Is your WordPress coming soon page not working like you hoped? You’ve added a headline, a sign-up form, maybe even a countdown timer, but no one’s joining your list.
I’ve seen this happen over and over again. After helping thousands of people set up their WordPress coming soon pages with SeedProd, I’ve learned exactly what works (and what doesn’t).
The good news? You don’t need a fancy design or complex setup to turn things around. With just a few simple changes, you can turn your quiet coming soon page into one that actually gets sign-ups.
In this guide, I’ll show you:
Whether you’ve already set up your page or haven’t started yet, this guide will help you get better results fast, no coding needed.
Why Most Coming Soon Pages Fail
After looking at hundreds of coming soon pages, I keep seeing the same mistakes that kill results. Here are the biggest ones:
- Generic “Coming Soon” Headlines: Using bland headlines like “Coming Soon” or “We’re launching soon” doesn’t tell visitors anything useful. People won’t sign up if they don’t know what they’re waiting for.
- No Clear Value: Most coming soon pages don’t explain what’s in it for the visitor. Without a good reason to sign up, people just leave and forget about your site.
- Complicated Sign-up Forms: Asking for too much information scares people away. The more fields you add to your form, the fewer sign-ups you’ll get.
- Missing Launch Date: Without a clear launch date, visitors have no sense of urgency. They might think “I’ll check back later” – but they rarely do.
- No Social Proof: If your page doesn’t show any signs that other people are interested, visitors won’t feel confident about signing up.
The good news? These problems are all fixable. In the next sections, I’ll show you exactly how to turn things around and start getting real results from your coming soon page.
How to Fix Your WordPress Coming Soon Page
A coming soon page that gets results isn’t complicated – it just needs the right elements. Here’s how to fix the most common issues I see.
Replace Generic Headlines
Don’t just write “Coming Soon” at the top of your page. Tell people what you’re actually building.
If you’re making a photography course, say “Get Early Access to Our New Photography Course.” If you already have some sign-ups, try something like “Join 100 Other Photographers Who Want First Access.”

Make it clear and simple. For help fixing this, see these landing page headline formulas that actually work.
Add Clear Value
Give people a reason to sign up. What’s in it for them?
Maybe they’ll get a discount when you launch. Perhaps they’ll get special content that others won’t see.

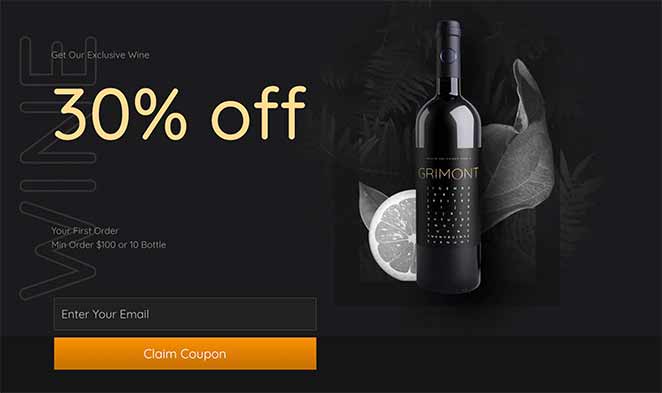
Whatever it is, make it clear. “Get 30% off when we launch” is better than just saying “sign up for updates.”
Make Sign-ups Simple
Just ask for an email address. Nothing else. The more you ask for, the less likely people are to sign up.

Put your sign-up form where it’s easy to see. Use clear button text like “Join Now” or “Save My Spot” instead of just “Submit.”
Create Real Urgency
Most people will leave your page thinking they’ll come back later. But they usually don’t. Show them when you’re launching with a countdown timer.

If you’re offering special deals for early sign-ups, make it clear they won’t last forever. Tell people what they’ll miss if they wait.
Build Trust
Show people they’re not the first to sign up. If you already have subscribers, show the number. If other websites have mentioned you, show that too.

