Do you want to add a section divider to your WordPress website? A section divider is a simple design element that breaks up content and makes your pages easier to read. It also adds visual interest that keeps visitors scrolling.
The good news is you don’t need coding or design skills to create them. In this guide, I’ll show you step-by-step how to add website dividers in WordPress the easy way.
What Is a Section Divider in WordPress?
A section divider, sometimes called a shape divider, is a design element you can use to break up your WordPress content. It adds a visual transition between sections so your page feels more structured and easier to follow.
You can place dividers above or below content blocks to separate topics or highlight important areas on the page.
Dividers come in different styles, such as SVG shape dividers, line or text-based dividers, and custom designs. Most can be styled to match your brand colors and layout for a polished look.
What Are the Benefits of Using Shape Dividers?
Shape dividers help grab attention without overwhelming your visitors. They create smooth breaks between sections, making your content easier to read and more engaging.
Instead of using heavy animations or distracting graphics, dividers provide a clean way to highlight key information and guide the eye down the page.
In fact, websites with visually appealing layouts see up to a 38% lower bounce rate and an 86% higher conversion rate. Shape dividers are a simple way to refresh your design and get those benefits without rebuilding your site from scratch.
How to Add Fancy Dividers to Your WordPress Site
As we mentioned earlier, you typically need some design and coding knowledge to create fancy section dividers in WordPress. However, I’ll share 2 ways to add a section divider to your site without code below.
Method 1: Create Website Dividers with SeedProd
We’ll use SeedProd to add shape dividers to your WordPress site for the first method.

SeedProd is one of the best website builders for WordPress. It lets you create custom WordPress themes, landing pages, and responsive website layouts without code.
It comes with hundreds of pre-made templates, numerous content elements, and an easy drag-and-drop visual editor to customize your WordPress pages.
One of the features we’ll use in this guide is SeedProd’s built-in fancy Shape Dividers. They let you add attractive shape separators to any post or page with a few clicks, no coding required.
Follow the steps below to add shape dividers to WordPress with SeedProd.
Install and Activate the SeedProd WordPress Plugin
First, click here to get started with SeedProd and download the plugin to your computer. Then, upload the plugin .zip file to your WordPress website.
You can follow this guide on installing a WordPress plugin if you need help.
Note: There is a free version of SeedProd, but we’ll be using the premium version of SeedProd for the Shape Divider feature.
After installing and activating SeedProd, go to SeedProd » Settings and enter your plugin license key.

You can find your license key by logging into the SeedProd website and looking under the Downloads section.

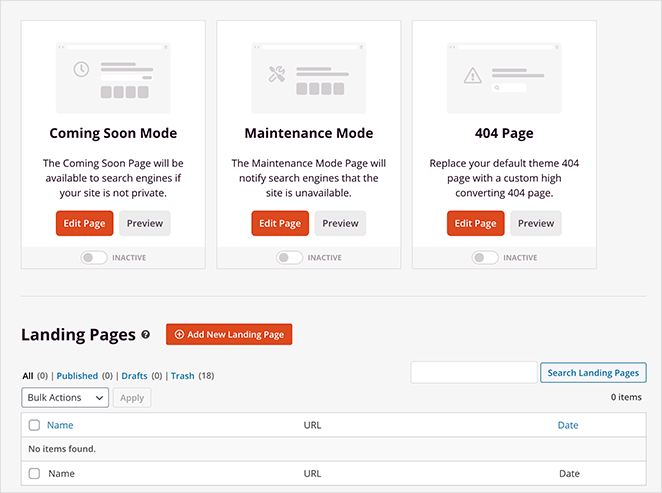
Create a WordPress Theme or Landing Page
There are 2 ways to use section dividers in SeedProd.
You can create a new WordPress theme and add shape dividers to different theme parts. Or you can create a standalone landing page and add shape dividers to a single page.
Here are instructions for setting up both:
WordPress Theme
SeedProd’s theme builder lets you create a new WordPress theme with its drag-and-drop editor.
It creates all the files that make up your theme, including the sidebar, header, footer, single post, etc. You can then customize each file visually, without code.

