Do you want to create a Facebook group landing page?
Making a landing page for your Facebook group is an effective way to promote it to your website visitors and grow your community. In this article, we’ll show you how to create a Facebook group landing page in WordPress without writing a single line of code.
What Is a Facebook Group Landing Page?
A Facebook group landing page is a standalone web page for promoting your group to your target audience. It will typically include design elements for boosting lead generation and increasing conversion rates.
For example, a high-converting Facebook landing page design may include the following elements:
- Attention-grabbing visuals
- Reviews, testimonials, and other social proof
- A call-to-action button (CTA button) to join your Facebook group
- Facebook social media content
You can also use your landing page with Facebook advertising campaigns.
For instance, you can create a Facebook ad campaign targeting your Facebook business page fans and custom demographics and ask them to join your group. When they click the ad, they’ll head to your landing page, which will convince them to join your community.
Why Do You Need a Landing Page for Your Facebook Group?
Unlike other pages on your site, like your homepage, landing pages are designed to engage your target audience and increase conversions. They also have fewer distractions, such as your latest blog posts, email marketing popups, and other offers.
Instead, high-converting landing pages focus on a single goal or offer, like getting visitors to register for a webinar or, in your case, convincing Facebook users to join your group. Because there are fewer things to distract them, your target audience is more likely to convert to community members.
So how can you make a Facebook group landing page in WordPress? We’ll show you how in the tutorial below.
How Do You Create a Landing Page for a Facebook Group?
The easiest way to design a landing page for your Facebook group is with a landing page builder. And if you have a WordPress website, there are many popular page builder plugins to choose from.

Our favorite is SeedProd, the best website builder plugin for WordPress. It comes with hundreds of pre-made landing page templates and a drag-and-drop builder designed to make the page-building process super easy.
Even if you’re a beginner, building a landing page with SeedProd is a breeze. You won’t need any coding knowledge or design expertise because it uses a block-based system to make dedicated landing pages visually in real-time.
Here are some other things you can do with SeedProd:
- Put your website in maintenance mode
- Build a complete eCommerce website with product pages
- Create a WordPress theme from scratch
- Customize your header, footer, and sidebar
- Make a coming soon page to grow your email list before launching
- Give your landing page a custom domain name
- Grow your list with email marketing and automation integrations
- And more.
Ready to make your Facebook group landing page with SeedProd? Follow the steps below to get started.
Step 1. Install and Activate SeedProd
First, you’ll need to visit the SeedProd website and choose your pricing plan. For this guide, we’ll be using SeedProd Pro; however, there are several plans to choose from, plus they all come with a 14-day trial.
After choosing your plan, log into your SeedProd account and download the plugin files. It’s also a good idea to copy your license key at this stage because you’ll need it shortly.

Now, go to your WordPress website and upload your plugin .zip file. If you’ve never done this before, you can follow this helpful guide on installing and activating a WordPress plugin.
Next, navigate to the SeedProd » Settings page and paste the license key you saved earlier.

Once you’ve done that, click the Verify Key button.
Step 2. Choose a Landing Page Template
For the next step, head over to SeedProd » Landing Pages and click on the Add New Landing Page button.

On the following screen, you’ll see a library of hundreds of templates you can customize to suit the needs of your marketing campaigns. Simply click the filters to narrow down your search.
For example, you can find landing page examples designed to generate leads in the Lead Squeeze tab.

When you’ve found a design you like, hover over the preview and click the check mark icon.
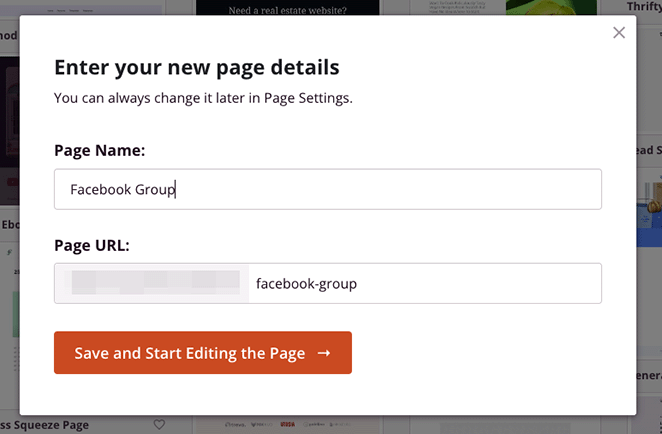
Now you’ll see a popup window asking you to enter a name for your landing page. You can change this later, but it’s best to enter something you’ll easily recognize.

