I’ve written for many websites, and I’ve noticed something: the team members page is often an afterthought.
Maybe you feel it’s just a box to tick, or you struggle to make it engaging. It’s often a basic list, or sometimes it’s missing entirely.
But websites are about people, not just products. That’s why a good ‘meet the team’ page matters. It’s a chance to truly connect with your audience.
My experience tells me showing the human side is key, especially here. So, let’s look at how to create a stunning team page in WordPress, and a missed opportunity into an asset.
Steps to Create a Meet The Team Page in WordPress:
Why Have a Meet the Team Page?
A “Meet the Team” page helps people trust your business by showing the real faces behind it. It makes your brand feel more personal, builds connections, and highlights your team’s skills. It also shows your company’s culture, making it easier for customers to relate to you.
The Easiest Way to Make a Meet the Team Page in WordPress
There are several ways to create a team page in WordPress. You could use the default WordPress block editor, explore team member WordPress plugins, or even code one from scratch if you’re comfortable with HTML and CSS. However, these methods can sometimes be tricky or time-consuming, especially for beginners.
In my experience, one of the easiest and most flexible options is using a drag-and-drop page builder like SeedProd.

I find it particularly helpful for beginners because it offers a visual interface and tons of customization options without needing to touch any code. It lets you see your changes in real-time, which makes designing a stunning team page a breeze.
SeedProd offers some really powerful features, including:
- Visual drag-and-drop page builder
- WordPress theme builder
- Mobile-responsive page templates
- Point-and-click customization options
- Live mobile previews
- Coming soon & maintenance mode
- Email marketing integrations
- Built-in subscriber management
- And much more.
Because it’s so beginner-friendly and packed with features, I’ll use SeedProd for this tutorial. So, let’s get started.
Step 1. Install and Activate SeedProd
First, head over to SeedProd’s pricing page to get started and download the plugin to your computer. Next, you’ll need to install the plugin on your WordPress website.
If you need help with this, you can see our instructions on installing the SeedProd plugin. This guide will also show you how to activate your SeedProd license to unlock your premium features.
Step 2. Create a New WordPress Page
After installing SeedProd, navigate to Pages » All Pages from your WordPress dashboard and click “Add New Page”.
In the WordPress editor, you’ll see an “Edit with SeedProd” button, so go ahead and click this.

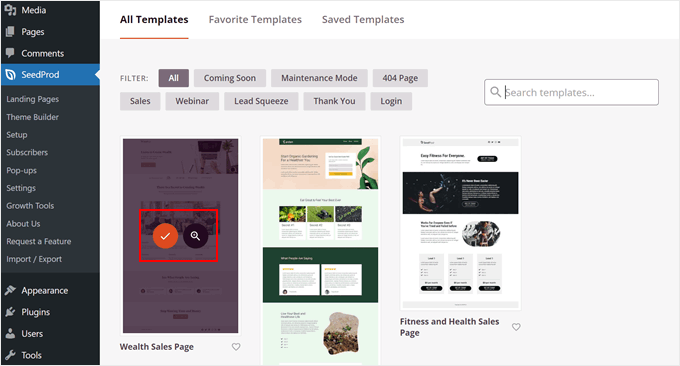
Now you’ll have the option to choose from one of SeedProd’s pre-made landing page templates. They come with designs for various industries and goals, such as coming soon, sales, squeeze, and more. I’ve used these templates for several projects, and they’re a real time-saver.

I recommend finding a template that’s close to what you have in mind for your team page. You can always customize it later using the drag-and-drop builder. Personally, I like to start with a simple template and then add my own flair.
To select the template, hover over it and click the checkmark icon.

