When I first started learning how to create an About page in WordPress, I thought it would be simple. But staring at a blank screen made me second-guess everything. What do I write, what do I leave out, and how do I make it look good?
If that sounds familiar, you’re not the only one. Creating an About page can feel awkward, especially when you’re trying to get it just right.
In this guide, I’ll walk you through how to create an About page in WordPress the easy way. I’ll show you what to include, how to make it look professional, and how I use SeedProd to build mine without touching a single line of code.
How to Create an About Page in WordPress:
- Why Your Website Needs an About Page
- What Should You Include in a WordPress About Page?
- Step 1. Download and Install SeedProd
- Step 2. Create a New Page in WordPress
- Step 3. Choose a Premade Template
- Step 4. Design a Hero Section That Grabs Attention
- Step 5. Write Your Story, Mission, and Values
- Step 6. Add Team Member Profiles
- Step 7. Use Testimonials and Reviews to Build Trust
- Step 8. Link to Popular Content or Best Products
- Step 9. Add an Opt-in Form to Collect Leads
- Step 10. Launch Your About Page
- FAQs on Creating an About Page
Why Your Website Needs an About Page
Your About page isn’t just a place to list your company history or share bios. It’s one of the first places visitors click when they want to know who’s behind your site, and why they should trust you.
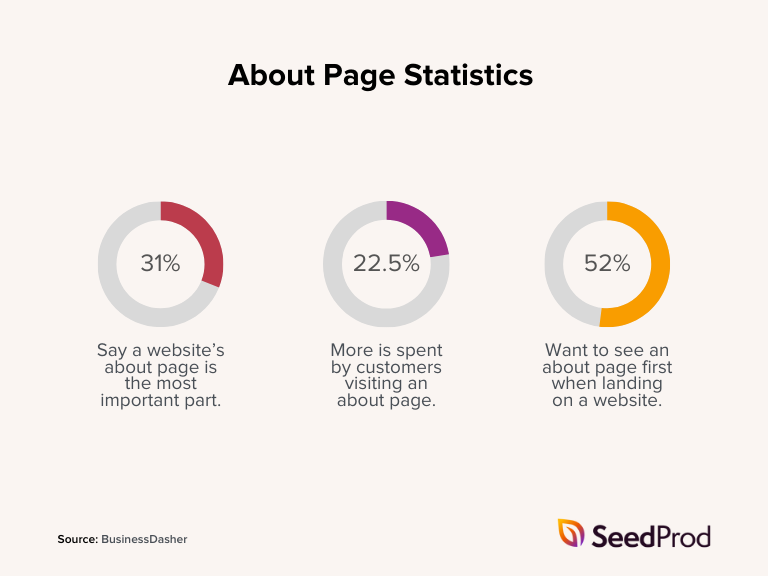
In fact, 31% of people say the About page is the most important part of a website. And once people visit it, they tend to spend more—22.5% more on average.

52% of people even say the About page is the first thing they look for. That’s why it’s so important to make yours helpful, friendly, and easy to read.
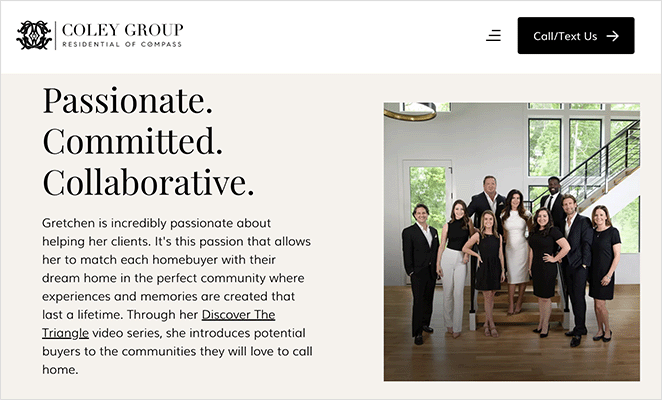
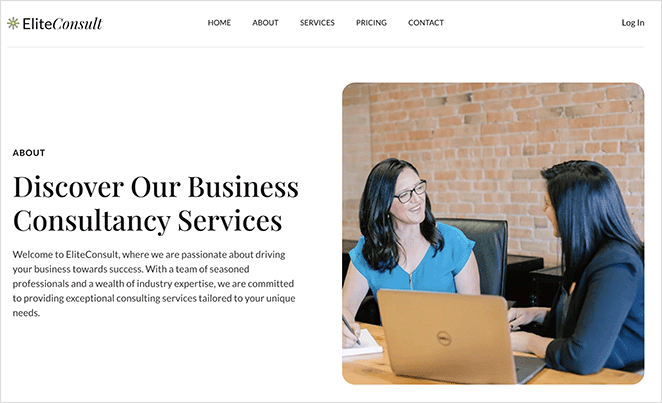
When done right, your About page helps you build trust, connect with your audience, and guide people toward taking action. If you need a little inspiration, check out this WordPress About page example below:

