Want to know how to customize product category pages in WooCommerce?
Category pages are essential for any WooCommerce store because they help potential customers research products before purchasing. Yet if your product category pages are inaccurate, they can cause shoppers to leave your site, losing leads and revenue.
This article will show you how to customize and display WooCommerce product category pages to improve user experience and sales.
Why Customize WooCommerce Product Category Pages?
There are several reasons to customize your WooCommerce category pages:
- Boost Sales: Around 70% of sales come from category pages, meaning they directly contribute to your business success. Creating custom category pages tailored to shoppers’ needs can lead to high conversion rates.
- Improve SEO: Optimizing category pages can help boost your rankings in search results. Since many online stores have minimal content on category pages, it’s an ideal opportunity to optimize product categories and subcategories for keywords your audience is searching for.
- Grab Attention: Search engines often take users to product category pages more than shop pages because they focus on specific results. You can customize those pages with user-generated content, better product images, and reviews to grab attention and convince shoppers to check out.
In the end, customizing product category pages in WooCommerce can help you serve shoppers better, improve search engine rankings, and boost your sales.
Before we show you how to customize your category pages, let’s look at how to add them to your WooCommerce store.
How to Add Product Categories in WooCommerce
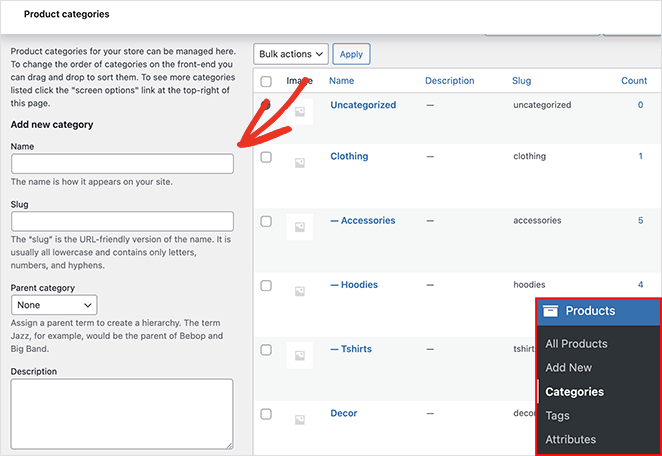
Adding product category pages in WooCommerce is pretty straightforward. Go to Products » Categories from your WordPress dashboard, and you’ll see several input fields.

You can add as many categories as you want but remember to enter the following information to make it easier to display the category data on product pages:
- Name
- Category slug
- Parent category
- Description
- Display type
- Thumbnail
After adding categories to your online store, you’re ready to create and customize your category pages.
First, we’ll show you how to create a custom product category page in WooCommerce using SeedProd. Afterward, we’ll share several ways to display product categories in WooCommerce.
How to Customize Product Category Page in WooCommerce
Even though WooCommerce includes many ways to display product categories, it isn’t easy to customize them without third-party tools and WordPress plugins. What’s more, many of those tools are difficult to use, and add bloat to your site that can slow it down.
That’s why we always suggest using SeedProd to customize your WooCommerce store.

SeedProd is the best website builder for WordPress. With over 1 million active installs, it’s the easiest way to create custom WordPress themes, layouts, and landing pages without code.
It’s also fast, lightweight, and fully supports WooCommerce, allowing you to create entire online stores with its easy drag-and-drop builder.
Follow the steps below to create custom category pages with SeedProd.
Step 1. Install and Activate SeedProd Website Builder
The first step is to download the SeedProd website builder.
Note: There is a free version of SeedProd available, but we’ll use the SeedProd Elite plan for the WooCommerce features.
Next, install and activate the plugin .zip file on your WordPress website. If you need help with this step, you can follow these instructions on installing a WordPress plugin.
After installing and activating SeedProd, go to SeedProd » Settings and paste your license key.

You can find your license key by logging into the SeedProd website and copying it from the Downloads tab.

