Do you want to create a SaaS landing page for your website?
A SaaS landing page is a great way for SaaS companies to generate leads and improve conversion rates. But finding a design that works for your business is a process of trial and error.
To help you decide which approach to take, we’ll share some of the best SaaS landing page examples on the web.
What Is a SaaS Landing Page?
A SaaS landing page is a type of web page where potential customers enter your website.
Many businesses use digital marketing to attract new leads via email campaigns, PPC advertising, and social media marketing. And the best way to maximize your campaign’s potential is to send visitors to a landing page tailored to each campaign.
For example, a Facebook advertising campaign may send users to a Facebook landing page design explicitly aimed at Facebook users. Or a PPC advertising campaign could send visitors to a page personalized to the term they used to find your business in Google.
Some companies send new leads from those sources to their SaaS website homepage, where they can easily click away and fail to convert. But savvy marketers know that sending targeted visitors to a landing page tailored to their needs gives them the chance to turn them into leads and customers.
In essence, a SaaS landing page is the easiest way to ensure your digital marketing efforts are successful.
But what should you include on a SaaS landing page?
What Makes a Great SaaS Landing Page?
The anatomy of any landing page should include several key elements to make it successful:
- Headline – A great landing page should have a short headline that tells you everything about the product or service.
- Description – The best landing pages keep their descriptions short and benefit-oriented. Stick to telling users what they want to know in the shortest time possible.
- Media – Images can help you tell your brand’s story, while videos can explain complex information quickly. Use them strategically to illustrate your software’s key selling points.
- Testimonials – Use testimonials and case studies to persuade potential customers to buy and sprinkle them throughout your landing page to boost your social proof.
- Forms – If you plan to collect email addresses, keep your form fields minimal and collect only the information you need. You can always ask for more details later in the customer journey.
- CTA Buttons – Include eye-catching calls-to-action both above and below your landing page fold. This helps target people at different points in their decision-making process.
While this isn’t an extensive list of what works, it’s an excellent starting point for creating a high-converting page for your SaaS business.
10 Best SaaS Landing Page Examples
The following examples offer an excellent overview of effective landing page designs. We’ll look at each design, explore the different elements they use, and explain why they work.
That way, you can use similar tactics for your SaaS page design.
- 1. OptinMonster PPC SaaS Landing Page Example
- 2. TrustPulse Free Trial SaaS Page Example
- 3. MonsterInsights Upgrade SaaS Landing Page Example
- 4. WPForms Discount SaaS Page Example
- 5. Asana SaaS Web Page Example
- 6. Muzzle SaaS Page Design
- 7. Mouseflow SaaS Page Example
- 8. Close CRM SaaS Landing Page
- 9. Helpwise SaaS Landing Page Example
- 10. MOZ Free Trial SaaS Page Example
- How Do I Create a SaaS Landing Page?
Video Guide
1. OptinMonster PPC SaaS Landing Page Example

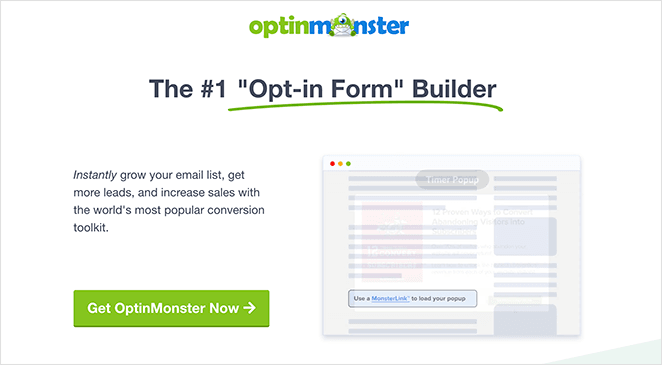
The OptinMonster team made this page to target users looking for an optin form builder via their PPC advertising campaigns. What makes this an excellent example to start with is the simplicity of the design.
Users can see all the information they need above the page fold, including:
- Compelling headline
- Promising description
- Animated GIF
- Call to Action button
As a result, potential customers can make a decision quickly without scrolling down the page.
But, if users can’t quite make a decision yet, scrolling down reveals even more information to persuade them to take action.

