Have you ever struggled to create a services section that clearly explains what your business offers? I know I have. When I built my first website, designing a strong service page layout felt overwhelming.
It’s a big deal because when someone lands on your site, they usually want to know what you do and how you can help. A clear services page template or custom service section makes it easy for visitors to quickly understand your offerings.
That’s why I put together this guide. I’ll show you how to create a stunning service page design in WordPress using drag-and-drop tools, no code required.
Steps to Build a Service Page Design in WordPress:
Why Do You Need a Service Page Design?
A strong services page layout design shows what your business offers and why someone should work with you. On your service details page, you might want to include things like pricing, benefits, FAQs, and more.

Some people create a single service page design that gives an overview of everything. Others break it down into a single service page design for each individual offer. Either way works, it just depends on how much detail you want to share.
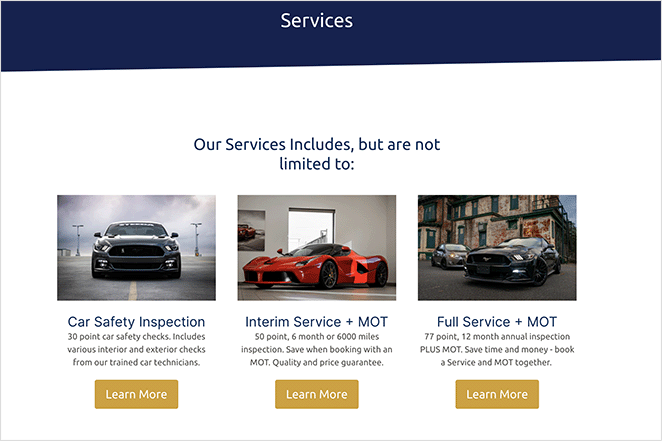
For example, you could add a short our services section design on your homepage and link to deeper service listing page designs for more info. You can even include a CTA button for people to book a call or contact you.
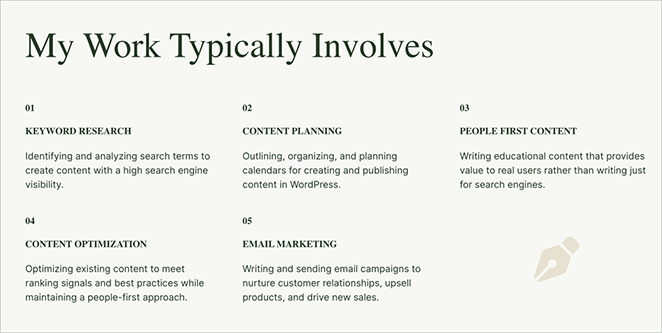
Here’s how I did it on my own site. I added a simple services section in my About page, and it works well to highlight what I do in a friendly, clear way.

How to Create a Custom Service Page Template with SeedProd
If you want full control over your service webpage design, a drag-and-drop builder like SeedProd makes it super simple. You don’t need any coding skills, and you can easily create your own services section design using built-in blocks and templates.
That’s what I used for my site, and I’ll walk you through the exact steps below.

SeedProd is one of the best WordPress page builders for beginners. It comes with tons of services page inspiration thanks to its pre-built sections and templates. It also lets you create full custom themes, so if you offer services in WordPress (like web design or development), it’s a great fit.
Other features I love include WooCommerce support, custom headers and footers, integrations with email marketing tools, and mobile previews.
To create a service page design with SeedProd, simply follow the steps in the tutorial below.
Step 1. Install and Activate SeedProd
First, you’ll need to install and activate the SeedProd plugin on your WordPress website. If you need help with this, you can see our documentation on how to install SeedProd.
The documentation will guide you through the installation process and show you how to activate your SeedProd license key.
Step 2. Choose a Landing Page Template
Once the plugin is activated, navigate to SeedProd » Landing Pages from your WordPress admin panel and click the Add New Landing Page button.

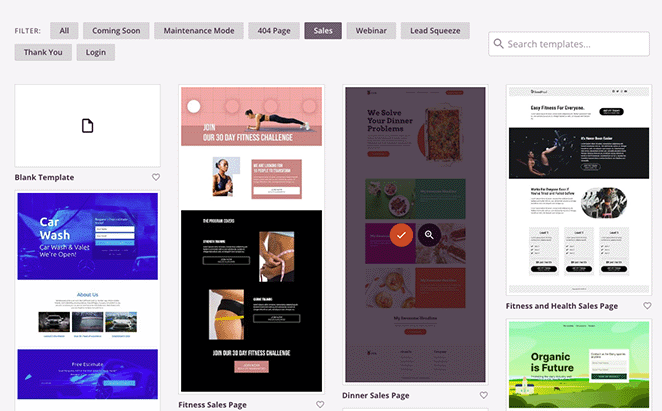
Now choose a layout that fits your services page design ideas.

