Are you looking for the best mobile-friendly website examples?
Search engines like Google favor mobile-first designs in their ranking algorithm. That means it’s now more important than ever to ensure your website design adapts to smaller screen sizes, especially if you want to rank higher in search results.
This article will share some of the best mobile-first website examples, so you know where to start with your mobile site.
What Are Mobile-Friendly Websites?
Mobile-friendly sites are websites with a design that adapts to whatever device you use. The typical desktop website design will adjust its elements to fit mobile devices like smartphones, tablets, and laptops.

For example, a regular navigation menu turns into a hamburger menu. You’ll also see large buttons and fonts instead of smaller call-to-action buttons.
Creating a mobile-first website design makes it easy for users to find specific items from mobile screens. Instead of zooming in on content elements, mobile users can see everything easily with a few taps or swipes.
9 Inspiring Mobile-Friendly Website Examples
There are so many stunning mobile website designs that it’s impossible to include them all in this post. Instead, here’s a selection of our favorite mobile-friendly website examples from talented web designers and savvy brands.
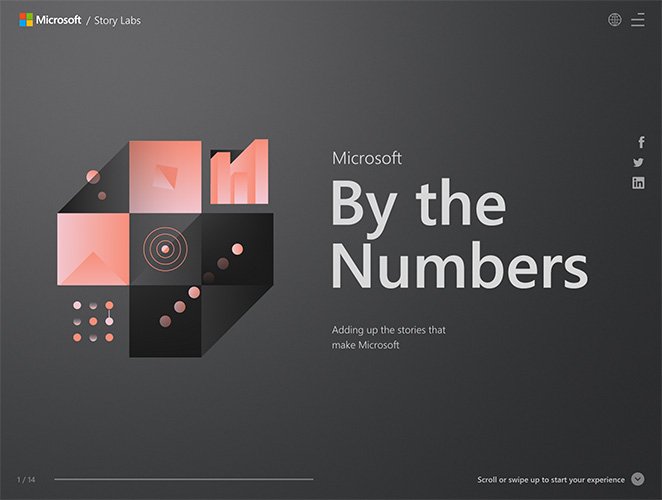
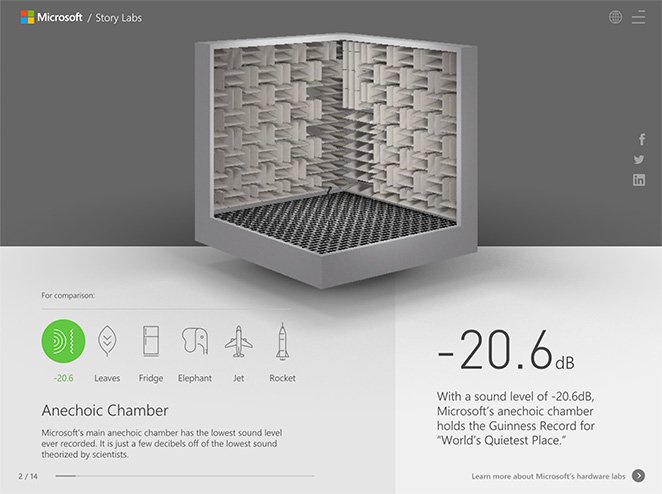
1. Microsoft by the Numbers

Microsoft offers a stunning mobile-first website example with its “by the numbers” site. It shows many Microsoft statistics in a user-friendly format perfect for mobile screens.
Scrolling up reveals positive statistics with eye-catching graphics and links to learn more. Alternatively, you can scroll down to see statistics with negative values. You can also scroll left to right for the same effect, making it highly user-friendly for mobile users.