When you activate your new theme, it will overwrite your existing WordPress theme, so only choose this option if you’re happy with losing your existing theme.
Follow this tutorial to create a custom WordPress theme with SeedProd.
Landing Page
SeedProd’s landing page builder lets you use its drag-and-drop interface to create single landing pages in WordPress. You can completely customize the design, but it won’t overwrite your existing theme, unlike the theme builder version.

This is a good solution if you want to keep your current WordPress theme but still want to use the shape divider feature.
Follow this step-by-step guide to create a landing page in WordPress.
After creating a WordPress theme or landing page, you can move on to the next step.
Customize Your Design with a Section Divider
To add shape dividers to WordPress, edit a theme template or landing page, which opens SeedProd’s visual page builder. We’ll edit the Homepage of our custom WordPress theme in this tutorial.

Once you’re inside the visual editor, you’ll need to find an area of the page where you want to add your shape divider. SeedProd lets you add shape dividers to Sections, Columns, and Rows.
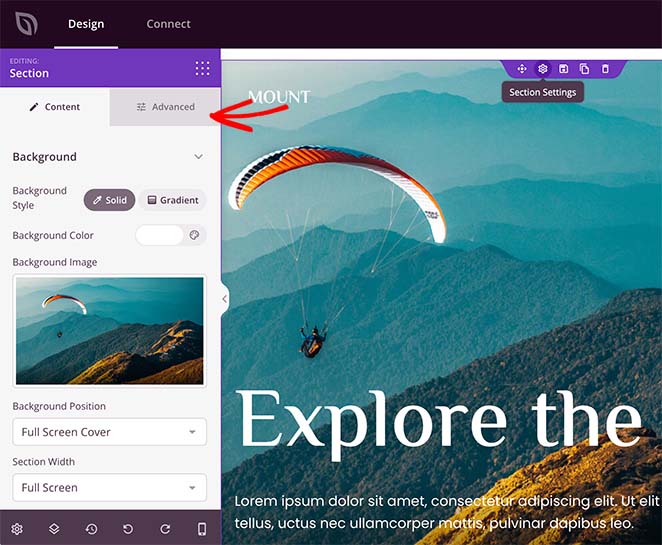
Click your chosen section or row to open its settings panel on the left-hand side. Inside that panel, click the advanced tab to see more customization options.

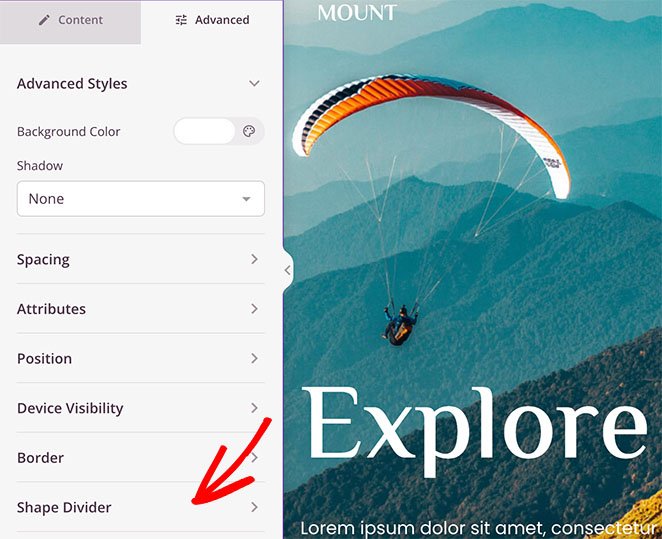
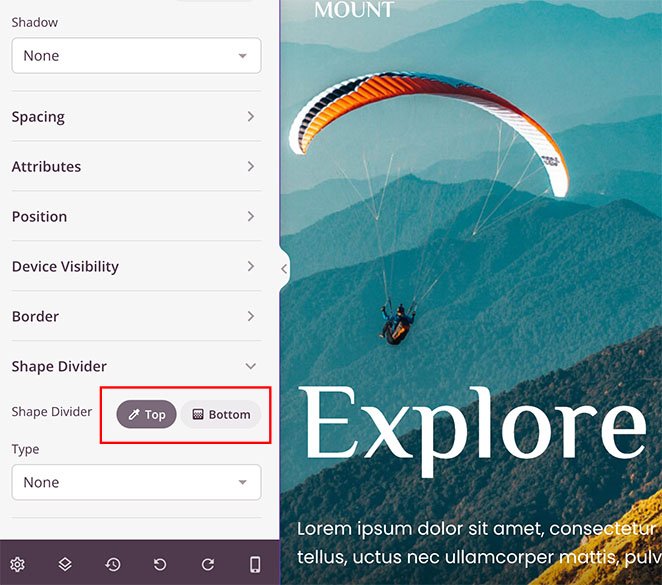
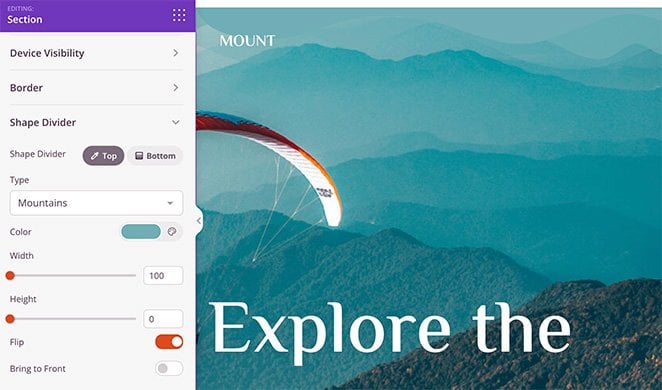
You’ll see the Shape Dividers heading at the bottom of the panel. Click the heading to open the Shape Divider settings.

