When I started using WordPress, I was frustrated with the basic search feature. It often returned irrelevant results or missed some content completely.
Through running my own WordPress sites, I now know that a good search feature helps visitors find what they’re looking for, leading them to stay on your site longer. This ultimately makes them happier and more likely to return to your website.
That’s why, in this guide, you’ll learn how to add a search bar to WordPress. By the end, you’ll have a powerful search feature your visitors will love using, and which severs your website better.
Why Add a Search Bar to WordPress?
Imagine you’ve just landed on a website looking for specific information. You scroll through the homepage and click on a couple of tabs, but you can’t find what you’re searching for.
Frustrating, isn’t it? Now, think about your own WordPress website. Your visitors are no different; they want information, and they want it fast. This is where the magic of a search bar comes into play.
Adding a search bar to your WordPress site provides an easier user experience. When website visitors can quickly find what they’re looking for, they’re more likely to stay and explore.
In fact, on-site searchers are 1.8% more likely to convert than those who don’t use this feature. This makes a search bar crucial for turning visitors into subscribers and customers.

Even better, if users stay longer on your site, it can lower your bounce rate, a ranking factor in SEO.
However, the benefits continue beyond user experience. A good search bar or search widget can also help you learn what your audience is interested in. By looking at search queries, you can tailor your content strategy to meet your visitors’ demands and questions.
How to Add a Search Bar to WordPress: 2 Easy Methods
While the default WordPress search function is suitable for simple situations, it’s hard to customize without writing CSS code or hiring a developer. A more custom approach allows you to add a WordPress search bar to widget areas, menus, and WooCommerce pages. In some cases, you can include custom fields, tailored search results, and more.
With this in mind, let’s look at ways to a add search bar to your website step-by-step:
The first method I’ll go through is using a page builder to seamlessly integrate a search bar on your WordPress site. It’s simpler than you might think, and you don’t need to be a tech wizard to pull it off.
Method 1. Add a Custom Search Form to WordPress with SeedProd
First things first, let’s talk about SeedProd.

If you’re unfamiliar with it, SeedProd is one of the best WordPress page builders, allowing you to customize your website without touching a single line of code. From drag-and-drop functionality to pre-made templates, SeedProd makes it easy to design your site just the way you want it.
And yes, that includes adding a search bar to your site.
Before I get into it, you’ll need to install SeedProd. While it offers a free version and several premium options, I’ll use SeedProd Pro for this guide. So go ahead and choose your plan and download the plugin.
After downloading it, you can follow these steps to install the SeedProd plugin on your WordPress site.
With SeedProd activated, your next step is choosing where to add the search bar in WordPress. With SeedProd, you can customize any part of your website, whether it’s a custom WordPress theme or a specific landing page.
The landing page builder is best for creating standalone pages to boost leads and conversions.

Alternatively, the Theme Builder is perfect for building a custom WordPress theme without hiring a developer.

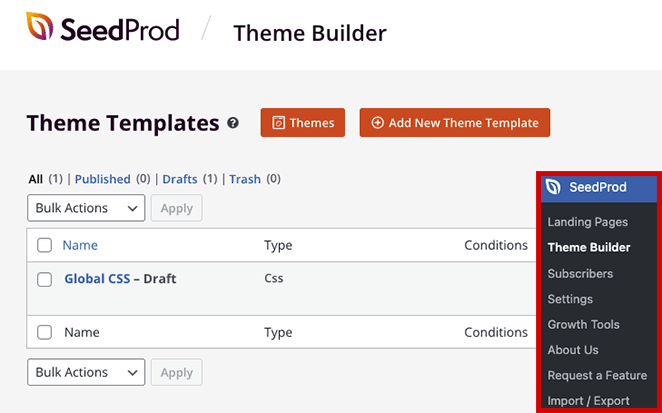
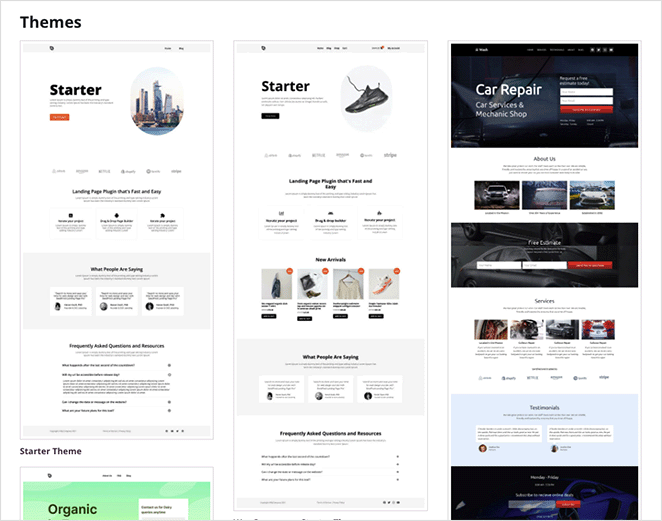
To find these options, navigate to SeedProd in your WordPress dashboard and choose either Theme Builder or Landing Pages, depending on your needs. From there, you can select a pre-made landing page template or a full website kit that aligns with your vision and start customizing your site.

