Do you want to display related products on your WooCommerce store? WooCommerce related products are subtle product recommendations that encourage shoppers to purchase more of your products or services. This can help you cross-sell or upsell other goods and increase revenue without seeming too “pushy.”
In this article, we’ll show you how to display related products in WooCommerce to boost sales for your online store.
Why Display WooCommerce Related Products?
Showing related products in WooCommerce makes it easier to cross-sell or upsell other products on your eCommerce store to increase conversion rates.
An up-sell is when you convince users to buy a pricier version of a product they originally wanted. However, a cross-sell is when you convince shoppers to buy products related to and in addition to the one they came for.
Displaying related products during checkout, on single product pages, or widgets across your WordPress site offers an easy way to up-sell and cross-sell products. Moreover, this strategy is often less annoying than intrusive ads and regular newsletters.
Many shoppers even find related product sections helpful. It gives them an easy way to discover products they’ve never heard of before or goods they need but didn’t know you offered.
Adding those items to their shopping carts saves customers the time and effort of returning later.
That said, let’s look at how to display related products in WooCommerce.
Method 1. Setting up Related Products for WooCommerce
If you don’t want to change your WooCommerce theme or add a related products plugin to your site, store owners can display related products using the default WooCommerce settings.
This method doesn’t offer many customization options, but it provides an easy way to upsell and cross-sell products to increase the average order value of store sales.
Step 1. Add Linked Products in WooCommerce
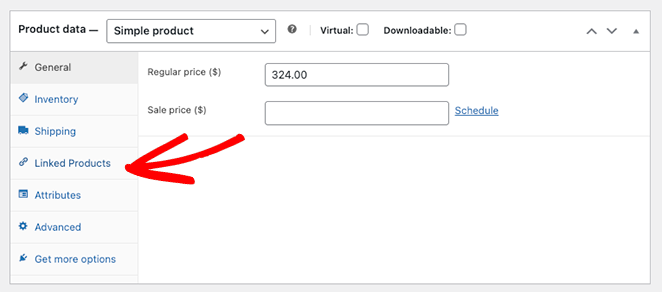
First, go to Products » All Products from your WordPress admin and edit any WooCommerce product. Inside the product options, scroll down to the Product Data section and find the Linked Products tab.

Step 2. Add Your Related Products
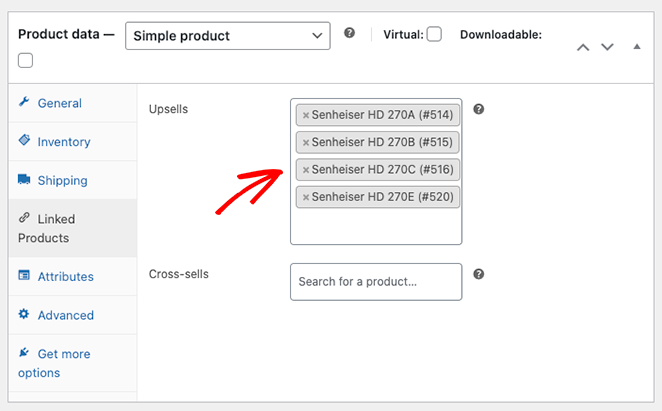
The Linked Products section has 2 different options: Upsells and Cross-Sells.
Remember, upsells are items similar to the original product but with a higher price tag. Cross-sells are similar products that shoppers may want to buy in addition to the main product.
Start typing product names into the field you wish to use and click the correct items when they appear.

Step 3. Preview Your Related Products
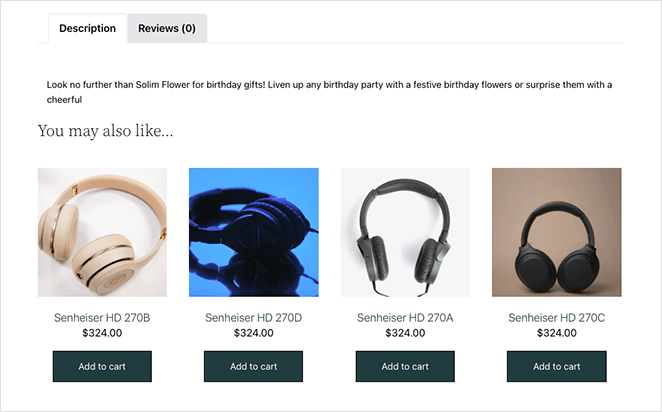
After adding cross-sells or upsells to your WooCommerce products, scroll up the page and click the Preview Changes button.
You’ll see the related products under your current product description.

