Do you want to learn how to create a gated content landing page for your WordPress site?
Gated content is one of the best ways to make people more interested in what your company offers. And by using a landing page to promote that content, it’s even easier to turn those people into leads, boosting your conversion rates.
In this article, we’ll show you how to create a gated content landing page easily in WordPress.
What Is A Gated-Content Landing Page?
A gated content landing page is a web page that has one goal: to encourage users to sign up for exclusive content.
You can offer users almost any type of content, including:
- Blog post content upgrades
- White papers
- Product demos
- Case studies
- Free ebooks
The only difference is that it should be something visitors can’t find anywhere else on your website, which, in inbound marketing, we call ungated content.
But to access that extra valuable content, they’ll need to hand over some personal information like their name and email address. Typically, you can do that by adding a sign-up form to your page.
After entering their contact information, those visitors will join your email list. From there, you can deliver their subscriber-only content via email or by sending them to a thank you page to download it.
Many content marketers refer to gated content as locked content, but it means the same thing: exclusive content you don’t offer anywhere else.
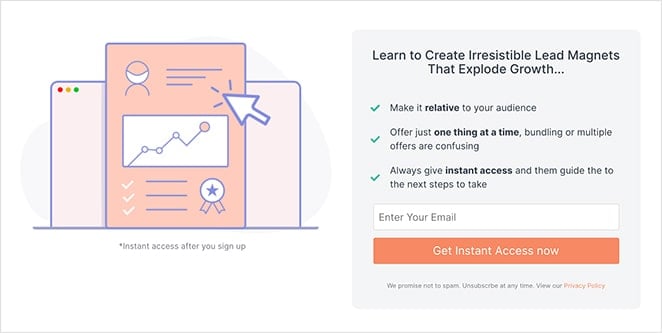
Here’s an example:

Like most things, there are pros and cons to gating content. But, if you do it right, it can make your content more appealing, help you engage with your target audience, and result in better leads.
Plus, locking your content doesn’t impact search engine optimization, meaning search engines like Google can still access it.
What To Include On A Gated Content Landing Page?
When designing a landing page for gated content, there are several things to consider. We recommend following these anatomy of a landing page guidelines to ensure you hit the ground running:
- Keep it simple – Your page should have a straightforward and modern design that’s easy to navigate.
- Include visual media – Use color, images, and video to hold people’s attention and explain complicated concepts.
- Minimize form fields – Keep form fields to a minimum to increase landing page conversions. At the very least, ask for their name and email. You can always ask for more details later.
- Optimize for SEO – Include a target keyword and related keywords for your page to help it generate organic search engine traffic. Check out this post to learn more about keyword research.
- Include CTAs – Have a clear call-to-action button or phrase that spurs people to click. This is what will help you generate leads.
If you need any more help deciding what to include on your gated-content page, check out these top landing page best practices.
How to Make a Landing Page for Gated Content
You might think that it’s difficult to create a landing page for locked content. But with the right tools, it’s much easier than it looks.
In this post, we’ll show you how to build a dedicated page for gated content using the SeedProd WordPress plugin.

SeedProd is the best drag-and-drop WordPress page builder. It comes with hundreds of built-in page templates to design custom landing pages without editing any code.
That way, you won’t need to hire a developer to make your gated content landing page.
With the real-time preview, you can make changes to your page and see it live on your screen. And because the templates are fully responsive, they look great on any screen size or device.
In addition, SeedProd is the fastest and most lightweight landing page plugin on the market. With built-in optin forms and email integration, it’s even easier to collect the information you need to grow your list and deliver your exclusive content.
So if you still want to know how to create a gated content landing page, here’s how to do it with SeedProd.
Step 1. Install SeedProd Landing Page Pro
First, you need to download and install the SeedProd WordPress plugin.
If you need help with this step, you can follow this guide on how to install a WordPress plugin.
Note: there is a free version of SeedProd that you can use, but for this tutorial, we’ll use the Pro version because it has the advanced blocks and email integrations we need.
Upon activation, you need to enter the license key to verify your account. You can find your SeedProd license key in your account dashboard on the SeedProd website.

Click the Verify Key button, and you’ll see a success message. You can now go ahead and start building your page.
Step 2. Create a New Landing Page
After verifying your key, go to SeedProd » Pages and click the ‘Add New Landing Page’ button to create your gated-content landing page.

