Want to know how to build an app landing page in WordPress, without touching a single line of code?
I’ve built app landing pages for client projects, personal tools, and side apps. Every time, the goal is the same: make it easy for people to understand the app and click “Download.”
But starting from scratch can be overwhelming. That’s why in this guide, I’ll show you exactly how to create an app landing page in WordPress, step by step, even if you’re new to it.
Quick Steps to Build an App Landing Page
Want the short version? Here’s how to create a mobile app landing page using SeedProd:
- Install the SeedProd plugin
- Create a new landing page
- Pick a mobile-friendly template
- Add your app content (features, screenshots, etc.)
- Customize your design and layout
- Connect your email marketing tool
- Check your page is mobile-friendly
- Tweak your SEO and analytics settings
- Publish your landing page
What Is an App Landing Page?
An app landing page is a standalone web page designed to encourage potential customers to download your app.
The app landing page design is normally simple and straightforward and has all the details on how the app works. It also includes a clear call to action that persuades users to click your app’s download link, converting visitors into customers.
Creating a landing page for your app can have many benefits for your business, including:
- Supporting your business goals – You can tailor your app page to reach specific audiences and meet particular marketing goals.
- Boosting conversions – Landing pages are precise and focus on achieving a single outcome. They also make it easy for users to take the action you want, increasing conversion rates.
- Improving brand awareness – Creating a mobile app landing page gives you another chance to showcase your brand and show all the benefits of your app to potential users.
- Enhanced credibility – Many app landing pages use reviews and testimonials as evidence for downloading their app. Social proof like this reassures users that it’s the right app for their needs.
- Providing clear data – Landing pages are ideal for showing you if your marketing strategies are producing the results you want. With the data you collect, you can adjust your approach and make improvements to accomplish your goals.
There are many other benefits of a successful app landing page. Yet, the result is greater visibility, conversion rates, and credibility. All of these things lead to more customers and profit.
Key Takeaway: An app landing page is a standalone page designed to explain your app and convince visitors to download it, all in one place.
Elements of a Successful App Landing Page (with Examples)
Now that you know what an app landing page is and why you should create one, which web design elements should you include?
If you look at your favorite app page and the examples below, you’ll see there are 5 main app landing page elements.
| Element | What It Does |
|---|---|
| Call to Action | Encourages visitors to download or sign up |
| Headline | Quickly explains the app’s core benefit |
| Body Copy | Details what the app does and how it helps |
| Social Proof | Builds trust using reviews or user stats |
| Engaging Visuals | Makes your app easier to understand at a glance |
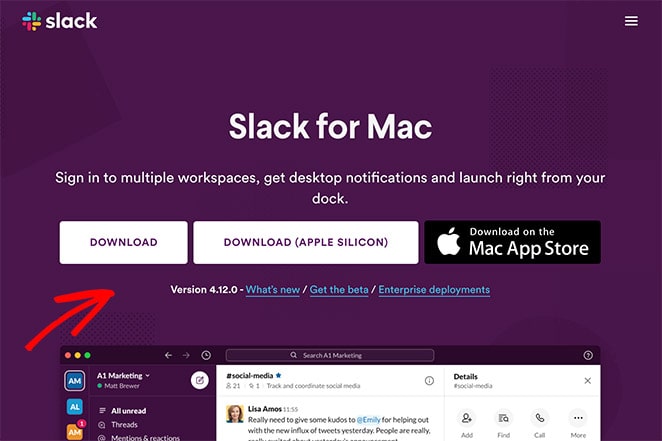
1. Call to Action
Your app page exists to encourage users to click your call to action (CTA). This should be your click-to-download button that sends people to your app store of choice. Alternatively, your call to action could be to complete a contact form and get your app directly.
Every element on your page should support this primary goal, making your CTA the single most crucial element on the page. It’s this that will turn casual visitors into leads and customers.

