Are you considering making a landing page without navigation?
Navigation menus give website visitors control over which page on your website they visit. However, landing pages have one goal, so removing the navigation menu can increase your conversion rates.
This article will show you how to make a landing page without navigation and explain why including navigation can hurt your conversion goals.
Are Landing Pages Still Relevant?
Landing pages are most definitely still relevant in digital marketing. Good landing pages can drive traffic, improve your website’s search engine optimization (SEO), and increase brand awareness.
Landing pages direct potential customers to a specific product, service, or offer and encourage them to act. It’s your opportunity to build trust, improve conversions and grow your customer base.
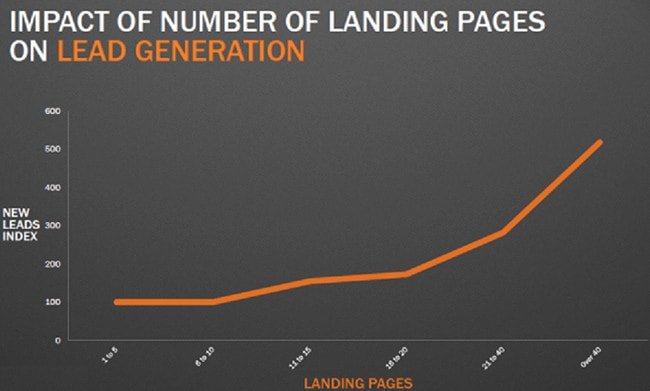
In fact, having 10-12 landing pages can increase leads by 55%.

Creating more landing pages allows you to segment your traffic and build specific pages for different types of customers.
If you’re looking to improve a visitor’s chances of converting, should your landing page include navigation links? We tackle that question next.
Moreover, if you’re paying for landing page traffic with a PPC ad campaign, for example, it can cost you money. You pay for each click-through to your landing page, and if visitors don’t convert, you won’t get a return on your investment (ROI).
Essentially, making a landing page without navigation is best to increase conversions and ROI. In this example, OptinMonster reduced cost per acquisition significantly for their PPC campaign with a navigation-free landing page.

We’ll show you how to create one next.
How to Create a Landing Page Without Navigation
There are many ways to create a high-converting landing page, but if you’re a WordPress website owner, we suggest using a landing page builder plugin.

Our favorite choice is SeedProd, the best website builder for WordPress. It lets you create high-quality landing pages, flexible website layouts, and custom WordPress themes without writing code.
SeedProd’s visual drag-and-drop page builder is easy to use and offers tons of features for perfecting your landing page design, including:
- Professionally designed landing page templates
- 30+ content blocks, like social media buttons, optin forms, CTA buttons, etc
- Pre-made content sections for faster customization
- Dynamic text replacement
- Coming soon and maintenance mode
- Powerful access controls
- Email marketing integrations
- Domain mapping
- And more.
Follow the steps below to make a landing page without navigation with SeedProd.
Step 1. Install and Activate SeedProd
First, click this link to get started with SeedProd and download the plugin to your computer.
Note: SeedProd has a free version, but we’ll use SeedProd Pro for the advanced features.
Next, install and activate the SeedProd plugin on your WordPress website. You can follow these instructions on installing a WordPress plugin if you need help.
After installing SeedProd, navigate to the SeedProd » Settings Page. You can enter your license key on this page to activate SeedProd’s Pro features.

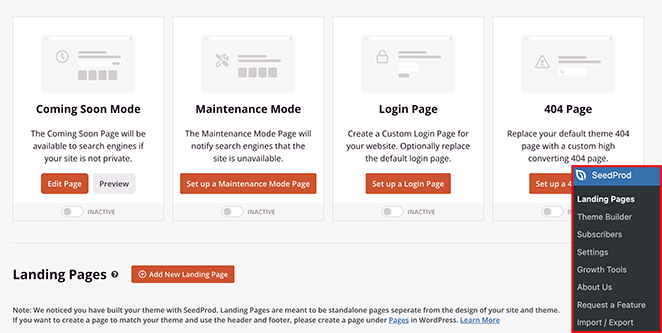
Click the Verify Key button, then go to SeedProd » Landing Pages to create a new page.
Step 2. Choose a Landing Page Template
The following page has several options.

