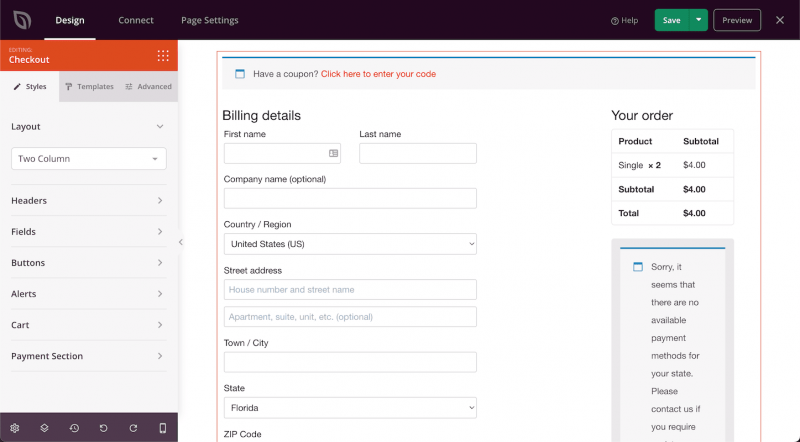
The Checkout block allows you to embed a tailored WooCommerce checkout interface onto your page, streamlining the checkout process for users.

Adding the Checkout Block to Your SeedProd Pages
To integrate the Checkout block into your SeedProd pages, follow these steps:
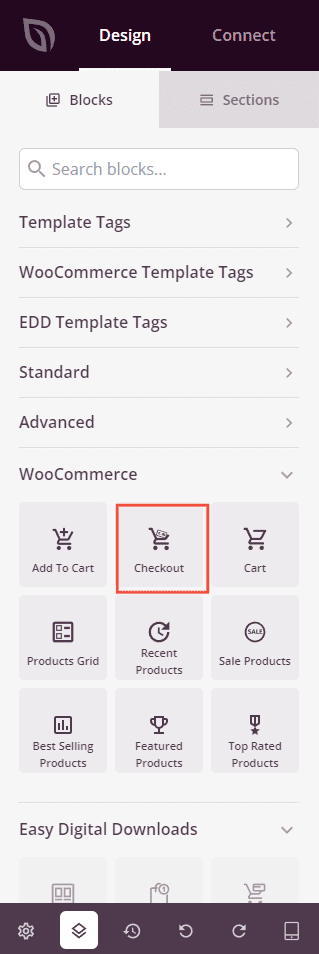
- Navigate to Design > Blocks > WooCommerce and drag and drop the Checkout block into your desired page section.

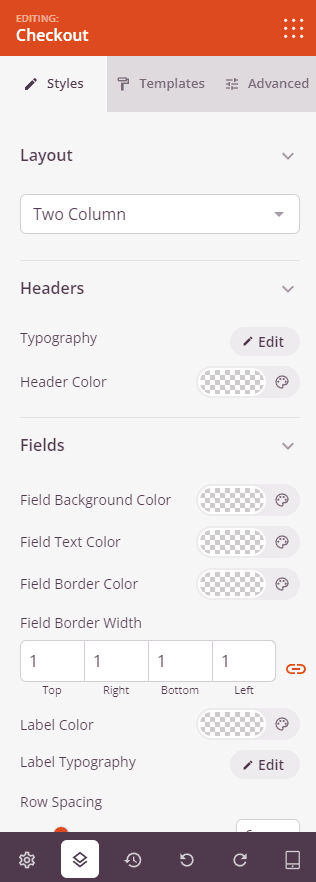
- Once added, click on the Checkout block to access its settings. In the Styles tab, customize the layout with options for one or two-column layouts. Tailor the checkout headers, fields, buttons, alerts, and sections for Cart and Payment.

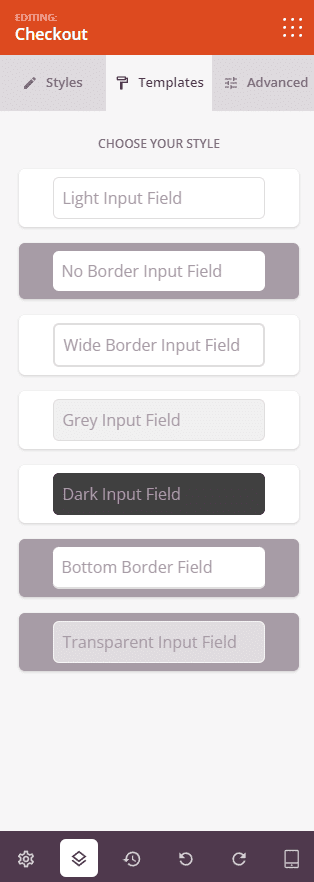
- Discover pre-designed styles for the checkout block in the Templates tab.

- Explore advanced customization options available in the Advanced tab to manage spacing, assign attributes, configure device visibility preferences, and incorporate animation effects.

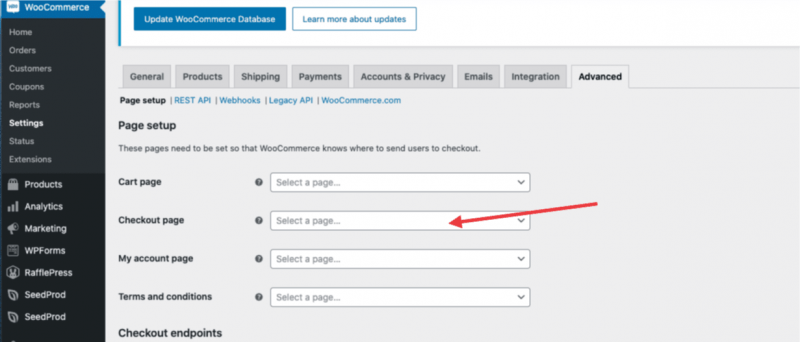
- Remember to save your modifications to preserve your configurations. Additionally, ensure that you set your page as the Checkout page in the WooCommerce settings.

That’s it! By following these steps, you can implement the Checkout block on your pages, enhancing the user experience through a seamless and tailored WooCommerce checkout process.
