If you want to send Instagram visitors to more than one place, a landing page is the easiest way to do it. You can share your top posts, products, or signups all in one spot.
In this guide, I’ll show you how to make that page in WordPress with SeedProd so it loads fast, looks good on mobile, and gives your followers a clear next step.
What Is an Instagram Landing Page?
An Instagram landing page is a simple web page you link from your Instagram bio, story, or ad. It gives your followers one place to click so they can read, shop, or sign up without hunting through your site.
| Use Case | Suggested Modules |
|---|---|
| Share blog posts | Image grid + text links |
| Promote products | Product gallery + buy buttons |
| Grow email list | Opt-in form + CTA button |
| Highlight videos | Video block + headline |
| Run promotions | Countdown timer + coupon link |
Note: Tools like Linktree offer basic versions of this idea, but building your own with WordPress and SeedProd gives you full control over design, branding, and analytics.
Why You Need a Landing Page for Instagram
A dedicated Instagram landing page helps you turn more profile visits into clicks, signups, and sales.
Sending followers to a generic homepage often leads to lost traffic. Focused landing pages convert better, with a median rate of about 6.6% across 41,000+ pages, and top pages hitting 10% or more.
| Goal | Block to Add | Metric to Track |
|---|---|---|
| Drive faster actions | CTA button / link list | Click-through rate (CTR) |
| Promote multiple offers | Image grid / product gallery | Link clicks by category |
| Keep branding consistent | Global colors & fonts | Bounce rate |
| Collect leads | Email opt-in form | Signup conversions |
| Measure impact | Analytics or UTM links | Traffic source performance |
Pick your main goal, match it with the right SeedProd block, and you’ll guide visitors more smoothly while tracking the results that matter.
Best Instagram Landing Page Ideas
Here are simple Instagram landing page ideas. You can use these to guide followers to your top content fast.
1. Link to multiple blog posts
- Header
- Image + Title
- Image + Title
- Image + Title
CTA: Add an Image block linked to posts. Tag links with ?utm_source=instagram for tracking.
2. Highlight your top products
- Product Image
- Product Image
- Buy Button
- Buy Button
CTA: Use a Product Gallery block with buy buttons. Track clicks in Google Analytics.
3. Promote your latest freebie
- Headline: Free Guide
- Short Description
- Opt-in Form + CTA Button
CTA: Add an Opt-in Form block. Connect your email tool, and tag IG traffic with a dedicated list segment.
You can also experiment with short videos or shoppable grids. Just pick the one pattern that best matches your main Instagram goal.
How to Create a Landing Page on Instagram with WordPress
This section shows you the exact steps to build a custom Instagram landing page in WordPress using SeedProd.
Before you start, make sure you have the basics in place:
- Domain name
- Website hosting
- Business website
If you already have an established website, you don’t need to worry about this. But if you don’t, you’ll need to create a business website.
I recommend using WordPress to make your site. It’s the most popular website platform and now powers approximately 43.4% of all websites on the internet.
WordPress is free, open-source, and has thousands of pre-built website designs and extensions. It’s highly flexible and works with almost every third-party tool and service available to website owners.
We even use it to run our website!
For help getting set up, follow this step-by-step guide on how to create a WordPress website.
With your website ready, you’ll need to decide which type of Instagram landing page you want to create.
You can follow our guide on how to create a link in bio page, or you can follow the steps below to create a more personalized Instagram landing page on WordPress using a landing page builder. For instance, one that you can link to your advertisements.
Ready? Let’s dive in.
Step 1: Install and Activate SeedProd
For this tutorial, I’m using SeedProd to make an Instagram landing page. SeedProd is one of the best WordPress page builder plugins on the market.