Method 2. How to Display WooCommerce Related Products with SeedProd
Now, let’s look at how to show custom related product recommendations with SeedProd.

SeedProd is the best drag-and-drop website and page builder for WordPress. It lets you create and customize any part of your WordPress site visually and without code.
You can also use SeedProd to customize your WooCommerce store. With full WooCommerce website templates and powerful WordPress blocks, you can tailor your online store to your specific design needs without hiring a developer.
For example, you can create custom product category pages, configure product feature descriptions, and even add a menu cart to your store’s navigation.
This method will replace your current WooCommerce theme with a custom design.
It doesn’t require code, shortcodes, child themes, add-ons, or recommended product plugins. You won’t even need to edit your functions.php file. Instead, you can customize everything visually with zero fuss.
So follow the steps below to easily add new recommended products to WooCommerce with SeedProd’s Theme Builder.
Step 1. Install and Activate SeedProd
To get started with this method, you’ll need to get the Elite version of SeedProd.
It comes with full WooCommerce support and all the blocks and sections you’ll need to customize, cross-sell, and upsell products on your store.
After choosing your plan and creating your account, head to the Downloads tab of your SeedProd account and download the plugin.

While you’re there, copy your product license key, as you’ll need that shortly.
Now go to your WordPress website and upload the SeedProd .zip file to your store. If you need help with this, you can follow these instructions on installing and activating a WordPress plugin.
Once the plugin is active, navigate to SeedProd » Settings, and paste the license key you copied a few moments ago into the available field.

Click the Verify Key button, and you’re ready to start customizing your WooCommerce site.
Step 2. Choose a WooCommerce Template Kit
Next, go to SeedProd » Theme Builder from your WordPress dashboard. This is where you’ll be able to customize every part of your WooCommerce theme, but first, you’ll need to choose a template.

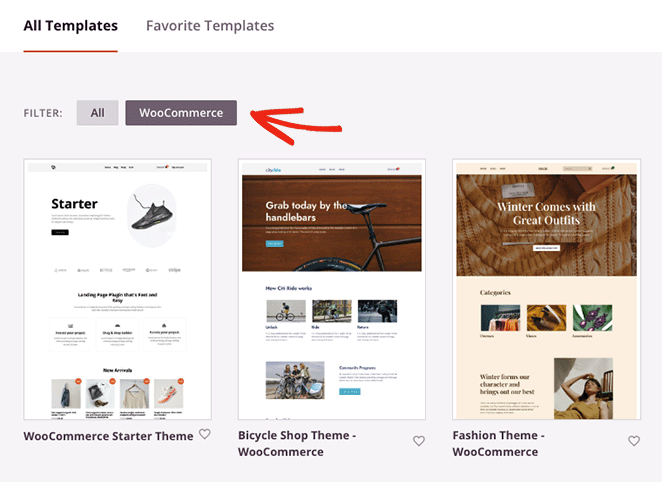
To choose a template, click the Themes button.
You can also select the WooCommerce filter to see only WooCommerce template kits.

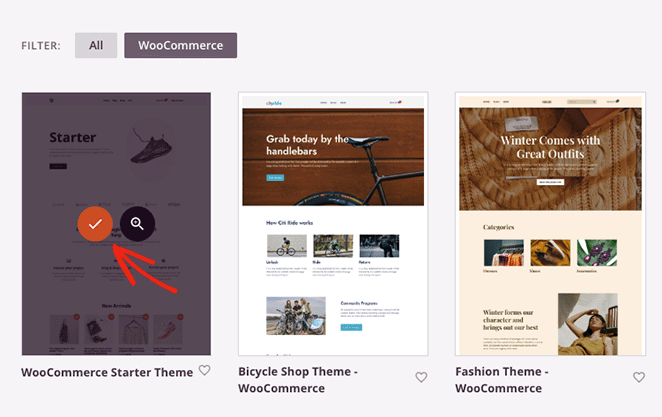
Once you find a kit you like, hover over it and click the checkmark icon.

