I used to think that selling a product online required a massive eCommerce setup. I remember spending days configuring complex shopping carts just to sell one simple eBook. It was overkill.
In this guide, I’ll show you exactly how to build a landing page with a payment gateway. I’ll be using SeedProd because it handles the design and the Stripe connection in one place. If you just need a button for an existing post, I’ll also show you WP Simple Pay as a quick alternative.
Why Create a Payment Gateway Landing Page?
When customers can pay directly on your landing page, checkout is faster, fewer people leave without buying, and sales go up.
Sending people to a separate checkout page gives them extra time to hesitate. By placing the payment option right on your landing page, you remove those obstacles and make it easy for them to buy in the moment.
You can also boost conversions by offering multiple payment methods, such as credit cards, PayPal, or digital wallets. Industry research shows that businesses offering more choices see up to a 30% increase in sales.
This approach is very cost-effective. You don’t need to build a massive online store to start selling. You can even validate a new product idea with a simple free landing page concept before upgrading to a paid gateway setup.
Now that you know why this is so effective, let’s cover the key components you’ll need to set one up.
What You Need to Accept Payments on a Landing Page
To accept payments directly on your WordPress landing page, you’ll need a few key components that make the process secure and reliable.
- A Payment Processor: A payment processor, like Stripe, PayPal, or Square, is a service that handles financial transactions between your website and your customer’s bank. It securely processes credit card, debit card, and digital wallet payments.
- SSL Certificate: Think of an SSL (Secure Sockets Layer) certificate as a digital lock. It secures the connection between your visitor’s browser and your server so sensitive info, like credit card numbers, stays safe.
- PCI Compliance: This is a set of security rules for handling credit card information. It sounds technical, but the good news is that modern payment processors like Stripe are designed to handle the complex parts for you. They process payments on their secure servers, which simplifies your compliance needs and keeps customer data safe.
- A Secure Hosting Provider: Choose a trusted WordPress hosting company that includes built-in security features and SSL support, such as Bluehost or SiteGround. Reliable hosting keeps your payment system fast and safe.
Most modern page builders with payment integrations, like SeedProd, handle the technical details for you. This makes the setup take only a few minutes.
Steps to Create a Landing Page with Payment Gateway
For this tutorial, I’ll show you how to create a payment gateway landing page in WordPress using SeedProd. It is a powerful WordPress page builder and website builder designed for creating custom layouts without code. I’m using SeedProd for this tutorial because its direct Stripe integration makes the process incredibly straightforward.

SeedProd makes it easy to build your page design, add a payment button, and publish your landing page in minutes. You’ll follow a few simple steps—install SeedProd, choose a template, drag in the payment button block, connect it to your Stripe account, and go live.
Let’s walk through how to set it up step by step.
Step 1. Install and Activate SeedProd Landing Page Builder
First, navigate to the SeedProd pricing page to get your copy of the plugin. Note: You will need the SeedProd Pro or Elite plan to access the Payment Button block used in this tutorial.
After downloading the plugin file, upload it to your WordPress dashboard. If you need help with this part, you can follow this guide on how to install a WordPress plugin.
Once the plugin is active, navigate to the SeedProd » Settings page and paste in your license key to complete the setup.

Then click the Verify Key button to finish.
Step 2. Choose a Landing Page Template
With the plugin activated, your next step is to select a template. To do this, go to SeedProd » Landing Pages and click on the Add New Landing Page button.