It includes a drag-and-drop visual editor to design your page in real-time. And it has tons of templates and customization options to make your page look exactly how you want.
In addition, you can integrate your page with popular email marketing services to grow your email list. Plus, it works seamlessly with any WordPress theme for a fast and efficient experience.
With that in mind, click here to get started with SeedProd. Then install and activate the plugin on your WordPress website.
Note: there is a free version of SeedProd available, but we’ll use the Pro version for the advanced features we need.
If you need help with this step, you can follow this guide on installing a WordPress plugin.
After installing SeedProd, go to SeedProd » Settings and enter your license key.

If you don’t have your license key ready, you can find it in the account section of the SeedProd website.
Step 2: Create a New Landing Page
After activating your license key, go to SeedProd » Pages.

On this page, you can:
- Create and activate a coming soon page
- Activate maintenance mode
- Make a custom 404 page
- Set up a custom WordPress login page
- Create a standalone WordPress landing page
The advantage of SeedProd’s page modes is that it adds extra functionality to your site without installing multiple WordPress plugins.
For this guide, we want to create a standalone landing page. To do that, click the Add New Landing Page button.

Step 3: Choose a Landing Page Template
On the following screen, you can choose from hundreds of responsive landing page templates.

You can filter designs by clicking the tabs along the top, such as:
- All
- Coming Soon
- Maintenance Mode
- 404 Page
- Sales
- Webinar
- Lead Squeeze
- Login
The best approach is to look for a template that closely matches the design you want to achieve. If it’s not a perfect fit, don’t worry; you can easily customize it in the next step.
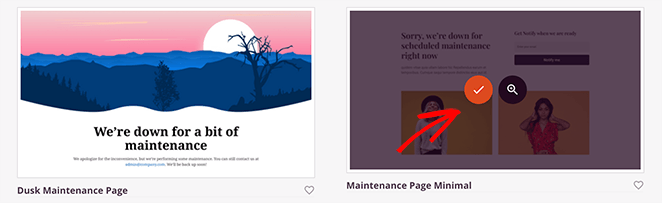
To show you how easy it is, we’ll start with the Maintenance Page Minimal template.
Go ahead and hover your mouse over the template thumbnail and click the check icon to import it.

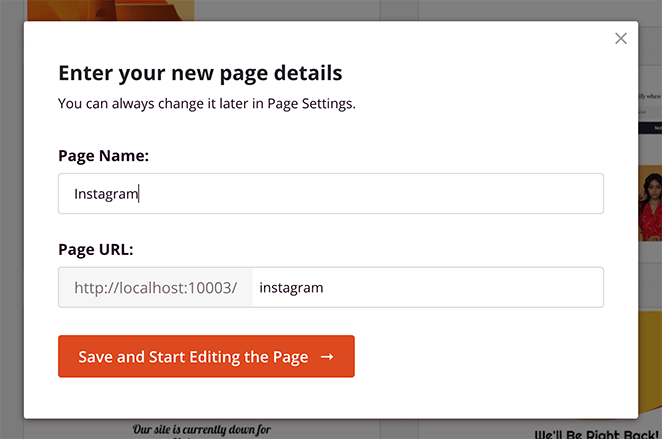
Next, you’ll see a visual cue to enter your page name and URL. It’s a good idea to make this something your Instagram fans will recognize easily.

You can then click the Save and Start Editing the Page button to launch your template in the visual editor.
Step 4: Customize Your Landing Page Design
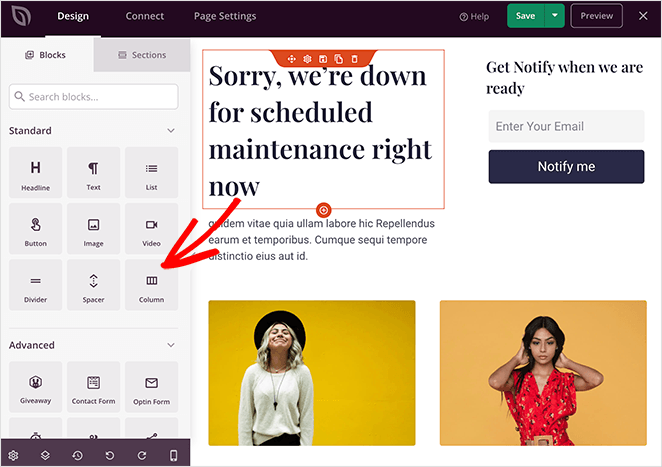
Now, it’s time to start customizing your Instagram page with the drag-and-drop builder.
You’ll see a live preview of your page on the right. To edit the page element, simply click on the item, and an editing menu will appear on the left.

