head start in search engine rankings with a crawlable web page
There are many more ways WooCommerce coming soon pages can help your business. But how do you create one?
How to Create a WooCommerce Coming Soon Page
For this guide, we’ll use SeedProd to create a WooCommerce coming page.

SeedProd is the best WordPress page builder with drag-and-drop functionality. With its live visual editor, you can set up a coming soon page for your online store without writing code and see the changes in real time.
You can also use SeedProd to create a custom WooCommerce theme with drag-and-drop.
Here are several more reasons why SeedProd is the best choice for your WooCommerce coming soon page:
- Built-in coming soon and maintenance mode to hide your site until it’s ready
- Get started quickly with 100+ landing page templates
- Tons of blocks to add new sections like headers and calls to action (CTAs)
- WooCommerce support lets you sell products from your coming soon page
- Track and manage signups with the subscriber dashboard
- Integrate with popular marketing platforms like Constant Contact and ActiveCampaign
- Spam protection against bots and fraudulent form submissions
And the best thing is you won’t need to hire a developer or write any code to follow this tutorial.
Video Tutorial
Step 1. Install and Activate SeedProd
Getting started with SeedProd is super easy. First, click the button below to get your copy of SeedProd and create your account.
Note: SeedProd also has a free version you can install. But we’ll use the Pro version today because it has some really cool features we want to take advantage of.
Next, install and activate the plugin on your WordPress website. If you need help with this step, follow this easy guide on installing a WordPress plugin.
After installing and activating SeedProd, navigate to SeedProd » Settings from your WordPress dashboard. This allows you to enter your license key so you can access plugin updates and advanced features.

You can find your SeedProd license key in your account on the SeedProd website under the Downloads tab.

After entering your license key, click the Verify Key button, and you’re all set to start making your WooCommerce coming soon page.
Step 2. Set Up a Coming Soon Page
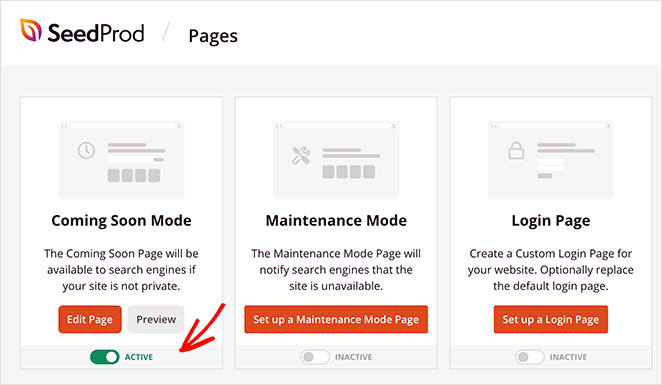
To begin creating your WooCommerce coming soon page, head to SeedProd » Pages from your WordPress admin panel.

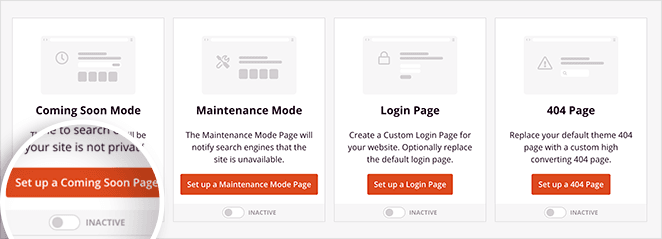
This screen shows several options for creating different types of pages on your WordPress site, including:
- Coming Soon Mode – Create a coming soon page for any type of website under construction.
- Maintenance Mode – Show a maintenance message when you’re making minor changes or performing updates.
- Login Page – Replace the default login screen with a custom WordPress login page.
- 404 Page – Set up a custom 404 error page to keep users on your site longer.
Below that section, you can also create any standalone landing page of your choice.
But for this tutorial, you’ll want to select the ‘Set up a Coming Soon Page’ button.

