Building a one page website in WordPress turned out to be one of the simplest and most effective ways I’ve created an online presence. I didn’t need to learn code or hire a developer, just a clear goal and the right tools.
For this site, I used SeedProd, a drag-and-drop WordPress builder that made the entire process feel intuitive. It let me structure everything, from the hero section down to the contact form, on a single, scrollable page that works beautifully on desktop and mobile.
If you’re a freelancer, small business owner, or just someone who wants a clean, conversion-focused website without the hassle of managing multiple pages, this approach is a game changer. And if you’re starting from scratch, don’t worry, I’ll walk you through every step.
In this guide, I’ll show you exactly how to make a one page WordPress website that looks great and works hard for your goals, no technical skills required.
What is a One Page Website?
A one page website is a site that contains all its content on a single scrollable page, instead of using multiple pages for different sections. Navigation links typically jump to different sections of the same page using anchor links.
This layout is popular for landing pages, portfolios, startup launches, and mobile-first experiences because it reduces friction and keeps users focused on a single journey.
Why Make a One Page Website in WordPress?
One-page WordPress websites offer a sleek, modern, and mobile-friendly way to showcase your content without overwhelming users. Instead of spreading information across multiple pages (like About, Services, Contact), you combine it into a single, scrollable experience.
Here are the key benefits of using a one-page WordPress design:
- Faster load times and simpler navigation
- Higher conversions from focused call-to-actions
- Easier to optimize for mobile and SEO
- Ideal for landing pages, portfolios, and product showcases
- Simplified maintenance with less content to manage
Plus, tools like SeedProd allow you to build these sites visually, without hiring a developer.
Essential Sections of a One Page WordPress Website
When designing your one-page site, structure is key. Each content block should serve a clear purpose. Here’s what most successful one-page websites include:
- Hero Section: Your headline, subhead, and a compelling CTA. This is the first thing users see.
- About Section: Briefly explain who you are and what you offer.
- Features or Services: Showcase your core offerings or product highlights.
- Social Proof: Add customer testimonials or trust badges.
- Call-to-Action (CTA): Encourage users to take action — sign up, buy, or contact.
- Contact Section: Include email, phone, or a contact form.
- Footer: Add legal links, copyright info, or secondary navigation.
How to Make One Page Website in WordPress
With the above in mind, you can follow the steps below to learn how to make a one page website in WordPress:
- Step 1. Set Up WordPress Hosting and Domain
- Step 2. Install SeedProd Website Builder
- Step 3. Create Your Website Template
- Step 4. Customize Your One Page Website
- Step 5. Connect Your Email Marketing Service
- Step 6. Publish Your One Page Website
- FAQs About One Page WordPress Websites
Step 1. Set Up WordPress Hosting and Domain
Before building your one page website, you first need to purchase a domain name and web hosting. A domain name is your website’s address on the internet while hosting is the home that stores your website’s files.
Many hosting companies include a free domain name as part of their hosting plans. For example, Bluehost’s WordPress hosting offers a free domain name for a year on every plan.