In addition, the left-hand options panel has elements you can drag and drop right onto your landing page design.
Now, let’s add some blocks and customizations to make the template more like an Instagram page.
Editing & Deleting Blocks
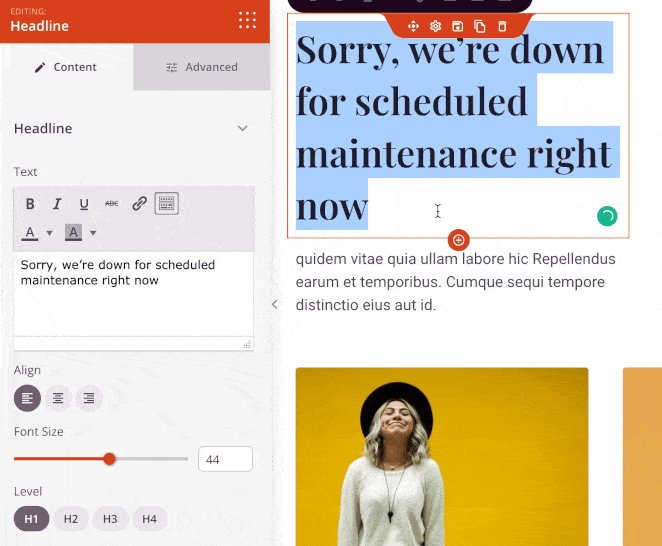
First, let’s change the landing page heading, so users know why they’re there and what the page is about.
To do this, click anywhere on the heading text and replace it with your custom message.

If there are any elements you want to remove, simply hover your mouse over the block and click the trashcan icon.

Uploading Custom Images
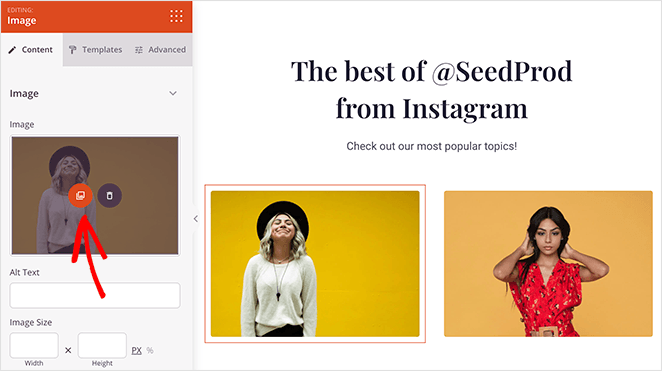
Now, let’s replace the default images with some popular posts from your website. All you need to do is click the existing image and delete it using the trashcan icon in the left-hand panel.

From there, you can click the Use Your Own button to upload an image from your computer or WordPress media library.

