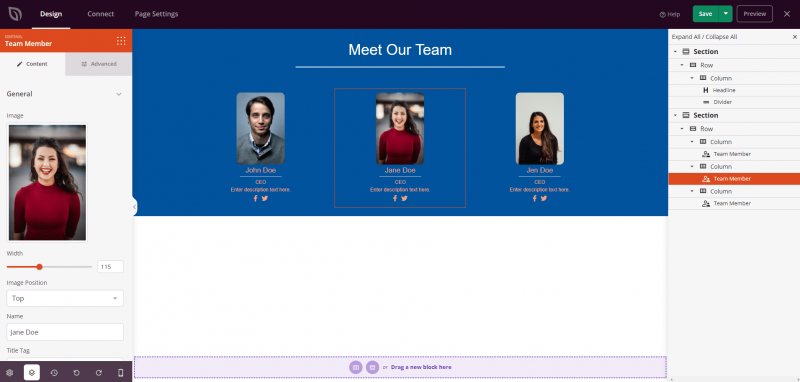
The Team Member block is a powerful tool that allows you to showcase your team members on your SeedProd pages with various layout options. This block enables you to display their images, names, designations, and descriptions effortlessly.

Using the Team Member Block on Your SeedProd Pages
- Under the Design > Advanced section, drag and drop the Team Member block onto your desired page.

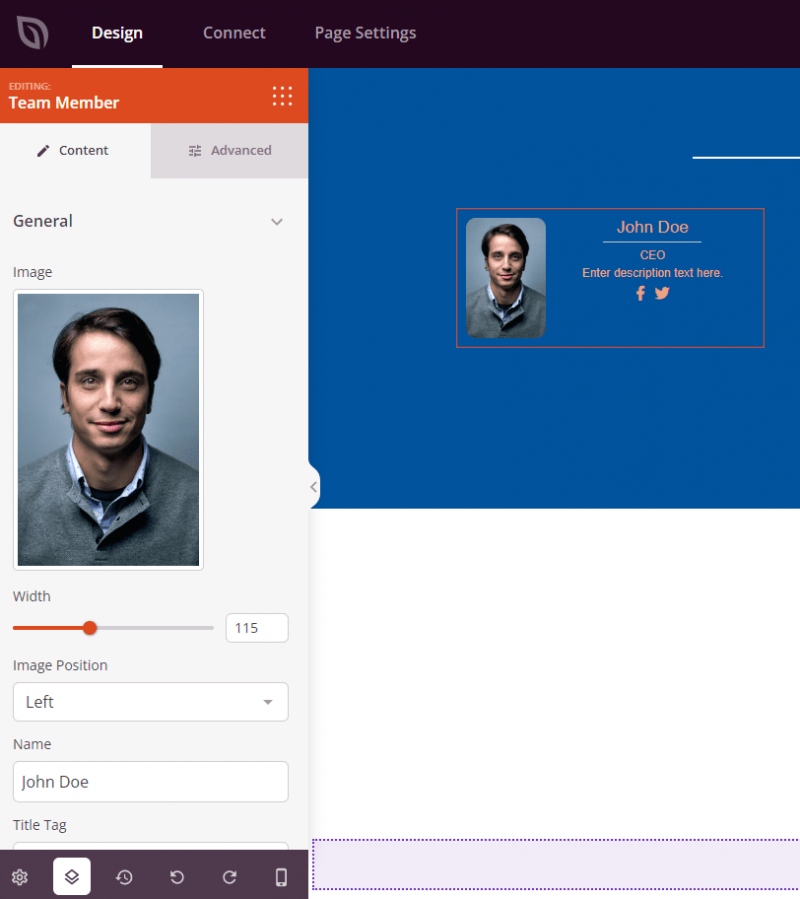
- Once added, click on the Team Member block to access its settings. In the Content tab, you’ll find options to customize the layout and style various elements such as the image area, separator, and social icons. In the General section, you can add the essential information for each team member, including their image, name, designation, and description. Additionally, you can choose the position of the image (top, left, or right).

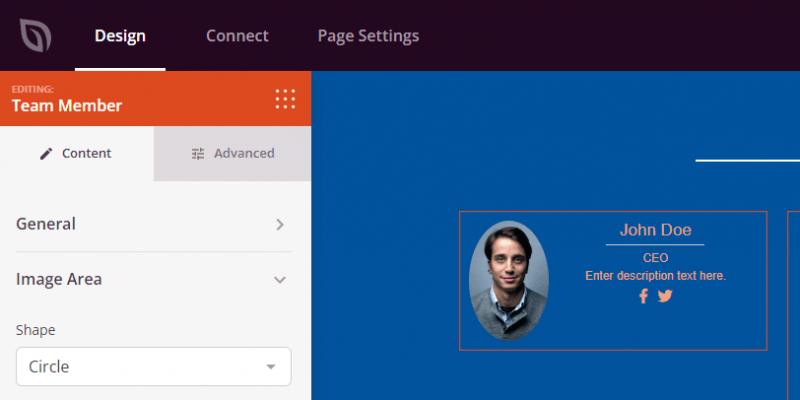
- The Image Area section allows you to add a shape to the team member’s image, such as Default, Rounded, Circle, or Custom.