After entering your page name and URL, click Save and Start Editing the Page.
Step 3. Customize Your Page
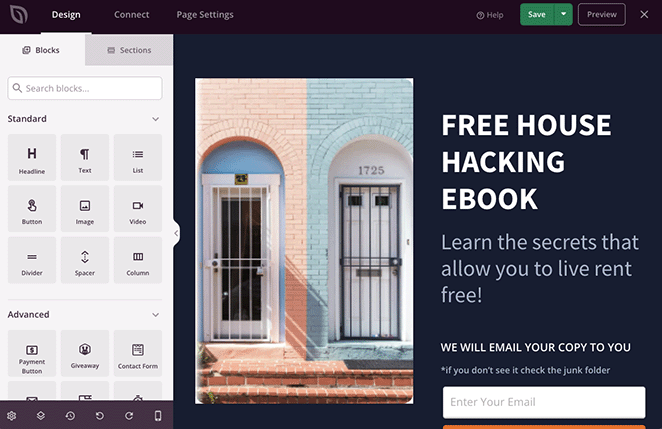
On the next screen, you’ll see a layout similar to the design below:

It will have a live preview of your landing page template on the right and blocks you can drag and drop onto the page on the left.
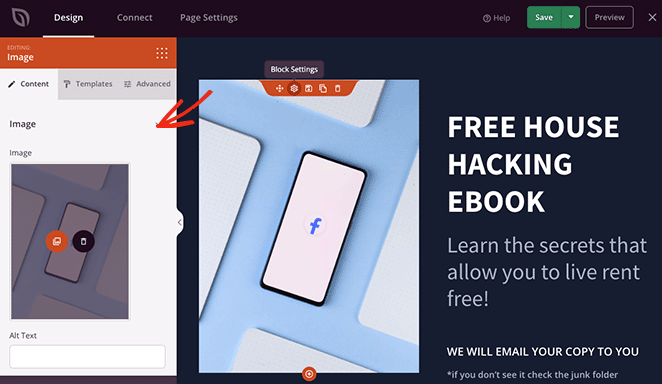
Customizing any part of your landing page template is super easy. Simply click anywhere on the design to change that element’s contents.
For example, clicking an image will open its settings and allow you to upload a replacement better suited to your Facebook Group.

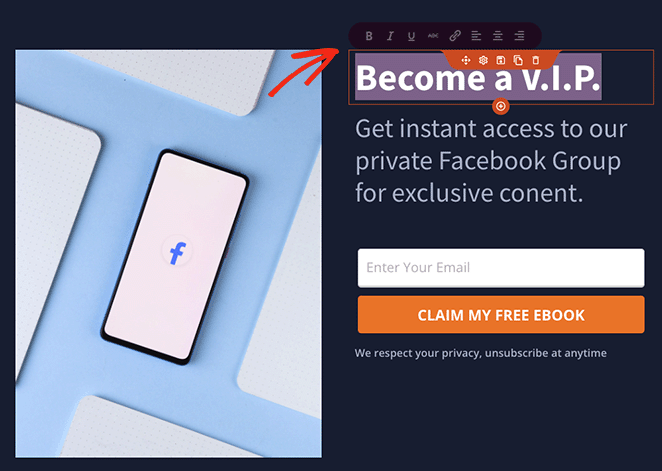
You can even type directly into any text element, including headings and text blocks, to change the copywriting on your page.

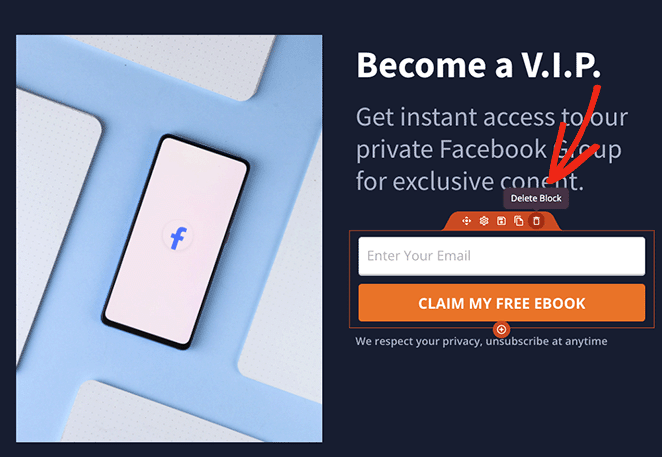
Since we want to encourage people to join the group, let’s get rid of the opt-in form. To do that, hover over the form and click the trashcan icon to delete it.

