Do you want to learn how to add text on an image in WordPress?
Adding text on top of an image is a great way to show more information about photos or graphics. You can also use a text box over images to quickly create headers, banners, and online advertisements.
In this article, we’ll show you how to add text to an image in WordPress in several different ways.
Why Add Text Over Images in WordPress?
Images are a fantastic way to make your WordPress website look more appealing and engaging. They can also break up large portions of text, making it easier for visitors to read.
Sometimes, visitors may need more information on what an image means. For example, a product demo image may need labels explaining different features. In these situations, adding text to the image will give users more context.
Additionally, you can add text over an image to create a watermark to prevent copyright theft.
In most of these situations, you’ll need photo editing tools like Photoshop to add a text overlay. However, photo editors can be hard to use if you’re unfamiliar with graphic design.
Instead, there are several ways to add text on images right inside WordPress quickly and easily.
How to Add Text on an Image in WordPress
Below, you’ll find 3 different ways to add text over an image in WordPress. We’ll start by using a powerful WordPress plugin, then explain how to create text overlays with the WordPress block editor.
Let’s dive in.
Method 1. Add Text on an Image Using SeedProd Gallery Block

The WordPress plugin we’ll start with is SeedProd, the best website builder for WordPress. It has a drag-and-drop visual editor that lets you create WordPress themes, landing pages, and flexible layouts for your site without writing code.
You can get started with a full website kit or landing page template, then customize your design visually with WordPress blocks. For example, the Gallery blocks let you enable a colored overlay and show your photo titles, descriptions, and captions upon hover.
SeedProd also comes with the following powerful features:
- Coming soon and maintenance mode
- WordPress theme builder
- 404 and login pages
- Subscriber management dashboard
- Email marketing integrations
- Social media embeds
- User access controls
- Dynamic text replacement
- Domain mapping
- And more.
Follow the guide below to learn how to add text on an image with SeedProd.
Step 1. Install and Activate SeedProd
First, click the button below to create your SeedProd account and download the plugin file to your computer.
Then, inside your account dashboard, click the Downloads tab and copy your SeedProd license key.

Next, upload the plugin .zip file to your WordPress website. If you need help with this step, follow these instructions on installing and activating a WordPress plugin.
After activating SeedProd, go to SeedProd » Settings from your WordPress admin area and paste the license key you copied earlier.

Now click the Verify Key button and go to the next step.
Step 2. Create a New WordPress Layout
For this step, you’ll need to decide which type of WordPress layout you want to create with SeedProd. You can create a WordPress theme from scratch using one of the full Website Kits or choose a landing page template to create a standalone landing page.
The Theme Builder option is ideal if you want to replace your existing WordPress theme completely. However, if you only want to create or customize a page and keep your current theme, the Landing Page Builder is a better option.
Luckily we have plenty of tutorials for both solutions. Follow this guide to create a WordPress theme or these steps to create a landing page in WordPress with SeedProd.
Both tutorials will walk you through choosing a premade template and setting up your basic layout. For this guide, we’ll select the Theme Builder option.
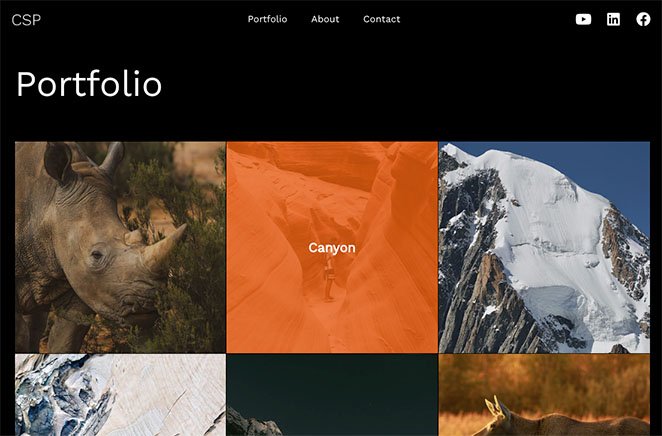
Once you’ve chosen a template for your design, you can edit it and add your customizations. In this case, we’re using the Photography Portfolio Theme and plan on customizing the Portfolio page.
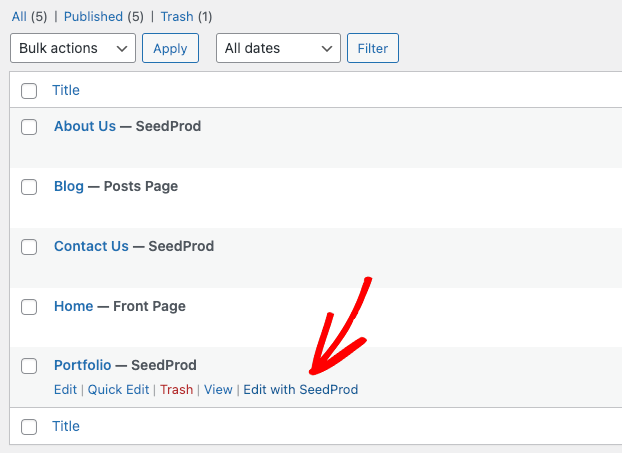
To edit the Portfolio page, go to Pages » All Pages, find the page you want and click the Edit with SeedProd link.

