Avez-vous des problèmes avec la taille de vos images ? Nombreux sont ceux qui négligent l'option simple que propose WordPress pour redimensionner les images.
La maîtrise du redimensionnement des images dans WordPress peut avoir un impact significatif sur la rapidité de chargement de votre site, tout en économisant de l'espace sur le serveur.
Dans cet article, nous verrons exactement comment utiliser WordPress pour redimensionner les images afin que vous ne soyez pas gêné par des temps de chargement de pages trop lents.
Table des matières
Pouvons-nous commencer ?
Pourquoi utiliser WordPress pour redimensionner les images ?
Le redimensionnement des images que vous ajoutez à WordPress est important pour deux raisons :
- Pour que votre site ne soit pas ralenti par le chargement de grandes images.
- Pour économiser de l'espace sur le serveur d'hébergement de votre site.
Si vous n'avez pas encore pris de mesures pour améliorer les performances de votre site web, la compression des images est un bon point de départ.
Si vous utilisez des photos d'archives de haute qualité ou si vous travaillez avec des images prises à partir de votre appareil photo, il y a de fortes chances que vos images aient des tailles de fichier assez importantes. Si ces gros fichiers sont parfaits pour l'impression, les images de plus petite taille sont plus efficaces sur le web, car elles prennent moins de temps à charger pour les navigateurs.
La plupart des thèmes WordPress sont optimisés pour un ensemble spécifique de tailles d'images qui sont généralement :
- Grandes dimensions
- Moyen
- Petit
- Vignette
Déterminer les tailles d'image requises dans votre thème et redimensionner les images téléchargées en conséquence est un excellent moyen d'assurer un chargement rapide de vos images.
Vous ne savez pas quelle doit être la taille de vos images ?
Tout d'abord, déterminez la largeur de votre zone de contenu dans WordPress. Votre zone de contenu est l'endroit où le texte ou les images que vous ajoutez à votre site sont affichés.
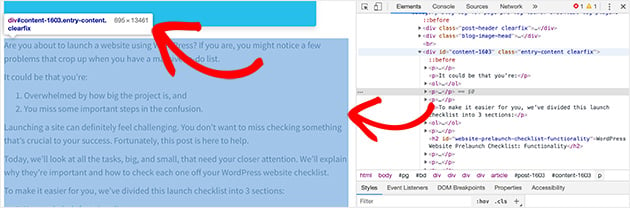
Vous pouvez le faire dans Chrome avec l'outil d'inspection. Cliquez avec le bouton droit de la souris sur n'importe quel contenu de votre site et choisissez Inspecter dans le menu.
Une fenêtre contenant un code apparaît. Ne vous inquiétez pas de l'aspect effrayant de cette fenêtre, vous n'aurez rien à faire avec le code.

Déplacez votre curseur sur le code jusqu'à ce que vous voyiez une colonne surlignée, généralement en bleu. Vous remarquerez une infobulle en haut de la zone surlignée. Le premier chiffre correspond à la largeur du contenu de votre thème.
Dans notre cas, la largeur est de 695 pixels. Cela signifie que toute image que nous téléchargeons ne doit pas dépasser 695 pixels de large.
Maintenant que vous avez un point de départ pour la taille de votre image, vous pouvez créer une image vedette ou redimensionner vos images existantes dans WordPress.
Voyons de plus près comment vous pouvez utiliser WordPress pour redimensionner les images.
Comment redimensionner les images dans WordPress
L'utilisation de WordPress pour redimensionner les images est assez simple.
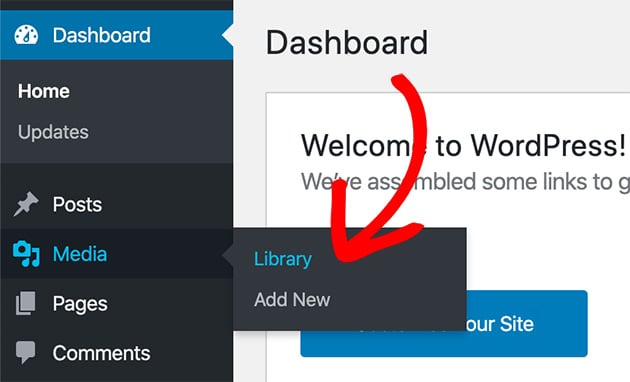
Pour commencer, rendez-vous dans la section Média " Bibliothèque de votre panneau d'administration WordPress.