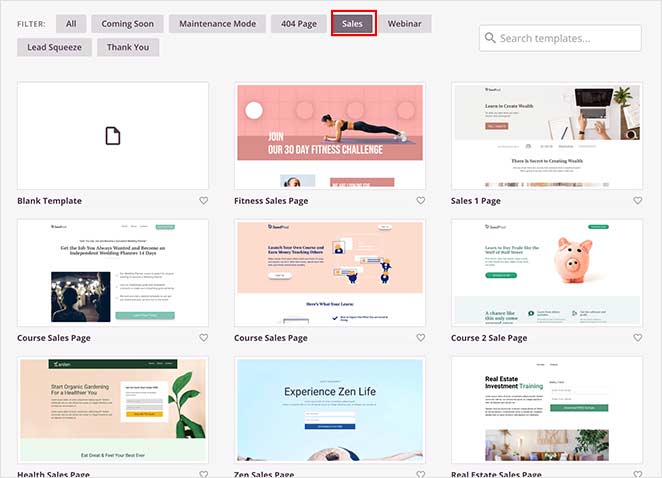
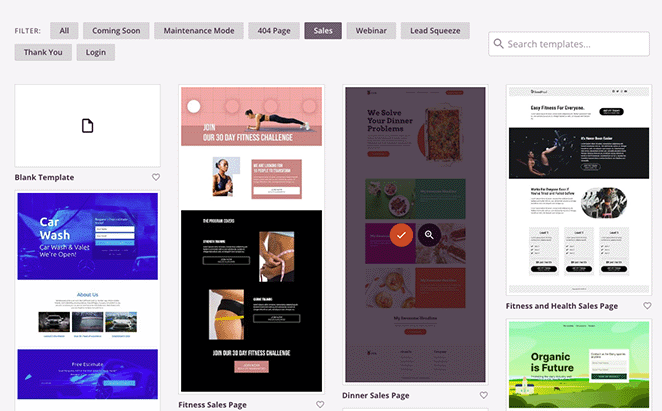
This opens up a library of professionally designed landing page templates.
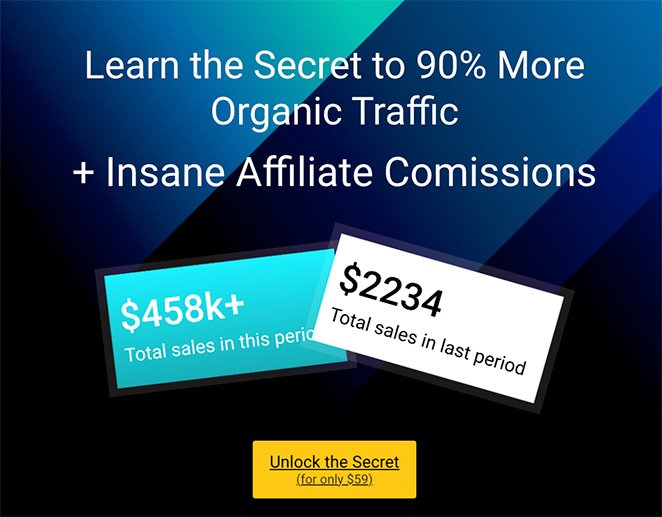
To find a suitable design, I click the ‘Sales’ filter and chose the ‘eBook Sales Page’ template.

After you find the design you like, hover over it and click the checkmark icon.

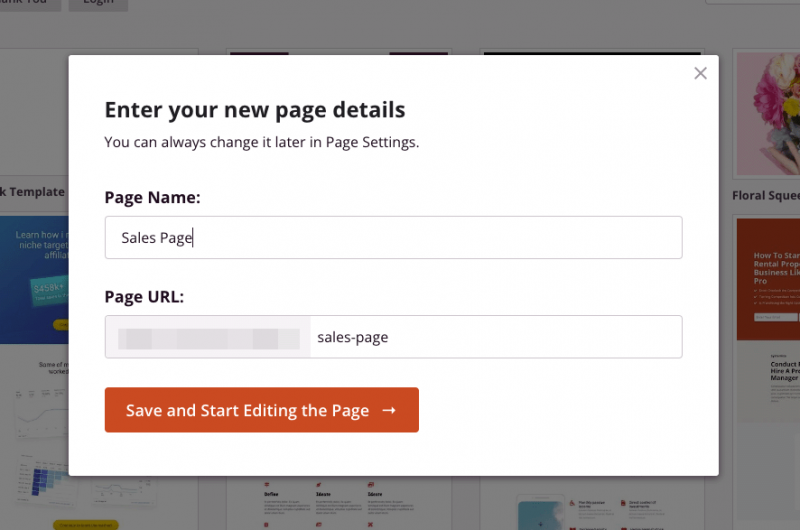
A popup appears asking you to enter a page name and URL. After filling that out, click on the Save and Start Editing the Page button to launch the builder.

Step 3. Add a Stripe Payment Gateway Button
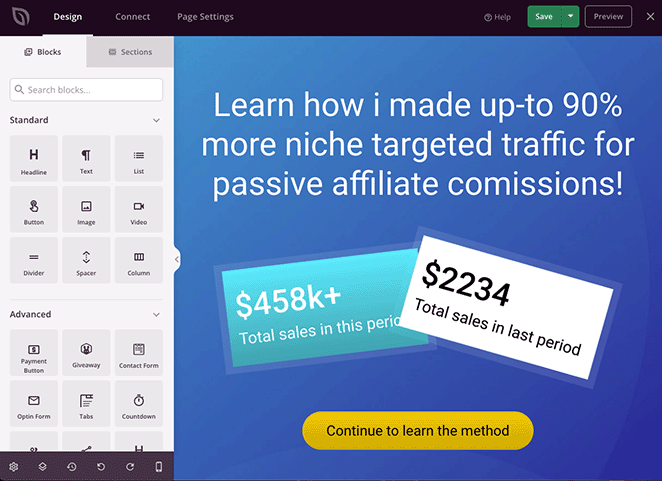
Once the template loads, you will see the SeedProd visual page builder.

