Looking for landing page examples to inspire your next design?
Landing pages focus on a single goal, like getting visitors to sign up or buy something. They’re designed to capture attention and increase conversions by providing information related to ads or promotions.
Having worked with landing pages for over 10 years, I know what separates successful landing pages from mediocre ones.
In this guide, I’ll share some of the best landing page examples from real companies. I’ll also show how they effectively generate leads, build trust, and boost conversions.
Top Landing Page Examples:
- 1. Netflix Signup Landing Page
- 2. Lyft Apply to Drive Landing Page
- 3. OptinMonster Sales Landing Page
- 4. Airbnb Signup Landing Page
- 5. Dropbox App Landing Page
- 6. Slack Signup Landing Page
- 7. HubSpot CRM Sales Landing Page
- 8. Trello Signup Landing Page
- 9. Calendly Signup Landing Page
- 10. MailerLite Signup Landing Page
- 11. Zoom Lead Generation Landing Page
- 12. Constant Contact Free Download Landing Page
- 13. Taboola Ebook Download Landing Page
- 14. Dadz Sales Landing Page
- 15. Smash Balloon Black Friday Landing Page
- 16. Evernote Pricing Landing Page
- 17. Square Sales Landing Page
- 18. Codecademy Free Trial Landing Page
- 19. Asana Try for Free Landing Page
- 20. Shopify Free Trial Landing Page
- 21. SEMRush Webinar Registration Landing Page
- 22. Dreamforce Event Registration Landing Page
- 23. Wistia Webinar Signup Landing Page
- 24. Digital Marketer Online Course Landing Page
Do You Really Need a Landing Page?
If you’re serious about converting website visitors, yes, you do need a landing page.
Landing pages encourage visitors to take action, like signing up for an email list or buying a product. They work best if you send people to them from an ad or email.
Why? Because they focus on one thing, not like a regular page on your website that has lots of different stuff on it. This makes it easier for people to take the action you want them to take.
High Converting Landing Page Examples
Below you’ll find some of the best landing page examples used by genuine companies across the internet.
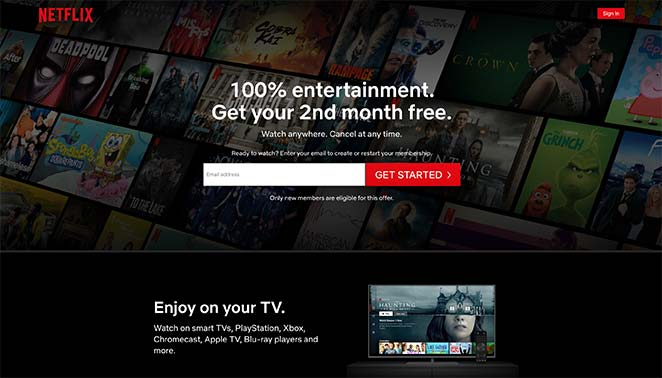
1. Netflix Signup Landing Page

One of the best examples of landing pages that convert well is this signup page design from Netflix.
With this landing page sample, you’re immediately faced with what they’re offering and the invitation to enter the page. This removes the friction around making decisions, spurring people to take action quickly.

Why I Like This Landing Page
- Headline – The benefit-driven headline captures attention instantly.
- Trust – Reassurance that you can cancel at any time removes any risk.
- Signup Form – The lead capture form has only 1 form field, making it easier for users to sign up.
- Easy access – Essential information is at the top of the page, making it easy to access.
- Persuasive Copy – Page copy focuses on benefits rather than features, which is more compelling.
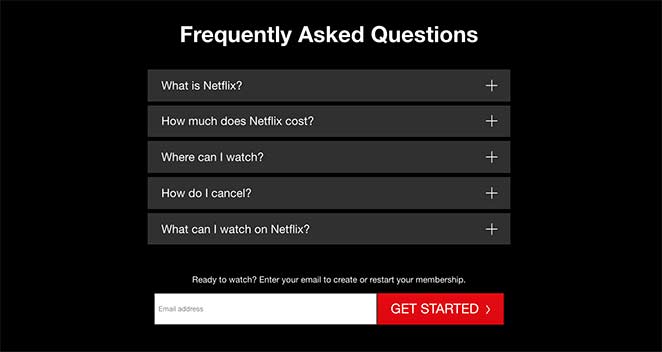
- Clarity – The FAQ section removes obstacles to signing up.
- CTA – A second sign-up form at the bottom of the page to remind users to sign up.
What You Can Learn From Netflix
Netflix’s landing page is a masterclass in simplicity and clarity. By focusing on the core benefit (unlimited movies, TV shows, and more) and making the signup process incredibly easy, Netflix ensures potential customers aren’t overwhelmed with choices or information.
The “Cancel anytime” reassurance also addresses a common concern, removing a potential barrier to signing up.
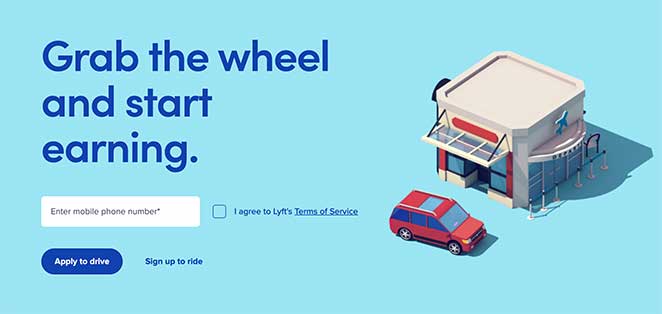
2. Lyft Apply to Drive Landing Page