Step 3. Embed and Customize the Gallery Block
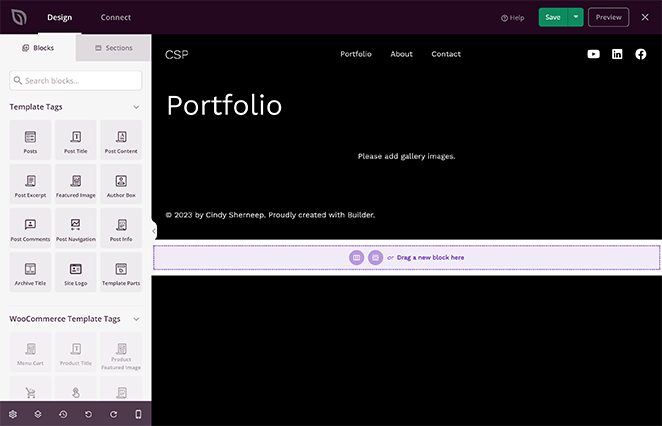
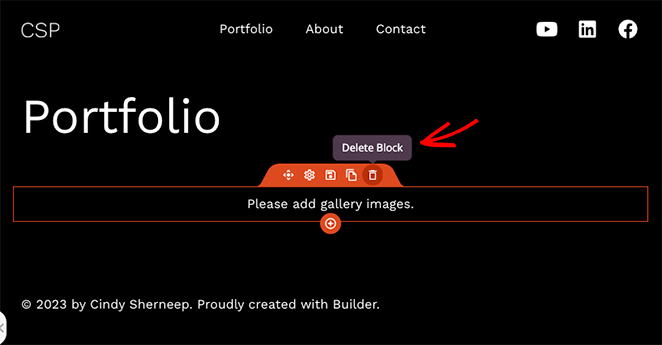
When you open your design, you’ll see a layout like the example below:

On the right is a live preview of your page that you can click and edit in real time. Then, on the left are WordPress blocks and sections that you can drag and drop onto your design.
You can also remove elements by hovering over them and clicking the trashcan icon. We’ll do this for the Gallery block that came with our template because we will replace it with the Advanced Gallery.

