Do you want to add an exit intent popup in WordPress to stop visitors from leaving your site without taking action? With the right WordPress exit popup plugin, you can recover abandoning visitors, grow your email list, and increase sales, without writing any code.
In this guide, I’ll show you exactly how to create a high-converting exit intent popup in WordPress, share real examples, and answer common questions so you can start turning exits into conversions.
Steps to create an exit intent popup in WordPress:
- Step 1. Sign Up for OptinMonster
- Step 2. Create a New Campaign
- Step 3. Customize Your Exit Intent Popup
- Step 4. Choose Your Exit Intent Popup Display Rules
- Step 5. Integrate with Your Email Provider
- Step 6. Choose How to Publish Your Exit Intent Popup
- Step 7. Install the OptinMonster Plugin
- Step 8. Verify and Connect Your OptinMonster Account
What Is an Exit Intent Popup in WordPress?
An exit intent popup in WordPress is a message that appears when a visitor’s mouse movement or behavior suggests they are about to leave your site. These popups give you one last chance to capture their attention before they exit.

Most site owners use exit intent popups to offer a discount, free shipping, or a lead magnet in exchange for an email sign-up. They’re especially effective for reducing cart abandonment, boosting lead generation, and keeping visitors engaged longer.
Unlike instant popups that appear right away, exit intent popups only trigger when someone is about to leave. That timing makes them less disruptive and more likely to convert.
Do Exit Intent Popups Work in WordPress?
Yes, exit intent popups in WordPress work very well for reducing bounce rates and turning abandoning visitors into subscribers or customers. Because they appear only when someone is about to leave, they’re less intrusive and more likely to grab attention at the right moment.
Here are some proven results from studies and case studies:
- Exit intent popups can recover up to 53% of abandoning visitors.
- They can also reduce bounce rates by as much as 20%.
- More than 50% of users prefer exit-intent popups over other types of popups.
In short, if you want to save sales, grow your email list, or stop people from leaving your site too soon, an exit intent popup is one of the most effective tools you can add to WordPress.
How to Create an Exit Intent Popup in WordPress
For this tutorial, I’ll use OptinMonster to create an exit intent popup in WordPress.
While other exit-intent popup plugins are available, OptinMonster is the best choice for all business sizes. It’s a formidable marketing tool that makes growing your email list, generating more leads, and boosting sales incredibly straightforward.

OptinMonster offers an array of campaign types. These include:
- Responsive lightbox popups
- Exit-intent popups
- Slide-in campaigns
- Floating hello bars
- Full-screen welcome mats
- Sidebar widgets
- Contact forms
With OptinMonster, the possibilities for creating various popups for your webpage are endless.
Each campaign has various SEO-friendly and customizable templates that you can edit using the drag-and-drop popup builder. For instance, you can add countdown timers, custom messaging, social sharing, and more.
In addition, OptinMonster integrates with various email marketing services and autoresponders, such as Mailchimp, AWeber, Constant Contact, HubSpot, and more.
You can learn more about this powerful WordPress popup plugin in our detailed OptinMonster review.
Step 1. Sign Up for OptinMonster
To begin, click here to get started with OptinMonster. OptinMonster’s pricing doesn’t offer a free version or free plan. You’ll need at least a Pro plan to experience the full range of advanced features.
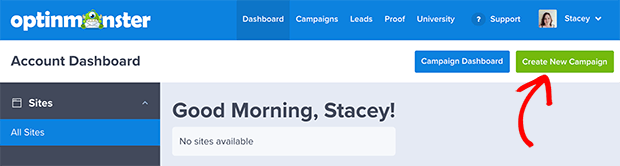
Then log in to your OptinMonster account area, which will look similar to the example below.

Step 2. Create a New Campaign
The next step is to click the green Create New Campaign button.

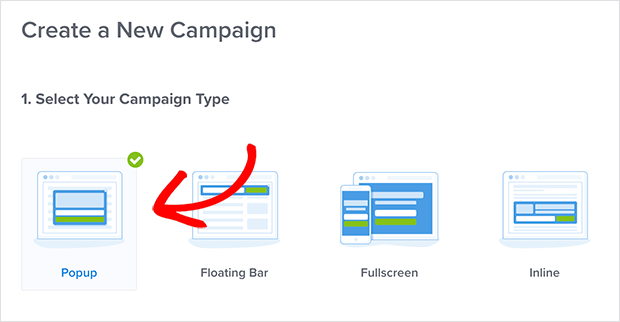
Doing so takes you to a screen to select a new campaign type. Since you want to create an exit popup, choose the Popup campaign type.

