Is your WordPress homepage stuck looking like a simple blog? You’re not alone! Many beginners find it tricky to customize their homepage for the first time.
The good news is that creating a unique homepage for your business or portfolio is easier than you think. In this guide, I’ll walk you through simple, step-by-step methods to edit your WordPress homepage and make a great first impression on your visitors.
Why Edit Your WordPress Homepage?
Your homepage is the first thing people see on your website. It’s your chance to grab their attention and show them what you do. But be warned: 38% of people will leave a website if it looks messy or boring, according to WebFX.
A custom homepage fixes this by:
- Making your site look good: Use nice pictures, clear fonts, and organize everything neatly so it’s easy on the eyes and people want to stick around.
- Showing what makes you special: Tell people right away what you offer and why it’s good for them. This way, they’ll know if they’re in the right place.
- Making it easy to get around: If people can’t find what they need quickly, they’ll get frustrated and leave. A custom homepage makes it easy to find things.
- Showing interesting cotent: Share your latest blog posts, happy customer reviews, or your best products to keep people interested and coming back for more.
- Speaking directly to your audience: A custom homepage lets you talk directly to the people you want to reach, making it more interesting for them.
- Making it easy for people to do what you want: Want people to buy something or sign up for emails? A custom homepage makes it clear what to do next.
And don’t worry, making a professional homepage in WordPress is easier than you think. Even if you’re new to this, you can do it. I’ll show you how in the simple methods below.
How to Edit Your Homepage in WordPress:
1. Setting a Separate Home & Blog Page
Want to use a custom homepage instead of displaying your latest blog posts? It’s a popular choice for businesses and blogs.
Here’s how to set up a separate homepage and blog page in WordPress.
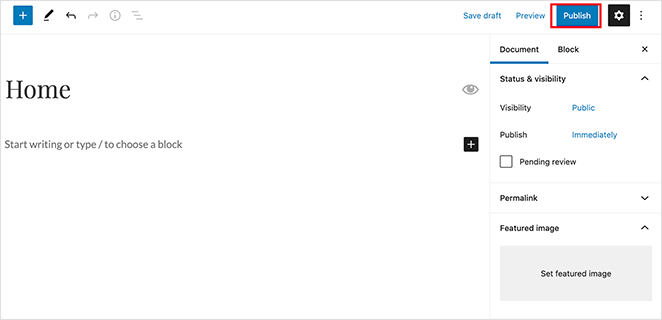
Let’s start by creating a blank page to become your new homepage:
- Log in to your WordPress dashboard.
- Go to Pages » Add New.
- Title the page “Home” or “Homepage”.
- Click Publish.

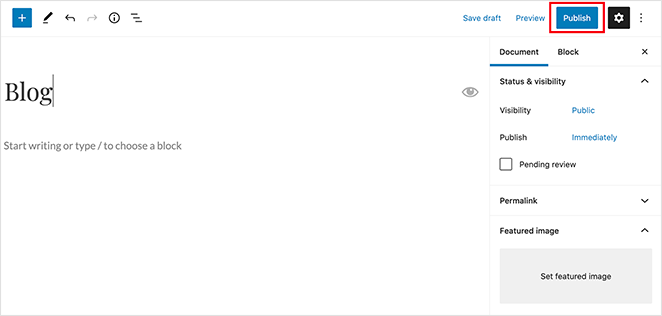
Now, let’s create a page where your blog posts will appear:
- Click Publish.
- Go to Pages » Add New.
- Title this page “Blog”.

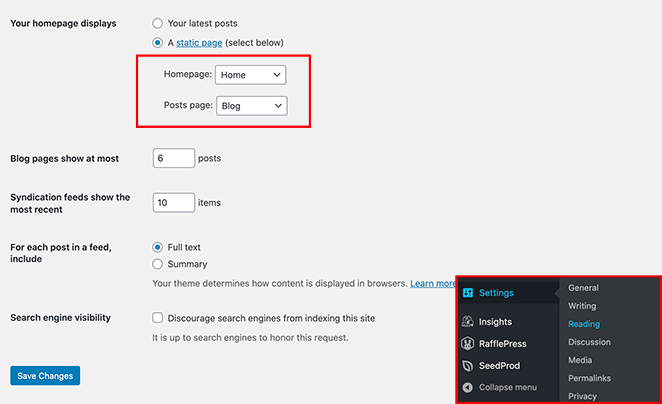
Now, let’s tell WordPress to use your new pages:
- For the “Posts page,” select your “Blog” page.
- Go to Settings » Reading.
- Under “Your homepage displays,” select A static page.
- Two dropdown menus will appear. For “Homepage,” choose the page you titled “Home” or “Homepage.”
- For the “Posts page,” select your “Blog” page.