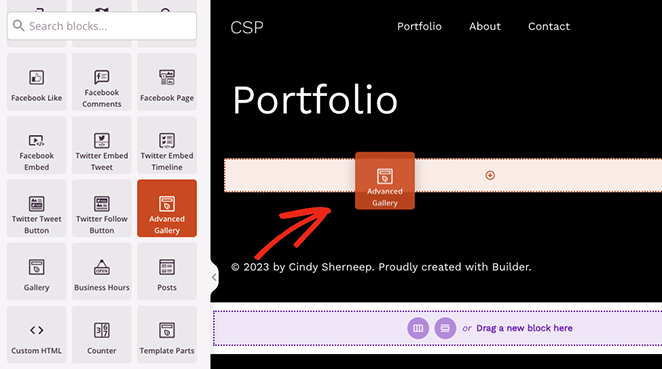
SeedProd’s Advanced Gallery block comes with powerful customization options. We’ll use these to add text over the images in the portfolio, so find the Advanced Gallery block and drag it onto your page.

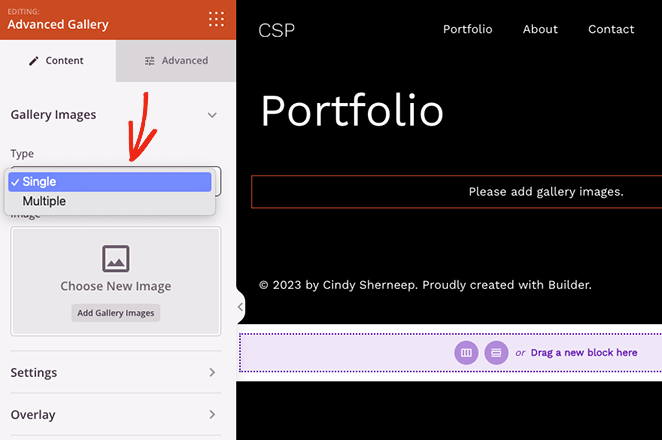
As you can see, the block settings will open in the left-hand sidebar. Inside this panel, first, choose Single or Multiple from the “Type” drop-down menu.

The “Multiple” option lets you add more than one gallery to your page with a filter you can click to see each gallery. Whereas the “Single” option displays only one gallery without the filters.
After choosing the gallery type, you can start adding your photos. Simply click the Add Gallery Images button and select images from your computer or WordPress media library.
You can add any photos, including JPEG/JPG, PNG, GIF, and other file types.
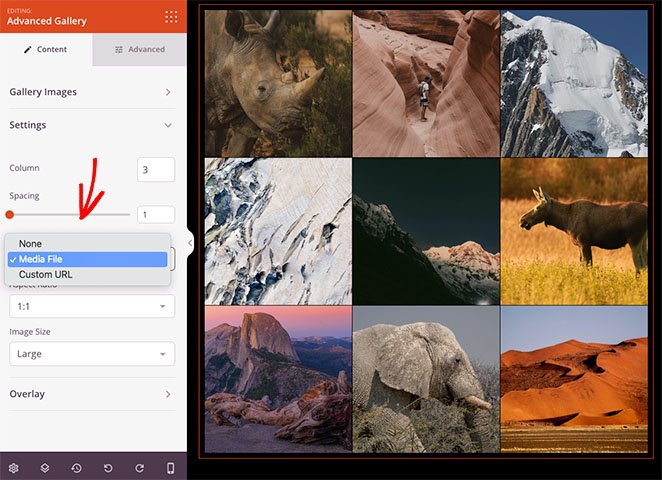
Once you’ve uploaded your photos, you can open the Settings menu and choose the number of columns, spacing, aspect ratio, image size, and link.
For instance, clicking the Media File link type will ensure each gallery photo opens in a pop-up lightbox gallery.