Even feedback from people testing your product can help. This shows visitors they can trust you.
Now, I’ll show you exactly how to make these changes using SeedProd.
How to Create a WordPress Coming Soon Page
The easiest way to fix your coming soon page is with SeedProd, one of the best WordPress page builders with over 1 million users. It’s the plugin I use for all my landing pages because it has everything you need to build pages that actually get sign-ups.

With SeedProd, you can add all the elements we talked about that get results: attention-grabbing headlines, simple sign-up forms, countdown timers, and social proof. Plus, you can set it up in minutes using the drag-and-drop editor – no coding needed.

You can start with one of SeedProd’s 320+ ready-made templates and customize it to match your brand. Each template is designed to convert visitors into subscribers, and you can easily add any of the 90+ content blocks to make your page work better.
✏️ Note
SeedProd has a free version. You can create a simple coming soon page with the free plugin. For this guide, I’m using the Pro version of SeedProd for more coming soon page templates and features.
If you’re in a hurry to get started, here’s a quick beginner’s tutorial on how to create a coming soon page using SeedProd’s WordPress plugin.
For a more in-depth guide, please continue reading.
Step 1. Install and Activate SeedProd Plugin
The first step is to add SeedProd to your WordPress website. This is the foundation for building a coming soon page that actually gets results.
If you need help with this step, you can see our guide on installing the SeedProd plugin.
Step 2. Set Up Your Coming Soon Page Template
After activating SeedProd, navigate to SeedProd » Landing Pages from your WordPress dashboard. Here, you’ll first see the different page modes you can activate on your website.

These page modes allow you to set up a coming soon page, build a maintenance mode page, create a login page, and make a 404 page.
You can also create standalone landing pages in the area below the page mode sections.
To make your coming soon page, click the Set up a Coming Soon Page button.

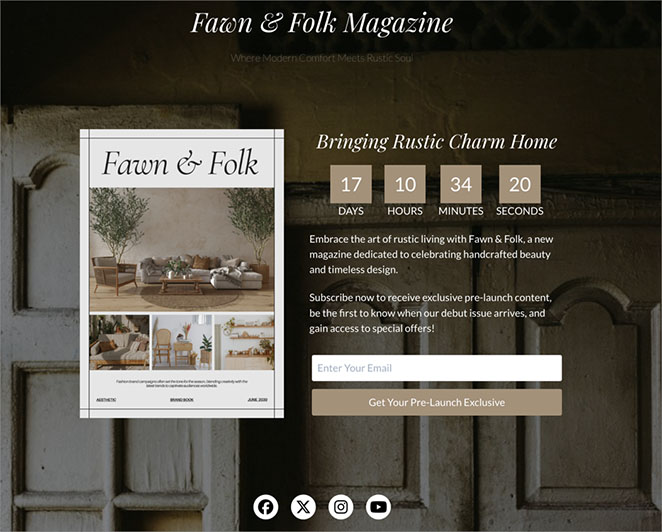
You’ll then be asked to choose a coming soon page template. Pick one that includes space for the essential elements we discussed earlier: a strong headline, simple sign-up form, countdown timer, and social proof.

The templates cover various designs and industries and are fully customizable. You can pick any design and make it your own without writing HTML or CSS code.
To choose your template, hover your mouse over its thumbnail and click the tick icon.

Step 3. Customize Your Coming Soon Page
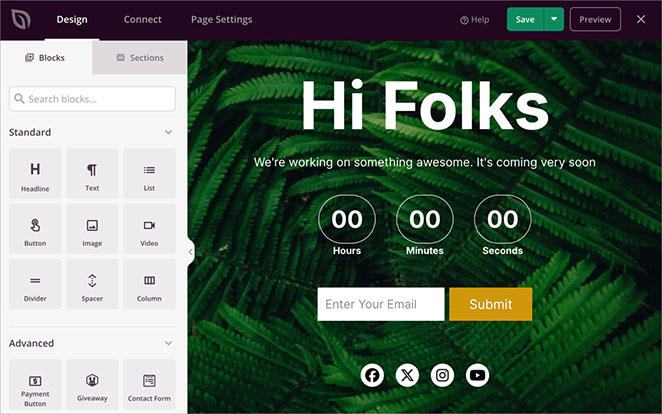
On the next screen is SeedProd’s visual editor, where you can add all the elements we know get results. You’ll see your page preview on the right, and all your customization options on the left.