What Should You Include in a WordPress About Page?
If you want your About page to stand out, you’ll need more than a few lines about your business. When I built my first custom WordPress About page, I found it helpful to think about what would make someone stick around and trust me.
Here are some things I recommend including before you start building:
- Company Overview: Start with a short intro. What do you do, and who do you help? This sets the tone for everything that follows.
- Mission and Values: Explain what drives your business and how you aim to make a difference.
- Team Profiles: Introduce key team members with photos and bios to show the real people behind your brand.
- Milestones or Timeline: If you’ve been around a while, share a few highlights. It helps build credibility and shows your progress.
- Customer Testimonials: A few honest quotes from real customers go a long way toward building trust.
- Call to Action (CTA): Tell visitors what to do next—whether that’s joining your list, reading a blog post, or getting in touch.
- Visuals: Use images, videos, or graphics to break up the text and keep people engaged.
- Contact Info: Make it easy to get in touch by linking to your contact form or adding your email and social links.
Including these elements gives your page a solid structure and helps answer the one big question every visitor has: “Why should I trust this person or brand?” Once you’ve outlined your content, you’re ready to learn how to write an About page in WordPress that actually connects with people.
🧍♀️ Creating an About Me Page Instead?
If you’re a solo creator or freelancer, your About page can be more personal. Share a short story about your background, highlight the work you love doing, and add a friendly photo. People want to work with someone they feel connected to—so be yourself!
How to Create an About Page in WordPress (Step-by-Step)
Now that you know what to include in your About Us page, let’s dive into the actual creation process. While you could code it from scratch, there’s a much easier way to design, build, and write an about page: using SeedProd, the best WordPress website builder.

SeedProd is a powerful WordPress page builder and theme builder that simplifies web design, allowing you to create stunning web pages without any coding skills.
It comes with hundreds of premade templates and easy building blocks designed to support and improve your digital marketing strategy. You can use it to build everything from homepages and about pages to headers, footers, sidebars, and more.
Here’s a step-by-step guide to help you get started.
Step 1. Download and Install SeedProd
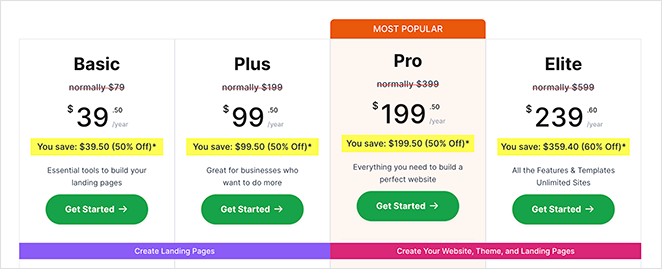
The first step in creating your About Us page is to download and install the SeedProd plugin, so visit SeedProd’s pricing page and choose a plan that suits your needs.

In this guide, we’ll use SeedProd Pro for its pro blocks, sections, and templates. However, you can build a simple landing page with the free version of SeedProd.
If you need help with this step, you can see our documentation on how to install SeedProd Pro.
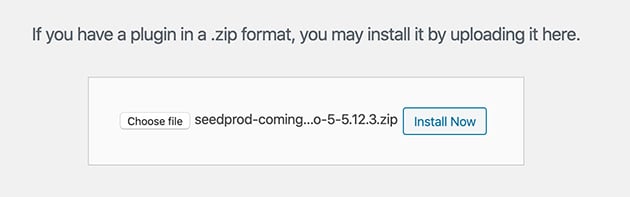
Once you’ve downloaded the plugin, log in to your WordPress dashboard, go to Plugins » Add New » Upload Plugin, and upload the downloaded .zip file.

When the file is uploaded, click Activate to enable the plugin on your WordPress site.
Next, head to SeedProd » Settings, enter your license key, and click Verify Key. This will unlock the premium features available in your plan.

Congratulations, you’ve successfully installed SeedProd. You’re now ready to start building your About Us page to attract potential clients and customers.
Step 2. Create a New Page in WordPress
After successfully installing SeedProd, the next step is to create a new page in WordPress where you’ll write your About page.
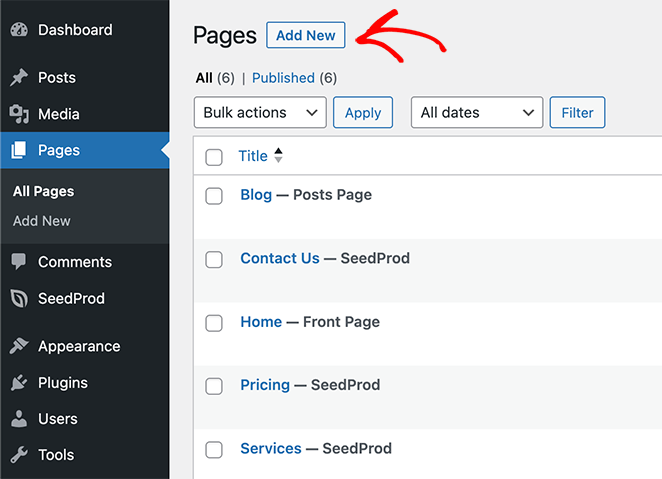
From your WordPress dashboard, navigate to Pages » Add New to create a blank WordPress page.