You can use the filters at the top to see templates for various campaign types, like coming soon, lead squeeze, sales page, webinar, and more.
Once you find a template you like, simply click the orange checkmark icon.

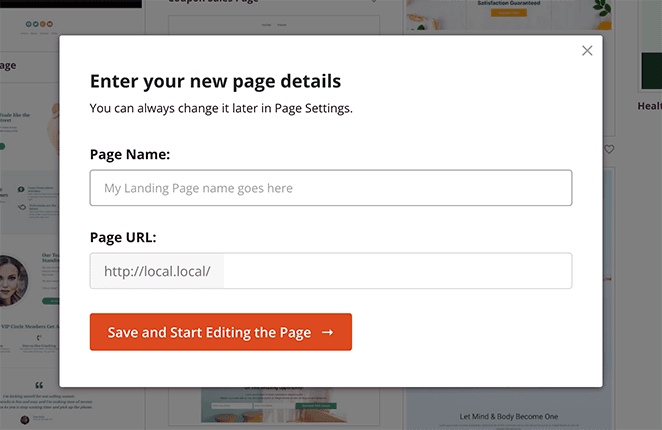
Now you can give your page a name and URL before clicking the Save and Start Editing the Page button.

Step 3. Customize Your Service Page Design in WordPress
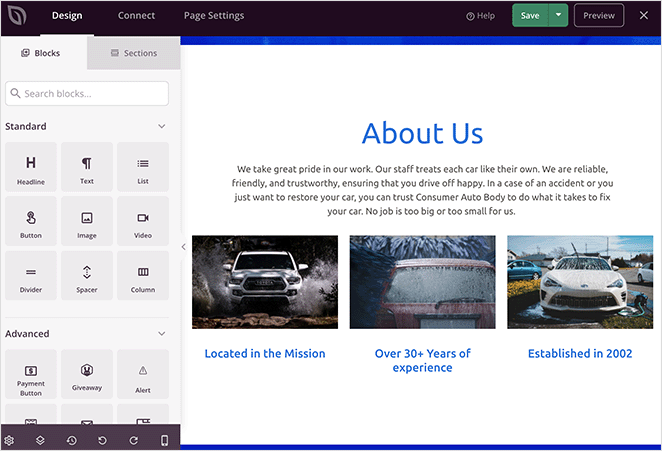
On the next screen, your template will load in SeedProd’s visual drag-and-drop page builder. It has a live preview on the right and several WordPress blocks and settings on the left.

Many of SeedProd’s templates use blocks to make up the overall layout. To customize them, you only need to click one, which will open its settings in the left-hand menu.
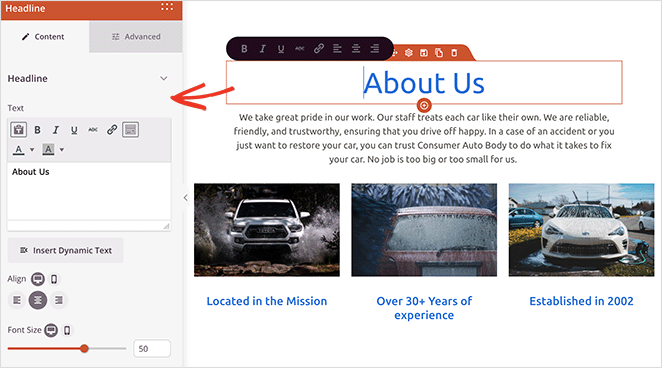
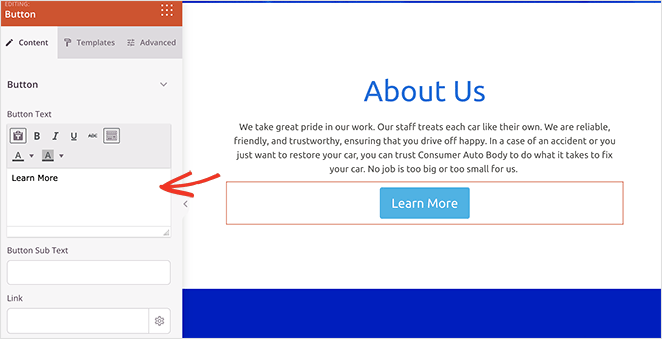
For example, clicking a heading or text block will open settings to change the content, font size, style, and more.