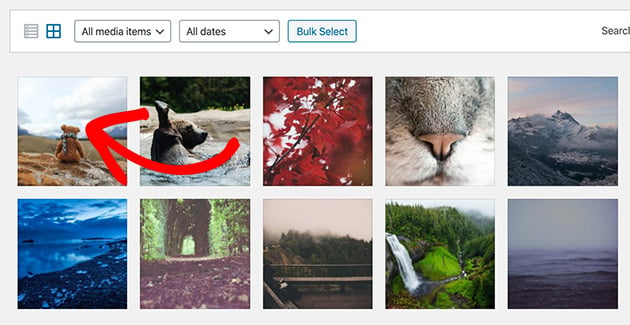
Maintenant, téléchargez ou cliquez sur l'image que vous souhaitez redimensionner dans WordPress.

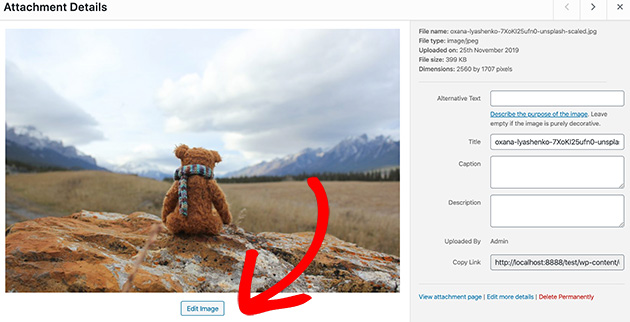
Cliquez ensuite sur Modifier l'image.

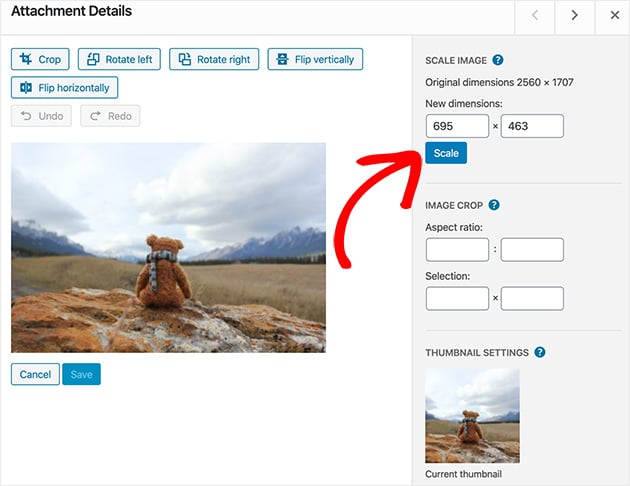
Sous la rubrique Échelle de l'image , vous pouvez saisir de nouvelles dimensions pour votre image. Si vous ne saisissez qu'une largeur, la hauteur sera automatiquement calculée en fonction du ratio de l'image, et vice versa.
Dans la première case, entrez la largeur de votre zone de contenu. Dans notre cas, il s'agit de 695 pixels.
Lorsque vous avez terminé, cliquez sur Échelle pour redimensionner l'image.

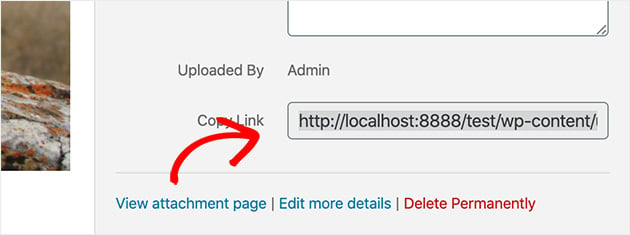
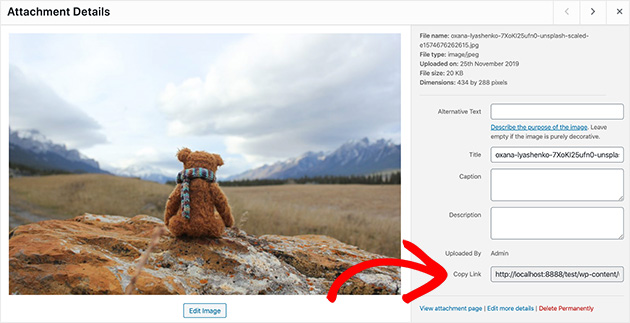
Pour utiliser l'image redimensionnée, retournez à la page des détails de l'image et copiez l'URL comme indiqué dans la capture d'écran ci-dessous.