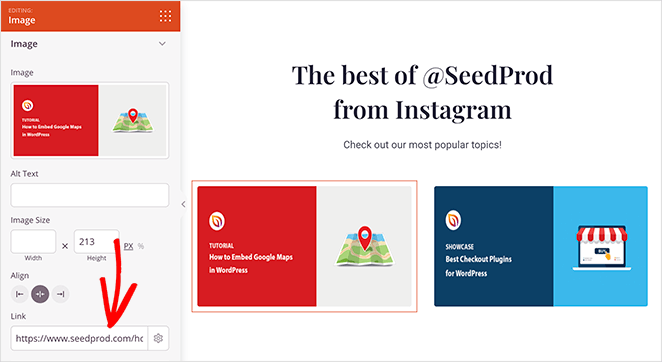
You can add a link in the same image settings panel, so anyone who clicks your image goes directly to the relevant blog post.
Duplicating Page Blocks & Rows
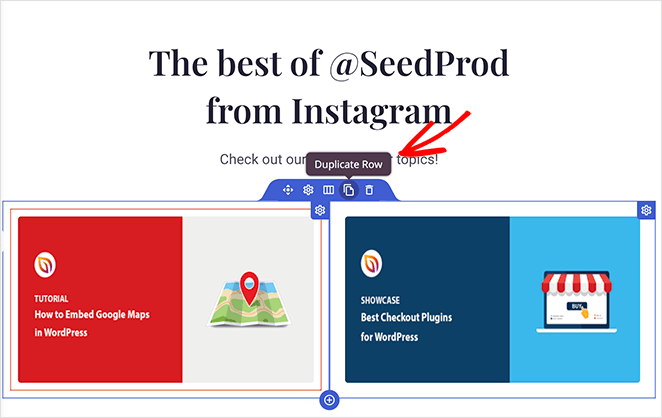
Now, let’s say you want to add another row of images. To do this quickly, you can duplicate the existing row.
Just hover your mouse over the row and click the Duplicate Row icon. Then, simply repeat the process above to add your images and post links.

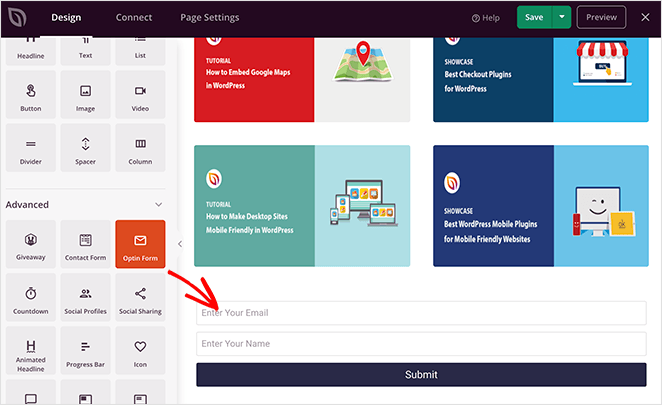
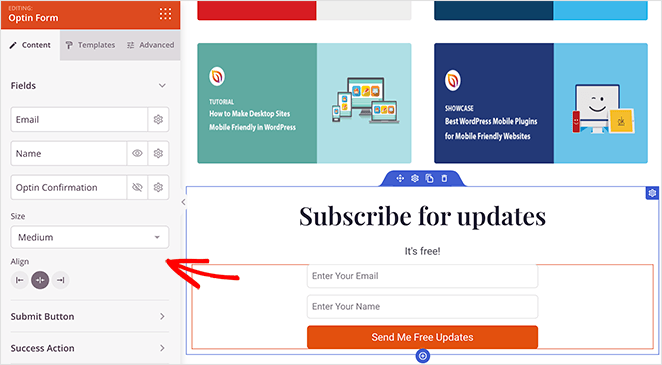
Adding a Landing Page Opt-in Form
If one of your goals is to collect email addresses from your Instagram fans, you can do this easily with SeedProd’s opt-in form block.

Just drag the block onto your page, and click it to configure your form settings. For instance, you can change your call-to-action button text, colors, form input labels, and more.

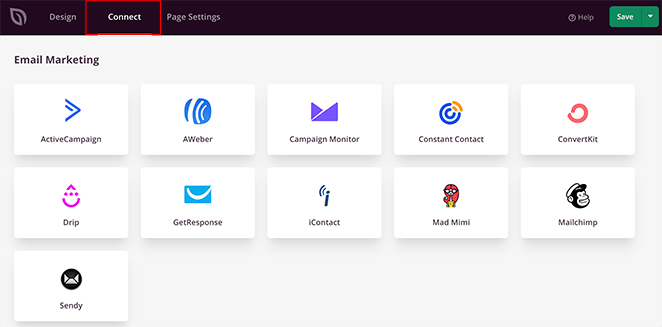
From there, click the Connect tab at the top of the screen to connect to your email marketing service.

