画像のサイズでお困りではありませんか?WordPressには画像のサイズを変更する簡単なオプションがあることを、多くの人が見落としがちです。
WordPressで画像のリサイズを使いこなせば、サイトの読み込み速度に大きな影響を与えるだけでなく、サーバースペースを節約することもできます。
この記事では、WordPressを使って画像をリサイズする方法をご紹介します。
目次
始めようか?
なぜWordPressで画像サイズを変更するのか?
WordPressに追加する画像のサイズを変更することは、2つの理由から重要です:
- 大きな画像を読み込む圧力でサイトが遅くならないようにするためです。
- サイトのホスティング・サーバーの容量を節約するため。
ウェブサイトのパフォーマンスを向上させるための対策をまだ講じていないのであれば、画像圧縮から始めるのがよいでしょう。
高品質のストックフォトを使ったり、カメラで撮影した画像を使ったりしている場合、画像のファイルサイズがかなり大きくなっている可能性があります。このような大きな画像ファイルは印刷物には最適かもしれませんが、ウェブ上ではブラウザの読み込み時間が短くなるため、より小さな画像サイズの方が効果的です。
ほとんどのWordPressテーマは、特定の画像サイズに最適化されています:
- 大型
- ミディアム
- 小さい
- サムネイル
あなたのテーマで求められている画像サイズを決め、アップロードする画像のサイズをそれに合わせて変更することは、画像を素早く読み込むための素晴らしい方法です。
画像のサイズがわからない?
まず、WordPressのコンテンツエリアの幅を調べます。コンテンツエリアは、サイトに追加したテキストや画像が表示される場所です。
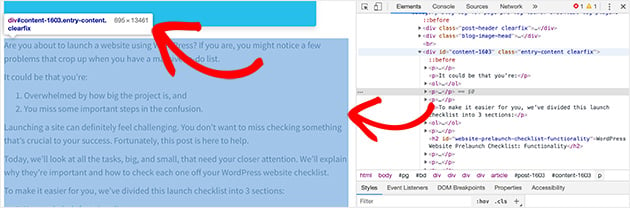
Chromeのinspectツールでこれを行うことができます。サイト上の任意のコンテンツを右クリックし、メニューからInspectを選択します。
コードが書かれたウィンドウが表示されます。見た目がどんなに怖くても心配しないでください。

カーソルをコードの上に移動させ、ハイライトされた列(通常は青色)を確認する。ハイライトされた部分の上部にツールチップが表示されます。最初の数字は、テーマのコンテンツの幅です。
私たちの場合、幅は695ピクセルです。つまり、アップロードする画像の幅は695ピクセル以下でなければなりません。
これで画像サイズのスタート地点ができたので、WordPressでフィーチャー画像を作成したり、既存の画像のサイズを変更したりすることができます。
それでは、WordPressを使って画像のサイズを変更する方法を詳しく見ていきましょう。
WordPressで画像のサイズを変更する方法
WordPressを使って画像をリサイズするのはとても簡単です。
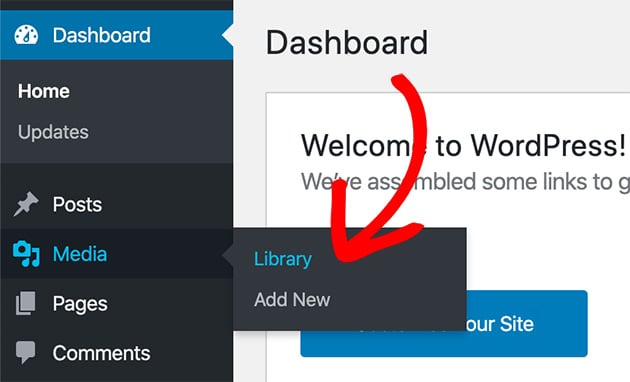
WordPressの管理画面からメディア"ライブラリにアクセスしてください。

