Do you want to add an alert message to your WordPress website?
With a custom alert message, you can inform visitors about important updates, notifications, or errors. However, the default WordPress features may not always be sufficient for the type of alert you want to display.
Fortunately, adding custom alert messages to WordPress is a simple process that can enhance your website’s user experience. In this article, we will explore the steps required to add a custom alert message in WordPress.
What Is an Alert Message in WordPress?
An alert message is a message that appears on your WordPress website to inform visitors about important updates, notifications, or errors. You can show them in various locations on your site, such as the header, footer, sidebar, or inside blog posts and pages.
WordPress provides default alert messages for various events, such as when a user successfully logs in or when there is an error submitting a contact form. These default alert messages are designed to be informative and user-friendly but may not always be sufficient for your website’s specific needs.
Why Add an Alert Message to Your WordPress Site?
Adding custom alert messages to WordPress allows you to display messages tailored to your specific requirements.
For example, you may want to inform users about a new feature on your website or provide them with a discount code for an eCommerce product. Similarly, you may want to warn users about items still in their shopping carts and show a success message after successfully checking out.

By adding custom alert messages, you can enhance the user experience on your website, communicate important information to your audience, and increase urgency to encourage them to act.
How to Add a Custom Alert Message to WordPress
There are several ways to add a custom alert message to WordPress. You can manually code the functionality, install a WordPress notification bar plugin, use a popup plugin, or try notification software. Today, we’ll show you how to use 2 of the easiest methods: using a WordPress page builder plugin and powerful popup software.
Both solutions are super easy, don’t require technical knowledge, and you won’t need to use custom CSS, HTML, PHP, Javascript, or any other code.
Let’s dive in!
Method 1: Creating a WordPress Alert Message with SeedProd
For the first method, we’ll use SeedProd. With over 1 million users, it’s the best page builder plugin for WordPress.

SeedProd has a powerful drag-and-drop interface that makes adding new layouts to WordPress easy. With its professional template library and block-based design system, you can add custom alert messages and widgets anywhere on your site in minutes.
You can also use SeedProd to:
- Build a coming soon page in WordPress
- Customize your WooCommerce website design
- Create a custom WordPress theme
- Add custom social media icons to your site
- Put your site in maintenance mode
- And much more.
So, if you’re ready to get started, follow the steps below to create a custom alert message in WordPress with SeedProd.
Step 1. Install and Activate SeedProd
The first thing you’ll need to do is visit SeedProd’s pricing page and download the plugin. If you need help with this, you can follow our documentation on installing SeedProd.
Note: SeedProd has a free version; however, we’ll use SeedProd Pro for the Alert Box feature.
After activating the plugin, go to SeedProd » Settings and paste your license key into the license box.

The license key is on the SeedProd website in your account dashboard. After entering your key, click the Verify Key button.
Next, you’ll need to decide on the type of layout you want to create. With SeedProd, you can either create individual WordPress pages with the Landing Page Builder or make custom WordPress themes with the Theme Builder.
If you want to continue using your current WordPress theme, we recommend the Landing Page Builder option. However, if you want to replace your theme and add Alert boxes to your header, footer, sidebar, and other theme templates, the Theme Builder is the best choice.
For this tutorial, we’ll use the Theme Builder option. But if you want to make a landing page, you can follow this guide on how to create a landing page in WordPress.
Pro tip: You can use the Alert Box feature with both options.
Step 2. Choose a Premade Template
Since we’re going with the Theme Builder option, the next step is to visit the SeedProd » Theme Builder page. On that page, you’ll need to click the Theme Template Kits button to choose a pre-made website layout.

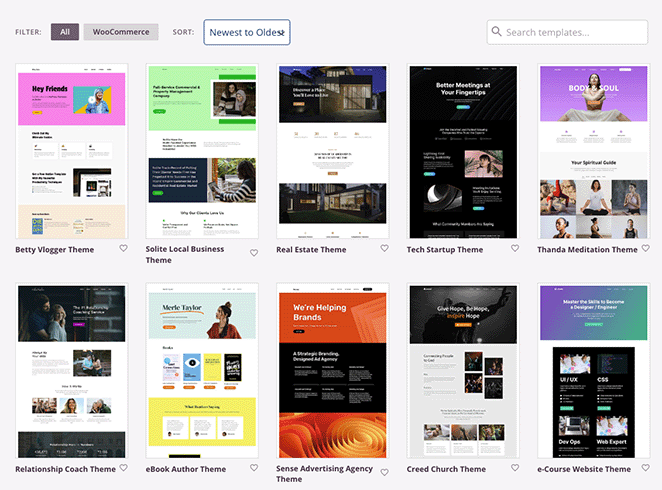
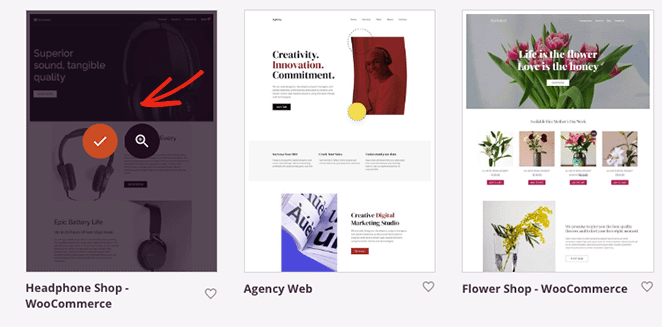
You’ll immediately see a library of website kits you can add to your site with a single click. Using the top bar filters, you can sort the templates by popularity, newness, WooCommerce, and more.