After setting up your pages, click the Save Changes button to preserve your settings.
2. EditingYour WordPress Homepage Using a Theme Builder

Looking for a powerful, code-free way to design your WordPress homepage? SeedProd is one of the best website builders for WordPress that makes it easy:
- Drag-and-drop editor: Create any layout you can imagine – no coding required!
- Customizable templates: Start with a pre-built design and make it your own.
With SeedProd, you can build a completely custom WordPress theme, including a unique homepage, without any technical expertise.
First, you’ll need to download the SeedProd plugin and install it on your WordPress website to get started. You can learn how to install a WordPress plugin in this step-by-step guide.
Choose a Website Kitt
Once SeedProd is installed:
- Click the Themes Template Kits button.
- Go to SeedProd » Theme Builder in your WordPress dashboard.

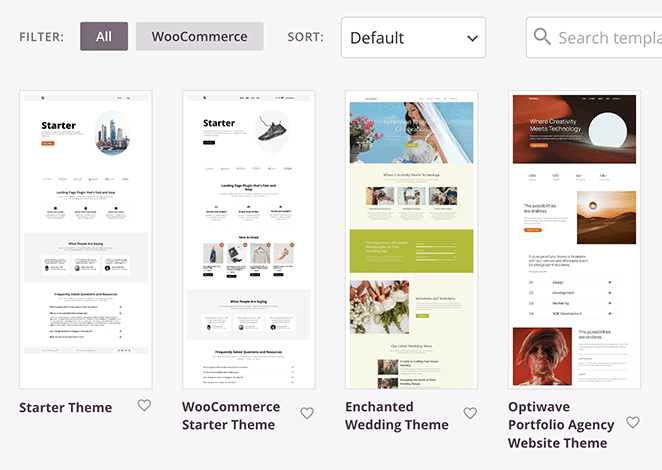
You’ll now see a library of professionally designed themes. These pre-built themes are perfect for various websites, including:
- Weddings
- Portfolios
- Agencies
Each theme comes with custom headers, footers, sidebars, and homepage settings to get you started quickly.

Browse the theme library and find a template that fits your style.
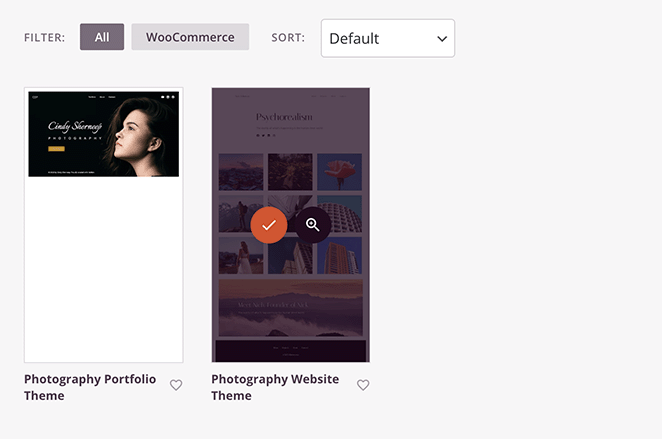
For this example, we’ll be using the Photography Website theme. Hover over it and click the checkmark icon to select it.

This will create all the templates for your new WordPress theme, including a ready-to-customize homepage.

Edit the Homepage Template
Now, let’s customize your homepage.
Find the Homepage template in your list of templates. Hover your mouse over it and click the Edit Design link.

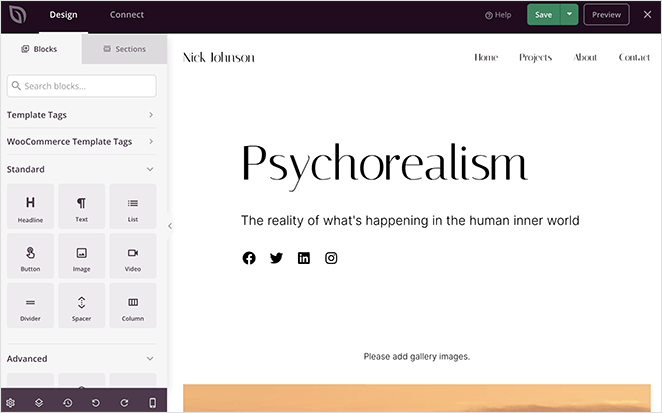
The SeedProd page builder will open, giving you a visual editor to customize your homepage. You’ll see:
- Right-hand side: A real-time preview of your homepage as you edit it.
- Left-hand side: WordPress blocks, sections, and settings to add to your page.

To customize an element on your homepage, simply click on it. A panel will open on the left, allowing you to:
- Edit content (text, images, etc.)
- Change styling (colors, fonts, etc.)
- Adjust display options
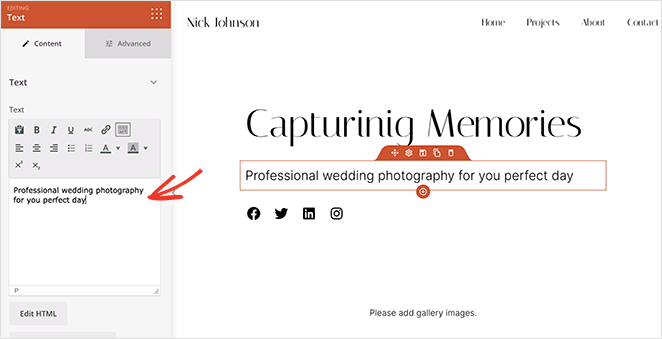
For instance, click on a headline or text element to replace the default content with information about your business.