Click the Verify Key button; then you’re ready to set up your custom WooCommerce category pages.
Step 2. Create a WooCommerce Theme
SeedProd allows you to create custom WooCommerce pages in 2 ways:
- Theme Builder – The Theme Builder overrides your current theme and lets you customize every part of your website with its visual editor.
- Landing Page Builder – The Landing Page Builder lets you keep your current theme and create individual landing pages you can customize with the drag-and-drop editor.
We’ll use the Theme Builder option to make all the pages automatically for a WooCommerce store.
To set up your WooCommerce theme, go to SeedProd » Theme Builder.
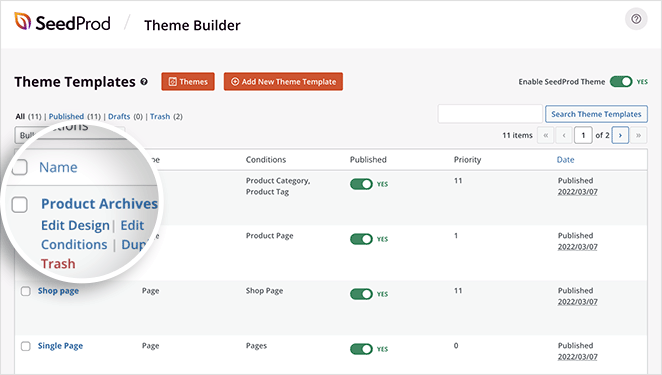
Ordinarily, you’ll see a list of the templates that make up your theme on this page. For now, you’ll only see the Global CSS template.

The great thing about SeedProd is it comes with 150+ mobile responsive landing pages and theme templates. That way, you won’t need to start from scratch with your WooCommerce website design.
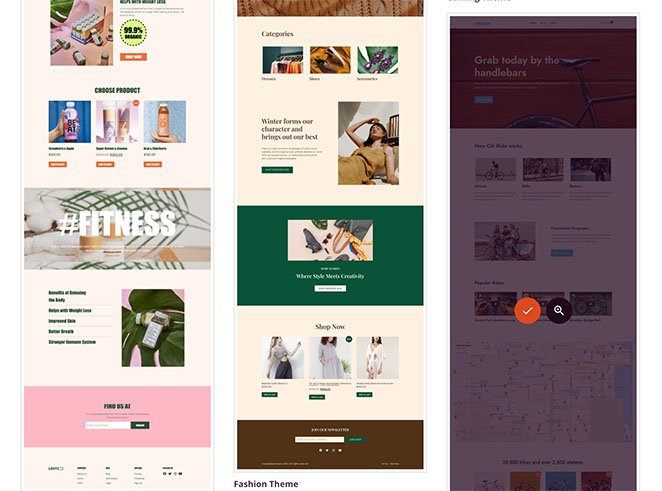
Click the Themes button to see a list of SeedProd’s current WordPress theme templates. More templates are regularly added to this list, many of which are tailored to online stores.

For example, the Bicycle Shop theme would suit stores that sell bikes and biking accessories.
To choose a theme, hover over it and click the checkmark icon.

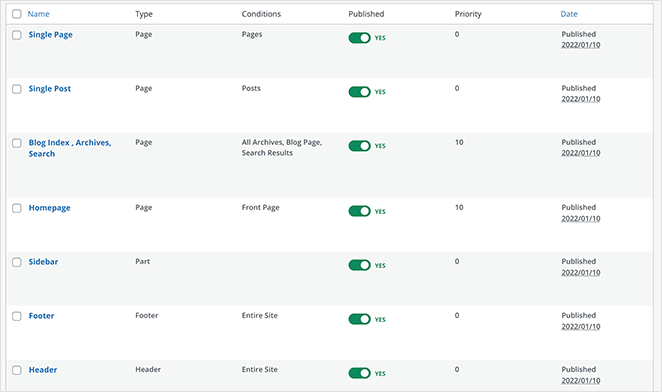
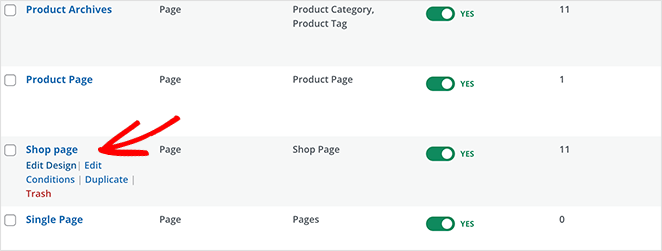
After importing your theme, SeedProd will make all the parts from the theme demo. In our case, it includes the following theme templates:
- Product Archives: a complete archive of all products.
- Product Page: a space to display details about individual products.
- Shop Page: a customizable storefront page.
- Single Page: an individual page for content, such as your about or contact info.
- Blog Index, Archives, Search: a page to show your blog posts, search results, and post archives.
- Homepage: the front page of your website.
- Sidebar: a widget-ready area you can customize.
- Footer: a place for custom links, content, and copyright information.
- Header: a space for your logo and navigation menus.

