I hate to break it to you, but your website probably looks just like thousands of others.
According to recent studies, over 800 million websites use WordPress, and a staggering portion of them use the same handful of popular themes and templates. This creates what I call the “template tsunami” – a wave of lookalike websites that all look similar.
But the problem isn’t just about how your site looks, it’s hurting your business more than you realize. When your website looks like everyone else’s, you’re essentially wearing camouflage in a world where standing out is the key to survival.
But don’t worry, I’m here to help you break free from this design conformity trap.
In this guide, I’ll show you exactly why having a unique website matters and how to turn your WordPress site into something truly distinctive.
Why Do So Many Websites Look Alike?
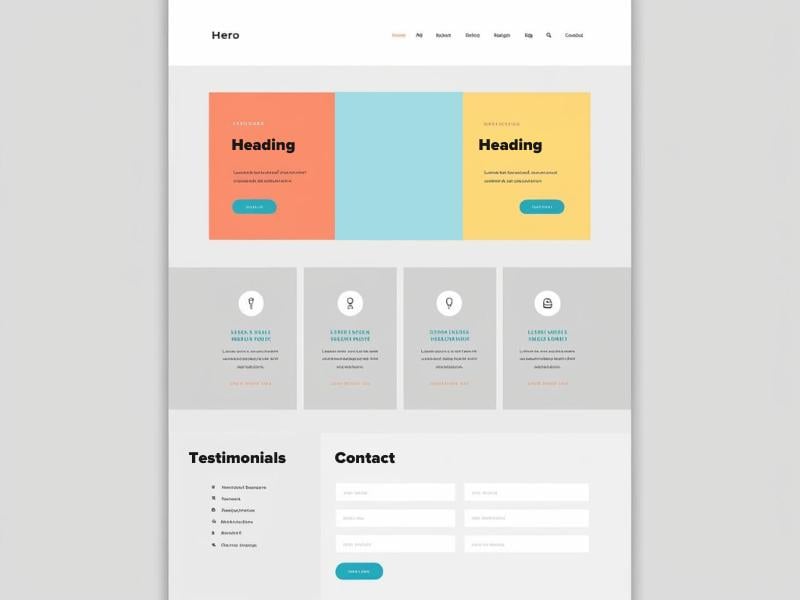
Have you ever noticed how certain website layouts seem to follow the same pattern? Hero image at the top, three feature boxes below, testimonials section, and a contact form at the bottom.

This isn’t a coincidence, it’s what I call the “Bootstrap effect.”
The rise of frameworks like Bootstrap has made it incredibly easy to create professional-looking websites quickly. While this democratization of web design is generally positive, it’s created an unexpected side effect: visual monotony across the internet.
Time and budget constraints also play a huge role in this sameness problem. I’ve worked with several people who needed their websites up and running yesterday, with minimal investment.
The easiest solution? Grab a popular WordPress theme and make minor modifications. But the problem with this approach is it can cost you money in the long run.
The Real Cost of Looking Generic
When your website looks so similar to the competition, you’re making it harder for potential customers to remember you.
Think about it: would you remember one penguin in a crowd of thousands?

Actually, website design is a key part of making a good first impression. In fact, a whopping 75% of people decide if a brand is trustworthy just by looking at its website design.
Because of this, websites that look generic simply don’t do very well. I’ve seen it firsthand – these sites usually have much lower engagement. People spend less time on them, and many visitors leave almost right away.
The impact on conversions is even more dramatic. Take Visser Labs whose web design was outdated, slow, and struggling to convert. With a custom design focusing on branding and speed, they saw a 10% increase in pricing page conversions.

The bottom line? A website that stands out and functions well can directly impact your business.
Why Unique Web Design Matters (Now More Than Ever)
As one Reddit user brilliantly put it:
“Think of it like a storefront. If your business looks like it was last maintained in the 1970s and smells like burned coffee and cigarette smoke… who’s going to want to go there?”