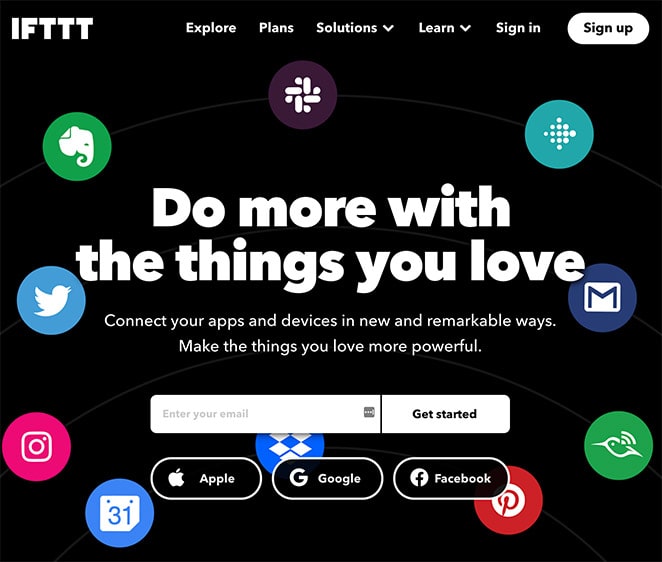
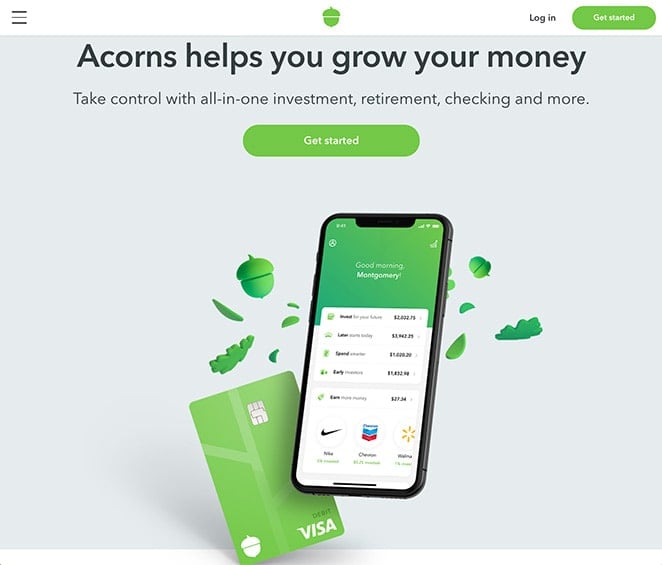
2. Headline
The landing page headline is the first thing visitors see. It doesn’t have to be particularly witty, but it should clearly explain your app’s value and keep people browsing your page.

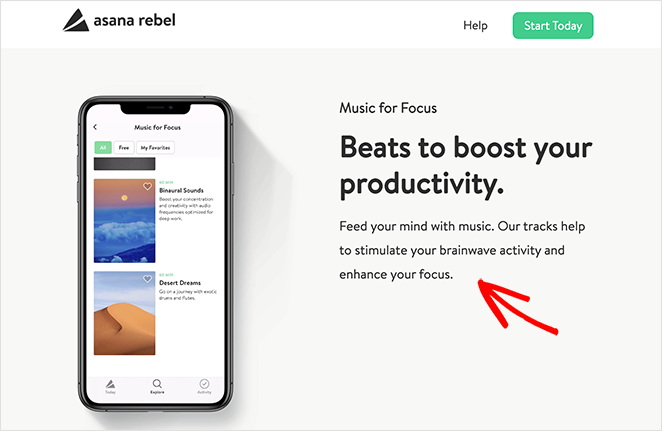
3. Body Copy
The main copy of your page is where you explain the value and benefits of your app. The copy’s length depends on your industry and should provide as much information as will answer the reader’s unspoken questions.
Ultimately, you want to satisfy why people were interested to learn about your app in the first place.

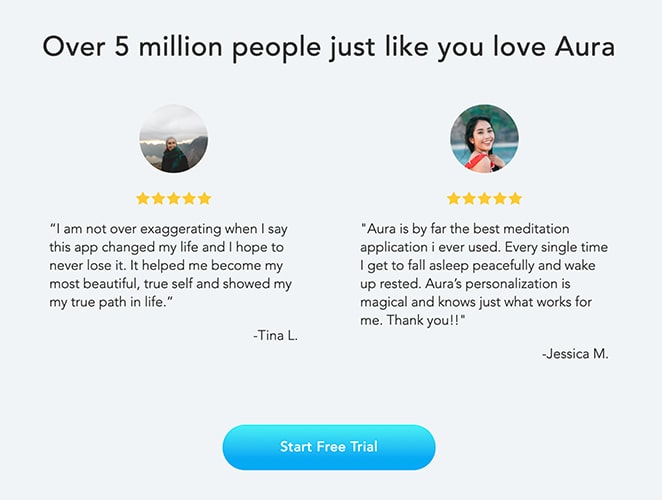
4. Social Proof
Including social proof on your landing page shows users that your app is trustworthy.
Many apps show glowing reviews and testimonials from existing customers. They also show any awards or the total number of downloads to showcase the app’s popularity.