Voilà, c'est fait ! Vous avez maintenant utilisé WordPress pour redimensionner une image, et vous pouvez l'utiliser où vous voulez.
Pour vous donner une idée de l'impact du redimensionnement d'une image sur la vitesse de défilement de vos pages, comparons la vitesse de défilement de l'image originale à celle de l'image redimensionnée.
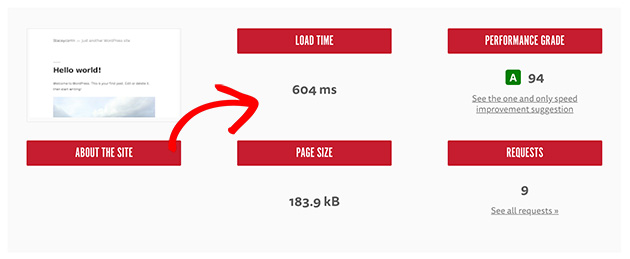
Pour cet exemple, nous avons utilisé l'outil de test de vitesse de site web de Blog Tyrant.
Voici le résultat du test de la taille de l'image originale lorsqu'elle est ajoutée à un article de blog standard.

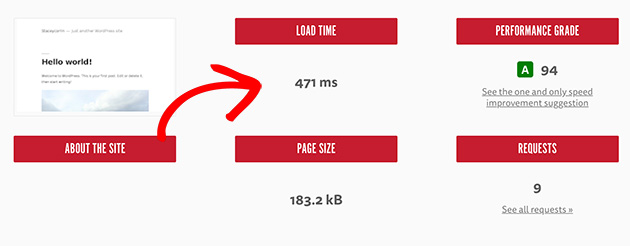
Et voici les résultats pour l'image redimensionnée.

La différence peut sembler minime à première vue. Mais imaginez un site web contenant des centaines d'images. La moindre différence dans les temps de chargement peut avoir un impact considérable sur la probabilité que les visiteurs restent sur votre page.
Cependant, WordPress offre plus qu'un simple redimensionnement d'image. Vous pouvez également l'utiliser pour recadrer, faire pivoter et retourner les images. Voyons comment ?
Comment recadrer les images sur WordPress
Pour recadrer une image dans WordPress, nous suivrons les mêmes étapes que pour le redimensionnement d'une image.
Allez dans Média " Bibliothèque, cliquez sur l'image que vous souhaitez recadrer et cliquez sur Modifier l'image.
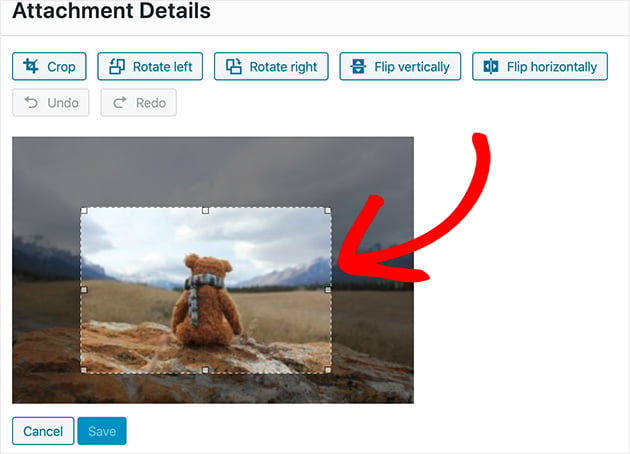
Ensuite, cliquez et faites glisser votre souris sur l'image pour lancer le processus de recadrage.