Then go ahead and select a popup template to start with.

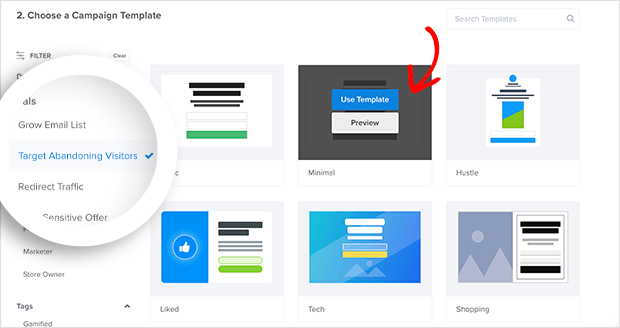
OptinMonster’s campaign templates have several filtering options. You can filter the templates by Goal, Device, Category, and even newest.
In our example, we’ve filtered the templates to show those most suited to targeting abandoning visitors, which is one of the main goals of an exit popup opt-in form.

To preview a template, hover your mouse over one you like and click Preview.
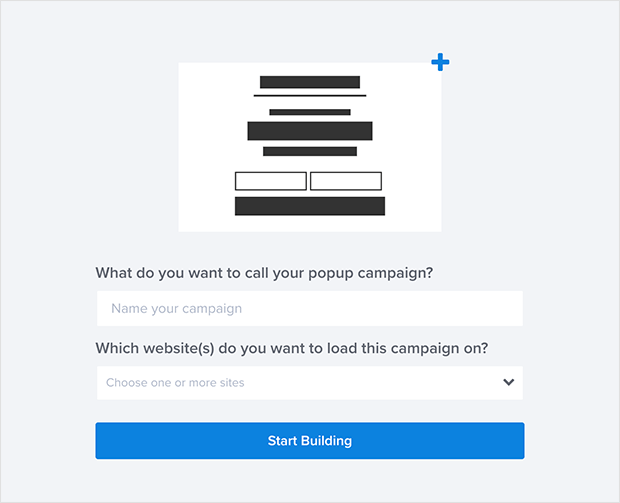
If you’re happy with how it looks, click Use Template. This opens a pop-up window to give your campaign a name and add a website for displaying it.

Click Start Building to create your campaign and go to the OptinMonster campaign and opt-in forms builder. You’ll see your chosen template in the popup maker and access a nearly unlimited suite of tools to customize your exit popup.