5. Engaging Visuals
You should also include engaging visuals to make your app landing page stand out. This can be anything from images and graphics to short videos.
The goal of visual media isn’t to build a beautiful app landing page. It’s to enhance the story that your body copy tells. For example, a short video can help explain complicated information in a way that’s much more engaging than text.

You might also like these landing page best practices for tips on getting started.
Now that you know what a landing page is, its benefits, and the essential elements to include, there’s 1 question left to answer.
Key Takeaway: A great app landing page includes a strong headline, a clear call to action, social proof, benefit-driven copy, and visuals that explain the app without extra words.
How do you create an app landing page on your WordPress website? Let’s find out.
How to Build an App Landing Page in WordPress
The easiest way to create an app landing page is with a WordPress plugin. While there are many landing page plugins available, the most user-friendly solution is SeedProd.

SeedProd is the best WordPress landing page builder with coming soon and maintenance mode functionality. It makes it easy to create any landing page without hiring a developer.
Its drag-and-drop visual editor allows you to add content to your page and customize the design with no coding required. You can also use 1 of the many responsive landing page templates to get started quickly or create your page from scratch using content blocks specially designed to generate leads.
SeedProd also includes coming soon, maintenance, and 404 page modes you can turn on and off with a single click. So even if you haven’t launched your app yet, you can collect leads and get a head start in search engine rankings with an engaging pre-launch page.
Growing your list is just as easy. SeedProd integrates with popular email newsletter services and even has built-in subscriber management, allowing you to see your leads, at a glance, inside WordPress.
Plus, you can use SeedProd’s Domain Mapping feature to have multiple landing pages on a single WordPress installation and give each page a custom domain. This means you won’t need to set up a separate WordPress website and installation for each domain.
Best of all, SeedProd is lightning fast. Unlike other drag-and-drop page builders that are bloated with unnecessary features, SeedProd is designed to be as fast as possible, helping you get the best results for your app landing page.
So if you want to build a mobile app landing page in WordPress easily, follow the steps below.
Video Tutorial
1. Install SeedProd Landing Page Builder
First, click here to get started with SeedProd and download the plugin. Then follow these instructions for installing and activating a WordPress plugin.
After activating the SeedProd WordPress plugin, you’ll see a welcome page where you can enter your license key. You’ll find the license key in the inbox of your registered email address.

Enter your key in the field provided and click the Verify Key button.
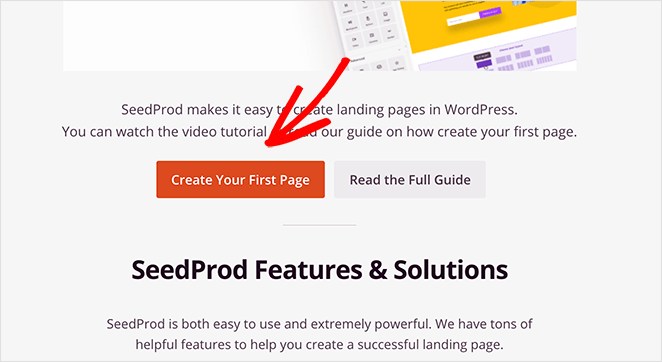
Next, scroll down the page and click the Create Your First Page button.

2. Create a New Landing Page
The following screen will show the SeedProd landing page dashboard.

Along the top of the page are SeedProd’s different page modes:
- Coming Soon Mode – To enable and create a coming soon page in WordPress.
- Maintenance Mode – To put WordPress in maintenance mode.
- 404 Page – To create a custom 404 error landing page.
Beneath that section is where each landing page you create is listed. To make your first page, click the Add New Landing Page button.

