Do you want to learn how to add a button to your WordPress header menus?
Adding a button in your WordPress header navigation menu lets you make a more eye-catching call to action. This approach not only draws attention but also enhances the navigation menu, helping visitors understand where to click next. It’s a simple way to test new features that could improve user engagement on your site.
In this article, we’ll explain step-by-step how to add a button in WordPress header menus.
Why Add a Button to Your WordPress Header Menu?
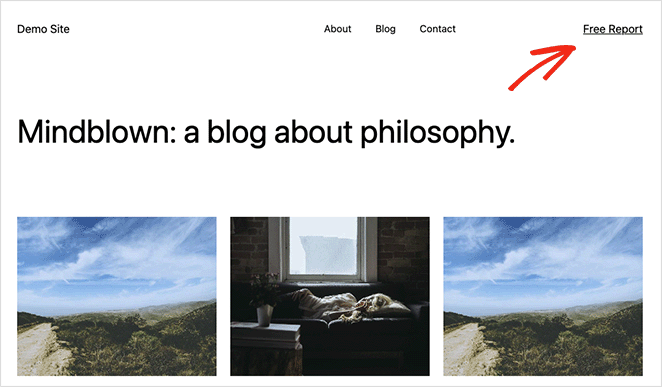
Navigation menus on WordPress websites are typically text links that all look similar. As such, each menu item has the same importance, weight, and urgency.
If you were to add a URL to an important order form, or a registration page, it would look the same as the other links in your menu. It won’t stand out or look urgent enough for users to click first.

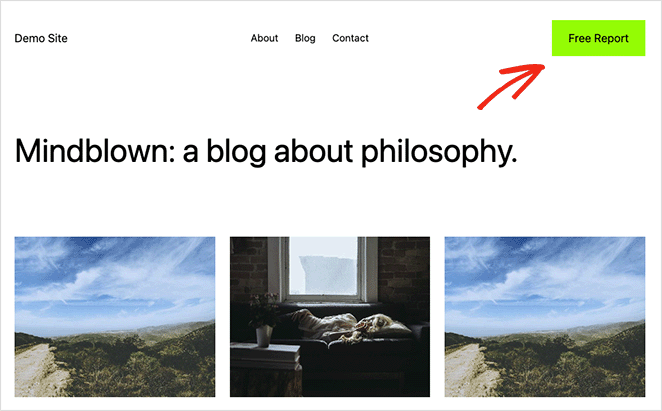
However, turning that important link into a button in WordPress will instantly make it more noticeable. Besides being able to find it more easily, a button in your WordPress header will improve visitors’ user experience and engagement with your WordPress website.

Despite having button blocks for posts and pages, WordPress doesn’t currently offer menu buttons by default. Fortunately, there are a few ways to add buttons to your menu, and they’re relatively easy to implement.
With that in mind, let’s look at 2 ways to add a button in WordPress header menus without writing HTML or CSS code.
How to Add a Button in WordPress Header Menu with SeedProd
First, we’ll show you how to add a button to your header menu using a powerful WordPress plugin called SeedProd. We recommend this method first because it offers the most customization options and lets you build your WordPrress header menu visually with drag-and-drop.

SeedProd is one of the top landing page and website builders for WordPress. It lets you create flexible, SEO-friendly WordPress themes, landing pages, and complete websites without hiring a developer or adding shortcodes to your site.
With its drag-and-drop page builder, you can also build a custom header, footer, or sidebar for your site and easily add header buttons with its Button block. Moreover, there are countless other WordPress blocks you can use, including WordPress widgets, countdown timers, optin forms, galleries, before and after sliders, and many more.
So follow the steps below to add buttons to your WordPress header with SeedProd.
Step 1. Install and Activate SeedProd
First of all, you’ll need to get a copy of the SeedProd plugin and download it to your computer. We’ll be using SeedProd Pro for this tutorial because it includes the Theme Builder feature.
In your account dashboard, you’ll see a large download button to save the plugin .zip file. It’s also a good idea to copy your license key at this stage because you’ll need it shortly.