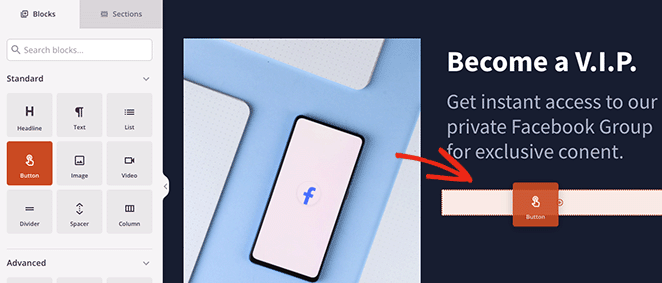
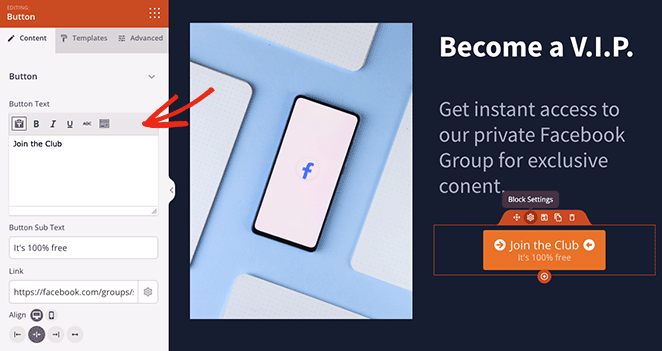
We will replace the signup form with a CTA button to join our Facebook group next. So from the left-hand sidebar, find the Button block and drag it onto your design.

Now, you can change the button text, subtext, alignment, and size and add your Facebook Group link.

You can even add icons to the button with a few clicks by searching through the Font Awesome library.
If you want to add credibility to your landing page, you can use the Facebook Embed blocks to display public Facebook content and give users a preview of the content you create.
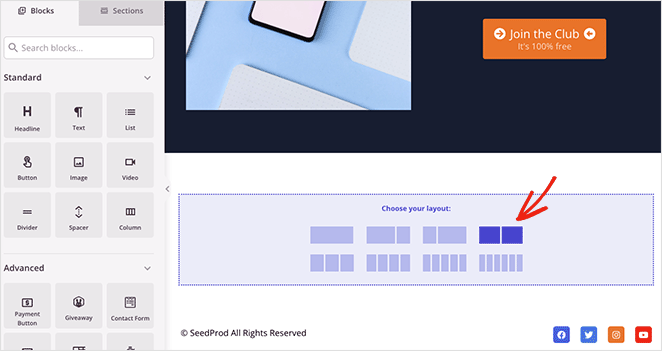
We’ll do that by first deleting the row of images from the default template, then choosing a 2-column layout.

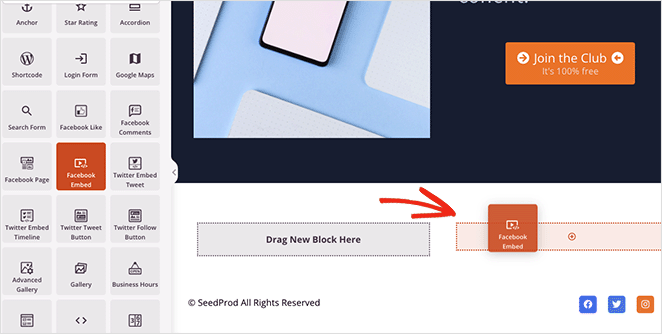
Next, look for the Facebook Embed block and drag it to one of the columns.

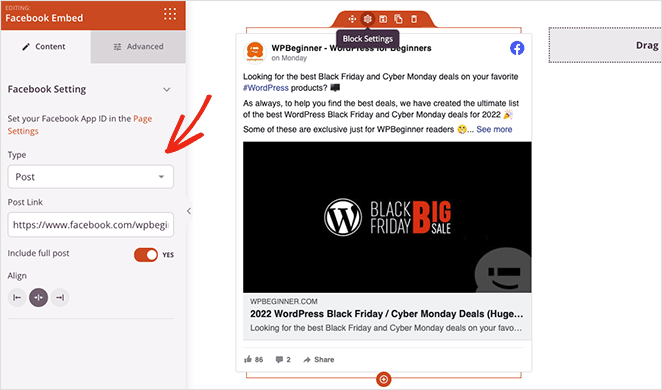
In the block settings, you can choose between displaying a post, video, or comment. Then you can paste the post URL and change the alignment settings.