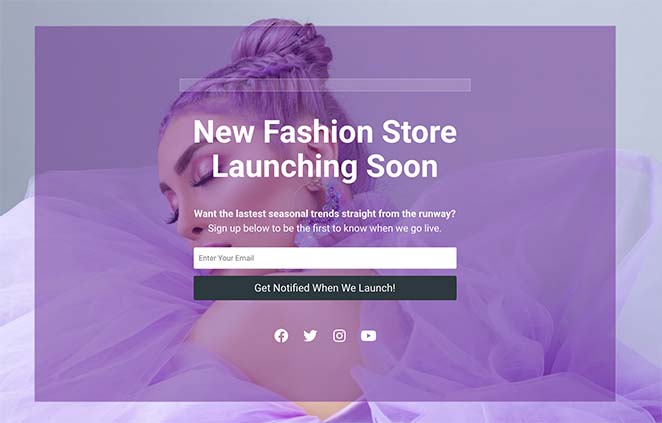
Next, you’ll see SeedProd’s responsive templates library. Under the Coming Soon filter, you can see various coming soon page templates that are ready to use right away.

Hover over any template to see options to preview it, and click on the checkmark icon to choose that design.

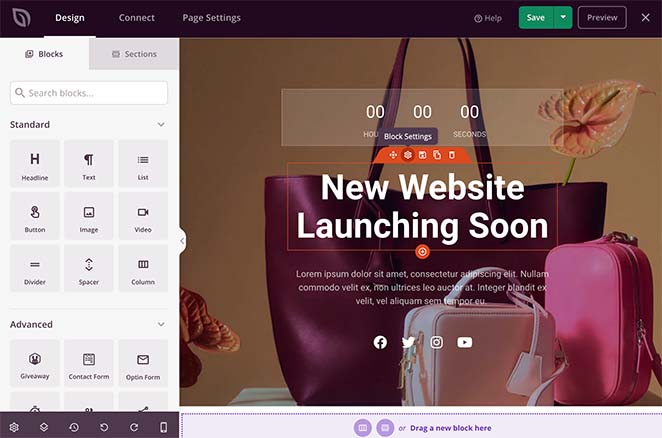
After choosing your coming soon page template, SeedProd opens and displays it in the drag-and-drop page builder. It’s on this page that you can customize your WooCommerce coming soon page.
Step 3. Customize Your WooCommerce Coming Soon Page
SeedProd’s visual editor makes it super easy to customize your coming soon page for WooCommerce.
On the right side of the screen, you’ll see a live preview of your design where you can make edits and see the changes in real time.

And on the left-hand side are various sections and blocks for building and customizing your design.
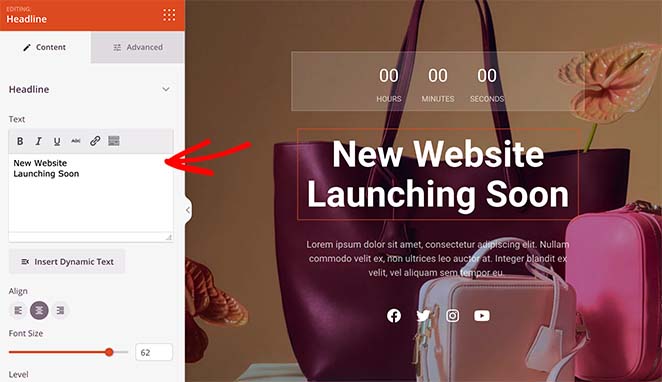
To edit an element, simply click it, and the settings for that block will open on the left. For example, clicking the heading element opens its content settings panel.

From there, you can edit the content, change the font colors and size, and even change the heading tags to optimize your page for search engines.
You can do the same for any other elements on your page, such as the countdown timer, paragraph text, and social media icons.
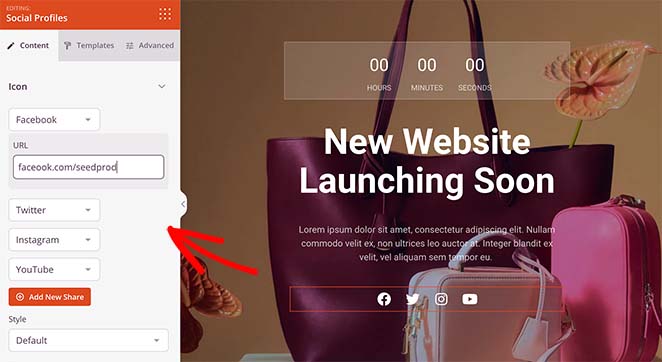
For instance, clicking the social media icons block allows you to add your social media profile links. You can also click the Templates tab to change the icon colors and style quickly.