After downloading the plugin, head to your WordPress dashboard and upload the plugin files. You can always follow this guide on installing and activating a WordPress plugin if you need help.
Once you’ve done that, head over to the SeedProd » Settings page and paste your license key.

From there, click the Verify Key button to unlock your Pro features.
Step 2. Choose a Premade Template
With your license key active, you can now decide which layout you’d like to make with SeedProd. There are 2 different approaches that you can take, which are as follows:
- WordPress Theme: make a custom WordPress theme to replace your current website design with a custom header template. (no code required).
- Landing Page: create a single page and add a custom header to that page only while keeping your existing theme.
For this guide, we’ll walk you through option 1 because it will replace the navigation menu across your entire website. But if you prefer option 2, you can follow this guide to create a landing page in WordPress, then return to this tutorial from step 4.
Since we’re choosing the WordPress theme option, you’ll need to go to SeedProd » Theme Builder and click the Themes button.

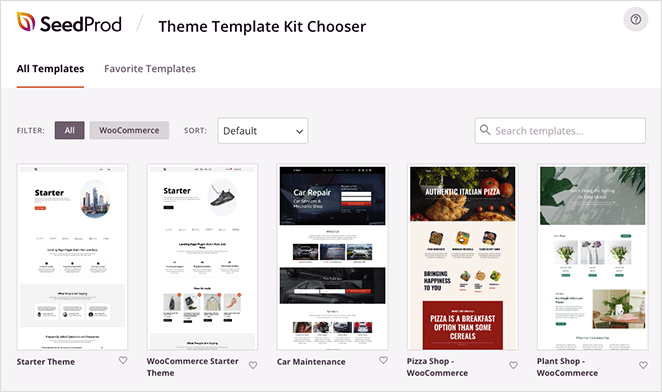
This will bring up a library of pre-made website kits you can import with a single click.

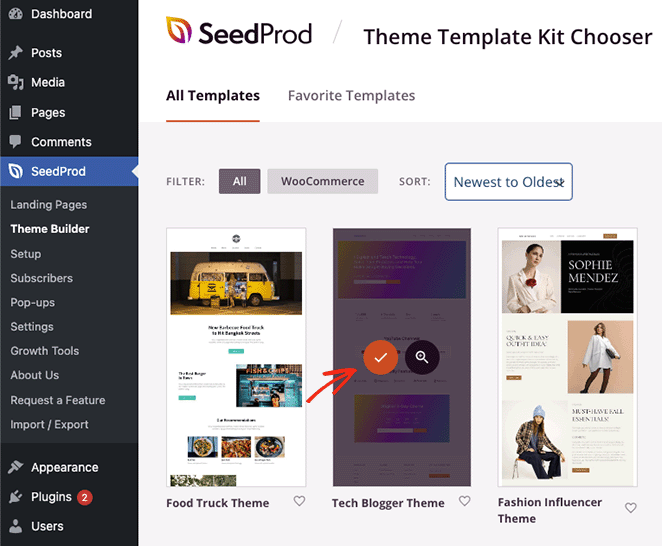
You can filter the templates by WooCommerce, popularity, newest to oldest, and vice versa. When you’ve found a theme you like, go ahead and click the tick icon to launch it.