Lyft’s driver application landing page is an excellent example of how a signup page design doesn’t have to be complicated. The headline is straightforward, telling users exactly what to do, and the signup form only asks for a mobile number, making it super-easy for users to get started.
Why I Like This Landing Page
- Minimalist Design – There are no unnecessary distractions to divert your attention from the page goal.
- Simple Form – The signup form includes only 1 form field, increasing the chances of successful registration.
- Images – The simple image creates an emotional response in users, reaffirming why they’re taking action.
- CTA – The CTA button highlights the action Lyft wants you to take. The less desired action is less noticeable.
What You Can Learn From Lyft
Lyft’s driver application page is a prime example of minimalist design done right. By eliminating distractions and focusing on a single call to action, Lyft ensures potential drivers aren’t overwhelmed or confused.
The signup process is also incredibly simple, requiring only a mobile number to get started.
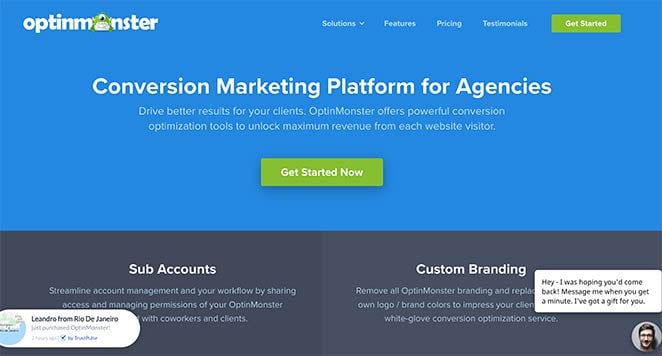
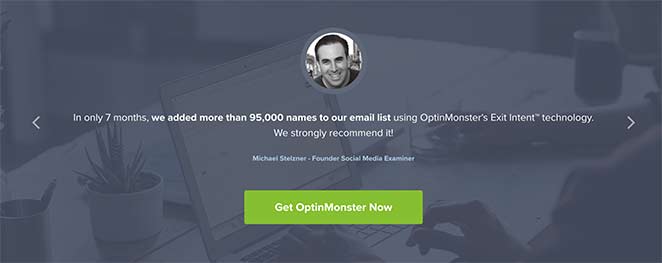
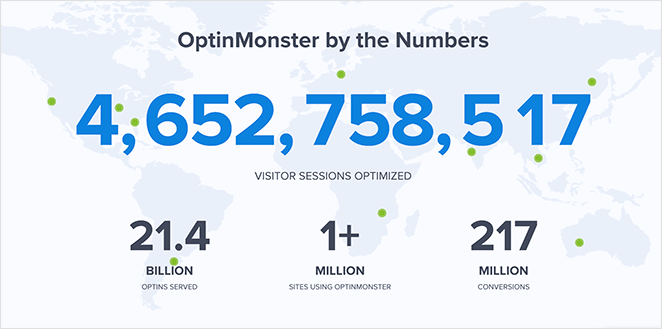
3. OptinMonster Sales Landing Page

If you’re looking for a landing page design from a SaaS business, you’ll love this example from OptinMonster, a popular pop-up software. Their agency solutions sales page has all the essential elements of a high-converting landing page.

Their brand color palette is on-point, but they also use a variety of tactics designed to maximize conversions, which we’ll explore below.

Why I Like This Landing Page
- Page Sections – Different sections break up the page, making it easier to find the information you’re looking for. The header’s value proposition captures attention and leads users to the next step.
- Feature Benefits – The features section focuses on the software’s benefits.
- Testimonial slider – See what real customers think about the software.
- Images – Images and gifs demonstrate precisely what the software does.
- Social Proof – This page uses a combination of recent sales notifications and a live count of how many people the software serves, which shows its popularity.
- CTA – CTA buttons are used throughout the page, offering easy ways for users to buy.
- Live Chat – With live chat, users can answer their questions immediately.
What You Can Learn From OptinMonster
OptinMonster’s sales page is a comprehensive showcase of their product. They use various sections to highlight features, benefits, testimonials, and social proof.
The inclusion of a live chat and multiple calls to action throughout the page makes it easy for potential customers to get their questions answered and take the next step.
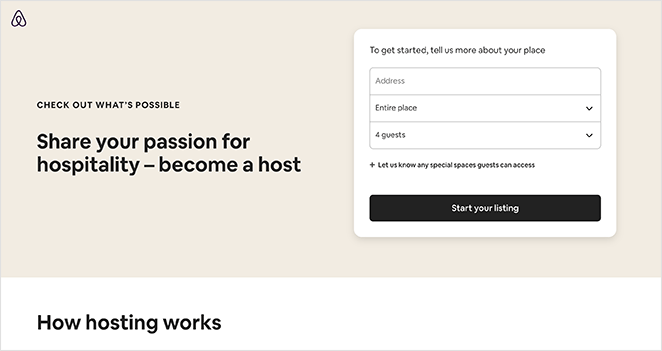
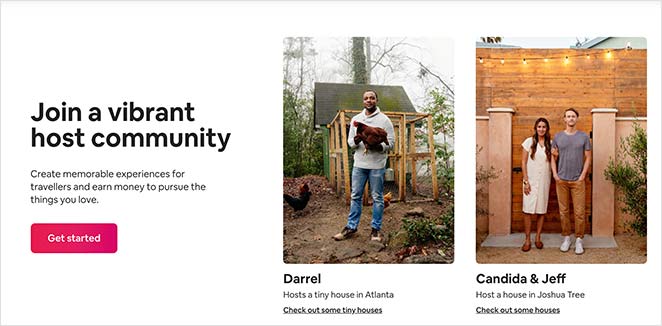
4. Airbnb Signup Landing Page

Airbnb makes it easy to find places to stay while giving customers a way to make money from their homes. Their host sign-up landing page is another excellent example of how you can make your page content speak for itself without any unnecessary bells and whistles.

It’s simple and straightforward and guides visitors through making a decision.
Why I Like This Landing Page
- Signup Form – The signup form only includes 3 fields, with optional fields hidden under a tab. This makes it less overwhelming while still allowing them to collect crucial information.
- Resources – The resources section provides all the information people need about hosting with Airbnb.
- Community – Potential customers can see how other people use the service, which can help them decide.
- Support – It’s easy to see the support available, removing an obstacle to signing up.
- CTA – CTA buttons are used throughout, providing multiple occasions to join.
What You Can Learn From Airbnb
Airbnb’s host signup page is another example of a minimalist design that works. The signup form is streamlined, with optional fields tucked away to avoid overwhelming users.
The page also provides ample resources and information about hosting, addressing potential concerns and making the decision to become a host easier.
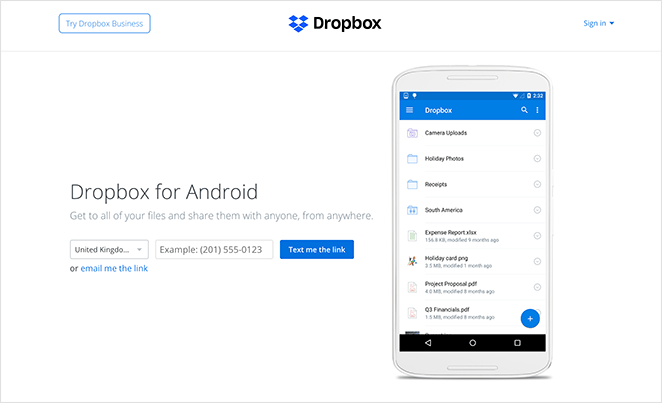
5. Dropbox App Landing Page