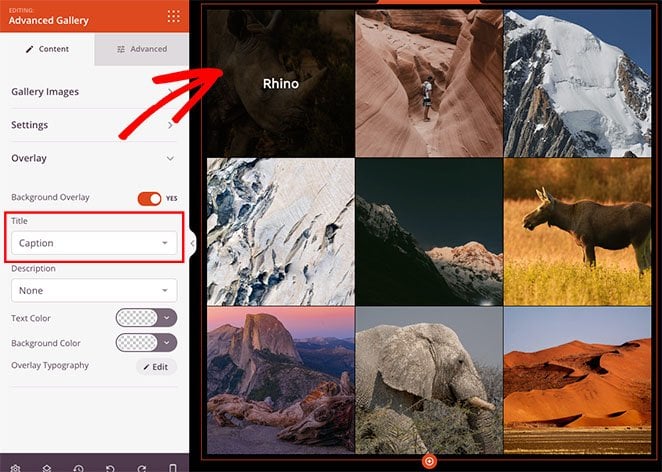
Now click the Overlay menu and turn the Background Overlay toggle to the “Yes” position.
Below, you can choose which text to display when you hover over each photo. For both options, you can show the following:
- Title
- Caption
- Alt
- Description
This is how it looks with the image caption displayed on hover:

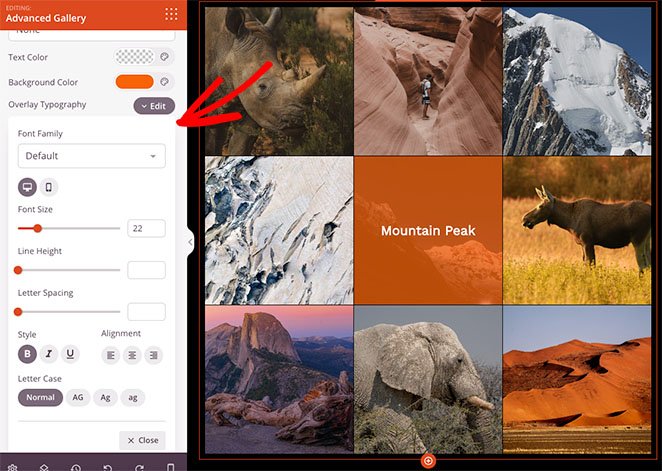
If your captions are hard to read, you can adjust the overlay background color and edit the text font, text alignment, and text style.

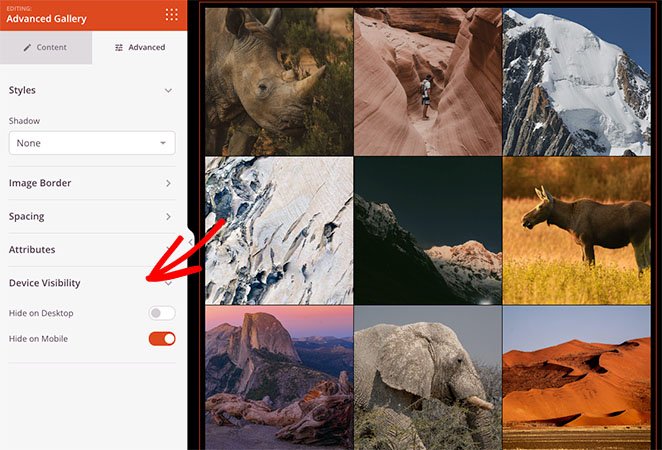
Plus, the Advanced tab has many other customization options, including shadow, border, spacing, and mobile visibility styles.
For example, with Device Visibility, you can show and hide specific elements on different device sizes, like Android tablets, iPhones, Apple iPads, Mac iOS laptops, and Microsoft desktops.

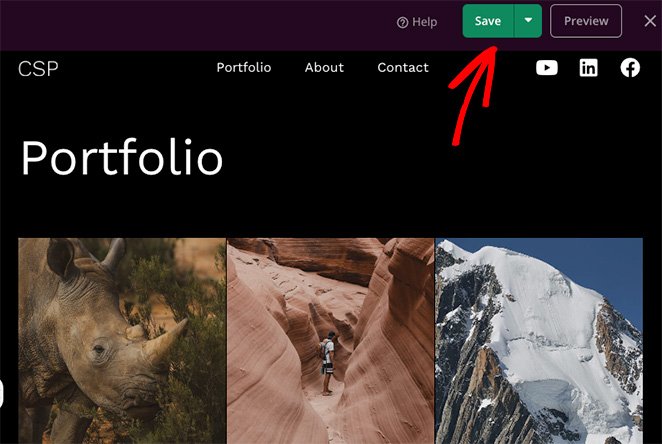
When you’re happy with your design, remember to save your changes by clicking the Save button in the top right corner.

