Web design trends come and go, but some stick around to become prominent website features. At SeedProd, we recognize the power of an engaging website, so when we see a trend that works, we’re eager to offer it to our users.
One of those trends is the shape divider.
We’re excited to announce that, from today, anyone with a premium SeedProd license can create eye-catching shape dividers without code.
Let’s dive in and look at all the details.
Grab Attention with WordPress Shape Dividers
This update makes it super-easy to add Shape Dividers to sections, rows, and columns with SeedProd’s drag-and-drop page builder.
Shape Dividers are custom shapes and effects you can add to your website design. They allow you to create seamless transitions between content, adding a creative touch to your website.

Adding Shape Dividers is Easy
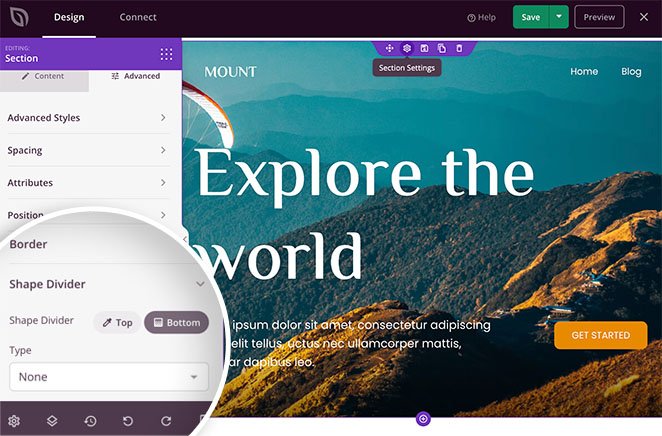
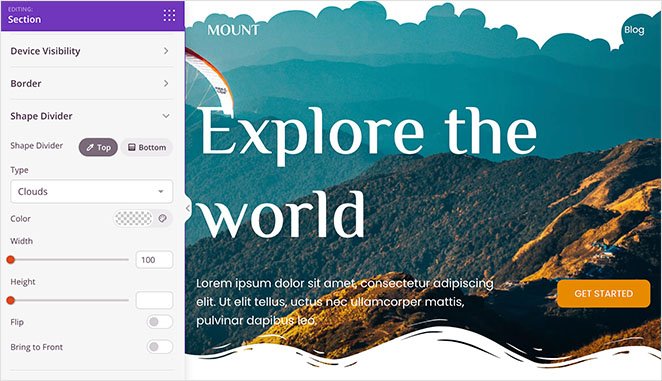
You can find the Shape Dividers feature by editing any section, row, or column in the SeedProd visual editor. Then in the Advanced tab, expand the Shape Dividers tab to see the different Shape Divider customization options such as….

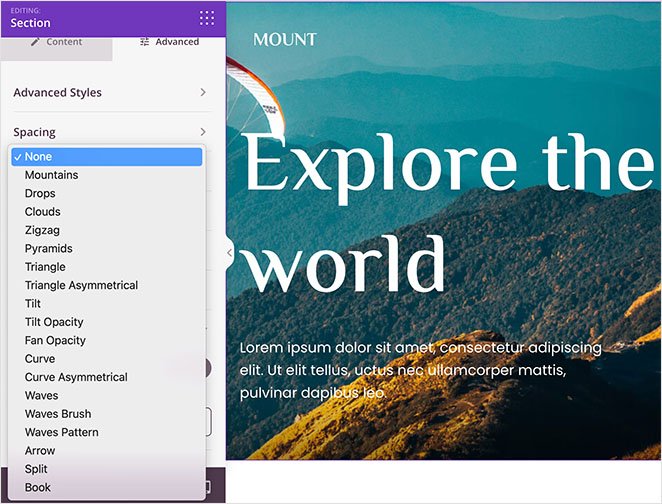
Choose From 18 Responsive Shapes
There are 18 different shapes, and after choosing one, you’ll see even more customization options that only take a few clicks to implement.

To ensure Shape Dividers are lightweight and look excellent on any screen or resolution, we made them using SVG, which allows them to scale without losing quality.
Each shape looks perfect on retina screens, adapts seamlessly to any mobile device, and won’t harm your website’s loading speed.
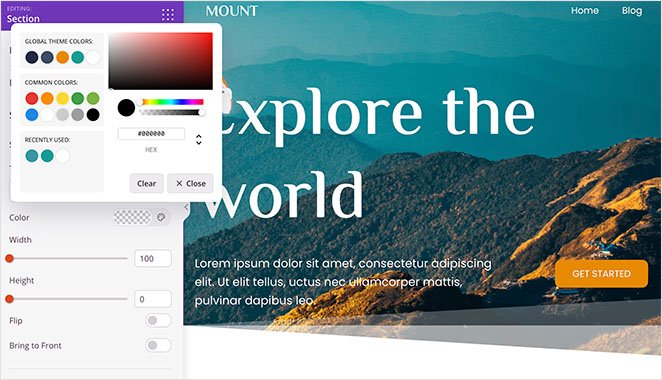
Resize, Flip, and Customize
Customize each shape completely by changing the width and height with the handy slider. You can also choose shape colors to match your theme and branding.