If you want people to use your product, the best solution is to make getting it as easy as possible. That’s what Dropbox did with their Dropbox Android app landing page.
Geared towards Android users, the page is easy to use and straight to the point. This leaves little confusion over what it’s for, leading to highly targeted leads.
Why I Like This Landing Page
- Description – The headline and description has no unnecessary information, including only what users need to get started.
- Image – An app preview is shown, giving users an idea of how it’ll look on their device.
- Form – It’s super easy to get the app. Just enter your phone number, and they’ll text you the link. No other steps are required.
What You Can Learn From Dropbox
Dropbox’s app landing page is all about making the download process as easy as possible.
By focusing on the essential information and providing a simple way to get the app (via text message), they eliminate any unnecessary steps or distractions. This approach ensures potential users can quickly and easily access the product.
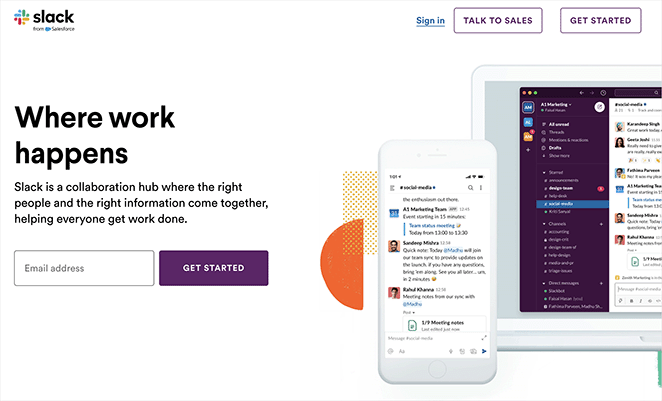
6. Slack Signup Landing Page

Slack’s landing page showcases the product’s main features with detailed images, testimonials, and a single, prominent CTA designed to encourage sign-ups.
Why I Like This Landing Page
- Engaging Visuals – Uses detailed images to highlight product features effectively.
- Testimonials – Real customer testimonials add social proof and build trust.
- CTA – A strong, singular call-to-action encourages users to sign up.
- Clear Copy – Copy is straightforward, explaining how Slack can improve team communication.
- Layout – Linear, easy-to-follow design that guides the user’s attention naturally.
What You Can Learn From Slack
Slack’s landing page is designed to inform and convert by clearly showcasing its features and benefits. Engaging visuals and testimonials help build trust and effectively guide potential customers to sign up.
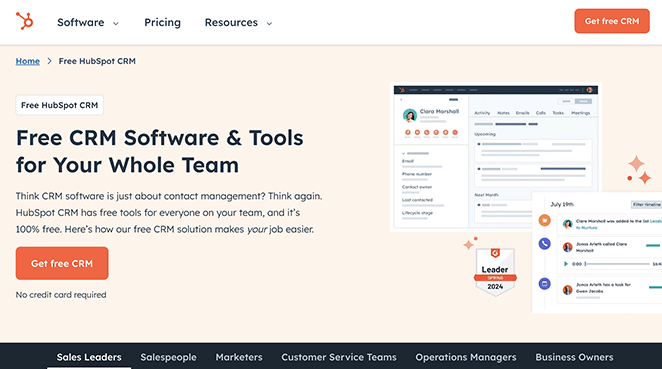
7. HubSpot CRM Sales Landing Page

HubSpot’s CRM landing page uses a straightforward approach to explain the benefits, features, and offers a free sign-up.
Why I Like This Landing Page
- Straightforward Copy – Clear and concise copy that explains the benefits and features.
- Free Sign-Up – Prominent call-to-action for a free sign-up, reducing barriers to entry.
- User Testimonials – Real user testimonials to build trust and credibility.
- Feature Highlights – Highlighting key features of the CRM tool.
- Visual Appeal – Use of high-quality images and branding to make the page visually appealing.
What You Can Learn From HubSpot
HubSpot’s CRM landing page is a great example of how to clearly and effectively communicate a product’s benefits. By focusing on straightforward copy and a free sign-up CTA, HubSpot reduces barriers and encourages users to get started quickly.
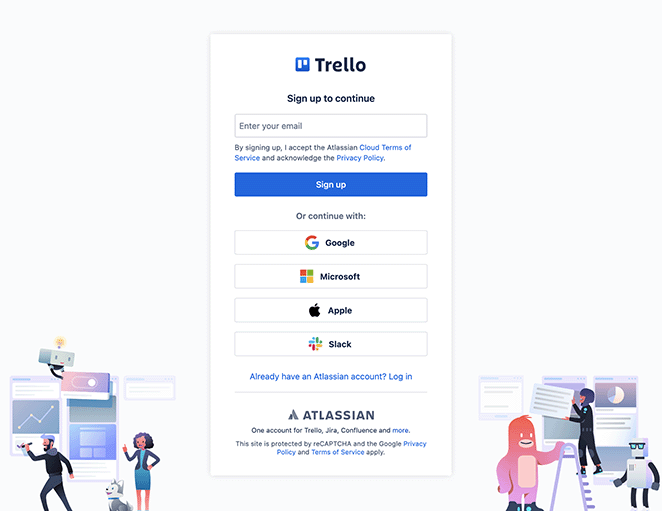
8. Trello Signup Landing Page

Trello’s sign-up page highlights its user-friendly platform with strong imagery and a clear value proposition, making it easy for users to get started.
Why I Like This Landing Page
- Strong Imagery – Uses visually appealing images to highlight the platform’s features.
- Clear Value Proposition – Clearly communicates the benefits of using Trello.
- Simple Sign-Up – Easy-to-complete sign-up form.
- User Testimonials – Includes testimonials from real users.
- Guided Tour – Offers a brief guided tour to help new users get started.
What You Can Learn From Trello
Trello’s landing page excels at highlighting its user-friendly design and clear value proposition. Strong imagery and testimonials help build trust and encourage new users to sign up and explore the platform.
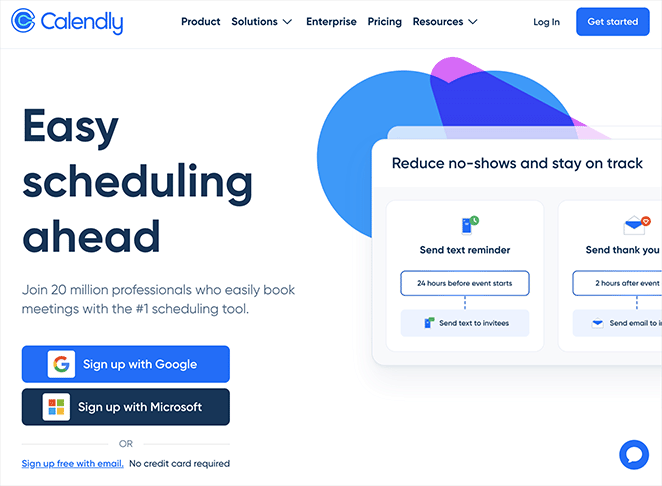
9. Calendly Signup Landing Page