For this tutorial, I’ve chosen the wealth sales page template, but feel free to pick any template that catches your eye. You’ll be amazed at how easily you can turn it into a team page.
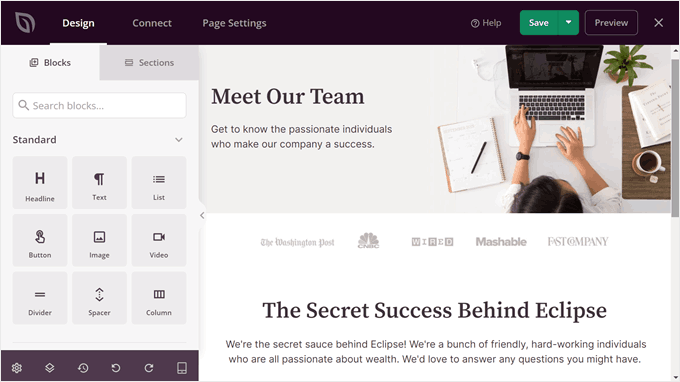
The template will open in SeedProd’s drag-and-drop builder, with a live preview on the right and blocks, sections, and settings on the left.
This is where you can edit your team page and customize its design. You can see these tutorials to understand how the page builder works:
- How to Create a Landing Page in WordPress
- How to Create an About Page
- How to Create a Waitlist Landing Page
For this guide, I’ve changed the text to make the page look more like a team member page. I also deleted some blocks to make room for the team profiles.

Step 3. Add the Team Members Block
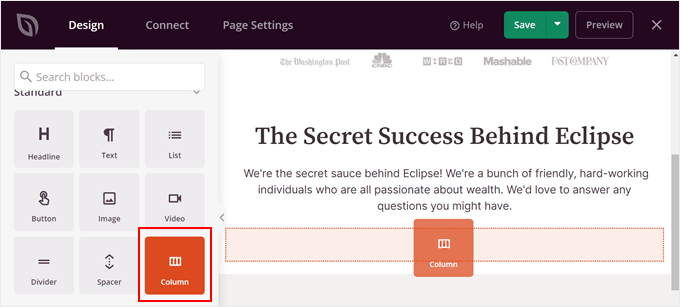
To add the team section, select the ‘Column’ block from the left sidebar. This allows you to show multiple team members in one place. Simply drag and drop the block to wherever it looks best on the page.

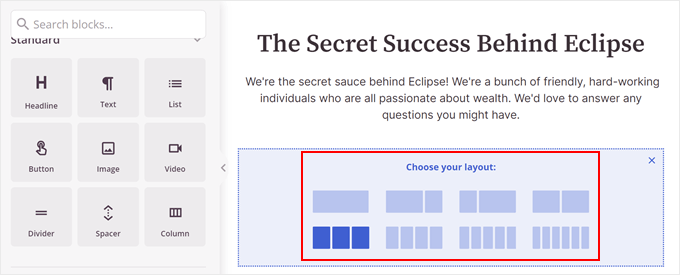
Now, you can select a column layout. This will depend on how many team members you want to show on the page. I usually prefer a three-column layout for smaller teams, but you can experiment and see what looks best for your team.

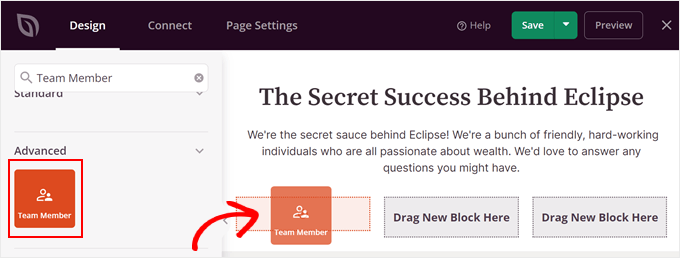
Next, drag and drop the “Team Member” block into each column. This is where you’ll add the details about your team members.

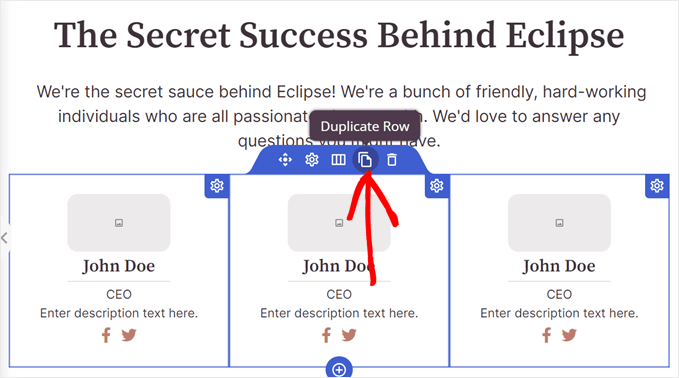
If one column isn’t enough to show all your team members, you can copy and paste it.
Just hover over the column block until it has a blue outline. Then, click the ‘Duplicate Row’ button.