Want 2 completely different dividers for a section? You can add different shape dividers to the top and bottom of any section, row, or column for some pretty impressive results.

You can also place any shape in front of a section or behind it, allowing you to create some interesting effects by layering imagery.
Creative Shape Divider Examples
There are many ways to use Shape Dividers on your WordPress website, and SeedProd’s visual editor helps you do it with a few clicks. Here are several examples to kick-start your creativity:
Fancy Features

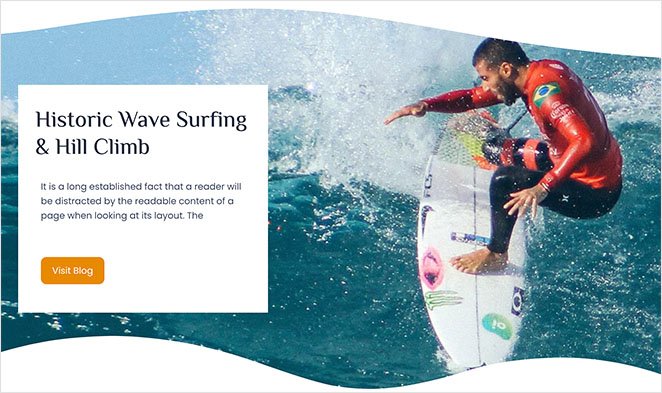
Shape Dividers are an excellent way to highlight your features, products, and services. In this example, the Wave shape represents surfing, helping visitors imagine themselves riding the waves.
Tasty Headers

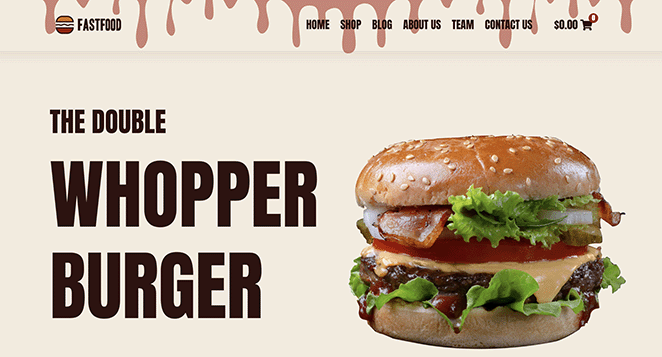
Use the Drop shape to tickle taste buds on your food blog or restaurant website. By matching the colors to popular foods, you can make visitors hungry to learn more and eventually buy from you.
Captivating Testimonials

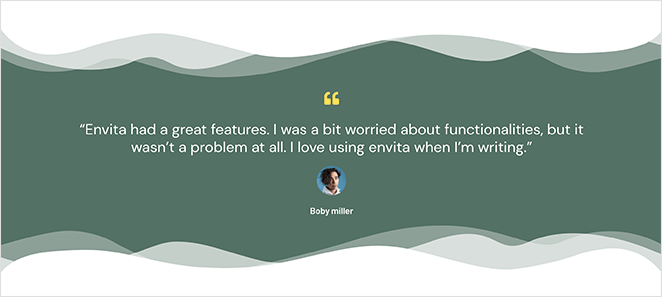
72% of consumers say positive testimonials increase their trust in a business, so why not make yours stand out with shape dividers that draw the eye? This example uses the Mountain shape on the top and bottom, creating an effect that’s hard to ignore.
Noteworthy Blog Page

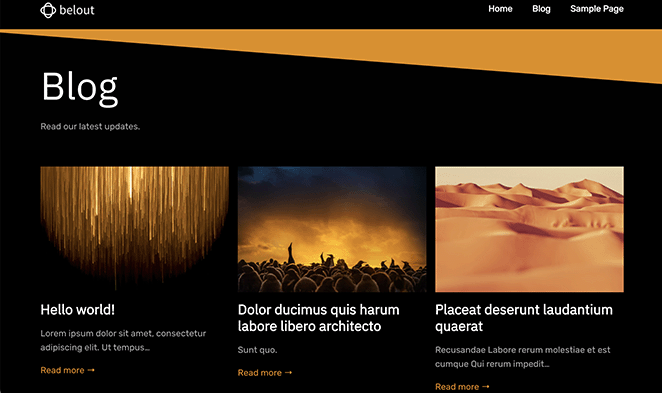
You can use shape dividers pretty much anywhere, including product pages, sidebars, and even on your blog page. This example uses the Tilt shape on the blog index and archives page to tie the whole web design together with a pop of color.
Try Shape Dividers Today
That’s all for now!
Anyone with a premium SeedProd subscription can update the plugin and try this new update today. We can’t wait to see your creativity in action.
Click the button below if you’re ready to jump in and give SeedProd a go.
Keep the feature requests and feedback coming, and reach out to us with your thoughts! And as always, thank you for your continued support in making SeedProd the best WordPress page builder plugin.