The page includes a hamburger menu with shortcuts to each statistic for those in a hurry. It also offers social media icons and a language selection menu.
Overall, Microsoft’s by the Numbers website is a gorgeous example of mobile-first website design.
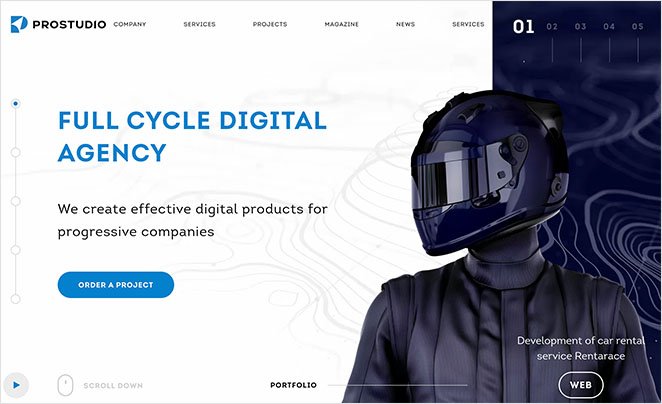
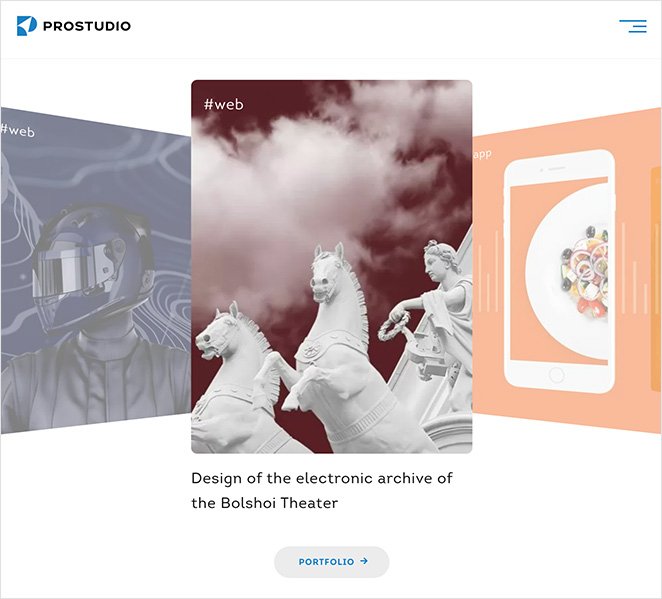
2. Prostudio Agency

Prostudio is a Russian design agency that beautifully demonstrates its mobile responsive web design expertise. The desktop website has an intuitive layout showing recent portfolio items, social proof, and services as you scroll down the page.
Yet if you browse from a mobile screen, the portfolio, social proof, and services transform into “swipeable” cards that are easier to browse from tablets and smartphones.

Other mobile-friendly elements include:
- Hamburger menu
- Blog post slider
- Large CTA buttons
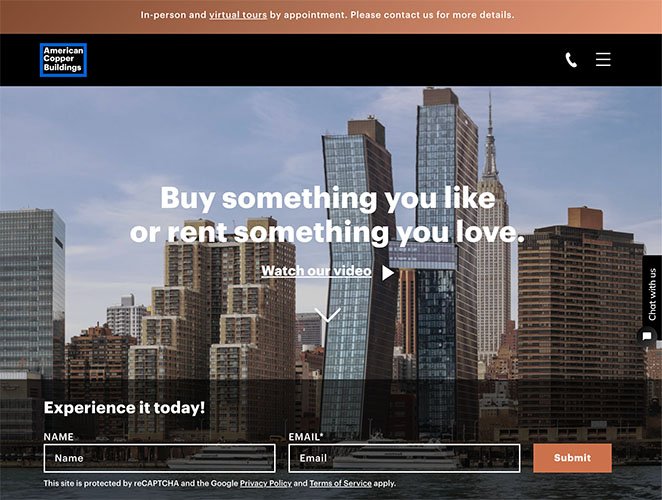
3. American Copper

