Looking for an easy way to add number count animations to your WordPress website?
Animated counters are a great way to add interest and direction to your site. They illustrate important statistics, highlight accomplishments, and make your web page more engaging.
In this guide, I’ll show the best ways to add number count animations to WordPress without coding.
How to Add Number Count Animations in WordPress:
What Are Number Count Animations?
Number count animations show numbers increasing or decreasing in real-time. They’re commonly used on websites to highlight stats, milestones, or key numbers, drawing attention as the numbers count up or down to a set goal.
You can use animated number counters in several different ways:
- Show how many customers you have
- Display the number of projects you’ve completed
- Showcase total email subscribers
- Celebrate your number of years in business
Statistics like this are effective social proof. Consumers generally find stats and figures trustworthy, which can help them convert quicker than usual.
Which would you trust more: a brand with 22 customers or one with a customer base of 1,213,437+?

With that being said, here are 2 easy ways to add number count animations to your WordPress website.
1. Add Number Count Animations with SeedProd
For the first method, I’ll show you how to add animated number counters to your WordPress site using SeedProd.

SeedProd is the best drag-and-drop website and landing page builder for WordPress. Its live visual editor lets you easily create any type of WordPress layout without code.
You can use SeedProd to make the following:
- Custom WordPress themes
- High-converting landing pages
- Coming soon pages
- Maintenance mode screens
- WordPress login pages
- Custom 404 page designs
- Content pages like about, services, and contact
- And much more.
Getting started is quick and easy with full website kits and landing page templates. Plus, you can customize any design visually with WordPress blocks like animated number counters, text animations, call-to-action buttons, responsive galleries, and 1-click customizations.
Step 1. Install and Activate SeedProd
First, go to the SeedProd pricing page and choose your plan. For this guide, we’ll use SeedProd Pro for its drag-and-drop WordPress Theme Builder.
Next, log into your account dashboard and click the Downloads tab. On this screen, click the Download SeedProd Plugin button, and copy your license key.

Now head to your WordPress website and upload the plugin .zip file. If you need help with this step, follow these instructions on installing and activating a WordPress plugin.
After installing and activating the plugin, go to SeedProd’s Settings and enter the license key you copied earlier.

Now click the Verify Key button to save your license details.
Step 2. Create a WordPress Layout
The next step involves creating a new layout in WordPress. You can do this with SeedProd by either building a new WordPress theme from scratch or creating a standalone landing page.
Both methods use the powerful drag-and-drop page builder to customize your design. And you can use SeedProd’s Counter block on themes and landing pages.
To help you decide, think about what functionality you want your website to have.
The Theme Builder is an excellent choice for creating a complete custom website design from scratch without code.

However, if you want to keep your current WordPress theme and use SeedProd to build individual pages, the Landing Page Builder is your best solution.

You can follow these step-by-step tutorials for each option:
Both guides will walk you through choosing a template and understanding the visual editor. Once you’re familiar with how it works, come back to step 3 for instructions on adding the Counter block to your design.
Note: We’ll use the Theme Builder with the Headphone Shop website kit for this tutorial.
Step 3. Add the SeedProd Counter Block
The next step involves adding the Counter block to your landing page or WordPress theme design. So click Edit Design on the page you want to customize to open it in the visual editor.
Since we’re customizing a WordPress theme, we’ll start by editing the Homepage template:

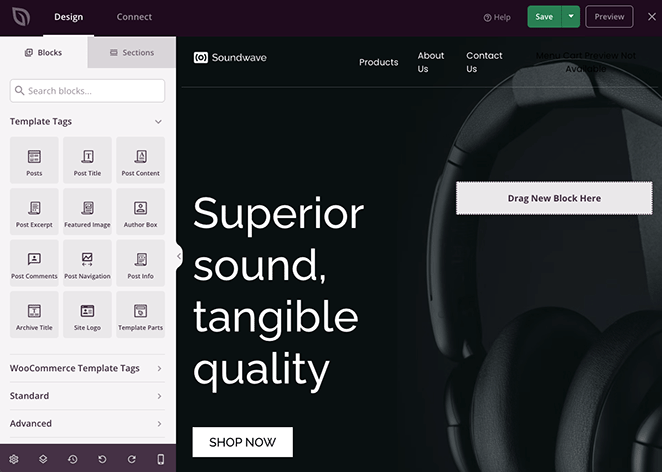
When you open your design, you’ll see a layout similar to the following screenshot:

It will have blocks and sections on the left and a live preview of your page on the right-hand side.
You can click anywhere on your preview to edit the content and customize any of the template elements.