Bluehost’s small business plan also includes:
- Unlimited websites
- Unlimited storage
- Free CDN
- Free SSL certificate
The pricing is around $5 per month.
When you consider that Bluehost is also an official WordPress recommended hosting partner, they’re an excellent first choice for your business website. That said, you can shop around by checking out these best WordPress hosting providers.
Alongside your domain and hosting, you’ll also need to choose a WordPress theme to get started.
Most companies look for modern single-page themes to create their site. But for this tutorial, we’ll be using a website builder, so you won’t need a special one page WordPress theme.
Instead, we recommend using a fast and optimized theme to house your website. For instance, you could use one of WordPress’s official default themes or choose from these popular WordPress themes.
Just remember the design or theme options aren’t important. You’re looking for clean code and fast speeds to keep your website optimized.
If you need any help with setting up your site, check out this ultimate guide on how to make a website.
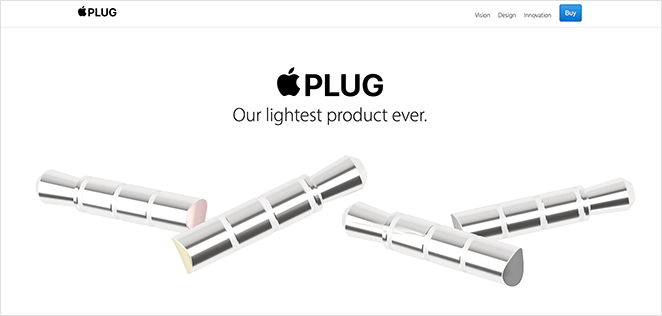
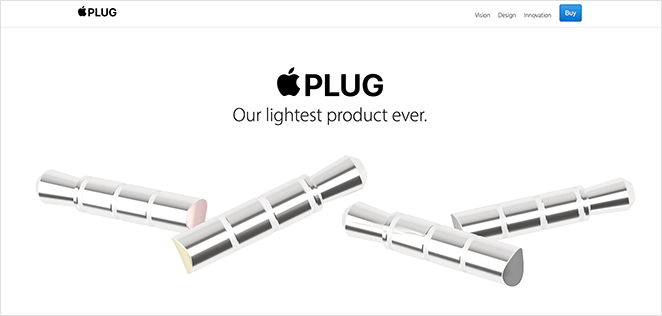
We’re going to recreate the Apple Plug one page site in this tutorial.

This site is a parody of an Apple product by Nicer, a company that builds apps for leading companies.
All we’ll use to create this site is a single, powerful WordPress plugin.

SeedProd is one of the best WordPress website builders on the market. It includes a powerful drag-and-drop editor and WordPress theme builder that allows you to create, customize, and launch any layout without writing code.
SeedProd is super-easy to use (even for beginners). Setting up your site is as easy as pointing, clicking, and seeing the changes happen automatically in real-time.
Step 2. Install SeedProd Website Builder
First, you’ll need to download the SeedProd website builder plugin and install and activate it on your WordPress site.
Note: SeedProd offers a free version, but we’ll be using SeedProd Pro for the Theme Builder features for this tutorial.
You can follow this guide for installing a WordPress plugin if you need help.
After activating SeedProd, head to SeedProd » Settings from your WordPress dashboard and enter your license key. You can find this information on your account page on the SeedProd website.

Step 3. Create Your Website Template
To make a custom one page website with SeedProd, you’ll first need to create a custom template. Don’t worry; creating a custom template with SeedProd is quite simple.
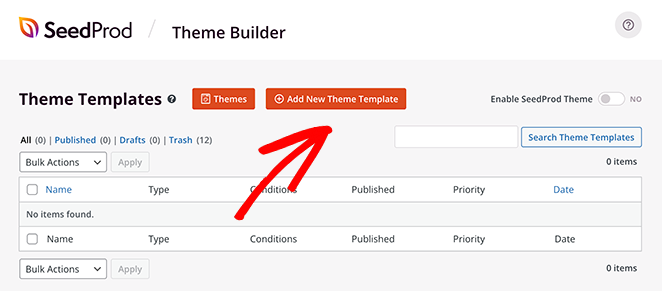
First, go to the SeedProd » Theme Builder page.

Typically, you’ll see the list of templates for your current SeedProd theme on this page. Since we haven’t made one yet, all you’ll see is the Global CSS template.
We typically suggest starting with one of SeedProd’s premade themes when building a website. But because we want to recreate the Apple Plug parody site, we’ll start from scratch.
To do that, click the Add New Theme Template button.

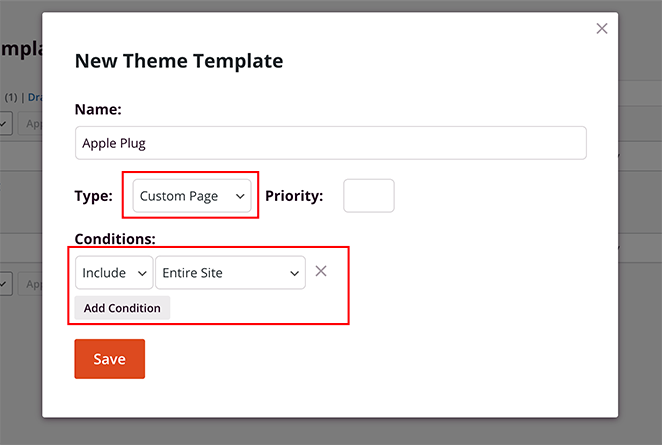
Then in the overlay window, give the template a name, and choose Custom Page from the “Type” dropdown menu. From there, click the Add Condition button and select the “Entire Site” option.