Need all the steps? Here’s a guide on how to create a custom WordPress theme and how to create a landing page in WordPress, which should make things easier.
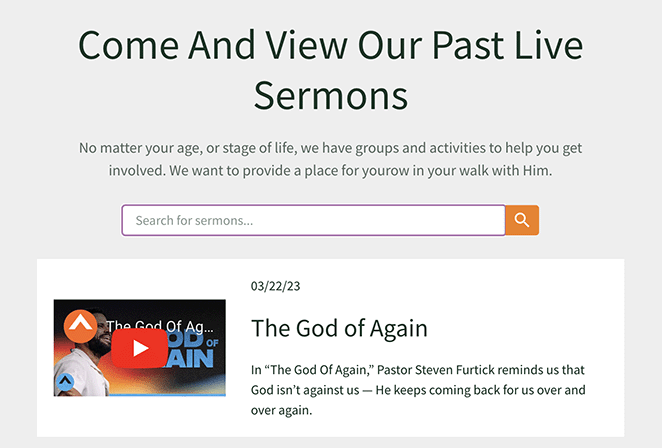
Add a Search Box to WordPress Page
Now comes the fun part—adding the search bar.
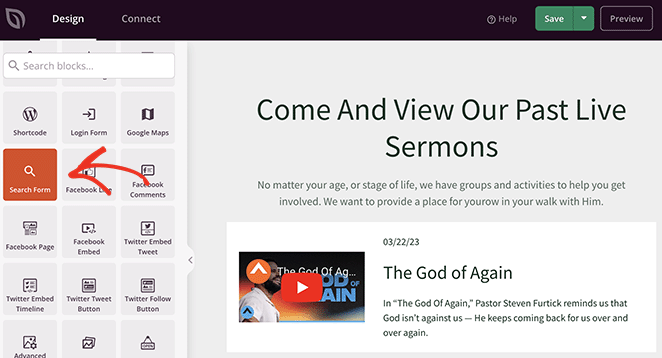
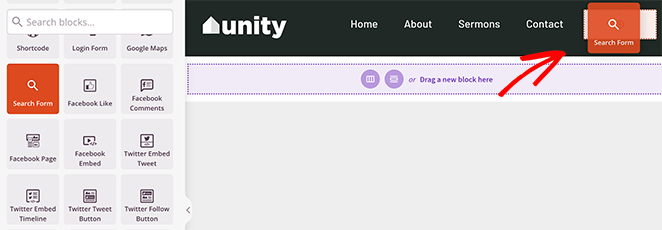
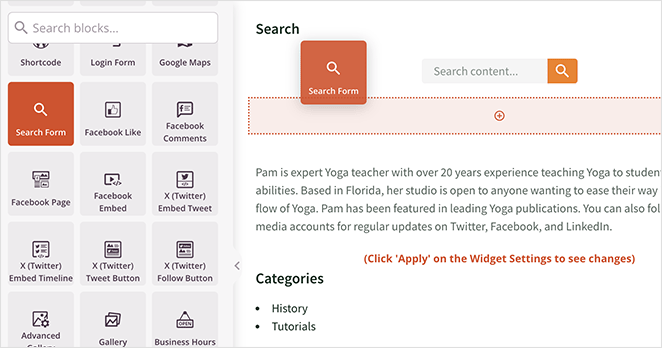
Inside the SeedProd page builder, you’ll find a panel on the left with various blocks to add to your page. Scroll down until you find the Search Form block.