Note: We often refer to individual parts of a theme as “templates.”
Clicking each theme template will open it in SeedProd’s drag-and-drop editor, where you can customize the content and design.
A critical theme template for this tutorial is the Product Archive. When users click a category in your shop, they’ll see the Product Archive for that category of products.
It’s that template you’ll need to open to customize your WooCommerce product category pages. Hover your mouse over the template and click the Edit Design link to open it in the visual editor.

Step 3. Customize Your Product Category Page Template
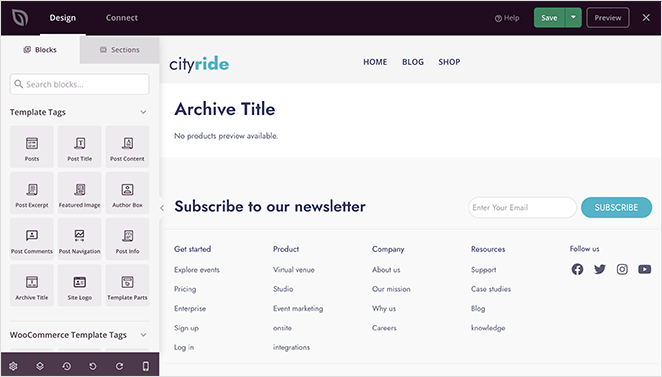
When you open the product archives templates, you’ll see a 2-column layout. On the left are blocks and sections you can add to your page. Then there’s a live preview of your design on the right.

There should already be 2 blocks on your page:
- Archive Title
- Archive Products
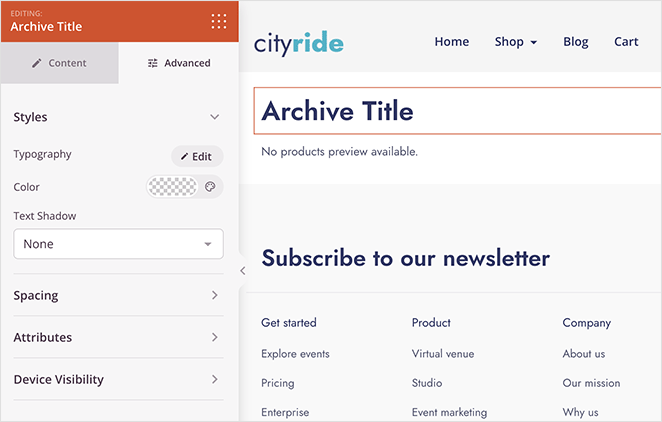
The Archive Title is one of SeedProd’s Template Tag blocks. It automatically pulls the archive title from your WordPress database.

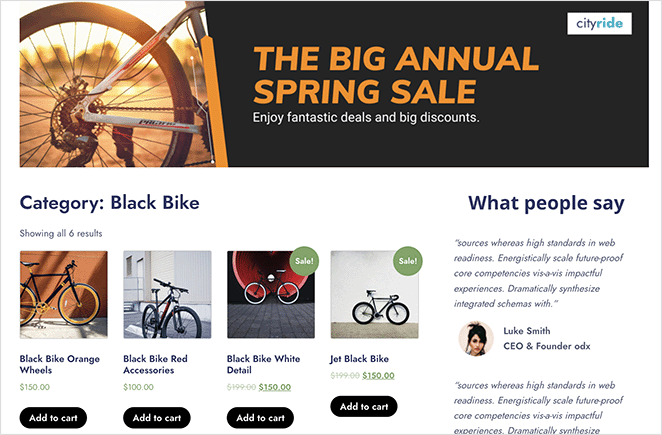
For example, if you click the “black bike” category in your store, the page you’ll see will have the heading: “Category: Black Bikes.” The heading will change automatically depending on which category you click.
Similarly, the Archive Products block is one of SeedProd’s WooCommerce Template Tags. This block will display a grid of products in that specific category.