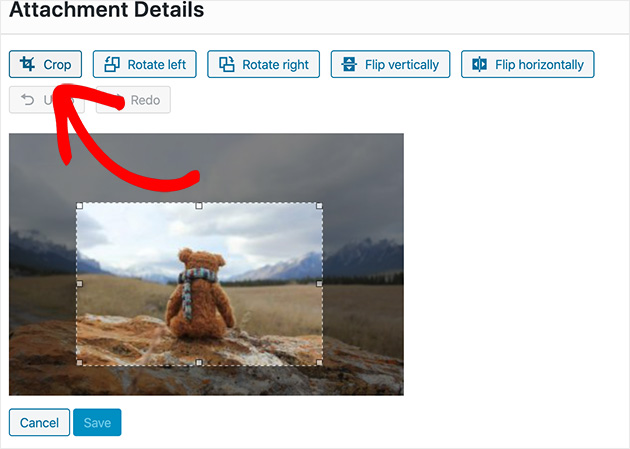
Vous pouvez cliquer sur l'un des petits carrés pour ajuster la zone recadrée ou déplacer la zone autour de l'image. Lorsque vous êtes satisfait, cliquez sur l'icône Recadrer comme indiqué ci-dessous.

Cliquez maintenant sur Enregistrer.
C'est aussi simple que cela, vous avez recadré votre image !
Sélectionnez à nouveau l'URL sur la page des détails de l'image pour utiliser l'image recadrée.

Mais qu'en est-il si vous souhaitez faire pivoter votre image dans une autre direction ? Ne vous inquiétez pas, WordPress peut aussi s'en charger. Nous allons vous montrer comment faire.
Comment faire pivoter les images dans WordPress
Pour apprendre à faire pivoter une image dans WordPress, suivez ces instructions.
Tout d'abord, allez dans Média " Bibliothèque, choisissez votre image et cliquez sur Modifier l'image.
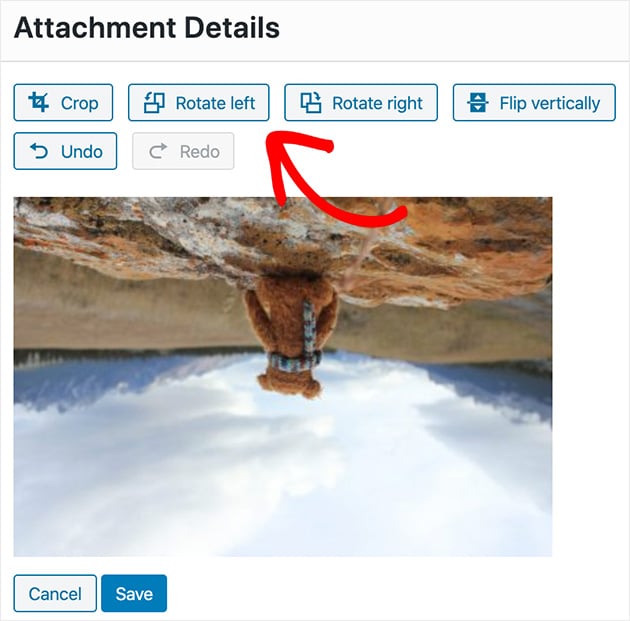
Cliquez maintenant sur les boutons Rotation à gauche ou Rotation à droite pour faire pivoter votre image de 90 degrés à la fois.

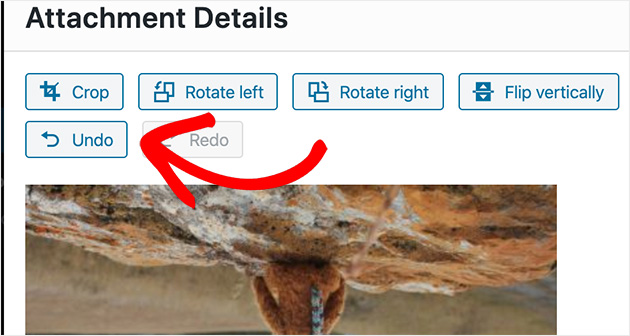
Si vous vous trompez, ne paniquez pas. En cliquant sur le bouton " Undo", l'image sera réinitialisée à la dernière étape.