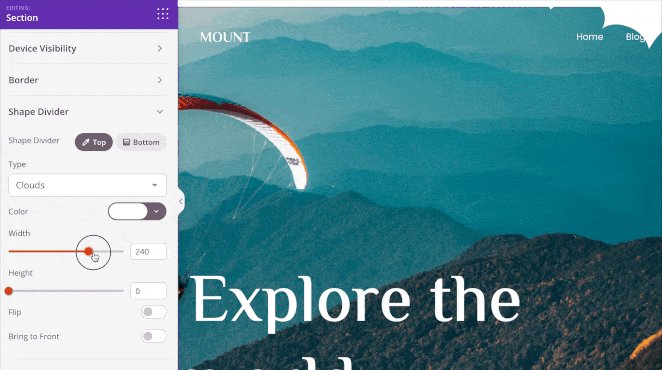
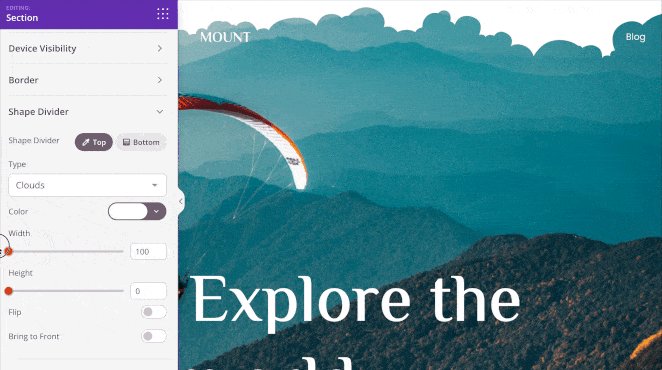
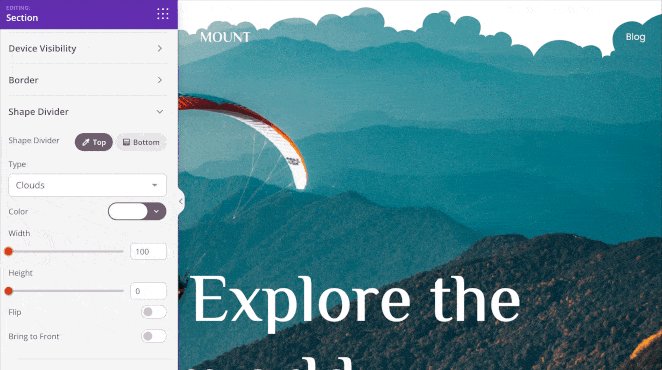
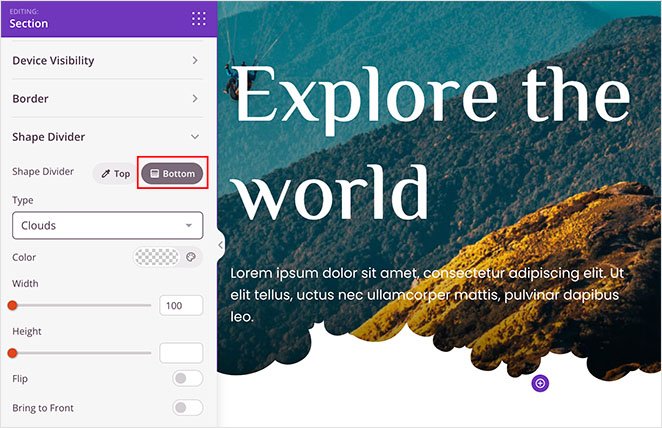
First, you can choose to add a divider to the top or bottom of your section.