You’ll automatically see the duplicated row below the original one, where you can add information for each team member.
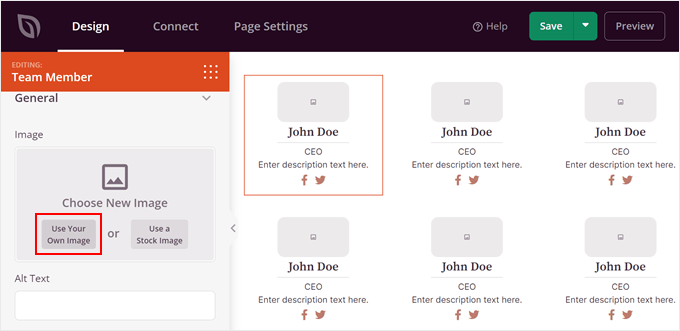
Let’s add an image to begin. Click a Team Member block and select ‘Use Your Own Image’ in the block settings sidebar.

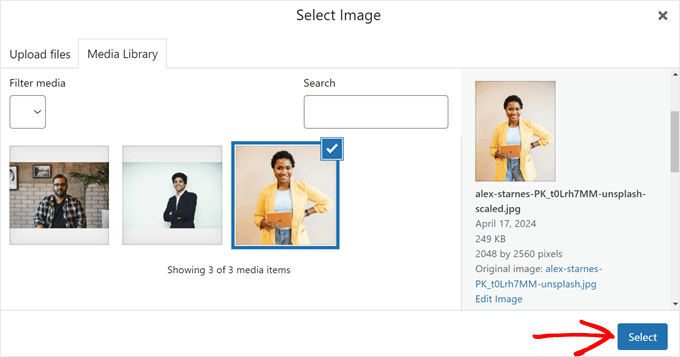
This opens the WordPress media library where you can pick an image or upload one from your computer.

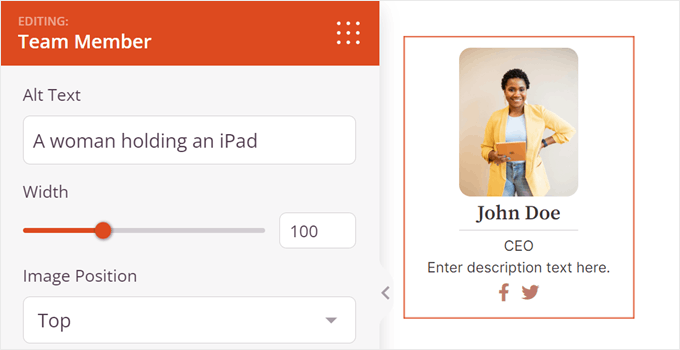
After adding the image, you can customize more image settings. For example, you can add image alt text, customize the width, or change the image position. I usually like to center the images for a balanced look.

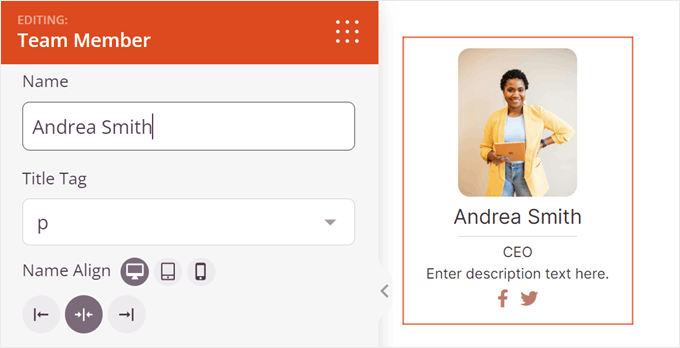
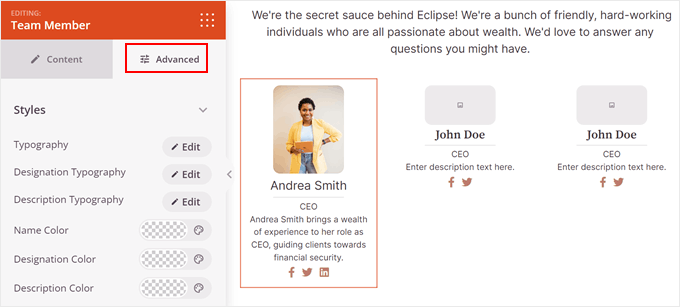
When you scroll down in the block settings, you can change the default name, heading tag and name alignment. It’s also possible to change how the name appears depending on whether the meet the team page is viewed on mobile, desktop, or tablet.