Your website is often the first impression potential customers have of your business. In a world where attention spans are shorter than ever, you have about 50 milliseconds to make that impression count.
A unique design helps you make those milliseconds work in your favor.
Here are just a few more benefits of standing out with a unique web design:
- People remember your brand more easily
- Users spend more time on your site and interact with it more
- More visitors become customers
- Your site shows up higher in Google search results
- People share your site on social media and tell their friends about it
- Visitors think your products or services are better or worth more
Think of it this way: a unique and memorable website isn’t just for show. It’s a smart way to make your business grow online.
7 Ways to Create a Unique WordPress Site with SeedProd
Now that you know why being unique is important, let’s talk about how to actually do it.

I like to use SeedProd to make truly custom WordPress websites. Not only is it fast and easy to use, but you also don’t need to hire expensive developers or grapple with code.
With SeedProd’s drag-and-drop website builder, you can make truly unique websites that feel as simple as playing with LEGO.
Read on to learn how to create a unique WordPress site with SeedProd.
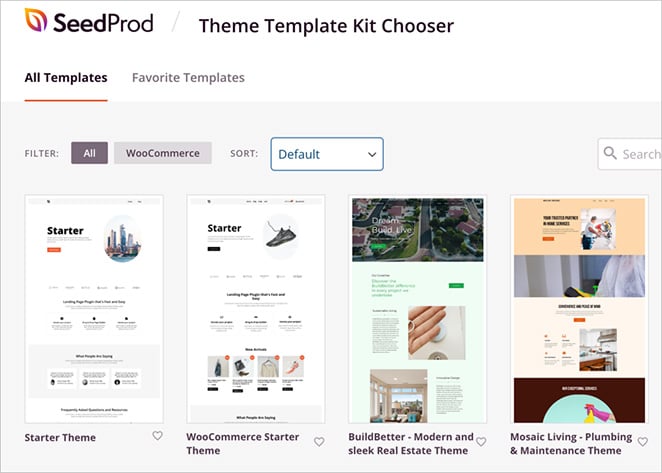
1. Customize a Starter Template
When choosing a template from SeedProd’s library of over 300+ designs, look for one with a clean layout, structure, and functionality. You don’t want to reinvent the wheel, but modify it to meet your needs.

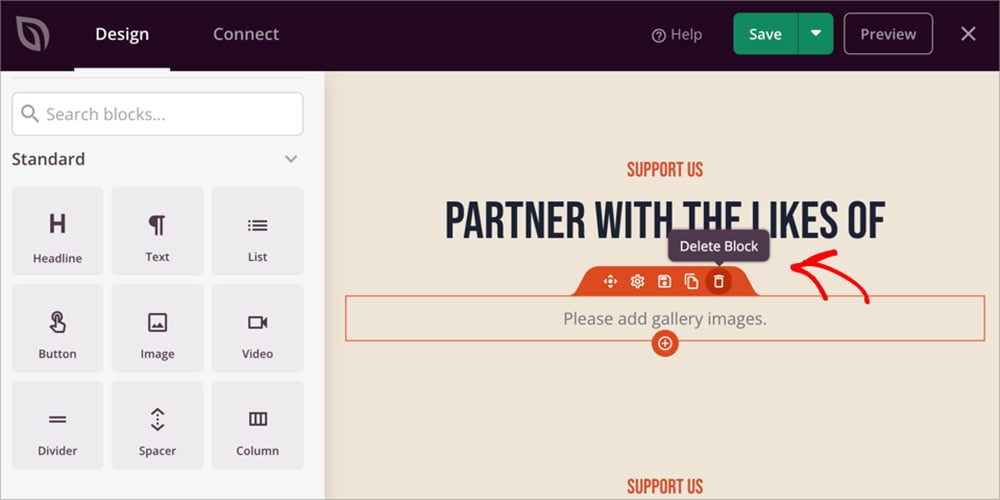
When I’m customizing a template, I start by removing anything I don’t need. Just because a template comes with a beautiful gallery, I don’t need to keep it if I’m not going to use it.