Now, let’s add a gallery to showcase your portfolio.
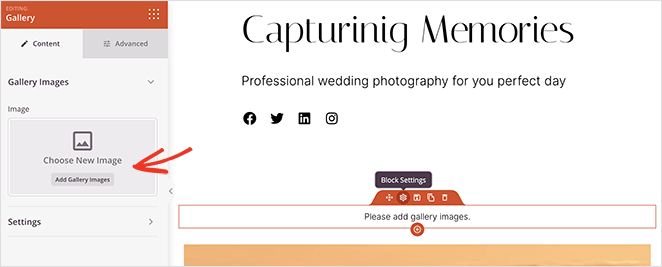
Click the Gallery block. This will open a panel on the left where you can upload images from your computer or your WordPress media library.
In the SeedProd editor, locate the Gallery block element. You might see an orange outline when you hover over it.

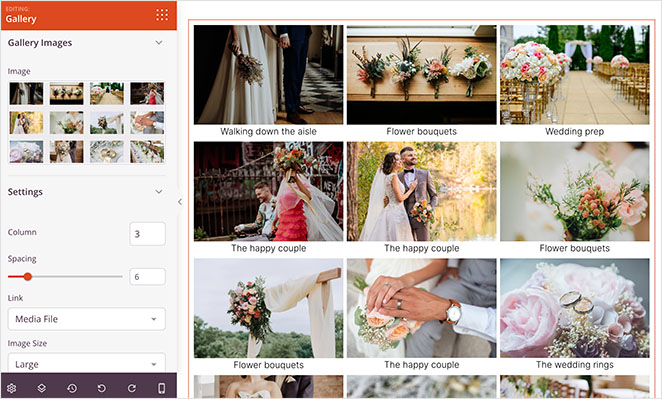
Click the Advanced tab in the Gallery block panel. Here, you can adjust the number of columns, spacing between images, image size, and more.

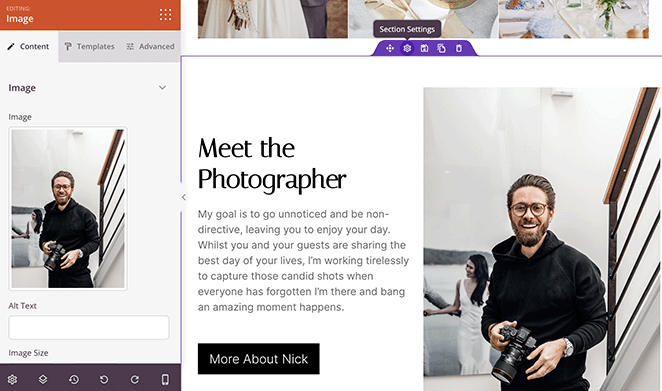
Let’s replace the ‘About Me’ section with something more actionable:
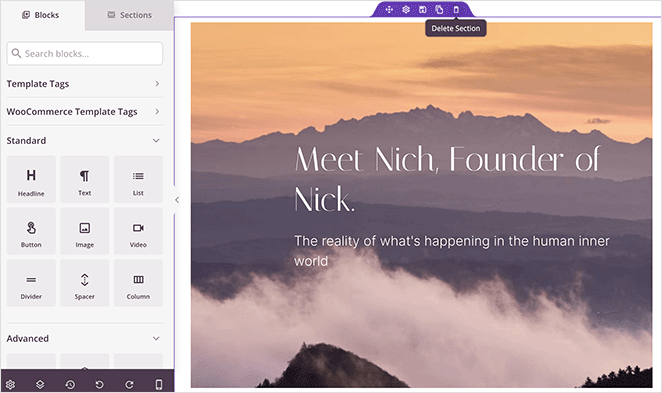
- Click the trashcan icon to delete the section.
- Scroll down your homepage template until you find the ‘About Me’ section.
- Hover your mouse over the section. You should see a trashcan icon appear.

Next, let’s add a call to action:
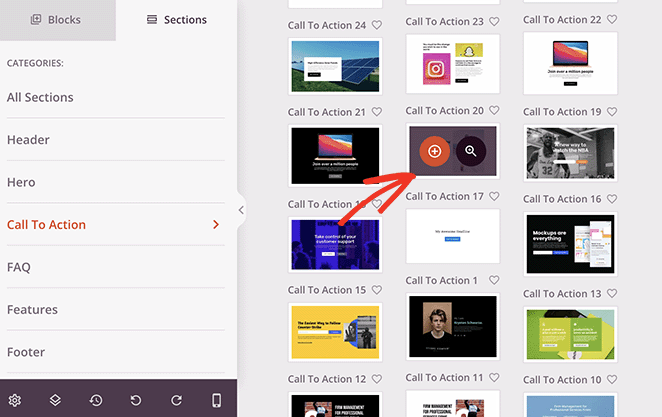
- Browse the available sections and choose a pre-designed call to action section that you like.
- Go to the Sections tab in the SeedProd editor (usually located on the left side).

