Você está tendo problemas com o tamanho de suas imagens? Muitas pessoas ignoram a opção simples que o WordPress tem para redimensionar imagens.
O controle do redimensionamento das imagens no WordPress pode ter um impacto significativo na velocidade de carregamento do seu site, além de economizar espaço no servidor.
Neste artigo, abordaremos exatamente como usar o WordPress para redimensionar imagens, de modo que você não fique atolado com tempos de carregamento de página lentos.
Índice
Vamos começar?
Por que usar o WordPress para redimensionar imagens?
O redimensionamento das imagens que você adiciona ao WordPress é importante por dois motivos:
- Para garantir que seu site não fique lento devido à pressão do carregamento de imagens grandes.
- Para economizar espaço no servidor de hospedagem do seu site.
Se você ainda não tomou medidas para melhorar o desempenho do seu site, a compactação de imagens é um bom ponto de partida.
Se você usa fotos de banco de imagens de alta qualidade ou trabalha com imagens tiradas de sua câmera, é provável que suas imagens tenham tamanhos de arquivo bem grandes. Embora esses arquivos de imagem grandes possam ser ótimos para impressão, os tamanhos de imagem menores funcionam melhor na Web, pois os navegadores levam menos tempo para carregar.
A maioria dos temas do WordPress é otimizada para um conjunto específico de tamanhos de imagem, que geralmente são:
- Grande
- Médio
- Pequeno
- Miniatura
Decidir quais tamanhos de imagem são exigidos em seu tema e redimensionar as imagens carregadas para que correspondam é uma ótima maneira de garantir que suas imagens sejam carregadas rapidamente.
Não tem certeza do tamanho que suas imagens devem ter?
Primeiro, descubra a largura de sua área de conteúdo no WordPress. Sua área de conteúdo é onde são exibidos todos os textos ou imagens que você adiciona ao seu site.
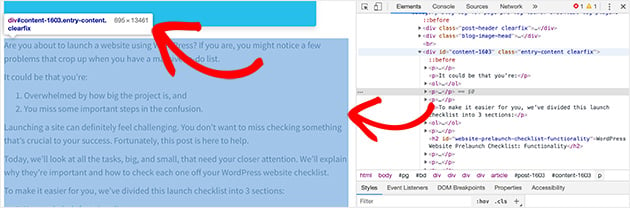
Você pode fazer isso no Chrome com a ferramenta de inspeção. Clique com o botão direito do mouse em qualquer conteúdo do seu site e selecione Inspecionar no menu.
Será exibida uma janela com o código. Não se preocupe com a aparência assustadora, pois você não precisará fazer nada no código.

Mova o cursor sobre o código até ver uma coluna destacada, geralmente em azul. Você notará uma dica de ferramenta na parte superior da área destacada. O primeiro número é a largura do conteúdo de seu tema.
No nosso caso, a largura é de 695 pixels. Isso significa que qualquer imagem que carregarmos não deve ter mais de 695 pixels de largura.
Agora que você tem o ponto de partida para o tamanho da imagem, pode criar uma imagem em destaque ou redimensionar as imagens existentes no WordPress.
Vamos dar uma olhada mais de perto em como você pode usar o WordPress para redimensionar imagens.
Como redimensionar imagens no WordPress
Usar o WordPress para redimensionar imagens é bastante simples.
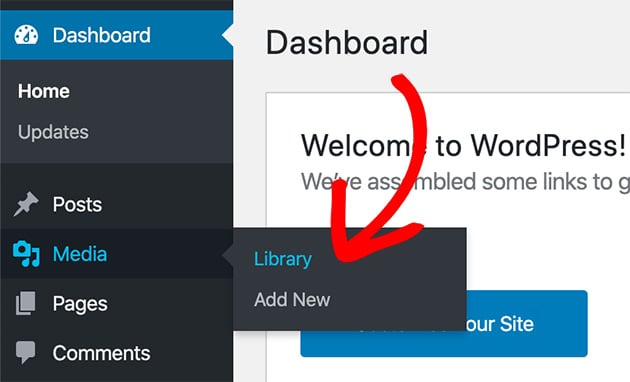
Para começar, vá para Mídia " Biblioteca no painel de administração do WordPress.