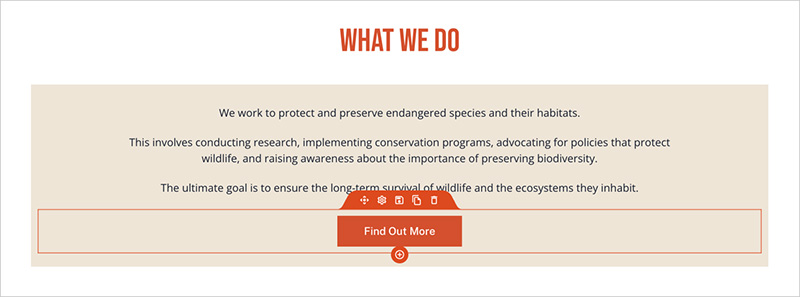
After stripping away the excess, I reorganize what’s left to create a unique flow. In your case, it may mean moving your call-to-action button higher on the page, or organizing your content to better tell your brand’s story.

Now comes the really fun part – adding special touches to highlight your brand. This is how you truly make the template your own.
Perhaps you want to showcase your work with a unique portfolio, or create a pricing table that’s different and more engaging than the standard three columns.

Finally, adjust the spacing and sizes of different elements to make it visually interesting. Even small changes to the space around text and images can make a big difference in making your site feel unique.
For more help customizing your website’s elements, see these easy guides:
- How to Add a Box Shadow in WordPress
- How to Change Margins in WordPress
- How to Make a Page Full Width in WordPress
- How to Add Text on an Image in WordPress
2. Personalize Your Color Scheme
Many WordPress templates use similar color palettes that follow basic color practices. For example, green for nature and growth, or purple for luxury. But if you want your website to stand out, think about breaking that mold.
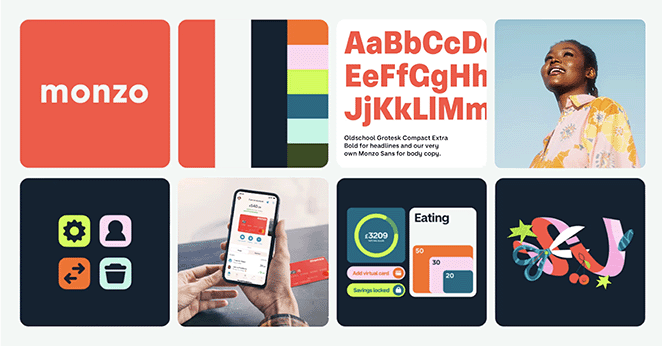
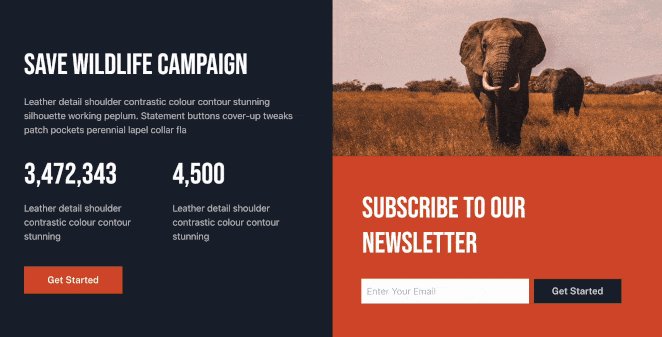
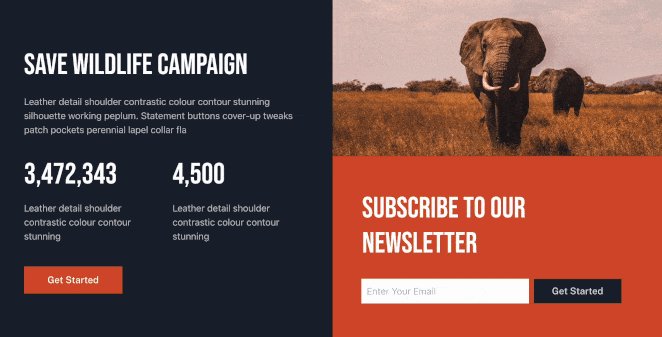
An excellent example is Monzo. Instead of going with blue colors typical of finance, they used coral orange. Orange often makes you think of change, so it’s perfect for a disruptive brand like Monzo.

