Are you curious about how to set up a thank you page in WordPress? We’ve been in your shoes, searching for ways to build better relationships with visitors and turn leads into loyal, returning customers.
Creating a professional-looking thank you page can seem daunting, but we’ve found some tools to make the process much simpler. In this article, we’ll guide you through the steps to create a thank you page on your WordPress website, and the best part is you won’t need any coding or design skills.
Let’s dive in and improve your visitor’s experience together.
Table of Contents
What Is a Thank You Page in WordPress?
A thank you page is a special page on a website that users see after they complete an action, such as filling out a form or making a purchase. Its purpose is to thank them for their action and to provide them with additional information or resources.
For example, on an eCommerce website, a thank you page might thank the customer for their purchase and provide them with an order confirmation and other order details like how to track their order or access customer support.

Thank you pages are important because they can help build trust and credibility with users while encouraging them to take additional actions, such as signing up for a newsletter, redeeming a coupon code, or following your company on social media.
How to Create a Thank You Page in WordPress
You might think that the best way to create a thank you page is to add a new page to your WordPress website. While this is certainly possible, it can be challenging to get a simple WordPress page to look good and have all the features you want without hiring a developer.
An easier solution is to use a landing page builder plugin like SeedProd.

SeedProd is a powerful WordPress plugin devoted to creating professional-looking themes and landing pages in WordPress that get results. With its drag-and-drop page builder, you can easily make stunning landing pages without any design experience and complete WordPress themes without CSS code or writing PHP.
This allows you to build beautiful themes and pages visually, in real-time, including thank you pages.
Best of all, SeedProd is a lightning-fast WordPress plugin. Unlike other page builders that are bloated and slow, SeedProd is bloat-free and optimized for speed. This means it won’t slow down your website, giving you a better chance at ranking in search engine results and seeing higher click-through rates.
So if you want to make a thank you page on your WordPress site that gets results, here’s how to do it with SeedProd.
Video Tutorial
Step 1: Install and Activate SeedProd
First, click here to get started with SeedProd and download the plugin. Then, you can follow these simple instructions for installing a WordPress plugin to your WordPress dashboard.
After installing and activating SeedProd on your WordPress website, you’ll see a page asking for your license key. Your license key is delivered to your registered email address after purchasing the plugin.

Copy the key and paste it into the field provided in WordPress and click the Verify Key button.
After verifying your SeeProd license key, scroll down the page and click on the Create Your First Page button.

Clicking the button will take you to the SeedProd dashboard, where you can begin making your thank you page.
Step 2: Set Up a Thank You Page

The SeedProd dashboard will show you several options to choose from. First, you’ll see 3 different modes, including:
- Coming Soon Mode: to create and enable a coming soon page.
- Maintenance Mode: for showing a maintenance mode page.
- 404 Page: to create and show a custom 404 error page.
Below that section, you’ll see the landing page area. This is where SeedProd shows any landing page you create in a simple list.
To make your first page, click the Add New Landing Page button.

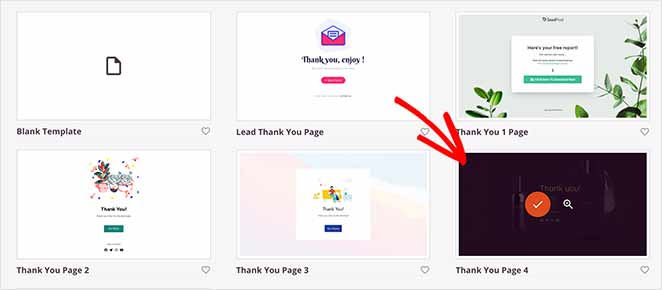
After clicking the button, you’ll see several landing page templates you can use as your page’s foundation design. You can filter the templates by clicking the different headings at the top of the page.

To view the thank you page templates, click the Thank You filter.
Then you can browse the templates until you find one you like. To launch the template, hover your mouse over the template thumbnail and click the tick icon.

For this tutorial, we’ll choose the Thank You Page 4 template.
After clicking the template, you’ll be asked to give your page a name and URL.

Then click the Save and Start Editing the Page button to launch your page in SeedProd’s visual drag-and-drop editor.
Step 3: Add Content to Your Thank You Page

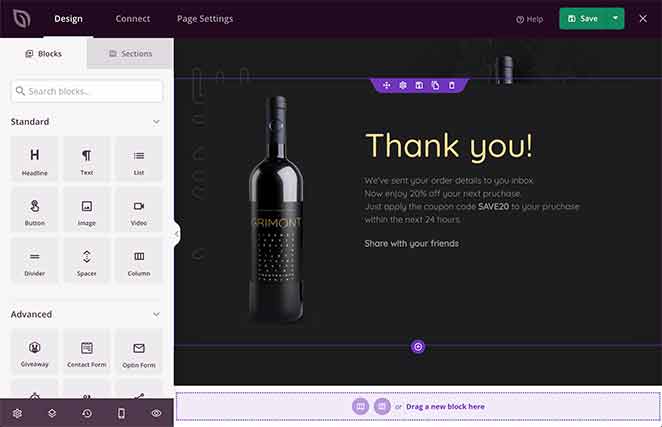
With SeedProd’s visual editor, you can now start adding content and widgets to your thank you page without the hassle of shortcodes.
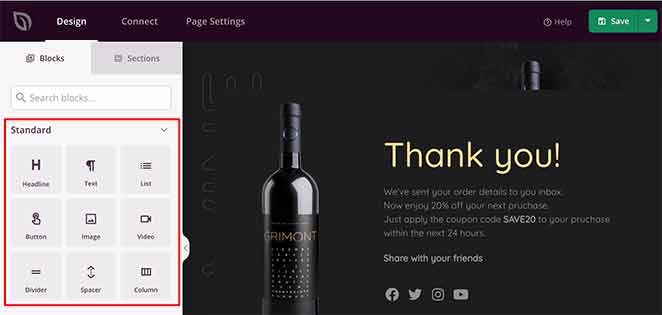
On the left side of your screen, you’ll see all the available landing page blocks you can use to edit your page’s existing content and add new page elements.
The landing page blocks are separated into 2 different sections, which are Standard blocks and Advanced blocks.
The Standard blocks include everything you need to change your page’s design and layout, such as columns, images, videos, buttons, headlines, and so on.