Those settings will ensure the page that you create with SeedProd will display everywhere on your website.
After creating your template, it will open in SeedProd’s drag-and-drop page builder, where you can customize the layout, design, and add your custom content.
Step 4. Customize Your One Page Website
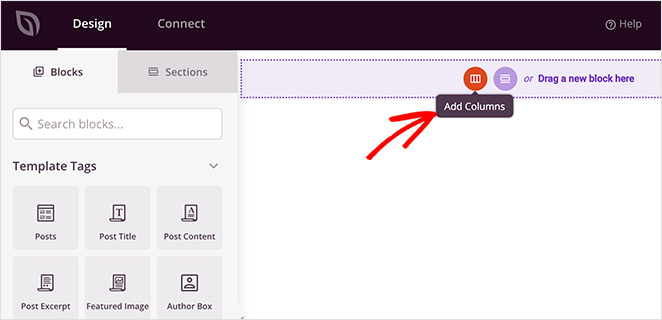
In SeedProd’s drag-and-drop page builder, you’ll see a preview of your website on the right and an editing panel on the left.

Creating a One Page Website Header
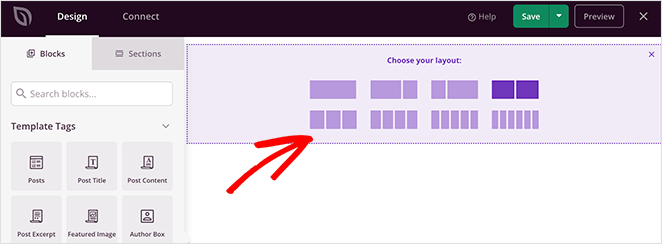
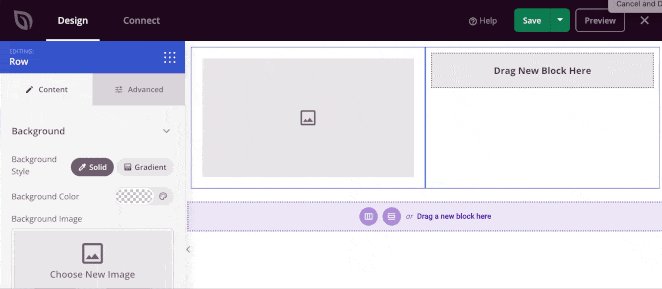
To start building your website, you’ll first need to add a new section. To do that, click the add columns icon and click a layout.

Since the Apple Plug website has a 3 column website header, we’ll choose the 3 column layout.