Calendly’s homepage serves as a landing page that highlights its scheduling benefits, uses customer testimonials, and has a prominent CTA for sign-up.
Why I Like This Landing Page
- Multi-Purpose – Serves as both a homepage and a landing page with clear CTAs.
- Clear Scheduling Benefits – Highlights the key benefits of using Calendly.
- Customer Testimonials – Includes testimonials to build trust and encourage sign-ups.
- Simple Navigation – Easy-to-navigate layout that guides users towards registration.
- Prominent CTA – Strong, visible call-to-action for signing up.
What You Can Learn From Calendly
Calendly’s homepage effectively doubles as a landing page by clearly communicating its benefits and using strong CTAs. The inclusion of customer testimonials helps build trust and encourages visitors to sign up.
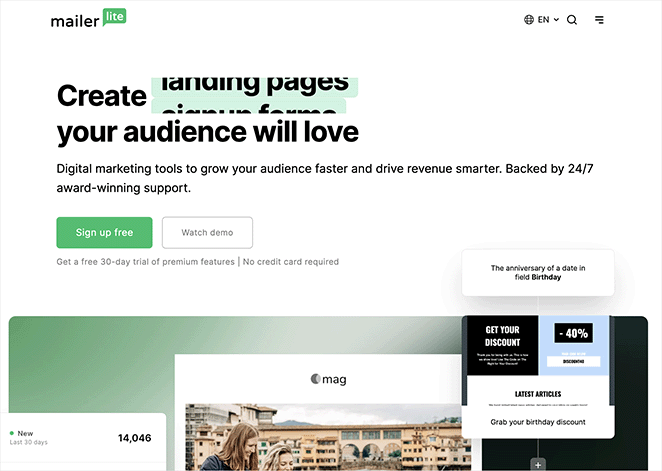
10. MailerLite Signup Landing Page

MailerLite’s landing page focuses on the ease of use and features of its email marketing tools, with clear CTAs and customer reviews.
Why I Like This Landing Page
- Ease of Use – Highlights the simplicity and ease of use of MailerLite’s tools.
- Clear CTAs – Prominent calls-to-action that encourage sign-ups and free trials.
- Feature Highlights – Clearly outlines key features and benefits.
- Customer Reviews – Uses customer reviews to add social proof and build trust.
- Visual Elements – Utilizes high-quality images and a clean design.
What You Can Learn From MailerLite
MailerLite’s landing page does a great job of focusing on user-friendly features and clear CTAs. By highlighting customer reviews, MailerLite adds social proof, making it more likely for visitors to sign up for their services.
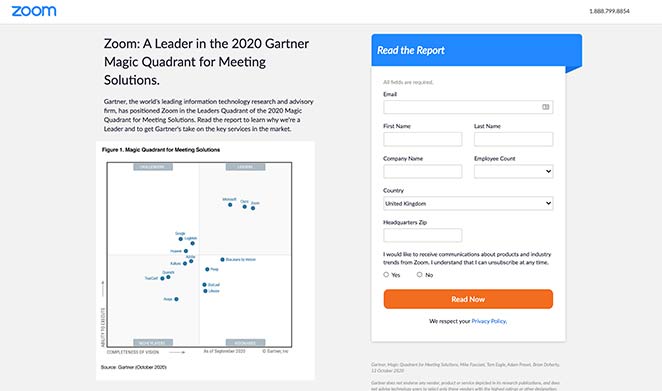
11. Zoom Lead Generation Landing Page

Zoom is a popular video conferencing software with customers in various industries. So it makes sense they’d want to position themselves as a leader in their field of expertise to potential customers.
They’ve tried this by offering a free report that features the company as a leader for meeting solutions. Users can sign up to download and read the report at no cost.
Why I Like This Landing Page
- Free Download – Offering the report for free makes the information more accessible.
- Simple Form Fields – The signup form only includes the information the company needs, which can reduce form abandonment.
- Persuasive Copy – The copy positions this report as a must-read, promising to explain why Zoom is a leader. It creates curiosity, encouraging users to sign up and download the file.
- CTA Button – The color contrast of the CTA button makes it stand out from the page, making it more clickable.
What You Can Learn From Zoom
Zoom’s strategy of offering a free industry report is a clever way to position itself as a thought leader. By providing valuable insights without any upfront cost, Zoom entices potential customers to engage with its brand and learn more about its solutions.
The landing page itself is streamlined, focusing on the report’s value and making the download process effortless.
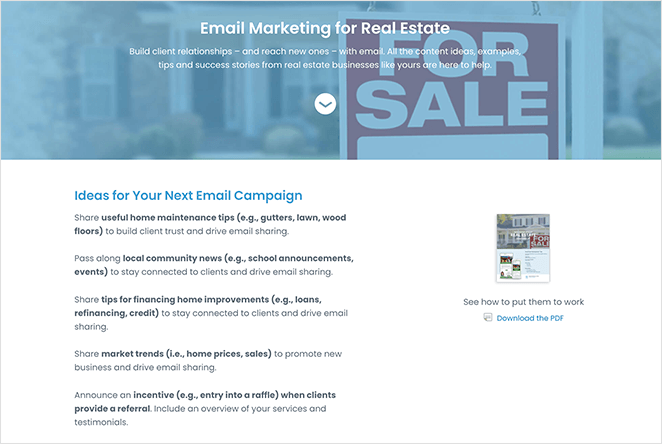
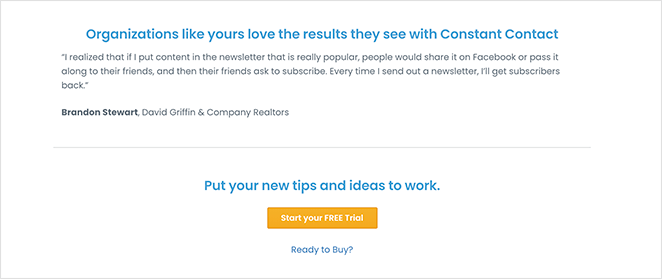
12. Constant Contact Free Download Landing Page

Just like Zoom, Constant Contact serves a variety of industries with its email marketing platform. However, in this landing page example, they’re specifically targeting real estate companies.