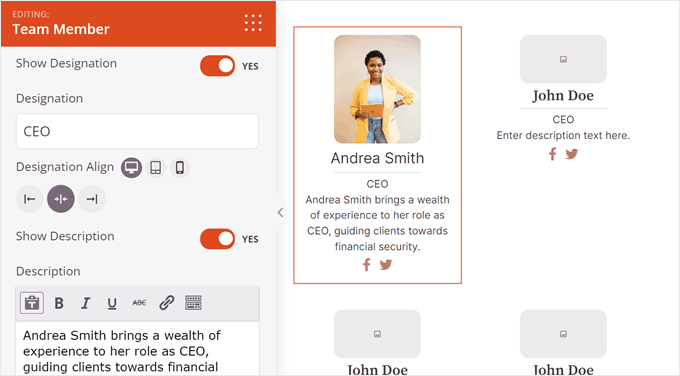
Now let’s look at the designation and description, which is your team member’s job title and important information.
Similar to the name settings, you can change the layout based on where the page is being viewed from.

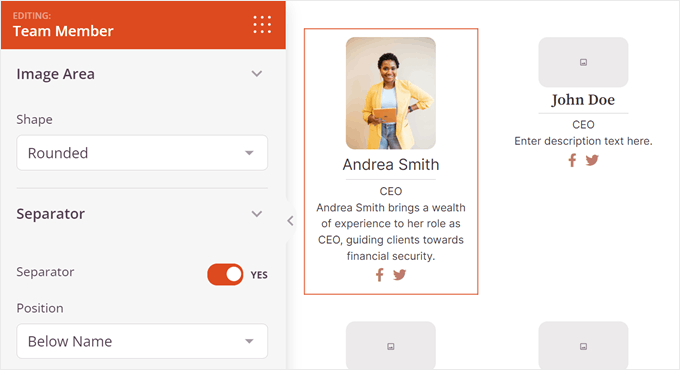
Further down, you’ll see settings to customize the Team Member block’s design.
For instance, you can set the rounded borders of the image and add a separator between the image and description.

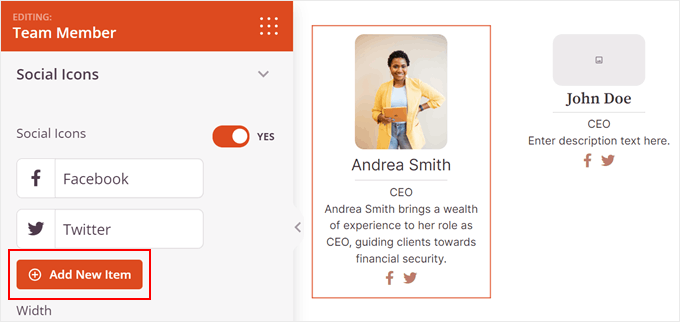
Additionally, you can add team members social media information. By default, SeedProd includes social icons for Facebook and Twitter, but you can also insert add more that are relevant to your business, like LinkedIn.
Just click ‘+ Add New Item.’

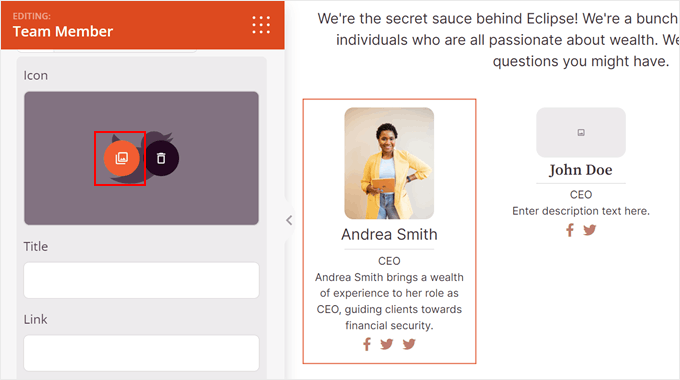
Here, you’ll see a list of settings to customize the social icon. Simply click the image symbol to change it.