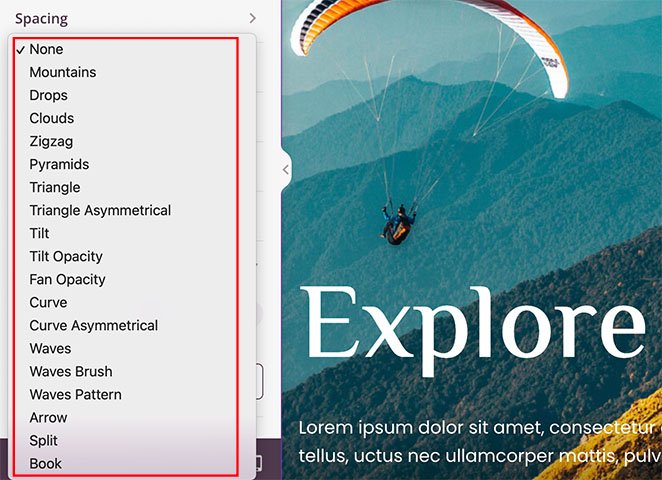
You can then click the dropdown menu to select 18 different shapes for your divider.

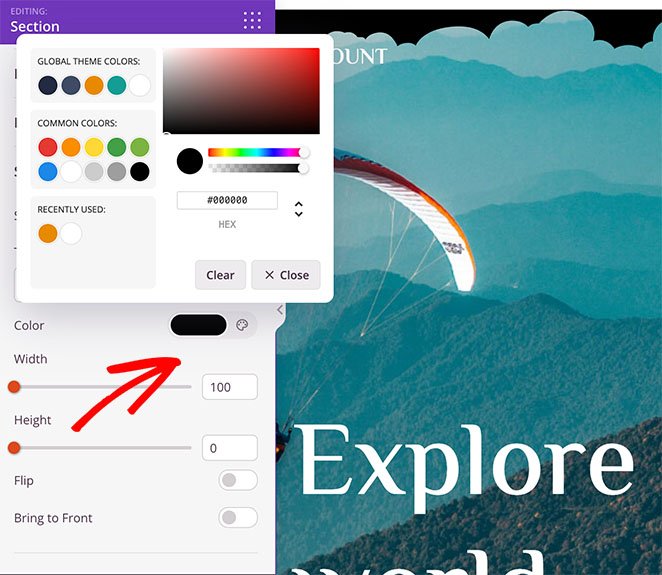
After selecting a shape, SeedProd will show extra settings for customizing the shape’s appearance.

For example, you can:
- Change the shape’s color
- Choose a custom width and height
- Flip the shape
- Bring the shape to the front