Think about how your brand can shake things up with more unique website colors.
A good place to start is with SeedProd’s custom color palettes. They each have 5 colors that work together for a clean, professional look.

You can edit these with the easy color picker to create and apply beautiful colors across your whole website.
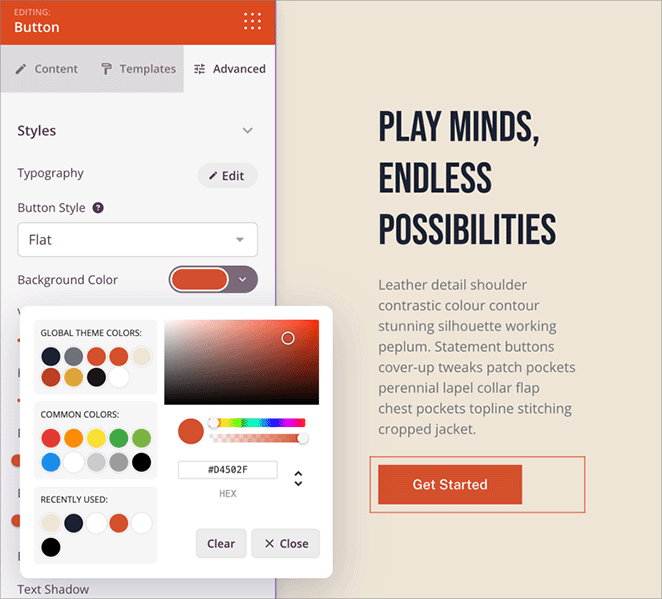
You can also get detailed by changing the colors of any element on your page, including backgrounds, text, buttons, links, and more. The color picker lets you choose any shade you want, or even enter color codes if you have exact brand colors in mind.

3. Make Typography Your Own
Typography in web design might seem like a small detail, but it can make or break your website’s personality. Most WordPress sites stick to basic fonts like Open Sans or Roboto. While these are fine fonts, they’re everywhere.
Take Mailchimp, for example. They use a unique font called Graphik that gives their brand a friendly, approachable feel.

It’s different from what you’d expect from a tech company, and that’s exactly why it works.
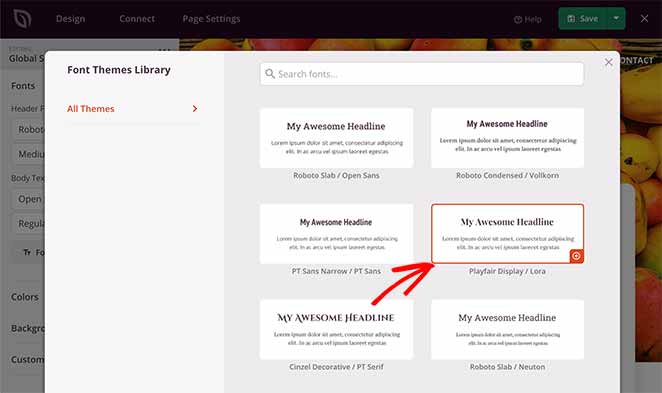
SeedProd makes it easy to break away from typical WordPress fonts. You can start with pre-set font combinations, which pair headings and body text that work well together.

But don’t stop there, customize these to create your own unique look.
Try changing up your heading styles. Make them bigger, bolder, or even mix different fonts.