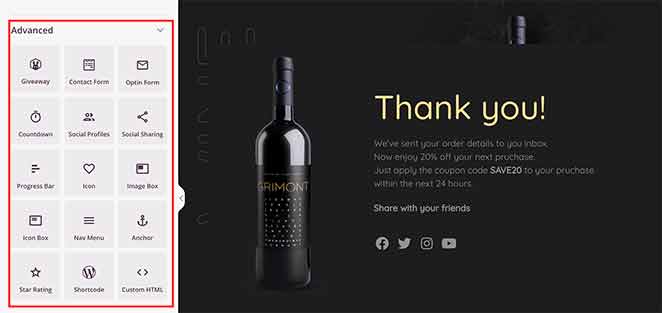
Whereas the Advanced blocks are more focused on lead generation and include the following page elements:
- Giveaways: Add a RafflePress giveaway to your thank you page to raise awareness of your brand.
- Contact Form: Give users an easy way to get in touch with questions with a WPForms contact form.
- Optin Form: Encourage users to join your email newsletter (if you haven’t already).
- Countdown Timer: Add urgency with a countdown timer, so users get your offer before they miss out.
- Social Profiles: Ask users to follow you on social media.
- Social Sharing: Get users to refer their friends by sharing your site on their social channels.
- Progress Bar: Show people how close they are to redeeming their special offer.
- Star Rating: Demonstrate how other customers enjoy using your products or services.
- And much more.

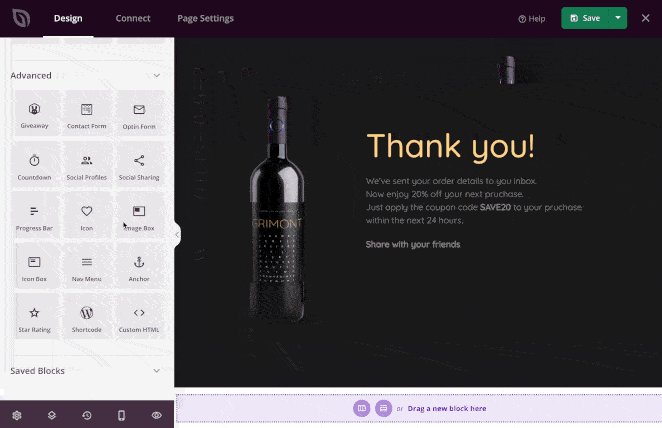
You can drag any block from the left-hand panel and drop them anywhere on your thank you page.
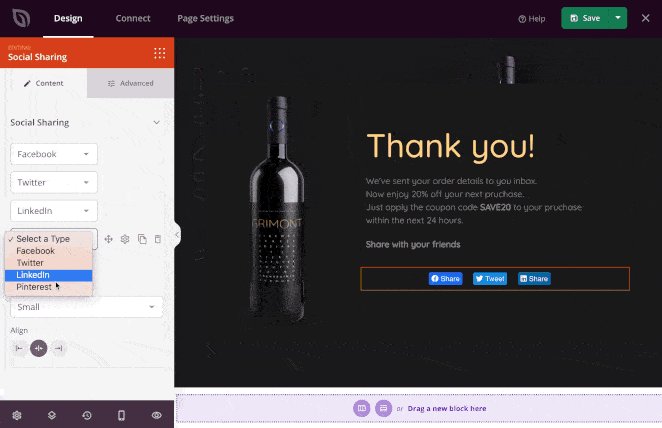
For instance, you can use the Social Sharing block to encourage users to share your brand on social media after buying a product.