You can activate one of 4 page modes:
- Coming Soon Mode
- Maintenance Mode
- Login Page
- 404 Page
Or you can create a standalone landing page for any purpose. We’ll go with this option, so click the Add New Landing Page button.

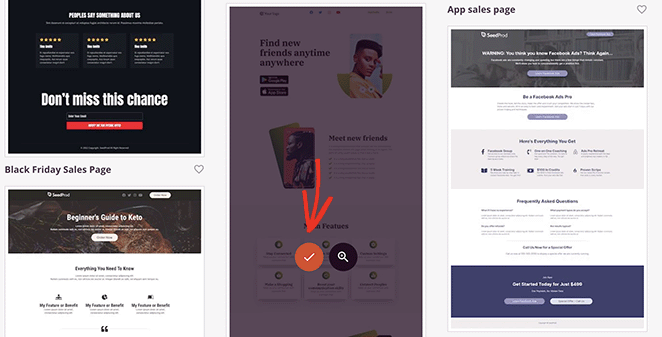
You can choose from 150+ landing page templates on the next page and filter the designs by type. Many of SeedProd’s designs don’t include a navigation menu, but we’ll choose one with a menu bar to show you how easy it is to remove.

When you find a template you like, click the checkmark icon.

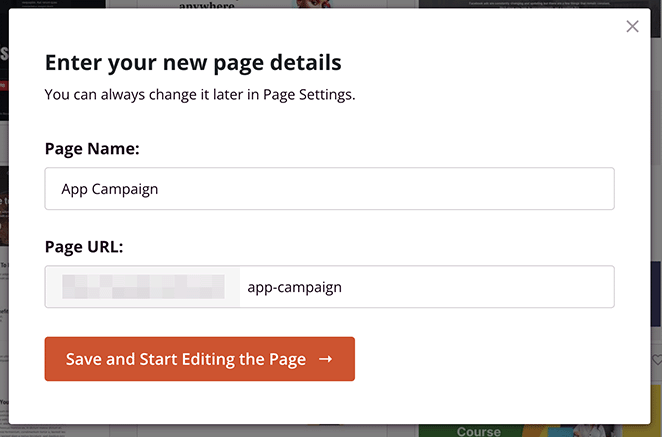
Next, enter your page name and click the Save and Start Editing the Page button.

Step 4. Customize Your Landing Page Design
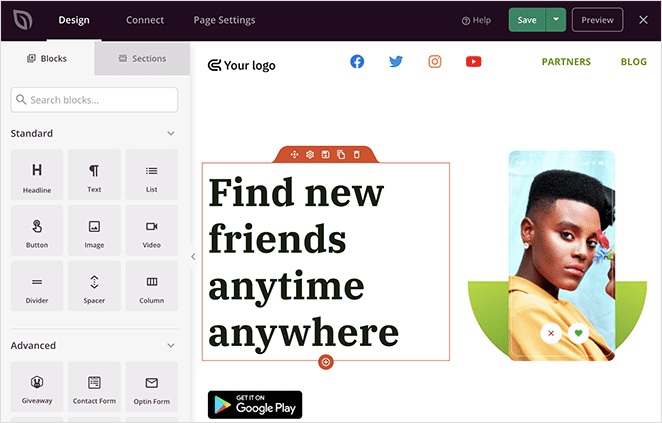
Your page will open in SeedProd’s drag-and-drop page builder.
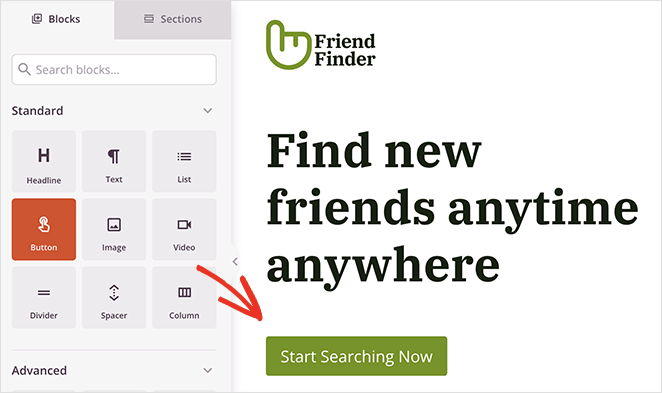
The 2-column layout has blocks and sections on the left for customizing your page content. You can then see a live preview of your page on the right.