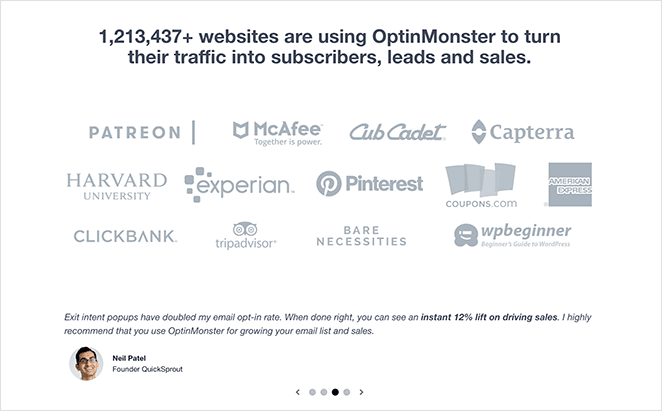
For example, they have a social proof section with:
- Testimonials from prominent customers
- Logos from well-known brands
- The total number of OptinMonster users
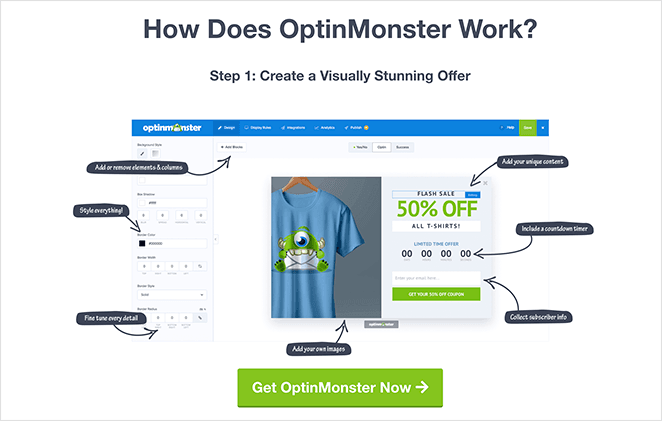
And if you scroll even further, they include a 3-step visual guide on how their software works. That way, visitors know exactly what they’ll get when signing up.

More importantly, in every section of the page, OptinMonster includes a clear call to action, targeting users at different points in their journey.
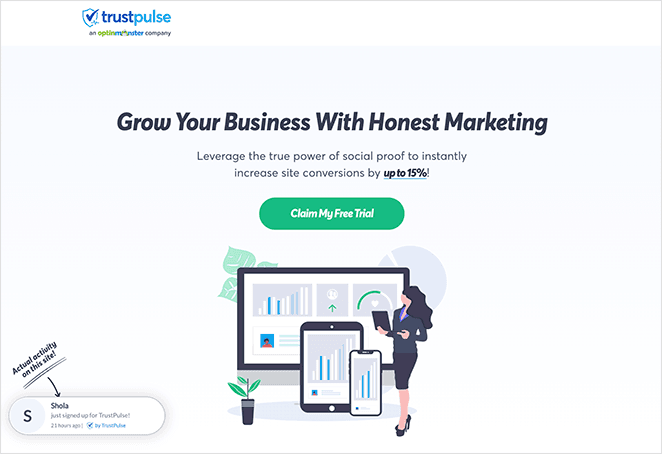
2. TrustPulse Free Trial SaaS Page Example

This SaaS page example from TrustPulse does a great job of keeping things simple and minimal.
The top of the page includes all the hallmarks of an effective design, including:
- Value-driven headline
- Description with social proof
- Call to action button
- Live view of their software in action
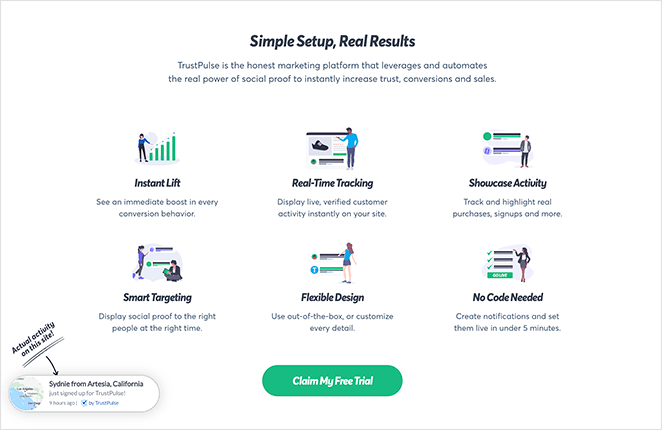
As you scroll down the page, TrustPulse’s features are clear with descriptions that address users’ pain points. Their imagery ties in with the brand’s overall aesthetic, and success stories placed strategically throughout the page support their software’s claims.