Step 3. Customize Your Exit Intent Popup
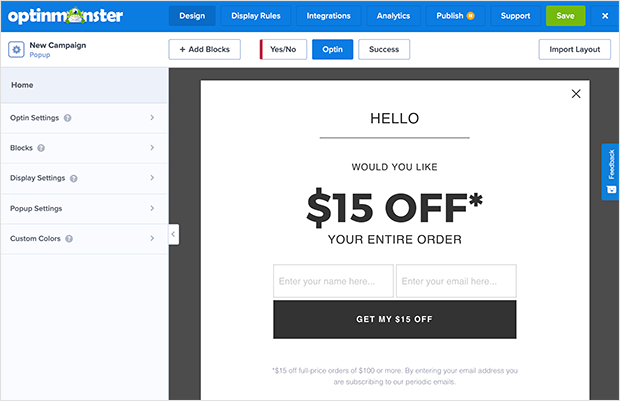
Customizing your popup is easy.
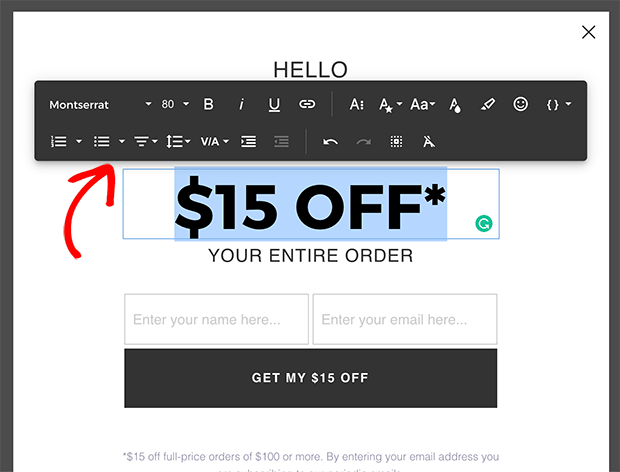
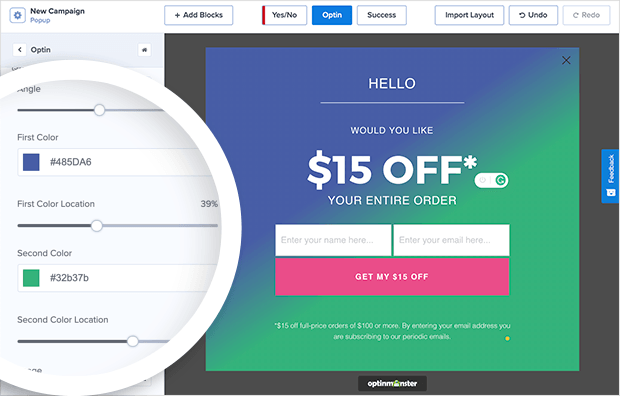
With the drag-and-drop editor, you can change your font style, color, alignment, HTML elements, and more by selecting any text and choosing your customization options.

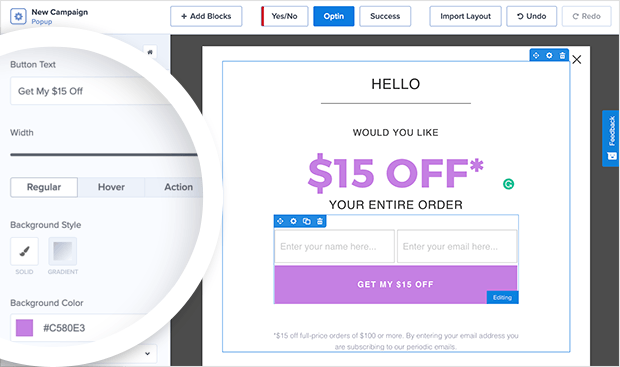
Changing your call to action button is just as simple. Click the button on your template and select your changes in the left-hand panel.

You can even add a background image or gradient color to match your website’s style and branding. Click anywhere on your popup background and edit it using the tools provided in the left-hand panel.

Once your exit popup looks the way you want, you’re ready to set the display rules.
Step 4. Choose Your Exit Intent Popup Display Rules
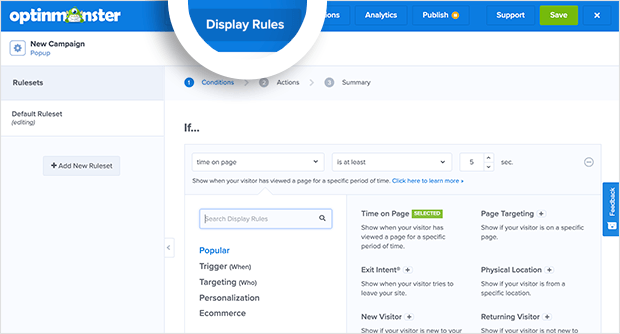
The Display Rules in OptinMonster use Javascript modals to control when your popup displays on your website and who gets to see it.
Click the Display Rules button at the top of your screen to see the available settings. Your campaign is set to show to all website visitors after 5 seconds of landing on your page by default.

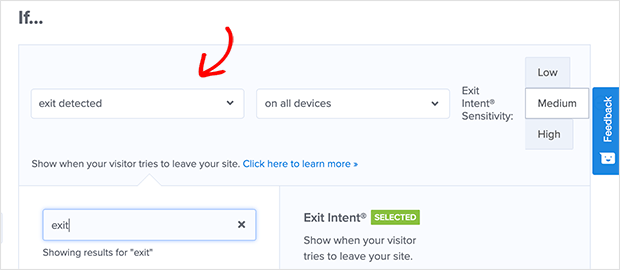
To create an exit popup, change the “if” condition to exit detected.

