I’ve edited dozens of WordPress footers over the years. Sometimes just to get rid of the “Powered by WordPress” line, other times to add important links, opt-in forms, or custom scripts.
The tricky part is that footer settings aren’t always in the same place. It depends on your theme and what tools you’re using. In this guide, I’ll walk you through the easiest ways to change your footer, including how I do it with SeedProd.
Quick Summary
Here’s what you’ll learn in this guide. Click to jump to the method that fits your setup best:
- Use a Website Builder to Edit the Footer Sitewide
- Customize the Footer on Landing Pages Only
- Use Widgets to Edit the Footer Area
- Add or Change Footer Navigation Menus
- Remove the “Powered by WordPress” Message
- Add Code to the Footer (Analytics, Scripts, etc.)
- Hide or Remove the Footer Completely
How to Customize Your WordPress Footer (6 Easy Methods)
Now that you know why your WordPress footer is essential, let’s look at how to edit a footer in WordPress step-by-step.
1. Edit Custom WordPress Theme Footer
The easiest way to customize your entire site footer is by using a visual theme builder like SeedProd. You can drag and drop content, change the layout, and control where it appears without touching any code.
There are many other plugins on the market, like Beaver Builder, Divi, or Elementor, but SeedProd is the easiest plugin for beginners.

SeedProd allows you to create custom WordPress themes easily without writing PHP, CSS, or HTML code or hiring a developer.
Instead of installing multiple theme .zip files, you can install the SeedProd plugin and build your theme right inside WordPress. You can get started quickly by choosing a premade starter theme template, or you can build out your theme one part at a time, including eCommerce themes, blogging themes, and more.

It also includes features that allow you to add a global header, footer, sidebar, and many customization options. Let’s add a global footer to your WordPress site with SeedProd’s footer builder.
You’ll need a copy of SeedProd Pro to use the theme builder features.
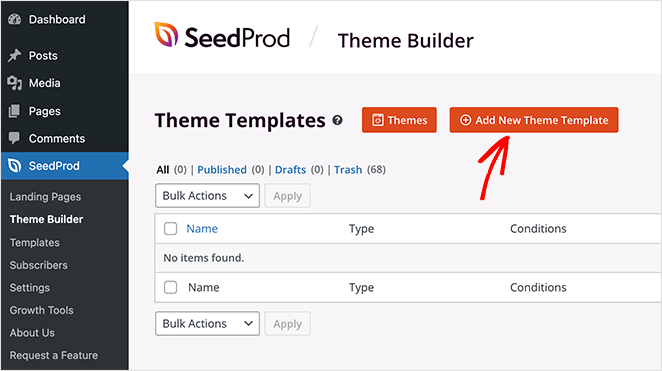
After installing and activating the plugin, navigate to SeedProd » Theme Builder from your WordPress admin area.
On this page, click the Add New Theme Template option.

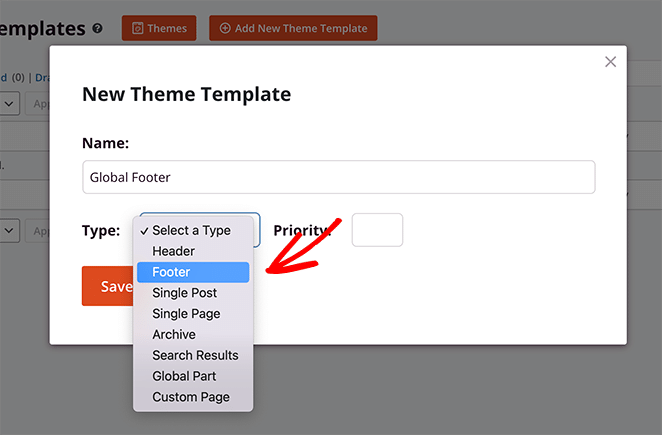
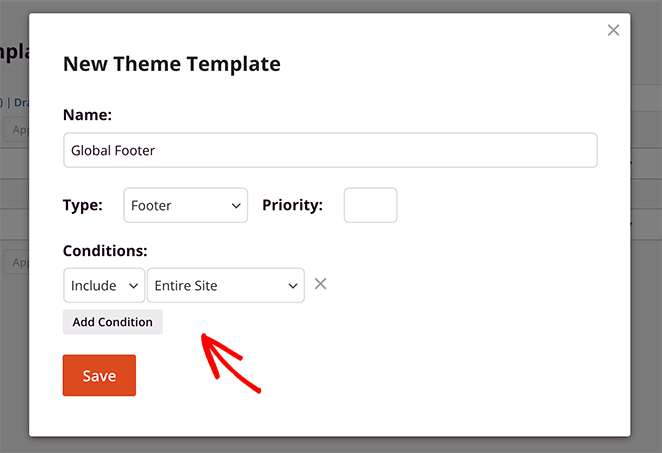
In the following popup, give your template a name such as “Global Footer” and choose the “Footer” option from the Type dropdown menu.