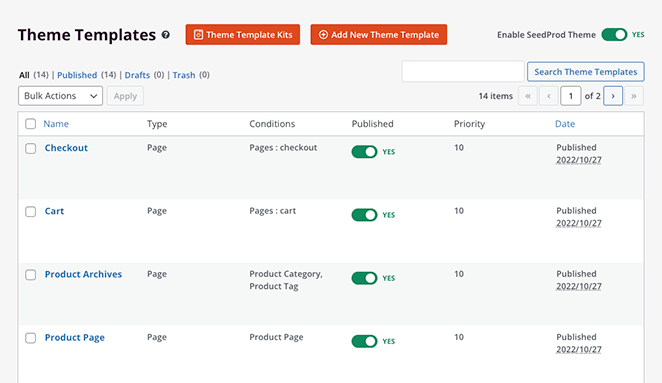
SeedProd will import the whole kit to your WordPress site, including product pages, shopping carts, checkouts, product archives, and shop pages. You can see all of these template parts in the Theme Builder dashboard.

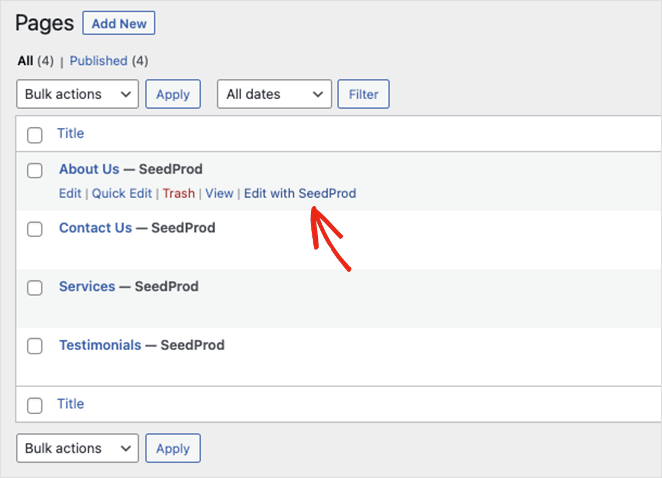
You’ll also find that SeedProd automatically creates content pages like any about, contact, and service pages from the template demo. You can find those pages in the default WordPress pages menu, where you can click to edit them with SeedProd’s drag-and-drop builder.

After installing your template, you’re ready to start adding related products to your store. Let’s start by showing related products on the cart page.
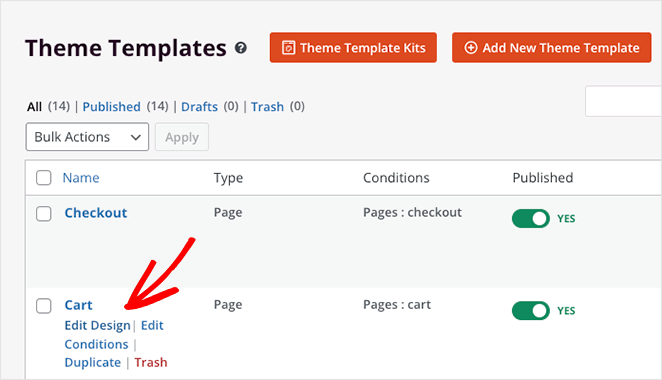
To edit your cart page, ensure you’re in the Theme Builder dashboard, find the Cart template, hover over it, and click the Edit Design link.