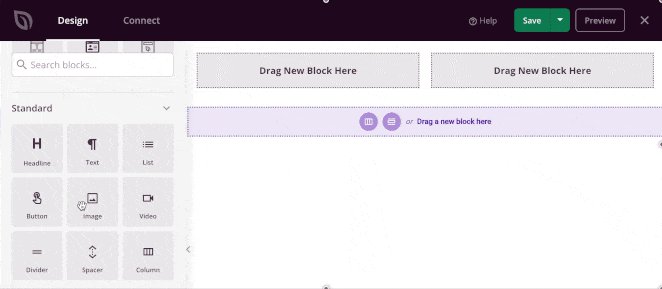
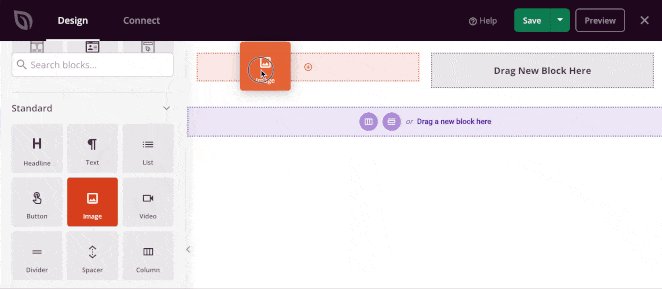
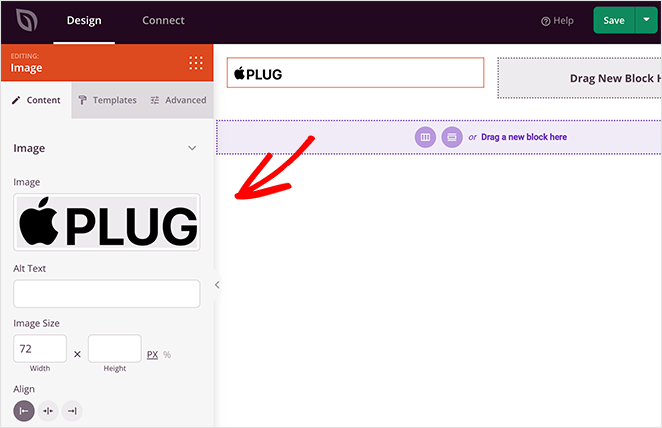
Next, drag the Image block from the left panel onto your new column like this:

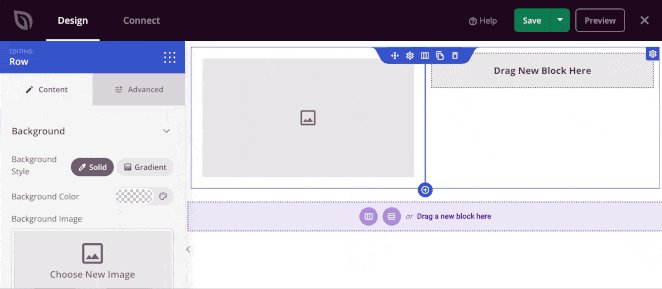
Now you can click the image block and upload a logo from your media library or computer. After uploading your logo, you can change its size, alignment and add a link by clicking the options in the settings panel.

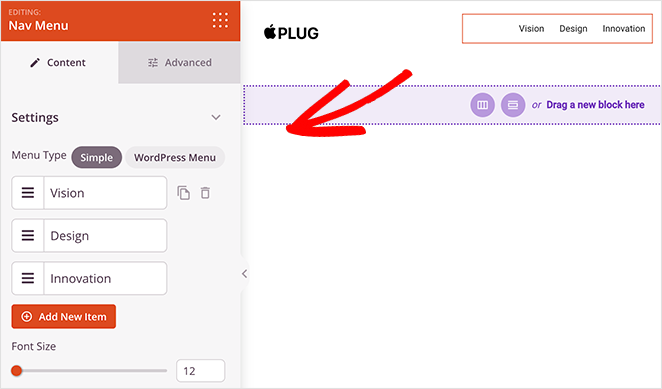
Now let’s recreate the menu items. We’ll use SeedProd’s Nav Menu block for this, so drag it to the second column and add each menu item in the settings panel.

You’ll want to use the “Simple” Menu type for this design because we’ll be adding anchor links later, which allow users to jump to different sections of the page.
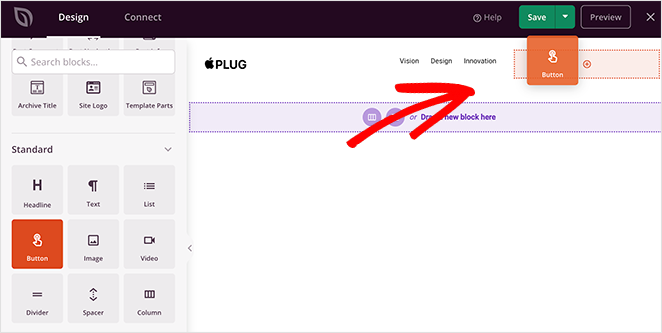
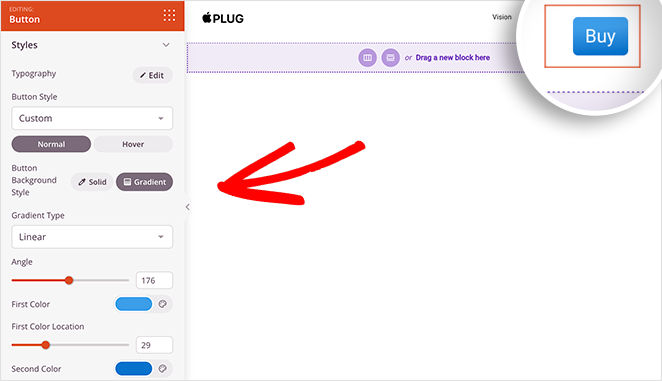
The last step for this section is to add a “Buy button”. You can do that by dragging the Button block from the left-hand panel and dropping it into your final column.