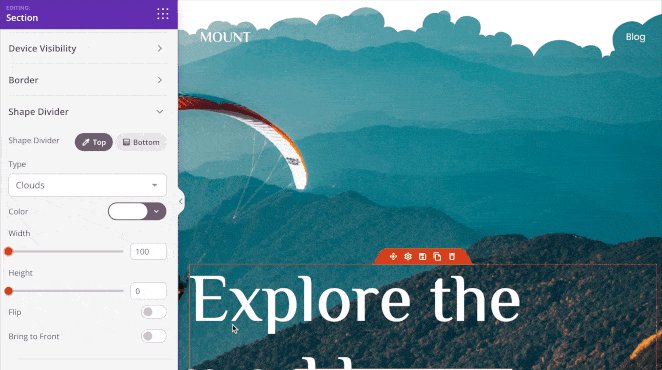
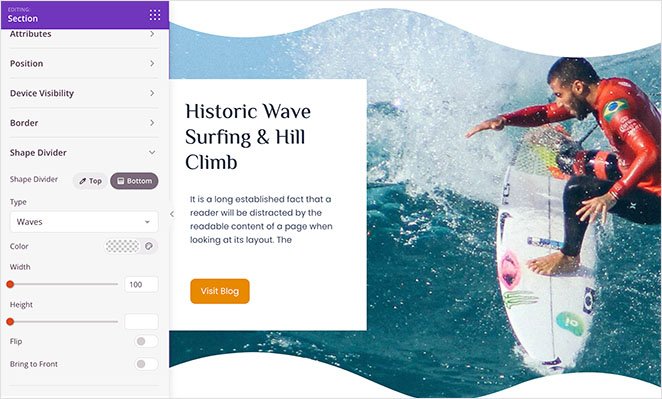
You can follow the same steps to add a shape divider to the bottom of a section. You can create some striking visual effects with only a few clicks.

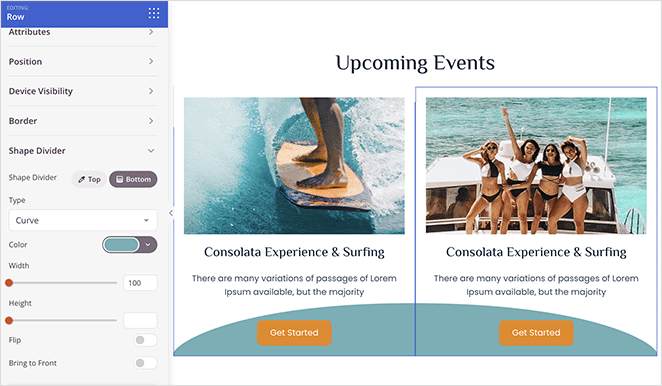
Here are a few more examples of the different effects you can create with SeedProd’s shape dividers:
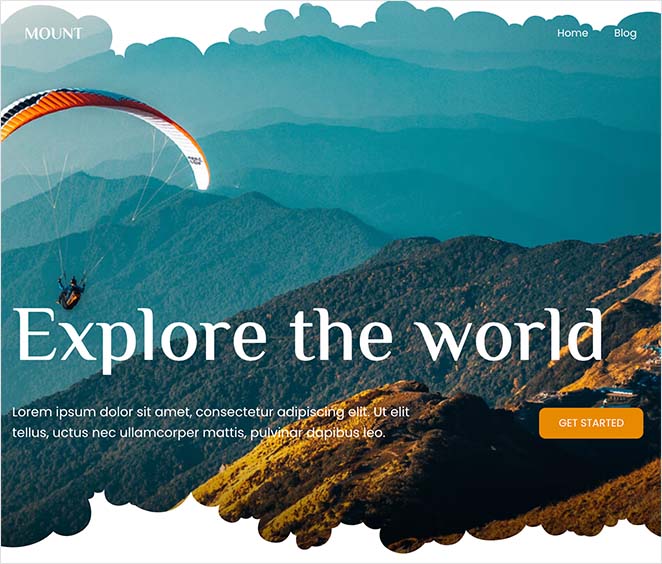
Mountains

Waves

Curve

Experiment with different website dividers until you’re happy with how everything looks.
Publish Your Fancy Dividers in WordPress
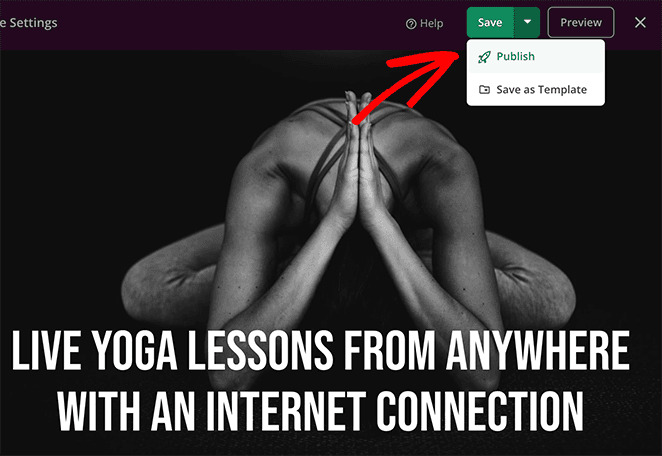
Now that your shape dividers are in place, you can publish your new design.
If you’re making a WordPress theme, you can publish it by going to SeedProd Theme Builder and clicking the “Enable SeedProd Theme” toggle to the Yes position.

