Do you want to learn how to redesign a website without losing SEO rankings?
Many site owners are afraid to redesign their websites because of this fear. It makes sense that you want to hold onto your rankings after you’ve put so much time and effort into your digital marketing.
But the truth is peoples’ tastes change, and the longer you leave your redesign, the more outdated your site will look. What’s more, newer design methods often improve the functionality and experience of your site for users.
So redesigning can not only make your site look more modern and up-to-date, it can make your visitors happier too. And happier visitors make for more leads!
In this article, we share our step-by-step guide on how to redesign a website without losing SEO rankings.
How to Redesign a Website Without Losing SEO
Here’s a quick rundown of the steps we’ll cover today:
We know all this may sound overwhelming but don’t worry. We’ll discuss each of these in detail and make it as simple as possible.
1. Make a Back-Up of Your Website
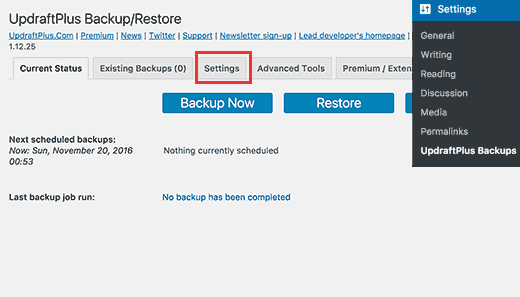
As a precautionary measure, it is always good to create a backup of your existing website before starting a site redesign. You should make a backup of your theme files, plugins, and database. That way, if things go sideways, you can revert the website to the previous version.
Creating a backup is pretty straightforward. In this guide, you can create a backup of your website using a plugin called UpdraftPlus if you follow the simple steps.

2. Create a “Site Under Maintenance” Page
You don’t want your visitors to see a broken page or broken links when they visit your website. So, it would be best to turn on maintenance mode for as long as it takes to make the changes to your page content.

Creating a maintenance mode page is simple with SeedProd, the best theme builder for WordPress.
With SeedProd’s powerful WordPress theme builder, you can quickly redesign any WordPress page without writing code or hiring a developer. This plugin includes tons of easy-to-use features, including:
- Landing page builder
- Theme builder
- Drag-and-drop visual editor
- Coming soon and maintenance mode
- 404 and login pages
- Blocks and sections to generate leads
- Email subscriber dashboard
And everything you need to create a fully responsive WordPress theme or landing page.
SeedProd’s built-in page modes allow you to instantly create maintenance, coming, soon, 404, or login pages and turn them on and off with a single click.

Moreover, you can choose from its growing library of maintenance mode templates to get a head start.

Or you can start from scratch using the ready-made page sections and page blocks to build your page without any code. These sections and blocks even come with their own templates, so you won’t need to be a design expert to get things looking great.
Plus, you can grow your email list while redesigning your site by adding optin forms, giveaways, or contact forms to your maintenance page.
You can learn how to put your site into maintenance mode here.
Make sure that you’ve tested everything in the staging environment before taking down the maintenance page.
3. Check Your Current SEO Standings
After setting up your maintenance page, it’s important to collect your website’s SEO data before changing your site’s design. This will help you compare your site’s performance after making your changes.
To do this, go to your Google Analytics tracking tool and export the list of your top-performing blog posts and pages.

Then head to the Google Search Console or whichever tool you use to track your keyword’s ranking and individual page ranks. Once you have that data, download it and keep it safe to compare it after you have made the changes in your design.
4. Keep the Same Content and Structure
Moving on from gathering your SEO data, you next need to consider your site’s content and structure. To put it simply, you should keep your web pages’ content as unchanged as possible when updating your design.
Your site structure refers to the hierarchy of your site pages and the URL structure.
So you shouldn’t add or remove any pages of your website or change the URLs.
However, if you decide to change some of your pages or the URL structure, you’ll have to implement 301 redirects. This can be complicated, but you can use a plugin like All in One SEO to make it easier.
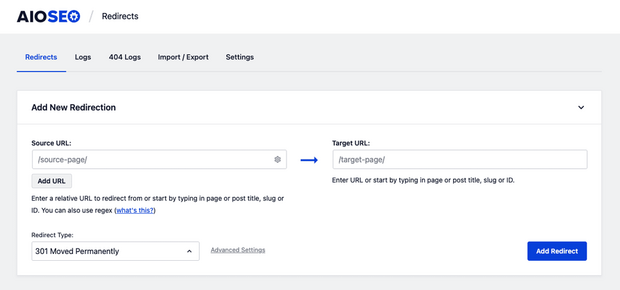
All in One SEO‘s Redirection Manager addon simplifies your 301 redirects and 404 errors. All you have to do is paste your old and target URLs right into the fields provided.

There’s also an Automatic Redirection feature that lets you redirect users and search engines to your new content whenever you delete or change an URL.
5. Do On-Page Optimization of Your Content
With your design changes in place, you’ll now need to do an on-page analysis of your content. If you need help with optimization, then refer to this detailed SEO guide for beginners.
Try to keep the title, headers, meta-descriptions, and body of the content the same while you are designing your website. You should also make a spreadsheet that can help you compare the changes that might have occurred during the redesigning process. You can make a similar spreadsheet, shown in the screenshot below.