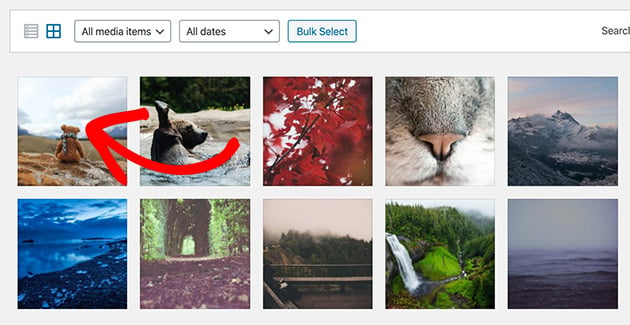
WordPressでリサイズしたい画像をアップロードするか、クリックする。

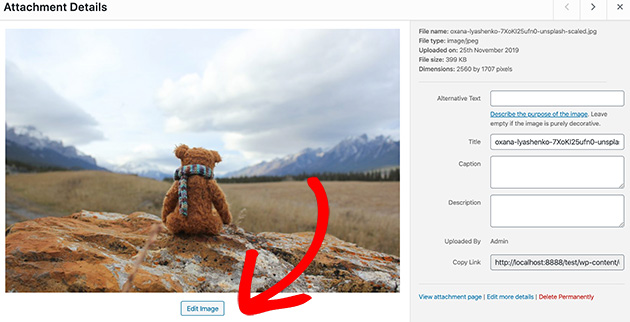
ここから、画像の編集をクリックします。

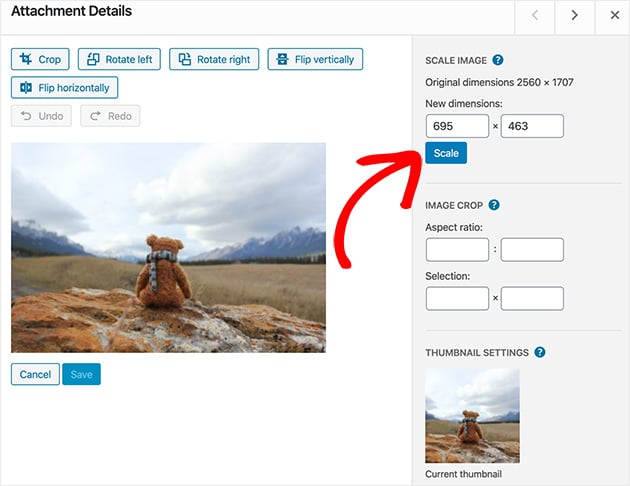
画像の拡大縮小 ]見出しの下で、画像の新しい寸法を入力できます。幅だけを入力すると、高さは画像の比率に基づいて自動的に計算されます。
最初のボックスに、コンテンツエリアの幅を入力します。私たちの場合、これは695ピクセルでした。
完了したら、Scaleをクリックして画像のサイズを変更します。

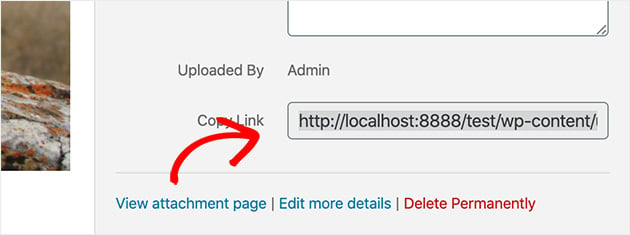
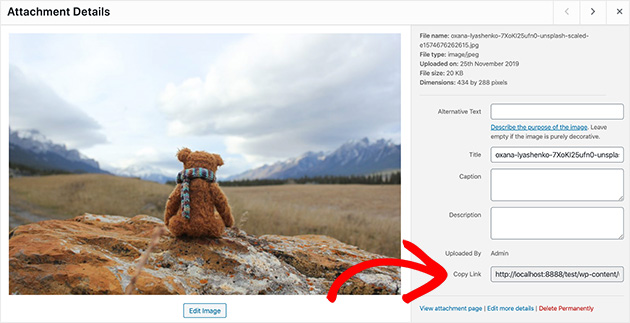
リサイズされた画像を使用するには、画像の詳細ページに戻り、以下のスクリーンショットのようにURLをコピーします。