You can click anywhere to edit content; adding new content is as simple as dragging a content block onto your page.
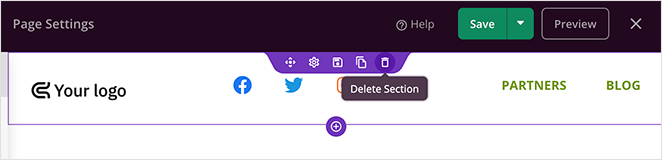
For example, you can remove the navigation menu with 2 clicks. Hover over the navigation section and click the trashcan icon.

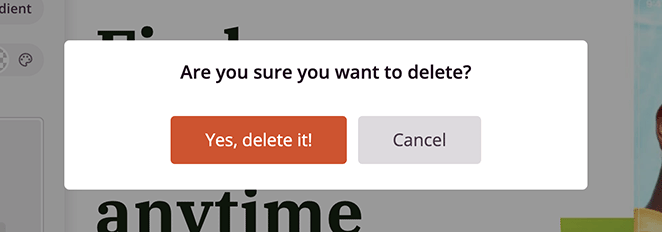
SeedProd will ask you to confirm your choice, so click Yes, Delete It, and it will remove the navigation from your landing page.

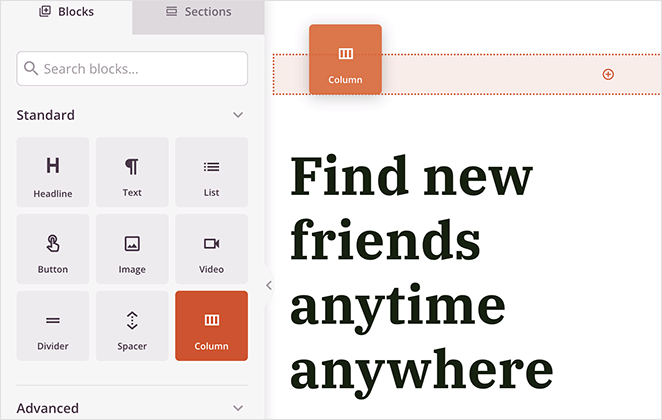
If you want to add your logo back to the page, drag a Column block onto your preview and choose the single column option.

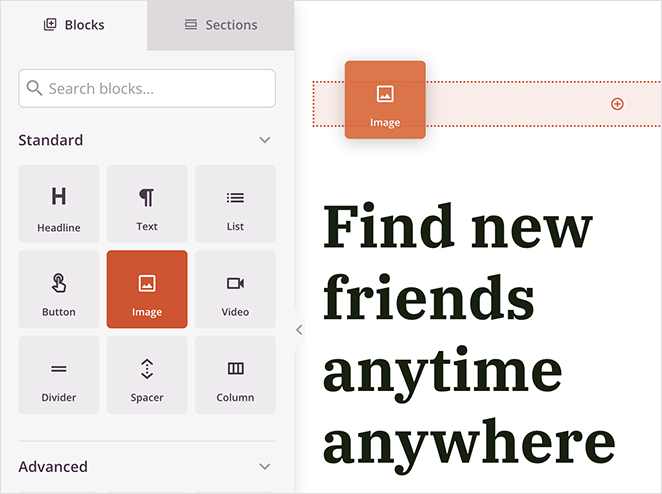
You can then drag over an Image block and click it to show the block settings.

From there, you can upload a logo from your computer or WordPress media library.