The landing page design is clean, minimal, and straight to the point. It offers a free download full of essential tips and success stories to help with real estate marketing efforts. Plus, it includes a CTA inviting users to try Constant Contact for free.
Why I Like This Landing Page
- Powerful Headline – The headline and description clearly explain what users will get from the download.
- Persuasive Copy – The copywriting is to the point and demonstrates the benefits of reading the guide.
- Images – Users can see a high-quality PDF preview to get an idea of what it will include.
- Proof – Includes a client testimonial explaining how email marketing worked for other customers.
- CTA – The CTA button invites users to sign up for the free trial. Users are more likely to opt for a trial because there is no financial commitment.
What You Can Learn From Constant Contact
Constant Contact demonstrates how to tailor a landing page to a specific audience.
In this case, they’re targeting real estate professionals with a free guide full of relevant tips and success stories. The page design is clean and uncluttered, highlighting the guide’s benefits and offering a free trial to further incentivize signups.
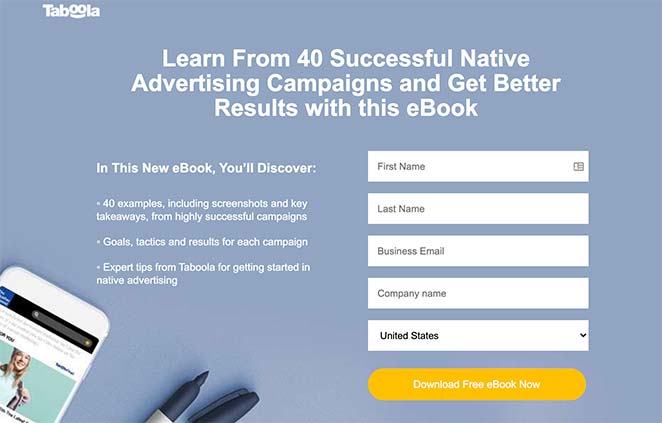
13. Taboola Ebook Download Landing Page

Offering a free ebook in return for contact details is a popular way to generate leads. Taboola uses this approach for its case study ebook, targeted at advertisers.

It’s a straightforward landing page example that clearly shows the benefits you’ll get from reading the book. Because the book content ties in with the brands’ industry, users will be more likely to check them out and grow their email list.
Why I Like This Landing Page
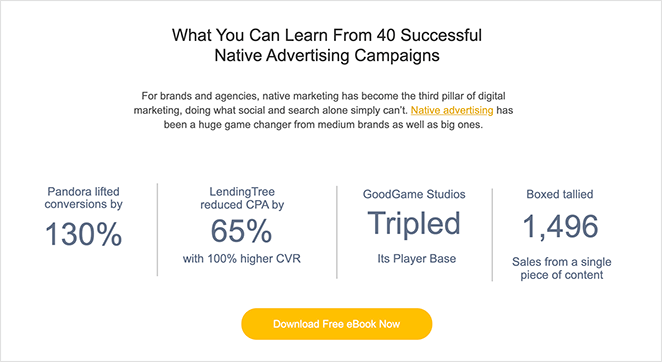
- Numbers – Using numbers in your headlines makes your copy more credible and persuasive.
- Bullet list – Bullet points make the content easy to skim and read quickly.
- Form – The short signup form only includes the necessary form fields.
- Proof – Taboola includes statistics on how brands increased conversions with native advertising, which is the ebook’s main topic. This gives the book credibility and makes people want to learn how they achieved it.
- CTA – CTA buttons are used at the page’s top, middle, and bottom to remind users to click.
What You Can Learn From Taboola
Taboola’s ebook landing page example is a straightforward example of how to generate leads with a free resource. The use of numbers in the headline, bullet points for easy skimming, and a short signup form all contribute to a seamless user experience.
The inclusion of statistics and proof further reinforces the ebook’s value and encourages downloads.
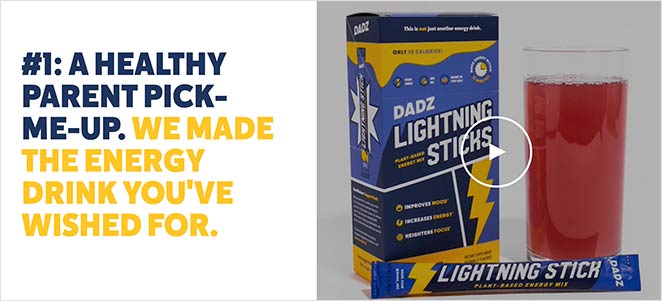
14. Dadz Sales Landing Page

This landing page is a little different. I found it after clicking on an ad in Google search results. This is an excellent tactic to drive specific audiences to your page, as you can tailor your messaging exactly to that audience’s needs.

In this case, the audience is a modern family man, which the landing page serves perfectly.
Why I Like This Landing Page
- Audience Match – This landing page matches the type of audience it targets, offering solutions relevant to their needs.
- Case Studies – Before buying, you can read case studies, a form of social proof.
- Video – Dadz includes an engaging video showing how you feel after using their product.
- Reviews – Reviews from real eCommerce customers show it’s a product worth trying.
- Social Media – The large Instagram gallery demonstrates the brand’s thriving community.
- CTA – CTA buttons are used throughout the page, offering multiple buying opportunities.
What You Can Learn From Dadz
Dadz’s landing page is a great example of how to connect with a specific target audience. By understanding the needs and interests of modern family men, they’ve created a page that speaks directly to them.
The use of case studies, videos, reviews, and social media further reinforces the brand’s appeal and encourages potential customers to try their products.
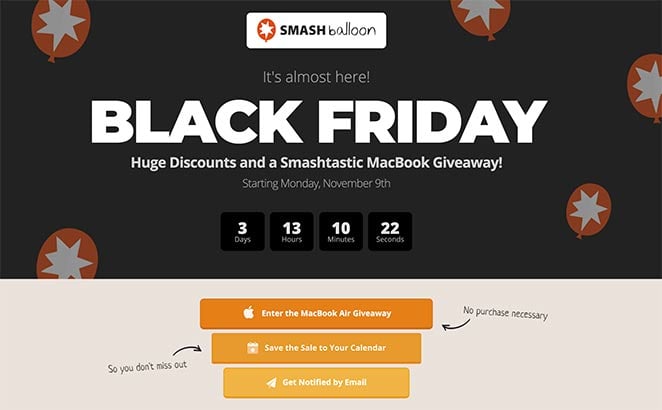
15. Smash Balloon Black Friday Landing Page

Black Friday is a massive event on any business’s calendar, so preparing a black Friday landing page is a great way to capture that targeted traffic in one place.
This is what Smash Balloon has done for its Black Friday promotion. The page is eye-catching and offers many ways to engage with the brand over the promotional period, drawing attention to their product discounts.
Why I Like This Landing Page
- Branding – The landing page design is branded, reassuring visitors they’re a legitimate business.
- Countdown timer – Using a countdown timer creates a sense of urgency, prompting users to act before the time runs out.
- Giveaway – Including a giveaway on your landing page helps increase the awareness of the promotion. As more people click to enter, more people will see the deal, making them more likely to take advantage of it.
- Reminders – Smash Balloon increases the chances of people returning when the deal is live by inviting users to receive email notifications and adding the deal to their calendars.
What You Can Learn From Smash Balloon
Smash Balloon’s Black Friday landing page is a masterclass in creating urgency and excitement. The countdown timer, giveaway, and email/calendar reminders all work together to create a sense of anticipation and encourage visitors to take advantage of the promotion before it’s too late.
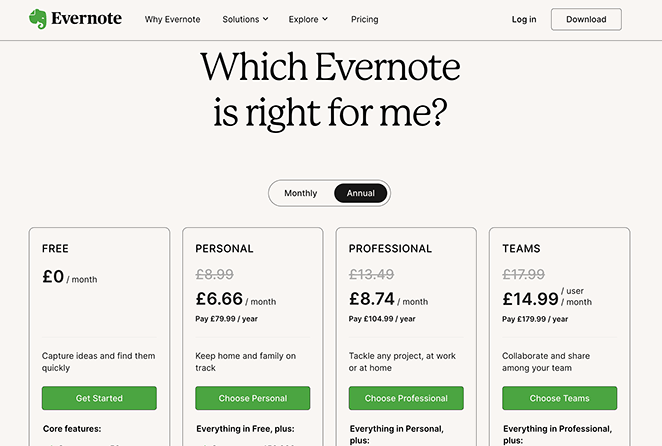
16. Evernote Pricing Landing Page

