The Product Featured Image block operates within Single Product Templates and dynamically showcases the featured image of each product

Integrating the Product Featured Image Block in Your Product Templates
To integrate the Product Featured Image Block into your product templates, follow these steps:
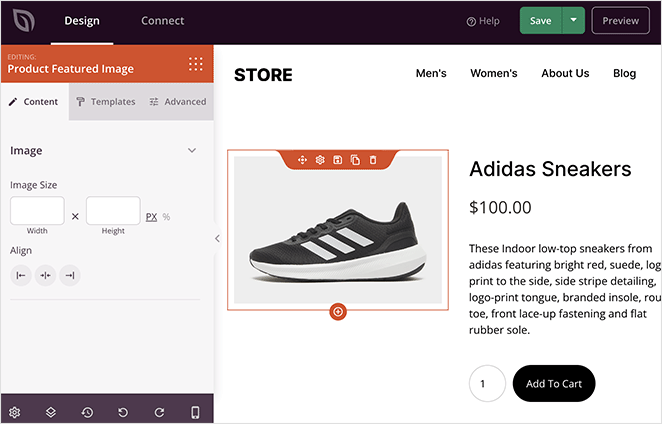
- Go to Design > Blocks > WooCommerce Template Tags > Product Featured Image, and then drag and drop the Product Featured Image block onto your page.

- Once added, click on the Product Featured Image block to access its settings. Here, you can specify the image size and alignment.

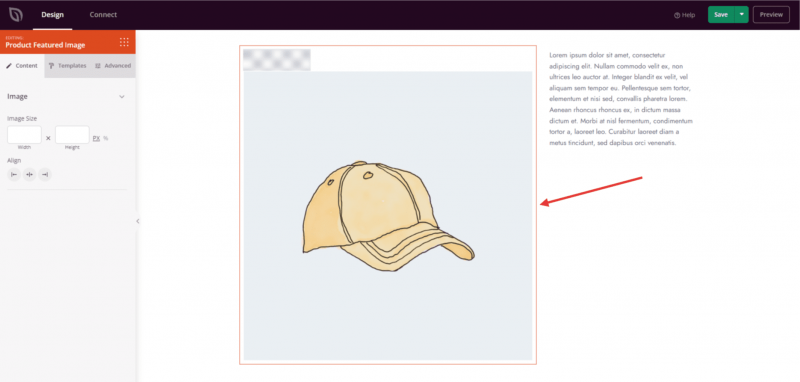
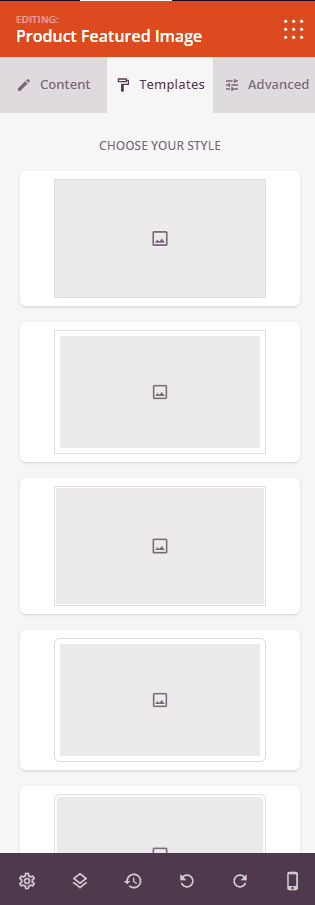
- Under the Templates tab, you can choose a template to apply distinct styles to the featured image of the product.

- Within the Advanced tab, you will discover additional options to incorporate varied styles, image borders, spacing, attributes, and device visibility adjustments.

- Ensure to save your progress to retain all changes and configurations.
That’s it! By following these steps, you may incorporate the Product Featured Image Block to your product templates to elevate the visual representation of products.