To use our previous example, if you click the “black bike” category, you will see a product grid that only shows black bikes.
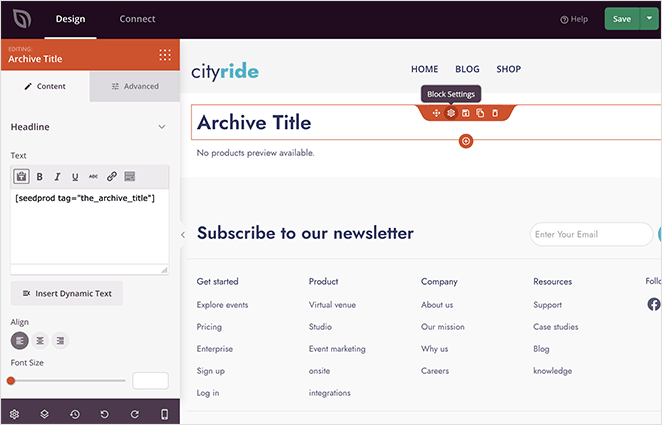
Customizing both blocks is easy. Simply click either block and adjust the styling in the left settings panel.
For instance, you can change the archive title’s size, alignment, and heading level. Then in the Advanced tab, you can adjust the fonts, color, spacing, shadows, and more.

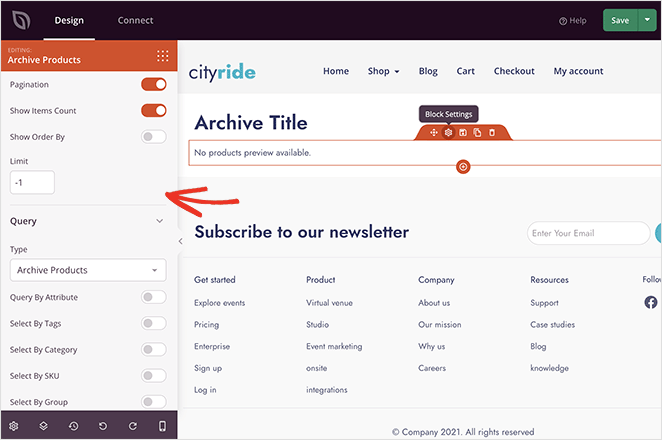
In the Archive Products settings panel, you can change the columns, pagination, query, item counts, and more. You can also change the styling in the Advanced tab.
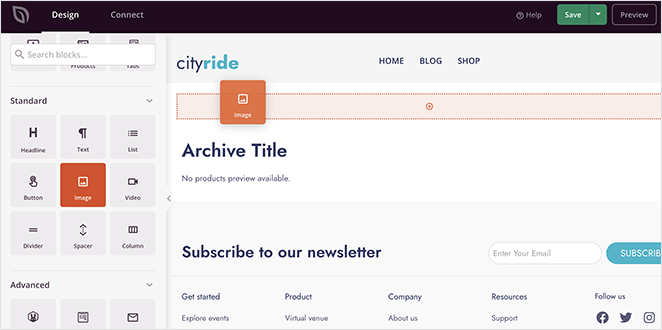
Additionally, it’s super easy to change the entire layout of your product category page with any of SeedProd’s blocks and sections.
For example, you can drag over the image block and add an eye-catching banner image. Then you can link it to a sale or promotion you’re currently running.