Simply click the dropdown arrow on the Save button and click Publish for landing pages.

You can now visit your live website and see your section divider in action. Here’s an example of our demo site with section divides on our hero background image section:

Adding Icons and Text Dividers with SeedProd
If fancy section dividers don’t suit your website needs, you can also use SeedProd’s Divider block to add a line of text and icon dividers to your WordPress site.
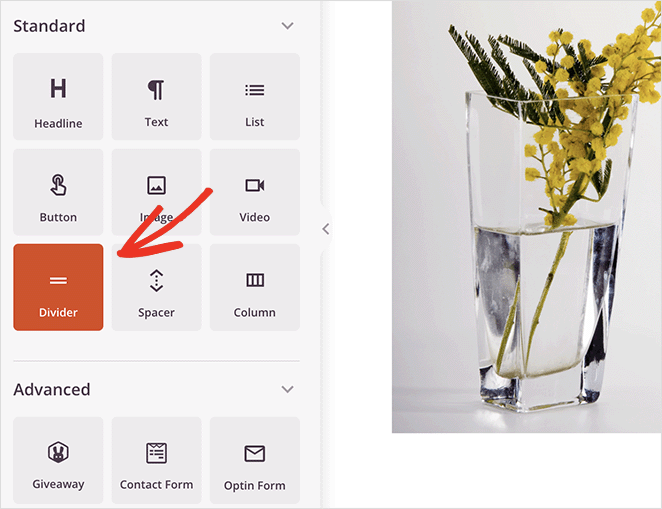
The principle is the same as before, but instead of choosing an option on rows, columns, or sections, you’ll need to drag the Divider block to your page.

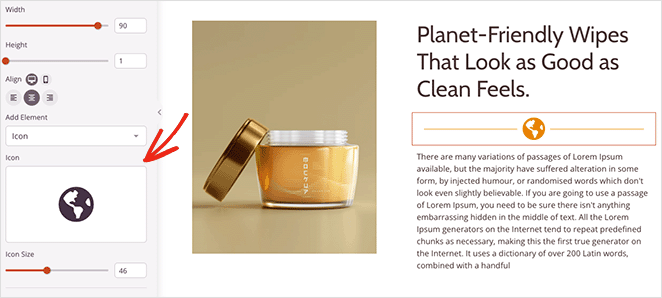
From there, you can click a dropdown box to choose an icon line divider like this:

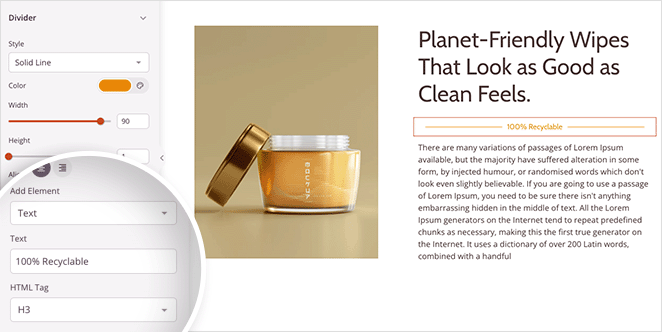
Or a text divider similar to this example:

So now you have 2 ways to create attractive dividers in WordPress with SeedProd. Next, let’s look at adding dividers without a plugin.
Method 2: Create a Section Divider in WordPress Without a Plugin
You can also use the built-in WordPress settings to add dividers to your site. This method is helpful if you don’t want to install additional WordPress plugins.
However, the customization options are more limited. For example, you can only add different line styles and change the background color for each line break.
We suggest using Method 1 for advanced customization options. Follow the steps below to add a horizontal line section divider in WordPress without a plugin.
Adding a Horizontal Line in the WordPress Block Editor
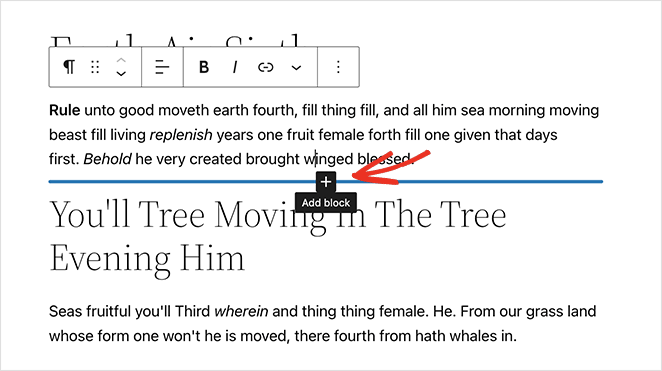
To add a horizontal section divider using the WordPress block editor, open a post or page and click the plus (+) icon wherever you want your divider to be.

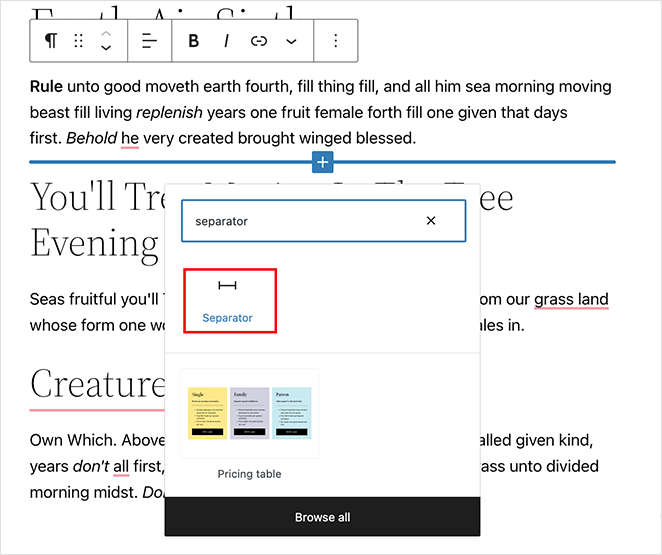
Next, type “Separator” into the search box and click the Separator block.

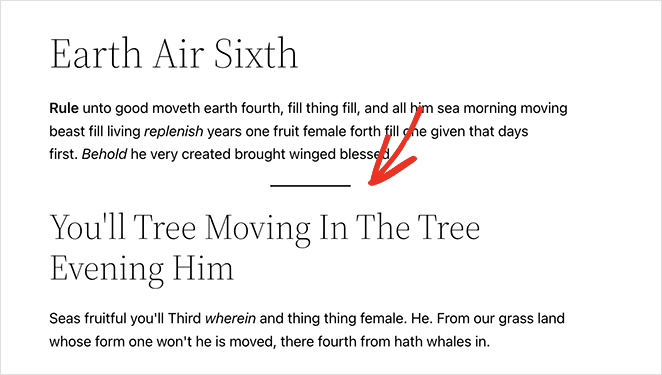
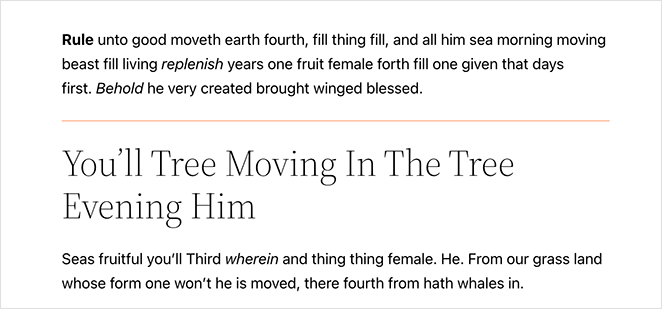
After adding the block to your page, you’ll see a horizontal separator between each section of text.