Or, if your our services page template includes a pricing table, you can click to edit each item, change the fonts, or even rearrange columns.
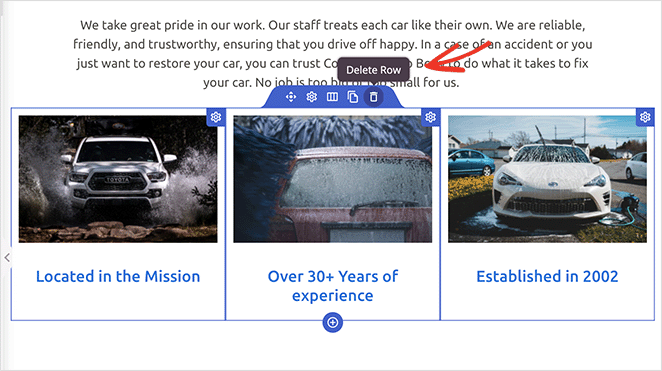
Removing an element you don’t need is as simple as hovering over it and clicking the trashcan icon.

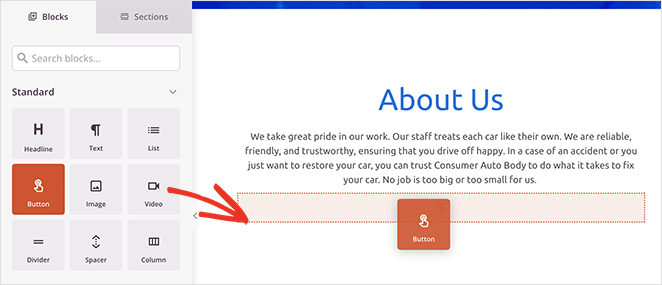
If you want to add new elements to your design, such as a call-to-action button, drag the block from the left-hand panel and drag it into place on your preview.

You can then select it to customize its appearance, content, and other settings.

Step 4. Add a Services Section
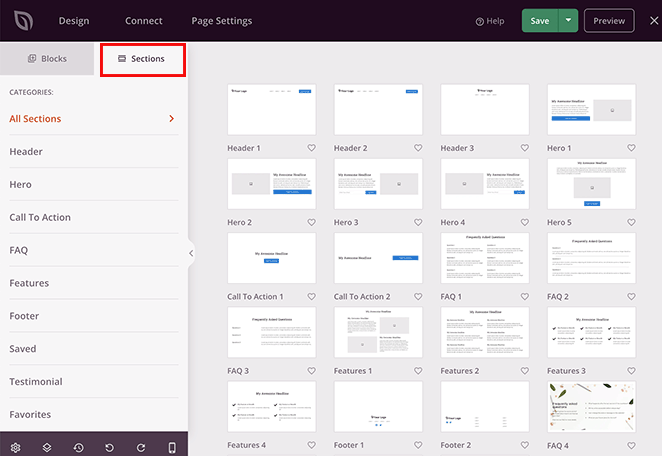
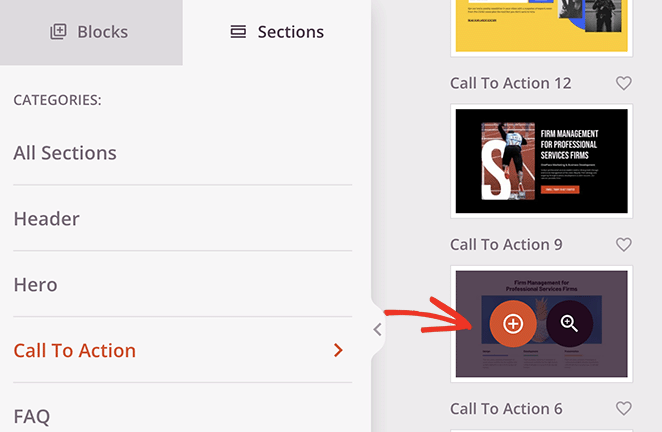
Another helpful SeedProd feature is its premade Sections. The Feature sections are perfect for building a visual services section. You can find them by clicking the Sections tab in the left-hand panel.