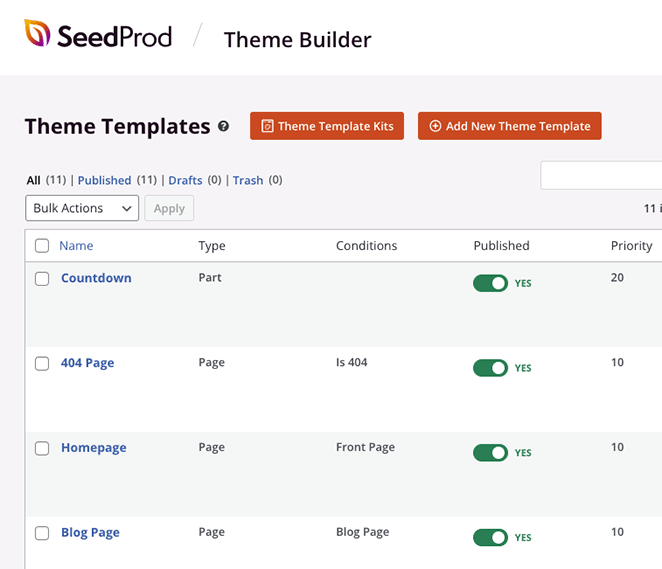
Once your theme has finished importing, you’ll automatically see a page like this:

It includes a list of the templates that make up your WordPress theme, and you can edit each with SeedProd’s visual drag-and-drop builder.
Step 3. Customize Your Header
Since you want to add a button to your header, let’s go ahead and edit the Header template. Scroll down until you find it in the list, then click the Edit Design link.

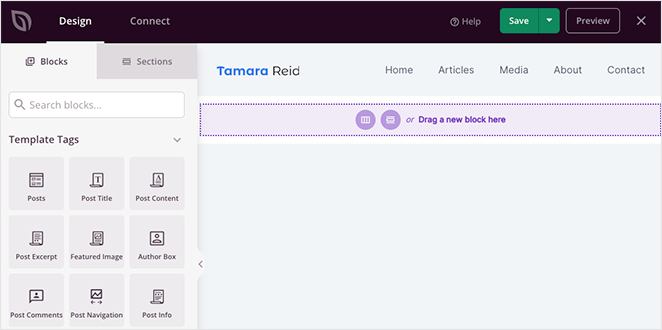
When you open the header template, you’ll see a 2 column layout like this:

As you can see, there are various WordPress blocks on the left and a preview of your design on the right. You’ll be able to click anywhere on your design to change the content and drag blocks from the left panel to add more features to your page.
When you look at the current header layout, you’ll see a column with an Image block and a column with the WordPress Menu block.

To add a button to the header, you’ll need to add a 3rd column, which we’ll show you how to do now.
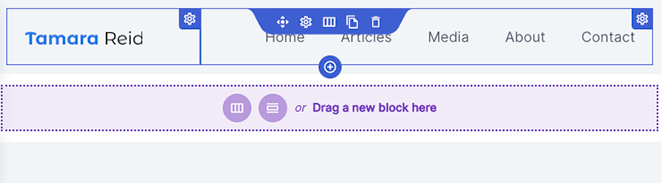
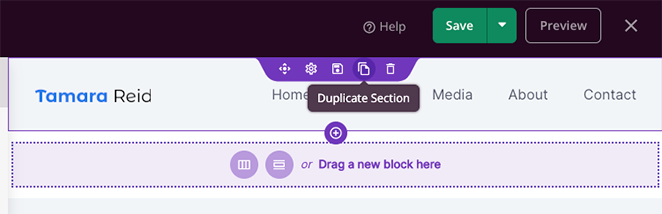
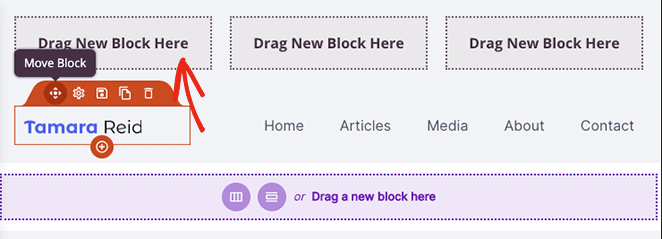
First, hover over your header section until it has a purple outline, then click the Duplicate Section icon.