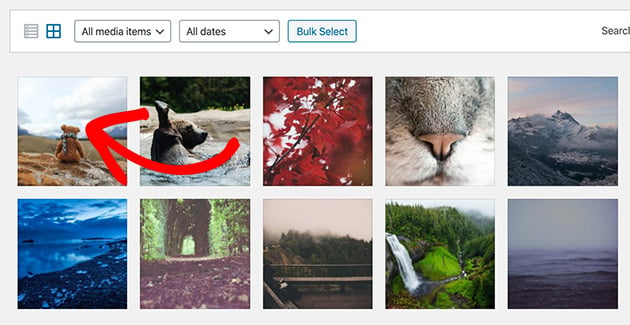
Agora, faça upload ou clique na imagem que você deseja redimensionar no WordPress.

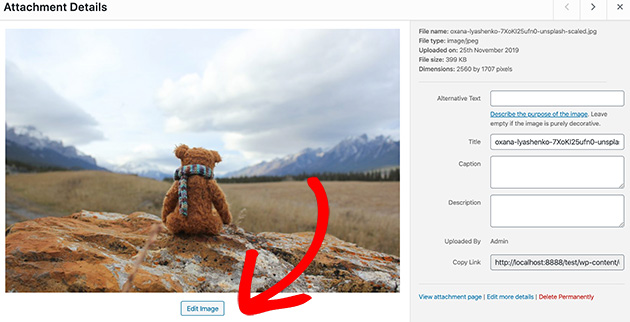
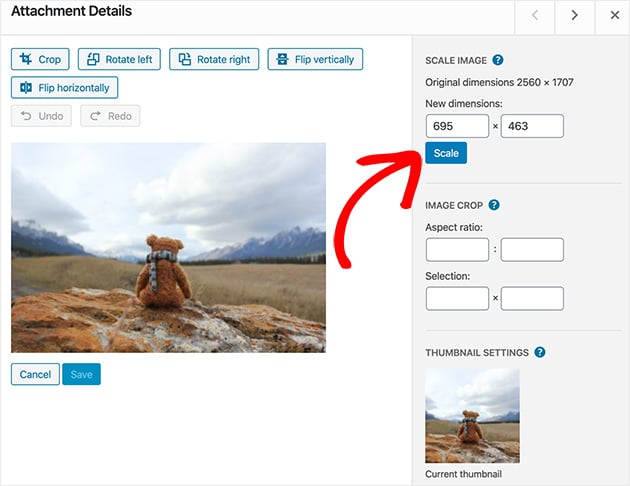
Nesse ponto, clique em Edit Image (Editar imagem).

Sob o título Scale Image (Dimensionar imagem ), você pode inserir novas dimensões para a imagem. Se você inserir apenas uma largura, a altura será calculada automaticamente com base na proporção da imagem ou vice-versa.
Na primeira caixa, insira a largura de sua área de conteúdo. No nosso caso, foi de 695 pixels.
Quando terminar, clique em Scale (Escala ) para redimensionar a imagem.

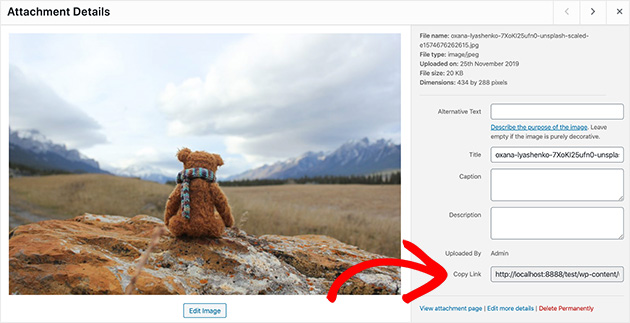
Para usar a imagem redimensionada, volte à página de detalhes da imagem e copie o URL, conforme mostrado na captura de tela abaixo.

É isso aí! Agora você usou o WordPress para redimensionar uma imagem e pode usá-la onde quiser.
Para que você tenha uma ideia de como o redimensionamento de uma imagem pode afetar a velocidade da página, vamos dar uma olhada na velocidade da página da imagem original em comparação com a imagem redimensionada.
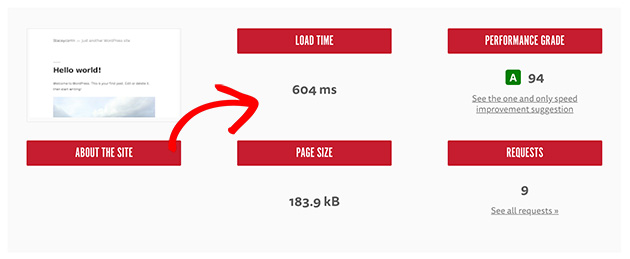
Usamos a ferramenta de teste de velocidade do site do Blog Tyrant para este exemplo.
Aqui está o resultado do teste do tamanho original da imagem quando adicionada a uma postagem de blog padrão.