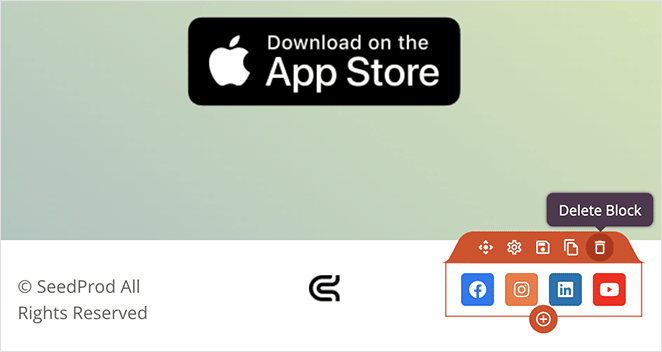
Now let’s look at the page footer area, which often includes navigation links you don’t wish to include. Our page has social media profile links we want to remove from this design.
Hover over the social icons block and click the trashcan icon to remove it.

You can then replace it with a CTA button or leave that area blank.

Now you can customize the rest of your design to suit your branding and marketing goals. For example, you can use the optin-form block to grow your email list and generate leads.

Alternatively, you can add a CTA button directing users to your checkout or app download page.

When you’re happy with how everything looks, click the Save button in the top-right corner.

Step 5. Configure Your Page Settings
SeedProd makes it easy to grow your email list with a landing page. You can integrate your page with many email marketing services easily.
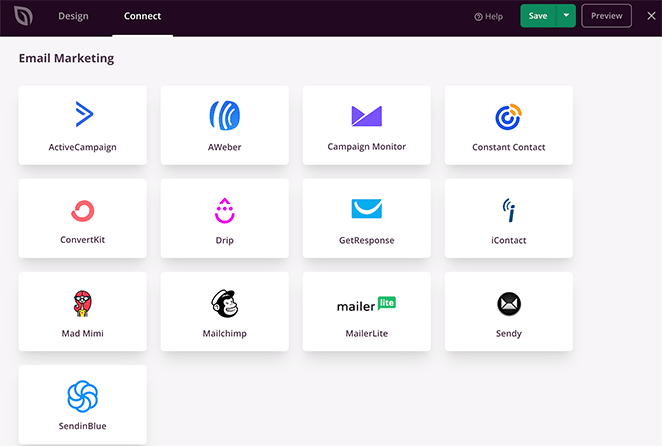
To do that, click the Connect tab at the top of your screen. You’ll see all the email providers you can integrate on the next screen, including Constant Contact, Mailchimp, GetResponse, and more.

SeedProd’s email marketing documentation has step-by-step instructions for integrating with each service.
You can also click the Page Settings tab to configure the following settings:
- General settings
- SEO
- Analytics
- Scripts
- Custom Domain

Remember to save your changes before moving on to the next step.
Step 6. Publish Your Page
Now it’s time to publish your page and make it live on your WordPress website. You can publish your page with a few clicks by clicking the dropdown arrow on the Save button and Publish.

When you visit your landing page, you’ll see it has no navigation. This will ensure your visitors focus on your page’s primary conversion goal.

Landing Page Without Navigation FAQs
A landing page without navigation should include essential elements such as a compelling headline, a concise and persuasive copy, relevant images or videos, a prominent call-to-action button, and a form or any other means to capture visitor information. Additionally, it’s important to include trust indicators like testimonials or security badges to instill confidence in the visitors.
Generally, it is recommended to remove external links and unnecessary navigation from a landing page without navigation. The goal is to keep visitors focused on the desired action, minimizing distractions that could lead them away from the page.
However, it may be necessary to include essential links, such as a privacy policy or terms of service, if required by regulations or to establish trust.
While it is generally recommended to keep a landing page without navigation focused on a single goal, you can add a navigation menu later if necessary. However, it’s important to carefully consider the impact it may have on conversions and user experience.
A navigation menu might introduce distractions and dilute the primary call-to-action, so assess whether the benefits outweigh the potential drawbacks before making any changes.
We hope this article has helped you learn how to make a landing page without navigation. Are you ready to create a high-converting landing page?
Get started with SeedProd today!
SeedProd is here to help you grow your business in all ways. Check out our blog for more small business tips.
Here are a few of our favorite relevant posts:
- 9 Startup Landing Page Examples and How to Make One
- How to Create a Landing Page with Countdown Timer (5 Steps)
- Landing Page Not Converting? 9 Tips to Fix It Fast
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.