Here, you can enter a title for your new page, such as “About” or “About Us.”
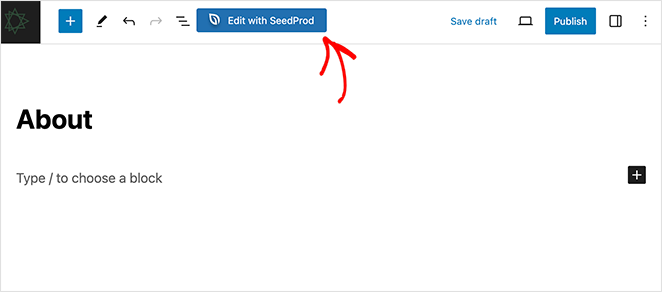
You’ll also see an Edit with SeedProd button at the top of the page editor. Clicking on this button lets you edit the page using the SeedProd page builder.

However, the plugin will first ask you to choose a template to make the design process easier.
Step 3. Choose a Premade Template
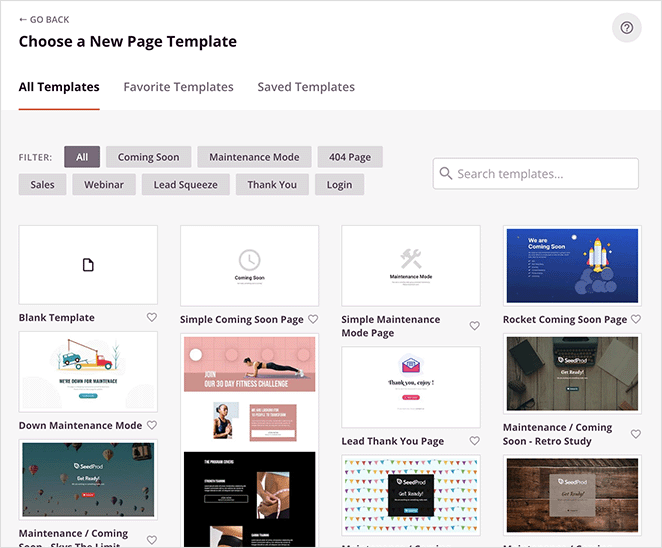
One of the advantages of using SeedProd is its extensive library of professionally designed templates. These templates can be a starting point, saving you time and effort.
After clicking “Edit with SeedProd,” you’ll see the template library. Scroll through the templates or click any of the filters along the top to find one that aligns with your brand and the message you want to convey.

Despite not having any About Us page templates, you can customize any template to fit your needs.
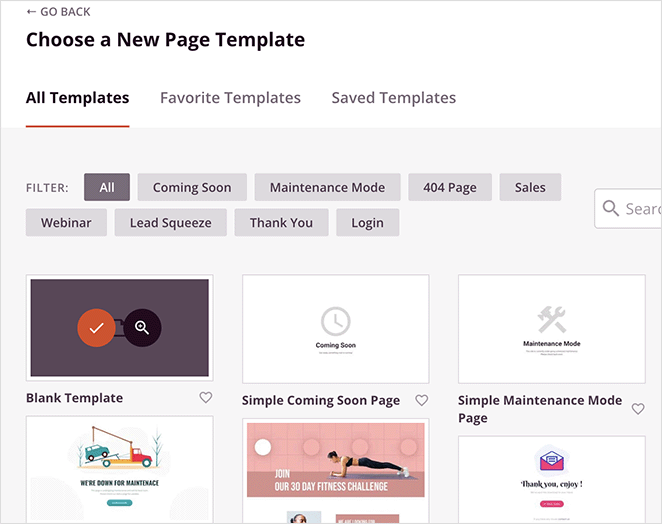
Once you’ve found a template you like, hover over it and click the checkmark icon. This will load the template into SeedProd’s drag-and-drop page builder, where you can start customizing it.

To give you an idea of how the page builder works, we’ll choose the blank template.
Step 4. Design a Hero Section That Grabs Attention
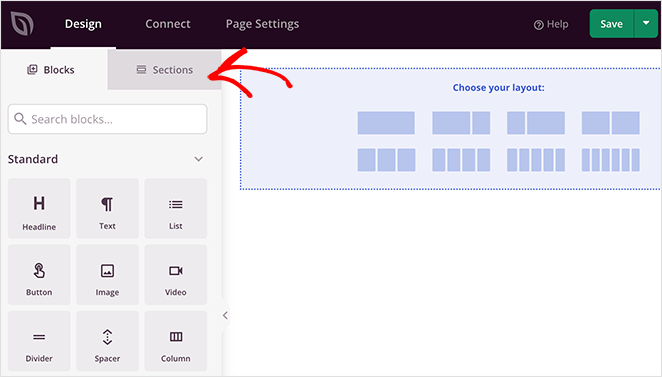
The hero section is the first thing visitors see when they land on your About Us page, so making an impact is crucial. SeedProd makes this easy with its premade sections, designed to capture attention and convey your message effectively.
Look for the Sections tab on the left-hand menu of the page builder and click it.