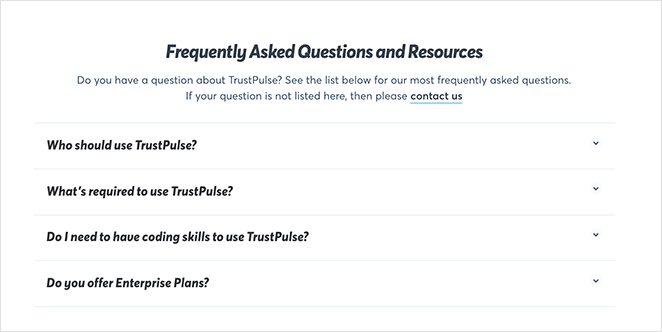
One feature we particularly like is the FAQ section at the bottom of the page. They use a simple accordion to show and hide answers to their audience’s most common questions, helping them make an informed decision.

And like OptinMonster, TrustPulse includes call-to-action buttons at almost every part of the page to maximize leads for their free trial.
Need more inspiration? These business website examples have some excellent designs.
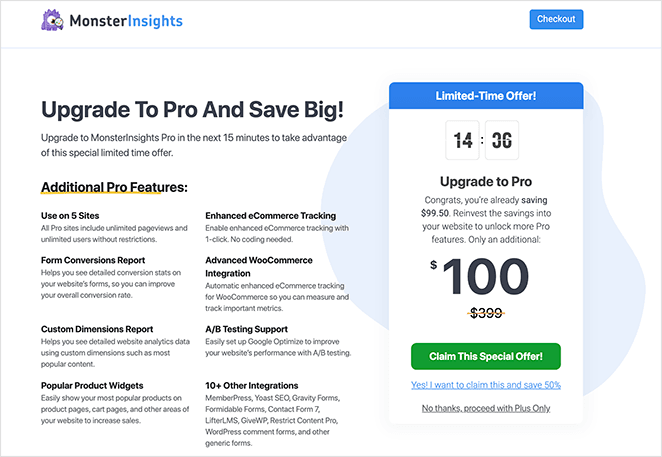
3. MonsterInsights Upgrade SaaS Landing Page Example

MonsterInsights SaaS page example targets users of their plus software version. Unlike the other examples on this list, the page is short, with only a few distinct sections.
The only elements this page includes are:
- Headline describing the page’s intent
- A description explaining what users should do
- Benefit-oriented reasons for why users should upgrade
- Countdown timer to create urgency
- Discount showing the large price reduction
- A bold call to action button
All of these features, when combined, create a compelling argument that persuades customers to upgrade.
Additionally, the only navigation link to exit the page is the checkout button. By removing other navigation elements, you can keep users on the page for longer and leave them with only 2 decisions: to close the window or upgrade.
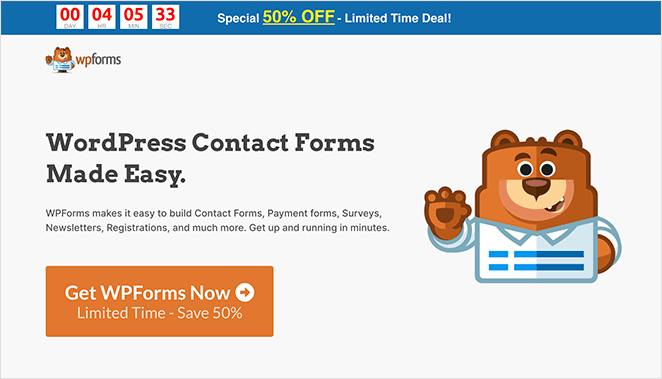
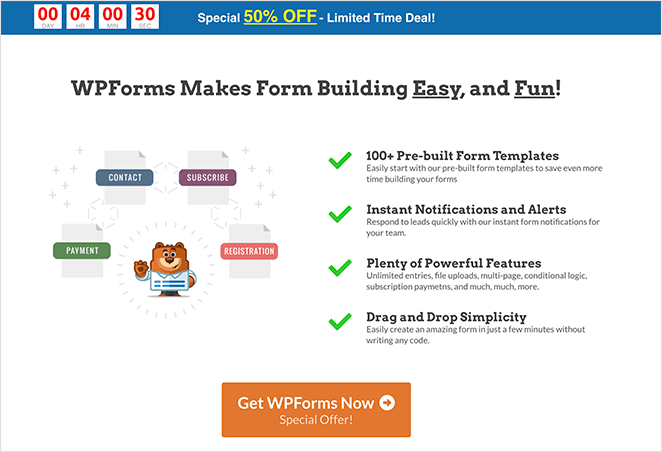
4. WPForms Discount SaaS Page Example