Step 4. Publish Your Changes
Now, all that’s left is to make the WordPress customizations live on your website. If you’re making a landing page, simply click Publish on the Save drop-down menu.
However, if you’re using SeedProd’s Theme Builder, you’ll need to go to SeedProd » Theme Builder and turn on the Enable SeedProd Theme toggle.

Now you can preview your page and see your image text overlays in action.

Method 2. Add Text to an Image Using SeedProd Sections
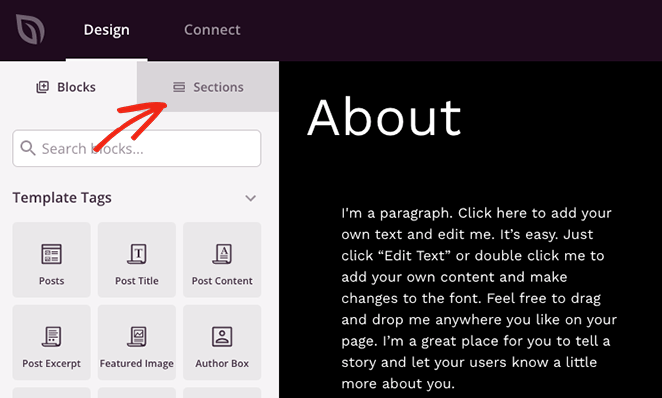
Another way to add text on an image in WordPress is with SeedProd’s premade sections. When you edit any template with SeedProd’s page builder, you’ll see a Sections tab on the left-hand side of your screen.

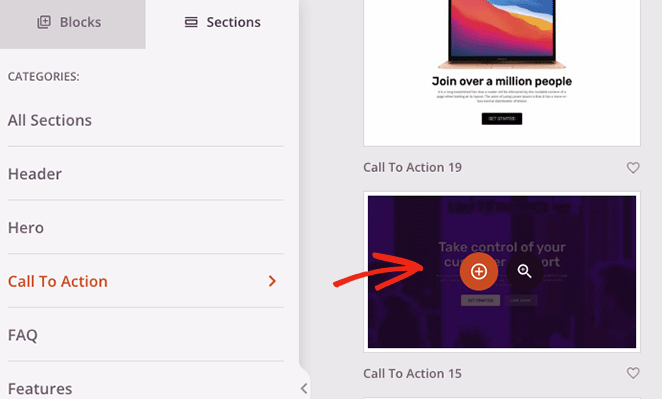
Clicking that tab will show several sections for your Header, Footer, Hero, Call to Action, Features, and FAQs. They’re collections of WordPress blocks in a ready-made layout that you can add to your page with one click.
For example, if you want to show an image with a call-to-action button, you can choose a section from the Call to Action library and click the plus icon to embed it.