You can do that by clicking in the dropdown box, searching for “exit” in the search box, and clicking the Exit-Intent option. Your popup will only show if someone indicates they’re about to leave your website.

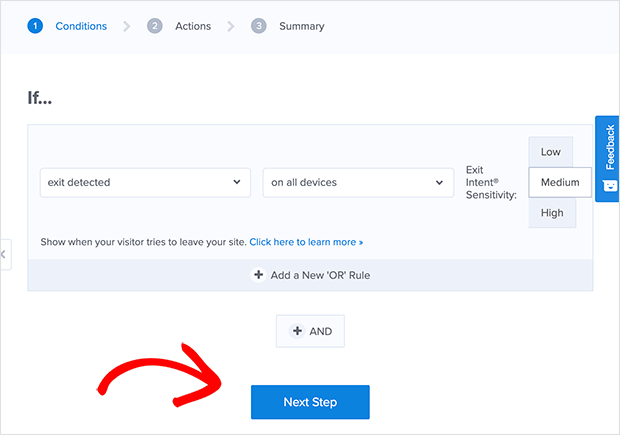
Now click the Next Step button to choose an action for your popup.
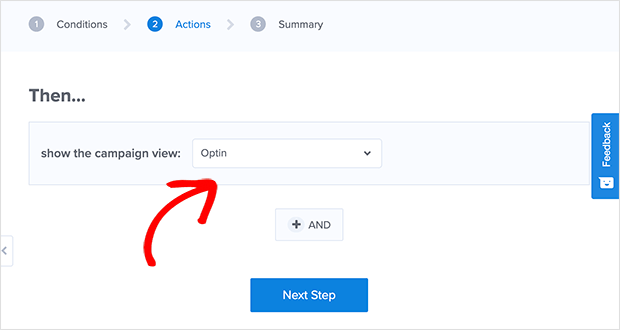
This is where you can select the campaign view you want people to see. In our case, we want people to see our exit popup when the ruleset passes.

So make sure the Optin setting is selected from the dropdown menu, and click Next Step.

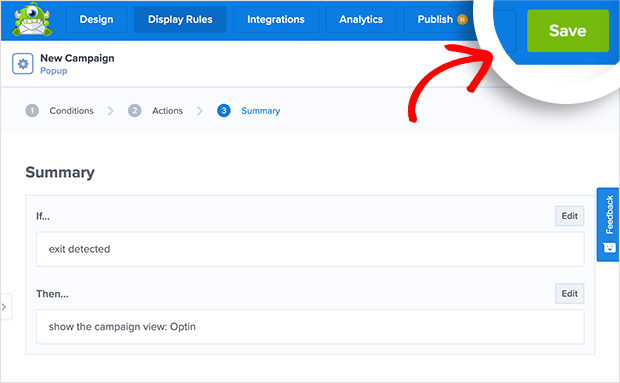
Now you’ll see a summary of your display rules. At this point, click the green Save button to preserve your settings before moving on.
Step 5. Integrate with Your Email Provider
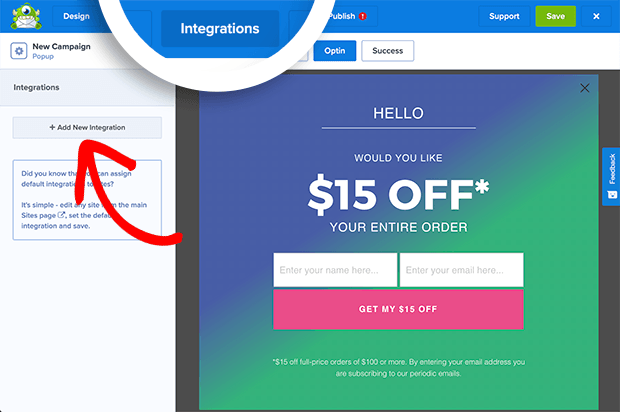
Now it’s time to integrate your exit popup with your email marketing service provider to manage your mailing list. So click the Integrations button at the top of the screen.