Doing that reveals the Conditions options panel. SeedProd will show your new footer template across your entire site by default. However, you can change those settings by choosing an option from the drop-down menu.

When you’re finished with this step, click the Save button.
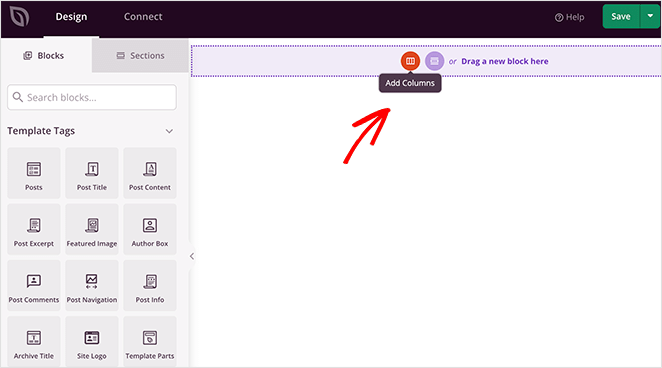
You’ll see SeedProd’s drag-and-drop builder to design your footer visually and see the changes in real time. At first, your template will show a blank screen on the right and your settings on the left.
First, click the columns icon and choose a column layout to add content to your footer. We chose the 3 column layout for our design.

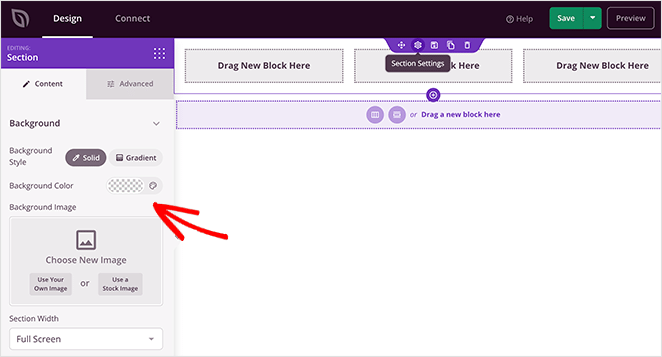
Now click the section settings icon to change your footer background color. This opens a panel on the left-hand side where you can upload a custom background image, choose a background color, and control your footer styling options.

Now you can start adding content to your footer. Simply drag a content block from the left and drag it into a column on your footer.
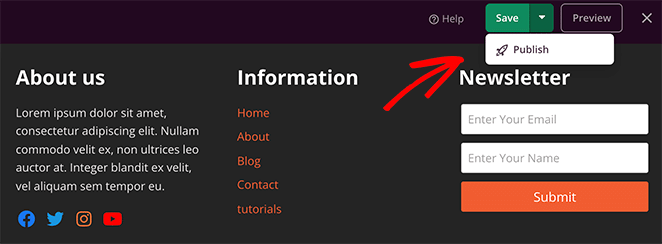
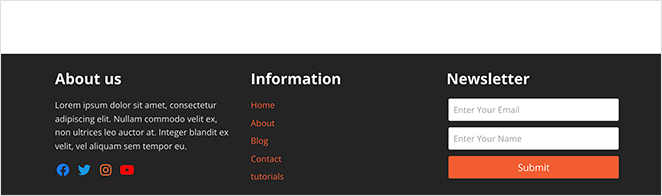
For example, we’re using the following content blocks from SeedProd to customize our footer:
- Headline
- Text
- Social profiles
- Nav menu
- Optin Form