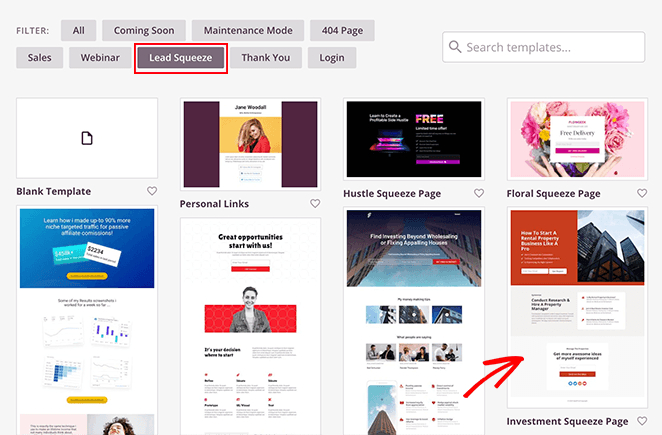
From there, you’ll see a new page with hundreds of templates you can use to get started quickly. Click any of the filters to find a design that closely matches your needs.

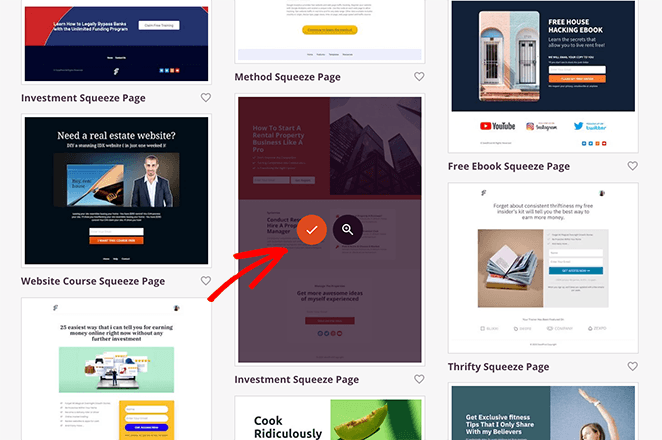
For this guide, we’ll click the Lead Squeeze filter and select the Investment Squeeze Page template.

To launch the template, move your mouse over the thumbnail and click the checkmark icon.

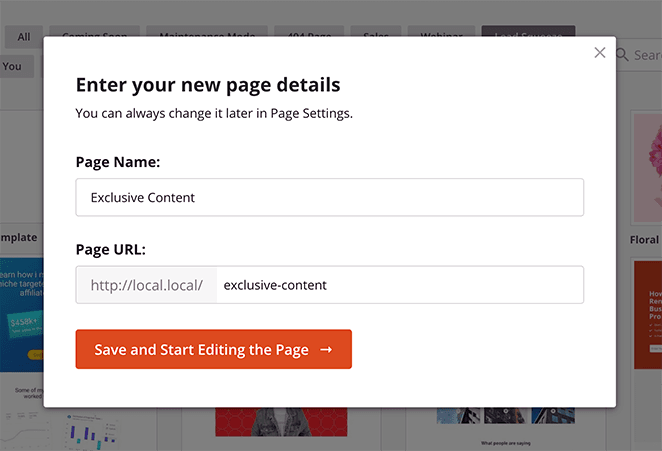
After choosing your template, a popup opens to enter a name and URL for your page. Then, click on the Save and Start Editing the Page button to continue.

Now, your new gated content landing page will open in SeedProd’s visual page editor.
Step 3. Customize Your Gated-Content Landing Page
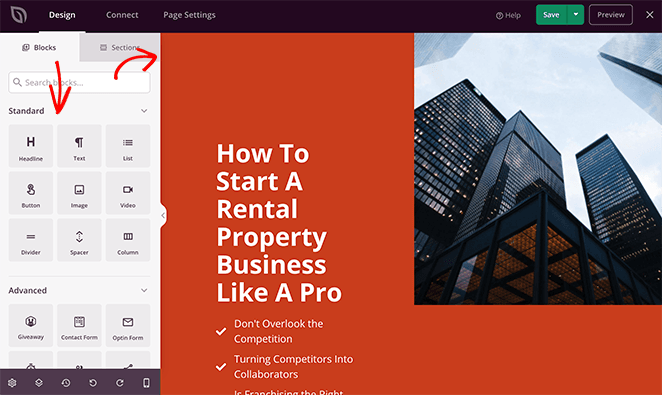
SeedProd’s visual page builder makes it easy to add content and advanced features to your landing page.
For example, you can edit your page in real-time and preview it on the right-hand side of your screen. Similarly, you can find various content blocks, sections, and tools on the left-hand side.