The page blocks are divided between Standard blocks and Advanced blocks. With the Standard landing page blocks, you can add the basics like headlines and bullet points.
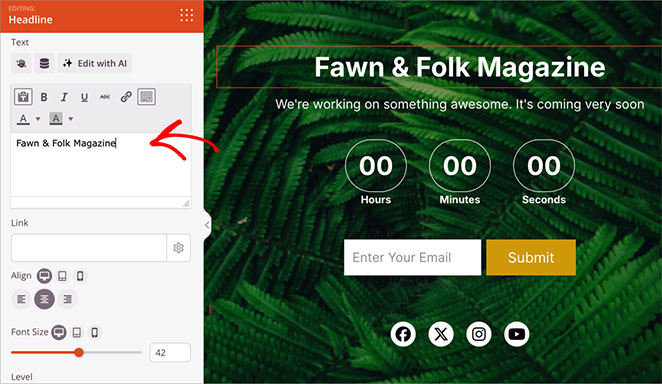
For example, click the Headline to change the text to something that reflects your brand and what you’re launching.

But the real power comes from the Advanced blocks – these are what turn visitors into subscribers.
The Advanced blocks let you add:
- A countdown timer to create urgency
- Email forms that actually get sign-ups
- Social proof elements
- Contact forms
- And more
Let’s start with one of the most important elements – the countdown timer. This shows visitors exactly when you’re launching and creates urgency to sign up now.
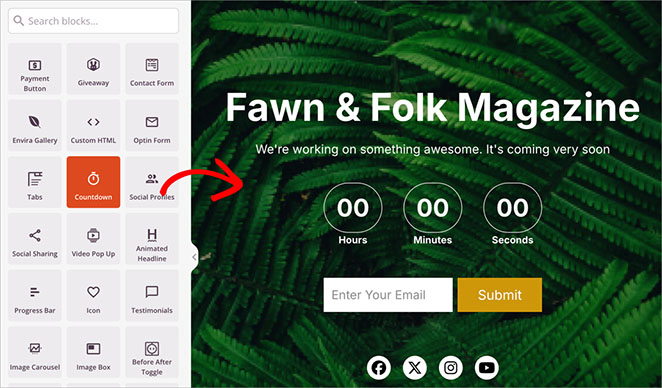
If your template doesn’t already have one, find the ‘Countdown’ block in the left sidebar and drag and drop it onto your page preview.

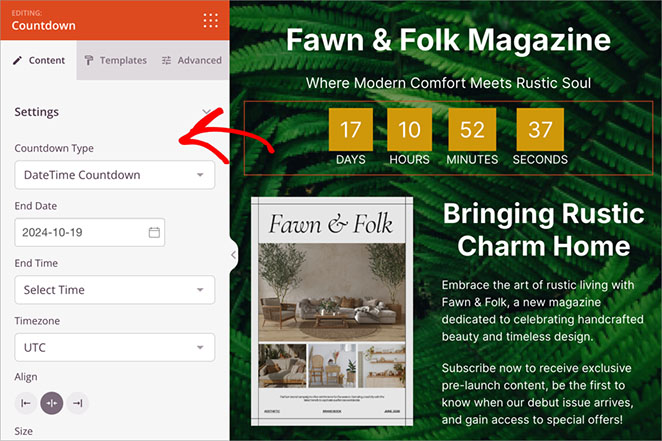
Next, select the Countdown block in your layout.
In the left-hand sidebar, set your exact launch date and time. Remember, having a real date works better than “coming soon” – it shows visitors you’re serious about launching.