When you find a template you like, hover over it and select the checkmark icon to add it to your WordPress site. In a few seconds, SeedProd will import the whole template, including specific pages and content from the demo.

From there, you’ll see the individual parts that make up your theme in your WordPress dashboard. You can customize any theme part by hovering over it and clicking the Edit Design link.

For example, with the help of the tutorials below, you can:
- Create a custom blog page
- Build a custom single post template
- Edit your WordPress homepage
- Customize your WordPress header
- Edit your WordPress footer
- Make a custom sidebar
- And more.
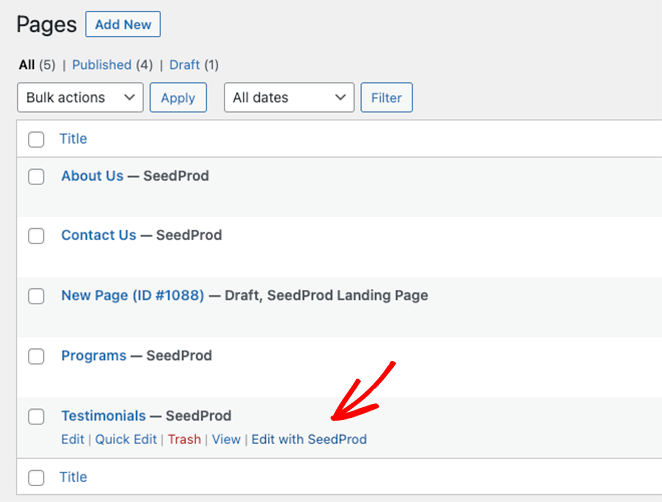
Moreover, you can customize individual pages, such as your About, Contact, and Services page. Simply visit Pages » All Pages and click the Edit with SeedProd link beside the page you want to customize.

To get started, we’ll show you how to add an alert message to your WordPress homepage. So go ahead and hover over the Homepage template and click the Edit Design link.

Step 3. Add the Alert Message Block
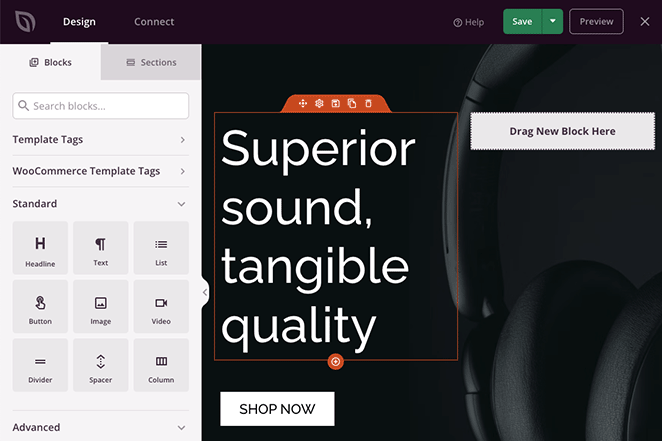
When you open the template, you’ll see SeedProd’s drag-and-drop page builder. It will have WordPress blocks and settings on the left and a live preview of your homepage on the right.

You can click anywhere on the preview to customize the template content and see the changes in real time. Additionally, you can drag new WordPress blocks from the left-hand panel onto your page to add more features and functionality.
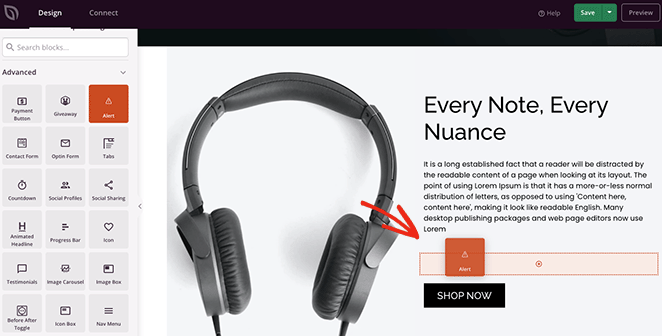
That’s how we’ll add an alert message to the homepage. Find the Alert block in the Advanced blocks panel and drag it wherever you want to display it.