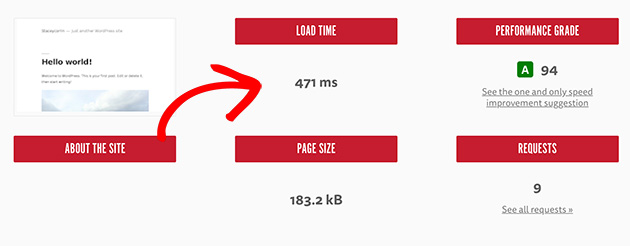
E aqui estão os resultados para a imagem redimensionada.

A diferença pode não parecer muito grande à primeira vista. Mas imagine um site com centenas de imagens. Até mesmo a menor diferença no tempo de carregamento pode ter um impacto enorme na probabilidade de os visitantes permanecerem em sua página.
Ainda assim, o WordPress oferece mais do que o simples redimensionamento de imagens. Você pode usá-lo para cortar, girar e inverter imagens também. Vamos descobrir como?
Como cortar imagens no WordPress
Para cortar uma imagem no WordPress, seguiremos as mesmas etapas iniciais que seguimos para redimensionar uma imagem.
Vá para Mídia " Biblioteca, clique na imagem que deseja cortar e clique em Editar imagem.
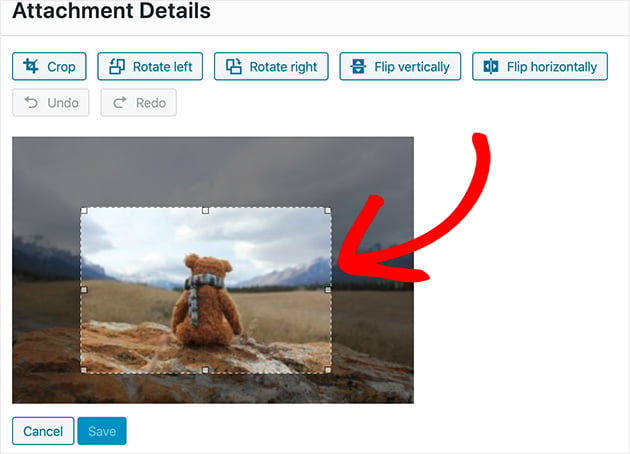
Em seguida, clique e arraste o mouse sobre a imagem para iniciar o processo de corte.

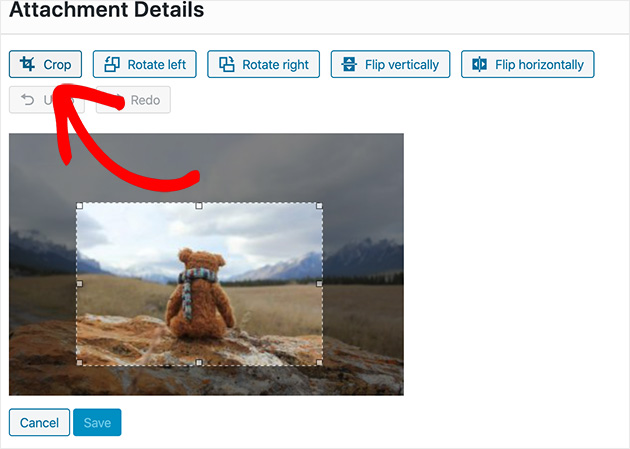
Você pode clicar em qualquer um dos pequenos quadrados para ajustar a área cortada ou mover a área ao redor da imagem. Quando estiver satisfeito, clique no ícone Crop (Cortar ), conforme mostrado abaixo.

Agora clique em Salvar.
Simples assim, você cortou sua imagem!
Selecione novamente o URL na página de detalhes da imagem para usar a imagem cortada.