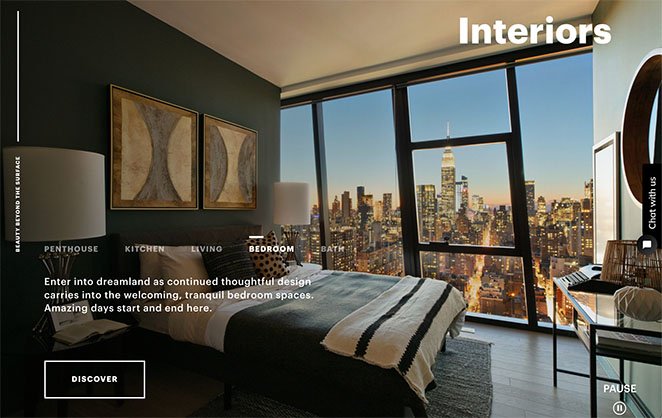
American Copper Buildings offers luxury apartment rentals in Manhattan, and its website exudes luxury in spades. The mobile responsive design adjusts seamlessly to any screen size, and users can tap, click, or scroll to different page sections.
We love the automatic slideshow of different apartments. It offers a complete visual experience and even allows you to pause for a longer look.

Moreover, the image carousel of rentals is “swipeable” on mobile screens, offering more visual content without taking up valuable space.
The entire page includes large CTA buttons, minimal contact forms, and mobile navigation options. You can also tap to call or chat with a representative.
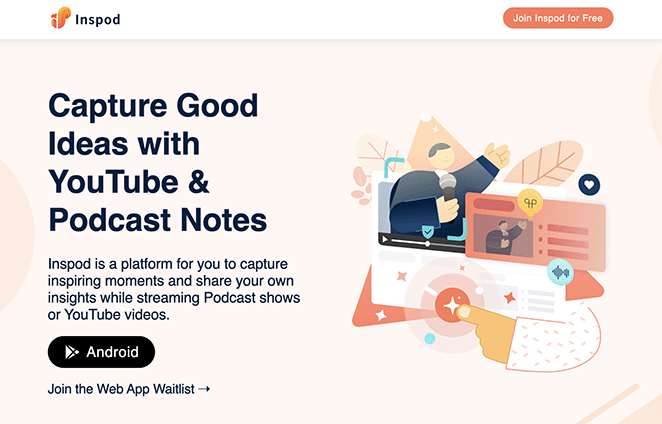
4. Inspod

Inspod is a mobile app for Android that lets you capture and record notes while streaming or podcasting. Given that it offers a mobile app, there’s no surprise that its website is mobile-friendly.
Users can scroll through the site quickly, learning everything they need to know about the app’s features and benefits. The eye-catching graphics help to guide visitors easily down the page.
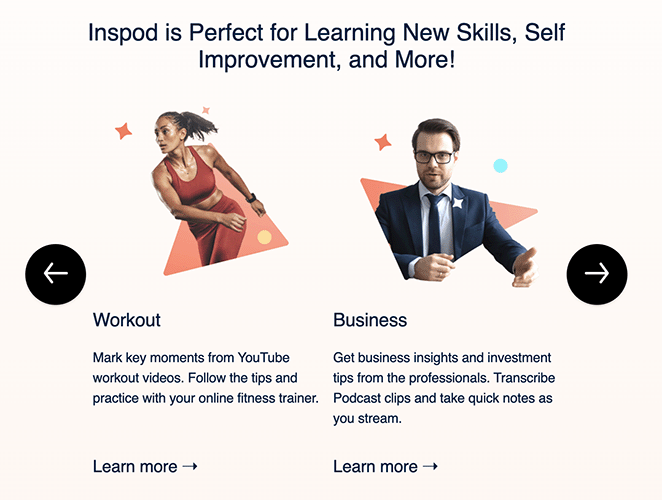
Font sizes are easy enough to read at-a-glance, while buttons and clickable icons are visible at critical moments to boost conversions. The skills carousel is an excellent touch for mobile users; they can swipe left or right to reveal more information.