WPForms is another SaaS website using countdown timers to create urgency on its PPC landing page. Unlike MonsterInsights, their countdown clock is at the top of the page, making it the first thing potential customers see.
As you move down the page, you can see all the indicators of an excellent landing page design, such as:
- Benefit driven headline
- Description with a clear value proposition
- Recognizable branding
- Bullet point features and benefits
- No navigation menu
- Multiple calls to action buttons
In the end, it makes for a highly actionable landing page that users clicking through from search engines will find hard to resist.

Before we move on to the following example, there’s one more thing the above 4 examples all share in common: they are all made using SeedProd without writing a single line of code. We’ll show you how you can make code-free SaaS landing pages later.
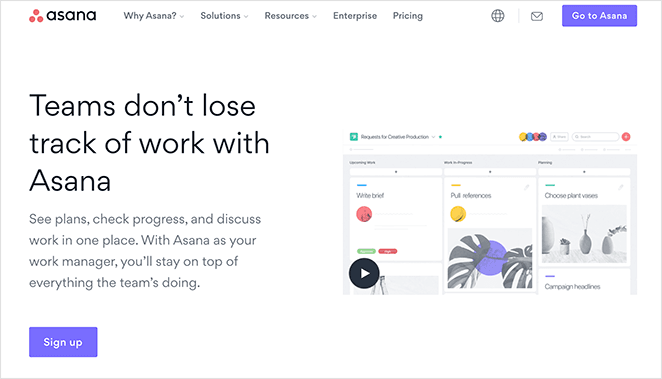
5. Asana SaaS Web Page Example

Next is a powerful SaaS page from Asana, the popular project management software.
Their landing page starts with a super compelling headline and a video that opens as a lightbox popup. When combined, these 2 elements create a convincing explanation of how their software works and how it can help their target audience.
Continuing down the page, you’ll see:
- Animated GIFs
- Features and benefits
- Calls to action
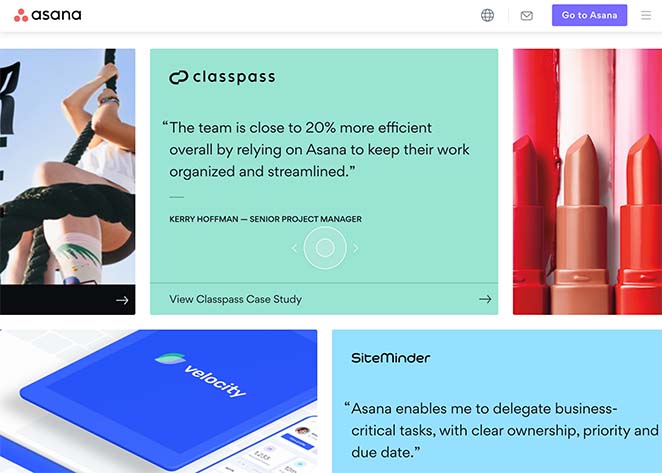
One thing that stands out the most is their scrolling case studies panel. By using this interactive slider, users can read exciting success stories from existing Asana customers.

Even better, this panel is beneficial for people browsing on mobile, as they can quickly swipe through the case studies.
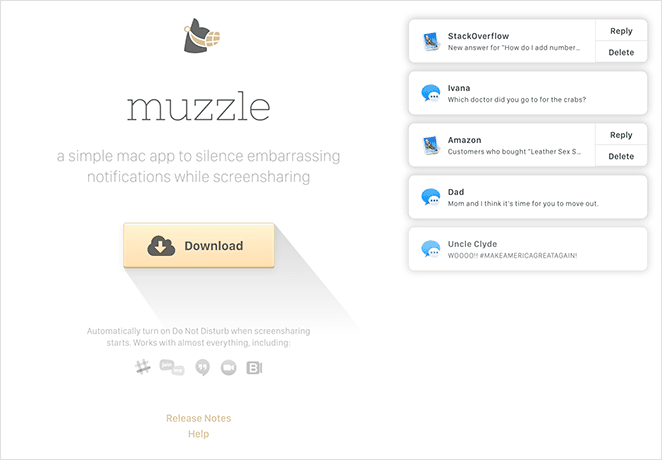
6. Muzzle SaaS Page Design