SeedProd will automatically add the call to action to the bottom of your homepage, where you can then edit its content.

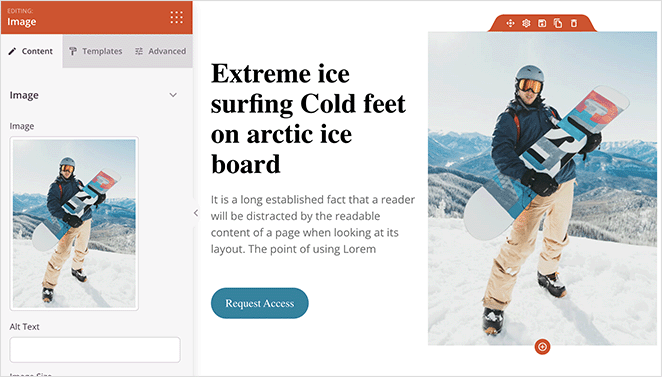
As you can see below, we’ve added a different photo, edited the description, and customized the call to action button.

Once you’ve finished customizing your homepage, click the ‘Save’ button at the top of the screen. Then, click the ‘X’ icon to return to the list of templates.
Enable Your Custom WordPress Homepage
When you’re ready to make your new theme and homepage live, toggle the ‘Enable SeedProd Theme’ setting to the ‘YES’ position.

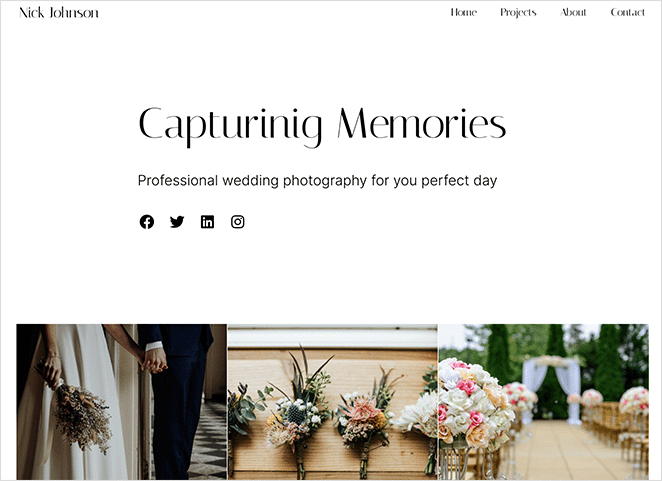
Now, when you visit your website’s homepage and every other page on your site, you’ll see a fully custom design.

Compelling Hompages Edited with SeedProd
You don’t need to take our word for it. Many brands have successfully used SeedProd to completely Edit their homepages with excellent results.
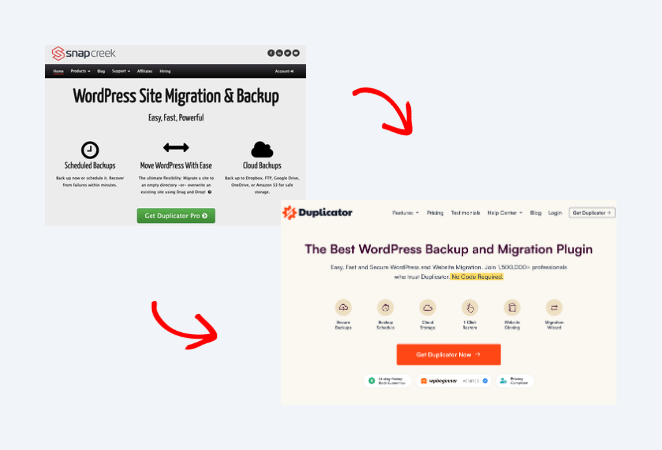
Here’s how Duplicator transformed its WordPress homepage:

3. Editing Your WordPress Homepage Using Theme Customizer
The great thing about WordPress is it comes with tons of customizable WordPress themes you can use to create a great-looking website. Even better, the best WordPress themes often come with a homepage design you can easily customize.
Open the Theme Customizer
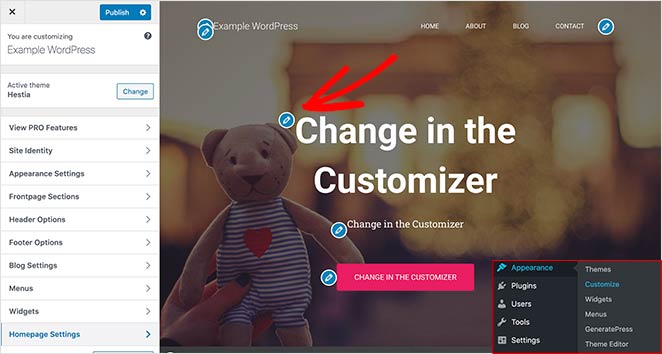
You can find your themes’ options by navigating to Appearance » Customize from your WordPress dashboard. This launches the WordPress theme customizer and shows a live preview of your theme.