3. Choose a Landing Page Template
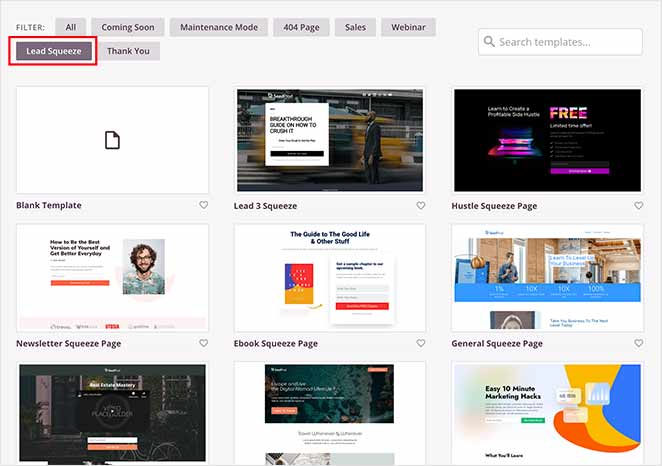
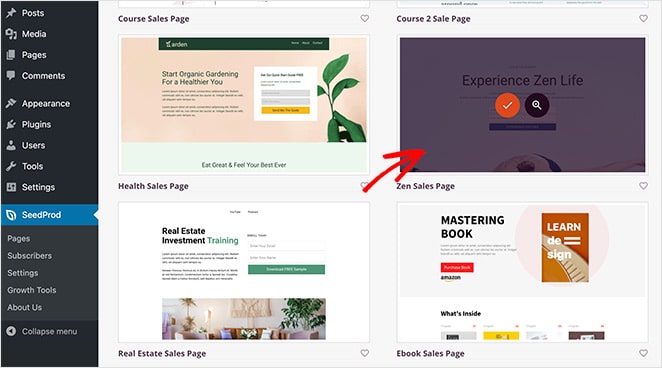
On the next screen, you’ll see SeedProd’s library of mobile responsive landing page templates. You can customize each template in the drag-and-drop builder to make it your own.

Click any of the buttons along the top to filter the templates based on your landing page goal, including:
Once you’ve found a template that closely matches the design you need, hover your mouse over the thumbnail image and click the tick icon to launch it in the visual editor.

For this tutorial, we’ll choose the Zen Sales Page template.
After choosing a template, a popup asks you to enter your landing page name and URL.

Once you’ve done that, click the Save and Start Editing the Page button.
Your template will now open in the visual page editor.
4. Add Your Landing Page Content
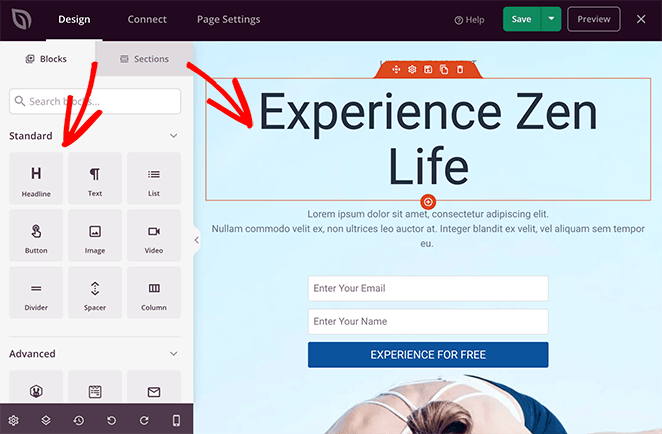
SeedProd’s drag-and-drop landing page editor is divided into 2 sections.