Evernote’s comparison landing page, with its clear, easy-to-navigate layout and compelling CTAs, helps users decide which plan suits their needs.
Why I Like This Landing Page
- Clear Layout – Easy-to-navigate comparison table that highlights key differences between plans.
- Compelling CTAs – Each plan has a clear call-to-action, encouraging sign-ups.
- Visual Hierarchy – Uses color and layout effectively to guide the user’s eye.
- Trust Elements – Includes testimonials and logos from recognizable brands.
- Detailed Information – Provides comprehensive information about each plan.
What You Can Learn From Evernote
Evernote’s landing page makes it easy for users to compare plans and make informed decisions. By using a clear layout and compelling CTAs, Evernote ensures that potential customers can easily understand the benefits and choose the right plan.
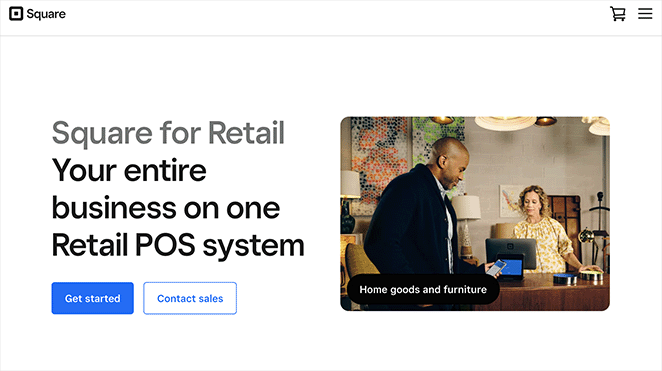
17. Square Sales Landing Page

Square’s retail POS system landing page features a sleek design that showcases its features and benefits, with multiple CTAs for demo requests.
Why I Like This Landing Page
- Sleek Design – Uses a modern, clean design to highlight product features.
- Product Showcase – Effectively showcases the POS system with high-quality images.
- Multiple CTAs – Includes multiple calls-to-action for requesting demos and more information.
- Feature Highlights – Clearly outlines the benefits and features of the POS system.
- Trust Signals – Includes logos of recognizable brands using Square’s services.
What You Can Learn From Square
Square’s landing page is an excellent example of how to effectively showcase a product’s features and benefits. The sleek design and multiple CTAs make it easy for visitors to request demos and learn more about the product.
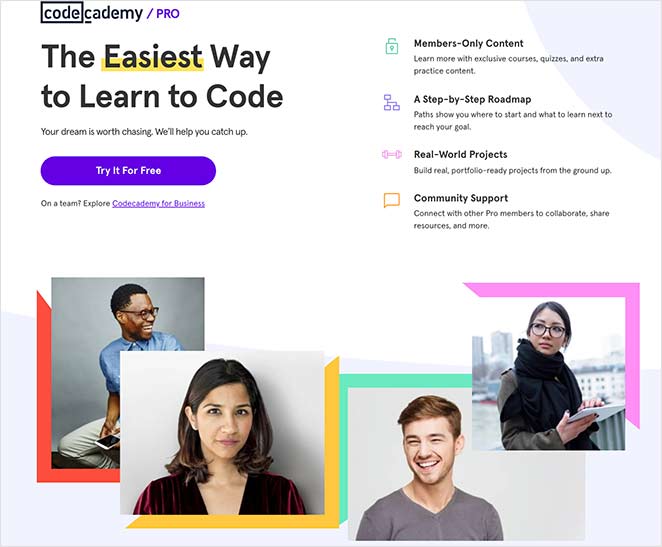
18. Codecademy Free Trial Landing Page

This example of a landing page from Codecademy shows that using white space throughout your design can help draw attention to crucial page elements.

Instead of filling the membership landing page with distracting imagery, gradients, and full-screen backgrounds, Codecademy has kept things simple with bold pops of color to draw the eye.
Why I Like This Landing Page
- Use of Color – Using color in key page areas creates interest and directs the eye where you want it to go.
- Images – The imagery on the page comprises happy, smiling professionals, which creates an emotional and positive response in users.
- Testimonials – Reviews from real customers show their genuine experience and that the product is worth trying.
- Pricing – The price comparison makes it easy to see the best plan for you at a glance.
- CTA – The CTA section has a contrasting background, making it stand out from the rest of the page.
What You Can Learn From Codecademy
Codecademy’s landing page demonstrates the power of white space and the strategic use of color. By keeping the design simple and using bold colors to highlight key elements, they guide the user’s attention and make the page easy to navigate.
The inclusion of testimonials and a clear pricing comparison also helps potential customers make informed decisions.
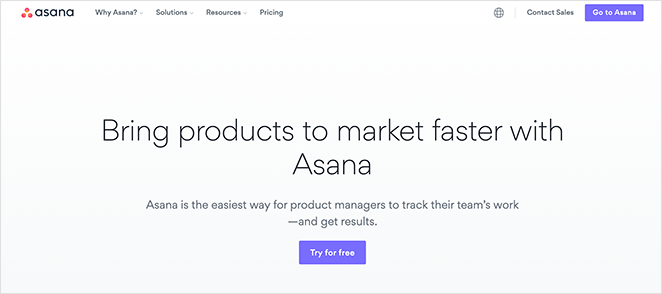
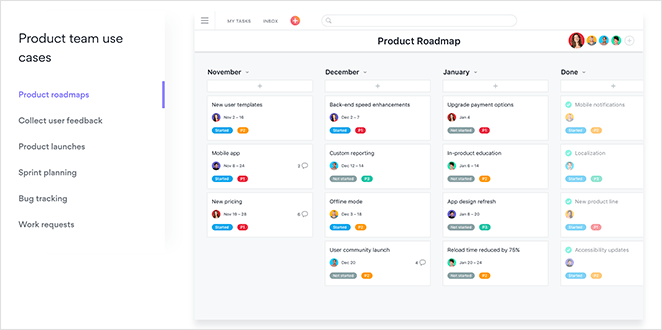
19. Asana Try for Free Landing Page

In this landing page design, Asana targets product managers, offering a product management software solution. The page is tailored to this audience, explaining why their product is the best choice.