Once the block is in place, you can customize its appearance and the message it displays to your website visitors.
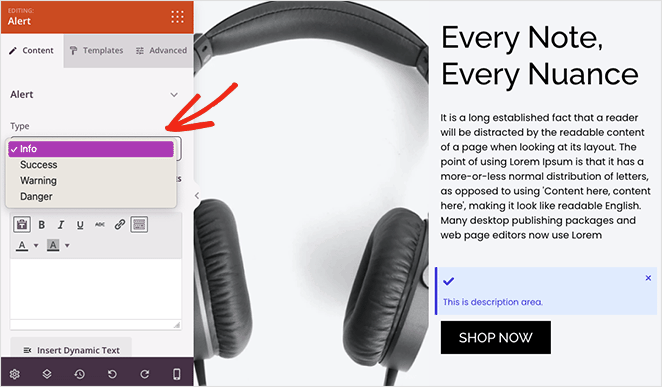
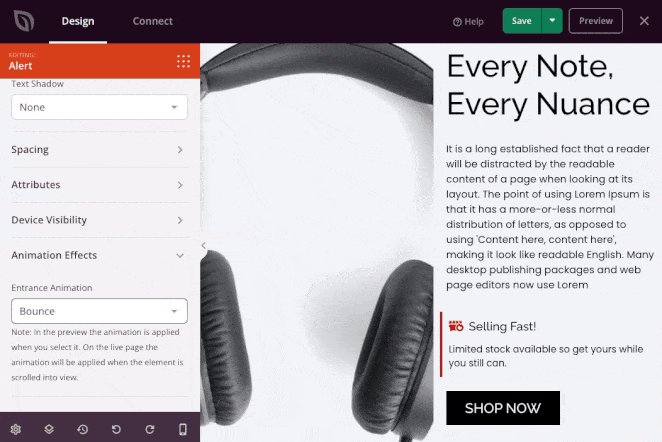
First, click the ‘Type’ dropdown menu and choose an alert type, such as Info, Success, Warning, or Danger.

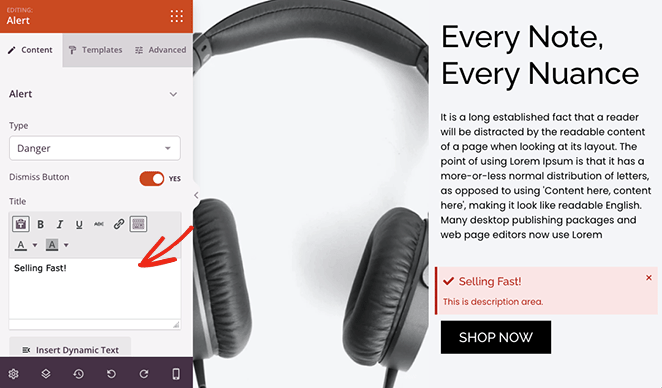
Next, give your alert a title. You can also enable or disable the close button, which lets users dismiss the message.

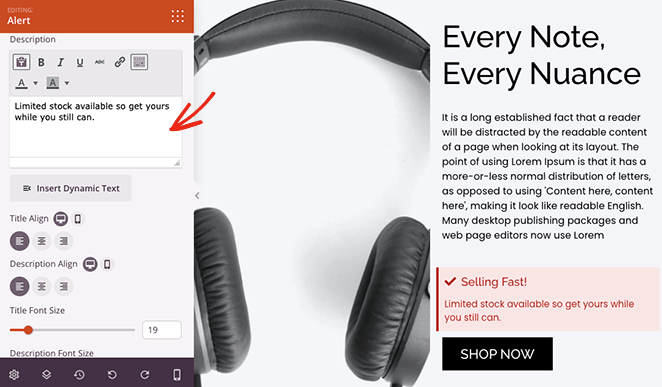
Now, enter a description for your alert to give users more information. Below that, you can change the title and description, size, alignment, and heading level.