The layout is intuitive, with content blocks on the left and a live preview of my page on the right. Customizing anything was as simple as clicking on it. For example, I clicked the main headline and just typed my new text directly on the preview.
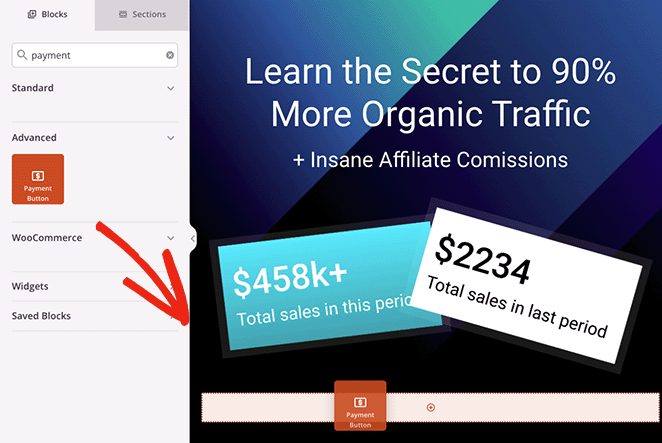
With the template loaded, search for the Payment Button block in the left-hand panel and drag it right onto your page. This block is ideal for selling single items, like an eBook or a webinar ticket, rather than a full cart of products.

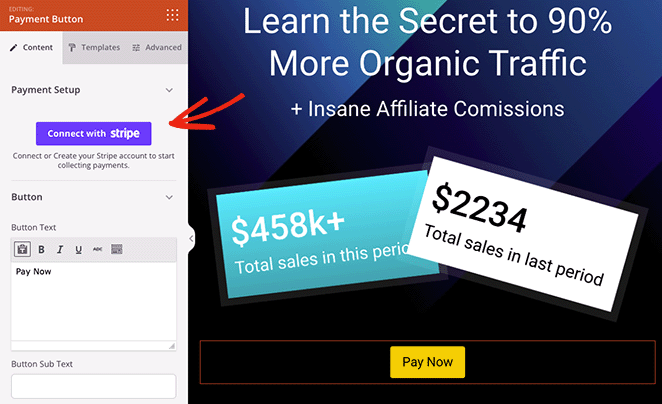
After placing the block, its settings will open on the left. Click the Connect with Stripe button. This takes you to the Stripe website where you can link you existing account or create a new one. It sends. you right back to the editor once you are done.

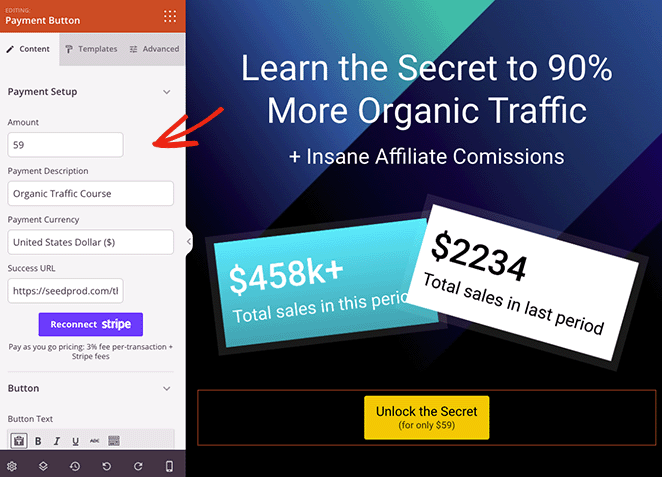
With Stripe connected, you can configure the payment details. Set the payment amount, currency, and a brief description.
Speaking of redirects, you need to tell the button where to send people after they buy. Paste the link to your Thank You page in the Success URL field.

After getting the payment settings right, continue to customize the page design until you are happy with it. Most importantly, remember to hit the Save button in the top-right corner to save your changes.