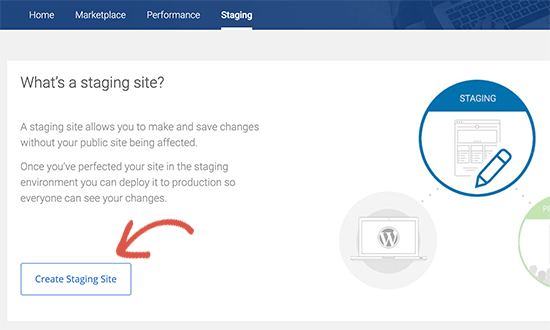
6. Test Your New Design on a Staging Site
This next step is crucial! Make sure you read this twice.
Whenever you develop or redesign a website, you should usually do it on a staging server. This is typically so you can audit your website and test its functionality. If you find any errors, you can quickly solve them before taking your site live.

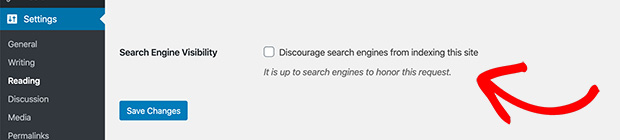
An SEO’s biggest nightmare is when he forgets to check the box, discouraging search engines from indexing this site.

If you forget to check this box, your staging site will also get indexed, and Google may drop your rankings for duplicate content.
You don’t want that to happen!
Make sure you double-check before you start working on your staging site.
7. Launch Your Redesignd WordPress Site

Now it’s time to put all your hard work to the test.
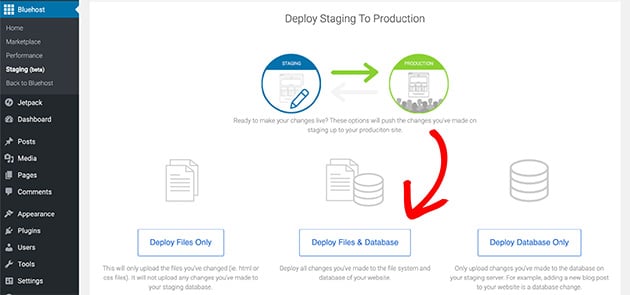
Publish your new site to the live server and remove it from the staging environment.
Turn off maintenance mode and let your visitors know about the new design. They might be able to help you by reporting bugs that might turn up.
8. Perform a Post Launch Audit
Your job is far from over, even when you take your site live. You still have to check for any errors.
You might be wondering, “but I just checked for errors on the staging site.” But trust us when we say this because you can never be too sure when making design changes.
There are a few things you need to check during the auditing process. Take a closer look at the following:
- Test the top-performing content and make sure that it’s working. An SEO checklist will help with this.
- Check all redirects if you have implemented any.
- Check if the meta descriptions, titles, and headings are exactly the way they are supposed to be.
- Compare the page speed of your new website with the old one. You can use various tools to test the page speed, like this WordPress speed test tool.
- Remove the WordPress plugins that you don’t need anymore. They might slow down your website.
- Check the sitemap.xml and look for any 404 errors. Fix them if you find any.
- Test the cross-browser compatibility. The easiest way to do this is to open the same page on different browsers and check if they load properly.
- Make sure your website is 100% responsive on mobile devices.
- Copy the tracking codes to the new website design so that you don’t lose any valuable data.
You are now done with the auditing process. Yet, even after all these checks and double-checks, there may still be some errors on your website.
As we have mentioned before, the best way to find these errors is to ask your visitors. They will send you bug reports for free.
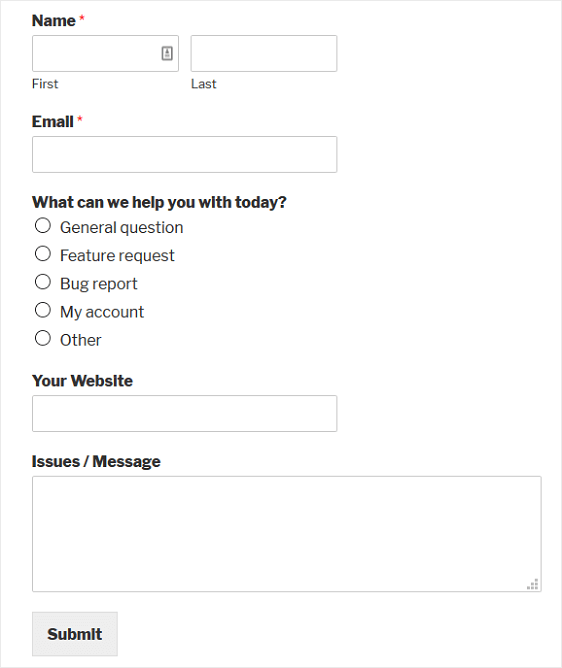
All you have to do is make it easy to report them. You can ask visitors to comment or send you an email, or you can build a bug reporting form.

Frequently Asked Questions
A website redesign involves a complete overhaul of a website’s design and functionality, while a website refresh involves making minor changes to the existing design and content.
The time it takes to redesign a website depends on various factors, such as the size of the website, the complexity of the redesign, and the resources available. However, on average, a website redesign can take anywhere from a few weeks to several months. With a website builder like SeedProd, the process can be a lot faster.
There is no set timeframe for how often a website should be redesigned. However, it is recommended to update your website regularly to keep up with changing design trends and user behavior.
A Final Note on Website Redesigning
Website redesigning without losing your SEO can be very hard if you don’t have a roadmap. Make sure you do your homework before deciding to make a new design for your website.
Monitor the staging environment as well as the new production environment. Remove any errors you find on the staging site before taking the new design live.
You’ll also have to conduct audits now and then until you are sure that there aren’t any errors left.
We hope that our guide has helped you in streamlining the process. And if you want to learn how to market your website before you launch, this step-by-step guide will show you how.
While you’re here, why not give us a like on Facebook and follow us on Twitter to keep up with our latest WordPress guides.