Sections are like mini templates that combine rows, columns, and blocks to make premade designs like FAQs, Hero areas, Headers, and more.
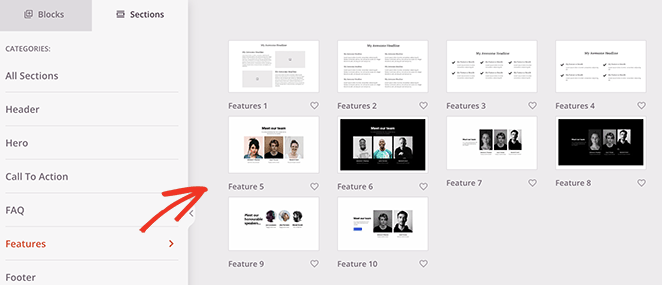
For example, the Feature sections are ideal for adding a services section to your WordPress page. They use a combination of headings, images, paragraphs, and columns to create an attractive layout for your service information.
Look for layouts with a mix of images, text, and buttons. These are ideal for a clean, professional service section design.

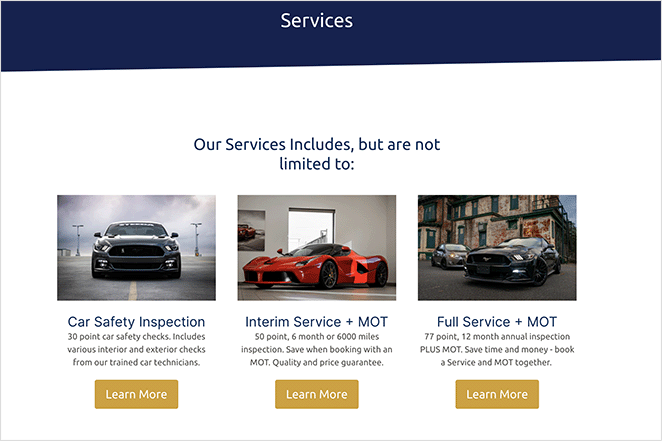
Below you’ll see the Call to Action 6 section, which comes with space for 3 services and a custom hero image.

To add the section to your page, just hover over it and click the orange plus icon.

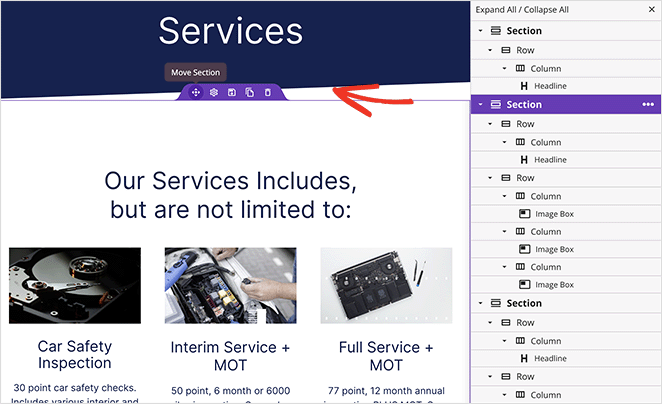
By default, new sections will appear at the bottom of your page. However, you can click, drag, and drop the entire section to move it to the right place.

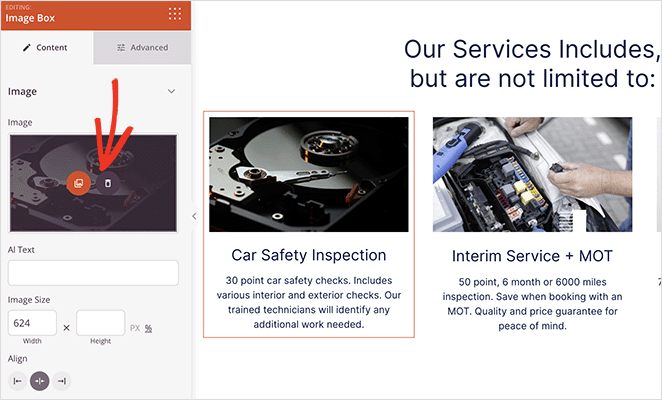
After repositioning your section, you can click any of the elements to customize the content. For instance, to swap out an image, click it and choose the trashcan icon in the left panel to remove it.