The WordPress theme customizer will show different options for different WordPress themes. The preview you see, and the available options will look different from our example, depending on which theme you’re using. You can also edit your menus, widget areas, and other page settings with the customizer.
Edit Homepage Sections
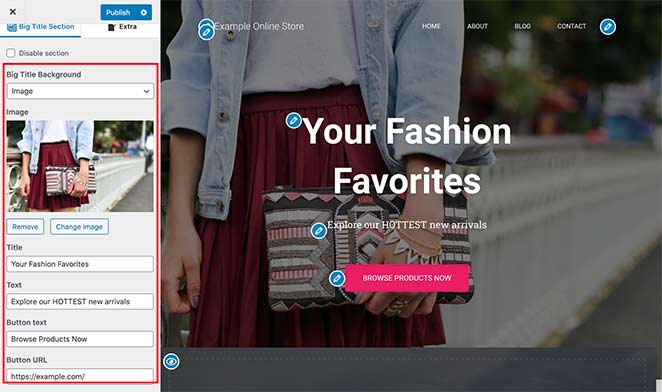
To edit any area of your homepage, click the blue pencil icon next to each element. In this example, we’re editing the image, text, and button at the top of the homepage.

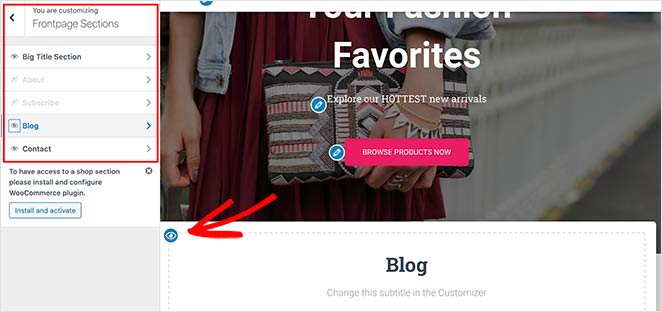
You can also remove sections of your homepage by clicking the blue eye icon. It’s also possible to add sections back to your page by clicking the Frontpage Sections tab in the customizer and clicking the eye icon.

When you’re happy with how your homepage looks, click the Publish button to make the page live for your audience.
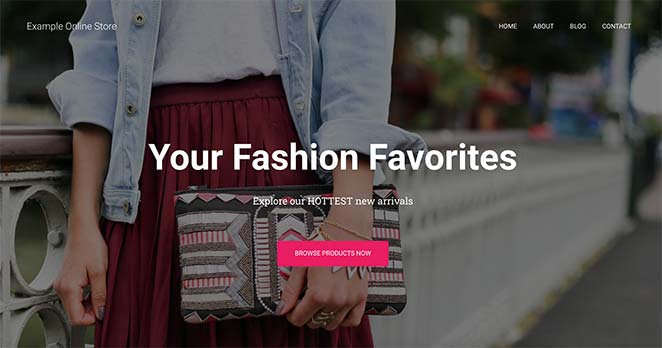
Here’s how our homepage looks now that we’ve finished editing it.

Using your theme’s built-in customization settings to edit your WordPress home page is an excellent option if you need to make simple changes. Yet, it may not have all the options you need.
We’ll look at some more customization options next.
4. Editing Your Homepage Using WordPress Block Editor
If you prefer to create and edit your homepage from scratch and use your own layout, you can easily do this with the WordPress block editor (Gutenberg).
To do this, navigate to the new “home” page you created earlier and click Edit. Then, you can start creating content for the page.

Add WordPress Blocks
We’ll use a few simple WordPress blocks to create a basic homepage layout.
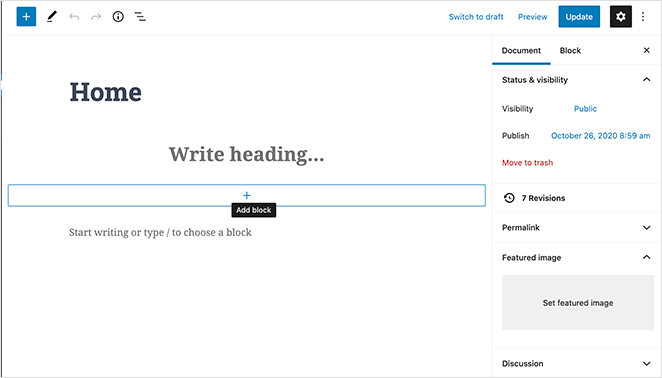
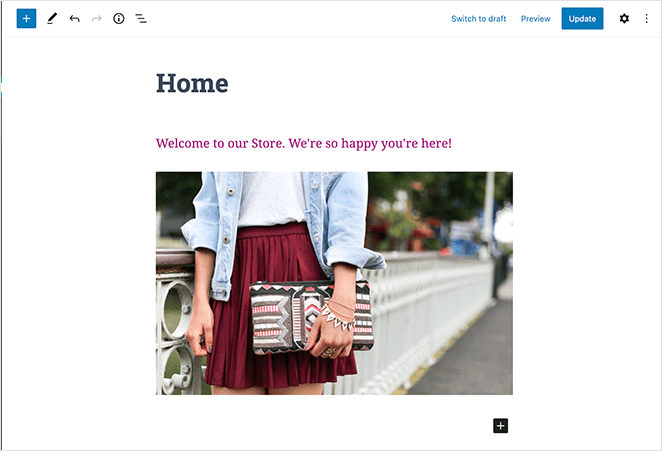
First, let’s add a welcome message to the page to improve the user experience. To do this, click on the page and start typing your message. WordPress will create a paragraph block for you automatically.