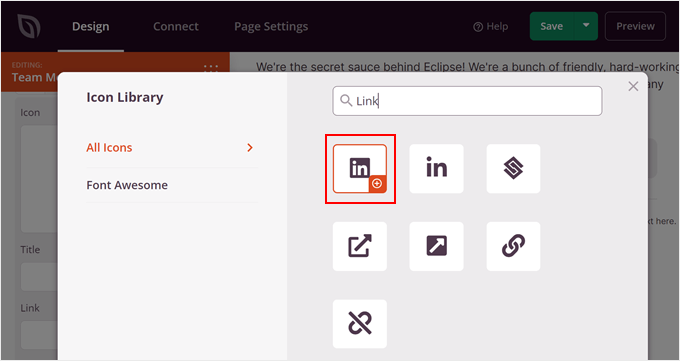
This opens the Icon Library. Here, you can search for the social media platform you want and click the ‘+’ button to use it.

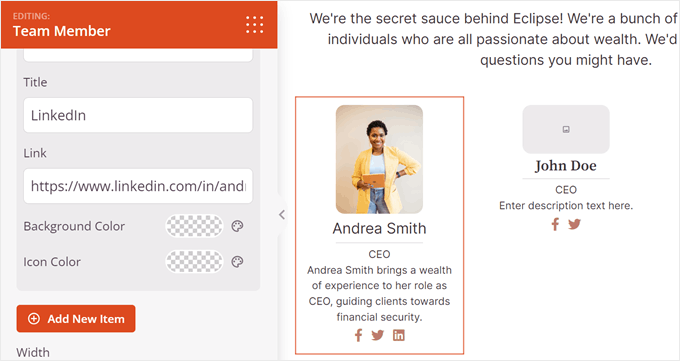
Once you’ve done that, you can add the social media title and the person’s social link. It’s also just as easy to change the icon’s colors.

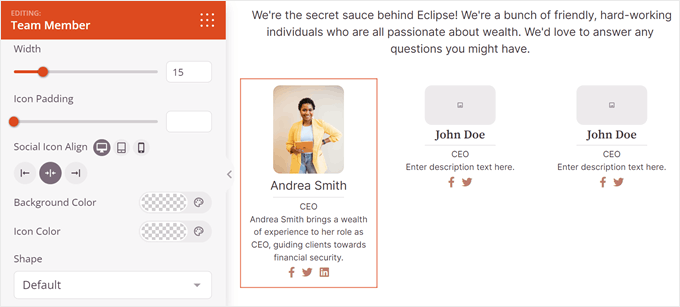
At this stage, you can change the social icon’s sizing, alignment, colors, and shape.

If you want to make further customizations, switch to the ‘Advanced’ tab.
Here you’ll find more settings to change the block’s design, such as customizing the padding and margins, adding a shadow effect, enabling CSS animations, and more.

Now all you need to do is repeat these steps for the rest of your team members.
Step 4. Publish Your WordPress Team Members Page
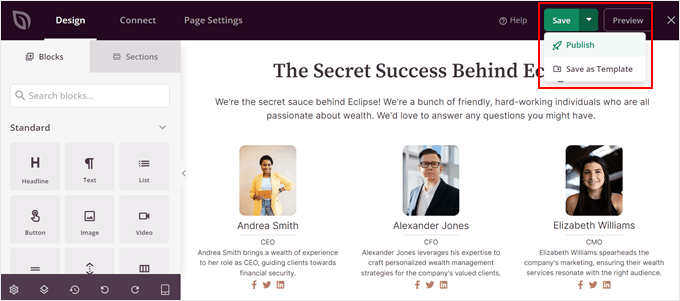
When you are satisfied with the final look and feel of your meet the team page, simply click the ‘Save’ button to save your progress.
Finally, to make your team member page live on your business website, click on the ‘Publish’ button.