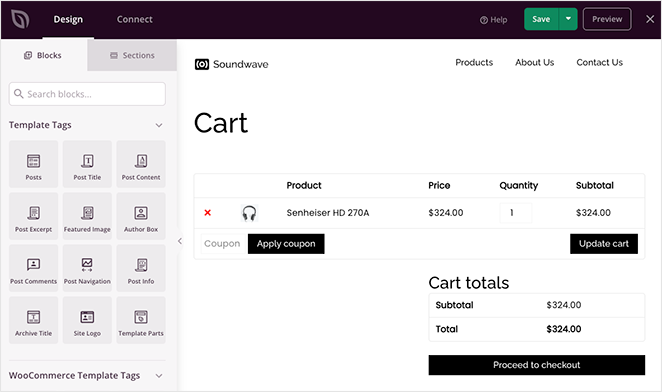
Your shopping cart page will now open in SeedProd’s visual editor.
Step 3. Show Related Products on WooCommerce Cart Page
When your cart page opens, you’ll see it has a 2-column layout with WordPress blocks and sections on the left and a live preview on the right.

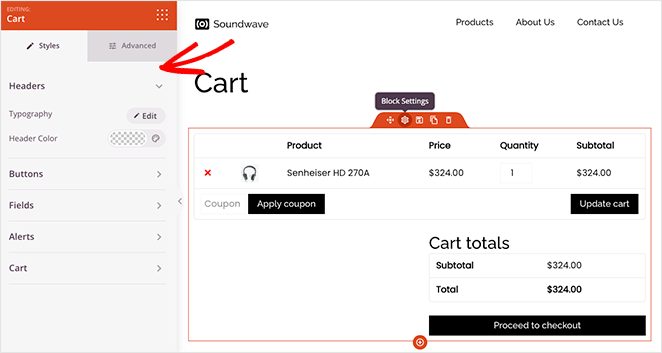
Clicking anywhere on the preview lets you customize that block’s settings and styling options with a few clicks. For example, the Cart block settings let you change the typography, button styles, field colors, and more.

Adding related products to your cart page is super easy with SeedProd.
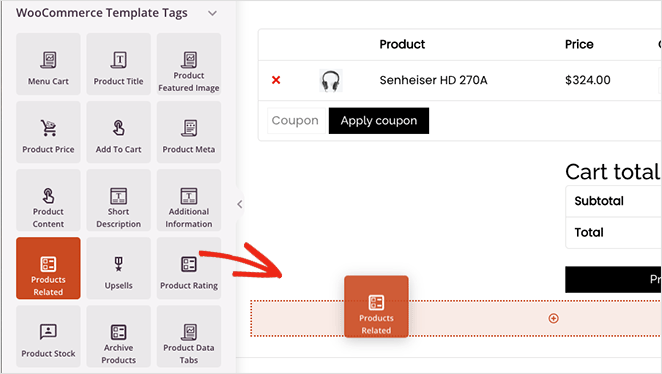
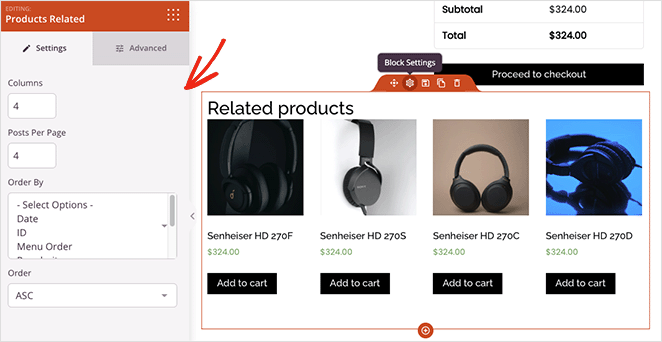
Scroll to the WooCommerce Template Tags heading in the left sidebar and find the Products Related block. Now click and drag the block into place on your page preview.