Cliquez sur Enregistrer lorsque vous êtes satisfait.
Bon travail ! Faire pivoter une image dans WordPress est assez facile, n'est-ce pas ? Voyons maintenant comment retourner une image.
Comment retourner les images dans WordPress
Le retournement d'une image dans WordPress suit les mêmes étapes de base que la rotation d'une image.
Tout d'abord, allez dans Média " Bibliothèque dans votre tableau de bord WordPress, sélectionnez votre image, puis cliquez sur Modifier l'image.
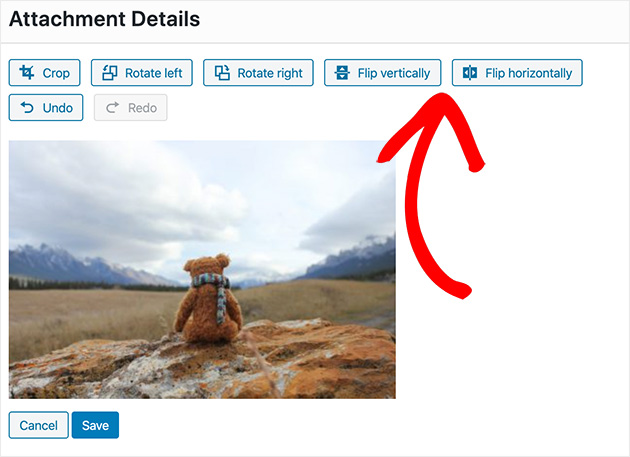
Pour retourner votre image, cliquez sur le bouton Retourner verticalement ou Retourner horizontalement.

Cliquez sur Enregistrer lorsque vous avez terminé.
Après toutes les modifications que vous avez apportées à votre image, que se passe-t-il si vous souhaitez revenir à l'image d'origine et recommencer ? Poursuivez votre lecture pour découvrir comment procéder.
Comment restaurer des images redimensionnées dans WordPress
Nous faisons tous des erreurs de temps en temps. Nous sommes humains, n'est-ce pas ?
Si vous vous trompez en utilisant WordPress pour redimensionner vos images, nous sommes là pour vous aider. Il existe un moyen simple de revenir à l'image originale.
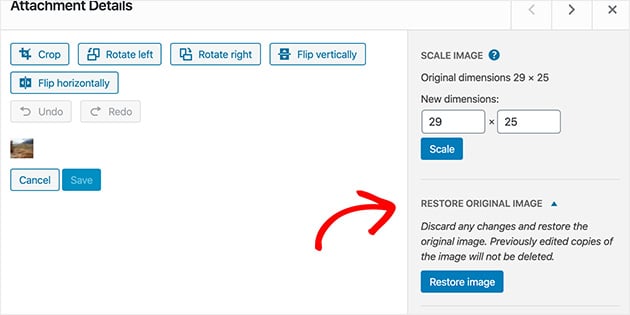
Dans l'image ci-dessous, nous avons clairement recadré l'image au mauvais endroit et nous avons mis l'image à l'échelle dans des dimensions trop petites.

Regardez à droite de l'écran de modification de l'image et vous verrez un titre intitulé Restaurer l'image d'origine.
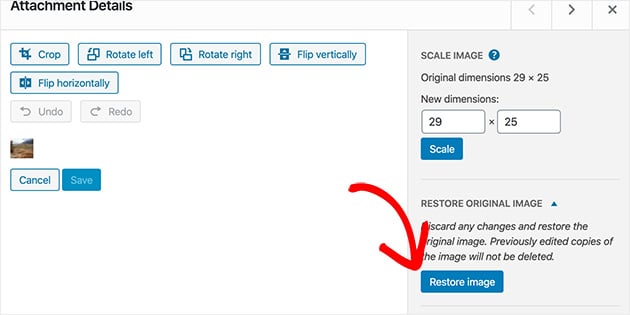
En cliquant sur ce bouton, vous obtenez un bouton qui vous permet de restaurer l'image à sa taille d'origine.