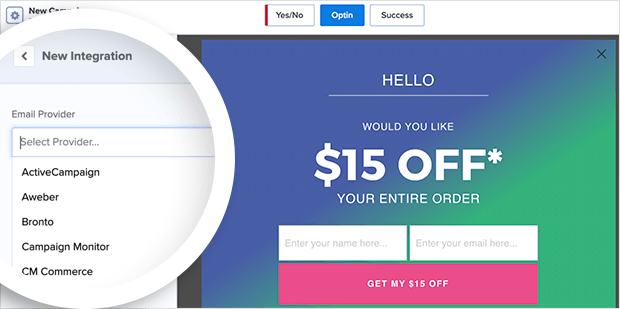
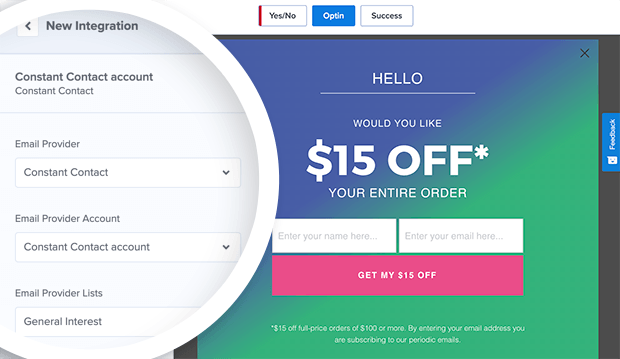
Next, you’ll see a preview of your popup and an Integrations panel on the left-hand side. Click the Add Integration button and choose your preferred email provider from the dropdown menu.

We’re integrating with Constant Contact since it offers a lightweight and user-friendly platform suitable for all business sizes.
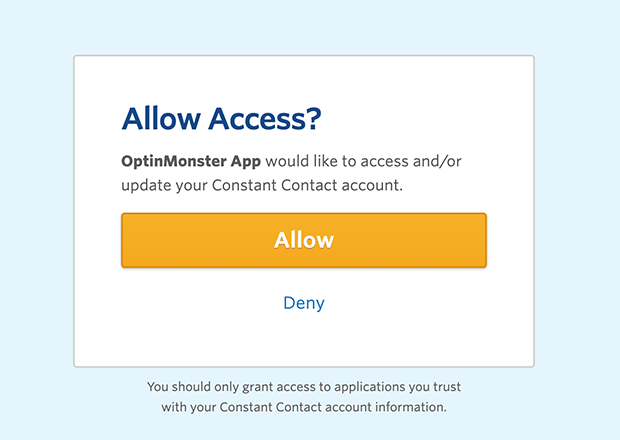
You’ll need to follow the on-screen instructions to connect your email service with OptinMonster.

You can then choose an email list to save new subscribers when they optin via your exit popup.

Remember to click Save before proceeding to the next step.
Step 6. Choose How to Publish Your Exit Intent Popup
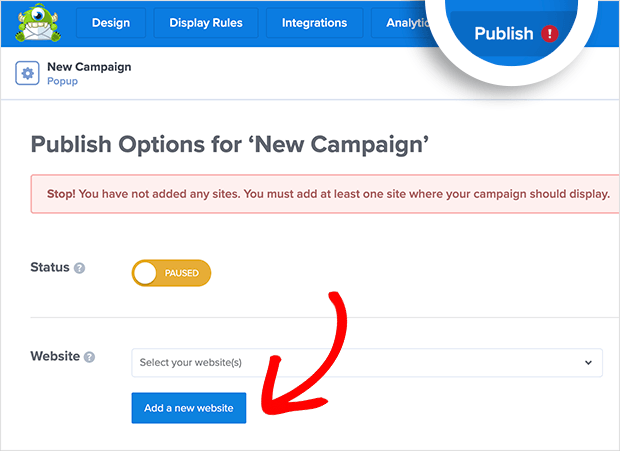
To publish your exit popup, click the Publish button at the top of your screen. You could do that now if you didn’t add a website to your account during the setup process.