While the page might seem super simple at first glance, it’s easy to see why it works. The individual page sections break the information into manageable chunks, directing your attention at each stage until you reach the final CTA.
Why I Like This Landing Page
- Headings – The headlines describe all the benefits of Asana at a glance.
- Use Cases – Multiple use cases show people how to use the product for their business.
- Video Case Study – The case study shows how a famous brand uses Asana to achieve business success, which is much more helpful than copy alone.
- Free Trial – The final CTA offers a free trial, which is less scary than diving in and buying the product immediately. They could improve this by stating that no credit card is required.
What You Can Learn From Asana
Asana’s landing page is a lesson in targeted messaging. By focusing on the needs of product managers, it speaks directly to this audience.
The use of clear headings, use cases, and a video case study effectively communicates the product’s value and how it can be used to achieve business success.
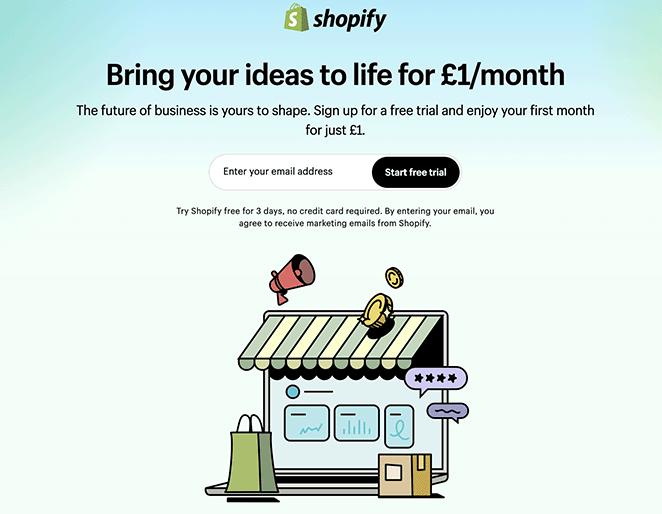
20. Shopify Free Trial Landing Page

Shopify’s landing page for its free trial emphasizes simplicity and clarity, with a strong call to action (CTA) to sign up for a 14-day trial.
Why I Like This Landing Page
- Headline – The headline offers a clear value proposition, encouraging potential customers to try Shopify free for 14 days.
- Minimalist Design – Clean layout with no clutter, focusing on the primary action.
- Visual Appeal – High-quality images that showcase the product effectively.
- Trust Signals – Includes logos of recognized brands using Shopify, boosting credibility.
- Short Form – Only asks for essential information to reduce friction.
What You Can Learn From Shopify
Shopify’s landing page is an excellent example of how to convert visitors with simplicity. By focusing on a clear call-to-action and removing distractions, Shopify ensures that users can easily understand the value proposition and sign up for the trial effortlessly.
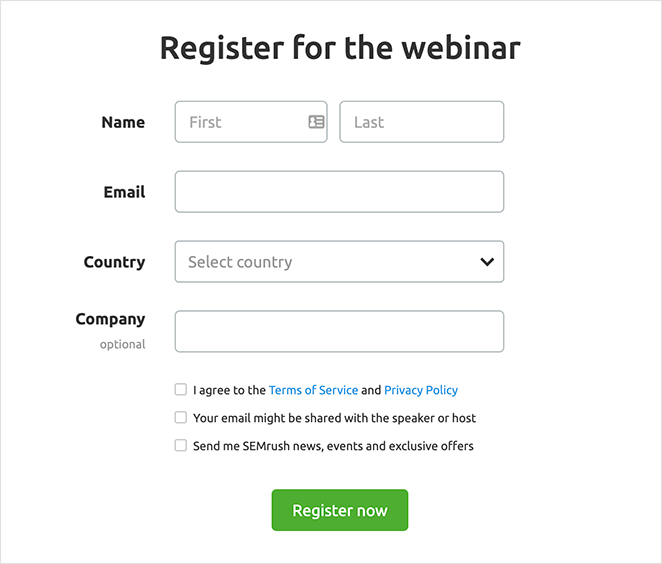
21. SEMRush Webinar Registration Landing Page

Webinars are an excellent way to promote content marketing. They keep viewers engaged for longer on your website and build relationships with potential customers.

That’s why SEMRush, an SEO software, hosts regular webinars for their audience, and their webinar registration page is a glowing example of how to promote them.
Why I Like This Landing Page
- Hero Area – The hero area of this webinar landing page explains what users will learn from watching and who is hosting.
- Clear Information – The webinar details explain who the hosts are and what you’ll learn in more detail. This creates enough interest to encourage people to register.
- Registration form – When filling in the form, users only need to enter a small amount of information.
- Recommended Content – Previous and future episode lists encourage users to engage more with their content.
What You Can Learn From SEMRush
SEMrush’s webinar registration page is a great example of how to promote an online event. The page clearly outlines the webinar’s topic, speakers, and benefits, creating enough interest to encourage signups. The registration form is also simple and easy to complete, minimizing friction in the signup process.
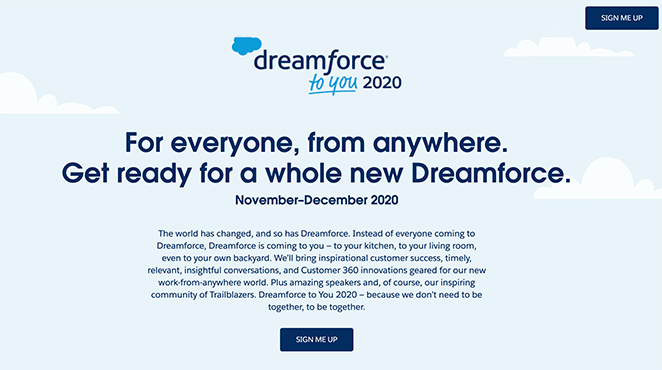
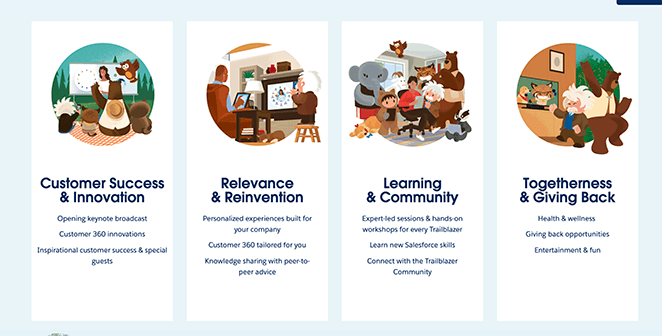
22. Dreamforce Event Registration Landing Page

With many live events canceled, any company whose business thrives on in-person events must take steps to move the experience online. Otherwise, it could lose out on important business.