Doing that will add a copy of your header beneath the first.
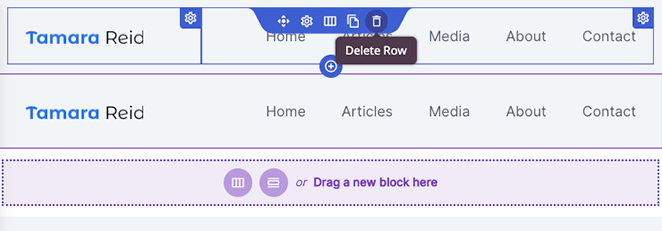
Next, hover over the column in your first section until it has a blue outline, then click the Trashcan icon to delete it.

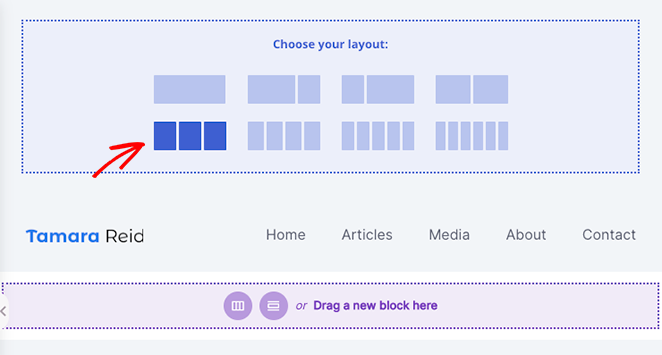
You’ll now have an empty section with the option to choose a new column layout. So go ahead and click the 3-column layout.

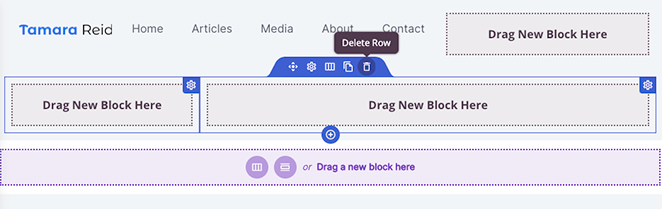
Now you can hover over the Move icon on your duplicated section and move the image and nav menu items blocks into your new section.

This will leave you with an empty column where you can add a Button block.
Before going to the next step, make sure you delete the old header section by clicking the Trashcan icon.

Now you’re ready to create a button for your WordPress header menu.
Step 4. Add a Button to Your Header
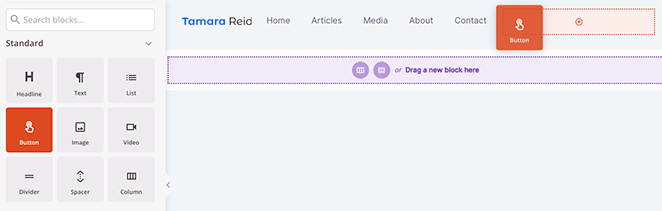
Adding a button to your header with SeedProd is easy. Simply find the Button block in the left sidebar, and drag it into the empty column in your header area.

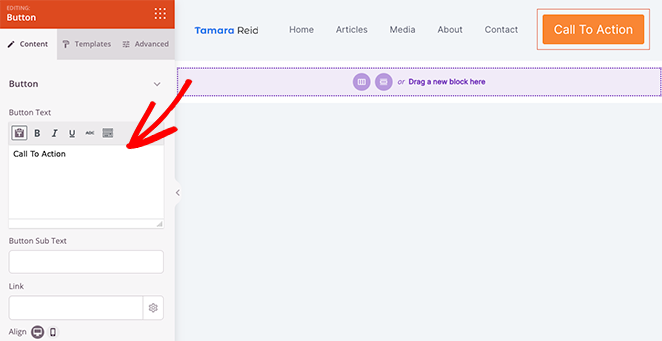
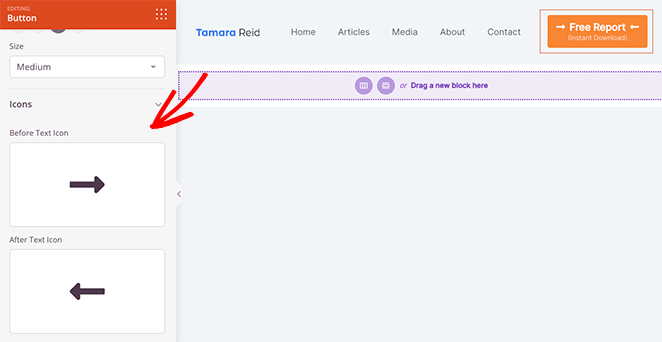
Once the button is in place, you can click it to customize the button link text, button sub-text, link, alignment on mobile and desktop, and button size.