The countdown block will show the day, hours, minutes, and seconds until your website goes live. This allows you to build excitement around your site’s official launch date.
Now go ahead and add more blocks to your WordPress coming soon page, following the same process as above. You can also read these guides if you need help building your page:
- How to Build a Landing Page with a Form
- How to Add Custom Social Media Icons to WordPress
- How to Create Text Animations in WordPress
- How to Add a Number Count Animations in WordPress
- How to Add a Login Form to WordPress
Step 4. Configure Your Page Settings
Once your page looks good, let’s set up the features that will help it perform better.
Click the Page Settings tab at the top of your screen.

Here’s where you can set up:
- Analytics to track your results
- SEO settings to get found
- Email integration to capture leads
- Access controls for testing
The Access Control features are particularly useful for getting feedback before going public. You can share a private link with friends or clients to test your page’s effectiveness.
Whether it’s based on user roles, specific IP addresses, or a secret link you share with VIPs, you have the power to grant early access.

All you need to do is create a secret password. Then, you can copy the bypass URL and give it to anyone you wish to grant access to. You can also click an option to hide the landing page from logged-in users, such as website admins.
Want to show coming soon mode only on certain parts of your site? Just add the URLs where you want to show the coming soon page in the Include/Exclude URLs section.

The other page settings allow you to configure your landing page SEO and Analytics. For instructions, please see our page settings guide.
Step 5. Publish Your WordPress Coming Soon Page
When you’ve configured all your settings in the SeedProd page editor, click the Save button to make your coming soon page live.

When you’ve published your coming soon page, you’ll need to enable coming soon mode, so your visitors will see that page across your website.
To do this, click the “X” button to close the page editor and head back to the SeedProd dashboard.
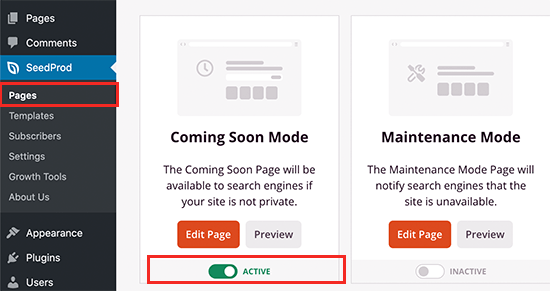
You can then activate your coming soon page by going to the Coming Soon Mode section and turning the toggle from Inactive to Active.

Now coming soon mode is enabled across your whole website. So visitors will see the page you just created.

How Do I Remove the Coming Soon Page Once My Site is Live?
When you’re ready to publish your WordPress website, you’ll need to turn off the coming soon page. That will allow website visitors to see your entire site instead of your coming soon landing page.
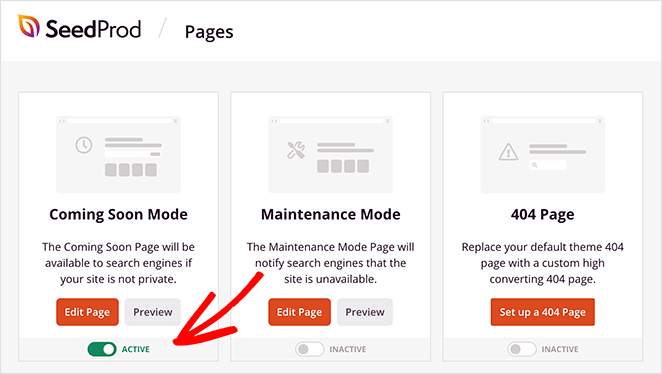
To turn the page off, go to SeedProd » Pages and click the ‘Active’ toggle under the Coming Soon Mode box to the ‘Inactive’ position.