If you need more styling settings, simply click the Advanced tab.
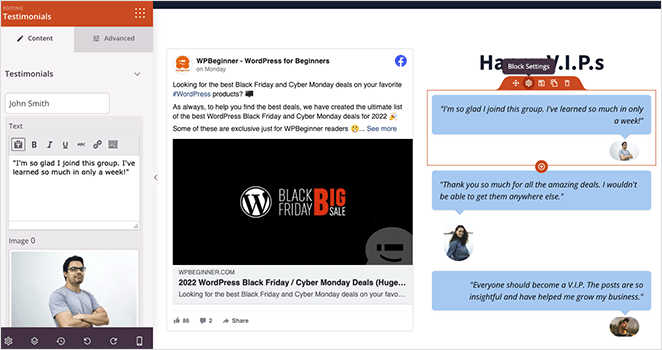
Now let’s add some social proof to your landing page. Reviews and testimonials from existing group members will help potential members decide if it’s a group they want to join.
It’s easy to add social proof with SeedProd’s Testimonials block. Simply drag it onto your page and enter as many reviews as you like in the settings.

If you want, you can enable the carousel setting to show multiple comments in a testimonials slider. Or you can add multiple testimonial blocks to display stacked reviews in a single column.
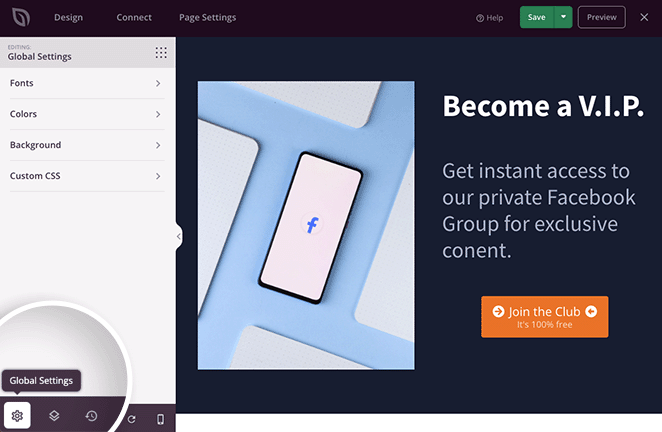
Once you’re happy with the content on your page, you can customize the styling to suit your branding. To do that, click the Global Settings icon, then expand any of the tabs to choose your design options.

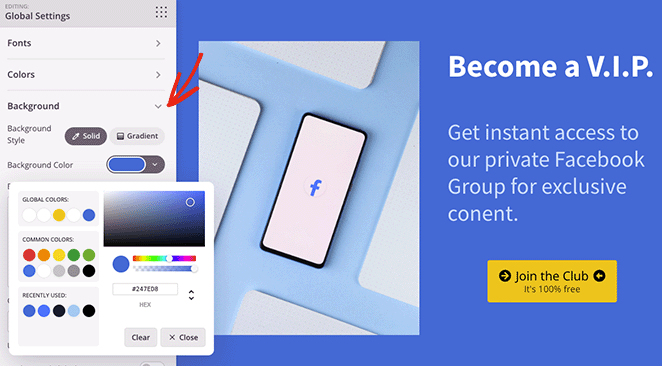
For example, in the Background tab, you can change your page’s background color, add a background photo, or even choose a gradient.

Additionally, the Color and Fonts tabs let you choose color schemes and typography settings that apply to your entire page. This saves you from having to customize every block individually.
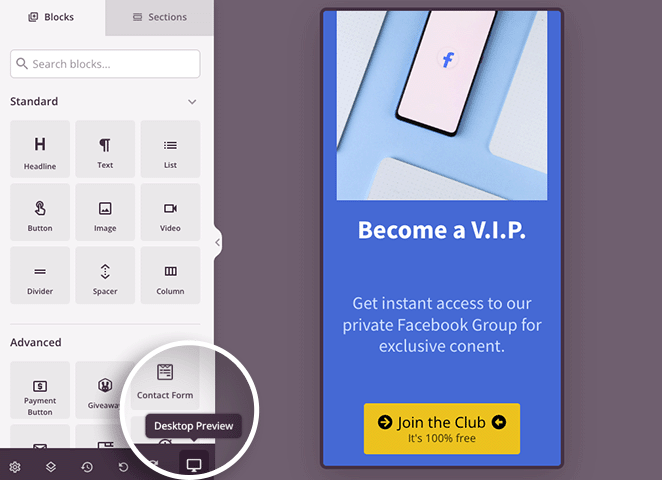
You can also click the mobile icon in the bottom toolbar to see if everything looks good on mobile devices.