Mas e se você quiser girar a imagem em uma direção diferente? Não se preocupe, o WordPress também pode fazer isso. Mostraremos a você como fazer isso a seguir.
Como girar imagens no WordPress
Para saber como girar uma imagem no WordPress, siga estas instruções.
Primeiro, vá para Mídia " Biblioteca, escolha sua imagem e clique em Editar imagem.
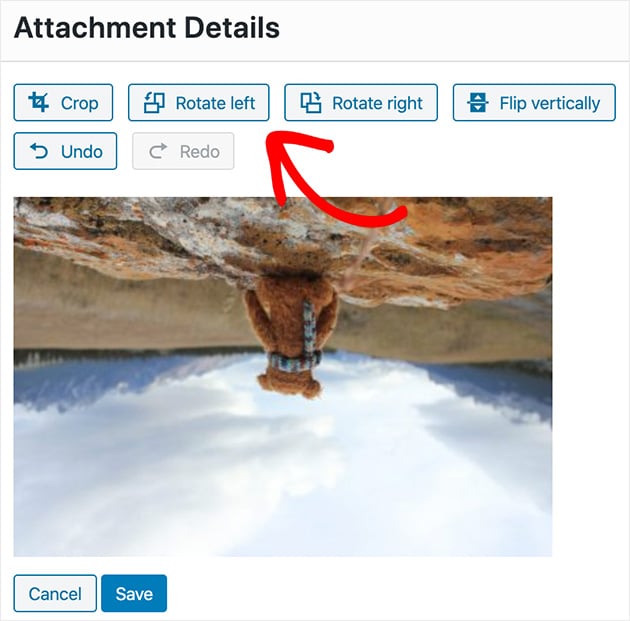
Agora, clique nos botões Rotate Left (Girar para a esquerda ) ou Rotate Right (Girar para a direita ) para girar a imagem 90 graus de cada vez.

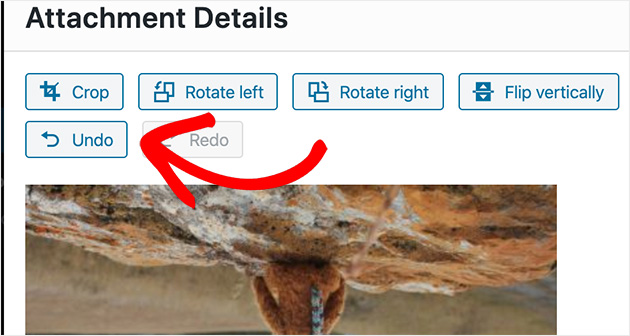
Se você errar, não entre em pânico. Clicar no botão Desfazer redefinirá a imagem para a última etapa.

Clique em Salvar quando estiver satisfeito.
Excelente trabalho! Girar uma imagem no WordPress é muito fácil, não é? Agora vamos dar uma olhada em como inverter uma imagem.
Como inverter imagens no WordPress
A inversão de uma imagem no WordPress segue as mesmas etapas básicas da rotação de uma imagem.
Primeiro, vá para Mídia " Biblioteca no painel do WordPress, selecione a imagem e clique em Editar imagem.
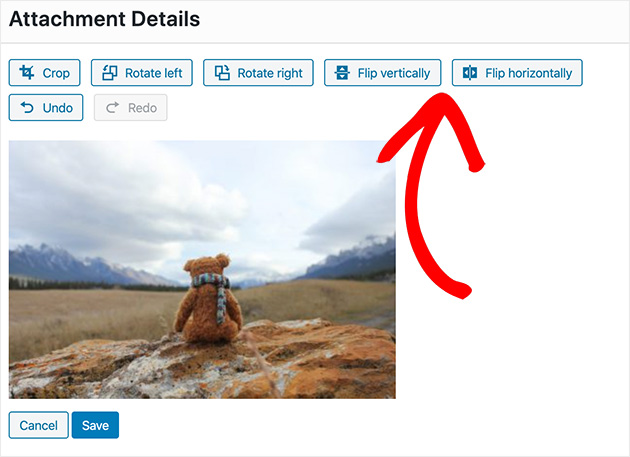
Para inverter a imagem, clique no botão Inverter verticalmente ou Inverter horizontalmente.

Clique em Salvar quando terminar.
Com todas as alterações feitas em sua imagem, e se você quiser voltar à imagem original e começar de novo? Continue lendo para saber como você pode fazer isso.
Como restaurar imagens redimensionadas no WordPress
Todos nós cometemos erros de vez em quando. Somos humanos, certo?
Se você errar ao usar o WordPress para redimensionar suas imagens, nós o ajudaremos. Há uma maneira fácil de voltar à imagem original.
Na imagem abaixo, claramente cortamos a imagem no lugar errado e a dimensionamos para dimensões muito pequenas.