Just click the Social Sharing block in the left-hand panel, drag it over to your page preview on the right, and drop it where you want to display it.
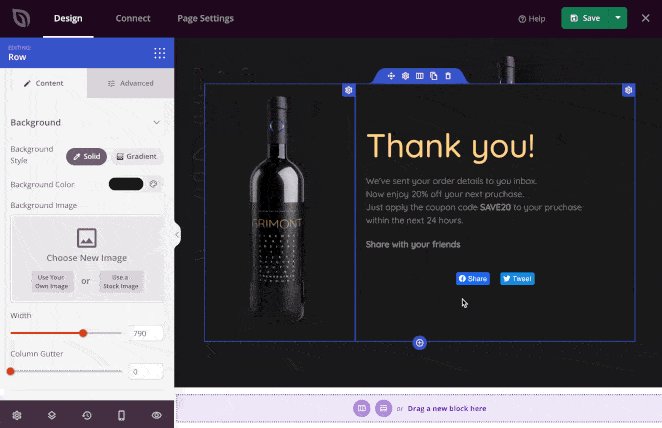
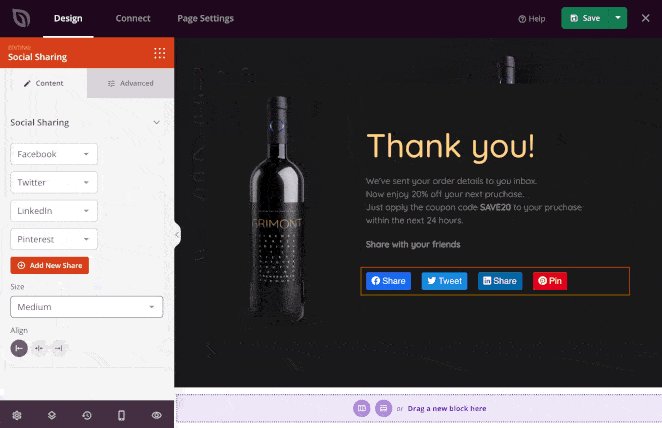
When you click the block in your page editor, you can add extra social sharing options and change the button size and alignment. In the Advanced tab, you can also change the button spacing and shadows.
Many of the content blocks in SeedProd, also include pre-made block templates. This allows you to change the blocks’ design with a single click.
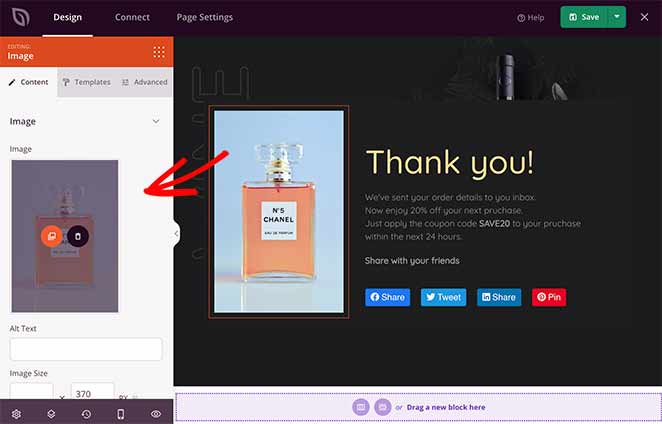
For example, let’s add a new image to the page. You can do that by clicking the image block in the original template.

Then click the gallery button on the thumbnail in the left-hand panel. This lets you upload an image from your computer or WordPress media library.
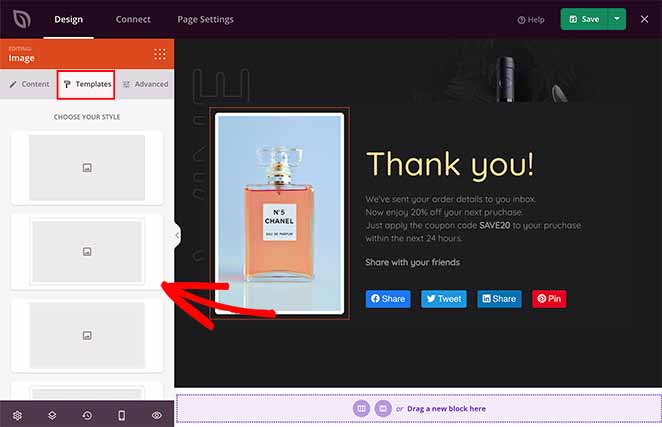
To view block templates, click the Templates tab in the left-hand panel. This shows you various styles you can apply to the block with a click of your mouse.

SeedProd also includes various sections you can add to your thank you page in the same way. These are whole page sections that you won’t need to build from scratch, including Headers, Hero sections, Calls to Action, Features, Footers, and more.
You can find them by clicking the Sections tab, hovering your mouse over one you like, and clicking the plus sign to add it to your page.

In the example below, we used a Footer section to add a logo and social profile buttons. This is a great way to encourage users to interact and engage with your brand on social media.

Remember to click the green Save button in the top-right corner of your screen to preserve your settings.
Once you’re happy with your thank you page content, you can move on to customizing your page to match your branding.
Step 4: Customize Your Thank You Page
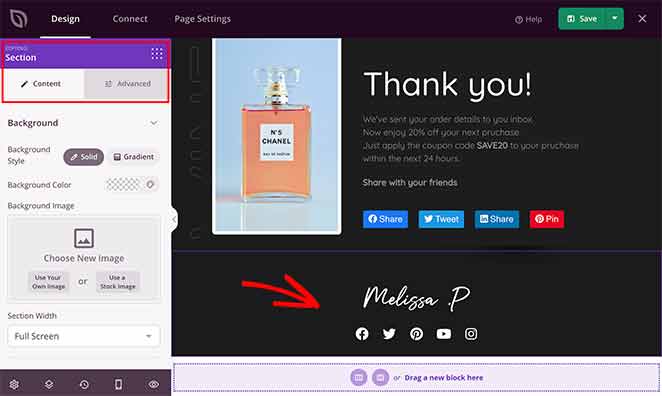
Customizing your thank you page is just as easy as the previous step. Just click the gear icon in the bottom-left corner of the page editor.