From there, you can upload a new image from your computer or WordPress media library.
Continue customizing your services page until you’re happy with how it looks. You may want to include your phone number to help users get in touch, or even an events calendar for upcoming webinars and conferences.
Step 5. Publish Your Service Page Design in WordPress
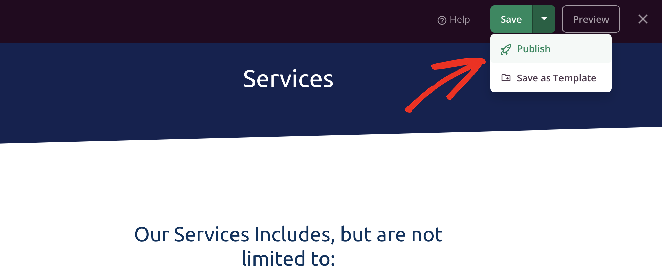
When you’re happy with your service section design, click the dropdown arrow on the Save button and choose Publish.

The page will go live on your WordPress site automatically, where any potential customers can see your services at once.

If you’re looking for an alternative approach that uses the block editor, rather than a page builder, check out the next method below.
Alternative: Creating a Services Section Using WordPress Block Editor
Another way to add services to your WordPress website is with the Service Box Showcase plugin. It’s simple and lets you create a services section in WordPress using shortcodes.
It’s not as flexible as SeedProd, but still a quick option for building a clean services page layout.
To get started, you’ll need to install and activate the Service Box Showcase plugin on your WordPress site. Here’s a helpful guide if you need help installing and activating a WordPress plugin.
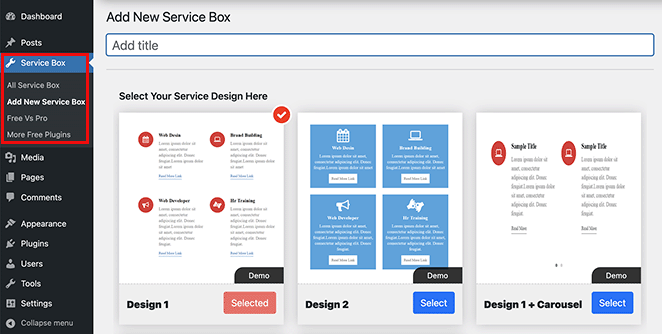
After activating the plugin, navigate to Service Box » Add New Service Box from your WordPress dashboard. Then, enter a title for your new service box.

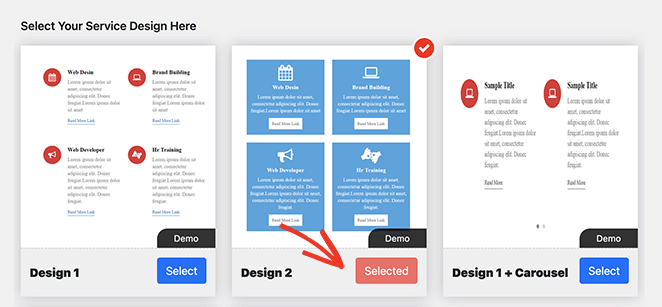
Next, choose a service box design from the premade themes by clicking the Select button.

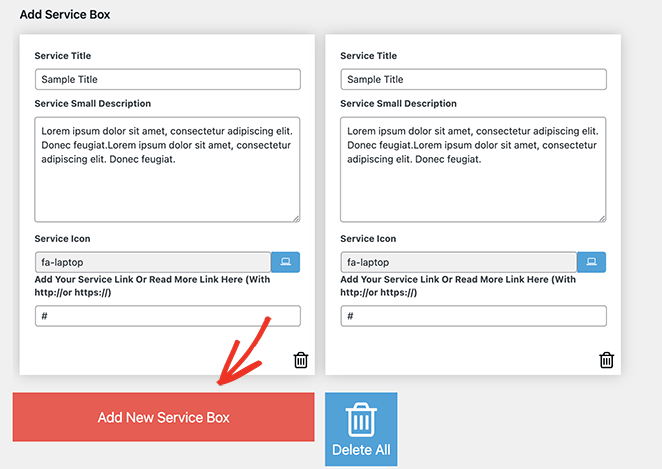
From there, scroll down to the ‘Add Service Box’ section, which has 2 boxes by default. If you need more than that, click the Add New Service Box button.

Now you can add a title and description for each service box. Visitors will see this text when they browse your website, which will help them find the service information they need.