For full instructions on connecting to individual email marketing providers, see our email integration documentation.
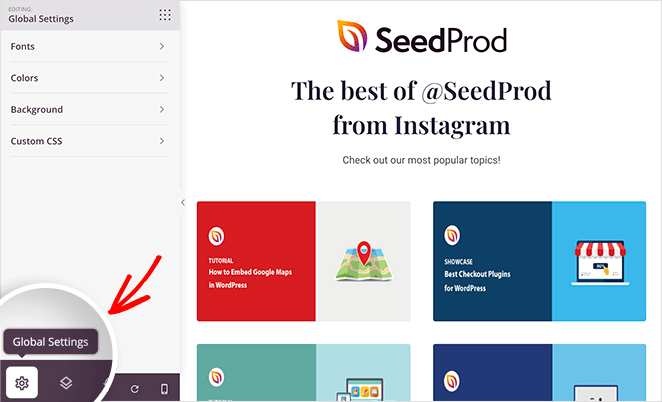
Customizing Global Colors, Fonts & Backgrounds
To ensure your page has a consistent look and feel, you can use the Global Settings panel.

Just click the cog icon in the bottom-left corner to see global settings for:
- Fonts
- Colors
- Background
- Custom CSS
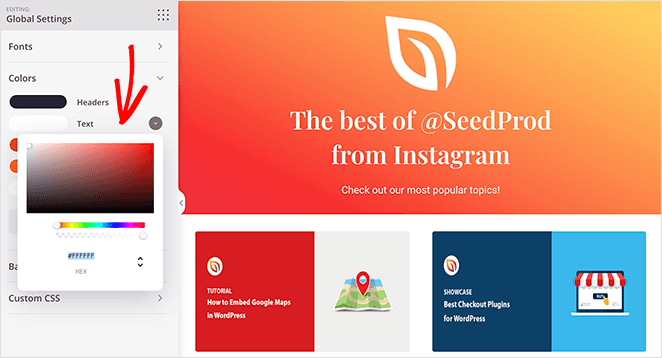
For example, in the Fonts section, we changed the default font color to white to stand out against the column background images.

When you’re happy with how your landing page looks, click the green Save button in the top-right corner.

Step 5: Publish Your Instagram Landing Page
Given that most Instagram users browse the platform from a smartphone or tablet, it’s an excellent idea to ensure your page looks good on mobile devices before publishing.
You can do this easily with SeedProd’s live mobile preview feature. Simply click the Mobile Preview icon in the bottom navigation bar.

Then you can preview your page on mobile and make any necessary edits.

Finally, save your changes and click the dropdown arrow next to the Save button and click Publish.

Your Instagram landing page is now live! Click the See Live Page button to preview how it looks.