Just remember to keep your body text easy to read. After all, standing out doesn’t matter if people can’t read your content.
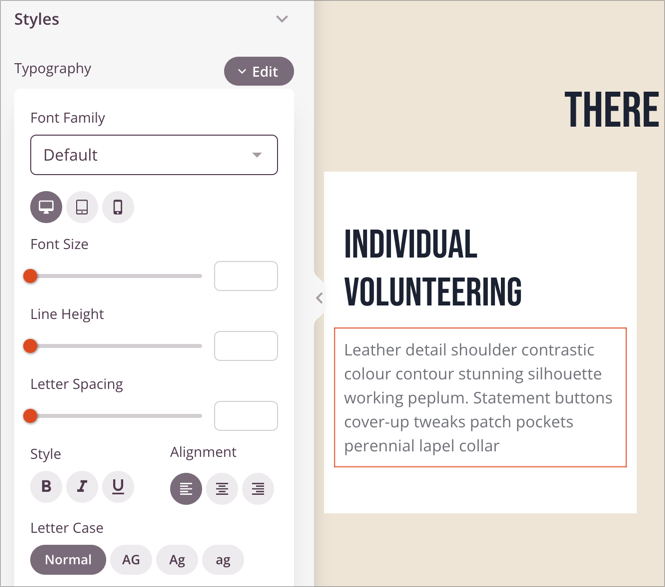
You can adjust the typography for any element on your page, from headlines to buttons to menu items.

Change the font family, size, weight, and even letter spacing until it feels just right.
For even more details, see our guide on how to change fonts in WordPress themes.
4. Restructure Layouts and Sections
Think about the last five websites you visited. I bet they all had a similar layout:
- Hero image at the top
- Three columns of features
- Testimonials
- Footer
While this layout works, it’s also predictable.
You can break free from these cookie-cutter layouts with SeedProd and create unique arrangements that capture attention. Instead of following the usual pattern, try something different.
Here are some of my favorite layout tricks.
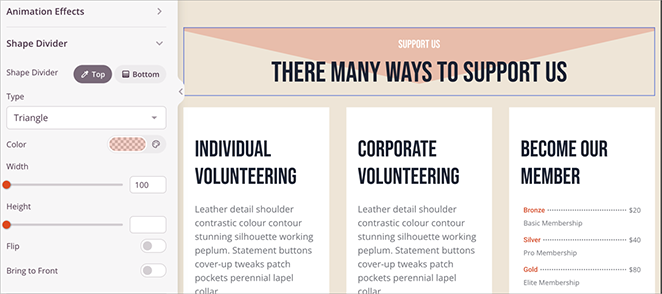
Break up your content with section dividers instead of straight horizontal lines. This simple change creates movement and naturally draws the eye down the page.

Or experiment with overlapping elements. Let images or text boxes slightly overlap to create a more layered, professional look.
White space is another powerful trick. Sometimes what you leave out is as important as what you put in. Adding empty space around key elements makes them stand out more.
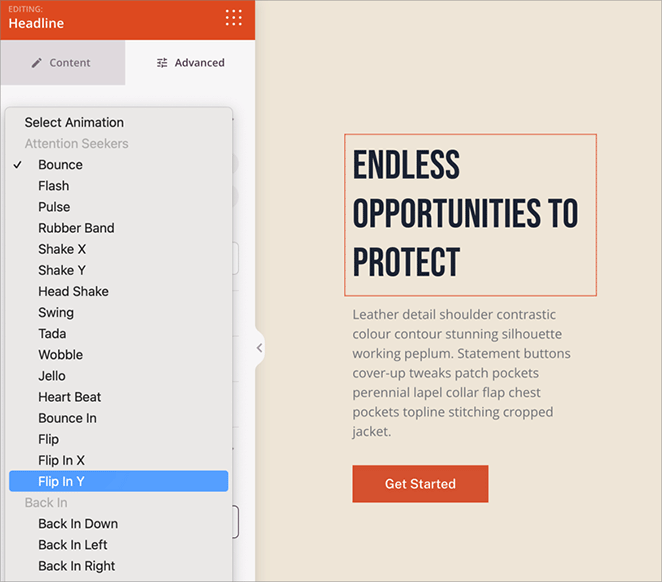
You can even add subtle animations as visitors scroll. A slight fade-in or slide effect can make your content feel more dynamic without being distracting.