When you’re happy with your design, click the Save button’s drop-down arrow and click Publish. From there, you can exit the visual editor and head back to the theme builder dashboard.
For your new footer to show up on your website, you’ll need to finish building your WordPress theme with SeedProd. Here’s a step-by-step guide on how to create a custom WordPress theme with SeedProd’s theme builder.
After building your theme, click the Enable SeedProd Theme option.

When you visit your website, you’ll see your new custom WordPress footer.

2. Edit WordPress Footer on Different Pages
If you want full control over your footer layout, colors, and links, customizing your WordPress footer with a builder like SeedProd is the most flexible option.
It also comes with various landing page sections, making adding custom headers, calls-to-action, hero areas, FAQs, and footers easy.
This is the feature you’ll need to edit the footer on your WordPress landing page.
First, click here to get started with SeedProd and install and activate the plugin on your WordPress website. You can then follow this step-by-step guide to create a landing page in WordPress.
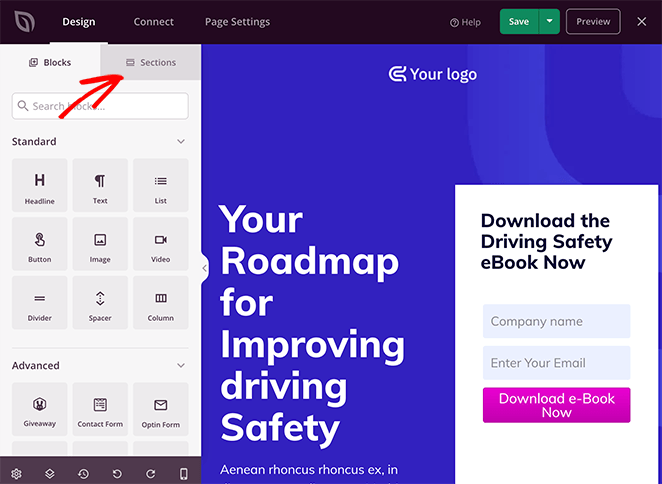
Once you’re inside SeedProd’s drag-and-drop page editor, click the Sections tab in the left-hand panel.

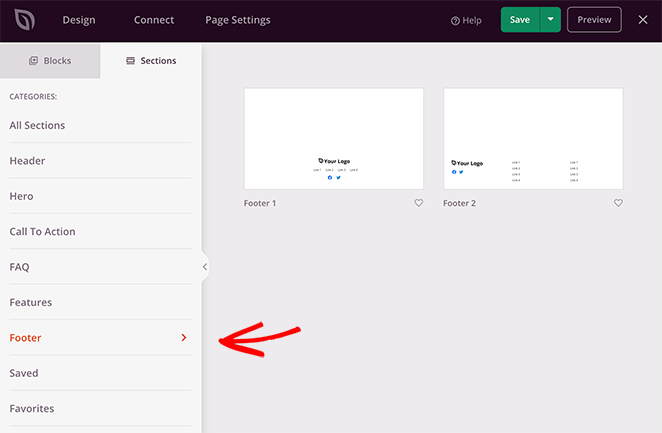
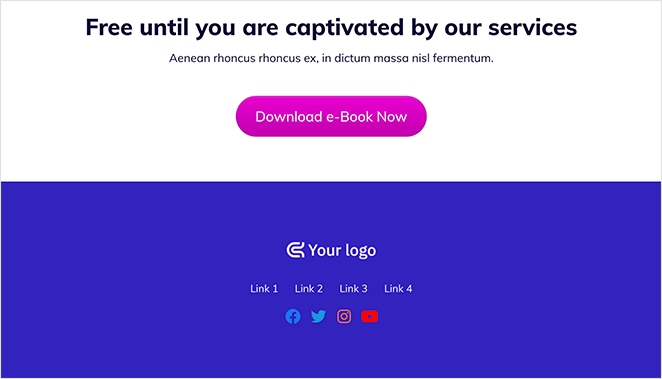
Now click the Footers heading to show SeedProd’s different footer layouts.

