The Gallery block allows you to effortlessly add and style beautiful image galleries on your website pages, enhancing the visual appeal of your content.

Adding the Gallery Block to your SeedProd Pages
To add the Gallery block to your SeedProd pages, follow these steps:
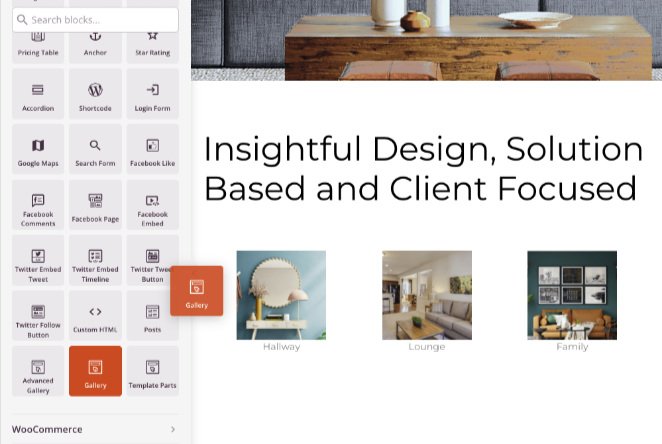
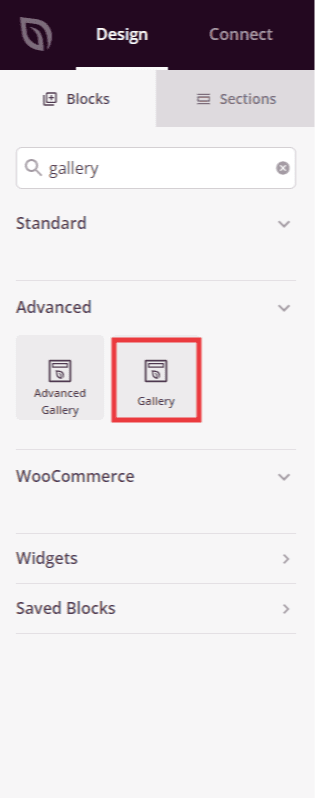
- Under Design > Advanced section in the left panel, drag and drop the Gallery block onto the desired page.

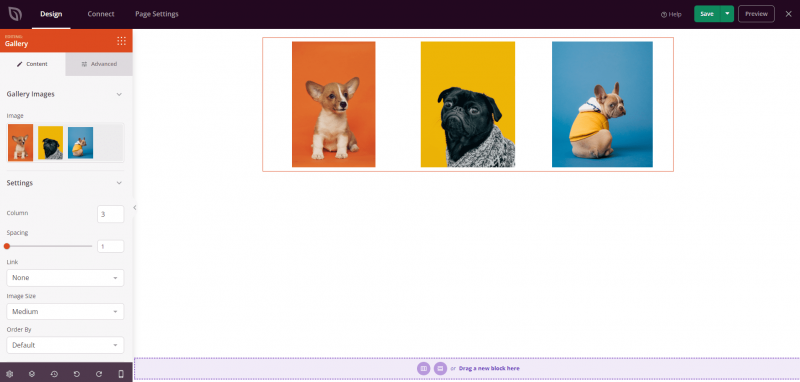
- Once added, click on the Gallery block to access its settings. In the Content tab, you can select and add images to your gallery. You will also find options to customize the display, such as the number of columns, spacing between images, link options (media file or attachment), image size, and order.

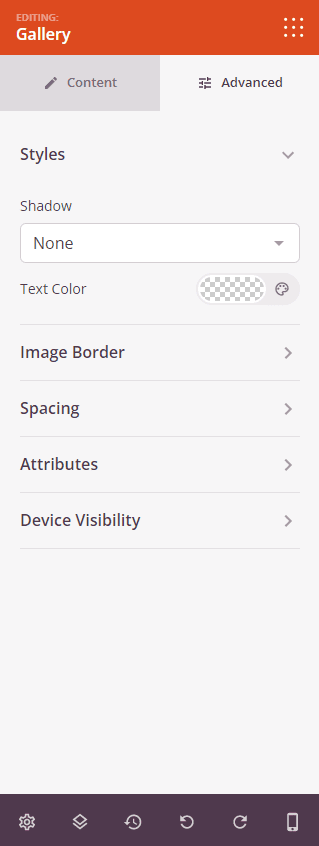
- In the Advanced tab, you’ll find additional options to further style the gallery block. Explore options to add more styles, set image borders, adjust spacing, configure attributes, and manage device visibility.

- Remember to save your work to apply any changes made.
That’s it! With the Gallery block, you can easily create and style image galleries on your website pages, allowing you to showcase your visual content in an appealing way.