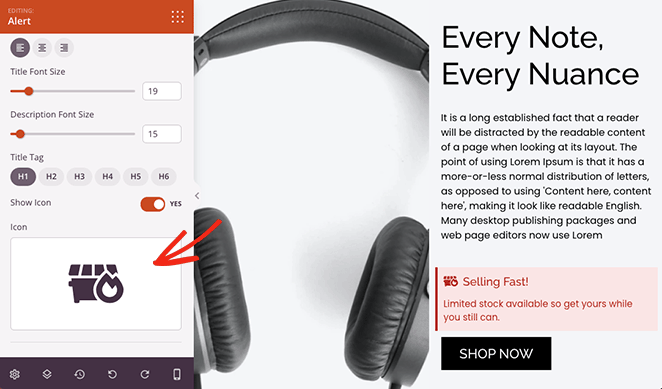
To make the alert stand out, you can add a custom icon. SeedProd has hundreds of Font Awesome icons, so plenty of options exist.

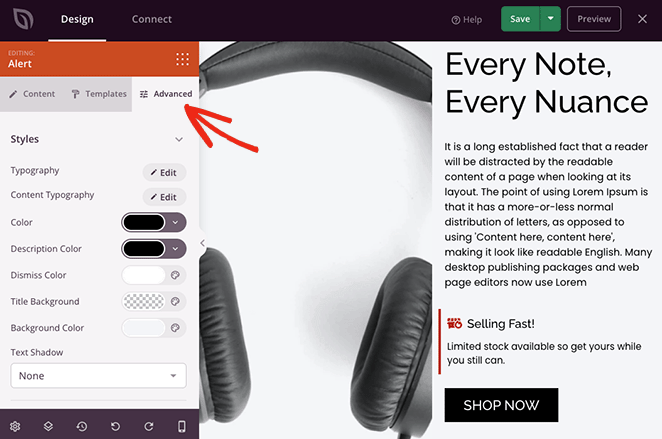
If you want to use custom colors for your alert message, click the Advanced tab in the block settings. Here, you can edit the typography, change the colors for the description, title, and background, and select a text shadow.

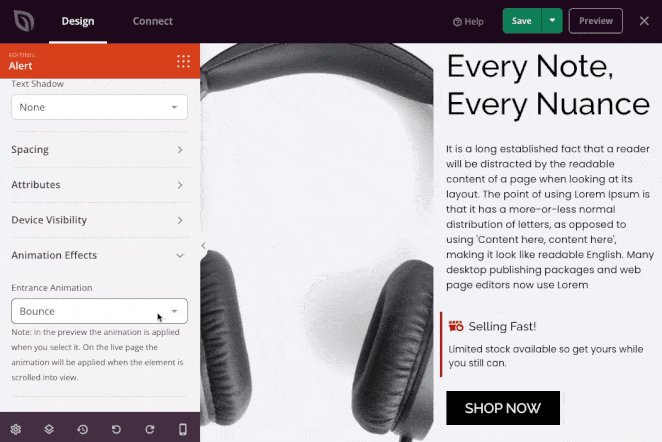
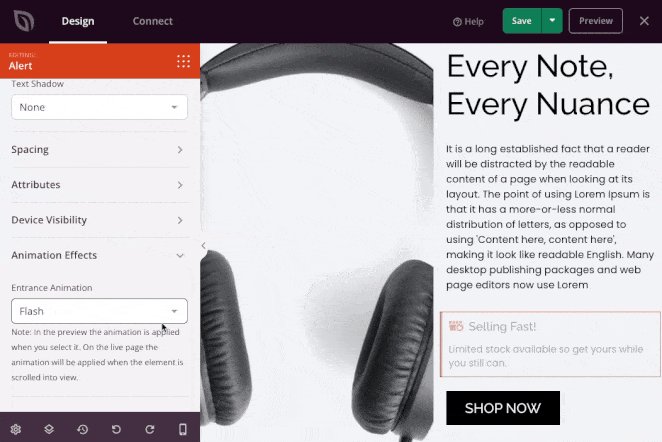
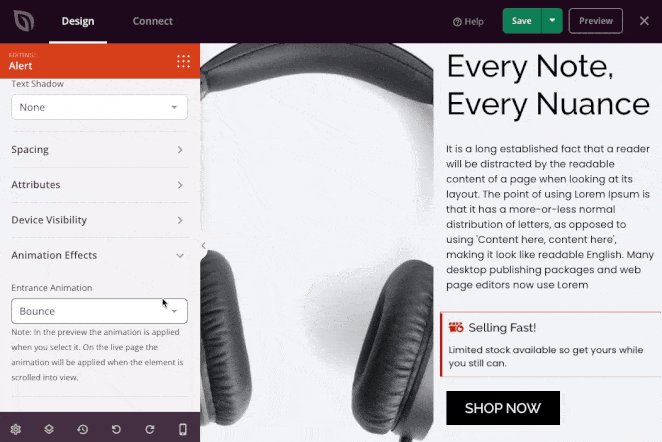
In the same panel, you can edit the block spacing, visibility and even add an animation to make it more eye-catching.