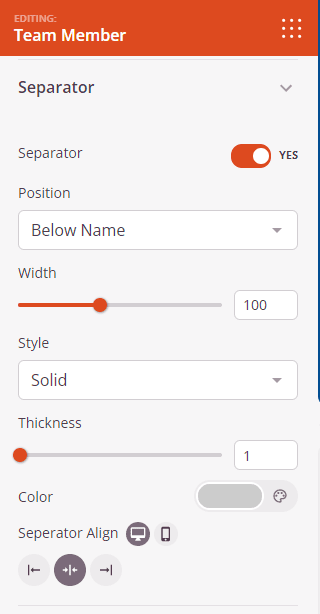
- In the Separator section, you can choose to enable or disable a separator and adjust its position (Below Name, Below Designation, or Below Description). You can also customize the separator’s color, style, and width.

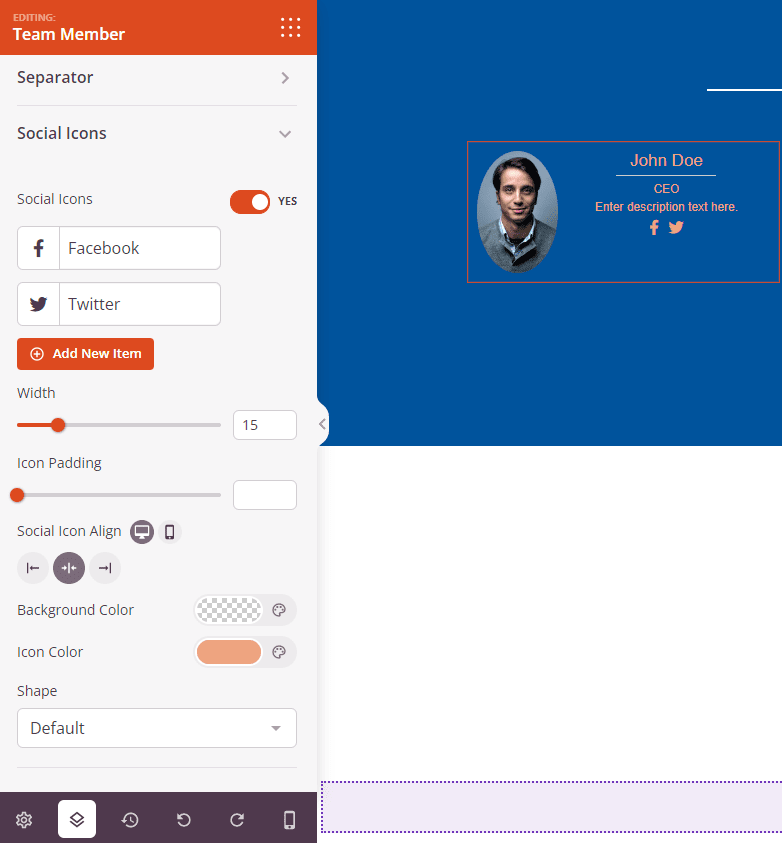
- The Social Icons section allows you to enable or disable social icons for each team member and customize their style to meet your specific needs.

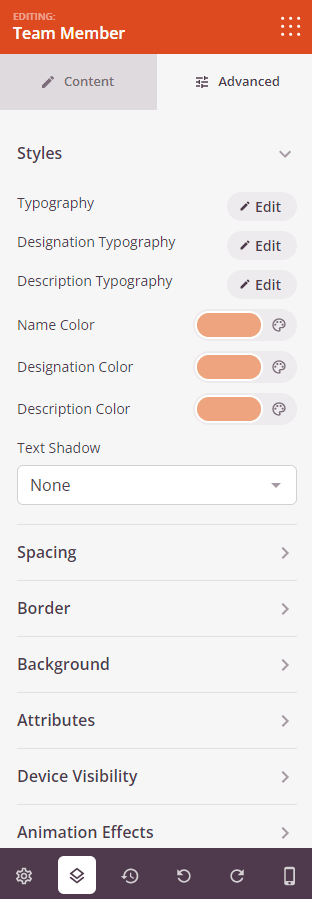
- Explore the Advanced tab for additional options to further style the Team Member block. Here, you will find controls for borders, spacing, attributes, animation effects, and device visibility settings.

- Don’t forget to save your work to preserve any changes made.
That’s it! By using the Team Member block, you can beautifully present your team members on your SeedProd pages, enhancing your website’s professionalism and visual appeal.