Dreamforce is an excellent example. Instead of the annual four-day event, they’re hosting it online so that everyone can attend wherever they are in the world. The event registration page offers a stunning example of a landing page design that promotes the event effectively.
Why I Like This Landing Page
- Inspiring Imagery – The images on the landing page reinforce how an online event can be just as fun and informative as in-person events. Including a full-width gif with bright colors at the bottom of the page makes everything fun and light-hearted.
- Key Information – 4 different page blocks explain what you’ll gain from attending the event, helping you make an informed decision.
- CTA – Multiple CTA buttons in contrasting colors show you exactly where to sign up.
What You Can Learn From Dreamforce
Dreamforce’s event registration page shows how to make an online event feel just as engaging as an in-person one. The use of inspiring imagery, clear information about the event’s benefits, and multiple calls to action create a sense of excitement and encourage visitors to sign up.
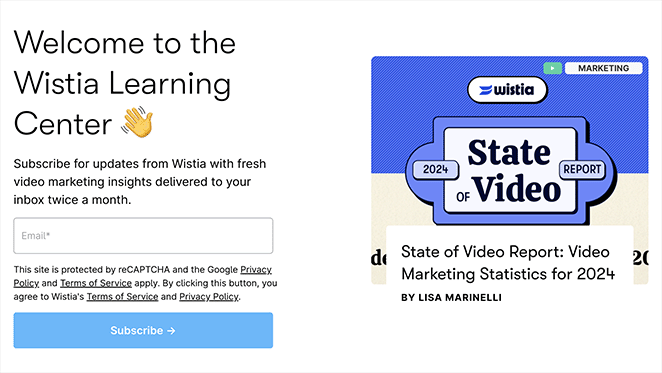
23. Wistia Webinar Signup Landing Page

Wistia’s webinar registration landing page uses engaging visuals and bullet points to highlight key takeaways, with an easy-to-find registration form.
Why I Like This Landing Page
- Engaging Visuals – Eye-catching images and video elements to draw user attention.
- Bullet Points – Clear and concise bullet points that highlight webinar benefits.
- Simple Registration Form – Easy-to-find and fill registration form.
- Compelling Copy – Persuasive language that entices users to register.
- CTA – Prominent call-to-action button that stands out on the page.
What You Can Learn From Wistia
Wistia’s landing page demonstrates how to effectively promote a webinar by using engaging visuals and clear, concise copy. The bullet points and simple registration form make it easy for users to understand and sign up.
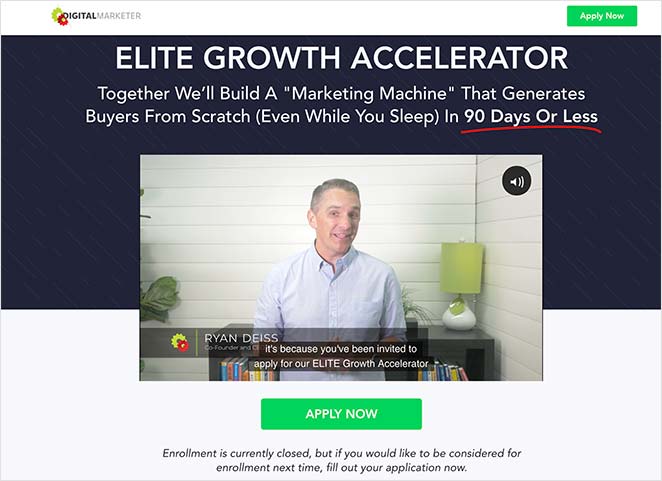
24. Digital Marketer Online Course Landing Page

As mentioned earlier, landing pages that include videos are a fantastic way to explain complicated information instead of resorting to long-form content.
Digital Marketer uses this strategy on its Elite Growth Accelerator landing page. It begins with a video from the Founder and CEO and then walks you through the steps of how it works.

Each page section is like another step in the decision-making process, holding your hand until you decide to sign up.
Why I Like This Landing Page
- Video – The introduction video quickly condenses all the information, making it easy to understand and improving the user experience.
- Step-by-Step – Step-by-step instructions guide you through how the coaching works.
- Clever Copy – Instead of listing features, the copy focuses on the benefits. It also tells you what the training isn’t, discarding any fears that prevent you from signing up.
- Bonuses – Instead of only training, you’ll get many perks, making it more worthwhile.
- Social Proof – Screenshots of testimonials from other members give the page authenticity, making it more likely you’ll participate.
- Discount – The slashed price tag reaffirms that this is a fantastic deal that saves money.
What You Can Learn From Digital Marketer
Digital Marketer’s landing page is a great example of how to use video to explain complex information in an engaging way. The step-by-step approach, clever copywriting, and emphasis on benefits all work together to guide potential customers through the decision-making process.
The inclusion of bonuses, social proof, and a discount further sweeten the deal.
More Landing Page Examples
If you’re looking for even more landing page examples, we have just the thing you need. Check out these industry and goal-specific landing page examples:
- Blog Landing Page Examples + How to Make One
- Social Media Landing Page Examples to Grow Your Company
- Request a Demo Landing Page Examples Proven to Boost Leads
- Top eCommerce Landing Page Examples to Drive Sales
- Startup Landing Page Examples and How to Make One
Frequently Asked Questions About Landing Pages
How does a landing page work?
A landing page works by encouraging visitors to take one main action, like signing up or buying something. It uses clear messaging and a simple layout to keep visitors focused on this goal, making it easier for them to complete the action.
What should a landing page include?
A landing page should have a clear headline, a short description of the offer, a strong button for action (like “Sign Up” or “Buy Now”), and an image or video. Adding testimonials or reviews can also help build trust and encourage visitors to take action.
SEOBoost and similar tools can provide live AI suggestions to help you improve your landing page content. This ensures your page is fully optimized for both search engines and getting visitors to take action.
Check out our anatomy of a landing page post for more tips on what to include.
What Is the difference between a website and a landing page?
The main difference between a website and a landing page is their purpose. A website has multiple pages for browsing different information. A landing page has one main goal, like encouraging sign-ups or purchases, and is designed as a single page focused on that action.
For more details, see our guide on Landing Pages vs. Websites.
Ready to Build Your Own Landing Page?
If these landing page examples have given you all the inspiration you need to get started, why not check out our guide on how to create a simple landing page? You won’t need any web page design or code experience to get started, just an easy-to-use landing page builder plugin.
If you need more inspiration, look at these 404 landing page examples and templates. You can also follow this guide for A/B testing your landing page with Google Optimize’s optimization tools.
Create a high-converting landing page today with SeedProd. Try SeedProd and see how easy it is to create landing pages that will help you generate more leads and sales.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.