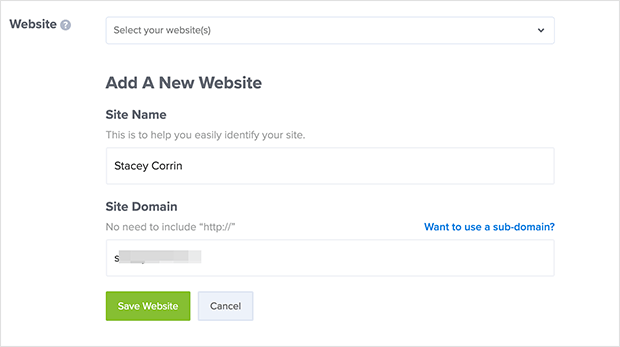
Just click the Add a new website button, enter your site name URL, and click Save Website.

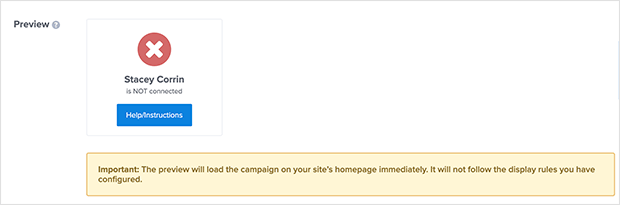
In the Preview section, you’ll see a notice similar to the one below.

You can also use OptinMonster shortcodes to add popups to your website.
All that means is you haven’t connected your site to OptinMonster yet. But don’t worry. Next, we’ll show you how to do that using the OptinMonster WordPress plugin.
Step 7. Install the OptinMonster Plugin
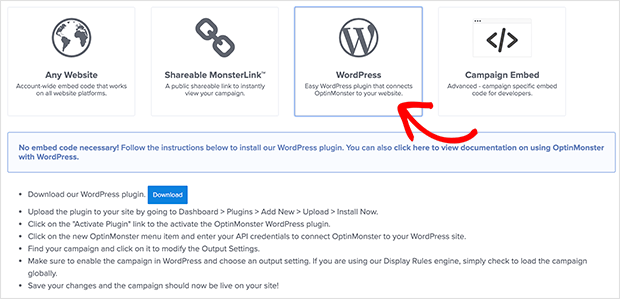
From the same page, scroll down until you see the Platform settings. To publish your exit popup easily in WordPress, click the WordPress option.

Doing so reveals instructions for downloading and installing the OptinMonster WordPress plugin. This lets you connect your account without embedding the code manually in WordPress.
So click the Download button to download the plugin to your computer and follow these instructions to install and activate a WordPress plugin on your website.
If you prefer to add the WordPress embed code manually, you can see instructions in the documentation for embedding OptinMonster on your site.
Step 8. Verify and Connect Your OptinMonster Account
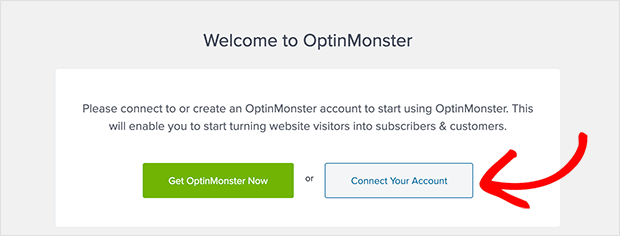
Upon activating the OptinMonster WordPress plugin, you’ll see a welcome screen prompting you to connect your account to WordPress.

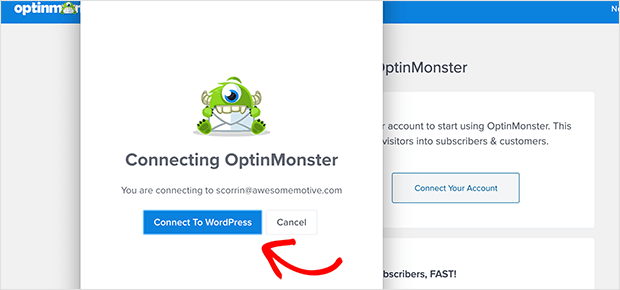
Click the Connect Your Account Button, which opens a popup overlay from OptinMonster. Now click the Connect to WordPress button to link your account.

After that, you should see a list of your OptinMonster campaigns in WordPress.