Cliquez sur Restaurer l'image pour réinitialiser toutes vos modifications.
Désormais, votre image est exactement telle qu'elle était lorsque vous l'avez téléchargée pour la première fois. Plutôt pratique, non ?
Et voilà !
Aujourd'hui, vous avez appris à utiliser WordPress pour redimensionner les images. Vous avez également appris à les retourner, les recadrer, les faire pivoter et les réinitialiser.
Vous avez également découvert comment trouver la taille d'image idéale en fonction de la zone de contenu de votre thème WordPress. Désormais, lorsque les visiteurs se rendront sur votre site web, leur navigateur chargera vos images plus rapidement, sans perte de qualité.
Nous espérons que vous avez apprécié d'apprendre comment redimensionner les images dans WordPress. Si vous avez besoin d'aide supplémentaire, veuillez consulter les guides suivants :
- Comment ajouter une galerie aux pages de WordPress
- Comment modifier la mise en page d'un blog sur WordPress
- Comment créer une page personnalisée dans WordPress
- Comment intégrer une vidéo dans WordPress
- Comment changer les polices de caractères dans les thèmes WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





Bonjour, j'essaie de redimensionner une image et j'ai essayé d'utiliser l'option Editer l'image comme vous le montrez ci-dessus. Malheureusement, WordPress me dit "Impossible de créer une nouvelle image". Pouvez-vous m'aider ?
Bonjour,
La raison la plus probable est que le module mod-gd n'est pas installé.
Si vous travaillez en ligne avec un hébergeur et que vous avez Cpanel comme plateforme d'hébergement, vous pouvez activer ce module dans Cpanel via
Sélecteur PHP-> extensions-> gd.
N'hésitez pas à me contacter si vous avez d'autres questions.
Je vous prie d'agréer, Madame, Monsieur, l'expression de mes salutations distinguées,
Le redimensionnement n'a rien donné. Sauf si j'ai oublié une étape, j'ai suivi vos instructions et l'image est restée à la même taille qu'avant.
Oui, j'ai réessayé. Cela ne change pas la taille pour moi.
Bonjour Travis,
Pour que nous puissions vous aider davantage, pourriez-vous nous dire si vous recevez une erreur lors de l'édition/enregistrement d'une image ?
Merci,
Cela ne fonctionne plus sur wp.com. Lorsque je clique sur l'image, l'option "Modifier l'image" apparaît en haut. Lorsque je clique dessus, je ne peux que faire pivoter, recadrer ou retourner l'image. J'utilise wp depuis des années et j'ai toujours trouvé un moyen de contourner ce problème. Maintenant, il semble que la seule méthode soit de l'éditer hors ligne avant de la télécharger.
Ai-je oublié quelque chose ?
Bonjour Scott,
Tout d'abord, puis-je confirmer que vous utilisez la version gratuite de WordPress.com ou la version auto-hébergée de WordPress.org ? Ce guide s'adresse aux versions auto-hébergées de WordPress. Il est également conseillé de vérifier que votre installation de WordPress est à jour et qu'il n'y a pas de problème.
Bonjour, j'essaie d'ajouter des images par le biais d'un widget en bas de ma page web, mais sur la page web elles apparaissent plus grandes que l'image importée d'origine, ce qui fait que l'image est moins nette. J'ai redimensionné les images approximativement à 190/50 et 90/90 (pour les logos ronds) avant de les ajouter à mon média. Comment puis-je ajuster l'image sur la page web pour qu'elle ait la même taille que l'image originale importée ? Est-ce que je règle cela dans le thème de la page web ? Que me manque-t-il ?
Bonjour Dann,
Si vous téléchargez une image, vous pouvez la modifier ici : https://a.supportally.com/oCDtrF
L'option de téléchargement d'une image en utilisant des tailles comme thumbnail/medium/large, etc. n'est plus présente avec les blocs Gutenberg. Vous pouvez installer l'éditeur classique pour que cette option apparaisse : https://a.supportally.com/OZ9Pyz
Je vous prie d'agréer, Madame, Monsieur, l'expression de mes salutations distinguées,
