Do you want to know how to create a Typeform style form in WordPress?
Typeform is a popular online tool that allows you to create conversational forms. And you can embed those forms on any website in a way that blends in with your branding. But Typeform doesn’t offer a way to add forms to WordPress without having to copy and paste code snippets.
That’s why in this article, we’ll show you how to create a Typeform style form on WordPress using a plugin. No code is needed!
What is the Best Typeform WordPress Alternative?

The best alternative to Typeform for WordPress is WPForms. WPForms is a form builder plugin boasting powerful features that makes creating forms for WordPress super-easy. It’s one of the most user-friendly form plugins around and ideal for beginners to use.
Even better, WPForms lets you build forms right within WordPress so you can publish them without leaving your site. And the ready-made form templates help you create any type of form with just a few clicks.
Alongside this, WPForms includes a drag-and-drop builder, conditional logic, and conversational forms. So you can create your own Typeform alternative right within WordPress.
For this guide, we’ll be using the WPForms Pro plan, which includes all the advanced features you need to make a form like Typeform. The free version doesn’t offer the conversational form options we need.
Why not check out this in-depth WPForms review for the full details?
Creating Typeform Style Web Forms in WordPress
Building a form similar to Typeform is useful when you want to have a more friendly tone in your surveys. Filling in a form like this is almost like having a conversation with a friend. This makes the user more likely to carry on with answering your questions.
Furthermore, conversational forms reduce the length of your web page by showing questions one at a time. This keeps users engaged and happy to continue.
They’re also handy when you want to build longer forms that often bore users, such as:
- Registration forms
- Job application forms
- Detailed contact forms
- Multiple choice question surveys
- Order forms, and more.
- File upload forms
And since you’re able to add some creative flair to conversational-type forms, it can help you reduce form abandonment.
Let’s learn how to create a Typeform WordPress form.
Step 1: Install a Conversational Forms Plugin for WordPress
To begin, grab a copy of WPForms and install and activate the plugin. For help on how to install a WordPress plugin, check out this step-by-step guide.
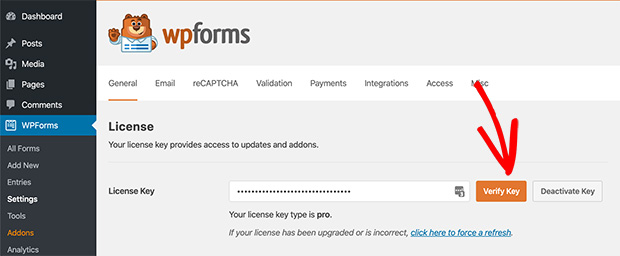
When you’ve activated the plugin, go to WPForms » Settings and add your license key.
You can find your license key in your WForms account area once you log in.

Add your license and click the Verify Key button.
Step 2: Activate WPForms Conversational Forms Addon
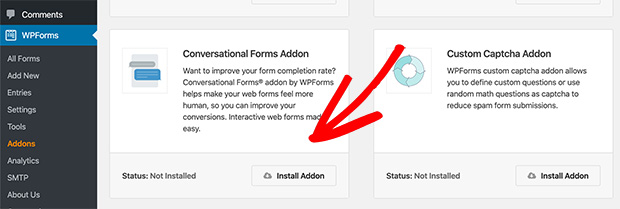
After verifying your license key, you’ll need to activate the Conversational Forms Addon for WPForms.
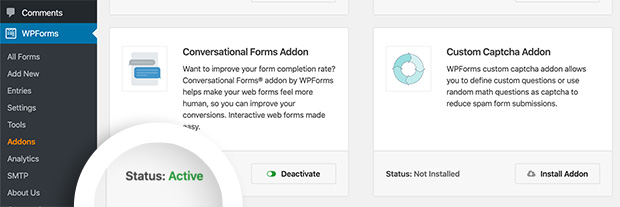
To do this, head to WPForms » Addons and locate the conversational forms option. Then click Install Addon.

You’ll then notice the status will change to Active in a green color rather than red for inactive.

With this addon, you can build WordPress Typeform style forms from scratch, as well as turn existing forms into conversational ones.
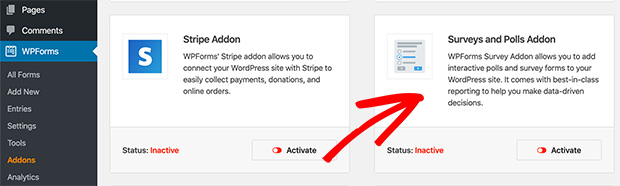
And because we’re creating a survey form in this tutorial, you’ll also need to follow the same process to install and activate the Surveys & Polls Addon to make use of the advanced survey features.