Make sure you click the Save button before you customize any other pages.

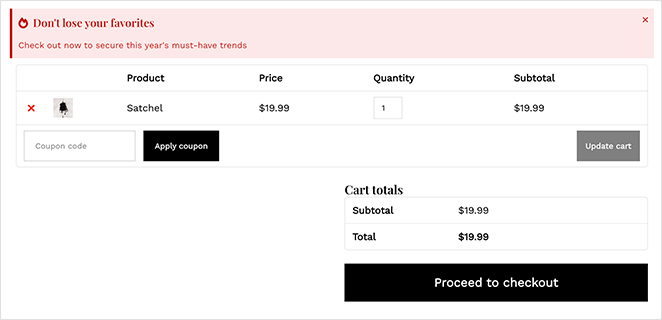
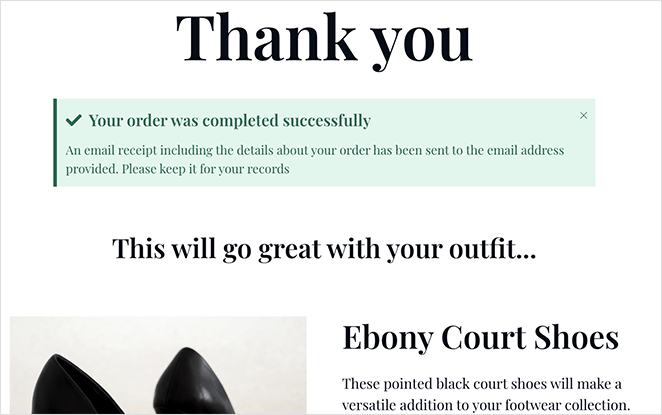
Alert messages are a fantastic way to draw attention to other areas of your site. In the screenshot below, we added a success message to an online store’s order confirmation page.

So get creative with custom notifications, then follow the final step to make them live on your website.
Step 4. Publish Your Changes
After editing any SeedProd theme template, you’ll need to enable the theme to show the changes on your live website. To do this, exit the page builder and head back to the Theme Builder dashboard.
From there, find the Enable SeedProd Theme toggle and switch it to the green ‘Yes’ position.

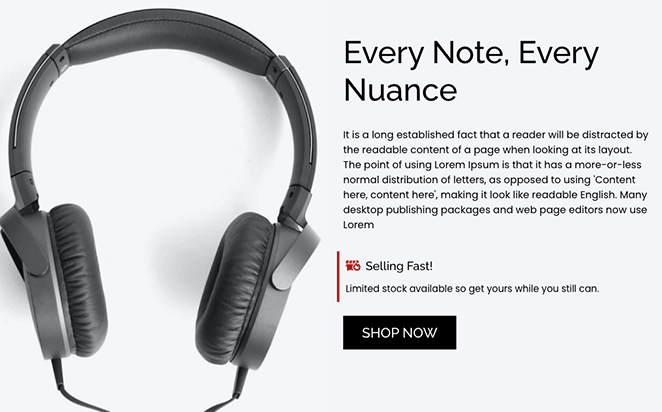
Now, you can visit your website and see your alert message in action!

Method 2: Creating an Alert Bar with OptinMonster
Another way to add an alert message to your WordPress site is by creating an alert notification bar. The alert bar will sit at the top or bottom of your website and display a custom message to visitors.
For this method, we’ll use OptinMonster, the best conversion optimization software on the market. With its easy-to-use interface, it helps you convert site visitors into subscribers and customers.

OptinMonster offers several opt-in types, including lightbox popups, welcome mats, countdown timers, and more, which can help you increase subscribers and sales on your website. It also offers unlimited notification types and add-ons for various email marketing services and APIs.
Plus, as we mentioned above, you can use OptinMonster to create an alert message bar for your website. The software has countless pre-built templates, making it super easy to create a great-looking alert bar in minutes.
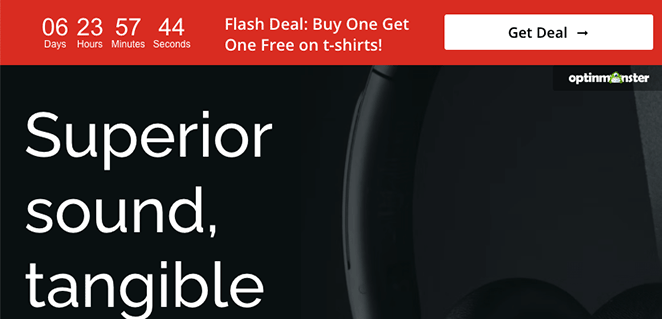
Here’s the one we’ll make in this tutorial:

Let’s get started!
Step 1. Install and Activate OptinMonster
First, head over to the OptinMonster website and sign up for your account.
Next, install and activate the OptinMonster WordPress plugin. For help with this, you can visit this guide on how to install a WordPress plugin.
The OptinMonster plugin lets you easily connect your website to the software with a few clicks.
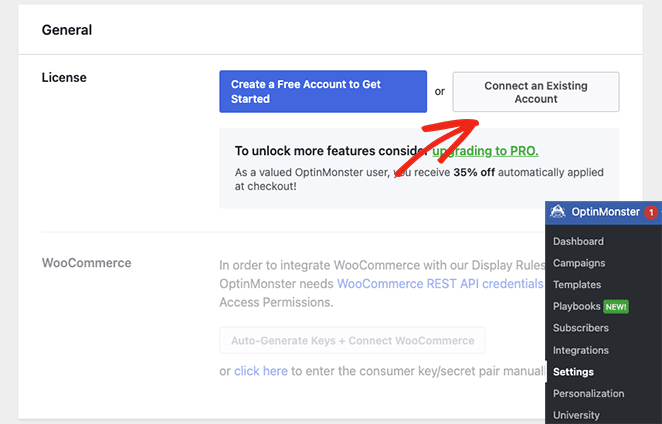
After activating the plugin, you’ll need to connect your account. To do this, go to OptinMonster » Settings from your WordPress admin.
From there, click the Connect an Existing Account button.

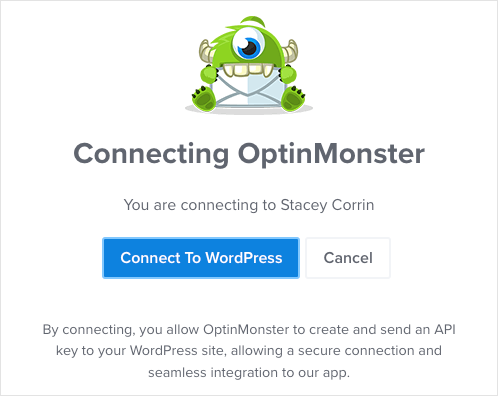
A window will pop up asking for you to enter your email address. Once you’ve added your email, click the Connect to WordPress button.

Step 2. Choose a Floating Bar Template
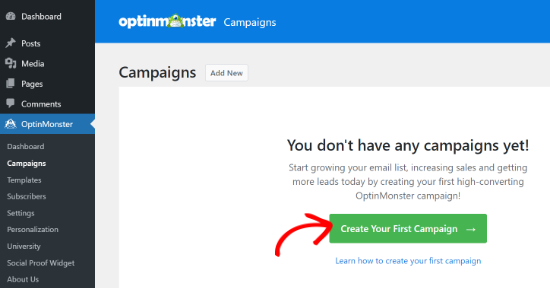
After connecting your OptinMonster account, head to OptinMonster » Campaigns from your WordPress dashboard. Now, you can click the Create Your First Campaign button.

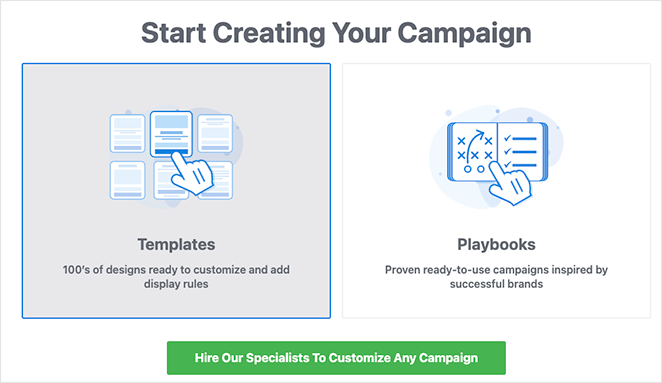
OptinMonster offers the choice of a premade template or using its playbooks, which replicate successful campaigns from genuine brands. For this guide, we’ll select the Templates option.

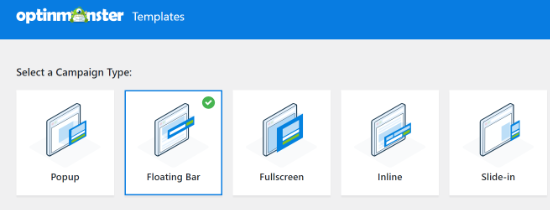
On this page, choose the Floating Bar as the Campaign Type to create your alert bar.