Here, you’ll see several premade and fully customizable sections, including:
- Header
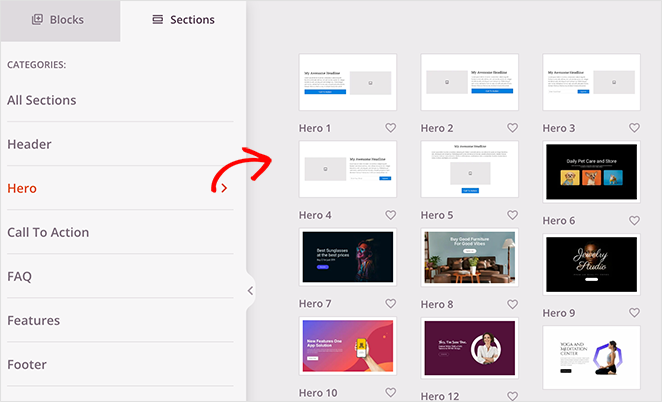
- Hero
- FAQ
- Features
- Testimonials, and more.

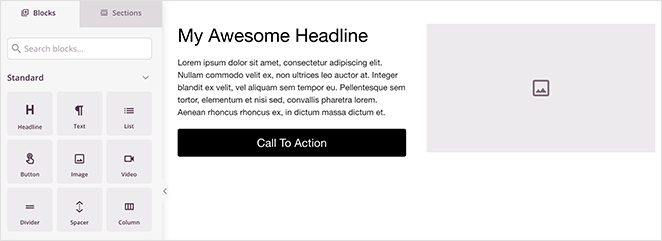
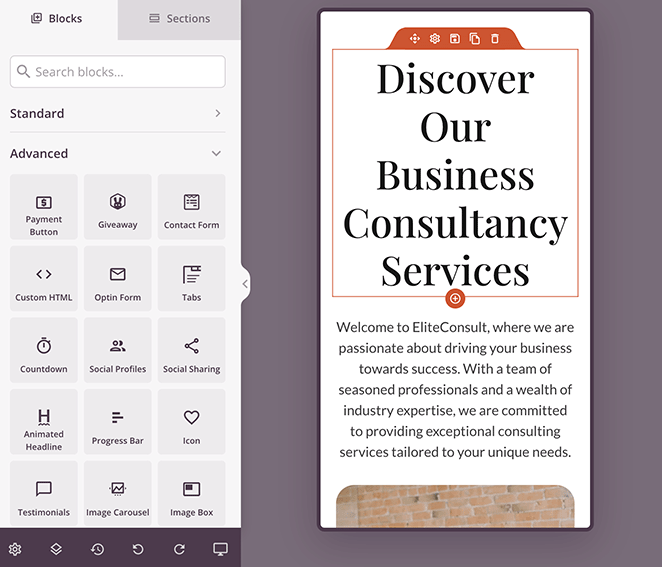
Browse through the options and find one that fits with how you’d like your hero section to look. Click the plus icon on your chosen hero section to import it into your page.

From there, you can start customizing it with your own value proposition, subheadline, images, and any other elements you want to include.

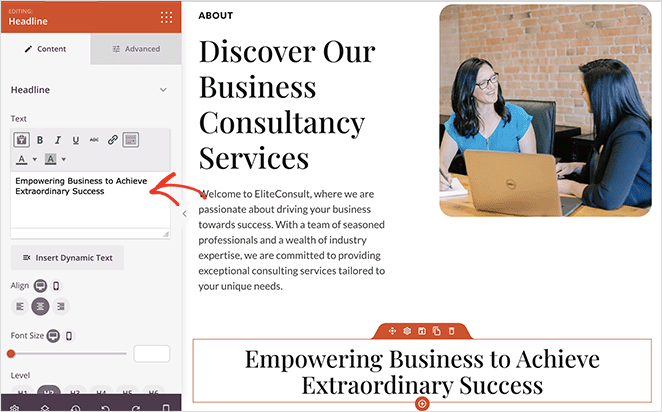
To do this, click any section elements and replace the demo content with your own.

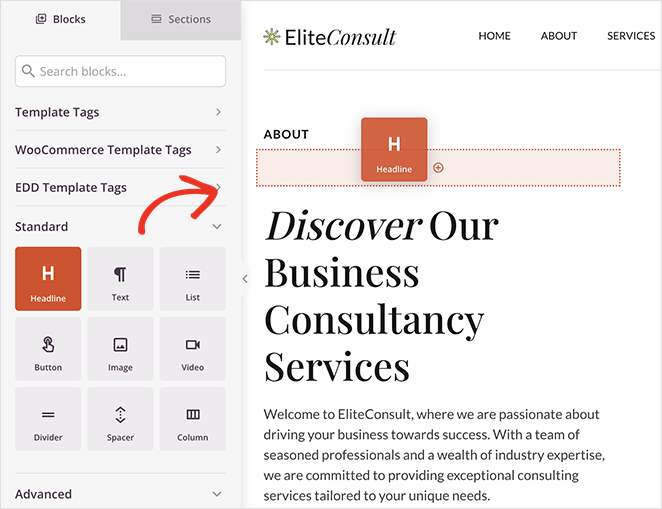
You can also drag and drop blocks, such as the Headline block, to add more design elements to the section.