It’s also super easy to add new elements to your page with drag and drop. We’ll show you how to do that with the Counter block.
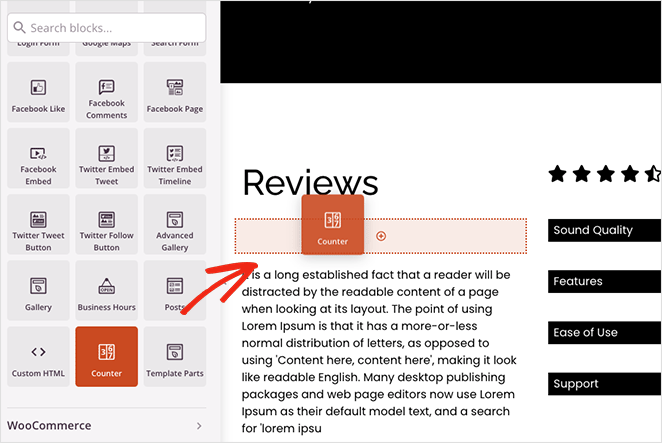
From the left-hand panel, search for the Counter block and drag it onto your WordPress design.

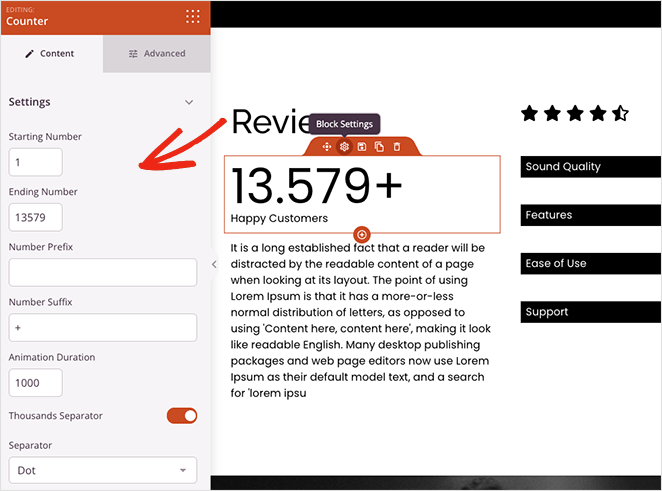
Once the block is in place, you can click it to see the different customization options.

With the Counter block, you can:
- Add a starting and ending count value
- Enter a number prefix and suffix
- Set the animation duration
- Choose a decimal or space separator
- Add a counter title
- Edit the alignment on mobile and desktop
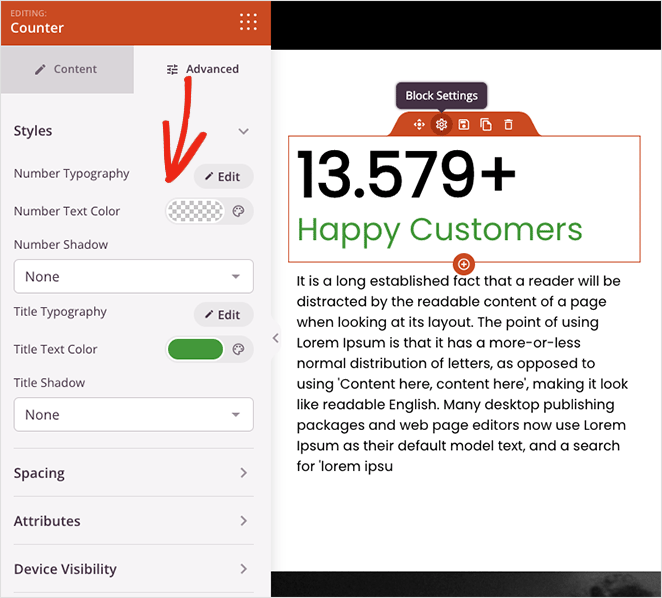
Plus, clicking the Advanced tab offers even more settings for styling your counter. For instance, you can change the counter and title fonts and colors, add shadow effects, adjust the spacing, and select visibility options for mobile and desktop devices.