You’ll find that SeedProd offers a broad range of blocks to style your landing page, including:
- Standard – Basic content like headings, images, CTA buttons, and columns.
- Advanced – Lead-generating blocks like optin forms, countdown timers, social media embeds, testimonials, and more.
- WooCommerce – Content for your eCommerce store, including add-to-cart button, checkout, shopping cart, and product grids.
- Saved – Customized blocks you’ve saved to reuse on other pages.
Luckily a lot of the hard work is done for you with SeedProd’s responsive template designs. This means all you need to do is replace the default elements with your content and customize the styling.
Customizing Your Optin Form
First, let’s customize the optin form where users can sign up for your gated content.
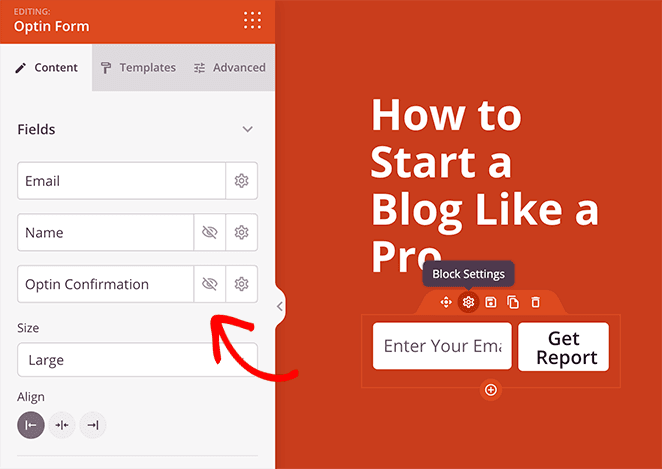
To customize the default optin form, move your mouse over the form on your preview and click the gear icon. This opens the content settings panel on the left-hand side of your screen.

In this panel, you can enter custom form labels, show and hide specific form fields, and customize your form’s call-to-action button.
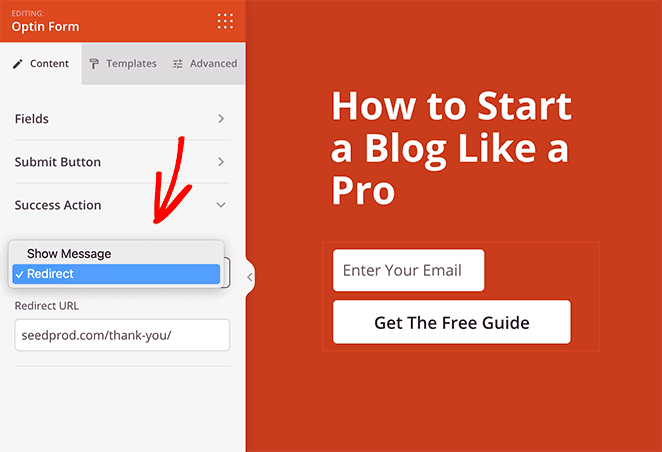
Additionally, you can choose what happens after users sign up. For example, you can show a custom success message or redirect users to another page on your website.

The Redirect action is an excellent way to deliver your free download to your users. Simply follow this guide to create a thank you page, and add a link that triggers the download.
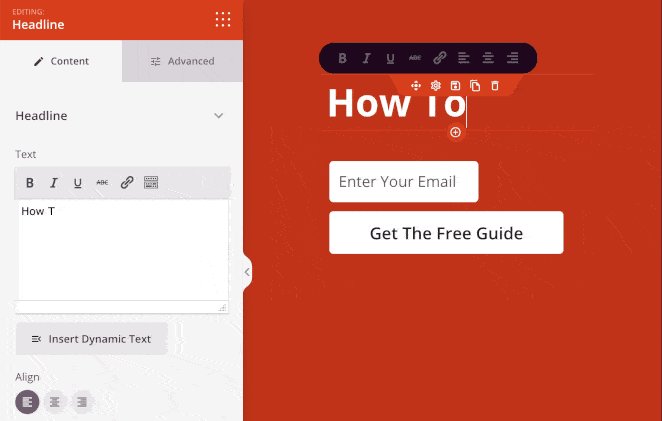
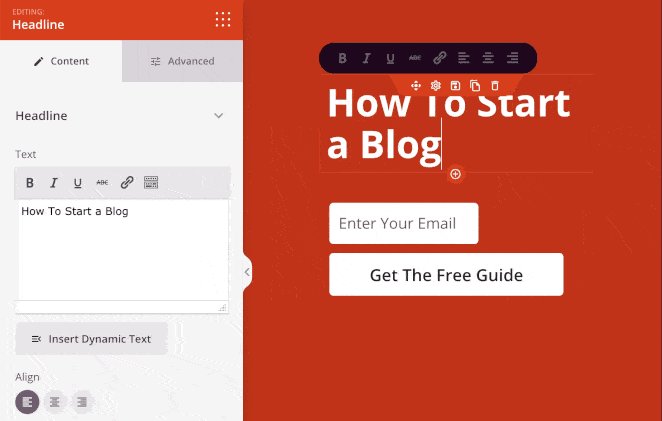
Adding Custom Landing Page Text
Next, you can alter the default headings to suit your offer by clicking a heading and typing directly on your page preview.