以上です!これで、WordPressを使って画像のサイズを変更することができました。
画像のリサイズがページ速度にどのような影響を与えるかを知るために、元の画像とリサイズ後の画像のページ速度を見てみましょう。
この例では、Blog Tyrantのウェブサイト速度テストツールを使用した。
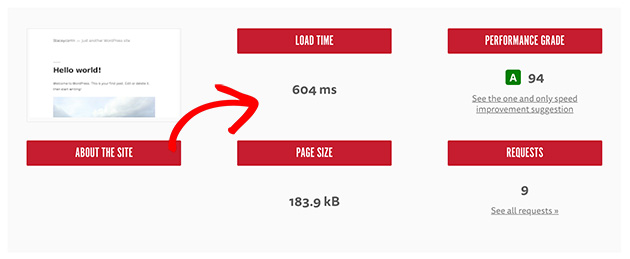
標準的なブログ記事に追加した場合のオリジナル画像サイズのテスト結果です。

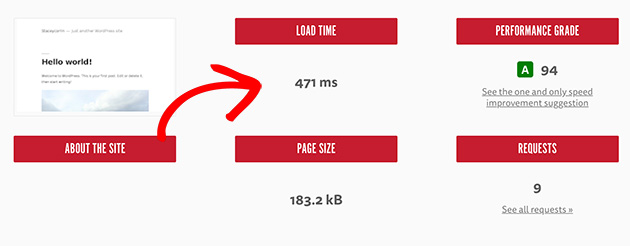
そして、リサイズした画像の結果がこちら。

この差は、一見するとそれほど大きくないように見えるかもしれない。しかし、何百もの画像があるウェブサイトを想像してみてください。わずかな読み込み時間の違いでも、訪問者があなたのページに留まる可能性に大きな影響を与える可能性があります。
それでも、WordPressが提供するのは単純な画像サイズ変更だけではありません。画像の切り抜き、回転、反転も可能だ。その方法を見てみよう。
WordPressで画像をトリミングする方法
WordPressで画像を切り抜くには、画像のサイズ変更と同じ手順を踏みます。
メディア"ライブラリに向かい、切り抜きたい画像をクリックし、画像の編集をクリックします。
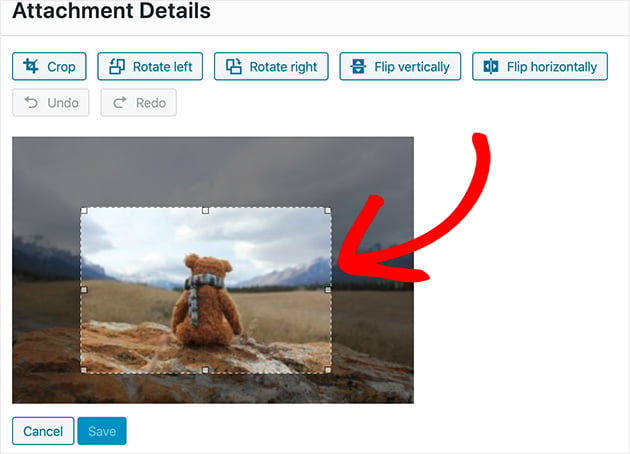
次に、画像上でマウスをクリックしてドラッグし、トリミング処理を開始します。

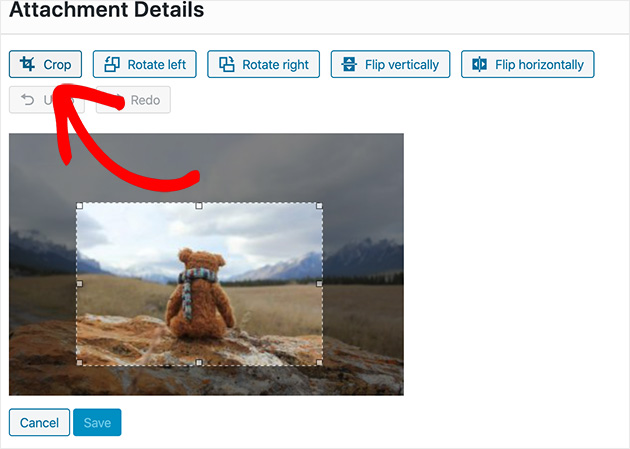
小さな四角のどれかをクリックして、切り抜く範囲を調整したり、画像の周りを移動したりすることができます。満足したら、下図のようにトリミングアイコンをクリックします。