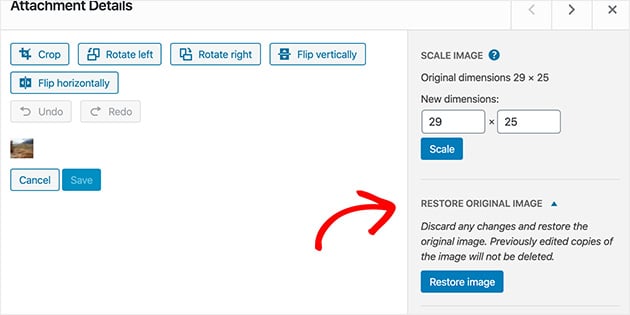
Olhe para o lado direito da tela de edição de imagem e você verá um título chamado Restore Original Image (Restaurar imagem original).
Clicar nesse botão revela um botão que permite restaurar a imagem ao seu tamanho original.

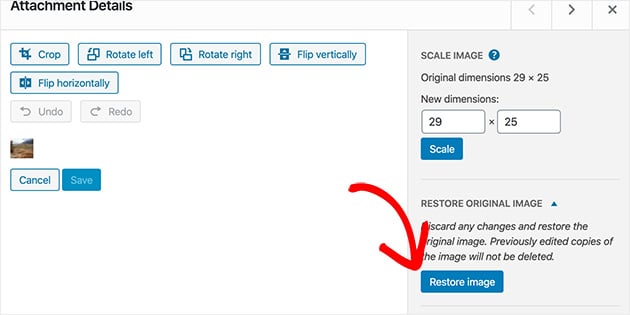
Clique em Restore Image (Restaurar imagem ) para redefinir todas as suas alterações.
Agora, sua imagem está exatamente como estava quando você a carregou pela primeira vez. Muito prático, não é?
Aí está!
Hoje você aprendeu a usar o WordPress para redimensionar imagens. Além disso, como inverter, cortar, girar e redefinir as imagens também.
Você também descobriu como encontrar o tamanho ideal da imagem com base na área de conteúdo do seu tema do WordPress. Agora, quando os visitantes acessarem seu site, os navegadores carregarão suas imagens mais rapidamente sem perder a qualidade.
Esperamos que você tenha gostado de aprender como redimensionar imagens no WordPress. Se precisar de mais ajuda, consulte os guias a seguir:
- Como adicionar uma galeria às páginas do WordPress
- Como alterar o layout do blog no WordPress
- Como criar uma página personalizada no WordPress
- Como incorporar vídeo no WordPress
- Como alterar fontes em temas do WordPress
Obrigado pela leitura! Gostaríamos muito de ouvir sua opinião, portanto, fique à vontade para deixar um comentário com perguntas e feedback.
Você também pode nos seguir no YouTube, no X (antigo Twitter) e no Facebook para obter mais conteúdo útil para expandir seus negócios.