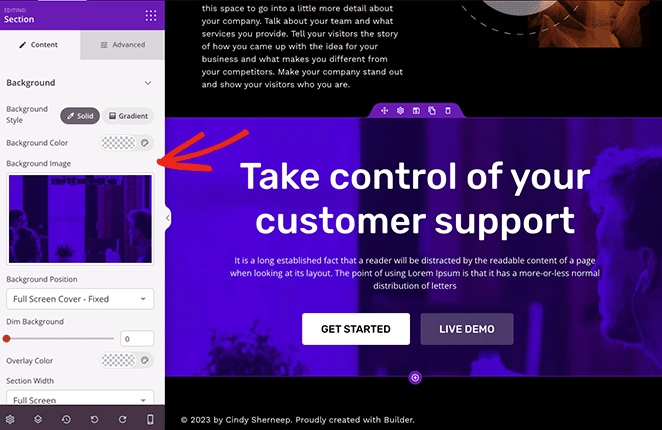
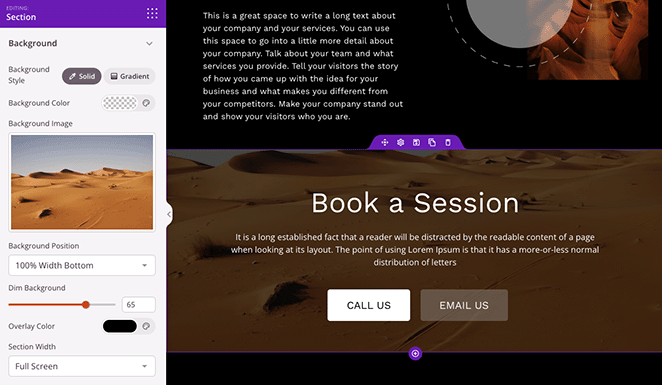
The section will appear at the bottom of your design, where you can customize it to suit your needs.

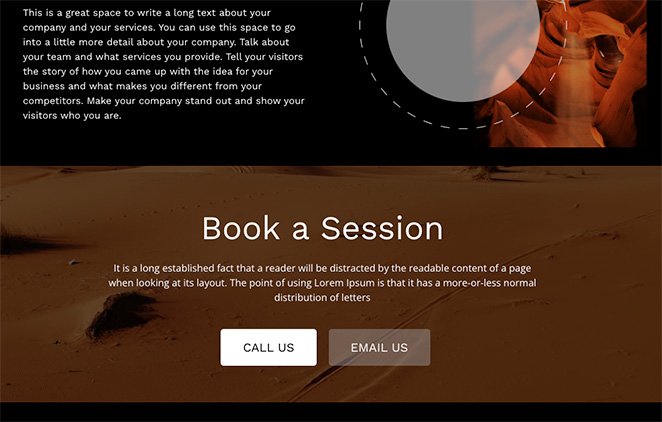
In this case, we’ve changed the background image, added an overlay color to dim the background, and customized the heading text and call-to-action buttons.

Remember to Save and Publish your changes when you’re finished. Then you can preview your design live on your website.

Method 3. Add Text Over an Image with WordPress Cover Block
The following method will show you how to add text on an image in WordPress without a plugin. You can use WordPress’s cover block to display any image and type text over the image.
This method doesn’t offer as many customization options as the previous one; however, it’s a helpful way to add text to images if you don’t want to add another WordPress plugin to your website.
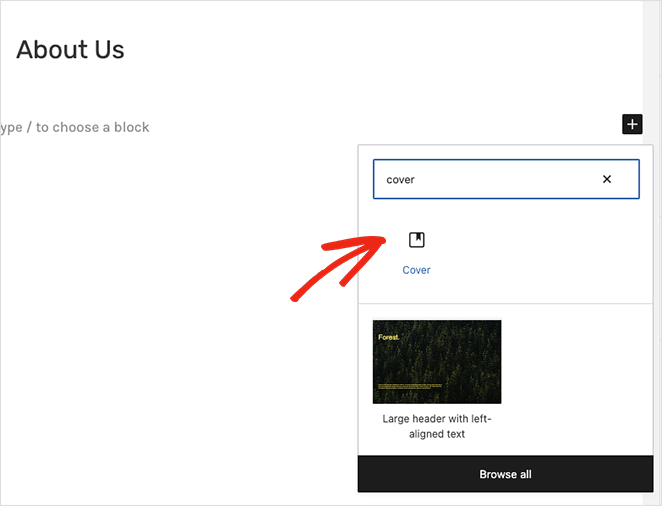
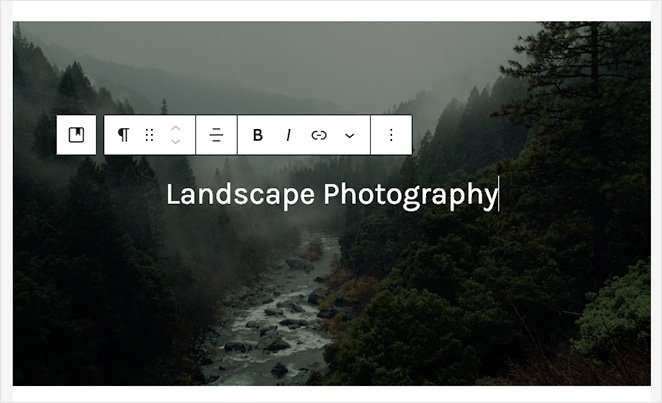
To add the Cover block to a post or page, click the plus (+) icon in the WordPress block editor. Then you can type in “Cover” and choose the Cover block when it appears.