On the left are the different landing page blocks and settings, while on the right is a live preview of your page.
The landing page preview allows you to see how the page looks as you make changes in real-time. You can also click anywhere on the preview to edit the content and view the settings in the left-hand panel.
The content elements in SeedProd are called landing page blocks. They include Standard blocks, which provide basic design and functionality, and Advanced blocks for lead-generating page elements like:
- Social Media buttons
- Optin Forms
- Giveaways
- Countdown Timers
- Star Ratings
- Contact Forms
- And more
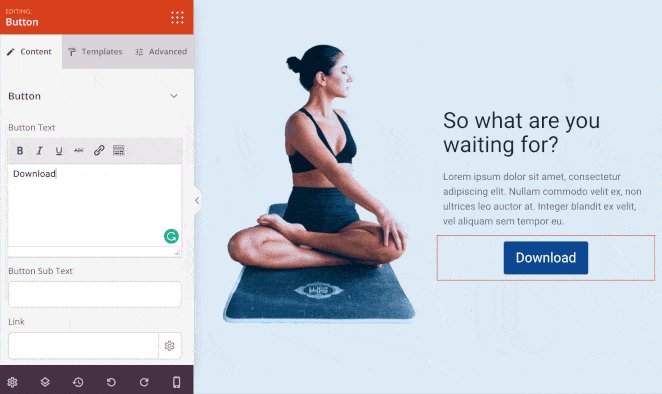
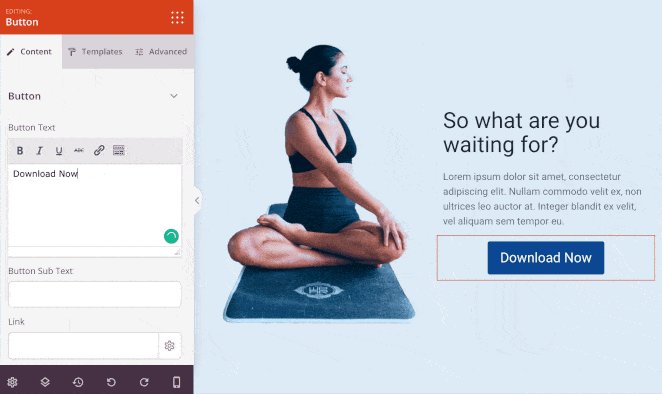
Start adding content to your app landing page by clicking and editing the existing content or dragging new blocks from the left and dropping them onto your live preview.
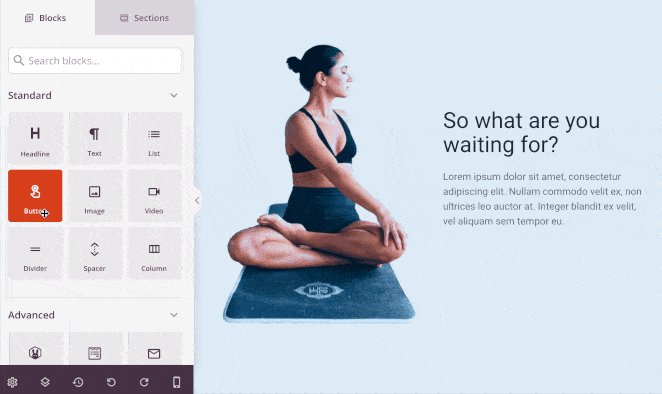
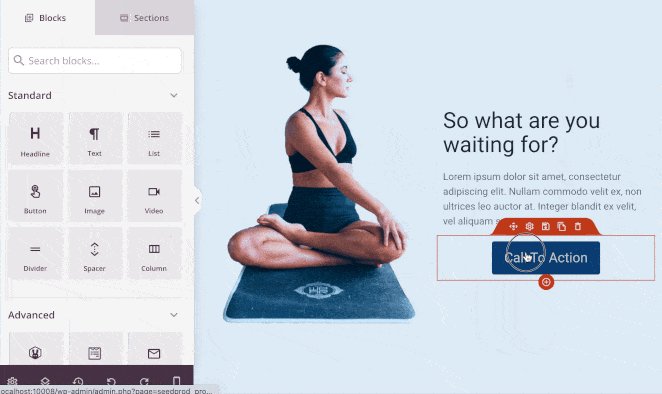
For instance, to add a button to download your app, just drag the Button block onto your page, and edit the CTA.

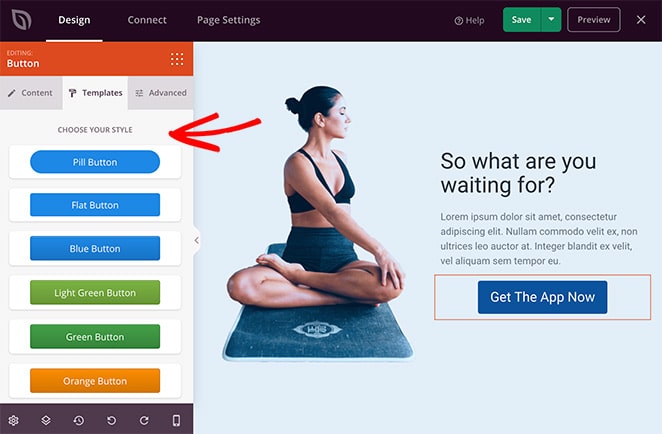
You’ll find that many of SeedProd’s landing page blocks also come with ready-made templates.