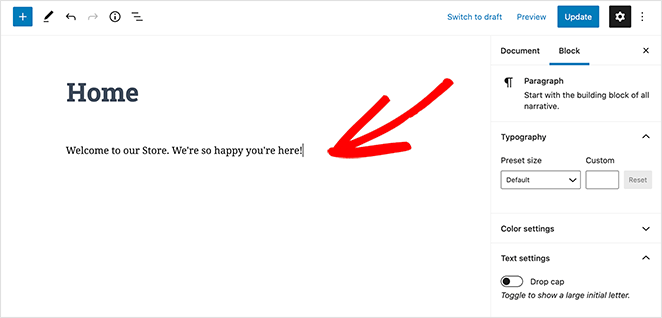
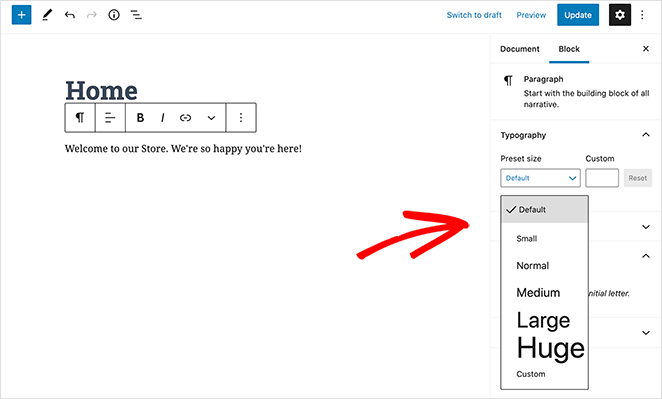
To make your message larger, navigate to the block settings on the right-hand side. Then under the Preset Size heading, you can select a text size from the dropdown menu.

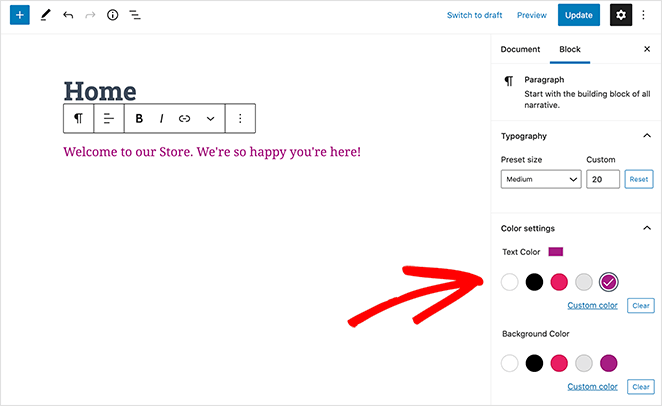
If you like, you can change the color of your text in the Color Settings section.

Next, let’s add an image to the page.
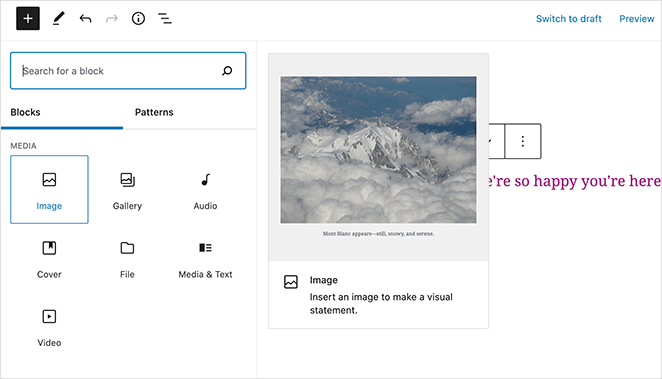
To do that, click the Plus (+) icon in your editor toolbar and select the Image block. You can find the image block under the Media heading, or you can search for it in the search box.

You can select an image from your media library or upload one from your computer.

Next, add another paragraph block asking visitors to check out our latest blog posts.
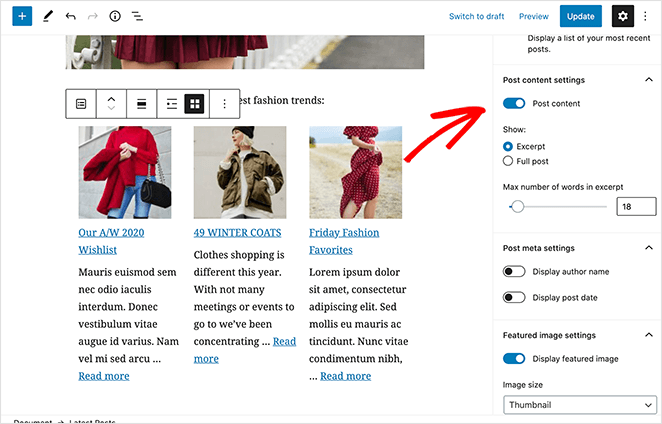
After that, you can add a Latest Posts block to show your recent posts. You can edit the block settings on the right-hand side of the screen. We’ve set our block to show the featured image, post excerpt, and title.