From there, you can link the button to your checkout page. Then in the “Advanced” tab, you can customize your button color, spacing, and border by pointing and clicking.

When you’re happy with the header of your one page site, click Save.
Adding Different Content Sections
When you look at the example we’re re-creating, you’ll see that the page has 7 different sections:
- Hero
- Vison
- Design
- Innovation
- Materials
- Features
- Call to Action
Each section explains a different aspect of the product without taking up too much space. It also helps readers flow through the page until they hit the call to action.
Creating each section is easy with SeedProd.
First, add a new single-column section as you did with the header area. Then drag over an Image block and upload your logo once more.
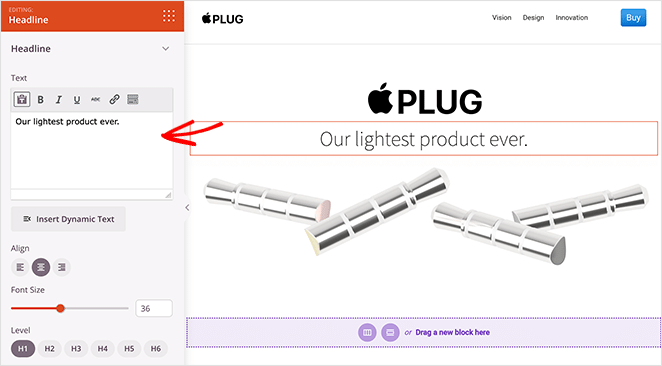
Next, you’ll need to add SeedProd’s Headline block. This block allows you to set your headline level from H1 to H6. You can also click the “Advanced” tab to customize the font, colors, and spacing.

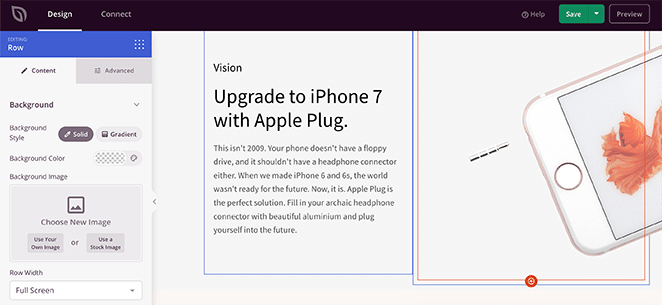
Repeat this step for each section of your one page website. For example, the following section requires a 2 column layout, two headline blocks, an image block, and a simple text block.

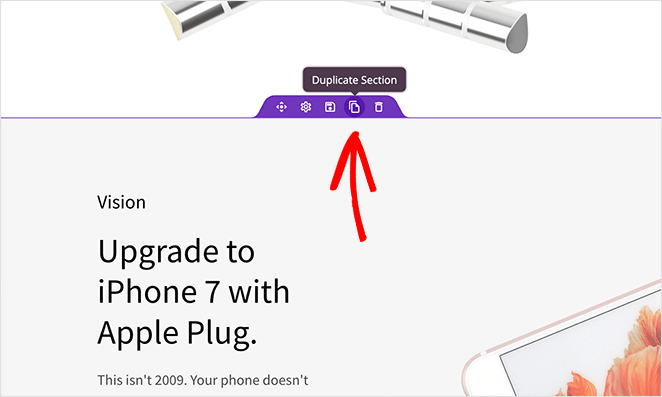
The following 2 sections are the same. You can duplicate your first section and change the contents to make things easier. To do that, hover over a section and click the duplicate icon.

