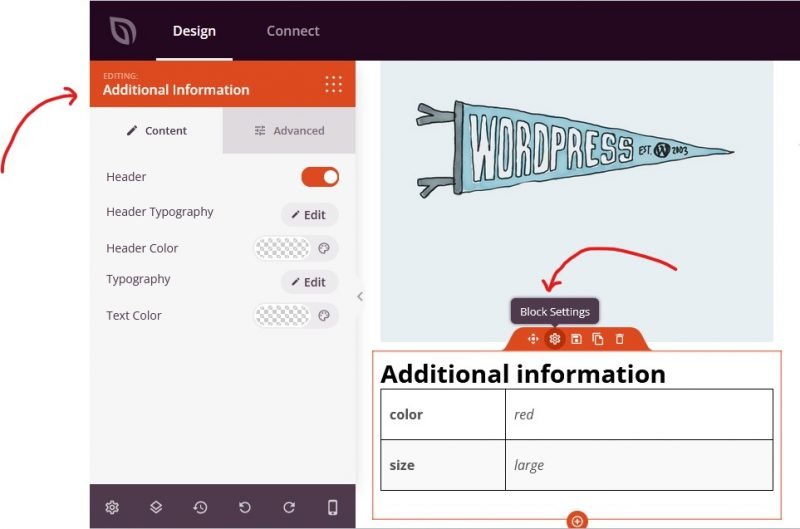
The Additional Information block is designed for use within Single Product Templates. This block extracts and displays data from the Products > All Products > Edit Product > Additional Attributes section of each product individually.

Adding the Additional Information block to your Single Product template
Follow these steps to integrate the Additional Information block into your Single Product template:
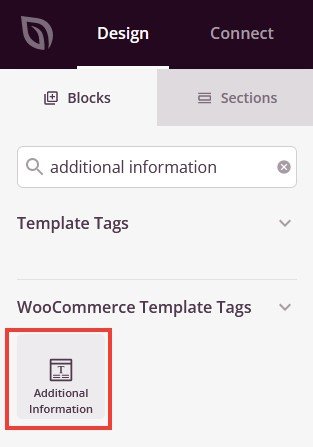
- Navigate to Design > Blocks > WooCommerce Template Tags > Additional Information and drag the Additional Information block onto the page.

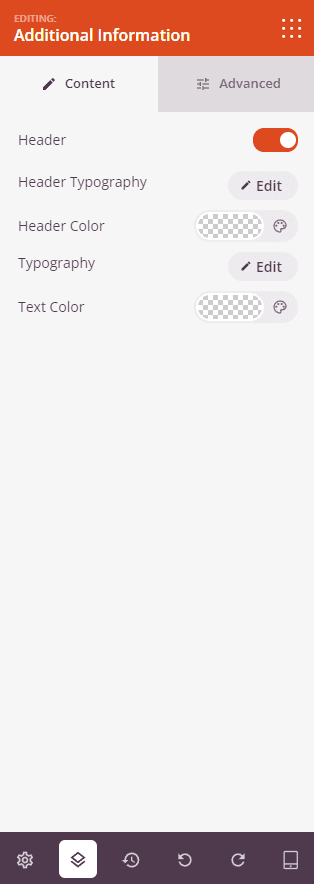
- Once added, click on the Additional Information block to access its settings. Here, you can adjust settings for Header content, Typography styles, Header Color, Text Color, and toggle Header visibility.

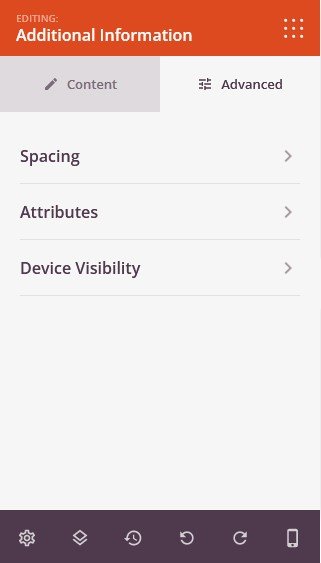
- Explore the Advanced tab to fine-tune spacing, attributes, and device visibility settings.

- That’s it! Remember to save your progress to ensure all configurations are retained.
By following these steps, you may integrate the Additional Information block into your Single Product templates. This block feature not only enhances the presentation of product data but also enriches the overall experience for your customers, providing detailed information in an organized manner.