ここで「保存」をクリックする。
簡単なことだが、画像をトリミングしたことになる!
トリミングした画像を使用するには、画像の詳細ページで再度URLを選択します。

しかし、画像を別の方向に回転させたい場合はどうしたらいいでしょうか?ご心配なく、WordPressならそれも可能です。次はその方法をご紹介します。
WordPressで画像を回転させる方法
WordPressで画像を回転させる方法については、以下の手順に従ってください。
まず、Media"Libraryで画像を選び、Edit Imageをクリックします。
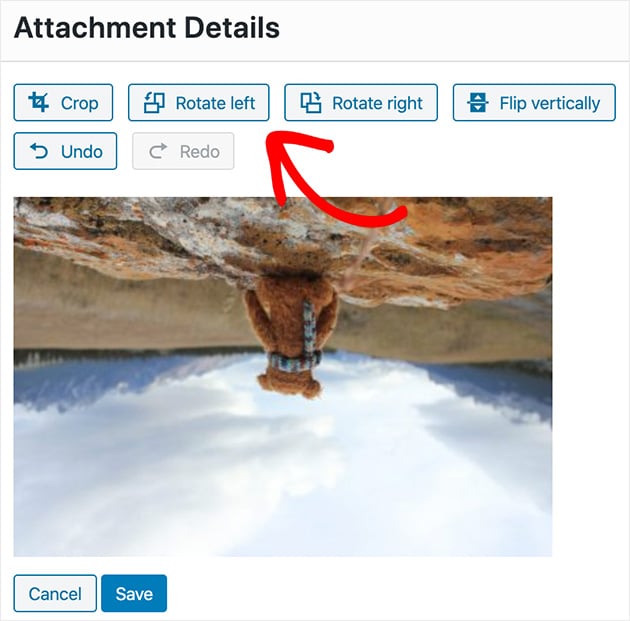
左回転]または[右回転]ボタンをクリックして、画像を90度ずつ回転させます。

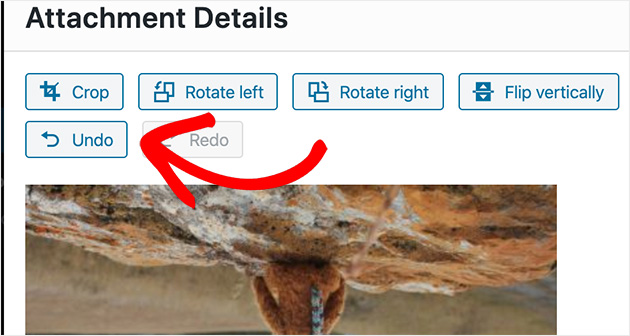
もし失敗しても慌てないでください。Undoボタンをクリックすると、画像が最後のステップにリセットされます。

問題がなければ保存をクリックします。
素晴らしい仕事だ!WordPressで画像を回転させるのはとても簡単ですよね。では、画像を反転させる方法を見てみましょう。
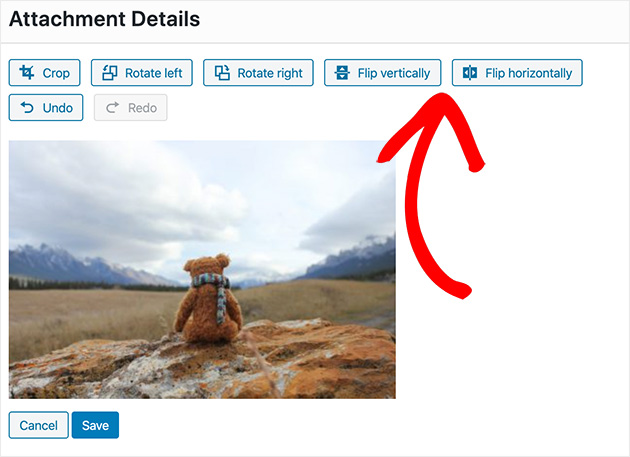
WordPressで画像を反転させる方法
WordPressでの画像の反転は、画像の回転と基本的な手順は同じです。
まず、WordPressのダッシュボードからMedia"Libraryに行き、画像を選択し、Edit Imageをクリックします。
画像を反転するには、[垂直方向に反転]または [水平方向に反転] ボタンをクリックします。