You can choose as many blocks as you like for your homepage. Changing the page template to use no sidebars or make it full-width is also possible. However, this depends on the WordPress theme you use.
In our example, we’re using the Hestia WordPress theme.
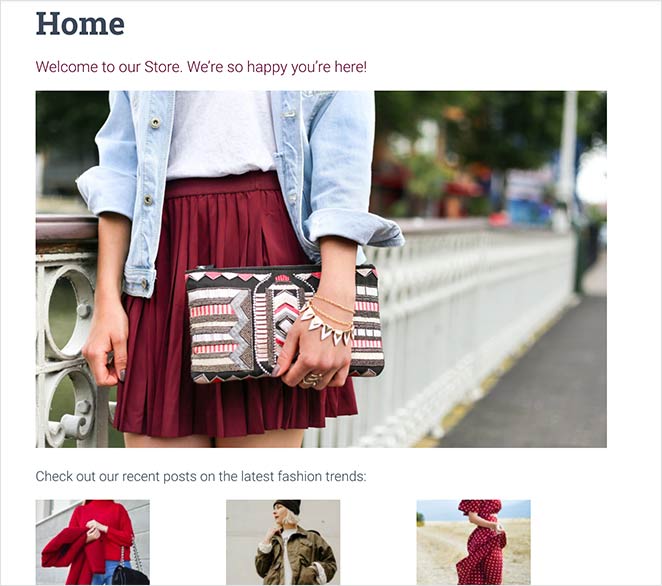
When you’re happy with your changes, click the Publish button at the top-right of your screen.
Then you can preview your finished homepage:

Homepage Design Best Practices
You’ve learned the technical side of editing your WordPress homepage. Now, let’s make it shine. A well-designed homepage draws visitors in and guides them towards action.
Here’s how to make yours a winner:
First Impressions Count
- What’s Your Story?People don’t hang around long. Between 26% and 70% of visitors leave a website after seeing just one page. That’s why a catchy headline that explains what you offer is super important for keeping people interested. (Source: FullStory)
- Headline That Hooks: Use a clear, compelling headline that speaks directly to your audience’s needs or wants.
- Visuals That Pop: Visuals make a huge difference. Adding pictures can boost click-through rates by 27%, and some studies show they can make those rates a whopping 42% higher. People are drawn to visuals, so use them to grab attention. (Source: Sproutworth)
- Show Them What to Do: A clear and enticing call-to-action above the fold guides users towards the next step.

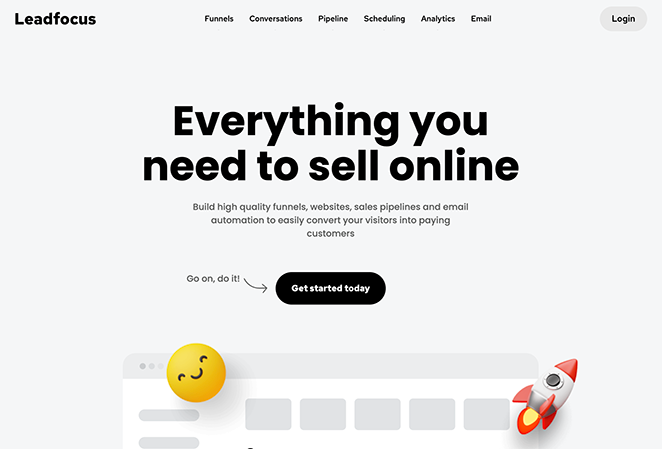
Leadfocus, a B2B marketing service, ditches industry seriousness for a refreshingly approachable homepage. It achieves this with a playful blend of 3D emojis and animations and expertly crafted copywriting that’s both casual and polished. This distinctive tone, reinforced by vibrant visuals and transparent pricing, clearly communicates the company’s mission: to make B2B marketing simpler and more enjoyable for its clients.
Keep it Simple, Keep it Smooth
- Flow Like Water: Almost everyone (94%) agrees that finding their way around a website easily is the most important thing. Confusing menus and clunky layouts send visitors running. (Source: Avidly)
- Effortless Navigation: Your menu should be super simple and easy to use. Include only essential pages and consider a sticky header so it’s always visible.