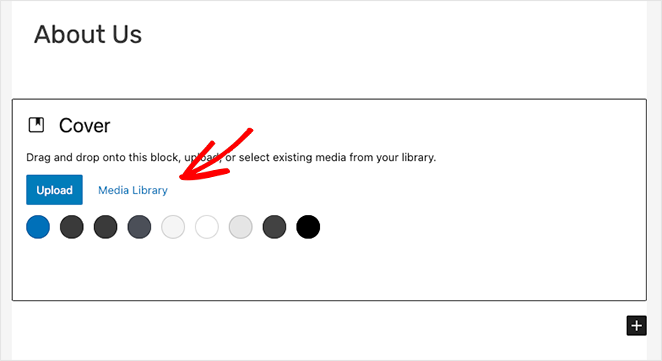
Next, click the “Upload” or “Media Library” button to choose an image for your cover.

After choosing an image, you can type directly onto the photo to add a headline or description.

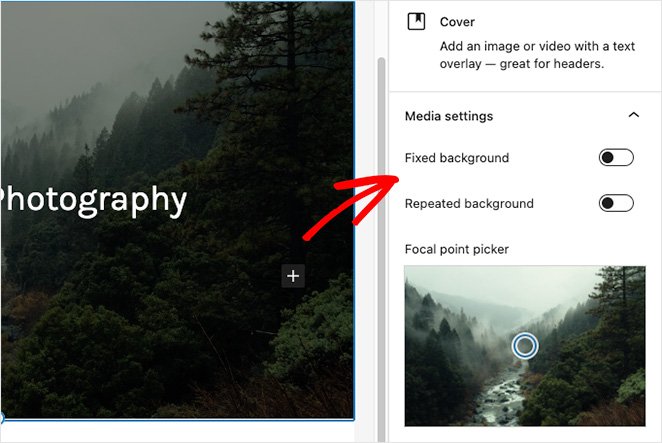
You can customize your background image in the right-hand panel by enabling a fixed or repeating background. You can also change the image focus by dragging the marker on the preview.

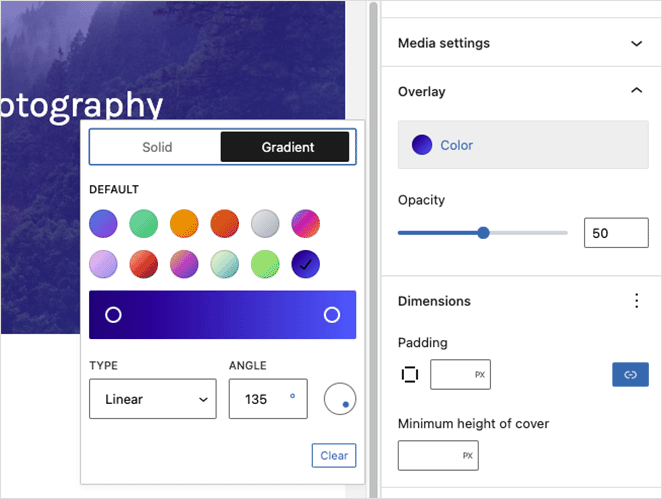
Furthermore, the Overlay Settings panel lets you choose a color or gradient overlay for your image. In the same panel, you can set the overlay opacity, padding, and dimensions.