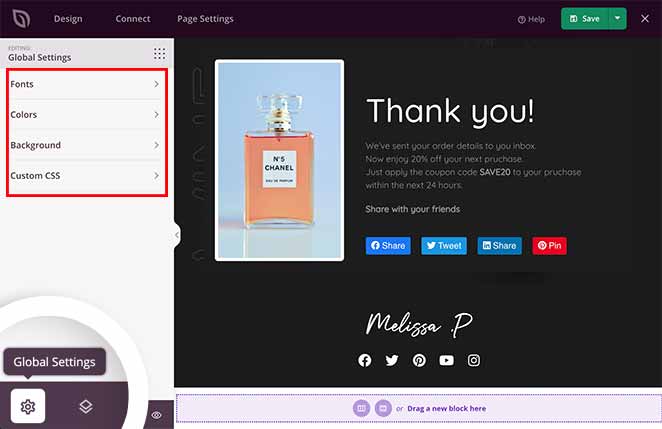
This will show the Global Settings page, where you can choose global color settings, change your page background, fonts, and more.
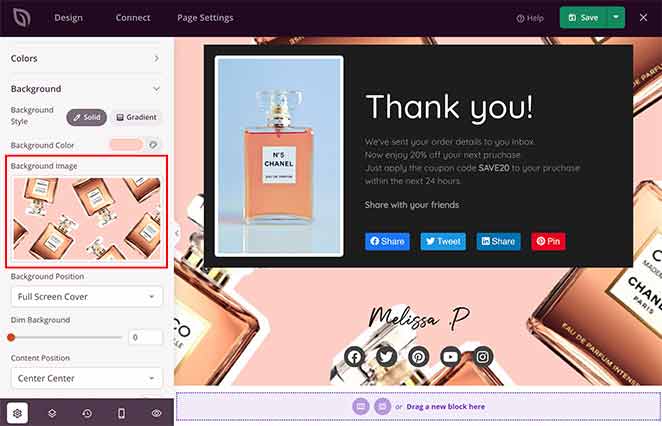
To change your thank you page background, click to expand the Background tab. In this area, you can change your background color, add a new background image, or even use a video or slideshow for the background.

Under the Background Image section, hover your mouse over the existing image and click the gallery icon to upload a new background image from your computer or WordPress media library.
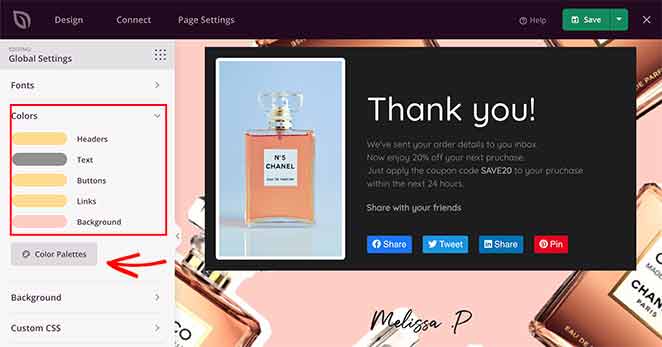
Clicking the Colors section allows you to choose global colors for your thank you page. You can select individual colors for your Headings, Buttons, Text, Links, and more.

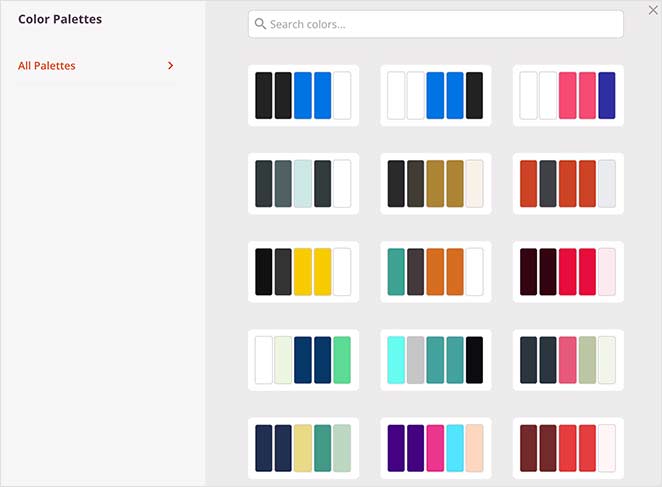
Or you can click the Color Palettes button to show over 20+ pre-made color palettes you can choose for your page.

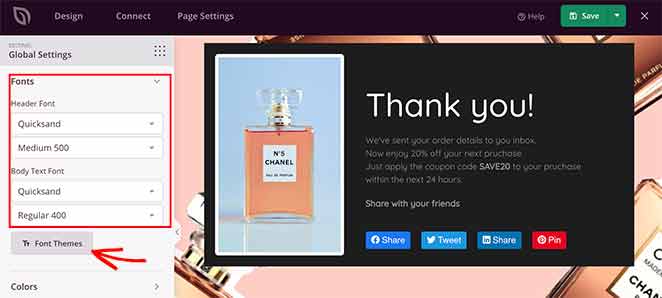
You can take a similar approach for your thank you page typography settings. Just click the Fonts section and choose from hundreds of Google web fonts.

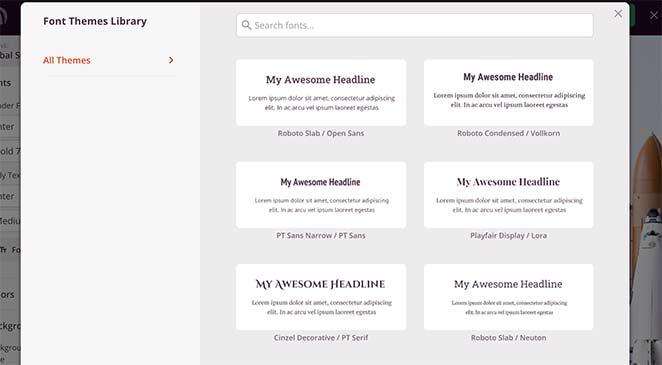
Alternatively, click the Font Themes button to see a variety of pre-made font combinations.