Bonjour. J'utilise la version gratuite de WordPress depuis plus de 10 ans et vous pouvez deviner que je suis très mécontent de leur nouvelle interface ces derniers temps. Alors, une petite question : ont-ils supprimé l'option permettant de définir la taille des images comme Grand, Moyen, Petit et Vignette ? ??? Je jure que je ne la trouve plus nulle part dans le menu habituel ou en tripotant les "blocs" d'images/galeries.
Bonjour Emerson,
Si je comprends bien votre question. Les blocs auxquels vous faites référence sont les blocs d'images/galeries Gutenberg de WordPress et non pas le plugin SeedProd, c'est bien cela ? Si c'est le cas, oui l'option n'est pas disponible en utilisant les blocs Gutenberg. Vous pouvez redimensionner l'image en utilisant le lien Editer. Voir ici : https://a.supportally.com/oCDtrF
Vous pouvez également installer le plugin Classic Editor. L'option de téléchargement d'images de différentes tailles est toujours disponible.
Je vous prie d'agréer, Madame, Monsieur, l'expression de mes salutations distinguées,
J'ai essayé de redimensionner un fichier jpg qui est actuellement de 850 x369. Lorsque j'essaie de réduire la taille, le système indique que le fichier est limité à une largeur de 800. L'image apparaît beaucoup trop grande à 850 et 800. Que dois-je faire ?
Bonjour Brenna, vous pouvez essayer de modifier l'image dans un éditeur d'images en ligne ou un logiciel de retouche d'images pour réduire la taille du fichier, puis la télécharger à nouveau sur votre site web.
Je sais que j'aurais dû commencer mon blog avec des images plus petites, mais la page se charge si peu. Y a-t-il un moyen de télécharger de nouvelles images (plus petites) sans avoir à reformater chaque article ?
Bonjour Adam. Vous pouvez essayer l'un de ces plugins de compression d'images. Beaucoup d'entre eux optimisent automatiquement les images sans que vous ayez à les télécharger à nouveau.
8 mai 2023
Il n'y a pas de "scale image" dans la fonction d'édition d'image, et il n'y a rien qui puisse être ajusté en ce qui concerne la taille de l'image. Je n'arrive pas non plus à modifier la taille de l'image dans un éditeur de messages utilisant le langage html. Il semble qu'il n'y ait tout simplement aucun moyen visible de le faire.....Mais je sais qu'il doit y avoir un moyen, sinon beaucoup de gens desserviraient wp. Je ne sais pas si vous pouvez m'aider à résoudre ce problème, mais je sais qu'il doit y avoir un moyen de le faire. Il est possible que votre message soit obsolète car wp ne veut pas permettre aux utilisateurs de redimensionner ou de mettre à l'échelle les images. Mais en quoi est-ce un bon plan d'affaires ? Frustré dans le Massachusetts
Bonjour Michael, les paramètres que vous voyez dans l'éditeur d'images peuvent être différents si vous utilisez WordPress.com, la version hébergée, par rapport à WordPress.org, la version auto-hébergée. Vous pouvez apprendre la différence entre les deux ici. Si vous rencontrez toujours des problèmes, nous vous suggérons de consulter les forums de support de la plateforme WordPress concernée.
Cela fait mouche....exactement ce dont j'avais besoin et je vais passer à .org grâce à vos excellents conseils. Je vous remercie.
Je suis ravie que cela t'ait aidé ! Si vous avez besoin de quoi que ce soit d'autre, n'hésitez pas à me le demander.
Hey Stacey, y a-t-il une étape après la mise à l'échelle et la "copie" du lien. Je suis ces étapes mais mes images ne sont pas mises à l'échelle dans mon message.
Santé
Bonjour Laura,
Assurez-vous qu'après avoir redimensionné votre image, vous quittez l'article sur lequel vous travaillez et rafraîchissez votre page, puis éditez à nouveau l'article et ajoutez votre image. Parfois, l'image a besoin d'être rafraîchie pour s'afficher avec la nouvelle version mise à l'échelle. J'espère que cela vous aidera !