That’s it! Visitors won’t see your coming soon page anymore and can browse your brand-new website.
Examples of Successful Coming Soon Pages
If you need help coming up with some design ideas, here are some successful coming soon page designs that we love.
Fixers

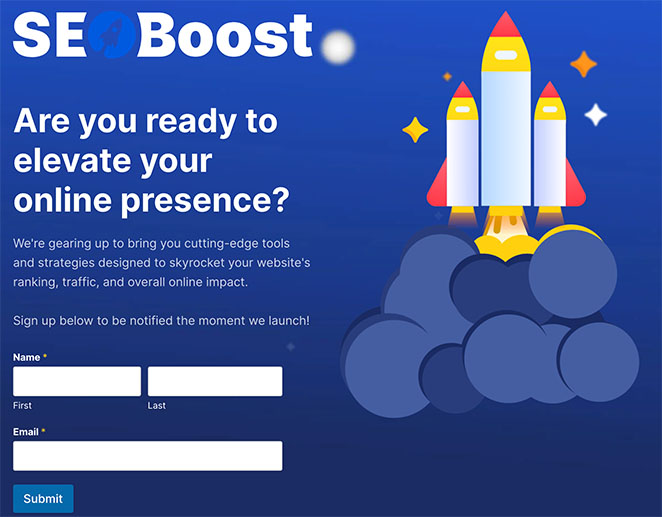
I love how this coming soon page uses striking visuals – it immediately grabs your attention and sets the tone for an adventurous experience. The headline, is bold, impactful, and resonates with a desire for unique travel experiences.
The call to action is clear and enticing, prompting users to sign up. I appreciate the simple email capture form and the playful “Take me away” button. Additionally, the option to opt out with “No thanks, I like boring holidays” adds a touch of humor and personality to the page.
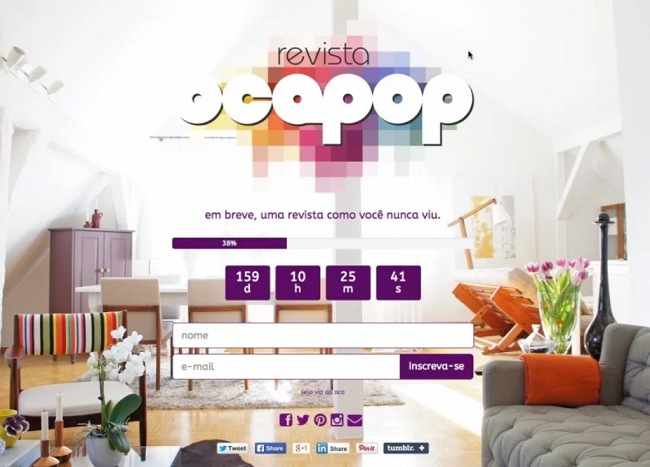
LAB Petite

I adore the playful and whimsical feel of this coming soon page. The hot air balloon motif is charming and perfectly suits a brand aimed at children’s products.
The headline is catchy and playful and immediately tells me what the brand is all about. I love the emphasis on showcasing modern makers and unique children’s items—it definitely piques my interest.
The countdown timer is a great touch, creating a sense of excitement and anticipation for the launch. I’m also happy to see the email signup form so I can stay in the loop.
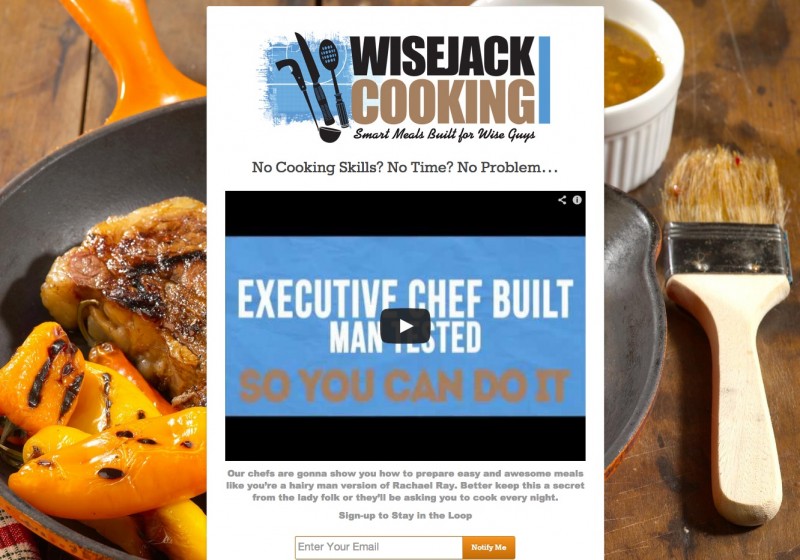
WiseJack