Step 3: Create a New WordPress Form
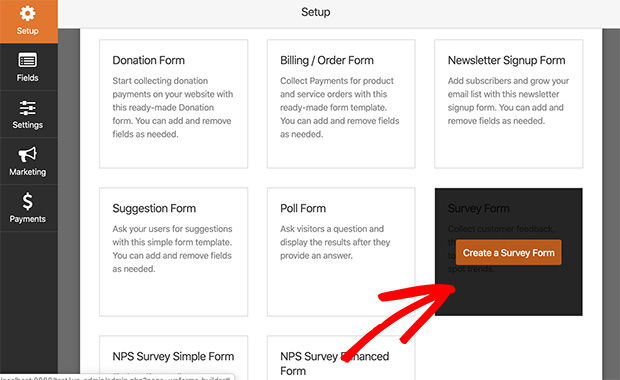
While conversational forms are great for longer web forms, we’ll keep things simple by showing you how to create a Typeform-style survey form.
To create a new survey form, go to WPForms » Add New. The following page displays a wide range of form templates you can use to quickly launch a new form type.

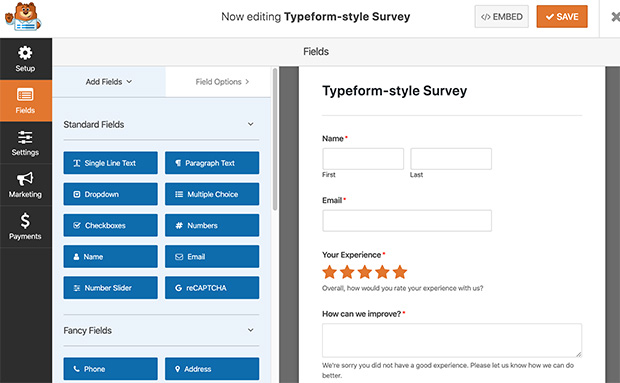
Then with the handy drag-and-drop form builder, you can rearrange form fields and other elements to your liking.

After you’ve created your form, head over to the settings page to configure the form settings.
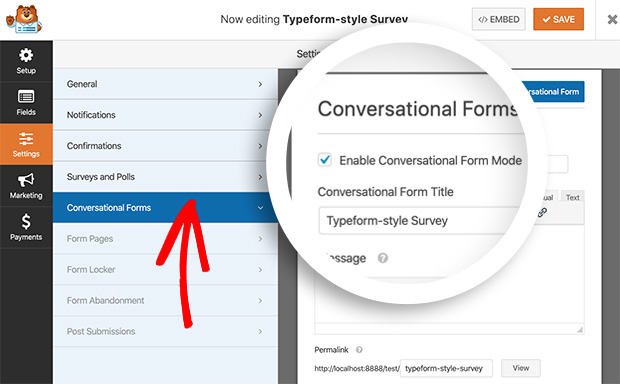
Step 4: Configure the Conversational Form Settings
To enable the conversational forms feature, visit Settings » Conversational Forms. Then select the checkbox titled Enable Conversational Forms Mode.

After this, you’ll see a range of settings that let you add a title, message, logo, and even a color scheme to your form page.
But that’s not all. You can even turn a normal form into a landing page that includes a conversational form.
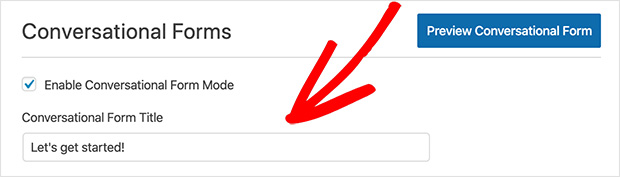
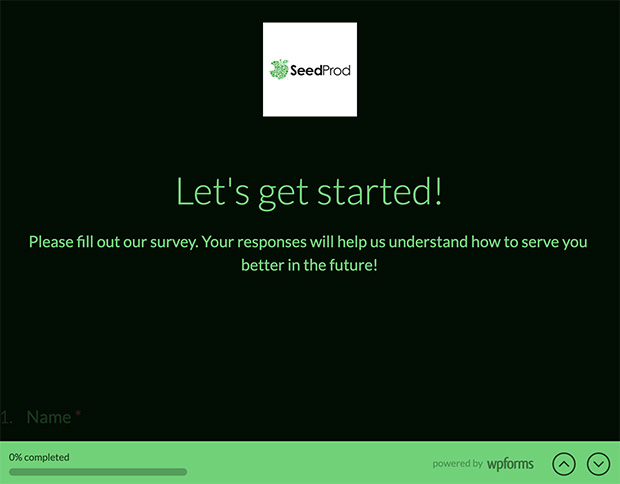
First, give your form a title. Keep it short and descriptive to hold the user’s attention.