Step 5. Write Your Story, Mission, and Values
After setting up your hero section, the next area to focus on is sharing your company’s story, mission, and core values. This is the heart of your About Us page, where you connect with your target audience on a deeper level using your brand voice.
In SeedProd, you can easily add new sections and elements to help you explain these important aspects of your business.
Start by creating a new section and add a Headline or a Text block where you can write a compelling narrative about how your company came to be. This is your chance to share the journey that led you to today.

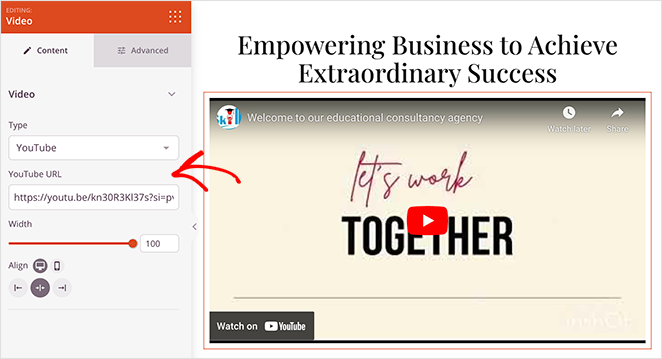
A “who we are” video is an excellent way to make this section more engaging. Simply drag over the video block and paste a link to your video to display it center stage on your About page.

Following your story, transition into your mission statement, for example, your headline could be “Our Mission.” Clearly describe your company’s goals and how you plan to make a difference in your industry or community.
If you need some inspiration, consider using A.I. tools to get the basis of your copywriting in place. Here’s a handy guide on how to write content using an A.I. generator.
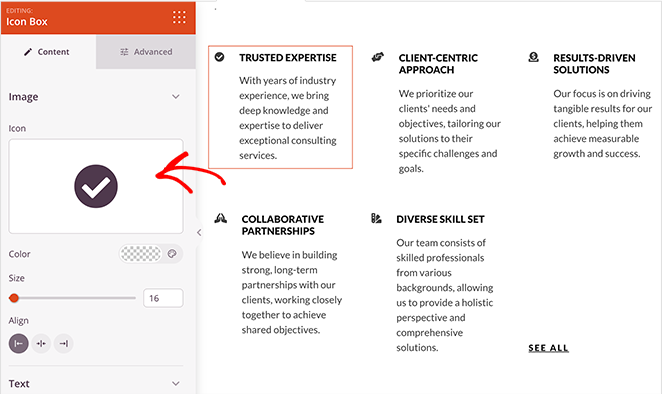
Remember to highlight your core values. Use SeedProd’s icon or feature blocks to represent each value, accompanied by a brief description.