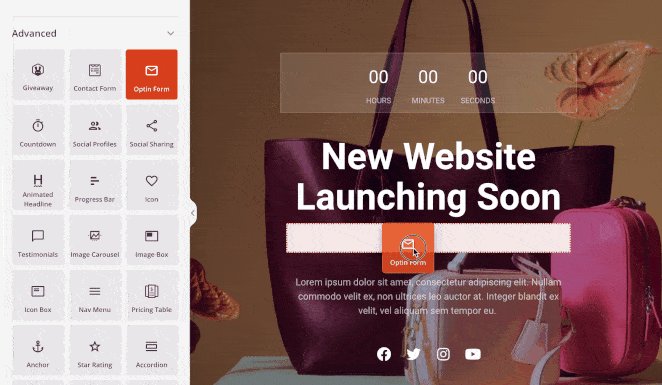
You can add more content to your page by choosing a block from the Standard, Advanced, or WooCommerce block sections.
- The Standard blocks include bullet lists, images, buttons, videos, etc.
- Advanced blocks include optin forms, giveaways, countdown timers, and many more lead generation tools.
- The WooCommerce blocks allow you to add shopping carts, checkouts, product grids, and add-to-cart buttons to your coming soon page.
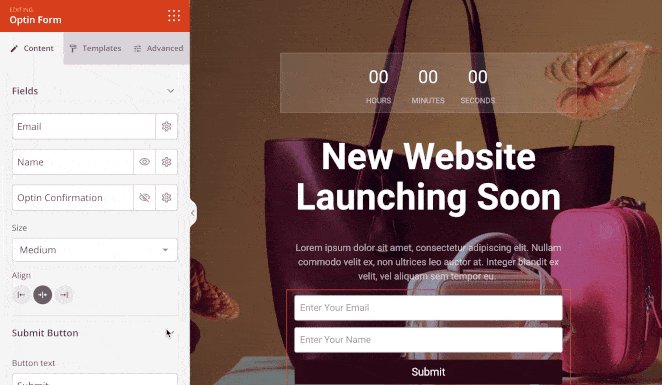
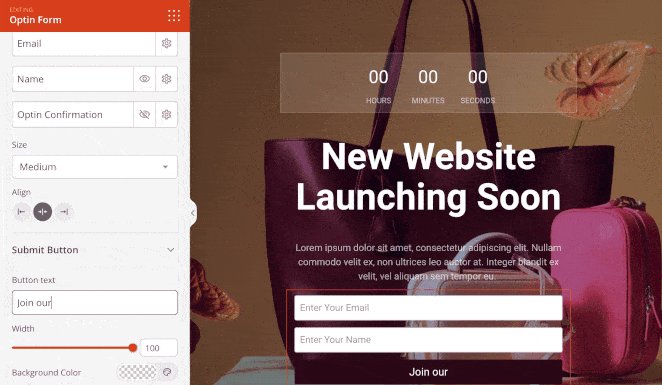
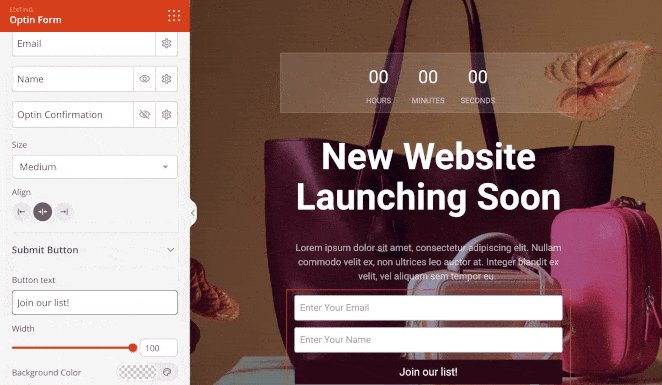
We recommend adding an optin form to grow your list and a coming soon countdown timer to create a sense of urgency.