Muzzle is a SaaS company that offers a simple Mac app to silence notifications when sharing your screen. And they show you exactly what the app does in real-time right on the page.
This show-and-tell approach is highly effective in demonstrating their product. In fact, it’s so effective it requires hardly any text to illustrate the point.
In the end, they have a landing page design that instantly relates to their audience’s pain points. How can you resist clicking?
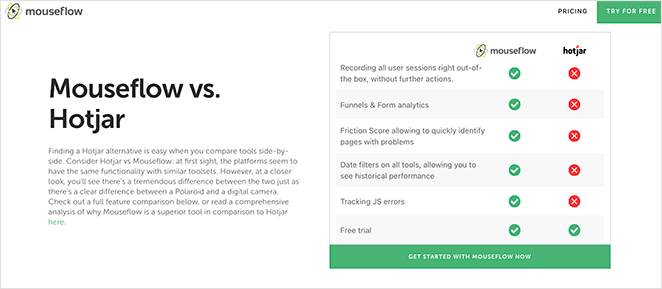
7. Mouseflow SaaS Page Example

Type the term “Hotjar” into Google, and chances are you’ll come across a link to this page from Mouseflow. This page aims to compare Mouseflow’s SaaS software to Hotjar, one of its main competitors, resulting in users choosing Mouseflow.
The key elements on this page include:
- Direct comparison headline
- Detailed software description
- Quick comparison table
- Expanded comparison table
- Call to action buttons
As you can see, the page directly targets users looking for a reliable Hotjar alternative. And Mouseflow delivers with a side-by-side visual comparison, showing what it does that Hotjar doesn’t.
If that isn’t enough to convince users, it shows more proof further down the page with a detailed comparison table. That way, users can compare every feature before making their decision.
We think this is a great way to give people an excellent comparison of your product vs. your competitor.
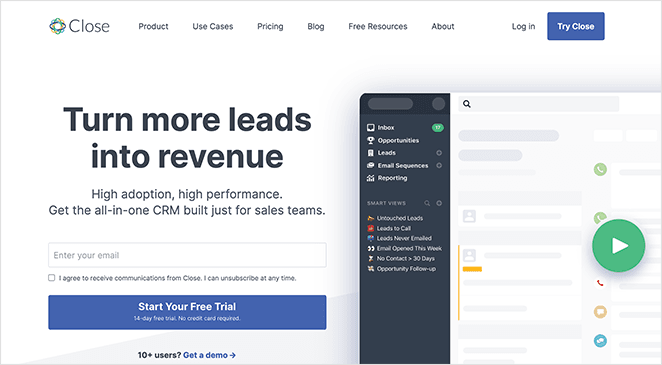
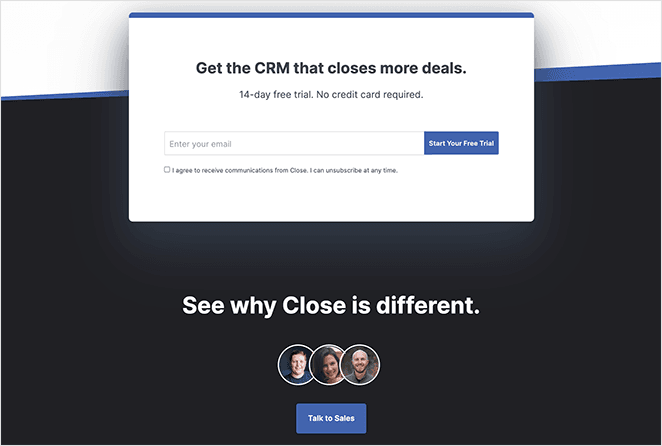
8. Close CRM SaaS Landing Page

Close CRM gives brands a complete picture of customer relationships at a glance. So it’s no surprise their landing page uses clever animations and imagery to show prospective customers what the software does.
Above the page, fold are crucial landing page elements such as:
- Actionable headline
- Clear description
- Signup form
- Call to action button
- Explainer video
That information is supported further down the page with animations, testimonials, and social proof.