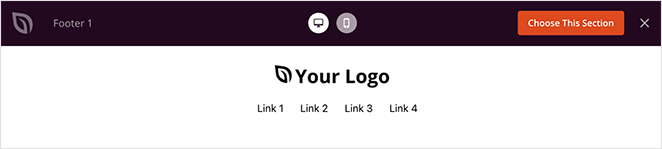
You can click the magnifying glass icon to preview the sections before adding them to your page.

Then click the Choose This Section button to add it to your landing page design.
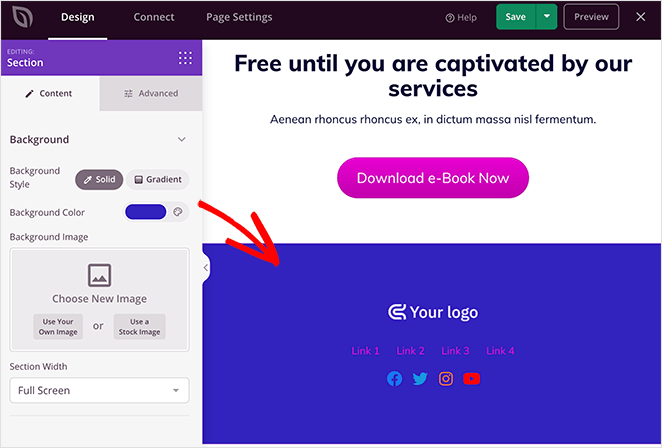
After adding the footer section to your page, you can customize it in the visual editor. For instance, you change the section background color or add a background image.

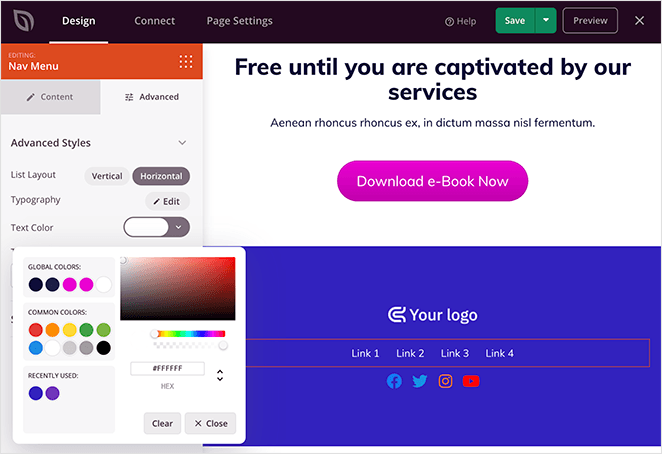
You can also click the footer navigation to change the link colors or social media icons.

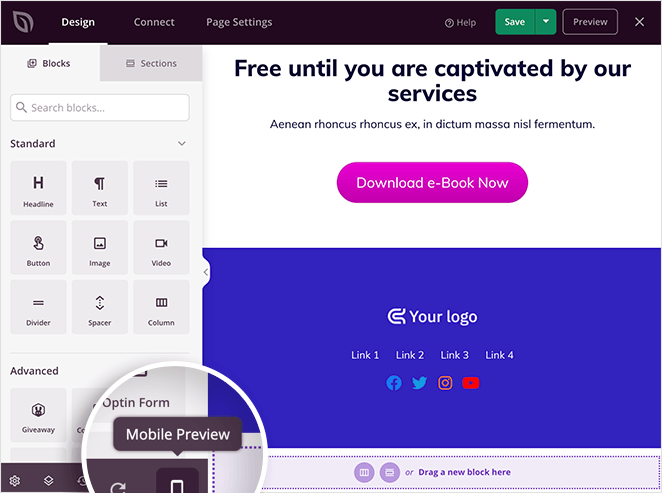
Now check your footer to see how it looks on mobile screens like tablets and smartphones. To do that, click the mobile preview icon at the bottom of your screen.