Just click the Templates tab to see a variety of styles you can implement with a single click.
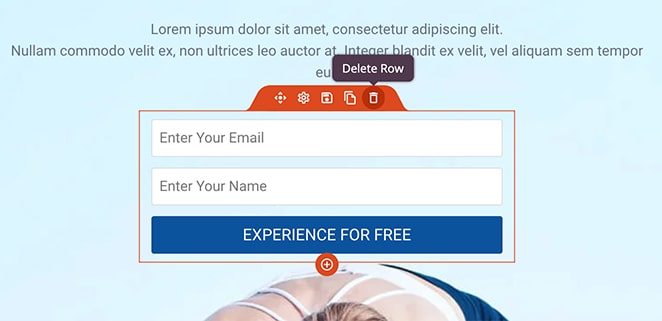
You can also remove elements by hovering over them and clicking the trash can icon.

As well as individual landing page blocks, SeedProd has whole premade content sections. These are complete page sections, including:
- Call to action areas
- Features
- Headers
- Footers
- FAQ
- Hero areas
The great thing about these sections is that you can instantly add them to your page without creating them block-by-block.

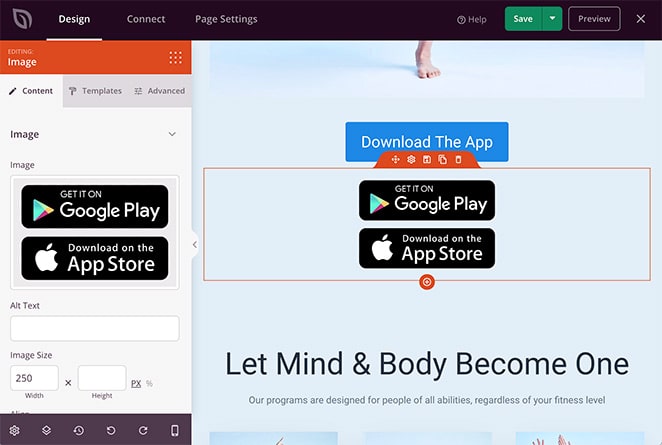
For example, check out the Hero Section we added below:

Just like landing page blocks, you can edit any section to suit your design needs. Our hero section included an extra image to show users that they can download our app on both the Android and iOS app stores.

Continue to add content to your app landing page until you’re happy. Then click the green Save button in the top right corner to store your settings.
5. Customize Your App Landing Page
After adding your app page content, you’ll want to customize your design to suit your company’s branding. This is another important step that’s easy to configure in SeedProd.
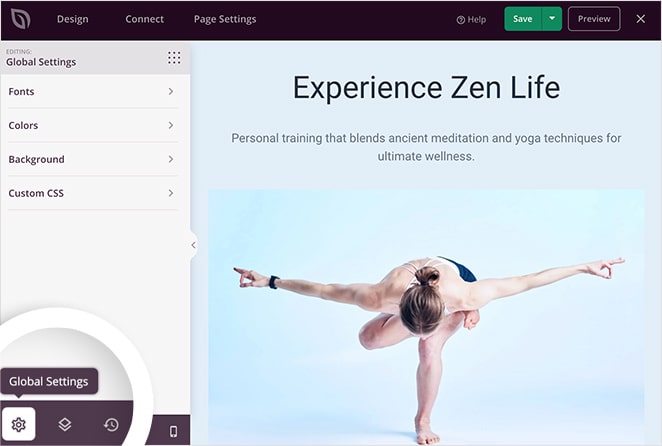
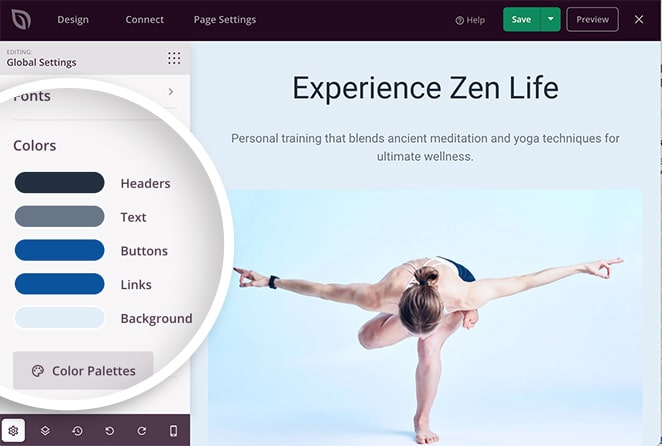
Just click the gear icon in the bottom left corner to access your page’s Global Settings. Here you can customize your app page background colors and images and the global fonts and color settings.