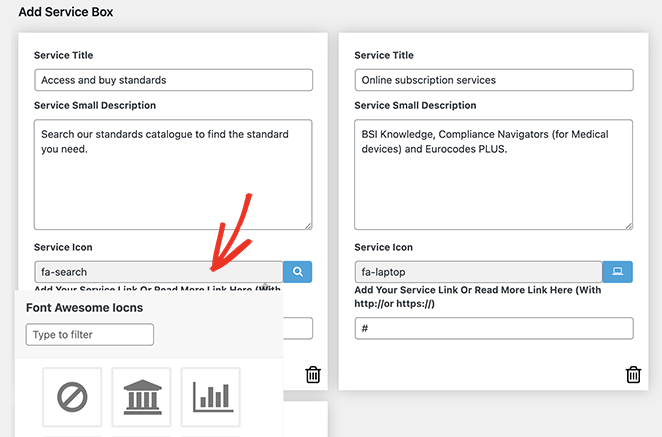
Each box will include the same icon by default. However, you can change the icon on each box to something more suitable by clicking the ‘Service icon’ field.
This will reveal a popup box where you can search for and select from various Font Awesome icons.
Below that, you can add a custom URL for each service. This is a good idea if you want to link to dedicated pages for each service or to a contact form to get in touch with you.
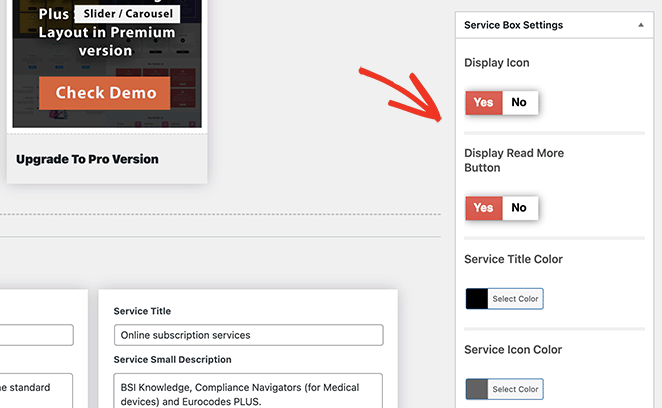
After entering your service information, you can use the Service Box Settings panel to customize the styling. These settings are generally easy to use and include text colors and sizes, font families, column layouts, and more options.

If you prefer to hide icons from your service section, you’ll need to disable the Display Icon switch.
Play around with these settings to get a look that matches your style. You can always return to this page later to change things.
When you’re satisfied with your service boxes, click the Publish button in the top-right corner of the screen.
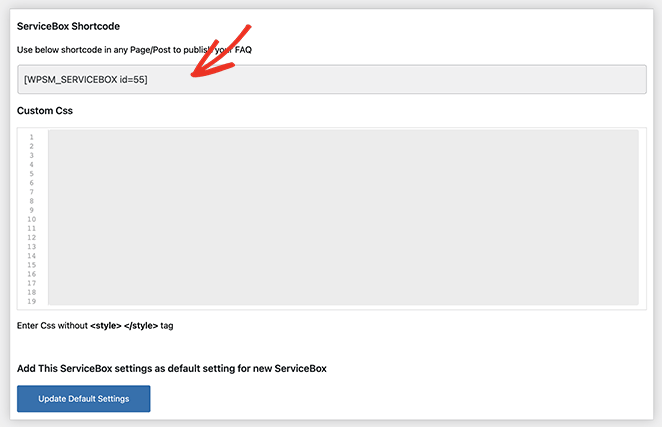
After, scroll down to the Service Box Shortcode section and copy the shortcode from the first field.

Now you can add this shortcode to any post or page on your WordPress site by pasting it into the content editor. From there, simply publish or update the post or page to make the changes live.

Service Page Design FAQs
– Hero section with a headline
– Short intro about your business
– A clear services section
– Social proof like testimonials
– A CTA to book a call or contact you
Bonus Guides for Creating WordPress Pages
I hope this guide has helped you learn how to create a service page design in WordPress.
If you’re looking for more ways to customize your website, see our other guides or building different types of WordPress pages:
- How to Write a Welcome Page for Your Website
- How to Create an About Us Page in WordPress
- How to Create a Custom WordPress Author Page
- How to Make a 404 Page in WordPress
- How to Add a Meet The Team Page to WordPress
- How to Make a FAQ Page in WordPress
- How to Create a Blog Page on WordPress
- How to Create a Client Login Page in WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.