When you’re happy with how your thank you page looks, click Save and move on to the next step.
Step 5: Connect Your Email List
SeedProd makes it super-easy to integrate your thank you page with various popular email marketing service providers. That way, you can automatically add users to your email list. It also lets you connect to Google Analytics to track your page performance and Zapier so you can link your page to thousands of third-party applications.
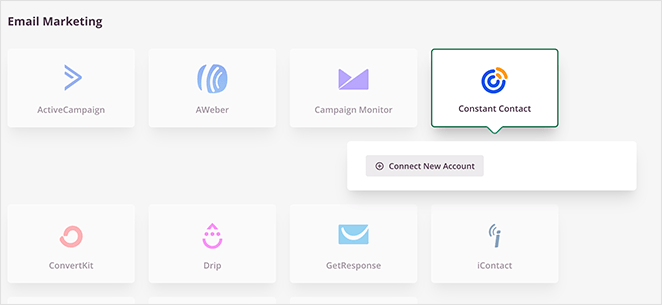
To integrate your favorite email marketing service, click the Connect tab at the top of the page. This reveals an overview of all the different services you can connect to in SeedProd.

Next, find your preferred service in the list and click the Connect New Account button. Then follow the on-screen prompts to authorize your connection.

To see the full instructions for integrating specific email providers, see the SeedProd integration documentation.
Step 6: Configure Your Thank You Page Settings
The next step is to configure your thank you page settings. Click the Page Settings tab at the top of your screen. Here you will see several sections, which include General, SEO, Analytics, and Scripts.

In the General settings, you can change your thank you page name, URL, and status. You can also enable Isolation Mode to prevent any WordPress theme or plugin conflicts.
The Analytics and SEO sections offer a shortcut to configuring your thank you page with tools like All in One SEO and MonsterInsights to monitor and improve your page performance.
In the Scripts section, you can enter custom scripts to your header, body, and footer sections, such as your Facebook tracking pixel, etc.
When you’ve finished with your thank you page settings, click the Save button.
Step 7: Publish Your Thank You Page in WordPress
Now that you’ve made your thank you page and customized it to suit your brand, it’s time to make it live on your WordPress website. However, before we do that, let’s make sure your thank you page is mobile-responsive.
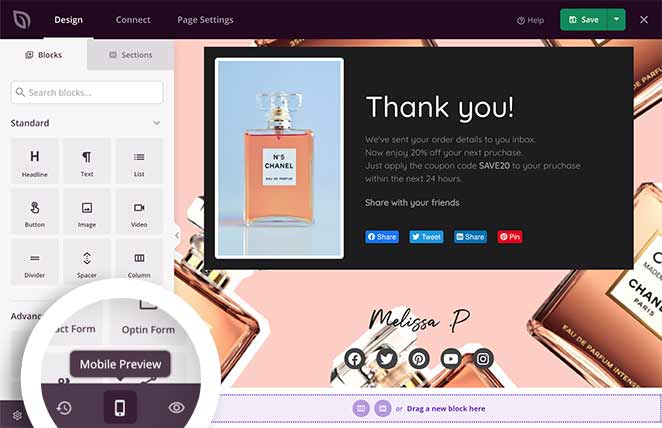
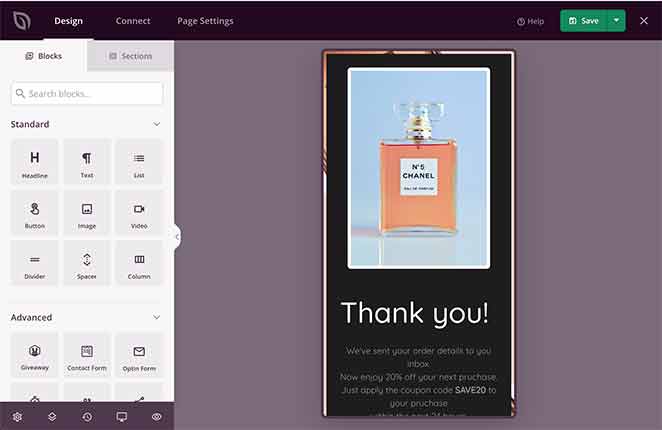
To preview your page on different devices with SeedProd, click the Mobile Preview icon in the bottom-left area of your screen.

If anything doesn’t look quite right, you can edit the mobile preview in real-time, just like the desktop version of your page.

To switch back to the desktop view, click the preview icon once more.
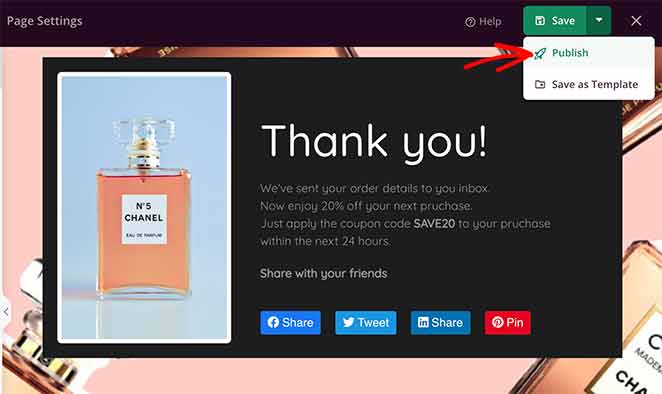
When you’re happy with how everything looks, click the downwards arrow next to the Save button and click Publish.