完了したら保存をクリックする。
画像に変更を加えた後、元の画像に戻ってやり直したくなったらどうしますか?その方法については、こちらをご覧ください。
WordPressでリサイズした画像を復元する方法
私たちは皆、時々失敗する。人間だものね。
WordPressで画像のリサイズに失敗しても、大丈夫。簡単に元の画像に戻すことができます。
下の画像では、明らかに間違った場所で画像をトリミングし、小さすぎる寸法に画像を拡大縮小しています。

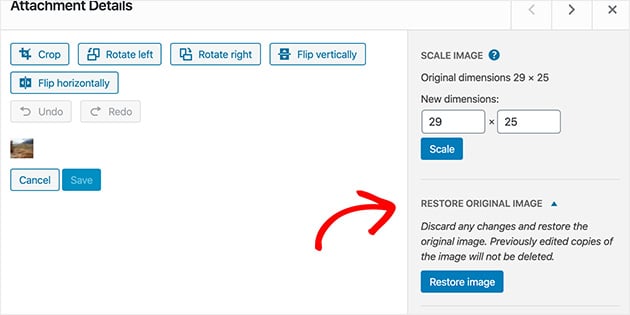
画像編集画面の右側を見ると、「オリジナル画像に戻す」という見出しがあります。
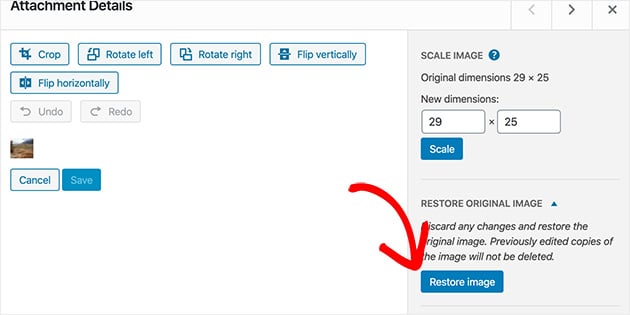
これをクリックすると、画像を元のサイズに戻すボタンが表示されます。

画像の復元]をクリックすると、すべての変更がリセットされます。
これで、あなたの画像は最初にアップロードしたときとまったく同じになった。かなり便利でしょう?
そうだ!
今日は、WordPressを使って画像のサイズを変更する方法を学びました。さらに、画像の反転、切り取り、回転、リセットの方法も紹介します。
また、WordPressテーマのコンテンツ領域に基づいて理想的な画像サイズを見つける方法もわかりました。これで、訪問者があなたのウェブサイトにアクセスしたとき、ブラウザは画質を落とすことなく画像をより速く読み込むことができます。
WordPressで画像のサイズを変更する方法を楽しんでいただけたでしょうか?さらに詳しいヘルプをお探しの場合は、以下のガイドをご覧ください:
- WordPressのページにギャラリーを追加する方法
- WordPressでブログのレイアウトを変更する方法
- WordPressでカスタムページを作成する方法
- ワードプレスに動画を埋め込む方法
- WordPressテーマのフォントを変更する方法
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。