EightyOne’s agency website immediately captivates with a hero image that integrates video and scroll-triggered interactions. A partially obscured video, playing within the “O” of the agency’s logo, expands as users scroll, drawing them deeper into a showcase of EightyOne’s impressive portfolio of work with major brands and organizations.
Content is Still King
- Benefits Over Features: Don’t just tell people what you do, tell them how it makes their lives better!
- Build Trust: Testimonials are powerful. They can boost the money you make from each visitor by a whopping 62%. People trust what others say, so use those good reviews to your advantage. (Source: Delighted)
- Show, Don’t Just Tell: Spice up your text with visuals, videos, or infographics to make your message more engaging and memorable.

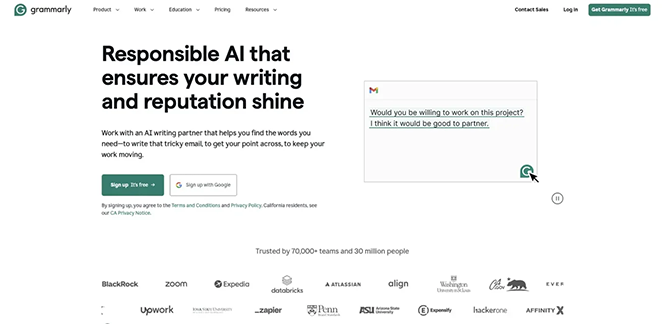
Grammarly dedicates its homepage to promoting its new AI writing assistant. A compelling headline and subheadline duo instantly convey the core benefit: enhanced writing and reputation through responsible AI. The design, true to Grammarly’s focus, prioritizes text, strategically using visuals only for calls to action, a feature animation, and social proof logos.
Turn Visitors into Customers
- Clear Calls to Action: Even small changes to your call to action can make a big difference. For example, changing just two words on a button increased donations by $60 million (Source: WebFX).
- Strategic Placement: Include CTAs throughout the page, ideally after you’ve highlighted something valuable.
- A/B Testing is Your Friend: Experiment with different layouts, headlines, and CTAs to see what works best for your audience.

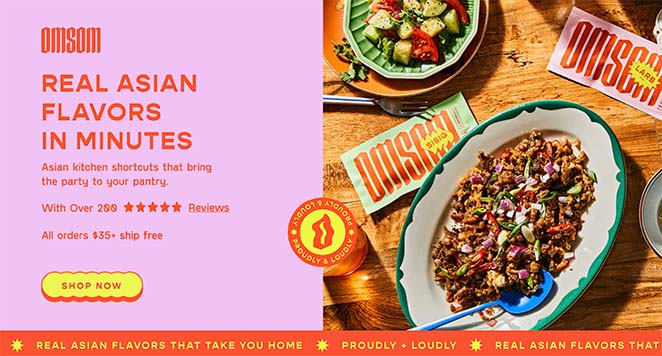
Omsom’s homepage makes a delicious first impression. A hero image of a mouthwatering meal instantly whets the appetite, while the headline, “Real Asian Flavors in Minutes,” promises speed and convenience. As you scroll, Omsom details its product’s simplicity, addresses potential hesitations, and strategically incorporates calls to action for a seamless path to purchase.
Troubleshooting Common Homepage Issues
Even with the best guides, sometimes things don’t go quite as planned. If you’re having trouble with your homepage, don’t panic. Here are solutions to some common issues:
Homepage Not Updating.
This can be frustrating, but it usually has a simple fix. First, try clearing your browser’s cache and cookies.
If that doesn’t work, double-check that you’ve published your changes (look for the “Update” or “Publish” button in your WordPress editor).
Still no luck? Your website host might be caching your pages. Try purging their cache or temporarily disabling caching plugins.
404 Error on Homepage
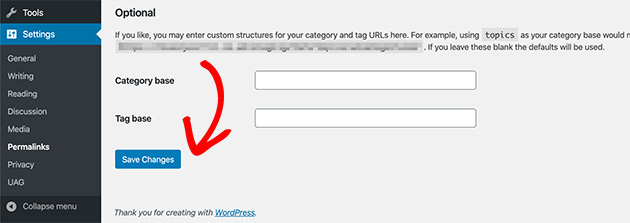
A 404 error means your homepage can’t be found. This could be due to a permalink issue. Head to Settings » Permalinks in your WordPress dashboard and click “Save Changes” (even if you didn’t make any).

Another culprit could be a conflict with your theme or plugins. Try switching to a default theme temporarily to see if that resolves the issue.
Mobile Display Woes
If your homepage looks wonky on mobile devices, your theme might not be responsive. Responsive themes automatically adjust to fit different screen sizes.
Consider switching to a mobile-friendly theme or using a page builder with responsive features. If you’re already using a responsive theme, check for plugin conflicts or CSS issues that might be messing with the layout.
FAQs About Editing the WordPress Homepage
Next Steps
We hope this article helped you learn how to edit a homepage in WordPress.
Our top choice is to use SeedProd’s drag-and-drop theme builder. However, we recommend picking an option that best suits your website needs.
You might also find the following WordPress tutorials helpful in customizing your WordPress site:
- How to Create a Custom Page in WordPress
- How to Customize WordPress Menu Styles
- How to Create a Custom WordPress Author Page
- How to Customize WordPress Post Excerpts
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.