When you’re happy with your landing page, go ahead and click the Save button.
Step 4. Configure Your Settings
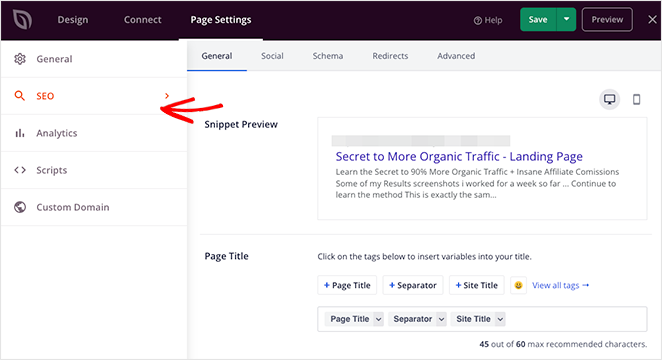
Now, let’s look at some settings that you can configure, so click on the Page Settings tab. On this page, you can change your page name and URL and enter your Facebook App ID.

You can also edit your search engine optimization settings if you have an SEO plugin installed and monitor your page’s performance with an analytics plugin.

The Scripts area lets you enter tracking scripts and other codes, such as your Facebook pixel and ads manager scripts.
If you’re using the Elite version of SeedProd, you’ll see the Custom Domain setting, which lets you give your page a custom domain name separate from your main website.

Step 5. Publish Your Facebook Group Landing Page
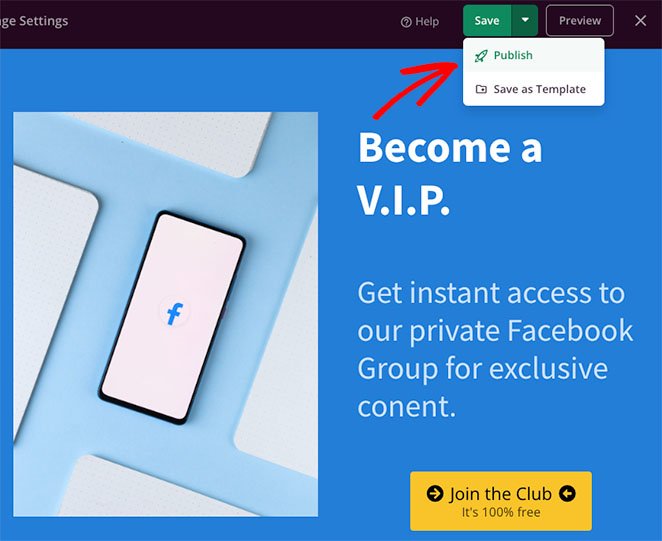
After customizing your page and tweaking the settings, you’re ready to go live. Publishing your page is as easy as clicking the Save button and hitting Publish.

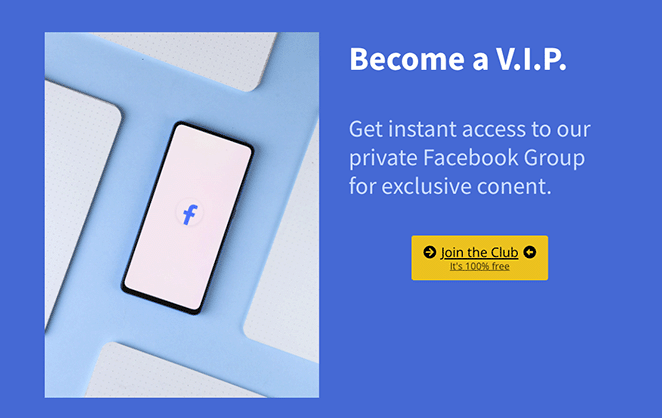
Now you can head to the published version and see your Facebook group landing page in action.

That’s it!
With the help of this tutorial, you now know how to create a Facebook group landing page without hiring a developer.
Here are some other helpful tutorials you might like:
- How to Run Google Optimize A/B Testing
- Landing Page vs Microsite: Which One Is Best
- 17 Best WordPress Themes for Business
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.