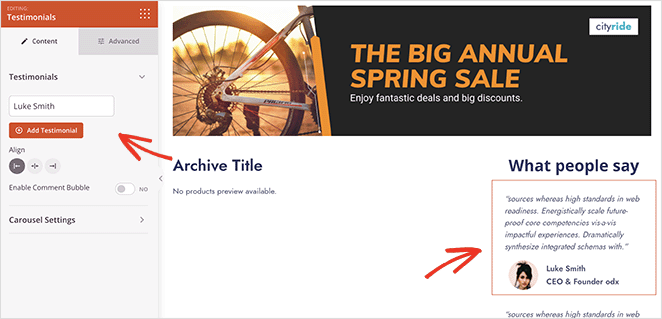
You can also add testimonials from past customers to convince shoppers that your products are the best choice.
In this example, we dragged the archive title and products blocks into a wide and narrow 2-column section. We then used the Testimonials block in the smaller column.

The possibilities are pretty much endless.
When you’re happy with your category page, remember to click the Save button in the top-right corner. Then you can go ahead and customize the rest of your WooCommerce theme the same way.
Step 4. Publish Your WooCommerce Theme
When you’re ready to make your new design live, head to the SeedProd » Theme Builder page. Then, in the top-right corner, click the Enable SeedProd Theme toggle until it’s in the “on” position.

Now you can preview any product category page to see your customizations.

How to Display Product Category in WooCommerce
Now that you know how to customize product category pages in WooCommerce, here’s how to display them on your shop page.
Display Product Categories on The Shop Page with SeedProd
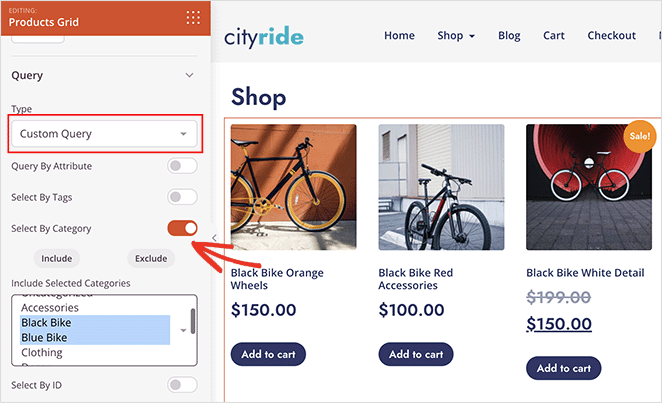
If you want to show product categories on your WooCommerce shop page with SeedProd, go to SeedProd » Theme Builder and open the Shop Page template.

From there, open the settings for the Product Grid block and change the Query Type to Custom Query. Under the Query Attribute heading, click “Select by Category.” Then in the category box, click the categories you wish to show on the page.

Note: You can select multiple categories by holding down command on mac or ctrl on windows.
Click Save to store your changes.
Display Product Categories on The Shop Page with WooCommerce
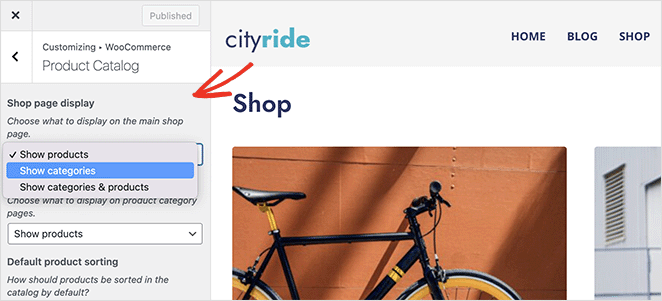
To show product categories on your shop page with WooCommerce’s default settings, go to Appearance » Customize » WooCommerce » Product Catalog.
Then, under the “Shop page display” heading, choose the “show categories” option.

More Ways to Customize WooCommerce
Customizing product category pages is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- How to Display Product Categories and Tags in WooCommerce
- How to Get and Display Product Descriptions in WooCommerce
- How to Display Featured Products in WooCommerce
- How to Fix WooCommerce View Cart Not Working
- How to Hide Out of Stock Products in WooCommerce
That’s it!
We hope this article helped you learn how to customize product category pages in WooCommerce.
You might also like this guide on how to speed up your WooCommerce store.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.