You can even add custom icons before and after the button text by choosing from the library of Font Awesome icons.

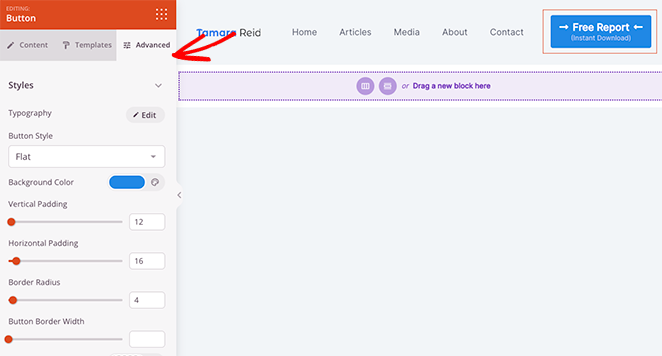
For even more customization options, click the Advanced settings tab. This is where you can edit the text color and typography, change the background color, add a box shadow, border radius, spacing, custom CSS classes, and even hide the button on specific devices.

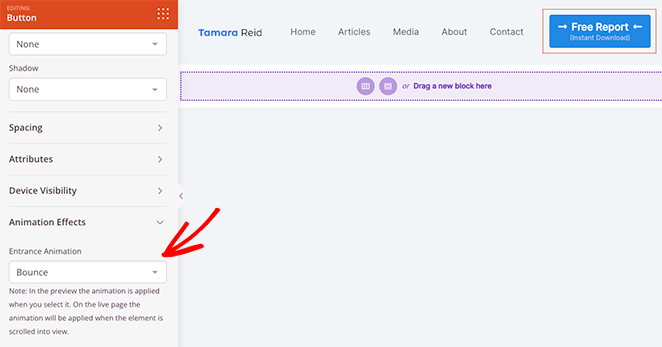
Plus, the Animation option is a fantastic way to make your button stand out more.

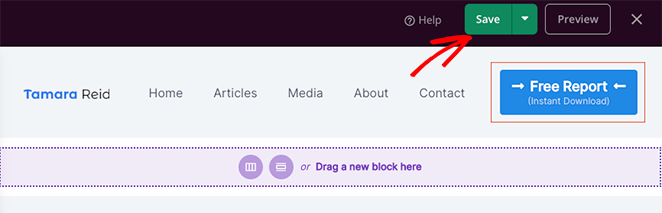
When you’re happy with how your menu button looks, make sure you click the Save button.

Now you can continue customizing the rest of your WordPress theme. For instance, you can edit your blog page, single page templates, and sidebar or change your WordPress footer.
Step 5. Publish Your Changes
After customizing the rest of your website, the last step is to make those changes live. To do that, first head back to the SeedProd » Theme Builder page.
Next, find the Enable SeedProd Theme toggle in the top-right corner and turn it to the Yes position.

Great stuff! You can now preview your WordPress theme and see your header button in action.