Your new section will appear right below the original.
Adding Anchor Links
Most one page websites use anchor links to help readers navigate instead of a typical navigation menu. That way, users can jump to the section that interests them the most.
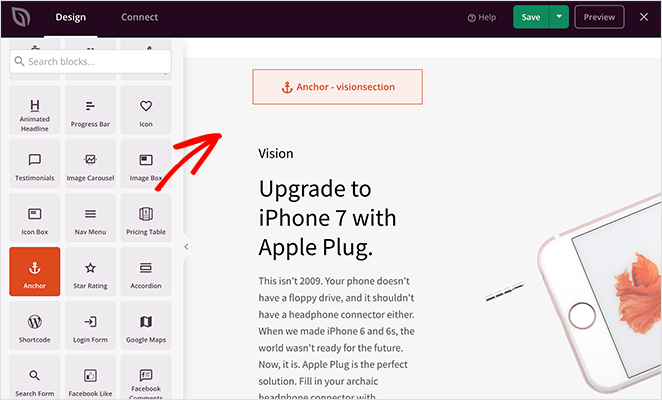
Adding anchor links with SeedProd is easy. All you need to do is find the Anchor block and drag it to the section you want to link to.

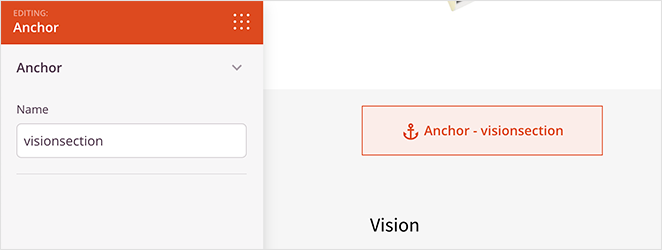
Then in the settings panel, give your anchor a name.

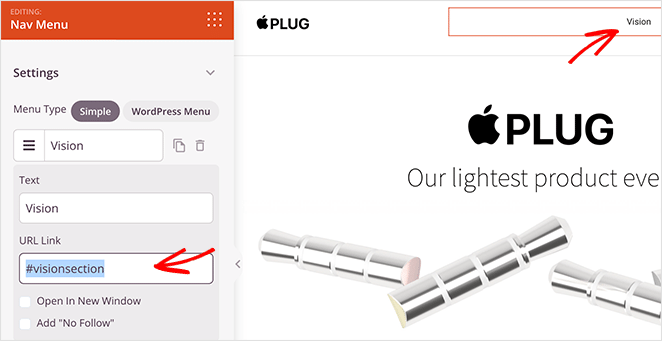
Now let’s link the section to a menu item. To do that, click a menu item, and in the “URL Link” field, type the hashtag symbol and the name of your anchor. In our case, that would be #visionsection.

Remember to save your changes before moving on.
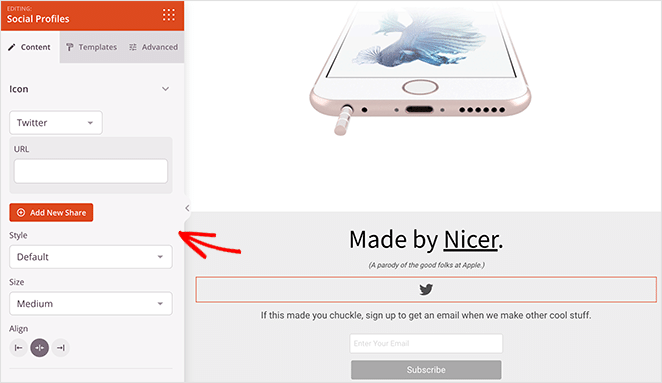
Adding a Signup Form
The final section of this single-page website is the call-to-action area. Because this website is a parody, it needs a way to stay in touch with visitors who want to learn more.
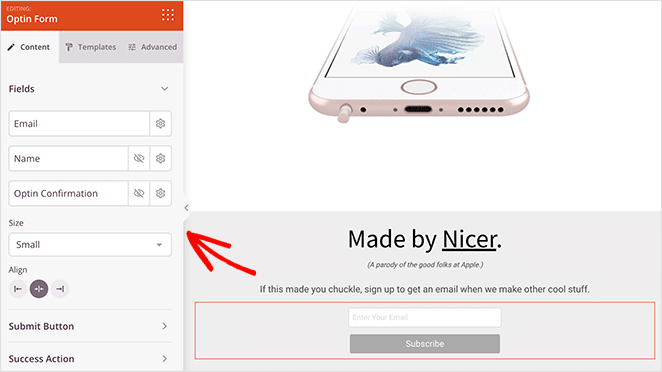
The easiest way to do that is with SeedProd’s optin form block. It adds a customizable form to your site where users can enter their email addresses to receive updates and notifications.