The best thing is it doesn’t require custom CSS, HTML, Jquery, or Javascript to get your counter looking exactly how you want. Simply point and click to style your number counter, and your stylesheet updates automatically.
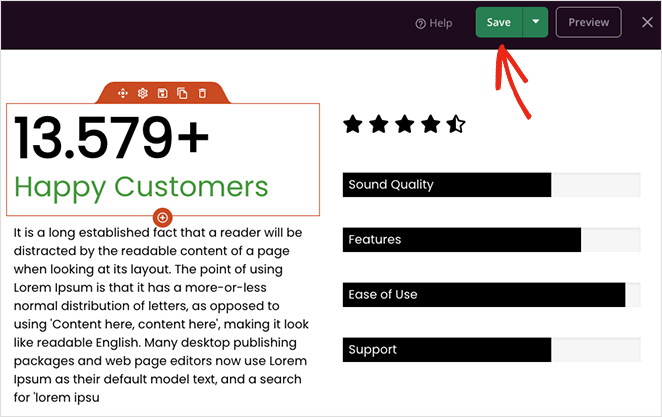
Continue customizing your page until you’re happy with how everything looks. Then click the Save button in the top-right corner to save your customizations.

Step 4. Publish Your Animated Number Counters
After adding your animated number counters to your custom page and saving your changes, you’re ready to make it live for your website visitors.
If you’re creating a standalone landing page, simply click the down arrow on the Save button and select Publish. But if you’re using the Theme Builder, there’s one more step.
Exit the page builder by clicking the X icon, then from the theme builder dashboard, turn the Enable SeedProd Theme toggle to the “Yes” position.

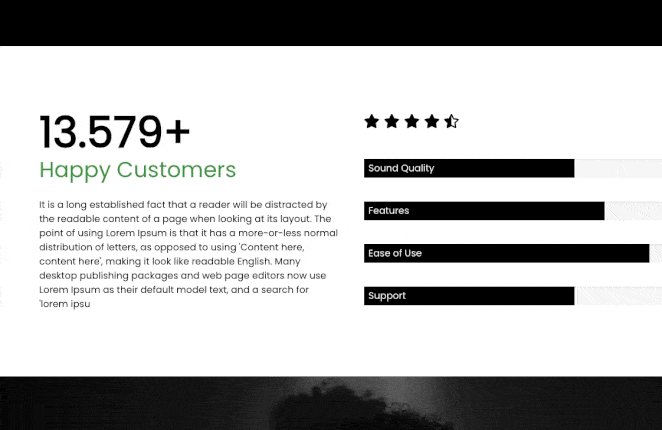
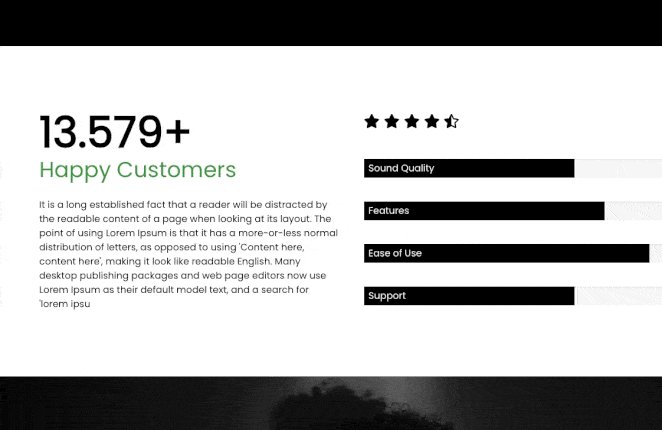
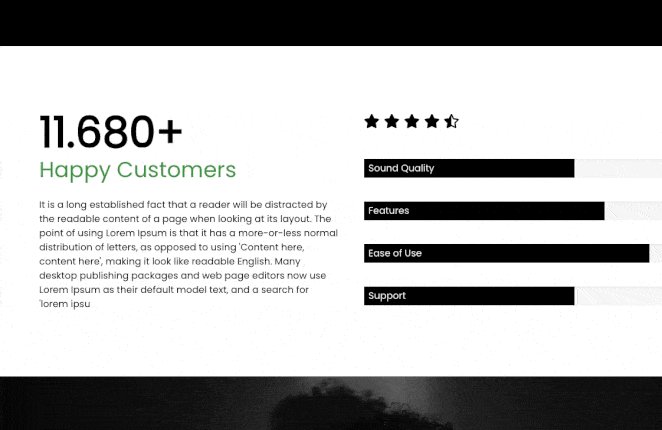
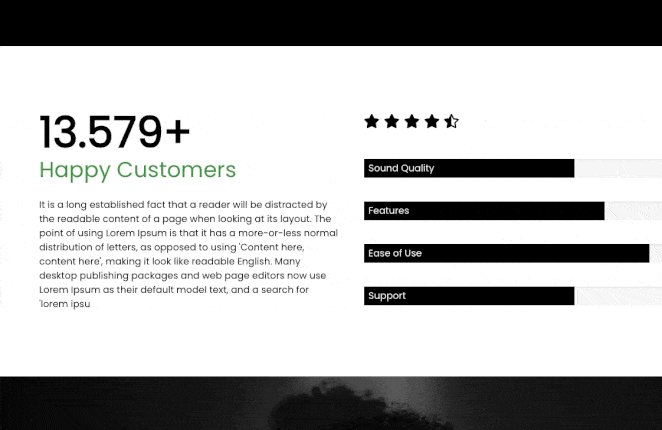
That’s it! You can now preview your design to see your number counter animation in action:

2. Add Number Count Animations Using Counter Number
If you’re not interested in using a drag-and-drop page builder to customize your WordPress site, there is another way to add number count animations to your site without writing code.
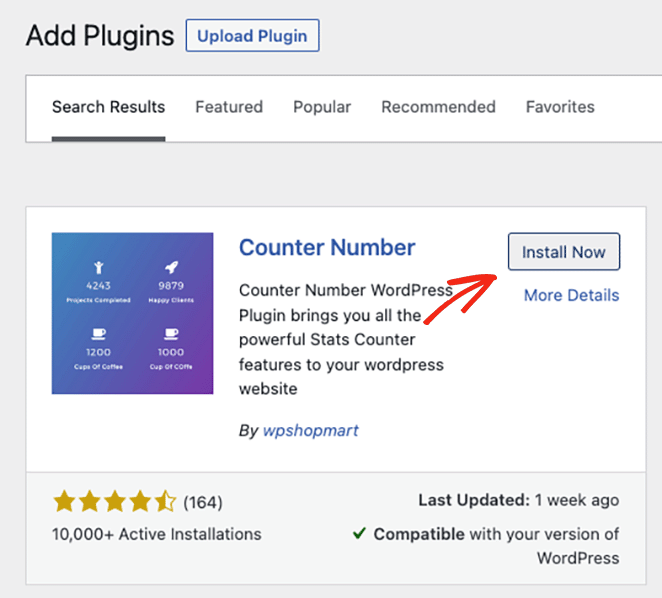
In that case, you can use a free WordPress number counter plugin like the Counter Number plugin from WPShopMart. It lets you add fully responsive counters to your website to display number statistics on posts, pages, and sidebar areas.
This method doesn’t include as many customization options as the previous one, but it’s an easy way to add a simple animated number counter to your website with a shortcode.
To get started, download, install, and activate the Counter Number plugin to your WordPress site.

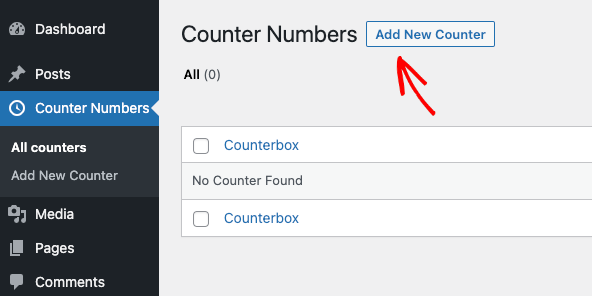
Then go to Counter Numbers » All Counters from your WordPress admin area, and click the Add New Counter button.

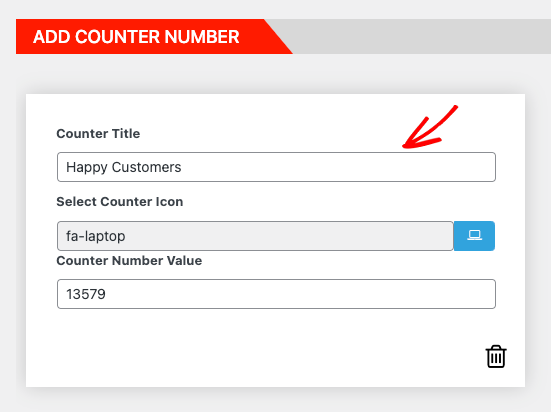
On the next screen, you’ll see a simple drag-and-drop counter builder. So enter a title for your counter, then scroll down to the Add Counter Number section.
There are already 3 counters set up by default. We’ll delete 2 of them by clicking the trashcan icon, then edit the remaining counter.
In the counter settings, you can add a title, select a counter icon, and enter a number value.