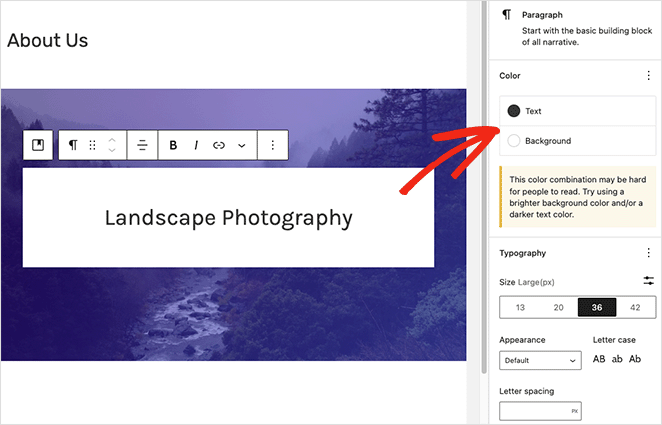
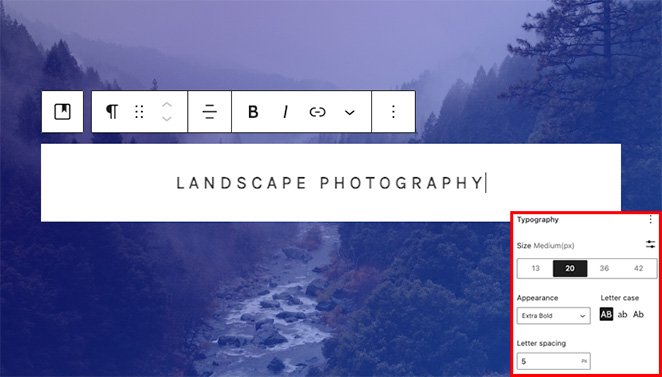
Clicking the overlay text will open text tools where you can change the text color and background color and play with the different font styles.

For example, changing the letter case, letter spacing, and font size allowed us to make this label effect.

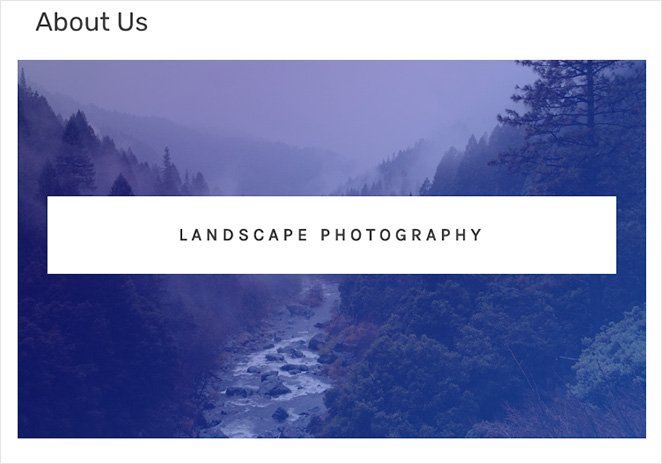
Once you’re happy with how your Cover block looks, you can publish or update your page. When you visit your website, you’ll see your text on top of the image.

There you have it!
We hope this article has helped you learn how to add text on an image in WordPress. Ready to dive in and try SeedProd for yourself?
You might also like the following WordPress tutorials:
- How to Create Tabs in WordPress for Tabbed Content
- How to Customize WordPress Post Excerpts (Without Code)
- How to Create Text Animations in WordPress (Easy Steps)
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.