Step 4. Configure Your Settings
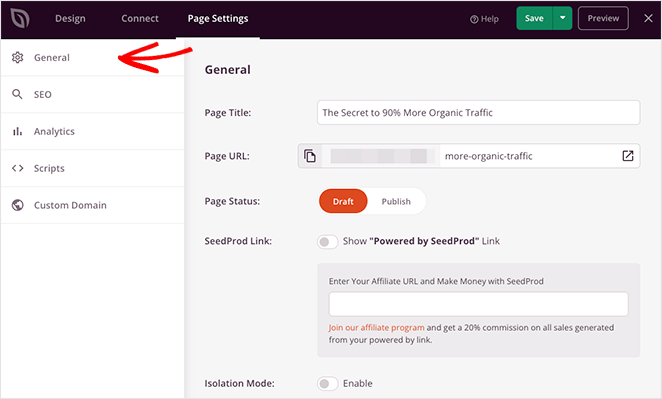
Before publishing, click the Page Settings tab at the top of the screen to finalize a few details. In the General settings, confirm your page name and URL are correct.

Then, click over to the SEO tab. Since I have All in One SEO installed, this allowed me to configure my SEO title and meta description right inside the builder.
You can also check the Connect tab to see options for linking an email marketing service, which is a great feature for follow-up campaigns.
Step 5. Publish Your Payment Gateway Landing Page
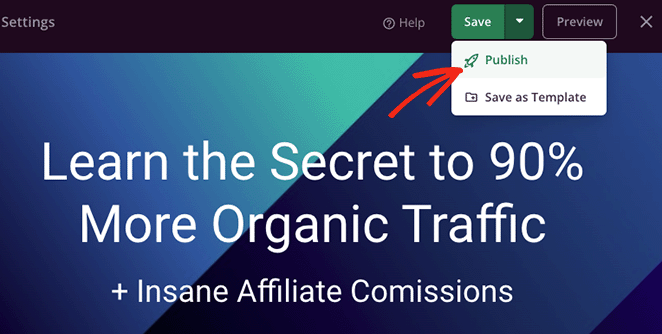
When you’re ready to make your page live, click the Save button and select the Publish option.

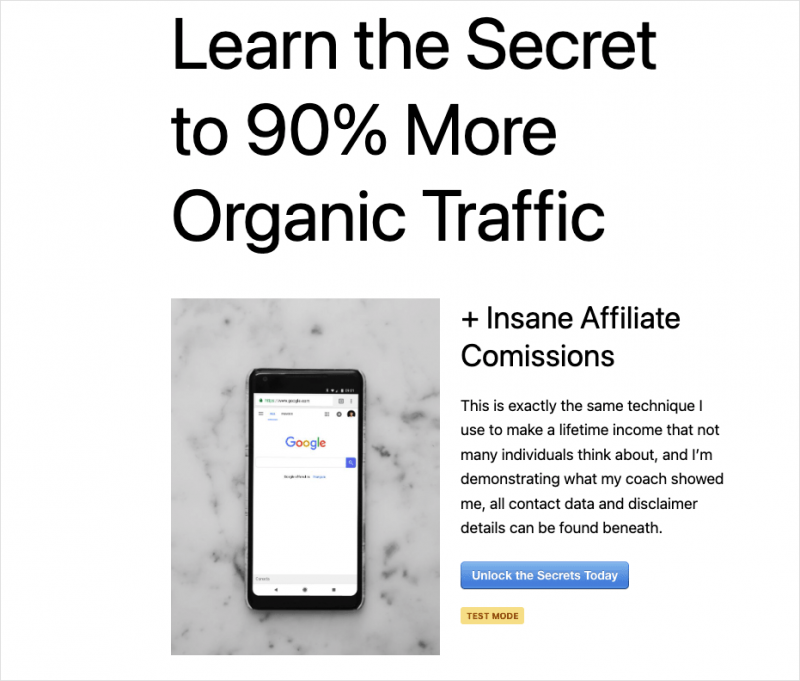
Then visit your live page to test it out. Now, when visitors click the payment button, they’ll be able to check out using Stripe.

Alternative: Add a Stripe Button with WP Simple Pay
If you already have a landing page design and just need to add a payment feature, then WP Simple Pay is an excellent, lightweight solution. It’s a dedicated Stripe payments plugin that lets you add a “Buy Now” button to any post or page without a complex setup.

The process is very fast. After installing the plugin, a setup wizard guides you through connecting your Stripe account.
From there, you create a new payment form, choose ‘Payment Button,’ and set your price and currency.
Once saved, you can add the button to your landing page using the provided WP Simple Pay block or a shortcode.

FAQs on Landing Pages with Payment Gateways
Bonus Guides for eCommerce Websites
Now that you know how to accept simple payments on a landing page, the next logical step might be building a complete online store. These guides will help you with that process:
- How to Add a Custom Add-to-Cart Button in WooCommerce
- How to Display Product Categories and Tags in WooCommerce
- How to Easily Customize Your WooCommerce Shop Page
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.