The entire website design is minimal, easy to browse, and offers a seamless user experience.
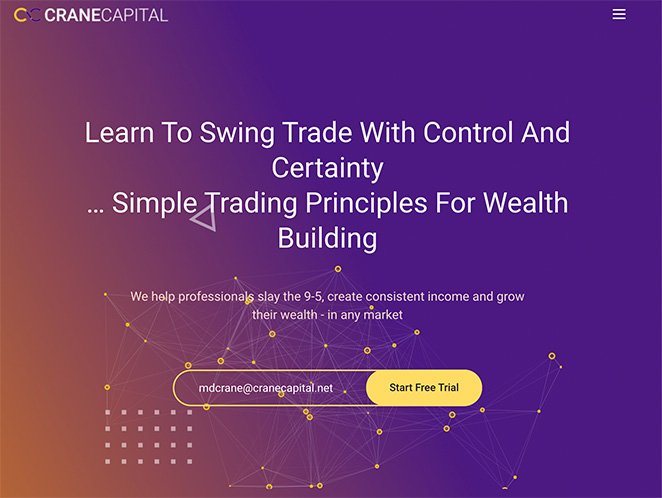
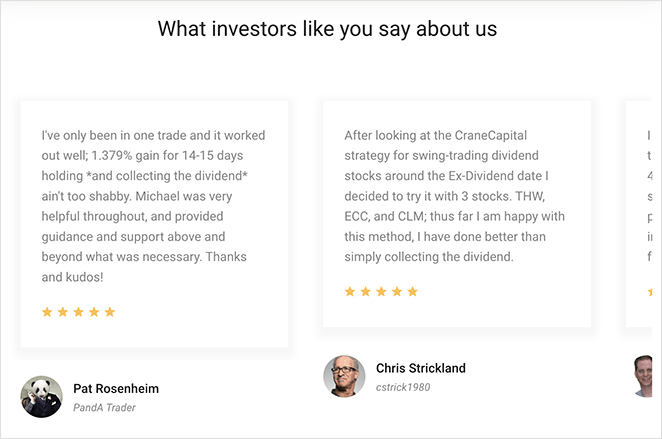
5. Crane Capital

Crane Capital offers an excellent example of mobile-friendly website design. It has all the hallmarks of a quality responsive website, including:
- Hamburger menu
- Smooth scrolling
- Minimalist design
- Large CTA buttons
- Minimal form fields
You can scroll through the testimonials with a click or swipe, and user-friendly animations draw the eye to essential elements on the page.

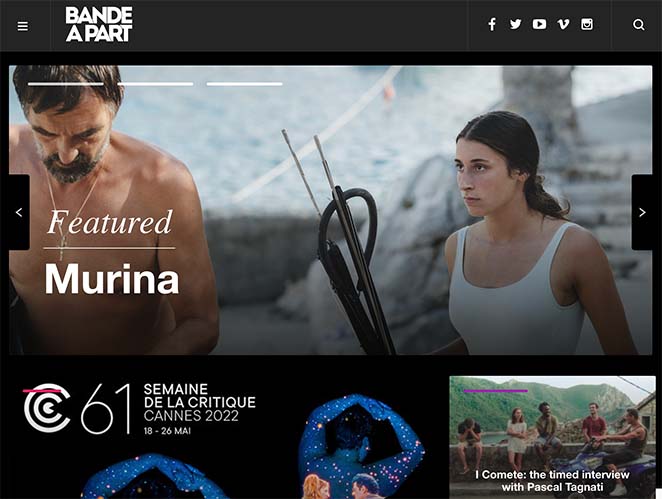
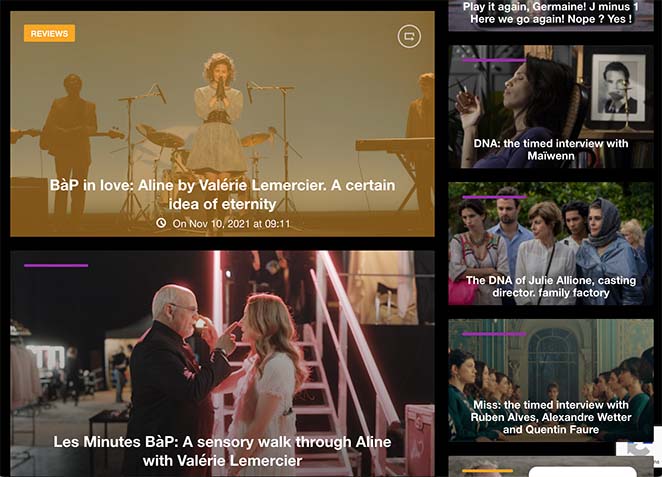
6. Bande a Part

Magazine websites can take inspiration from this excellent design by Bande a Part. It demonstrates how you can still create a responsive design with a lot of visual content and media.
The magazine features an image slider at the top for easy swiping and clicking. After that is a masonry grid of content that adapts instantly to changing screen sizes.