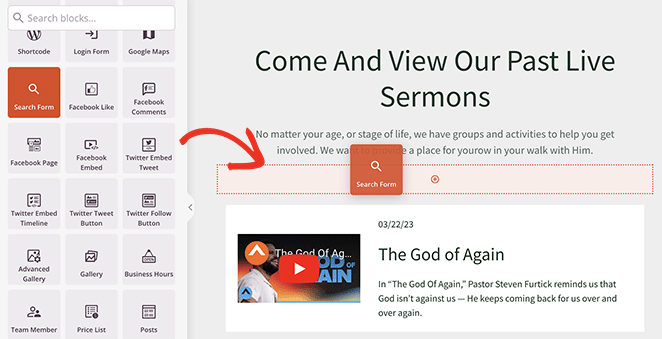
Next, drag and drop the block where you want to add WordPress search to your page.

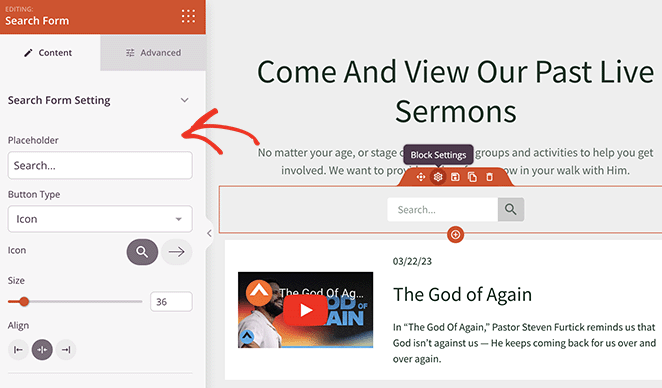
Inside the search block settings, you can customize its appearance, size, and search icon and even add a placeholder text like ‘Search here…’ to guide your visitors.

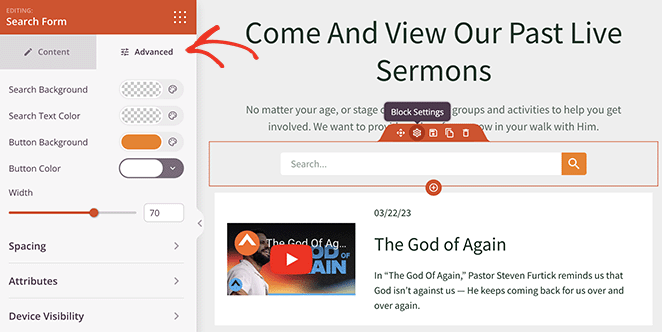
In the ‘Advanced’ tab of the search form, you have a wealth of customization options at your fingertips. You can change the search button and search box colors to match your site’s theme, adjust the spacing for optimal layout, control device visibility, and even add animations for that extra flair.

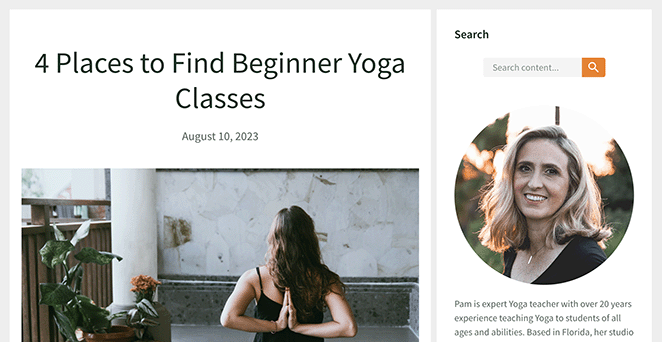
When you’re happy with your changes, click the Save and Publish button, then visit your page to see your new search bar.

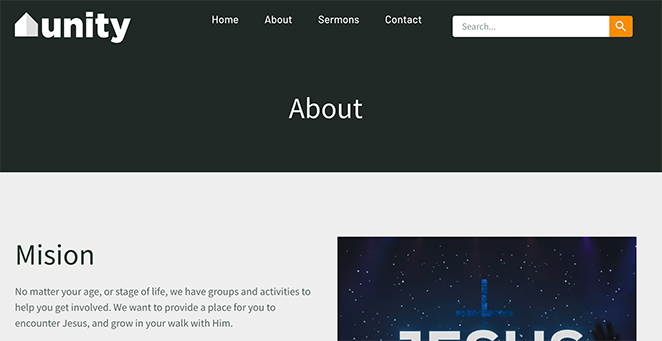
Adding Search Bar to a WordPress Header
Maybe you’re thinking site search would be most effective in the header, where it’s easily accessible on every page. You’re absolutely right, and with SeedProd, adding a search bar to your WordPress header is a breeze.
For this, you’ll need to use the Theme Builder feature, which allows you to customize various parts of your website, including the header, footer, sidebar, archives, and more.
If you haven’t already set up your WordPress theme using SeedProd, you can follow these steps to customize your WordPress header.