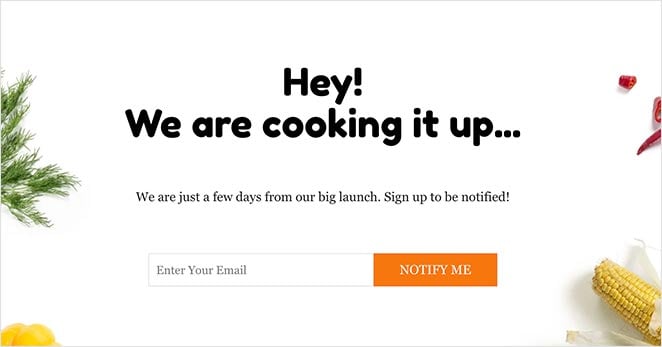
This coming soon page has me drooling. The photo of the steak and peppers is absolutely mouthwatering, and it immediately makes me crave delicious food.
“Wisejack Cooking” is a cool name, and the tagline is clever and funny. I love how the headline speaks directly to busy lifestyles and promises easy solutions. And the video thumbnail is super enticing.
The email signup is clear and simple, and I appreciate the playful “Notify Me” call to action. This coming soon page makes me excited to try out Wisejack Cooking.
For more inspiration, check out our roundup of the best coming soon page examples.
Coming Soon Page vs Maintenance Mode vs Landing Page
Not sure if you need a coming soon page, a landing page, or just maintenance mode? I get asked this a lot, so here’s a quick comparison to help you choose the right one.
| Feature | Coming Soon Page | Maintenance Mode | Landing Page |
|---|---|---|---|
| Purpose | Show visitors your site is launching soon | Temporarily take your site offline for updates | Encourage visitors to take action (sign up, buy, etc.) |
| Used When | Your site isn’t ready yet | Your site is live but needs quick fixes | Anytime you want to promote something specific |
| Email Signups | ✅ Yes | ❌ No | ✅ Yes |
| Countdown Timer | ✅ Optional | ❌ No | ✅ Optional |
| SEO Visibility | ✅ Yes – you can add meta and keywords | ❌ No – often hidden from search engines | ✅ Yes – fully optimized |
| Works With SeedProd | ✅ Yes | ✅ Yes | ✅ Yes |
If you’re launching a brand-new site, a coming soon page is the best way to build buzz early and start collecting email addresses. If you’re just fixing a few things on an existing site, go with maintenance mode instead.
Need to promote something specific like a course, freebie, or product? That’s where a landing page works best.
Frequently Asked Questions About Coming Soon Pages
Check out this guide to learn more about coming soon vs. maintenance mode.
Next, Get Ready for a Successful Launch
Congratulations! You now know how to create a WordPress coming soon page that actually gets results. No coding needed – just proven elements that work.
Now it’s your turn to put these tips into action. Get started with SeedProd and build a coming soon page that turns visitors into excited subscribers.
Want to make your launch even more successful? Check out these guides:
- How to Create a New Website Launch Marketing Plan
- How to Market Your Website Before Launch
- How to Promote Your Blog
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.