Your new WordPress theme is live on your website. You can now visit your team member page to see how it looks.
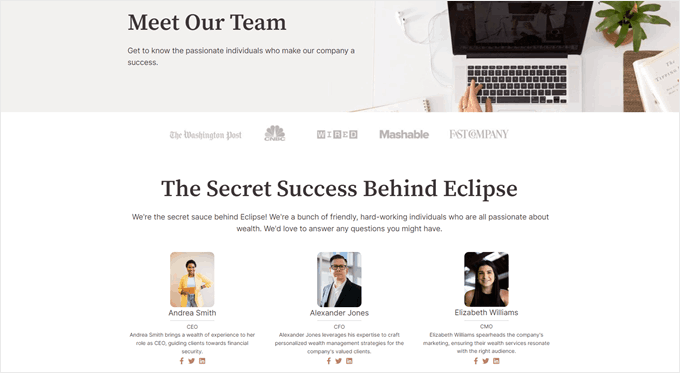
Here is the team member showcase I made on my test website:

I always love seeing the final result of a project like this. It’s a great way to build team spirit and show off your company culture.
Creative Team Page Examples
If you need some inspiration, here are a few team pages I really admire. They each have a unique approach, and I hope they spark some ideas for your own team page.
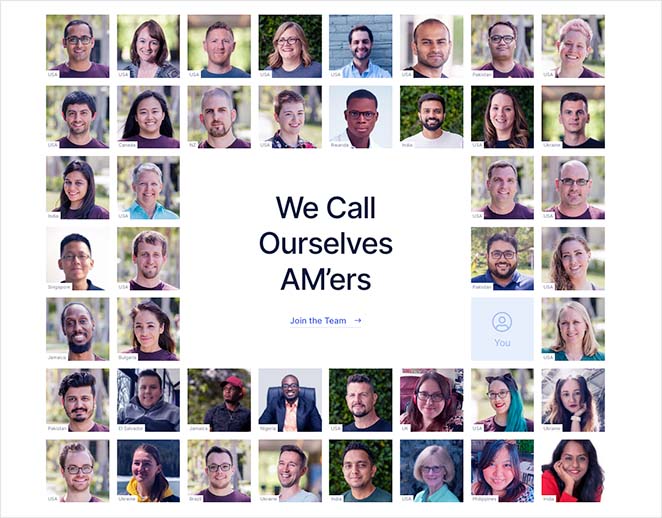
1. Awesome Motive

I love how Awesome Motive integrates team sections on their homepage and about page. It’s a subtle but effective way to introduce their team and highlight their global presence.
The benefit of this approach is that it demonstrates one of the core aspects of the company: that it’s a globally distributed team.
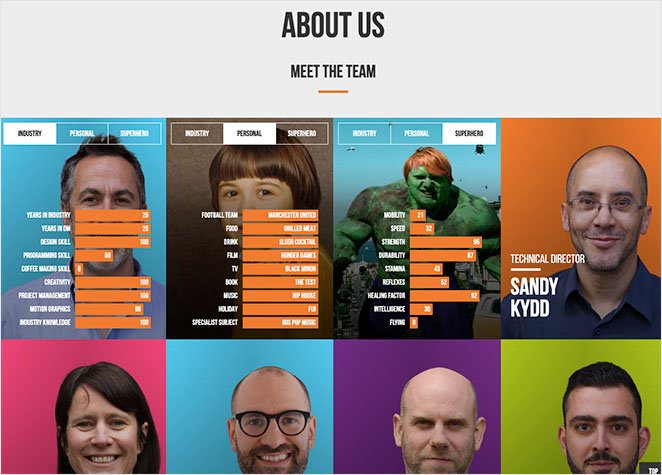
2. Digital Marmalade

The award-winning digital marketing agency Digital Marmalade has a creative team page with a fun and vibrant design. The team headshots are again shown in a uniform grid matching the web design.
However, where this page design differs is with the animation effect. Instead of sending visitors to a different page, each image flips to reveal a tabbed layout with information about members’ industry, personal, and superhero details.
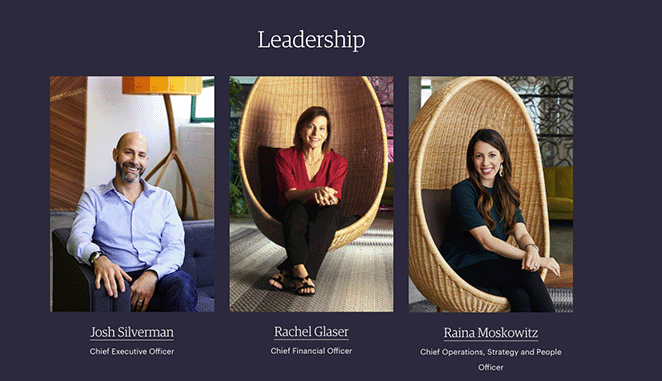
3. Etsy