こんにちは、画像のサイズを変更しようとしているのですが、上で紹介されているように画像の編集オプションを使おうとしました。残念ながら、WordPressは「新しい画像を作成できません」と表示します。どうすればよいでしょうか?
こんにちは、
最も可能性の高い理由は、mod-gdがインストールされていないことです。
ホスティング会社でオンライン作業をしていて、ホスティングプラットフォームとしてCpanelを使用している場合、Cpanelでこのモジュールを有効にすることができます。
PHP セレクタ-> extensions-> gd.
また何か質問があれば言ってくれ。
よろしく、
サイズを変更しても何も起こりませんでした。 私が手順を見落とさない限り、あなたの指示に従ったところ、画像は以前と同じサイズのままでした。
もう一度やってみた。これではサイズが変わらないんだ。
こんにちは、トラヴィス、
さらに詳しくお聞きしたいのですが、画像の編集・保存時にエラーが発生した場合、教えていただけますか?
ありがとう、
wp.comでは使えなくなりました。画像をクリックすると、一番上に "画像の編集 "があります。それをクリックすると、回転、切り取り、反転しかできません。私は何年もwpを使っていますが、いつもこれを回避する方法を見つけていました。今は、アップロードする前にオフラインで編集するしかないようです。
私は何かを見逃しているのだろうか?
スコット、こんにちは、
まず、無料のWordPress.comとセルフホスト版のWordPress.orgのどちらをお使いですか?このガイドは、WordPressのセルフホスト版を対象としています。また、WordPressのインストールに問題がないか、最新の状態であるかどうかを確認することをお勧めします。
こんにちは、ウェブページの下部にあるウィジェットに画像を追加しようとしているのですが、ウェブページ上では、インポートした元の画像よりも大きく表示され、画像が鮮明でなくなってしまいます。画像をメディアに追加する前に、190/50と90/90(丸いロゴ用)にリサイズしました。ウェブページ上の画像を、インポートした元の画像サイズと同じように表示するにはどうすればいいでしょうか?ウェブページのテーマで調整するのでしょうか?何が足りないのでしょうか?
こんにちは、壇、
画像をアップロードしたら、ここで編集できます: https://a.supportally.com/oCDtrF
サムネイル/中/大などのサイズを使用して画像をアップロードするオプションは、Gutenbergブロックを使用して存在しなくなりました。このオプションを表示するには、クラシックエディタをインストールしてください: https://a.supportally.com/OZ9Pyz
よろしく、
こんにちは。私はWordPressの無料版を10年以上使っていますが、最近の新しいインターフェースにはとても不満があります。で、ちょっと質問なんだけど、画像サイズをLarge、Medium、Small、Thumbnailに設定するオプションは廃止されたのかな?いつものメニューのどこにもないし、画像やギャラリーの「ブロック」をいじっても見つからない。
こんにちは、エマーソン、
あなたの質問を正しく理解していればあなたが言及しているブロックは、WordPressのGutenberg画像/ギャラリーブロックのことであり、SeedProdプラグインのことではありませんよね?もしそうであれば、Gutenbergブロックを使用してもオプションは利用できません。編集リンクを使用して画像のサイズを変更することができます。https://a.supportally.com/oCDtrF。
または、Classic Editorプラグインをインストールすることもできます。異なるサイズを使用して画像をアップロードするオプションはまだ利用可能です。
よろしく、
現在850 x369のjpgをリサイズしようとしました。縮小しようとすると、ファイルの幅が800に制限されていると表示されます。850と800では画像が大きすぎます。どうしたらいいでしょうか?
ブレンナさん、オンライン画像エディターや画像編集ソフトで画像を編集してファイルサイズを小さくしてから、ウェブサイトに再アップロードしてみてはいかがでしょうか。
もっと小さい画像でブログを始めるべきだったと分かっているのですが、ページの読み込みが小さくて。各記事を再フォーマットする必要なく、新しい画像(より小さい)をアップロードする方法はありますか?
こんにちは、アダム。画像圧縮プラグインを試してみてください。多くのプラグインは、画像を再アップロードすることなく自動的に最適化してくれます。
2023年5月8日
画像編集機能には「画像を拡大縮小する」機能はありませんし、画像サイズに関して調整できるものもありません。また、投稿エディターでhtmlを使って画像サイズを編集することもできないようです。しかし、何か方法がなければ、多くの人がwpをデザートにするはずです。この問題を解決する手助けをしてくれませんか?wpはユーザーに画像のリサイズや拡大縮小を許可したくないので、あなたの投稿は時代遅れかもしれません。しかし、それはどのように良いビジネスプランですか?マサチューセッツ州でイライラ
こんにちは、マイケル。WordPress.com(ホスト版)とWordPress.org(セルフホスト版)では、画像エディタに表示される設定が異なる場合があります。この2つの違いについては、こちらをご覧ください。それでも問題が解決しない場合は、該当するWordPressプラットフォームのサポートフォーラムに問い合わせることをお勧めします。
これは正鵠を射ている......まさに私が必要としていたものであり、あなたの絶大な指導を利用して.orgに切り替えるつもりだ。ありがとう!
お役に立ててとてもうれしいです!他に何か必要なことがあれば、何でも聞いてください。
ステイシー、拡大縮小してリンクを "コピー "した後のステップはありますか?私はこれらのステップに従っていますが、私の画像は私の投稿でスケーリングされていません。
乾杯
こんにちは、ローラ、
画像を拡大縮小した後、作業中の投稿を終了してページを更新し、再度投稿を編集して画像を追加してください。時々、拡大縮小された新しいバージョンで表示されるために、少し更新する必要があります。お役に立てれば幸いです!