This website also uses infinite scrolling, allowing mobile visitors to browse without tapping minuscule pagination. You can also tap social media icons to follow its profiles and the search icon to easily find what you’re looking for.
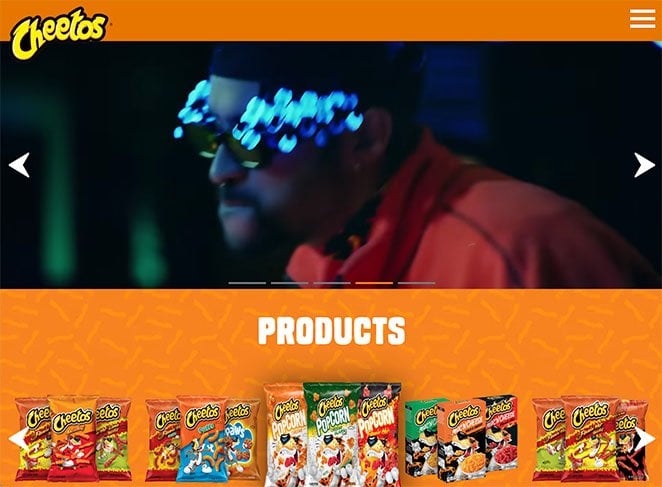
7. Cheetos

Cheetos offers a riot of eye-catching imagery and media on its website. But it does so in a mobile-friendly way without sacrificing speed and user experience.
Mobile visitors can instantly browse a selection of images and videos that keep them engaged. After, users can browse popular products, mischievous videos, and handy recipes in various image sliders.
The “Get Social” section is an excellent way to encourage users to visit different social media profiles. It includes an Instagram image grid that displays beautifully on mobile devices.

You can follow this easy guide to add an Instagram gallery to WordPress that looks just like it.
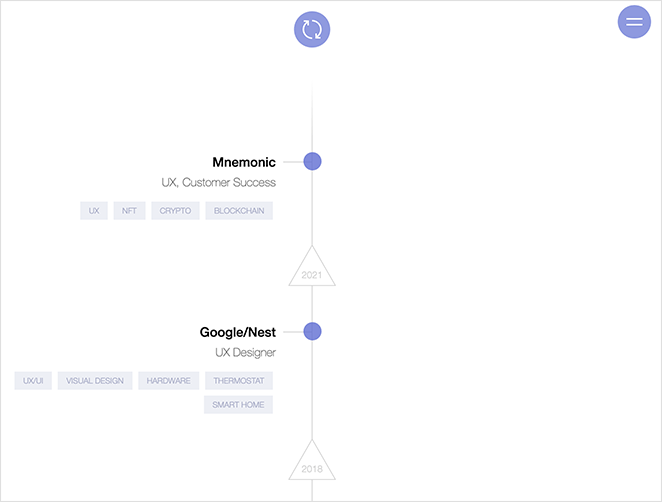
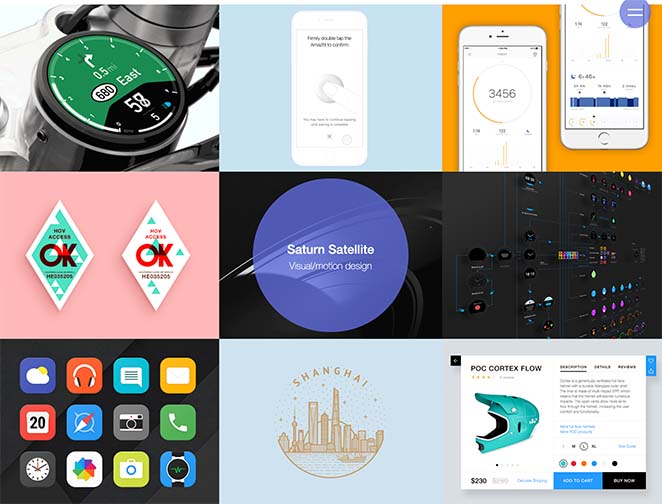
8. Denys Nevozhai

Denys Nevozhai is a UX designer with a mobile-first website you can’t help but love. After landing on his site, you’ll see an animated arrow inviting you to click or scroll down.
Next is a minimalist design with a splash of color to draw the eye to information about Denys. You’ll then see a responsive timeline of Denys’s experience and expertise that you can reverse with a single tap.