Adding a Button to Your WordPress Header Menu Without a Plugin
Some people won’t need the full flexibility and customization options of a page builder, and others prefer to limit adding more WordPress plugins to their website. If you fall into either category, the following method is for you.
We’ll show you how to use the default WordPress full site editor to add a button to your header menu next without a plugin.
First, go to Appearance » Editor from your WordPress dashboard. This will open the WordPress full site editor, which uses blocks to build your website.
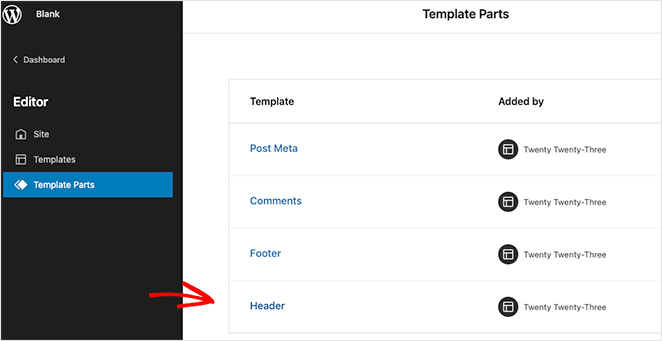
Next, open the sidebar, click the Template Parts heading, and select the Header option on the right-hand side.

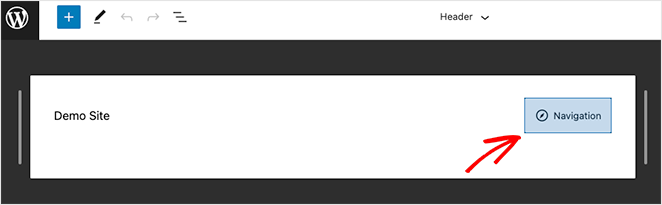
Once you’ve done that, you’ll see a visual layout of your WordPress header. Inside the editor, click the Navigation heading.

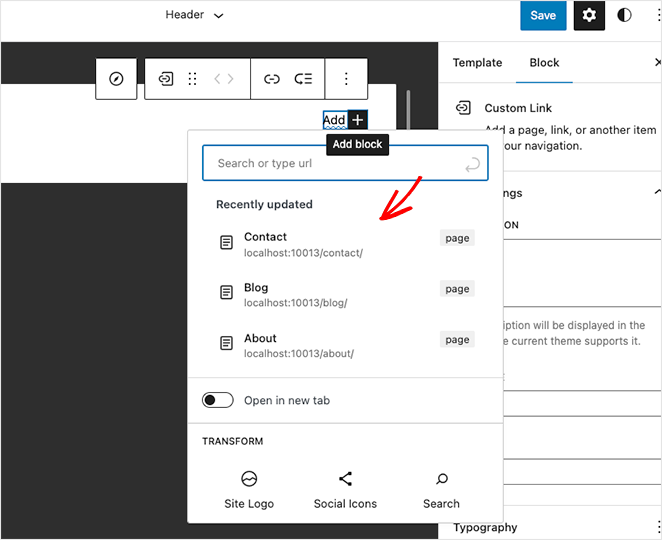
You’ll see the navigation layout settings in the right sidebar, but first, click the (+) plus icon to start adding your menu items.

You can click and search for any page to add it to your menu in WordPress.
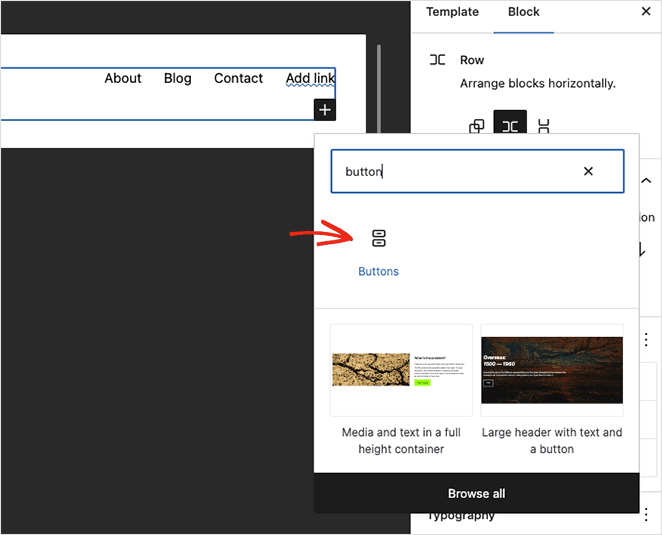
With your menu links in place, click the (+) plus icon again to add a new WordPress block. This time, search for the Button block and add it to your header.