Once you’re in the editing mode for your header, you’ll see the familiar SeedProd page builder interface. Like before, find the Search Form block in the left-hand panel and drag it to your desired location in the header.

Don’t forget to fine-tune the search bar to fit seamlessly into your header design. Head over to the ‘Advanced’ tab in the search form settings. Here, you can adjust the styling and set the search bar to appear differently on various devices.
Once you’ve saved your changes, you can check out your website to see your header search bar live and kicking.

Add the Search Widget to WordPress Sidebar
Sometimes, the sidebar is the perfect spot for a search bar—especially if you want it to be accessible but not too in-your-face. With SeedProd, adding a search bar to your WordPress sidebar is just as straightforward as adding it to the header.
Let’s walk through the steps.
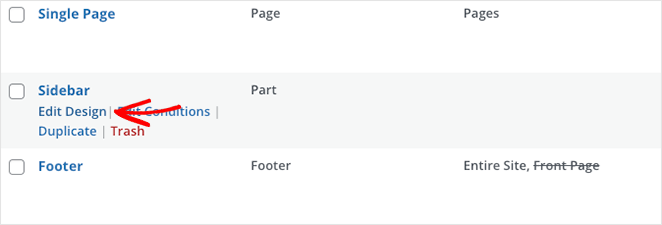
Like before, navigate to your WordPress dashboard and click SeedProd, then Theme Builder. From there, click the “Edit Design” link on your sidebar template to open the page builder.

If you don’t have this template yet, follow these steps to create a custom sidebar in WordPress.
Once you’re in the page builder for your sidebar, find the Search block in the left-hand panel and drag it to where you’d like the search bar to be in your sidebar.

Now, all that’s left is to customize its appearance and click the Save button to make your changes live.

Method 2. Add Site Search to WordPress with a Search Bar Plugin
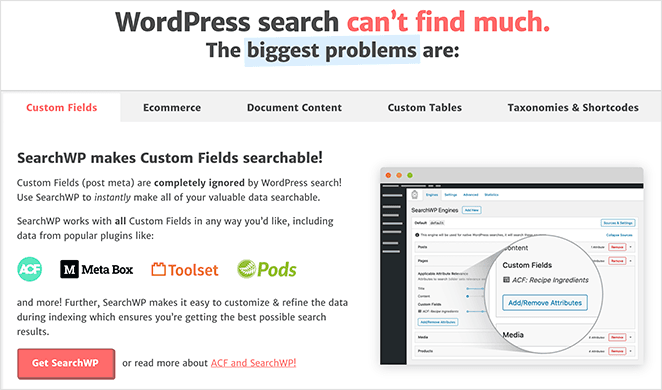
If you’re looking for a dedicated solution for adding a search bar to your WordPress site, a WordPress search plugin like SearchWP is an excellent choice.