The best part is, you can create all these effects without touching any code. Just drag, drop, and adjust until your layout feels fresh and unique.
5. Add Custom Content Blocks
Most WordPress sites use the same basic building block: text, images, maybe a button or two. But if you want your site to stand out, you need something more interesting.
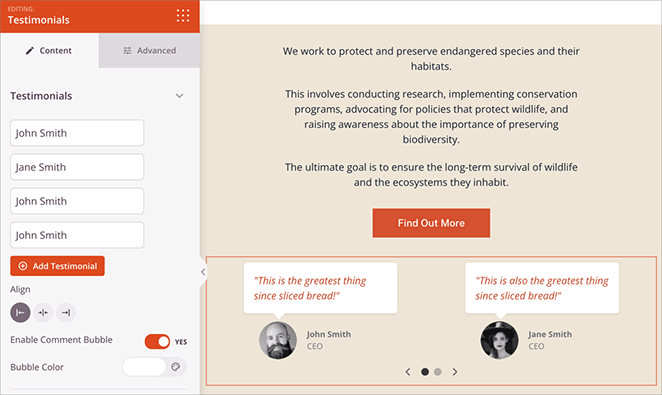
SeedProd comes with advanced content blocks that go way beyond the basics. For example, if you want to show customers reviews, skip the boring text boxes and use a smooth-scrolling testimonial carousel instead.

Or if you’re running a sale, don’t just mention the deadline, but add a countdown timer that creates real urgency instead.
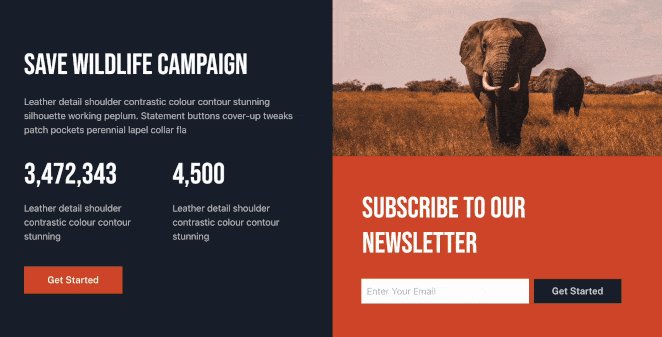
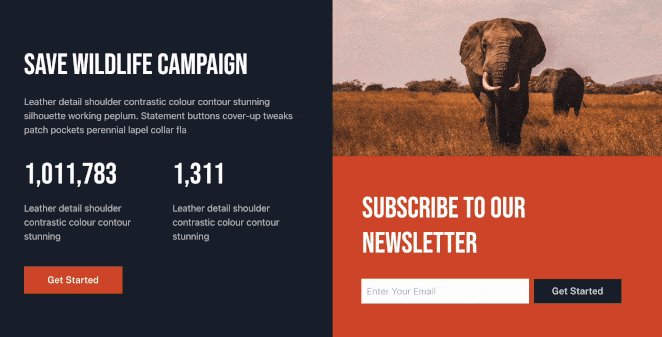
Numbers can be boring, but not with animated counters and progress bars. These make statistics come alive as visitors scroll down your page.

It’s perfect for showing things like “1,234 happy customers” or “98% satisfaction rate.”
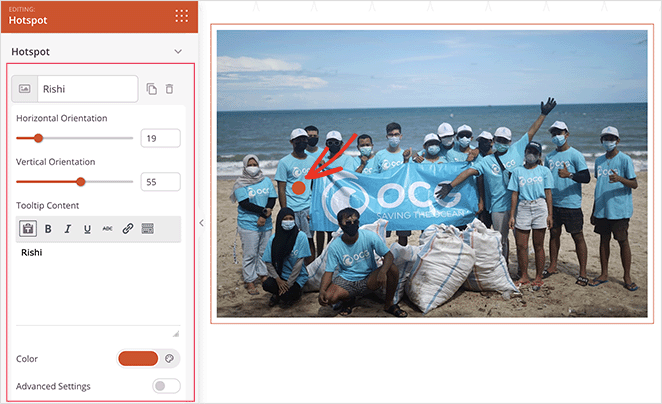
One of my favorite features is the Hotspot block. Let visitors hover their cursors over parts of an image to reveal tooltips.