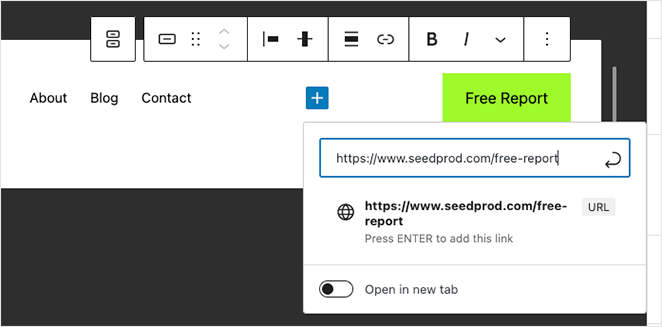
Now enter the button text and click the link icon to add the link you want visitors to click. In our case, we’ll add a link to our free report.

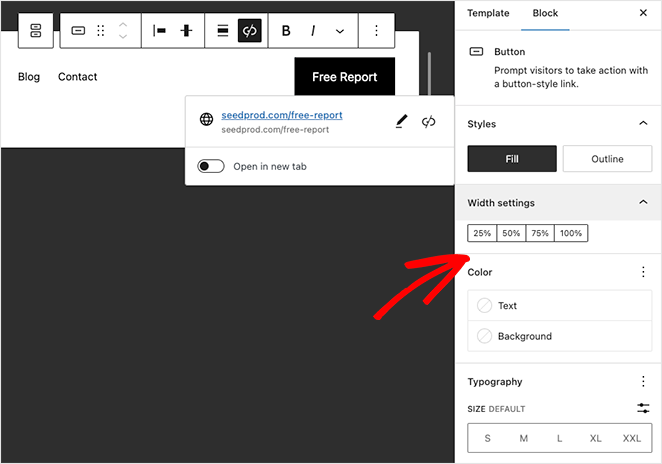
In the block screen options on the right, you can customize your header menu button by changing the following settings:
- Fill or outline button style
- Width percentage
- Text and background color
- Typography size
- Padding
- Border radius
- Additional CSS and class name
- And more.

When you’ve finished customizing your button, click the Save menu button in the top-right corner.
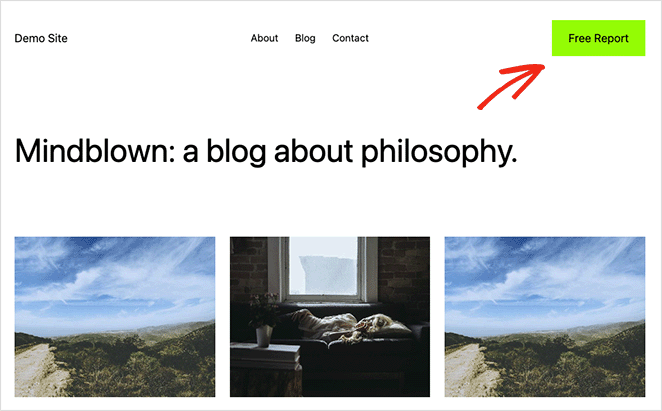
Now any page that uses the Header template part will show your menu button and navigation links.

If you’re using a theme that doesn’t include functionality for the site editor, you can follow this guide on adding a button to your menu using the older menu customizer.
However, the best and easiest solution is to use SeedProd’s drag-and-drop page builder.
That’s it!
We hope you’ve found this tutorial on how to add a button in WordPress header menus helpful. You might also like the following tutorials for customizing your WordPress website:
- How to Add Business Hours to WordPress
- How to Easily Create an Image Lightbox in WordPress
- How to Dim a Background Image in WordPress Without CSS
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.