The Google Maps Block allows you to display a Google map on your SeedProd pages, providing visitors with a visual representation of a specific location.

Adding the Google Map Block to Your SeedProd Pages
To incorporate a map into your SeedProd page using the Google Maps Block, follow these steps:
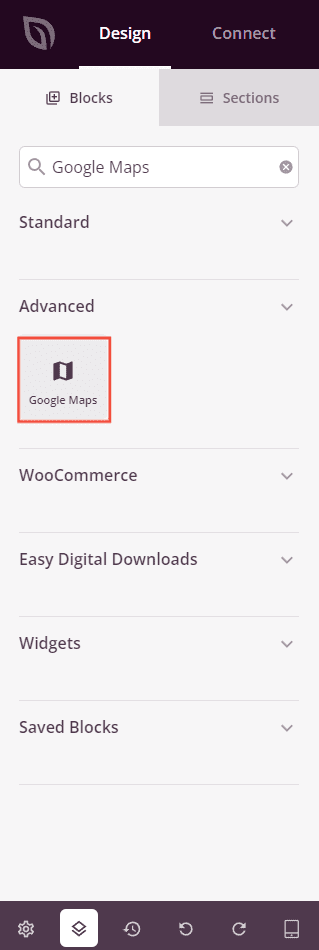
- Go to Design > Blocks, and drag the Google Maps Block to your page.

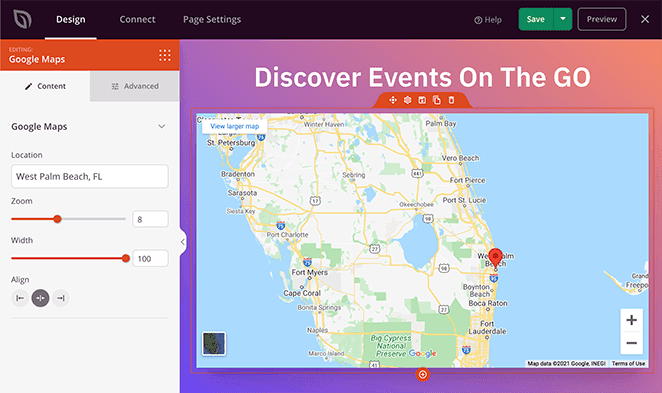
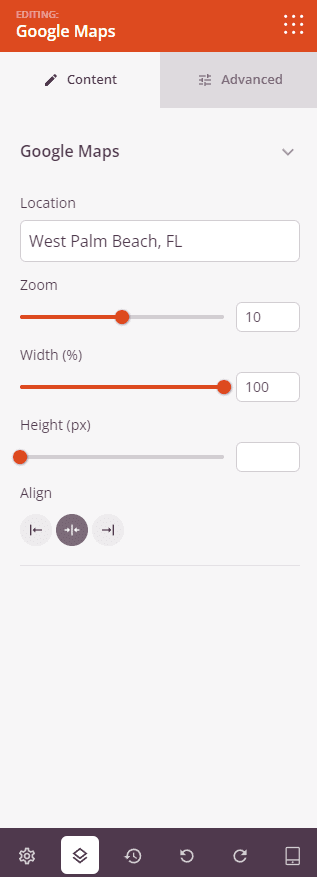
- Once added, click on the Google Map block to access its settings. In the Content tab, you’ll be able to enter the location, Zoom settings, and configure width, height and alignment.

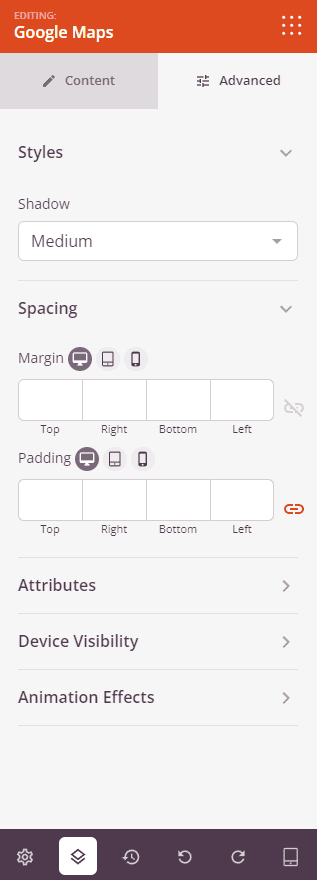
- Switch to the Advanced tab to apply more styles, manage spacing, assign attributes, apply animation effects, and configure device visibility options.

- Remember to save your progress to apply the changes made effectively.
That’s it! By using the Google Maps block, you can seamlessly integrate a maps into your SeedProd pages, enhancing user experience and providing valuable information in an engaging format.