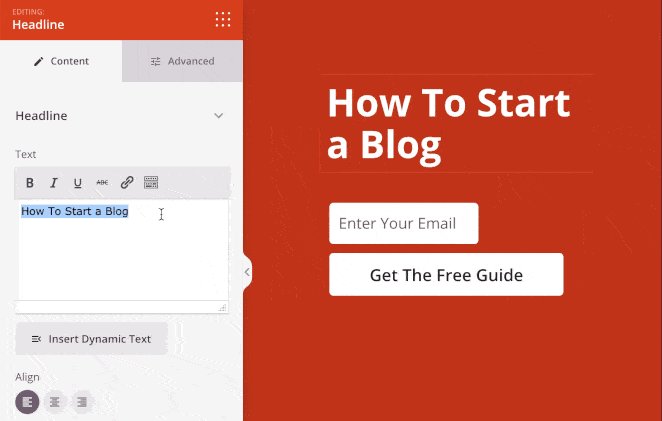
Or, if you prefer, you can enter your heading text in the heading settings panel on the left-hand side. In the same panel, you can adjust the alignment, font size, and heading level.
Repeat this step for any other written content on your template, including subheadings, bullet lists, and body text.
Customizing Your Icons
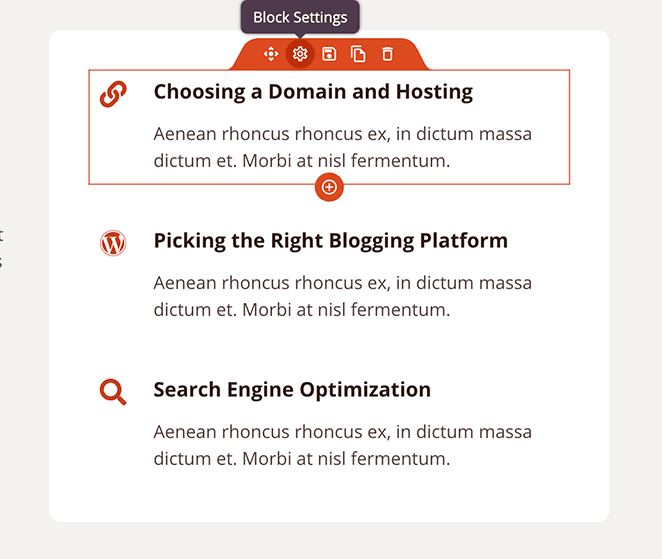
The template for this guide also includes handy icon boxes by default. This allows you to display eye-catching icons with a subheading and description beneath.

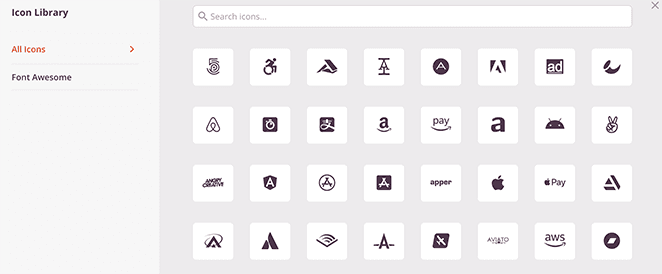
You can easily customize which icons you show by clicking the Block Settings icon on your preview. From there, you can remove the default icon and choose a more relevant design from SeedProd’s icon library.

You can also change the icon color, alignment, and size in the same panel as the accompanying text.
Changing The Hero Image
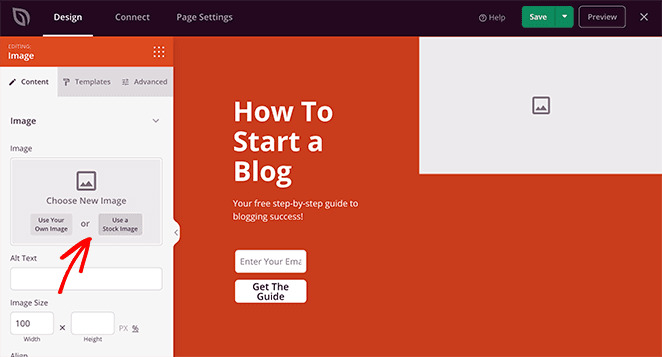
Naturally, you’ll want to replace the default hero image with something better suited to your offer. To do this, click the existing image block and select the trash can icon to delete the image.

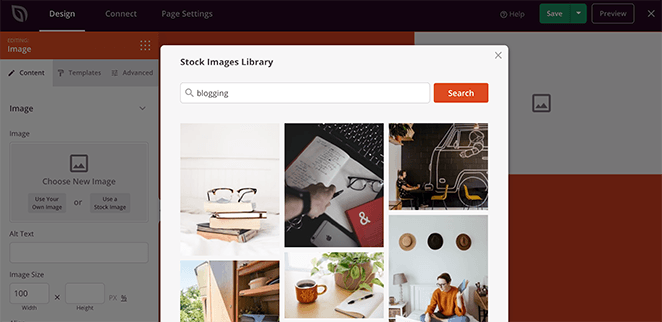
After, you can upload an image from your computer or click the Use Stock Image button to select a royalty-free photo.