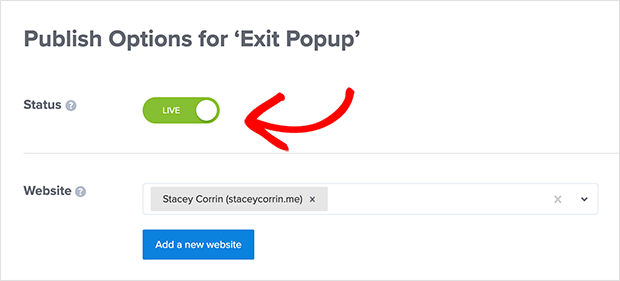
If you don’t see any campaigns, ensure the campaign status is set to Live in your OptinMonster account dashboard.

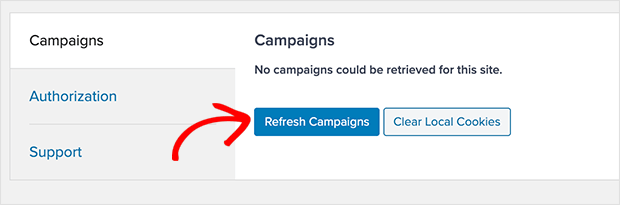
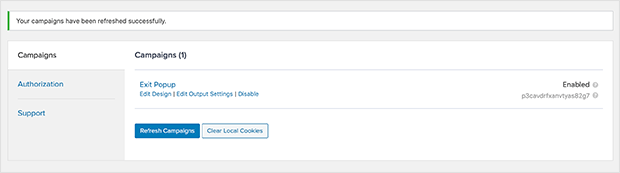
Then head back to your campaign list in WordPress and click the Refresh Campaigns button.

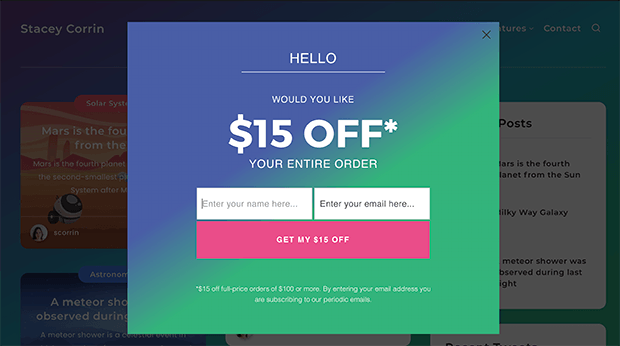
When you navigate your live website, your popup will trigger if you or your visitors attempt to leave.

Congratulations!
Exit Intent Popup Examples
If you need some more inspiration, we’ve put together a list of some fantastic exit intent popup examples below.
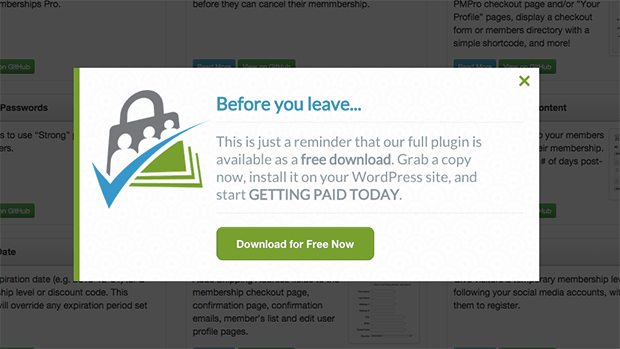
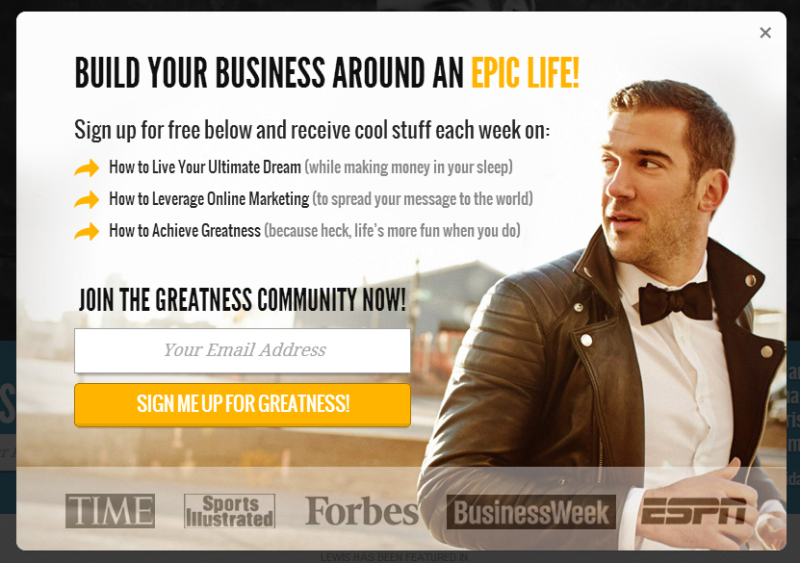
Community Building Exit Intent Popup Example