This helps visitors quickly grasp what your company stands for, enhancing their understanding and trust in your brand. For added engagement and interest, consider using GIFs to draw the eye.
🙋 How do I write a killer About Me page?
Write a killer About Me page by starting with a catchy introduction that shows who you are and what you do. Share your story, skills, and what makes you unique. Use a friendly tone, add personal touches like hobbies, and include a call-to-action to guide readers on what to do next.
Step 6. Add Team Member Profiles
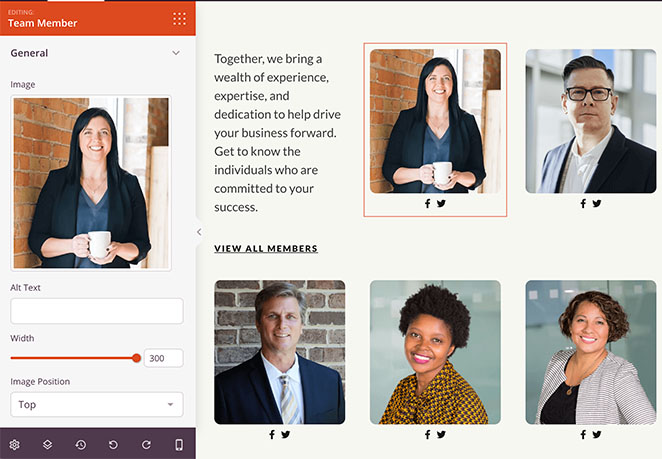
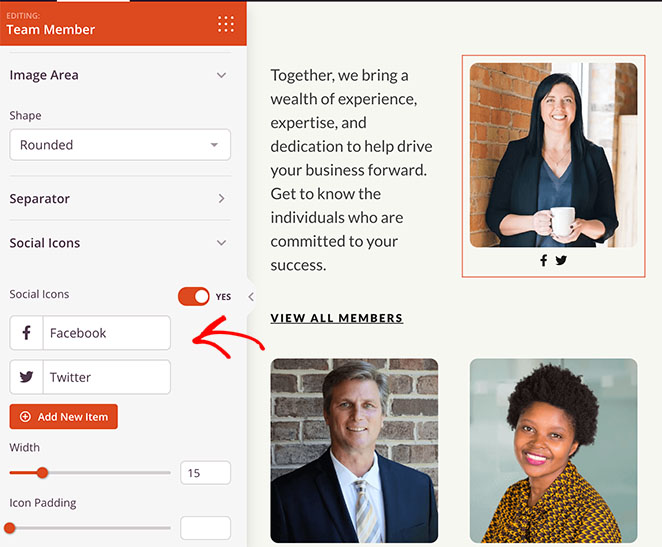
One of the best ways to humanize your brand and build trust is by introducing the people behind it. SeedProd makes this incredibly easy with its Team Members block, a feature designed to showcase your team in a professional and engaging manner.
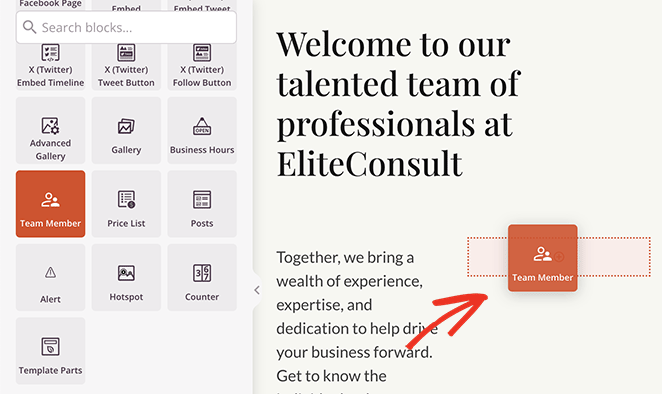
To add a Team Members block, find it in the left-hand blocks menu and drag and drop it into your page layout.

Once the block is in place, you can add profiles for each team member. Upload a photo, write a short bio, and include links to social media profiles like LinkedIn or personal websites.

You can also customize the layout, colors, and typography to ensure the block aligns with your overall brand styling.

Step 7. Use Testimonials and Reviews to Build Trust
Social proof is a powerful tool for building trust and credibility. With SeedProd, there are multiple ways to incorporate social proof into your About Us page through its Testimonials, Business Reviews, and Star Rating blocks.
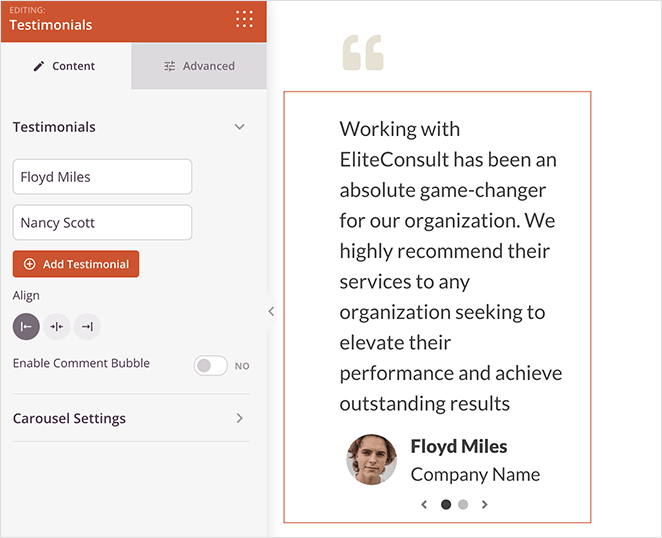
To add testimonials, drag and drop the Testimonials block into your desired location on the page. You can then add quotes from satisfied customers with their names and photos to provide authentic feedback about your products or services.

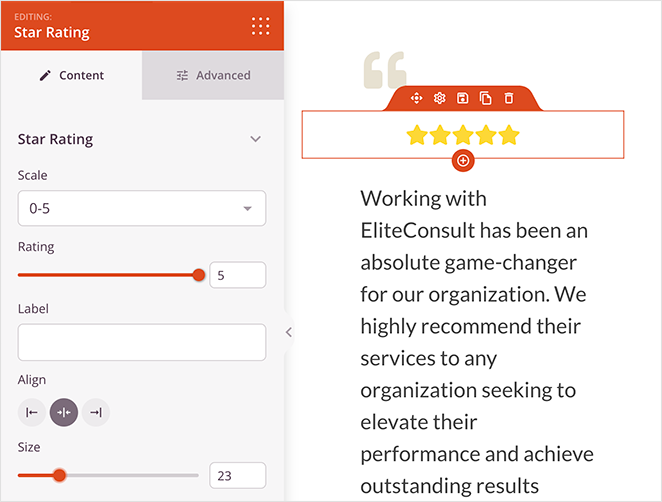
You can even visually represent customer satisfaction using the Star Rating block. This allows you to display a star rating, giving site visitors a quick snapshot of what others think of your business.