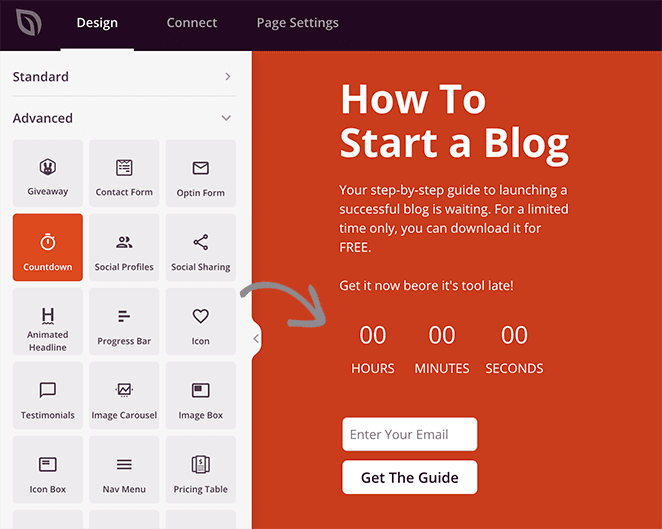
Adding a Countdown Timer
And if you want to evoke a sense of urgency in your landing page visitors, you can use SeedProd’s built-in countdown timer. Just drag the block from the left-hand panel and drop it onto your page.

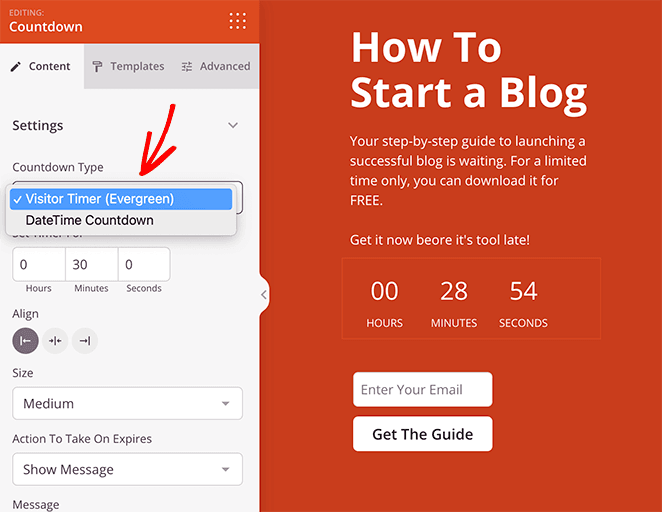
You can set the timer to expire on a specific date or make it evergreen by resetting it for each visitor in the settings panel.

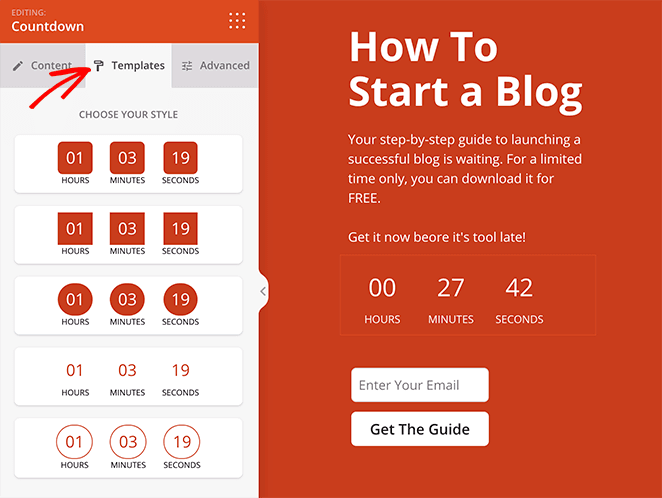
And in the Templates tab, you can change the timer style easily with a few clicks.

Including Social Proof
Before we move on to customizing your page’s colors, there’s one more thing to add: social proof.
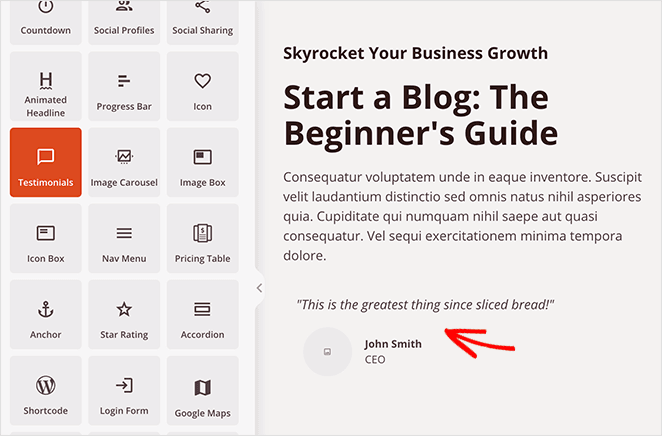
SeedProd makes it easy for you to include both Testimonials and Star Ratings to add weight to your offer’s claims. As a result, you can use positive comments from existing customers to persuade users to download your gated content.