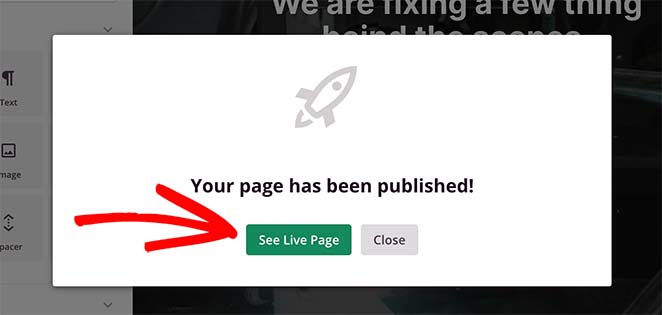
You’ll then see a success message from SeedProd, notifying you that your page is live.

Click the See Live Page button to view your new WordPress thank you page.

More Ways to Set Up a WordPress Thank You Page
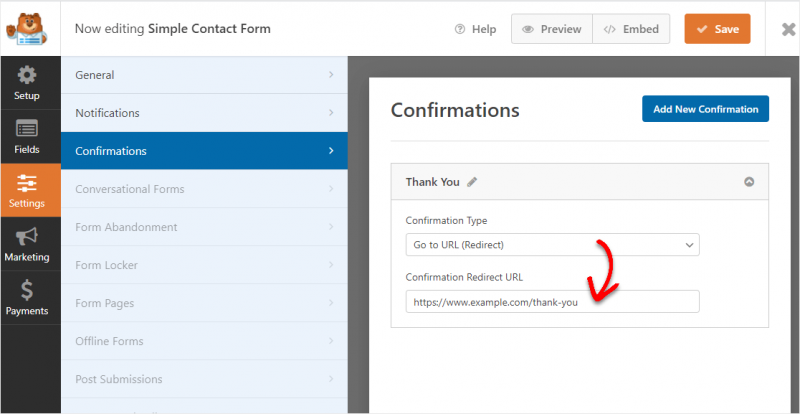
1. Set Up a Thank You Page After Form Submission
If you’d like people to automatically head to your thank you page after form submissions, we have the ideal solution. By using WPForms as your contact form plugin, you can redirect users to your thank you page after they click submit.

It’s a fantastic feature that’s super easy to set up with a couple of clicks. Just follow this step-by-step guide: how to redirect users after a form submission.
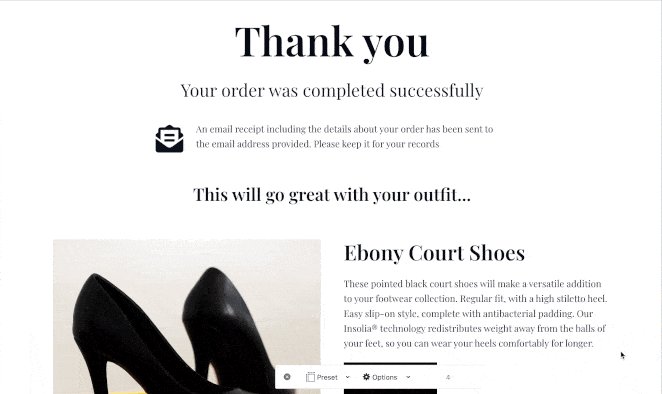
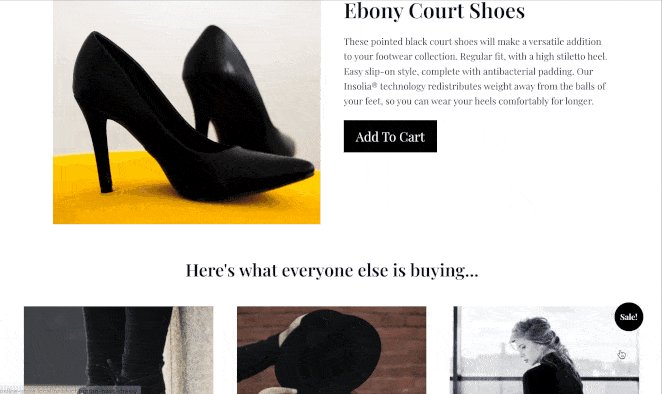
2. Show a Thank You Page After Purchase in WooCommerce
If you are running an online store using WooCommerce, you have the option to display a WooCommerce thank you page once a customer has made a purchase.
By default, WooCommerce provides its own thank you page. However, this default page may not be optimized for conversions. To maximize your sales, you can replace this default thank you page with your own custom page.
With a custom thank you page, you can do a lot more than just thank your customers for their purchases. For instance, you can use this page to showcase upsell products, offer exclusive discounts, highlight the latest promotional campaigns, and much more.

To help you get started, here’s a comprehensive guide that walks you through creating a custom thank you page in WooCommerce step-by-step.
3. Create a Thank You Page for Your Membership Site
It’s just as easy to show a thank you page on your membership site after a user buys a subscription or enrolls in your online course. With MemberPress, the best WordPress membership plugin, you can create a membership site to sell exclusive content like subscriptions, online courses, digital downloads, and more.
To learn how, follow our guide on how to create a membership site in WordPress.
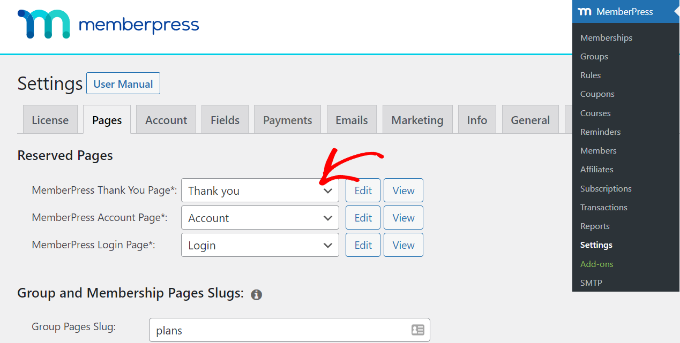
After setting up your various memberships, navigate to MemberPress » Settings from your WordPress dashboard and select the ‘Pages’ tab.
Then click the ‘MemberPress Thank You Page’ dropdown menu and select your custom thank you page.