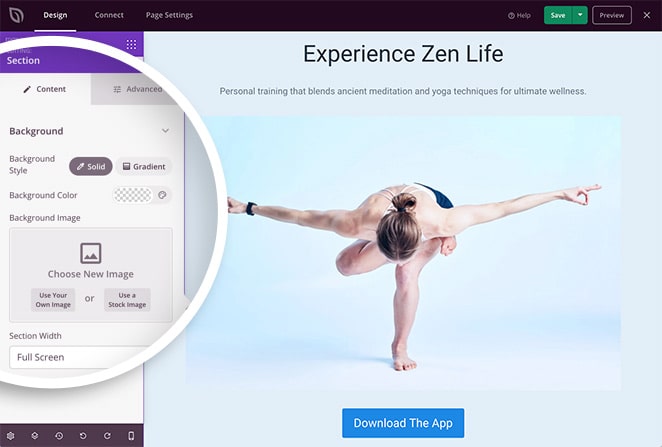
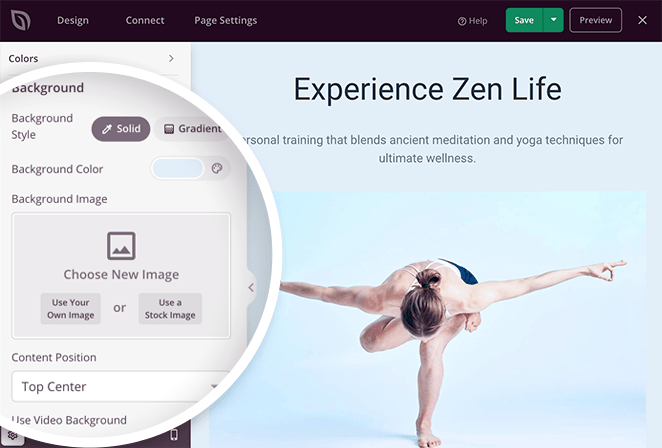
For instance, clicking the Background tab shows your current background settings. Click any option to change your background color, add a gradient, upload a background image, or even add a full-width video background.

The Font and Color tabs offer similar control over your page’s typography and color settings.

If you’re unsure where to start, you can use the built-in color palettes and font combinations to add different styles with 1 click.

When you’ve finished customizing your page, don’t forget to click the Save button.
6. Connect Your Email Marketing Service
If you want to grow your email list and manage leads with your landing page, connecting it with your email marketing service is a must. Luckily SeedProd integrates with the best email marketing providers on the market to make this super-easy.
Click the Connect tab at the top of the screen to see all the integrations available, such as Constant Contact, GetResponse, Drip, and more.

Then, click your favorite provider and follow the on-screen instructions to authorize the connection. Now anyone who subscribes to your landing page will be added to your list automatically.
If you don’t have an email provider, don’t worry.
With SeedProd’s subscriber management dashboard, your subscribers are stored in a user-friendly overview right inside WordPress. This is an excellent way to grow your list before you launch your app and saves having to spend more on a separate provider.

You can view your subscribers by clicking SeedProd » Subscribers from your WordPress dashboard.
7. Configure Your Landing Page Settings
The next step is to adjust your app landing page settings. You can view them by clicking the Page Settings tab at the top of the page builder.

In the settings area, you can edit your pages, General, SEO, Analytics, and Scripts settings. For instance, in the General tab, you can choose a new name and URL and change your page status from draft to published.
You can also enable Isolation Mode, which publishes your page with only the scripts needed to show it to users. This is useful for detecting any WordPress theme or plugin conflicts and improving page speed and performance.
Under the SEO and Analytics sections, you can configure your page’s search details and track its performance with plugins like All in One SEO and MonsterInsights.