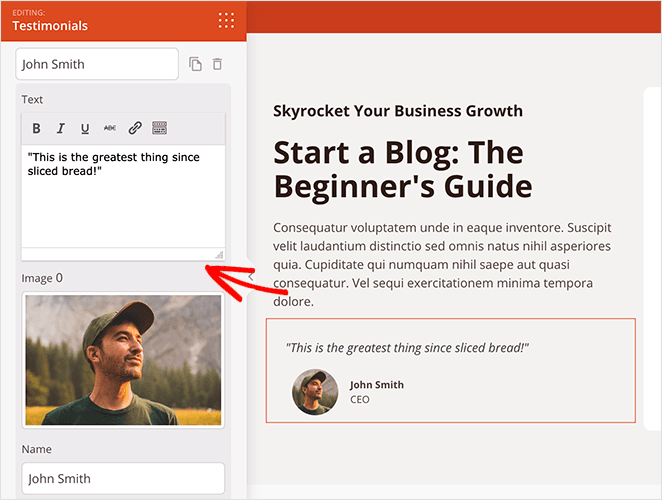
In the Testimonials settings panel, you can add multiple reviews with photos, the client’s name, and the title. You can also set testimonials to rotate on a user-friendly carousel slider.

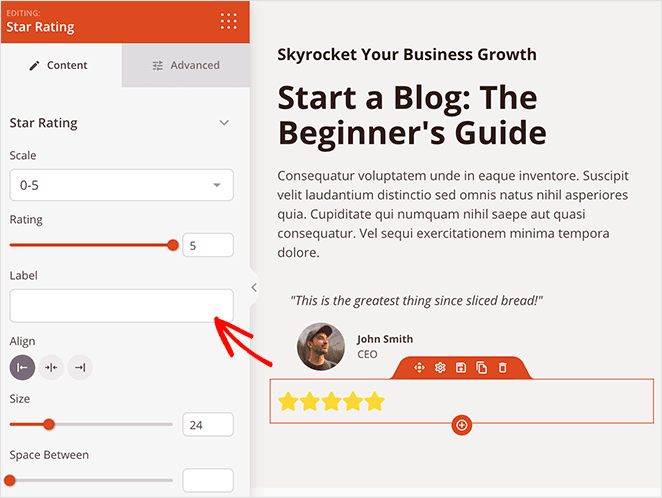
Additionally, the Star Rating block is an excellent way for users to see at-a-glance how people rate your business. This is yet another strategy that can persuade them to sign up.

Choose a Color Scheme
The last step in customizing your gated-content landing page is to customize your colors and typography. First, let’s change the background color of the hero section.
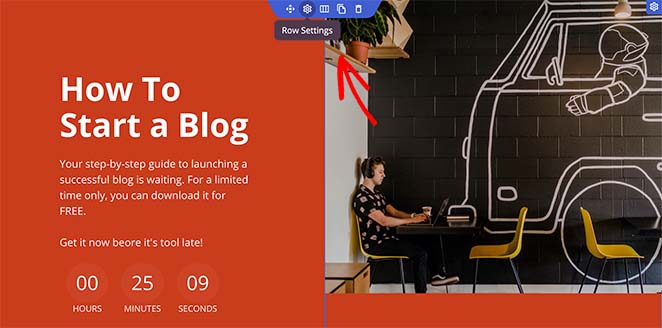
To do that, move your mouse over the hero section on your preview until you see a blue outline. Then, click the gear icon to view the settings panel.

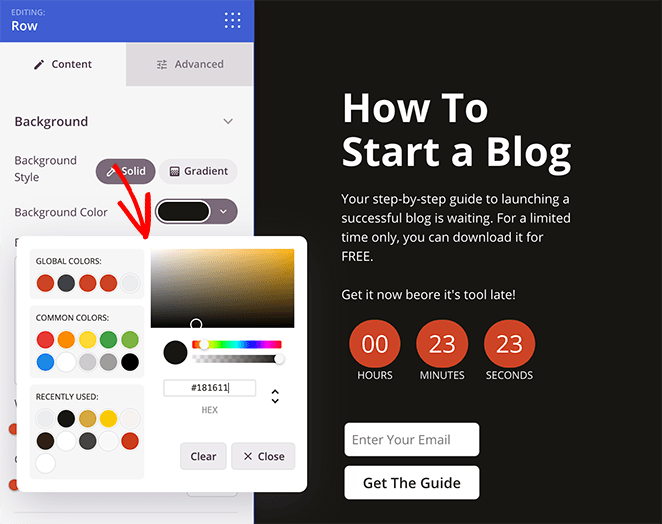
Now, click the color palette icon next to the Background Color heading and choose a color from the color picker.