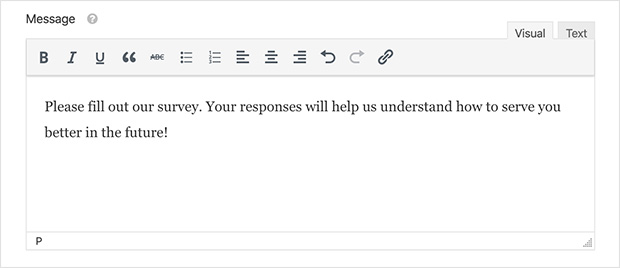
Then add a custom message users will see before they begin. Use this space to stimulate readers and give them a reason to continue.

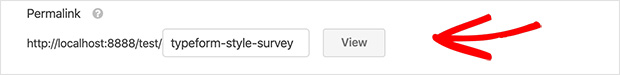
After this, you’ll see the setting for the Permalink. By default, the Conversational Forms Addon automatically generates a permalink based on the name you gave your survey at the start. But you can easily change this by entering your own.
Keep your permalink short to make it easier to remember.

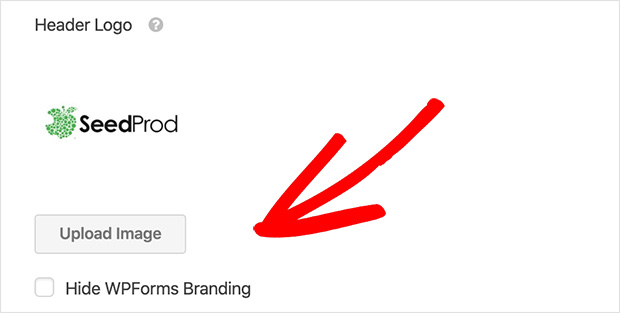
The next step is to upload your logo. This keeps your form consistent with your branding.
To start the logo file upload, click Upload Image and locate the logo file on your computer or media library.

You can also select the Hide WPForms Branding checkbox to hide mentions of WPForms on the live form page.
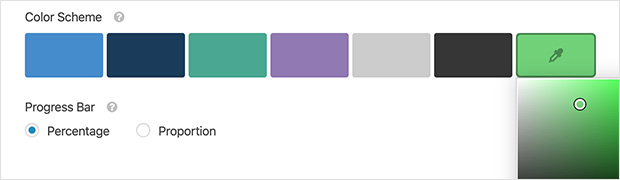
And if you want to keep branding consistent, use the Color Scheme section to choose colors for your page. The dropper tool is handy for picking the exact color used across your site.

The final Progress Bar setting lets you choose whether the progress bar shows as a percentage or proportion for the form completion.
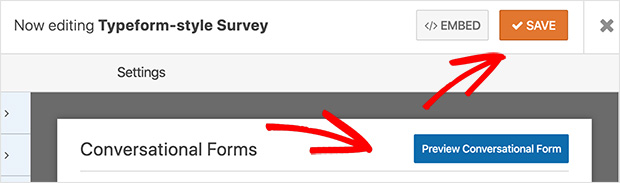
Step 5: Save and Publish Your Online Form
When you’ve configured your settings, scroll to the top of the form editor and click Preview Conversational Form. And if you’re happy with how everything looks, click Save.

Your form is now ready to be filled in. Simply direct people to the permalink you created earlier, and they can make a start.

You can even share the permalink on social media to reach a wider audience. Just copy and paste your permalink into a post on your desired social network.
And that’s it!
You now know how to create a Typeform style form on WordPress, all without having to create a Typeform account or copying and pasting any code snippets. All you need is one of the best WordPress plugins around. And if you’re interested in more survey plugins for WordPress, check out our showcase.
We hope you found this guide helpful, and to learn about building other form types, check out this tutorial for creating an online order form for WordPress. Or, if you’d like to learn how to create a WordPress event registration form, take a look at this guide.
And for more helpful content like this, do follow us on Twitter and Facebook.