Once you save your changes, customers will see your thank you page whenever they register or subscribe.
4. Display Custom Thank You After Leaving a Comment
Another scenario where you can show a custom thank you page is after users leave a comment on your website. This is the perfect chance to share popular content they may also like to read.
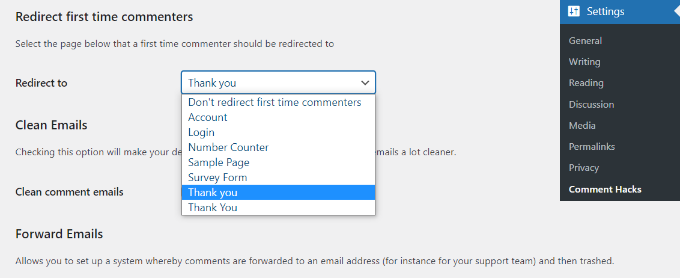
To do this, install and activate the Yoast Comment Hacks plugin and go to Settings » Comment Hacks from your WordPress dashboard.
From there, find the ‘Redirect first-time commenters’ heading and click the ‘Redirect to’ dropdown menu. In this menu, you can choose your custom thank you page.

After saving the settings, your thank you page will appear whenever a visitor leaves a comment for the first time.
Thank You Page Examples
This guide wouldn’t be complete if we didn’t give you some inspiration for your own page. Below you’ll find some stellar thank you page examples from real brands across the internet.
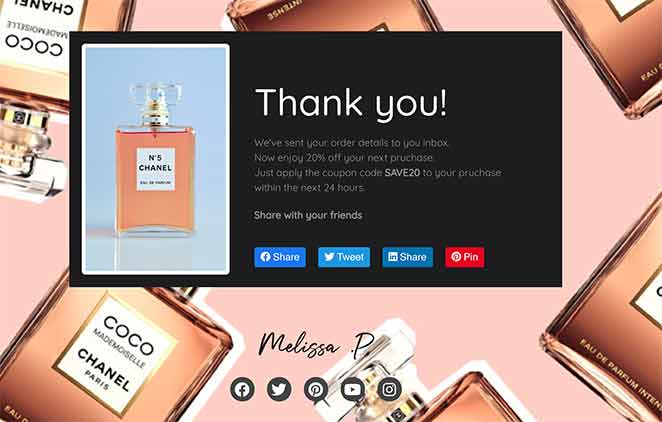
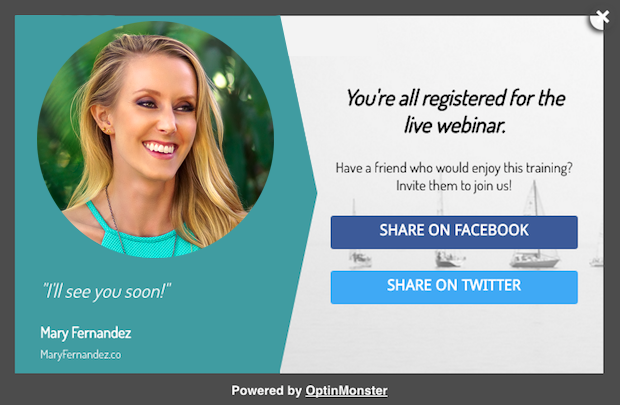
Thank You Page Example with Social Sharing

Pictured here is a thank you page that greets registrants of a live webinar. It features a friendly, reassuring message from the host, promising a personal connection: ‘I’ll see you soon!’ Her smile in the photo adds a welcoming touch that’s sure to put attendees at ease.
The social sharing buttons—’Share on Facebook’ and ‘Share on Twitter’—encourage users to invite friends, potentially increasing the webinar’s reach and impact. It’s a smart move that leverages the power of social networks while maintaining the page’s core purpose of expressing gratitude.
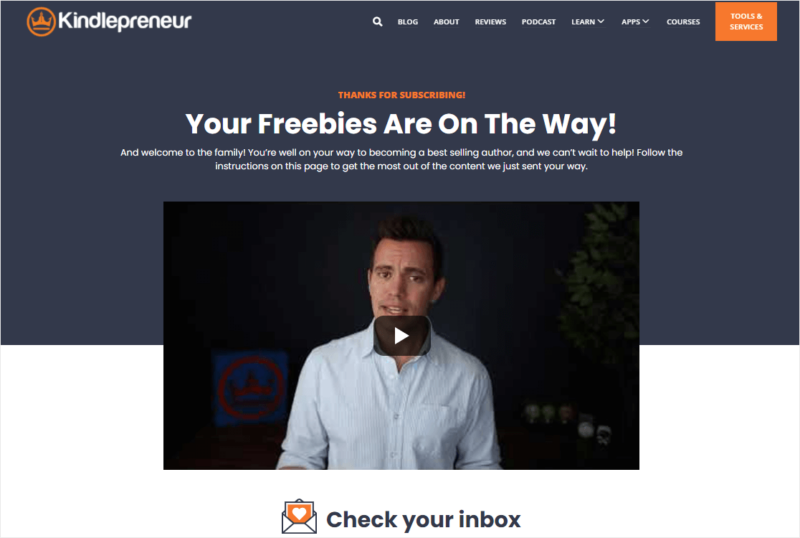
Thank You Page Example with Video