Inside the block settings, you can adjust the columns and change the number of related products. You can also order specific products by choosing an option in the drop-down menu:
- Date
- Product ID
- Menu Order
- Popularity
- Random
- Rating
- Title

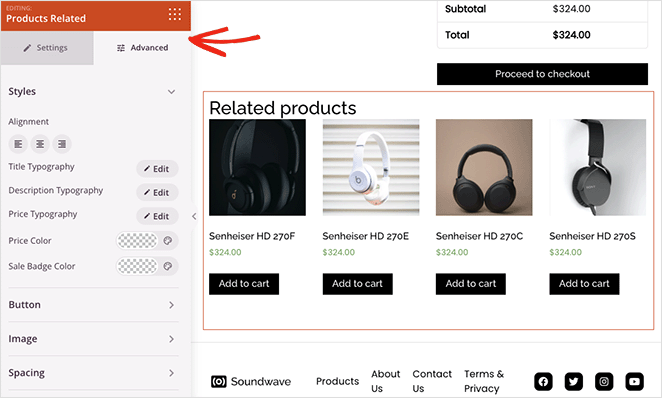
In the Advanced settings tab, you can adjust the styling of your related products block. For instance, you can change the typography, colors, buttons, image shadows, and more.

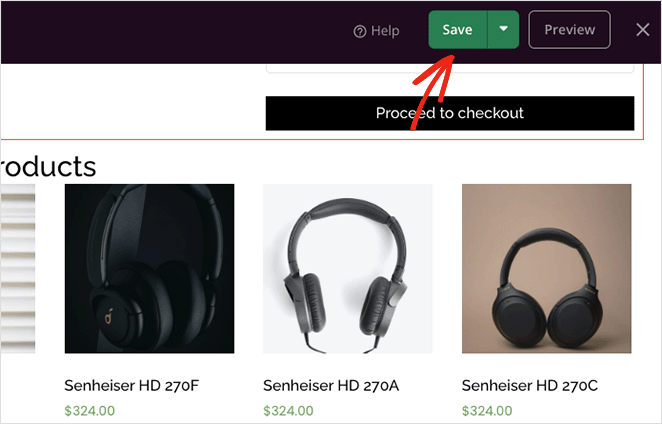
When you’re happy with how everything looks, click the Save button in the top-right corner of your screen.

Now let’s look at how to up-sell products in WooCommerce with SeedProd.
Step 4. Display WooCommerce Up-Sells on Product Pages
If you want to up-sell WooCommerce products, you can use SeedProd’s Upsell block. But first, you’ll need to link products in your WooCommerce product settings by following the steps in Method 1.
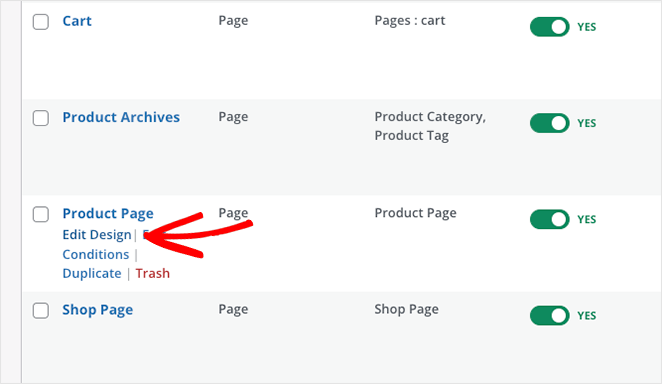
SeedProd’s Upsell block only works on single product page templates, so you’ll need to head back to the Theme Builder dashboard and edit your Product Page template.

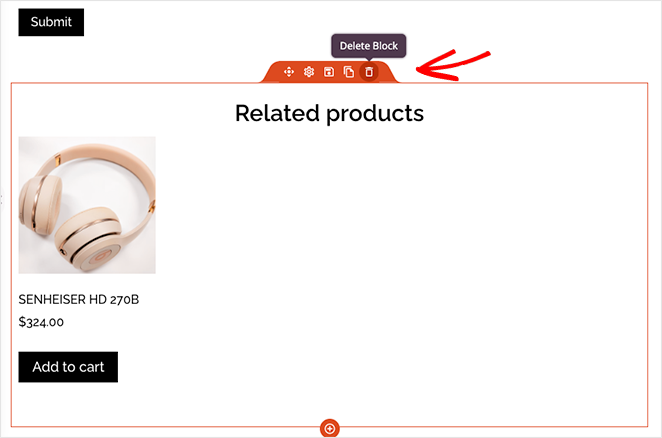
The template we’re using already features product recommendations. So let’s remove related products by clicking the trashcan icon.