Search plugins like this, allows you to add search boxes easily, with advanced features like Ajax-powered live search and customizable search results.
Live Ajax search gives users real-time search results as they type. This reduces how long they need to wait for results, while making the overall search experience better.
Adding a Search Bar to WordPress Navigation Menu
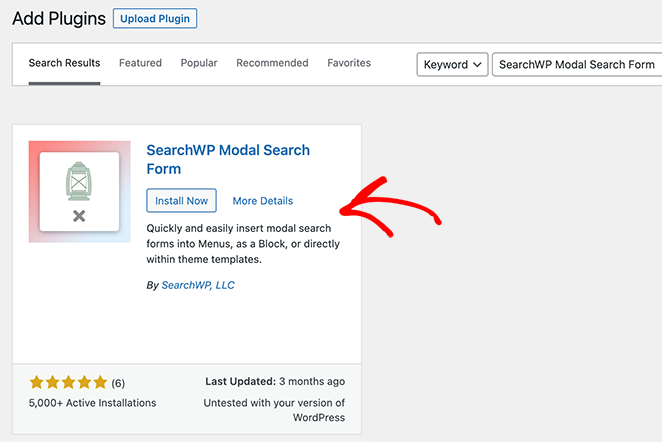
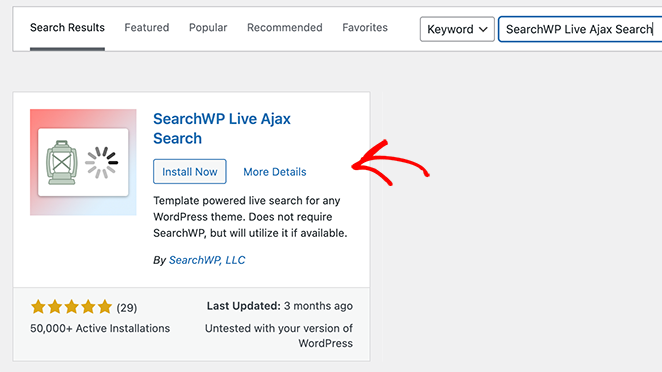
First, navigate to your WordPress dashboard, go to Plugins, and click Add New. Search for the ‘SearchWP Modal Search Form‘ and install and activate the plugin. Alternatively, you can download the plugin from WordPress.org and upload it manually.

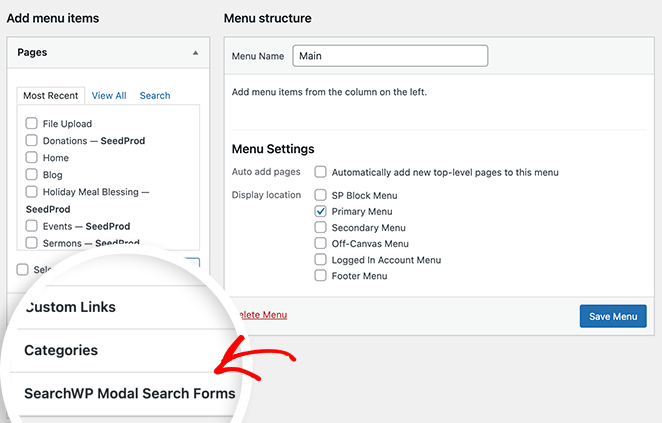
After activation, go to Appearance and Menus from your dashboard and select a menu to edit from the dropdown.

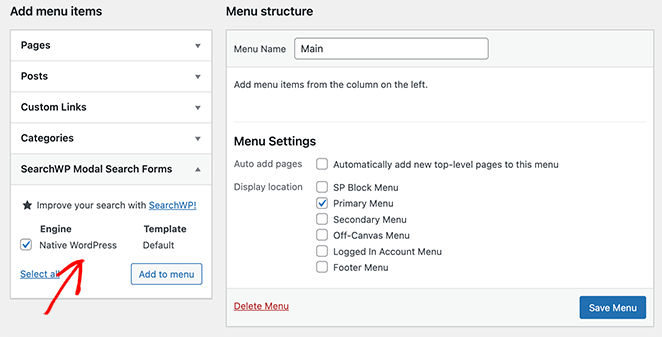
Next, find the ‘SearchWP Modal Search Forms’ box on the left side of the screen and click it to expand its options. Check the ‘Native WordPress’ box option and click the Add to menu button.

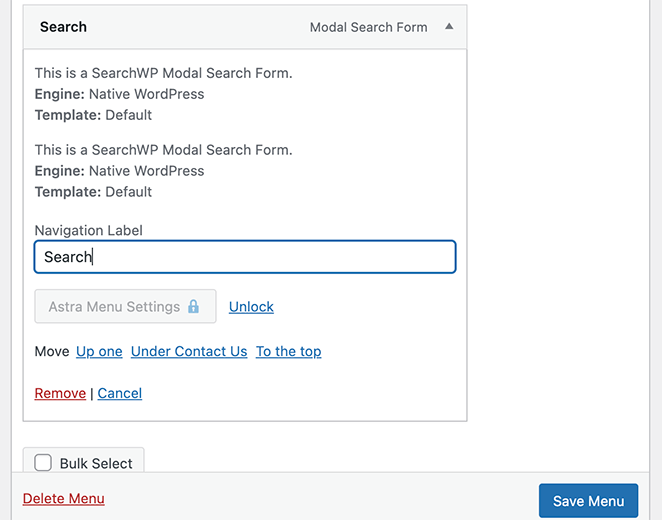
You’ll now see a ‘Native WordPress’ item in your menu, which you can click to customize. For example, you can change the navigation label to ‘Search’ for better clarity.