Besides customizing and adding fresh content to your WooCommerce coming soon page, you can also control the colors, fonts, and styles globally. This saves you from customizing every block manually.
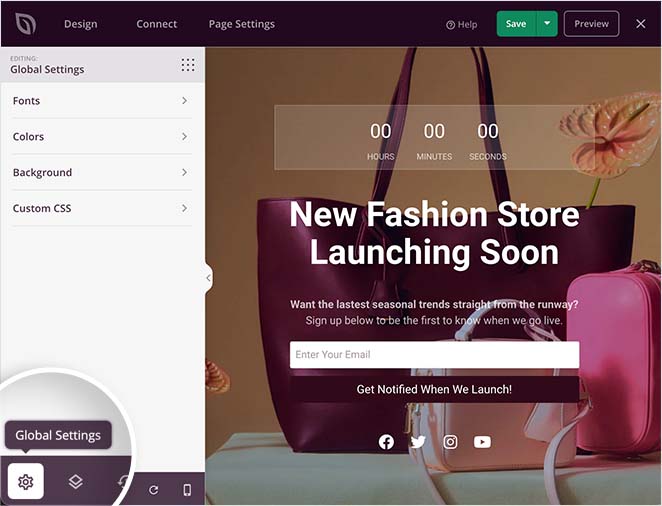
You can find the Global Settings panel by clicking the gear icon in the bottom left corner of your screen. From there, click any heading to add a global color scheme, fonts, background image, and more.

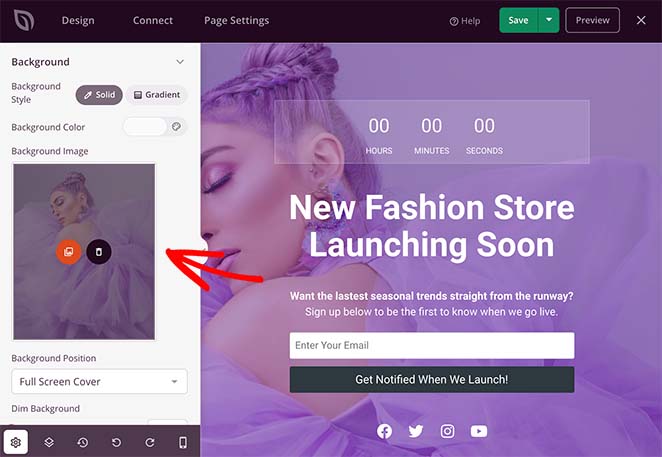
For example, we removed the default background image, replacing it with something more eye-catching.

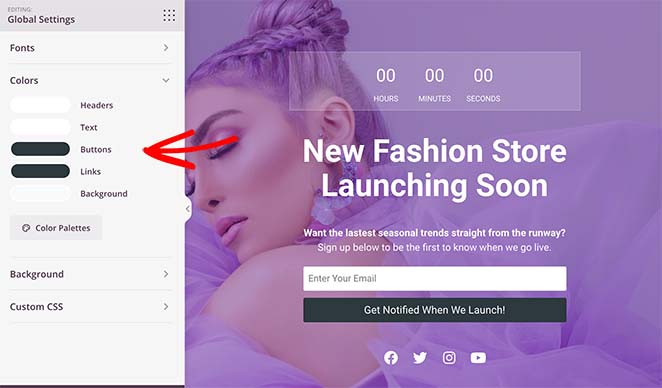
We also clicked the Colours heading to alter the heading, text, button, and link colors.