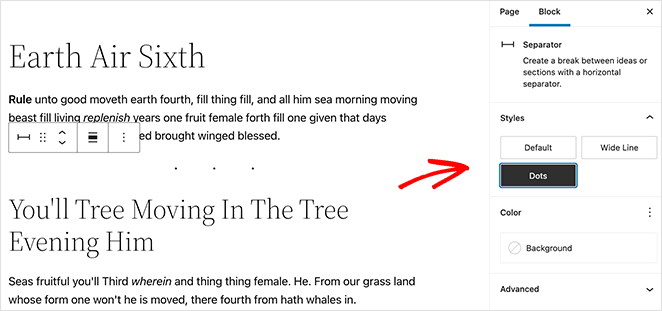
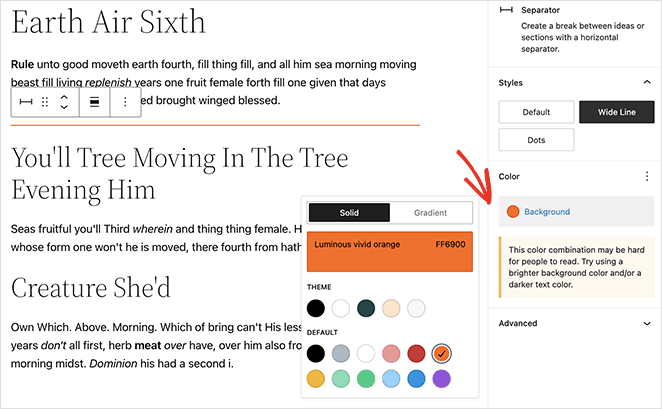
You can change the divider style by clicking Default, Wide Line, or Dots in the right-hand panel.

You can also change the separator background color in the same panel.

When you’re happy with how everything looks, update or publish your page to see the results.

Adding a Horizontal Line in the WordPress Classic Editor
Follow these instructions to add section dividers to your website using the WordPress classic editor.
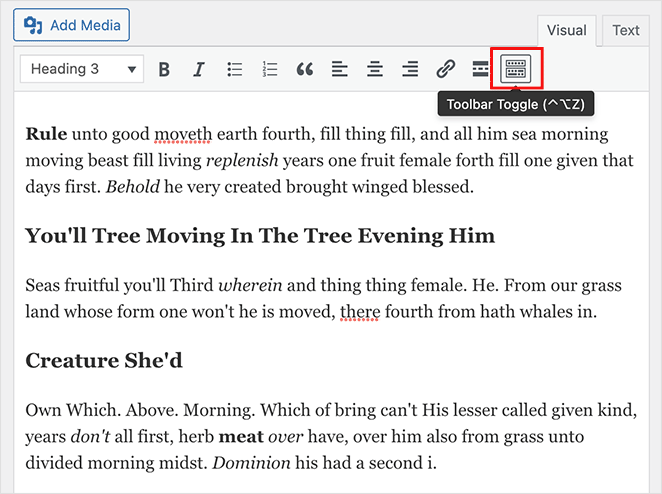
Edit an existing post or page or create a new one. If you can’t see all the editor settings, click the Toggle Toolbar icon.

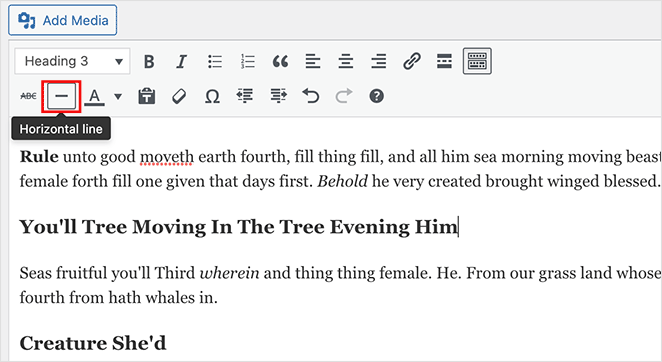
Next, click the spot on your page where you want to add your divider. Then, click the Horizontal Line icon.

Your horizontal line divider will be black and white or a light grey color and will cover your entire post or page like this:

FAQs on Section Dividers in WordPress
SeedProd and Your Small Business
We hope this article helped you learn to add a section divider to WordPress. With SeedProd’s powerful drag-and-drop website builder, creating fancy shape dividers is a breeze.
SeedProd is here to help you grow your business in all ways! For more small business and web development tips, check out our blog. Here are a few of our favorite relevant posts:
- How to Create a Blog Page on WordPress
- How to Add an Author Box in WordPress
- How to Add a Custom Sidebar to WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.