You can customize the form fields, buttons, colors, spacing, and more with a few clicks.
Some other crucial elements you can add to your one page site with SeedProd, include:
- Social profile icons to grow your social media followers
- Testimonials to boost trust and credibility
- Countdown timers to create urgency
- Add to cart buttons to direct users to your WooCommerce checkout

The options are endless, and it takes no time at all to get your site looking how you want.
When you’re happy with how your site looks, click the save button in the top-right corner of your screen.
Step 5. Connect Your Email Marketing Service
The next step is to connect to your email marketing service. This is a good idea if you plan on collecting email addresses from your site to build your email list.

Click the Connect tab at the top of your page builder, and choose from the many email services available. Select your preferred email service, click Connect, and follow the instructions to connect your email list.
See our email integration documentation for specific instructions on integrating each email marketing service.
Step 6. Publish Your One Page Website
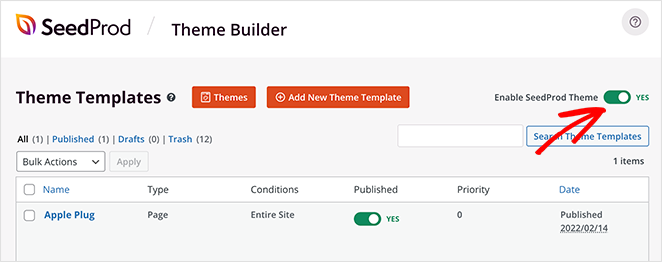
Now you’re ready to make your new website live. To do that, exit the builder and head back to the Theme Builder dashboard.

From there, turn the Enable SeedProd Theme toggle to the On position.
You can now visit your website homepage and see your one page website in action.
Here is the original again:

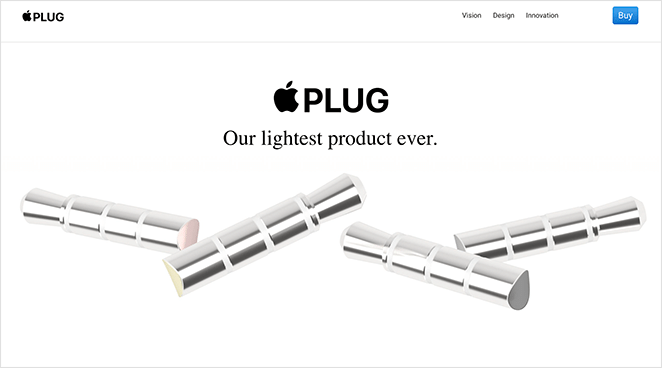
Then here is the website we recreated with SeedProd:

FAQs About One Page WordPress Websites
Great work; you’ve now made a website just like the original example. Wasn’t it easy?
You now know how to make a one page website in WordPress with SeedProd. The great thing about SeedProd is you can make so many different types of layouts without touching a single line of code.
Are you ready to create a custom one-page website?
If you’re not ready to make your site visible to the public yet, check out this guide on creating a coming soon page in WordPress.
If you liked this article, please follow us on YouTube, Twitter, and Facebook for more helpful content to grow your business.