While you should ideally have one type of call to action on your landing page, we like how Close invites users to either start a free trial or talk to their sales team. The reason for that is either of those actions will result in a lead for their business.
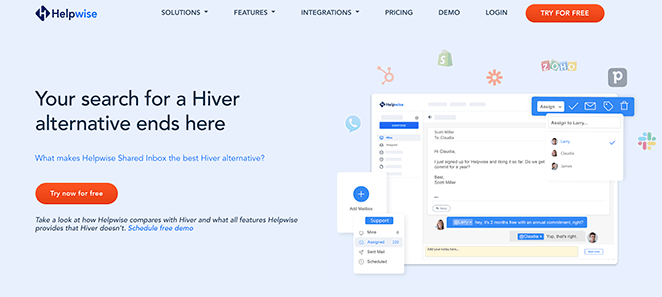
9. Helpwise SaaS Landing Page Example

Helpwise is another SaaS company that uses the comparison model on its PPC landing page. They do this by targeting users searching for their competitor, “Hiver.” As a result, clicking their link in search results shows this Hiver alternative landing page.
Users are drawn in with an attractive headline addressing their intent. The page then shows users how Helpwise’s software is the best choice, with a clear comparison table of the primary features.
Moreover, at the bottom of the table, users can see how much money they’d save by switching to Helpwise.
Scrolling down the page reveals even more great landing page elements, including:
- Illustrations
- Feature explanations
- Easy to digest bullet points
- Customer testimonials and star ratings
- Multiple CTA buttons
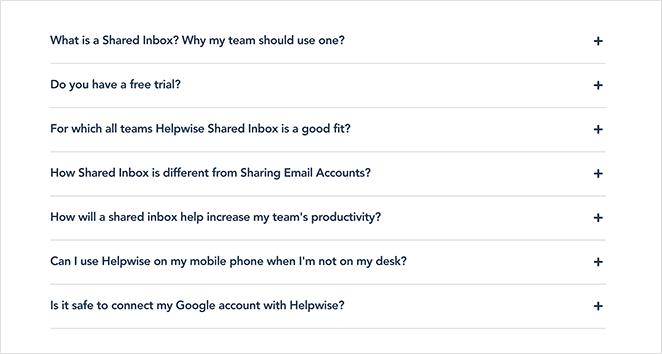
And like TrustPulse, this page includes a helpful FAQ accordion section users can expand to find answers to their questions.

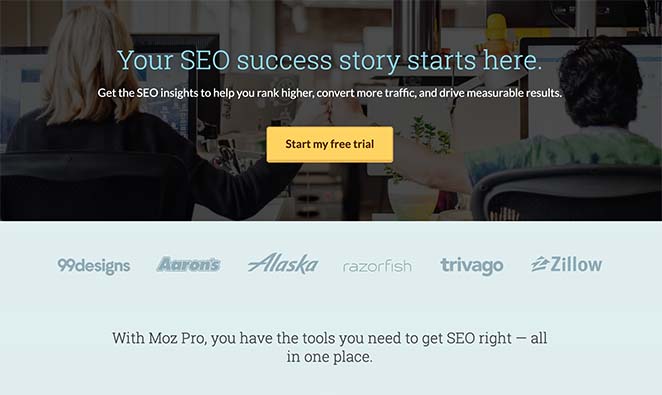
10. MOZ Free Trial SaaS Page Example

This SaaS page example from MOZ encourages users to sign up for a free trial of their SEO tools. Like many examples on this list, the landing page design is straightforward and only includes the information that users need to make an informed decision.
Many of those page elements include:
- Benefit driven headline
- Descriptive subheading
- Bold CTA button
- Features and benefits section
- Client logos
But where this landing page excels is with the explainer video. The video sits right above the last call-to-action button, putting it in the ideal place to try and convince users one last time.

How Do I Create a SaaS Landing Page?
Now that you’ve seen some great SaaS landing page examples, how do you create one for your business website?
The easiest way to create a SaaS landing page in WordPress is with SeedProd.

SeedProd is the best WordPress page builder with coming soon and maintenance mode functionality. It allows you to create any page in WordPress without writing code or hiring a developer.
With over 100+ responsive landing page templates, you can get started quickly. And the drag-and-drop visual editor allows you to customize your design and see the results live in real-time.
SeedProd has customizable blocks for just about anything, including:
- CTA buttons
- Contact, Login, and Optin forms
- WooCommerce carts, buttons, and checkouts
- Testimonials and star ratings
- Countdown timers and progress bars
- Google Maps
- Pricing tables
- And more.
And since every design is 100% mobile responsive, your SaaS page will look great on any screen size or device.
So if you’re ready to get started, follow this step-by-step guide to create a landing page with SeedProd.
And there you have it!
We hope this article helped you find the best SaaS landing page examples you can use to inspire your next design. You might also like these complimentary WordPress login page plugins.
Thanks for reading. Please follow us on YouTube, Twitter, and Facebook for more helpful content to grow your business if you liked this article.