The Image Box block allows you to include an image, a title, and a description on your SeedProd pages, enhancing visual appeal and content presentation.

Adding the Image Box Block to Your SeedProd Pages
To add the Image Box block into your SeedProd pages, follow these steps:
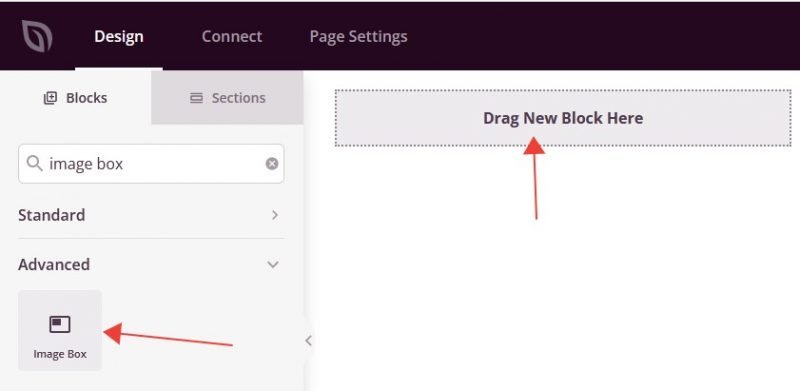
- Go to Design > Blocks, then drag and drop the Image Box block into a new or existing section on your page.

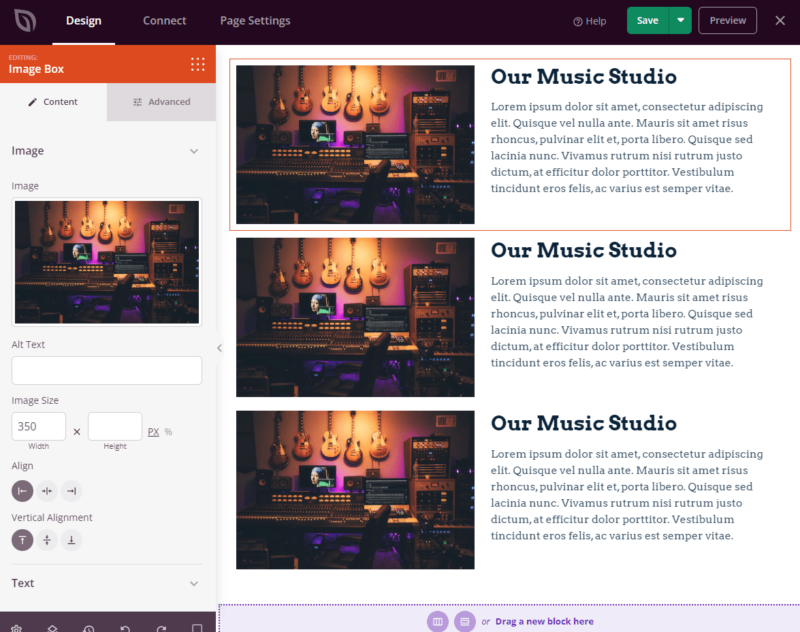
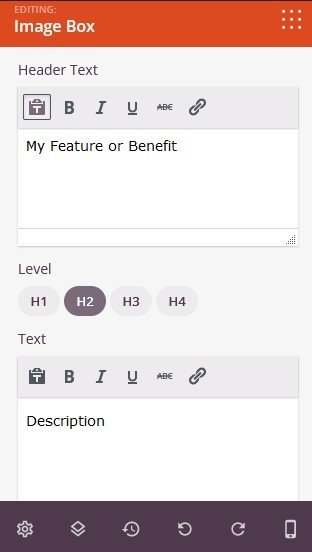
- Click on the added Image Box block to explore options for adding an image and customizing its appearance. Unlike the regular Image block, here you can also modify the Header and descriptive text.

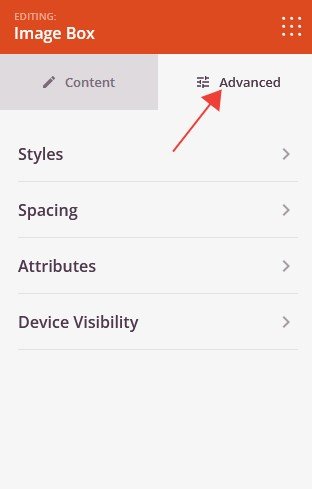
- In the Advanced tab, explore additional options to further customize your Image Box with unique styles, spacing, attributes, and device visibility.

- Once you’ve customized the Image Box block to your preferences, remember to save your work.
That’s it! By following these steps, you can add the Image Box block into your SeedProd pages. This feature enables you to elevate your content presentation by combining images with relevant titles and descriptions, creating visually appealing sections on your website.