Lastly, you can add custom header, body, and footer scripts to your landing page in the Scripts section, such as your Facebook tracking pixel.
When you’re finished, don’t forget to save your changes.
8. Check Your Page is Mobile Friendly
Before publishing your page, it’s important to ensure it looks great on any device. Since many people browse the internet and download apps from mobile devices, it makes sense to cater to that audience by making your landing page mobile-friendly.
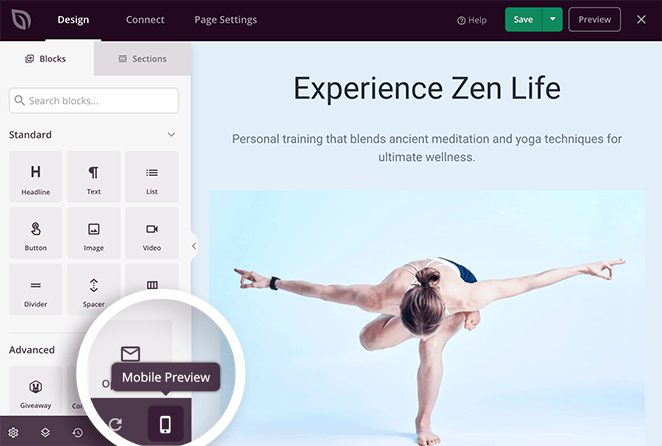
To view your page on mobile with SeedProd, click the mobile phone icon in the bottom-right of your screen.

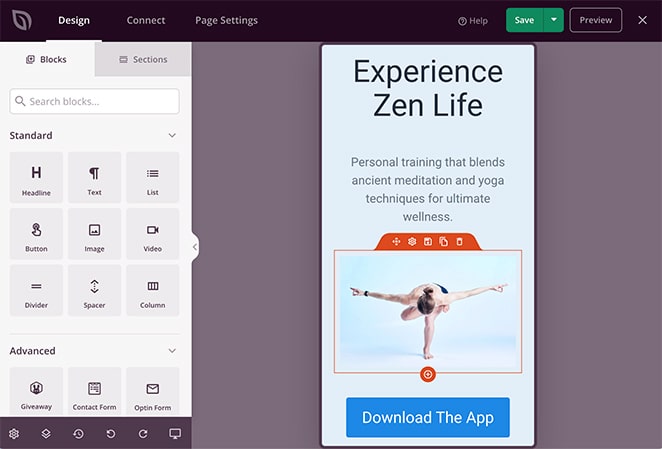
This will switch the page preview from desktop to mobile.

You can then scroll through your page and make adjustments in the same way you would with the desktop view. Any changes you make are applied automatically to both desktop and mobile views.
9. Publish Your App Landing Page in WordPress
Once you’ve checked that your app page looks fantastic on mobile, you’re ready to make it live on your WordPress website.
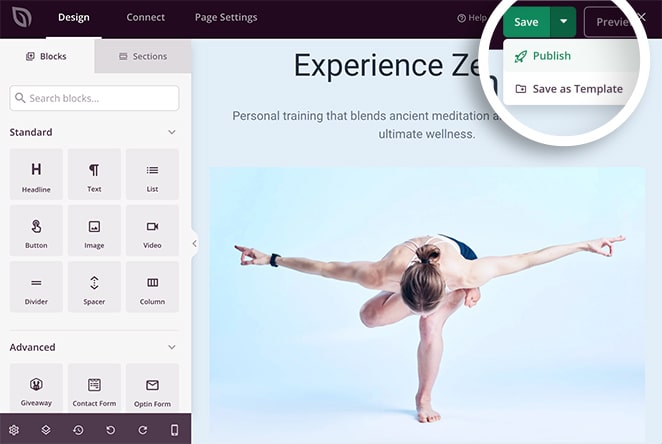
To publish your app landing page in WordPress, click the down arrow next to the green Save button and select Publish.

A popup will appear telling you that your page has been published.

Click the See Live Page button to see how it looks.

Key Takeaway: The easiest way to build an app landing page in WordPress is with SeedProd. You can pick a template, customize it with drag-and-drop blocks, and publish your page in minutes.
FAQs About App Landing Pages
An app landing page helps people understand what your app does, why it’s worth downloading, and gives them a clear way to take action — like tapping a download button.
Yes. App store pages are limited. A custom landing page gives you full control over your messaging, branding, and lets you collect emails or add reviews for trust.
The easiest way is to use a plugin like SeedProd. You pick a template, customize it with drag-and-drop tools, and publish it — no coding needed.
Yes. A short video can quickly show how your app works and keep people engaged longer. Just make sure it loads fast and looks good on mobile.
Include a clear headline, strong call to action, benefits-focused copy, social proof (like reviews), and visuals that show what the app does.
You now know how to build an app landing page in WordPress without writing a single line of code.
Creating any landing page in WordPress with SeedProd is super-easy.
With the drag-and-drop builder, stunning landing page templates, and bloat-free plugin, you can create high-converting pages in just a few minutes without hiring a developer!
If you liked this article, then please follow us on Twitter and Facebook for more useful content to help grow your business.