This popup encourages visitors to join a community before leaving. The bold headline, bullet list, and trust logos make the value clear.
Takeaways:
- Keep benefits short and scannable
- Use social proof (logos, testimonials)
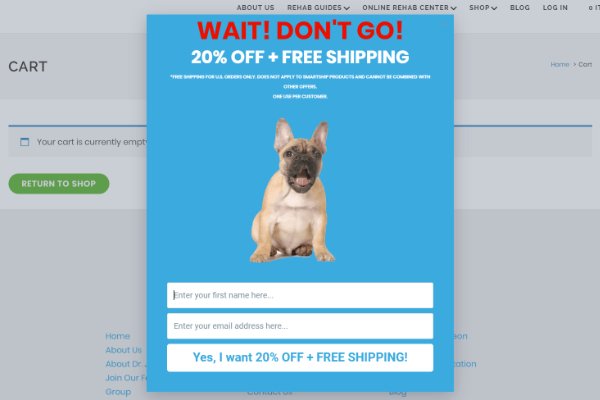
Free Shipping Exit Intent Popup Example

Offering free shipping is a strong incentive to complete a purchase. This example combines a discount with an email signup form.
Takeaways:
- Collect emails while saving abandoned carts
- Pair a discount with free shipping
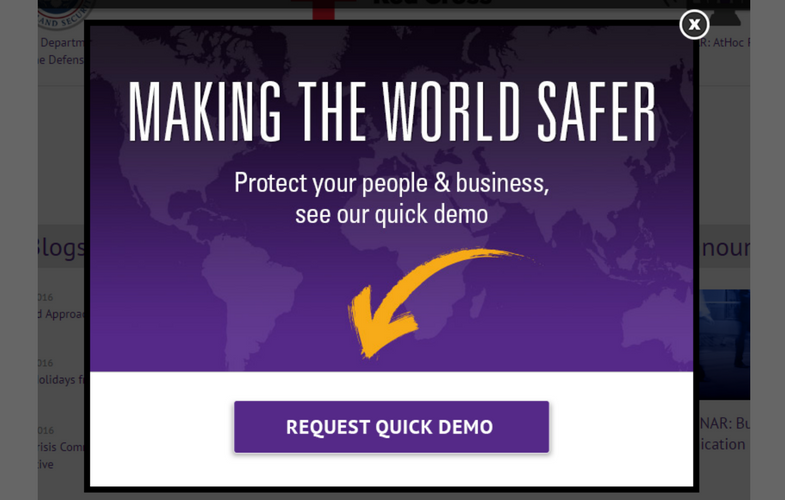
Free Demo Exit Intent Popup Example

Simple copy and emotional words (“protect,” “safer”) make this demo popup persuasive. The clean design focuses attention on the CTA.
Takeaways:
- Use emotional triggers in headlines
- Keep design minimal
Giveaway Exit Intent Popup Example

A giveaway can be enough to stop someone from leaving. Here, a chance to win a $50 voucher encourages quick signups.
Takeaways:
- Highlight prize value in the headline
- Offer a strong incentive with low effort
Exit Intent Popup Frequently Asked Questions (FAQs)
Create Your First Exit Intent Popup in WordPress
I hope this article has helped you learn how to create an exit intent popup in WordPress. Now you can start recovering abandoning visitors and drive more leads and sales for your business.
If you enjoyed the drag-and-drop functionality of OptinMonster, you might also like the following no-code guides:
- How to Create a Landing Page in WordPress
- 12+ Sign Up Page Design Examples for High-Converting Forms
- Landing Page Not Converting? 9 Tips to Fix It Fast
- How to Create Personalized Landing Pages to Boost Conversions
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.