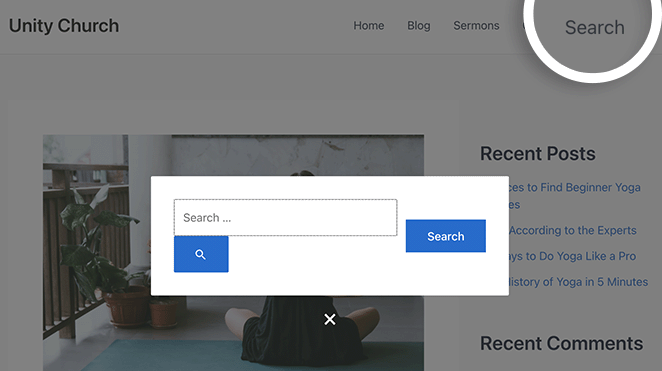
After that, click the Save Changes button to save your menu and visit your website to see the menu search function in action.

Adding Ajax-Powered Live Search
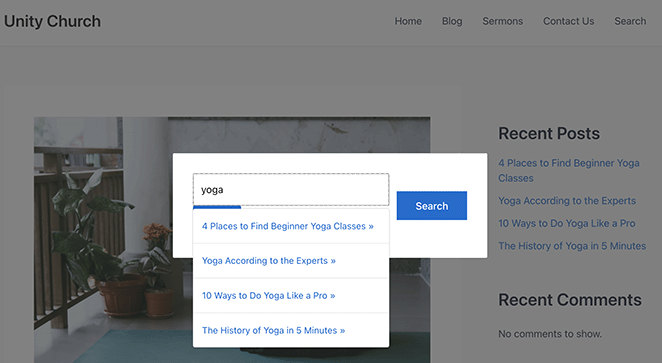
For a more interactive search experience, you can add live search results using Ajax technology. This allows you to display relevant search results as users type their queries, similar to Google Search and other search engines.
To do this, Install and activate the ‘SearchWP Live Ajax Search‘ plugin. It works seamlessly with the SearchWP Modal Search Form and has no settings to configure.

Once activated, the plugin will automatically add live search to all your forms. You can see it in action by visiting your search form on the front end of your site and typing in a query.

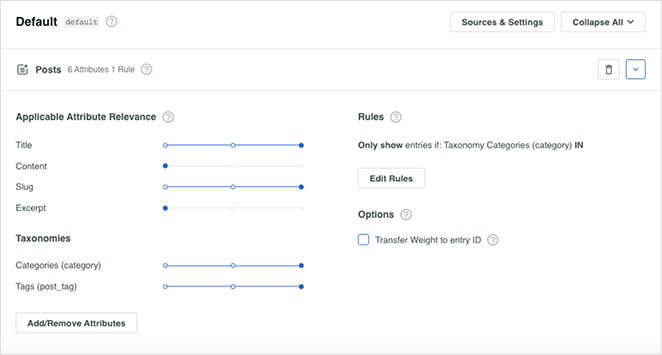
Customizing Your WordPress Search Results
Adding a live search bar to your WordPress menu is a great start, but you can go a lot further with the premium SearchWP plugin. The premium plugin has advanced search features, allowing you to customize search results and highlight promoted items like eCommerce products.

For a complete guide, see these tips on how to improve WordPress search with SearchWP.
There you have it!
Adding a search bar to your WordPress site is a smart move. It makes your website easier to use and helps visitors find what they’re looking for. Whether you use SeedProd or SearchWP, both methods are simple and effective.
So go ahead and add that search bar—your visitors will appreciate it!
If you’re looking for more easy WordPress tutorials, please check out the following guides:
- How To Add Before and After Photo Slider to WordPress
- How to Add an Author Box in WordPress
- How to Create Animated Number Counters in WordPress
- How to Create Fancy Section Dividers for WordPress
- How to Make Your Blog Look Like a Website
- How to Create Tabs in WordPress for Stunning Tabbed Content
- How to Create Text Animations in WordPress (Easy Steps)
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.