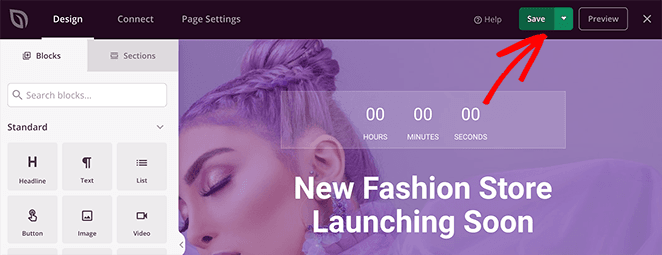
Once you’re happy with your online store’s coming soon page, hit the Save button at the top to save your progress.

Step 4. Connect your Email Marketing Service
If you’ve added an email signup form to your WooCommerce coming soon page, it’s a good idea to connect it to an email marketing service. That way, you can collect leads, manage your subscribers, and send emails to potential customers.
You can find SeedProd’s email integrations under the Connect tab at the top of your screen.

From there, click on your desired email service provider and follow the instructions to authorize and connect your account.
Step 5. Configure Your Page Settings
Before publishing your eCommerce coming soon page, there are a few settings to configure. So switch to the Page Settings tab and look for the navigation panel on the left.

First, you can change your page title, URL, and status under the General tab.
Then, if you’re a SeedProd Pro user, you’ll see the Access Control tab. On this screen, you can choose who can see your WooCommerce coming soon page and who can access your website while it’s under construction.

As a result, you can grant access to any developers and freelancers working on your site. And if you’re a developer yourself, you can provide temporary access to clients to show them your progress.
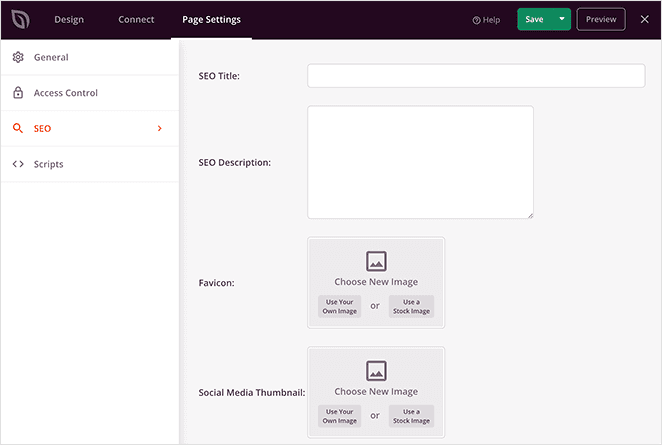
The next panel is the SEO settings, where you can add an SEO title and description. This information is visible to search engines and will show up in search results.

Plus, you can also add a favicon and your social media thumbnails. And if you want to block search engines from indexing your page, you can turn on the ‘Enable No Index’ option.
Finally, you can add any third-party scripts like your Google Analytics tracking code and Facebook pixels under the Scripts tab.

Step 6. Publish Your WooCommerce Coming Soon Page
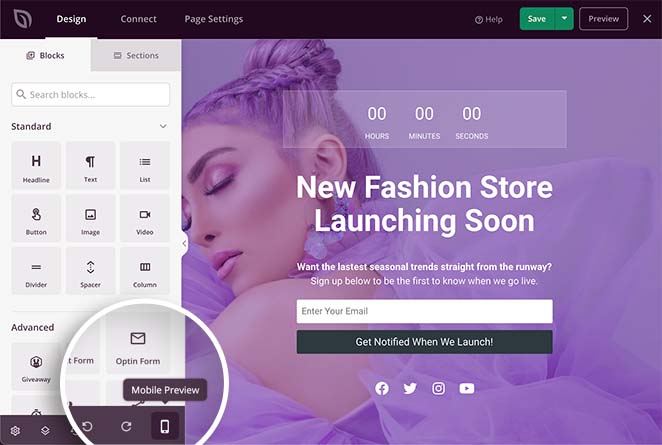
Before making your coming soon page live on your online store, it’s a smart idea to preview it on SeedProd’s mobile preview screen. That way, you can ensure everything looks good on mobile devices.
To do that, click the mobile preview icon in the bottom toolbar, and you’ll see a live mobile preview of your page.