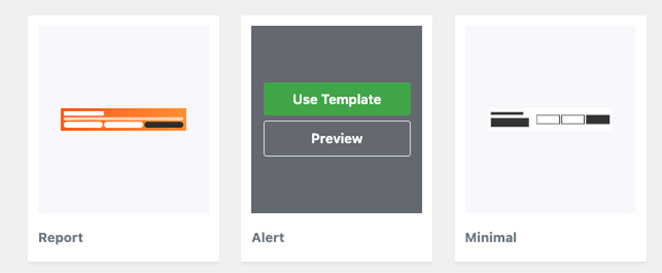
Next, you’ll see a selection of different campaign templates. To choose a template, hover over it and click the Use Template button.

We’ll use the ‘Alert’ template for our alert bar.
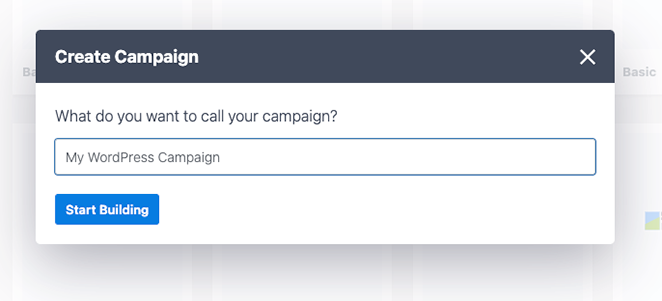
After selecting the template, you’ll see a prompt asking you to name your campaign. Once you’ve entered your name, click the Start Building button.

Step 3. Customize Your Alert Message Bar
On the next screen, you’ll see OptinMonster’s campaign editor. This is where you can design and customize your alert message.
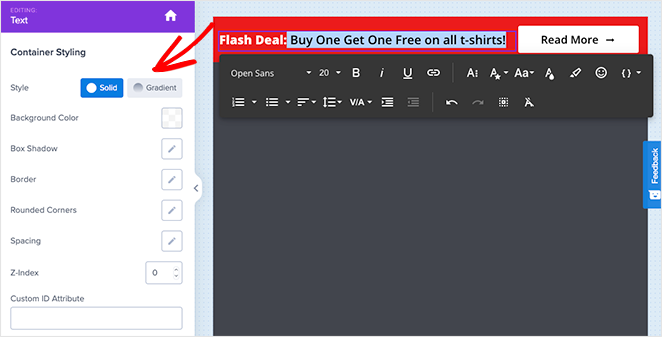
You’ll see the alert bar appear at the top of your screen by default. To change the text on the floating bar, click on the area you want to edit and type your custom message.

You can also change the font, font size, color, and more.
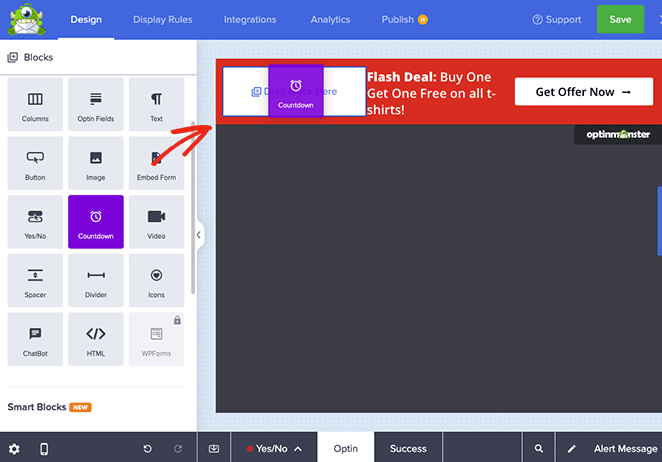
If you want to increase the urgency of your alert bar, you can drag the Countdown block over and drop it onto the floating bar.

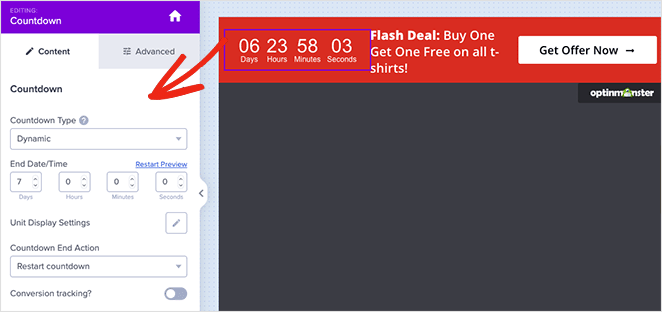
From there, you can select the template’s timer, customize its settings, and enter your desired end date and time.