Olá, estou tentando redimensionar uma imagem e tentei usar a opção Editar imagem, conforme mostrado acima. Infelizmente, o WordPress diz "Não foi possível criar uma nova imagem". Você poderia me ajudar com isso?
Olá,
O motivo mais provável é não ter o mod-gd instalado.
Se você estiver trabalhando on-line com uma empresa de hospedagem e tiver o Cpanel como plataforma de hospedagem, poderá ativar esse módulo no Cpanel por meio de
Seletor de PHP-> extensões-> gd.
Se tiver mais perguntas, entre em contato comigo.
Com os melhores cumprimentos,
O redimensionamento não fez nada. A menos que eu tenha perdido uma etapa, segui suas instruções e a imagem permaneceu com o mesmo tamanho de antes.
Sim, tentei novamente. Isso não está mudando o tamanho para mim.
Olá, Travis,
Para que possamos ajudar ainda mais, você poderia nos informar se recebe um erro ao editar/salvar uma imagem?
Obrigado,
Isso não funciona mais no wp.com. Quando clico na imagem, a opção "editar imagem" aparece na parte superior. Quando clico nela, só é possível girar, cortar ou inverter. Uso o wp há anos e sempre encontrei uma maneira de contornar isso. Agora, parece que o único método é editá-la off-line antes de fazer o upload.
Estou perdendo alguma coisa?
Oi Scott,
Primeiro, posso confirmar se você está usando a versão gratuita do WordPress.com ou a versão auto-hospedada do WordPress.org? Este guia é voltado para as versões auto-hospedadas do WordPress. Também é uma boa ideia verificar se sua instalação do WordPress está atualizada em relação a qualquer problema.
Olá, estou tentando adicionar imagens por meio de um widget na parte inferior da minha página da Web, mas na página da Web elas aparecem maiores do que a imagem original importada, o que faz com que a imagem fique menos nítida. Redimensionei as imagens para aproximadamente 190/50 e 90/90 (para logotipos redondos) antes de adicioná-las à minha mídia. Como posso ajustar a imagem na página da Web para que ela tenha o mesmo tamanho da imagem original importada? Faço esse ajuste no tema da página da Web? O que estou perdendo aqui?
Olá, Dann,
Se você carregar uma imagem, poderá editá-la aqui: https://a.supportally.com/oCDtrF
A opção de carregar uma imagem usando tamanhos como miniatura/médio/grande, etc. não está mais presente usando os blocos do Gutenberg. Você pode instalar o editor clássico para que essa opção apareça: https://a.supportally.com/OZ9Pyz
Com os melhores cumprimentos,
Olá. Uso a versão gratuita do WordPress há mais de 10 anos e você pode imaginar que estou muito insatisfeito com a nova interface deles ultimamente. Então, uma pergunta rápida: eles se livraram da opção de definir os tamanhos das imagens como Grande, Médio, Pequeno e Miniatura??? Juro que não consigo mais encontrá-la em nenhum lugar do menu habitual ou mexendo nos "blocos" de imagem/galeria.
Olá Emerson,
Se entendi sua pergunta corretamente. Os blocos a que você está se referindo são os blocos de imagem/galeria do Gutenberg do WordPress e não sobre o plugin SeedProd, correto? Se for esse o caso, sim, a opção não está disponível usando os blocos do Gutenberg. Você pode redimensionar a imagem usando o link Editar. Veja aqui: https://a.supportally.com/oCDtrF
Ou você pode instalar o plug-in Classic Editor. A opção de carregar imagens usando tamanhos diferentes ainda está disponível.
Com os melhores cumprimentos,
Tentei redimensionar um jpg que atualmente tem 850 x 369. Quando tento reduzir a escala, ele diz que o arquivo está restrito a 800 de largura. A imagem parece muito grande em 850 e 800. O que posso fazer?
Olá, Brenna, você pode tentar editar a imagem em um editor de imagens on-line ou em um software de edição de imagens para reduzir o tamanho do arquivo e, em seguida, reenviá-la para o seu site.
Sei que deveria ter começado meu blog com imagens menores, mas a página não carrega tão pouco. Existe uma maneira de carregar novas imagens (que sejam menores) sem precisar reformatar cada postagem?
Olá, Adam. Você pode experimentar um desses plug-ins de compactação de imagens. Muitos otimizam automaticamente as imagens sem que você precise reenviá-las.
8 de maio de 2023
Não há "dimensionar imagem" na função de edição de imagem, nem há nada que possa ser ajustado com relação ao tamanho da imagem. Também não consigo editar o tamanho da imagem em um editor de postagens usando html. Parece que simplesmente não há nenhuma maneira visível de fazer isso.....BUT Eu sei que deve haver uma maneira ou muitos iriam sobremesa wp. Você pode me ajudar a descobrir isso? Sua postagem pode estar desatualizada porque a wp não quer permitir que os usuários redimensionem ou dimensionem imagens. Mas como isso é um bom plano de negócios? Frustrado em Massachusetts
Olá, Michael, as configurações que você vê no editor de imagens podem parecer diferentes se você estiver usando o WordPress.com, a versão hospedada, em comparação com o WordPress.org, a versão auto-hospedada. Você pode aprender a diferença entre os dois aqui. Se ainda estiver enfrentando problemas, sugerimos que entre em contato com os fóruns de suporte da plataforma WordPress relevante.
Isso acerta em cheio....exatamente o que eu precisava e mudarei para .org usando sua excelente orientação. Obrigado!
Fico feliz que isso tenha lhe ajudado! Se precisar de mais alguma coisa, fique à vontade para perguntar.
Olá, Stacey, há alguma etapa depois que você dimensiona e "copia" o link. Eu sigo essas etapas, mas minhas imagens não são dimensionadas em minha postagem.
Saúde
Oi Laura,
Certifique-se de que, após dimensionar a imagem, você saia da postagem em que está trabalhando e atualize a página, depois edite a postagem novamente e adicione a imagem. Às vezes, ela precisa ser atualizada para aparecer com a nova versão em escala. Espero que isso ajude!