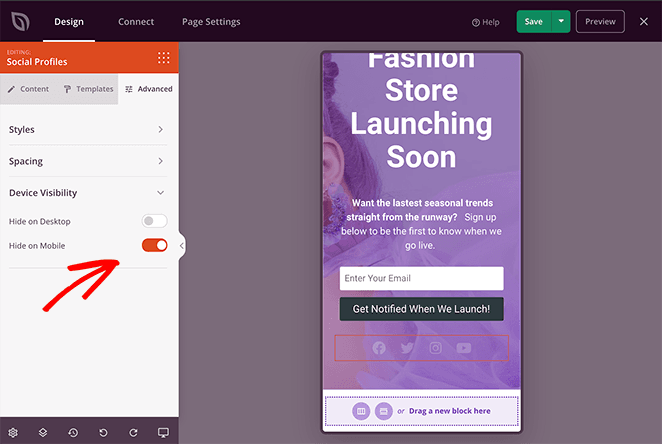
From there, you can edit your design and even hide certain elements from showing on desktop or mobile.
For example, to hide the social icons on mobile, all you need to do is click the element, select the Advanced tab, and turn on the Hide on Mobile option under the Device Visibility heading.

Your social icons are greyed out on your live preview, but on your live page, they won’t show at all.
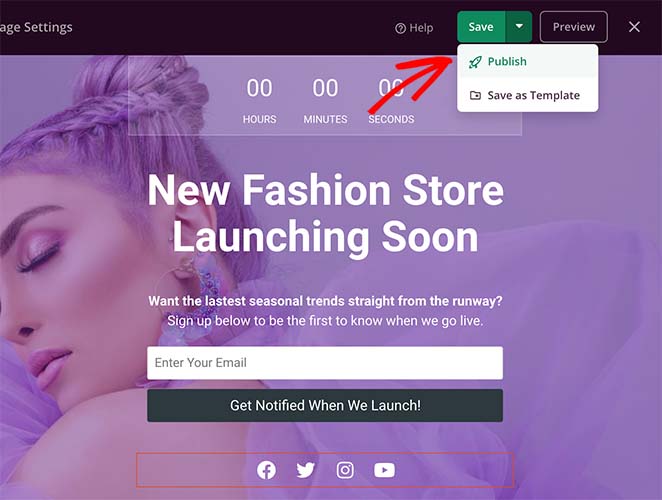
When you’re ready to publish your WooCommerce coming soon page, click the drop-down arrow beside the Save button and click Publish.

Step 7. Enable Coming Soon Mode for WooCommerce
Now all that’s left is to turn on your coming soon page for WooCommerce. To do that, go back to the SeedProd dashboard by clicking SeedProd » Pages from the WordPress dashboard panel on the left.
Then under the Coming Soon Mode heading, switch the toggle button to ‘Active.’

Now, when visitors come to your WooCommerce website, they’ll see your coming soon page, where they can get updates on your launch time and sign up for your emails.

WooCommerce Coming Soon Page FAQs
A WooCommerce coming soon page is a placeholder page that you can use on your online store when it’s under construction or not yet ready to be fully live. It’s a great way to generate interest and build your customer base before you even launch.
Yes. With SeedProd, you can include an email sign-up form. This can help you build your email list before your site launches.
SeedProd’s drag-and-drop page builder lets you customize the design of your coming soon page. You can typically change the text, colors, background images, and more without writing code.
SeedProd offers SEO settings, allowing you to optimize your page for search engines.
Once your website is ready to go live, you can deactivate your WooCommerce coming soon page through the plugin settings. Visitors will then be redirected to your live eCommerce site.
And that’s it! You’ve successfully added a coming soon page to your WooCommerce site.
Check out how Mustard Seed used SeedProd to launch client websites in this case study.
We hope this article helped you learn how to create a WooCommerce coming soon page for your online store. You might also like this guide on how to enable maintenance mode for WooCommerce shop pages.
Thanks for reading. Please follow us on YouTube, Twitter, and Facebook for more helpful content to grow your business if you liked this article.