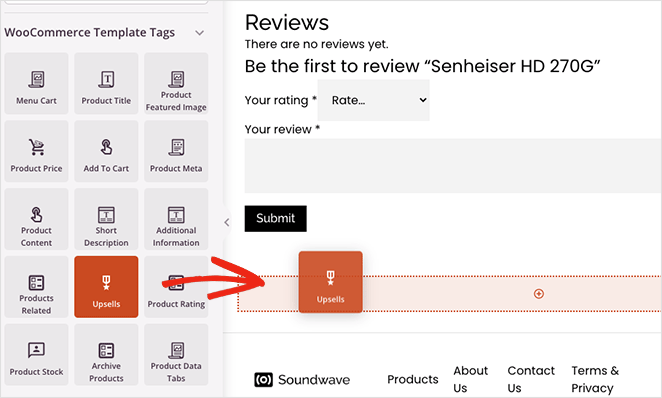
Next, find the Upsell block in the WooCommerce Template Tags section and drag it onto your page.

You won’t see a live preview of this block, but you can customize it like the related products block.
Continue customizing your WooCommerce site until you’re happy it looks the way you want. And don’t forget to click the Save button to save your changes regularly.
Step 5. Publish Your WooCommerce Theme
When you’re ready to make your changes live on your website, go to the Theme Builder page and find the Enable SeedProd Theme toggle. Turn it to the “Yes” position, and your changes will be published.

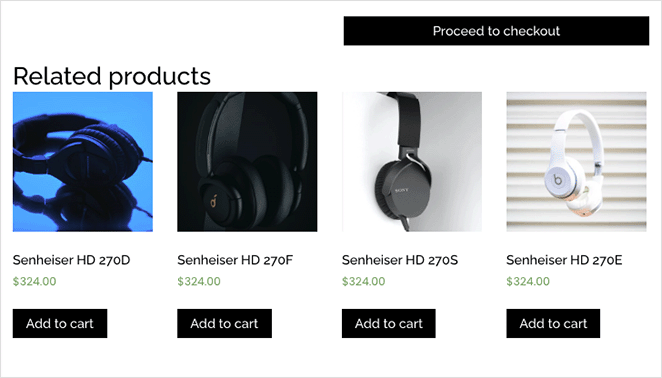
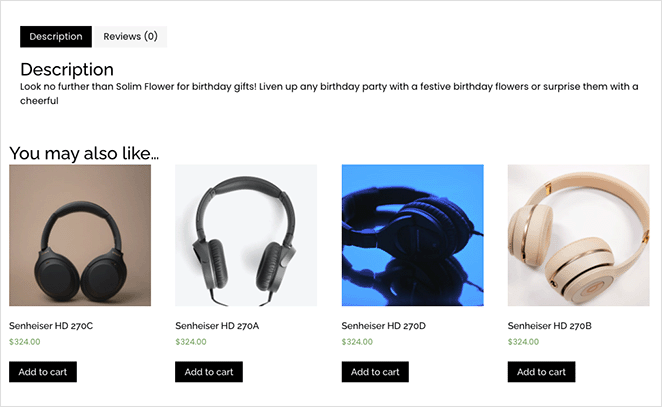
Now you can preview your individual product pages and cart pages to see similar product recommendations.
Here is an example of the cart page:

And here are the upsell examples on the product page:

If you want to hide related products, simply remove the new section from your page.
There you have it!
Frequently Asked Questions
How do I show each category with their products in WooCommerce?
WooCommerce doesn’t have a built-in feature to display all products categorized together on the shop page. You can use custom code snippets or plugins to do this. Follow our guide to display product categories in WooCommerce.
You now know how to use WooCommerce to show related products. SeedProd’s WooCommerce features are the easiest way to customize your online store.
Ready to skyrocket your product sales?
You might also like these other WooCommerce tutorials and tips:
- Best WooCommerce Plugins for Your Store
- How to Add a Custom Add-to-Cart Button in WooCommerce
- How to Make a WooCommerce Thank You Page (Easily)
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Get and Display Product Descriptions in WooCommerce
- How to Display Featured Products in WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.