Now all that’s left is to add your new page’s URL to your Instagram bio or advertisement to start sending targeted traffic to your WordPress site.
4 Best Instagram Landing Page Examples (Real Brands)
If you’re not sure which type of landing page you should use for Instagram, here are some great examples.
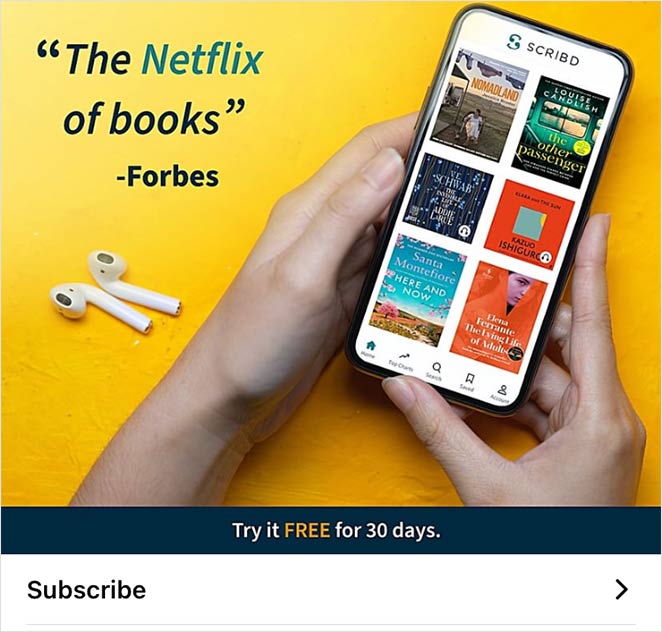
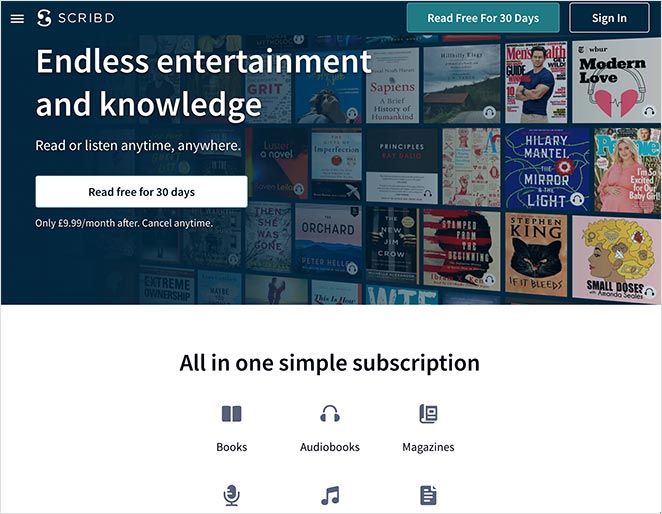
1. Scribd – Promotional Offer Page
| Type: Promotional offer landing page |
| Best For: Subscription-based services |
| Key Elements: 🔹 Eye-catching hero section 🔹 Multiple free trial CTAs 🔹 Price comparison table 🔹 Testimonials and client logos |
First is a sponsored Instagram post from Scribd. It features a visually appealing image with a clear call to action to subscribe for a 30-day free trial.

When you click the ad image, you land on a promotional page built to convert Instagram users into paying customers.

The page repeats the free trial offer several times, mixes in trust signals, and uses comparison charts to show value. This is a great model for service-based businesses promoting limited-time offers from Instagram.
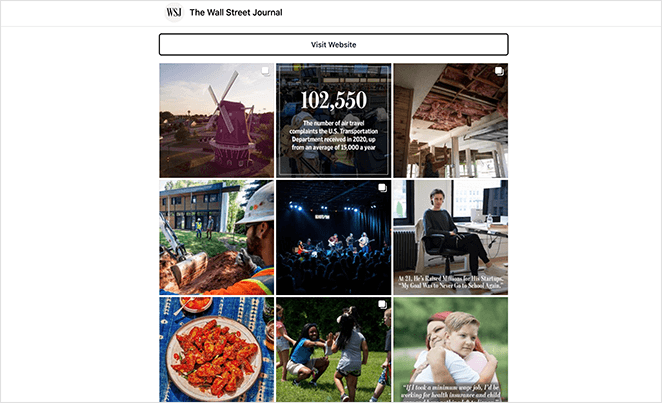
2. Wall Street Journal – Curated Link Feed
| Type: Link in bio feed |
| Best For: Publishers and media outlets |
| Key Elements: 🔹 Instagram-style post layout 🔹 Direct article links 🔹 Simple headline-based CTA |
The Wall Street Journal uses a third-party link in bio tool to showcase selected news articles in an Instagram-style grid.