You can also set the timer as an evergreen countdown. An evergreen countdown is set separately for each visitor to your website.
Once you’re happy with your alert bar, click the Save button at the top of your screen.
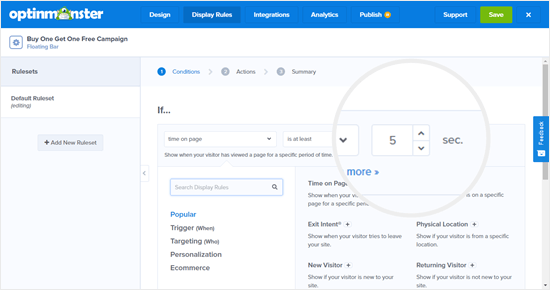
Step 4. Configure Your Display Settings
The next step is to go to the ‘Display Rules’ tab and select when and where to display your bar. The default rule displays the bar after a visitor has been on the page for 5 seconds.

We’ll change this to 0 seconds so an alert message appears instantly. To do that, just change the ‘sec’ countdown to 0.
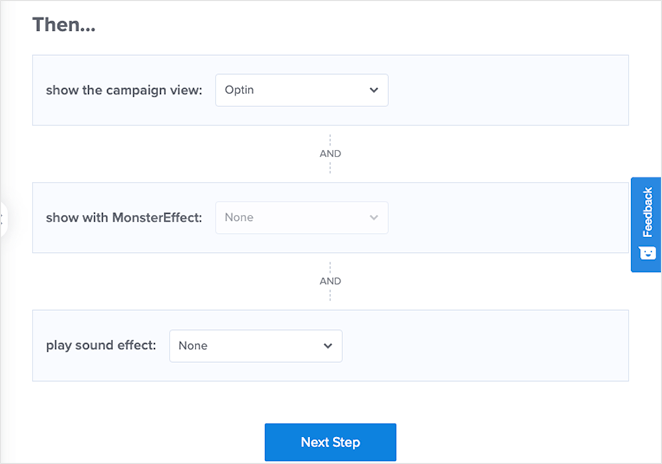
Once you’ve done that, click the Next Step button to change the Action settings. You can leave the ‘show the campaign view’ dropdown set to Optin and select if you want to play a sound effect when the alert bar appears.

After making those changes, click the Next Step button. On the following page, you’ll see a summary of your campaign.
If you’re happy with the settings, click the Save button.
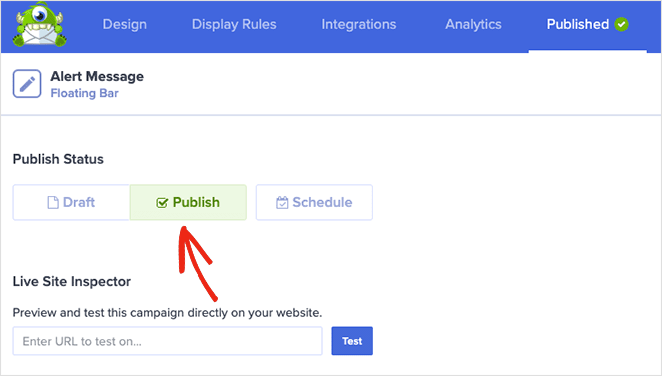
Step 5. Publish Your Alert Bar
The next step is to switch to the Publish tab and change the publish status to Publish.

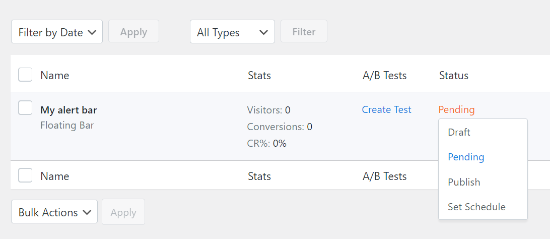
The last step is to activate the campaign on your WordPress site.
To do that, close the campaign editor and go to OptinMonster » Campaigns. You’ll see your campaign in the list, and the Status will be Pending.

To change it, click the Pending status and select Publish from the dropdown menu.
Now, you can visit any page on your website and see your alert bar in action.

That’s it!
We hope this article helped you learn how to create an alert message in WordPress. If you’re looking for another way to gather feedback, take a look at the UserFeedback plugin. It’s super easy to use and lets you add stylish popup forms in minutes.
Before you leave, you might also like these guides on how to add Google Analytics to WordPress and the best WordPress hosting providers.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.