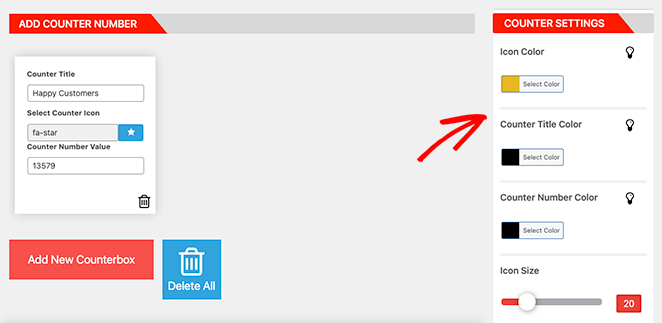
Then, on the right-hand side, you can change the following:
- Icon color and size
- Counter title color and size
- Counter number color, and size
- Font weights
- Font family

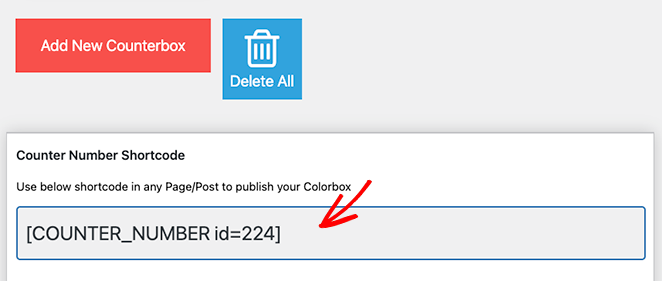
You can also hide the counter icon if you prefer. When you’re happy with how your counter looks, copy the shortcode, then click Publish.

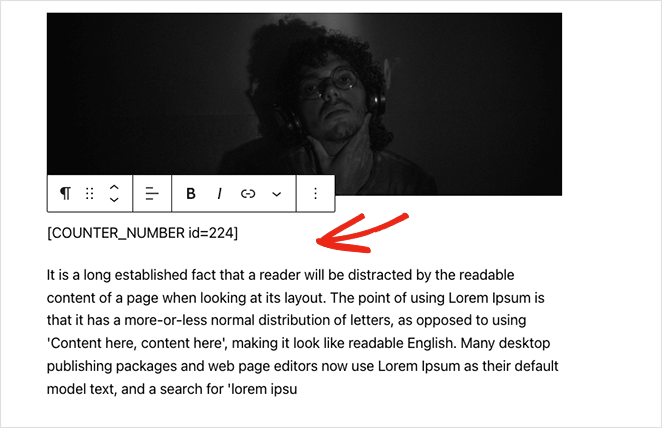
Now you’re ready to add your counter to a post or page, so create or edit a WordPress page or post. Then, find the section of the page you want, and paste your shortcode directly into a new paragraph block.

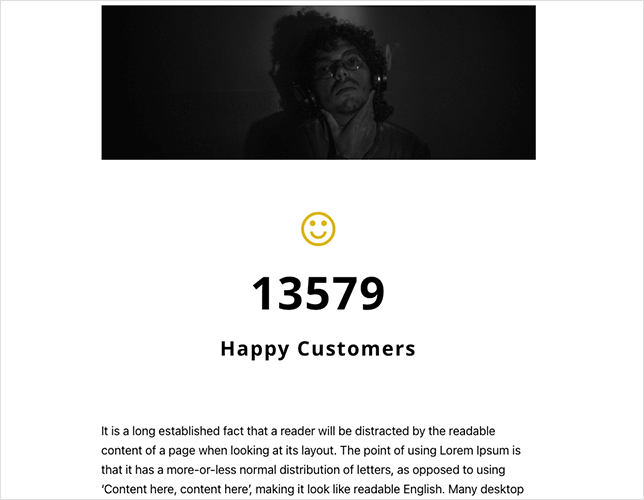
Finally, click Update or Publish. When you preview your page, the number counter will automatically count up.

There you have it!
We hope this guide helped you find the best method for adding animated number counters to WordPress.
Ready to create custom number counters without code?
You might also enjoy reading the following WordPress tutorials:
- How to Add Business Hours to WordPress
- How to Dim a Background Image Without CSS
- How to Add Twitter Widgets to Your WordPress Site
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.







I wish I could determine if I want the decimal to denote the thousands or tenth spot. ie. $1.400M vs $1.4M
This generally comes down to your personal preference, Kimber, and what you think makes the most sense to your uses. Personally, I’m a fan of $1.4M because it’s more concise.