Each post thumbnail links directly to the full article, making it easy for readers to jump from Instagram to the WSJ site. A single CTA button offers a quick route to their homepage.
This approach works well for content-heavy brands that post frequently and want to drive followers to fresh articles, videos, or podcast episodes.
3. HKT Products – Simple Link Hub
| Type: Minimalist link hub |
| Best For: Small businesses and creators |
| Key Elements: 🔹 Simple link list 🔹 No distractions 🔹 Direct traffic to multiple offers |
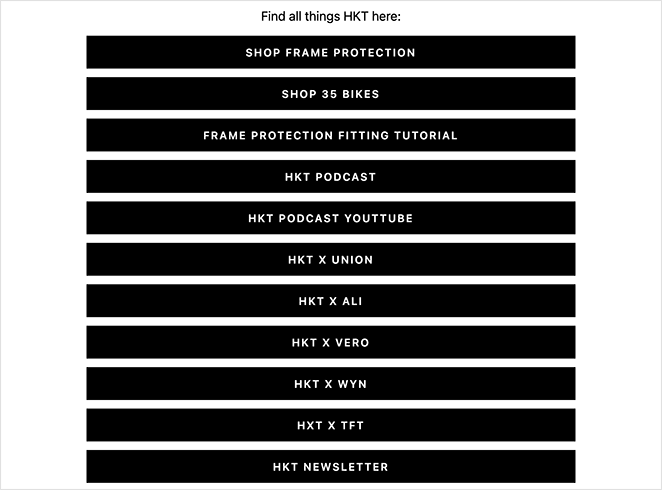
HKT Products built a minimalist link hub using a third-party tool to send Instagram visitors directly to specific pages on their site.

The page includes links to:
- Individual product pages
- Product tutorials
- Company podcast
- YouTube channel
- Newsletter subscription
This setup is fast to create and effective for brands that want to keep the focus on just a few key actions without overwhelming the visitor.
4. Etsy – Shoppable Instagram Page
| Type: Shoppable product gallery |
| Best For: Online stores and marketplaces |
| Key Elements: 🔹 Product images in grid format 🔹 Direct purchase links 🔹 Branded layout matching Instagram |
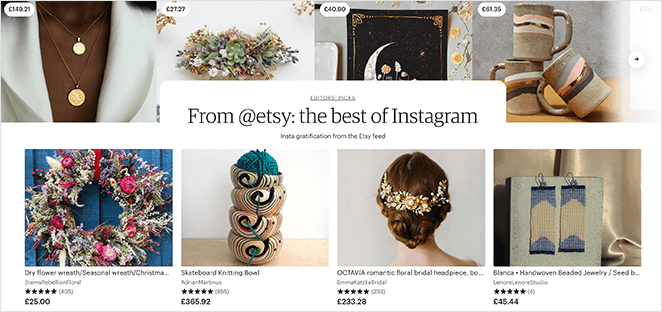
Etsy created a dedicated Instagram landing page on their own website to promote curated products that match their Instagram feed.

Shoppers can browse and purchase products directly without leaving Etsy’s site.
This format shortens the buying journey from Instagram to checkout, which is ideal for eCommerce brands with visually appealing products.
Frequently Asked Questions
Bonus Social Media Marketing Guides
I hope this guide helped you learn how to create an Instagram landing page in WordPress.
If you need more help growing your business, you’ll find the following social media guides helpful:
- Best Link In Bio Instagram Tools
- Social Media Landing Page Examples to Grow Your Company
- Best Social Media Plugins for WordPress
- How to Add Custom WordPress Social Media Icons to Your Website
- Best Instagram WordPress Plugins to Boost Social Reach
- How to Make Giveaways on Instagram (the Smart Way)
- Social Media Lead Generation Strategies You Need to Try
But if you’re ready to get started with your own Instagram landing page, just click the button below.
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.