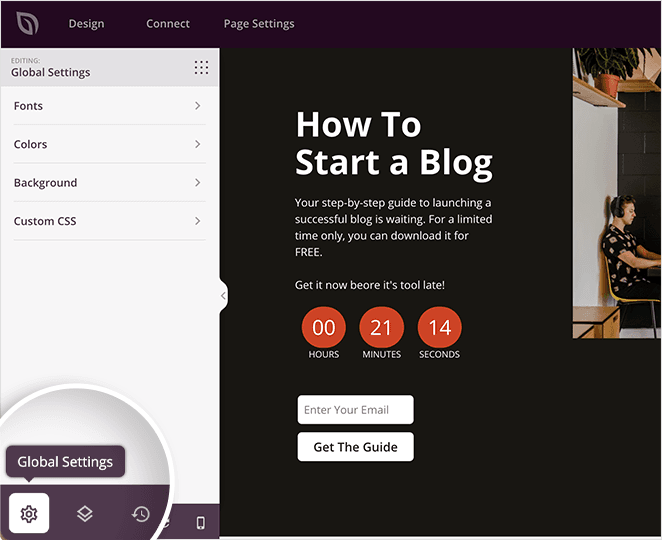
But what about your icons, buttons, headings, and text?
The good news is you can change all of these things in the Global Settings menu automatically. Just click the gear or cog icon in the bottom left corner of your screen to pull that menu up.

As you can see, it includes settings for:
- Fonts
- Colors
- Background
- Custom CSS
Adjusting any of these settings adds those changes across your entire page. This saves you from changing them individually on each block.
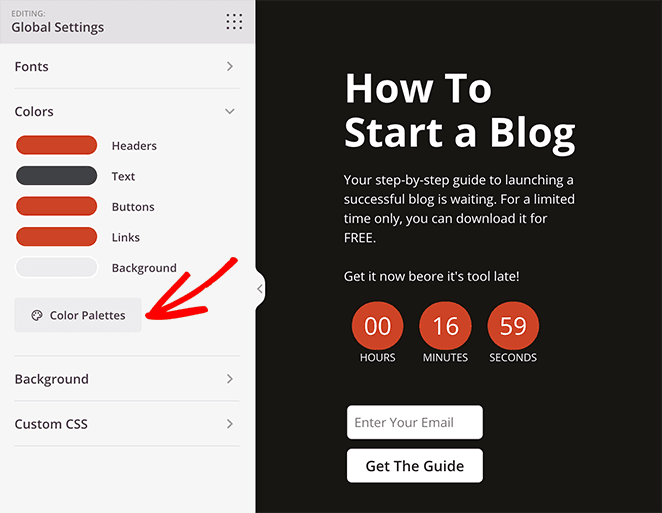
For example, to change the default global color settings, click the Colors heading. Here you can change the heading, text, link, button, and background color for the whole page one by one.

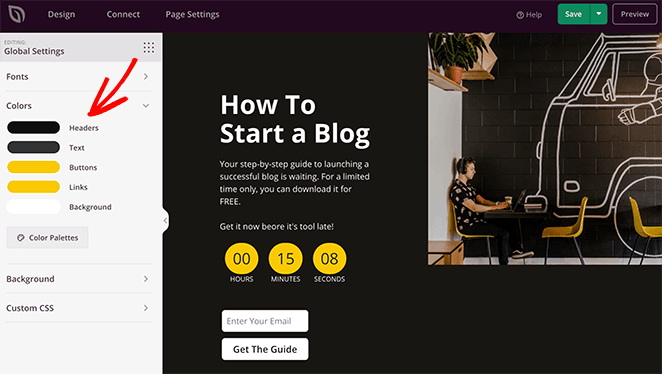
But if you’re not sure which colors to choose, you can use one of SeedProd’s predefined color schemes by clicking the Color Palettes button. From there, you can choose a color scheme and apply it with a single click.
And the result? A great-looking design that looks consistent across the board,

Step 4. Connect Your Email Marketing Service
Since one of your primary goals is to generate leads for your business with gated content, you’ll need a way to store users’ email addresses after they sign up.
SeedProd makes it super easy to connect your gated-content landing page to popular email marketing services like Constant Contact or Mailchimp. Simply switch to the ‘Connect’ tab and then select your email service provider.