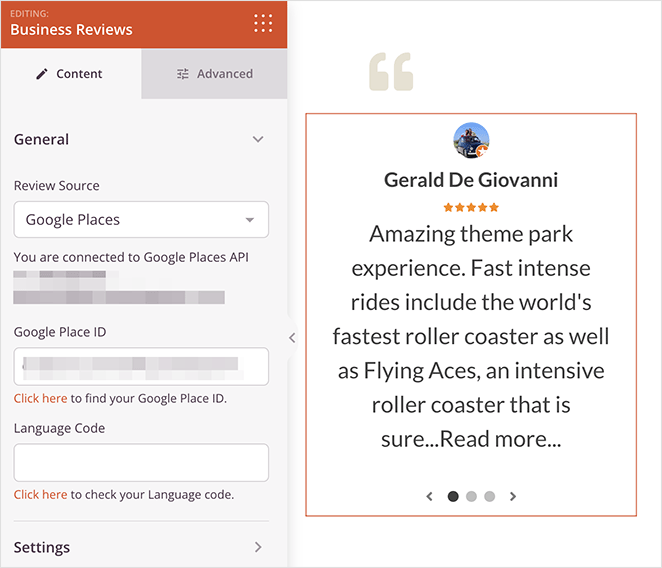
If you have reviews on platforms like Google My Business or Yelp, you can highlight them using SeedProd’s Business Reviews block. Simply drag and drop the block into your layout and connect it to the review platform.

This will automatically pull in your latest reviews, adding an extra layer of credibility.
Step 8. Link to Popular Content or Best Products
Your About page is the ideal place to guide visitors to other important areas of your website.
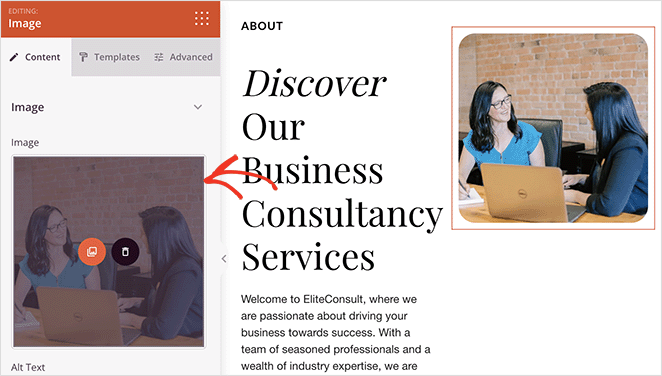
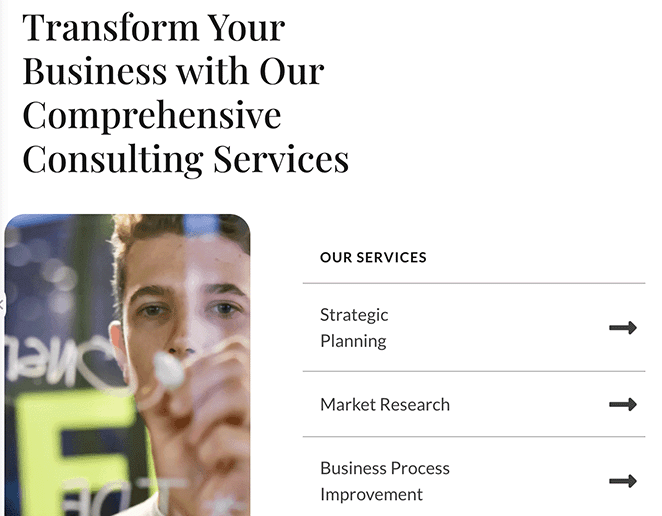
For a simple yet effective approach, use the Image, Text, and Button blocks to create clickable sections that link to your top articles, services, or products. Customize these blocks to match your brand’s look and feel.

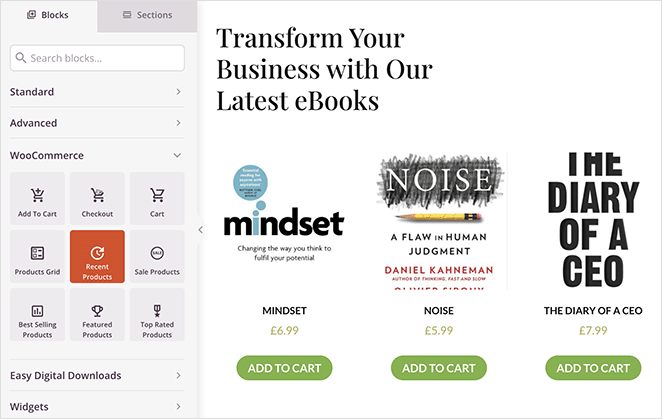
If you’re running an online store, SeedProd integrates seamlessly with WooCommerce and Easy Digital Downloads. Use these blocks to showcase your best-selling or recently added products right on your About page, encouraging visitors to explore your offerings.