It’s a great way to add context to products or even show off members of your team.
And don’t forget about video backgrounds. They can transform a basic hero section into something that catches the eye and keeps visitors interested.
6. Design Custom Headers and Navigation
Your header is prime real estate for making your site unique. Think about it, it’s the first thing visitors see, and it appears on every page. So why stick with a basic logo and menu?
One of my favorite tricks is creating a sticky header that changes as visitors scroll down. Start with a full-size header, then shrink it down to something sleek and minimal as people move through your content. It’s both functional and eye-catching.
You can even see this guide to create a vertical navigation bar.
Don’t forget about adding action items to your header. Maybe a “Book Now” button, or even a small countdown timer for your latest sale. These elements turn your header from simple navigation into a conversion tool.
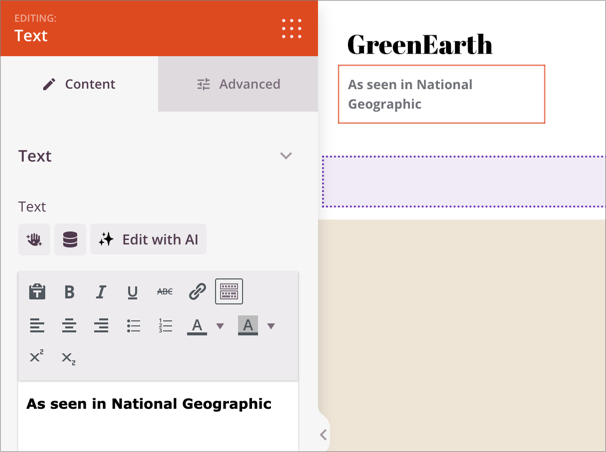
You can even include social proof like “2,000+ happy customers” or “As seen in Forbes” right in your header. It’s a smart way to build trust from the moment someone lands on your site.

7. Create Unique Conversion Points
Let’s be honest, those basic “Submit” and “Contact Us” buttons aren’t doing your website any favors. In fact, generic call-to-action buttons and forms can kill your conversion rates.
SeedProd gives you the tools to create conversion points that grab attention.
Instead of a plain rectangle button, design something unique with custom shapes, colors, and hover effects. Even small changes like rounded corners or subtle shadows can make your buttons more clickable.
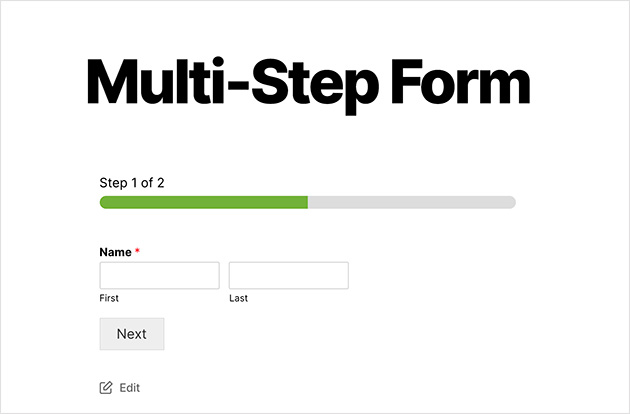
Forms don’t have to be boring, either. Using WPForms, you can create multi-step forms with progress indicators, then easily display them on your pages using SeedProd’s form block.

This makes filling out forms feel less overwhelming and can increase completion rates. Plus, you can customize how the forms look to match your brand’s style.
Want to make your forms even more effective? Add trust signals nearby. This could be a “Secure Payment” badge next to your checkout form, or customer testimonials beside your contact form.
These small additions can make a big difference in conversion rates.
Ready to Create a Unique Website?
Creating a unique website is about being memorably different in ways that serve your business goals. With SeedProd, you have everything you need to break free from template monotony and create a site that truly represents your brand.
Here’s your action plan to get started:
- Audit your current site for generic elements
- Choose one section to customize first (I recommend starting with the header)
- Use SeedProd to make it unique
- Test the changes with real users
- Gradually customize other sections
The internet doesn’t need another generic website. Your business deserves better, and your customers expect better. So take the first step:
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.