The portfolio section beautifully showcases Denys’s work without feeling slow or bloated. We also love the image slider that highlights the awards this talented designer has won.

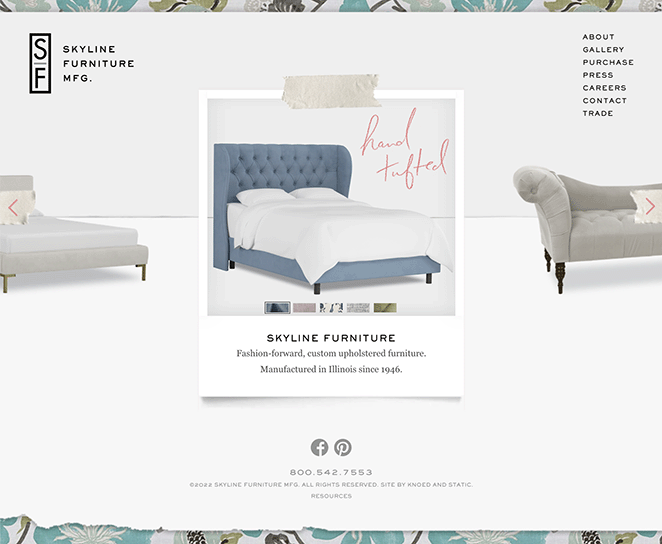
9. Skyline Furniture

The wholesale furniture company, Skyline furniture offers a unique mobile-friendly website example that perfectly illustrates its branding and personality. The entire design is mobile-first, featuring user-friendly web design elements you can peruse easily from any device.
The homepage’s “swipeable” slider allows visitors to learn more about the company from a single place. Users can then tap the navigation to jump to specific pages.
The gallery page, for example, features a similar image slider format.
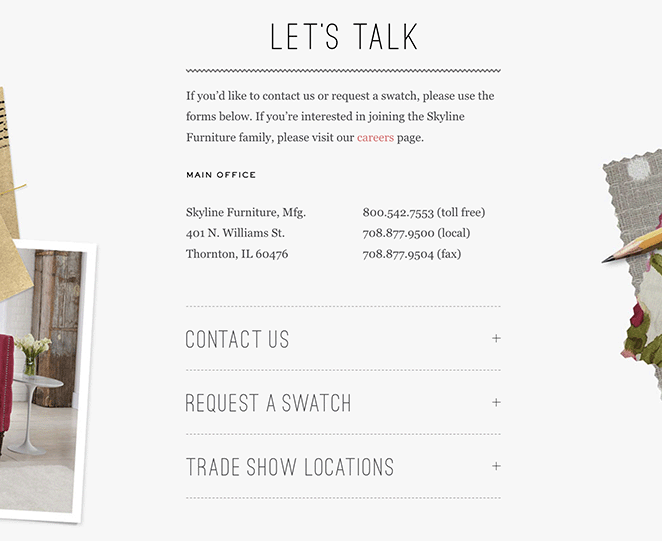
We particularly like the contact page, which reveals different contact forms inside an expandable accordion. Using that type of web design element saves space, but it also organizes content in a logical format, making it easier to find.

How Do You Create a Mobile-Friendly Website?
Creating a mobile-friendly website might seem like a challenge, but it’s easy with the right tools. WordPress website owners have several options for making their website mobile responsive:
- Choose a mobile-responsive WordPress theme
- Use a WordPress mobile plugin
- Pick a website builder with mobile-friendly features
Luckily we have a complete guide on making a desktop website mobile friendly. Check it out and make a start on your responsive web design today.
There you have it!
We hope this article helped you find the best mobile-friendly website examples. You might also like this guide on making a mobile landing page while you’re here, along with these mobile landing page examples.
Ready to jump in with responsive website design?
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.