Here’s another excellent thank you page that blends welcoming warmth with actionable steps. The Kindlepreneur page greets new subscribers with a big, bold headline: ‘Your Freebies Are On The Way!’ It’s a promise of value that reassures newcomers they’ve made a wise choice.
The friendly video message from the site’s founder invites subscribers to feel like part of the Kindlepreneur family. With a sincere tone and clear instructions, he sets the stage for what’s to come: a journey toward becoming a best-selling author.
The design also thoughtfully nudges new members to ‘Check your inbox,’ guiding them towards the next interaction.
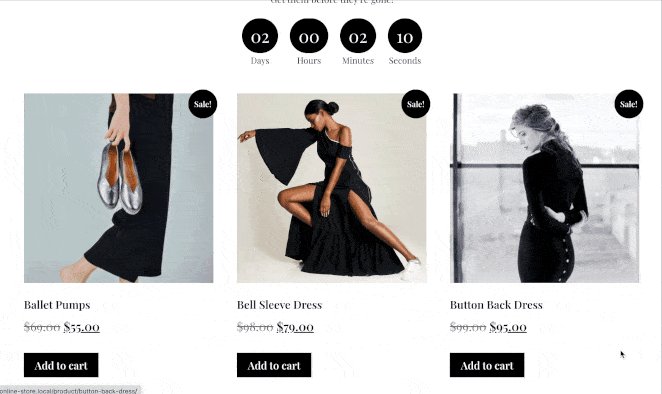
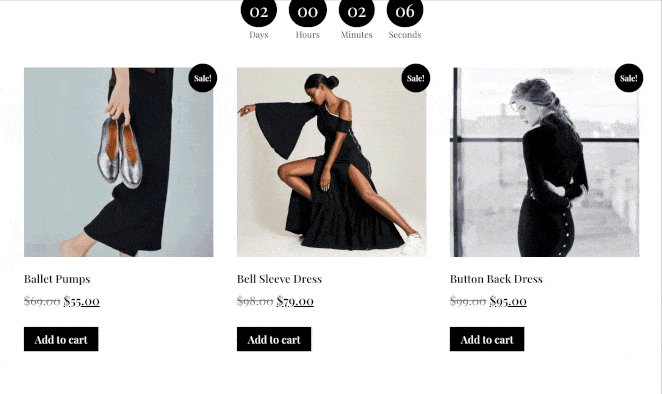
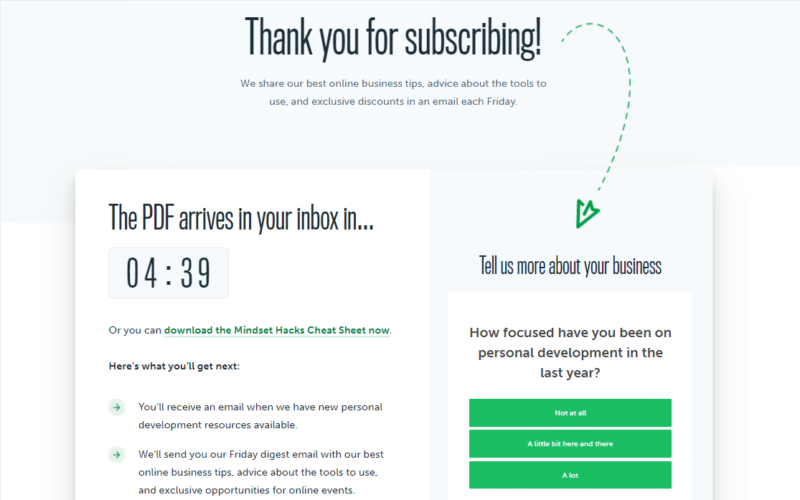
Thank You Page Example with Countdown Timer

Unique to this thank you page is a countdown timer indicating when the promised PDF will arrive in the subscriber’s inbox. For those eager to get started, there’s a direct link to ‘download the Mindset Hacks Cheat Sheet now,’ which delivers immediate value and satisfies the subscriber’s initial need.
The page goes a step further by inviting subscribers to provide feedback. This subtle survey serves a dual purpose: it engages subscribers further and provides the business with valuable insights into its audience.
WordPress Thank You Page FAQs
What’s the difference between a landing page and thank you page?
A landing page is a web page that a user visits after clicking an advertisement, social media post, or results in search engines. Its goal is to convert the visitor into a lead or a customer by providing them with a specific call-to-action (CTA).
On the other hand, a thank you page is the page a user sees after completing a desired action, such as submitting a form or completing the checkout. Its purpose is to acknowledge the user’s action and to thank them for completing it. It is also an opportunity to provide the user with additional information, resources, or offers related to the action they just took.
How do I track conversions on my thank you page in WordPress?
To track conversions on your WordPress thank you page, you can use a web analytics tool like Google Analytics. Set up a goal in Google Analytics that tracks visits to your thank you page, and then you can monitor conversions and track performance over time.
Are there any best practices for creating a WordPress thank you page?
Yes, some best practices for creating a thank you page include expressing gratitude, providing the next steps or further information, and adding a call to action. You should also ensure that the page is visually appealing and matches your brand style.
And that’s it!
We hope this article helped you learn how to set up a thank you page in WordPress.
Building high-converting landing pages is easy with SeedProd. With its powerful drag-and-drop builder, gorgeous landing page templates, and bloat-free code, you have all the tools you need to grow your business fast.
You might also like these landing page best practices for tips on getting started.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.