Step 9. Add an Opt-in Form to Collect Leads
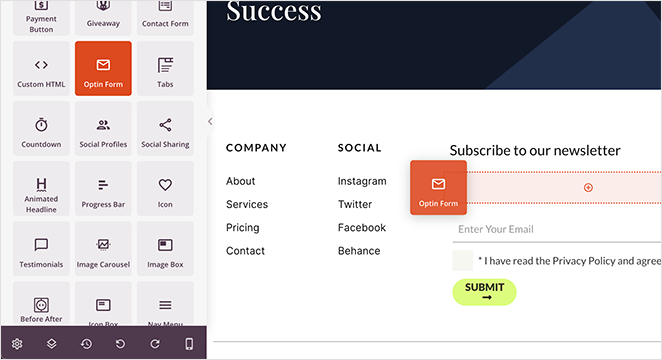
One of the most effective ways to get more from the interest your About page creates is to include an opt-in form to collect leads. SeedProd makes this simple with its Opt-in Form block, allowing you to capture email addresses and grow your subscriber list all from one page.
To add an opt-in form, drag and drop the Opt-in Form block from the left-hand menu into your page. From there, you can customize it to match your brand’s look and feel.

Add a compelling headline and subheadline to encourage sign-ups, and consider offering a lead magnet like a free eBook or discount code as an incentive.
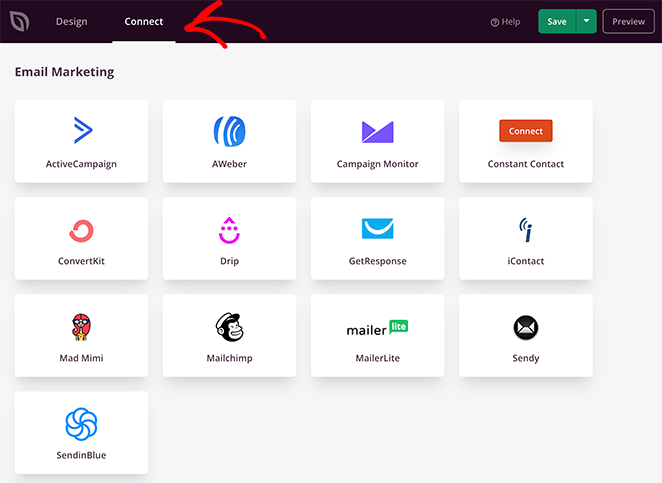
SeedProd also offers easy integration with popular email marketing services, so you can automatically funnel new leads into your existing campaigns. You can find these integrations by clicking Connect at the top of the page and following the instructions for your email marketing provider.

Step 10. Launch Your About Page
After you’ve added the essential elements and are satisfied with how your About page looks, it’s time to make it live for the world to see.
Before launching, take a moment to review all the sections, ensuring everything looks good and functions as it should. Make sure to save any last-minute adjustments you’ve made to the page and preview it on mobile to ensure it’s displaying correctly.

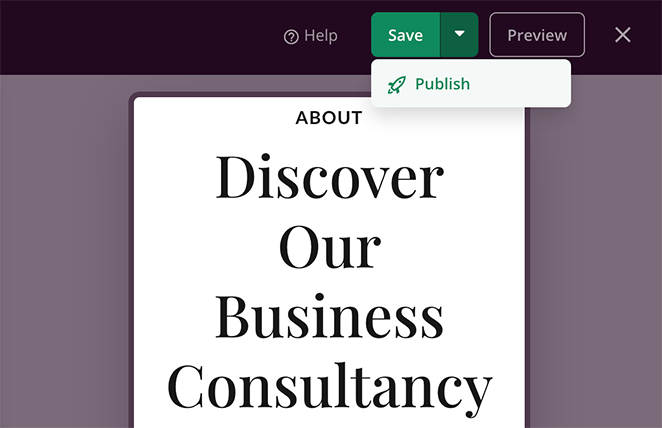
When you’re happy with the page, click the Save and Publish button in the top-right corner to make your page live.

Now, you can visit your page to check out the final result. Here’s the About Us page example from this tutorial:

FAQs on Creating an About Page
Start Building Your About Page
I hope this guide has helped you learn how to create an about page in WordPress. Creating an effective About page is a powerful way to build trust, share your story, and guide visitors toward taking action.
Now that you have the knowledge and tools you need, there’s no better time to start crafting your own compelling About page. So go ahead, log into your WordPress dashboard, fire up SeedProd, and let your brand’s story shine.
For more insights and guides on getting more from your WordPress site, check out these related articles from our blog:
- 17 Expert Landing Page Optimization Tips
- 31 Landing Page Best Practices for Incredible Conversion Rates
- 25+ Best WordPress Plugins to Revamp Your Site
- How to Create a Coming Soon Page in WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.