Etsy’s team page features high-quality images of its leadership team. Each headshot includes the individual’s name and job title, and when you click it, you’ll head to a dedicated page to learn more information.
Further down the page is a massive section with individual team photos from the rest of the company’s employees. When you hover your cursor over each picture, it has a spotlight effect, making the image stand out.
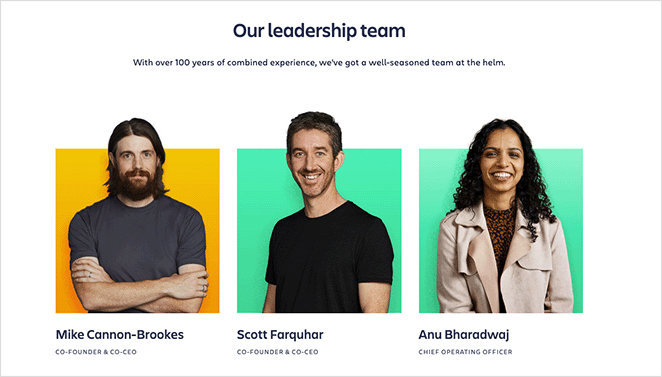
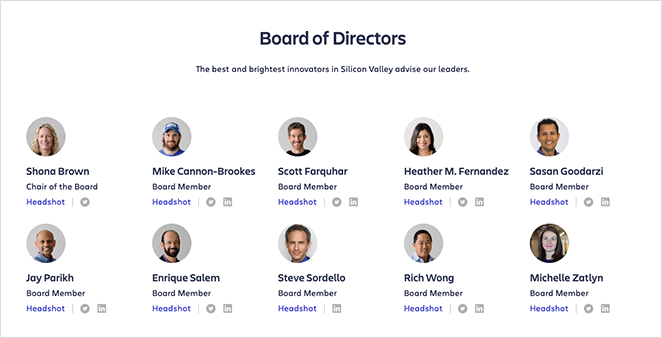
4. Atlassian

Atlassian’s meet our team page also has 2 team sections for its leadership and board of directors. The leadership section has hover effects for each headshot, and when you click each photo, you’ll see a popup with more information and social media links.
The board of directors sections features smaller team photos, names, job titles, and links to their Twitter and LinkedIn profiles.

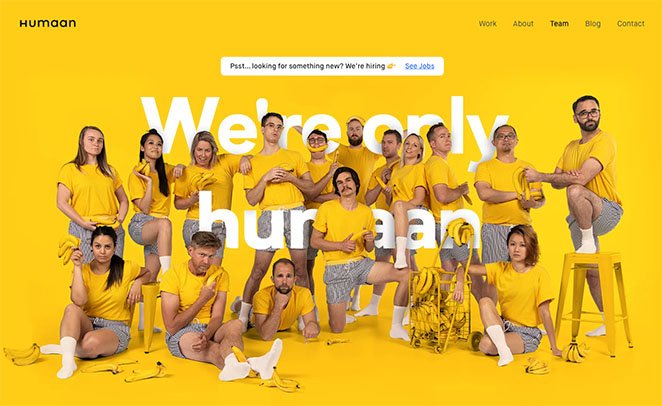
5. Humaan

I love this meet the team page example from Humaan, a creative graphic design agency. It has a fun and quirky design that perfectly reflects the company’s personality.
Each team member’s photo is an animated GIF with a brief name and description. The landing page also includes further team photographs and contact information.

Congratulations!
FAQs About Building Team Member Pages
In this tutorial, you’ve learned how to create a WordPress team member page without code. Now, you can improve your company’s trust, credibility, and conversions.
With SeedProd, creating any WordPress page is effortless. Its beginner-friendly interface and extensive customization options allow any business to build the perfect WordPress site without code.
Before you go, you may also like this helpful list of the best business phone systems for WordPress.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.