Need to connect to a service not listed there? Don’t worry; SeedProd works with Zapier, which acts as a bridge between SeedProd and more than 3000+ other apps and marketing automation tools on Zapier.
Step 5. Configure Your Landing Page Settings
Do you want to add tracking scripts to your landing page or give it a custom domain name? If that’s the case, switch to the Page Settings tab, where you can easily configure those settings.

The Custom Domain feature, in particular, allows you to use your WordPress website to create gated content landing pages, coming soon pages, product pages, geo-targeted ad campaigns, microsites, and more with their own domain names.

Instead of creating a WordPress multisite network or installing multiple WordPress websites, you can simply make a landing page and point it to your custom domain name.
Just make sure that your WordPress hosting provider allows you to use multiple domains and you have added the domain name to your hosting dashboard.
Step 6. Publish Your Gated Content Page
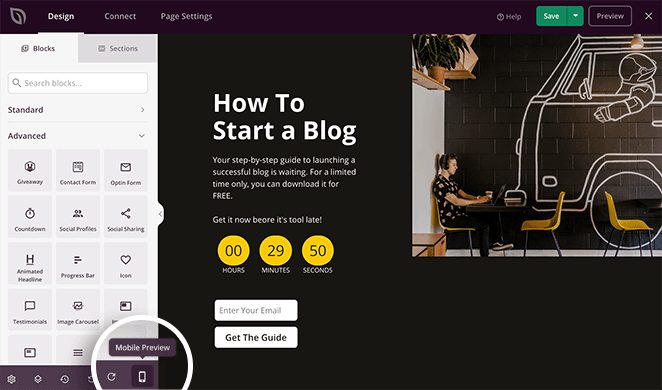
Before publishing your page, you should test it on different screen sizes to ensure it displays correctly. Luckily, you can preview your desktop site on mobile with SeedProd easily.
Just click the Design tab and select the mobile icon at the bottom of your screen.

This shows a mobile preview of your page. If anything looks wrong, you can click anywhere on the preview to adjust the design.
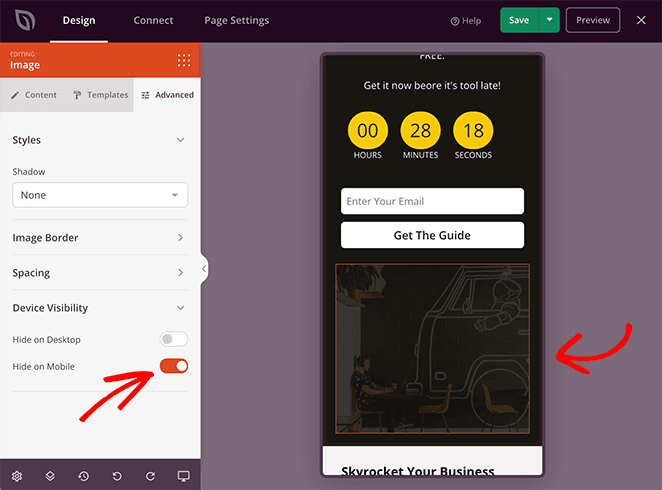
For instance, to hide the hero image on mobile devices and make the page easier to scroll, you can click the image, head to the Advanced tab, and click the Hide on Mobile toggle in the Device Visibility section.

By doing that, the image won’t show on mobile devices once you publish the page.
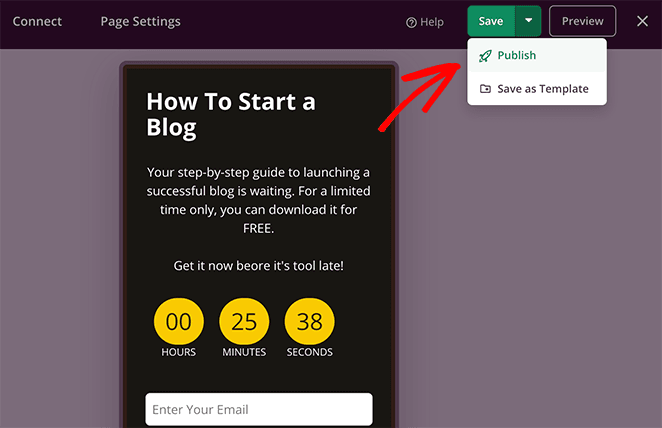
After editing your page, click on the Save button and then choose Publish.

Now, you can click the See Live Page Button to preview the live version of your locked content landing page.

And there you have it!
We hope this article helped you learn how to create a gated content landing page with SeedProd easily.
You might also like this guide on how to create a dynamic landing page in WordPress. That way, you can personalize your page to different types of audiences.
Thanks for reading. Please follow us on YouTube, Twitter, and Facebook for more helpful content to grow your business.