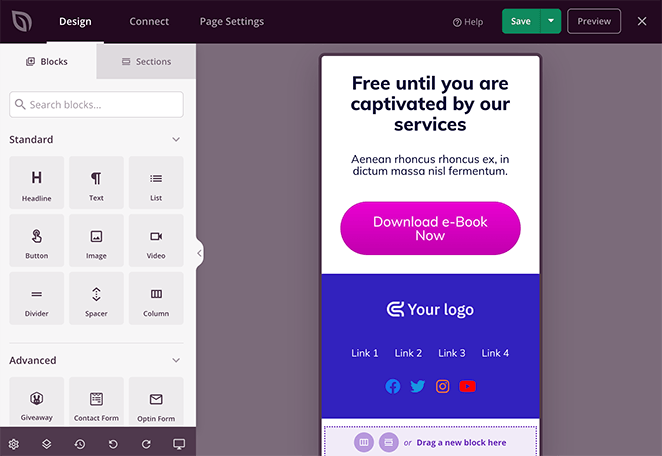
This takes you to SeedProd’s mobile preview. If your landing page footer doesn’t look right, you can edit it in the mobile preview until it looks the way you want.

When you’re ready to make your changes live, click the down arrow next to the green Save button and click Publish. You can then click the See Live Page button to preview your new WordPress landing page footer.

3. Edit Footer Widget in WordPress
Most WordPress themes let you change your footer content through widgets. You can add text, links, menus, or custom blocks directly from the Widgets screen under Appearance.
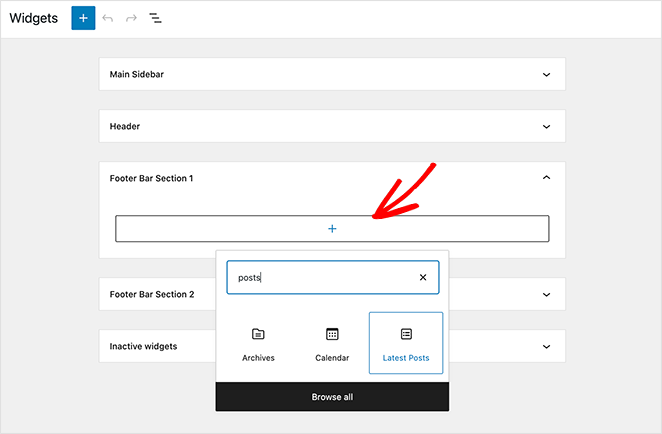
Navigate to Appearance > Widgets from your WordPress dashboard to add footer widgets in WordPress. Then find your Footer sidebar in the list and click the plus (+) icon to search for available footer blocks.

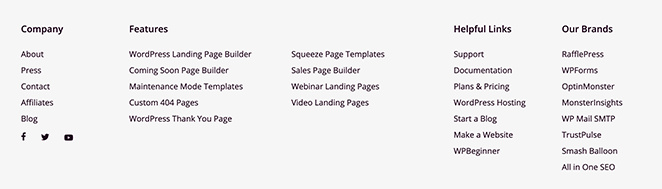
Like the example above, many themes have more than 1 footer area or widgets section. Plus, each theme shows the footer differently.
That’s why it’s important to preview your website after making any changes to ensure your WordPress widget is where you want it.
You can also use this method to add links to important pages in your footer. You first need to create a new menu in WordPress to do this.
Add or Change WordPress Footer Menu
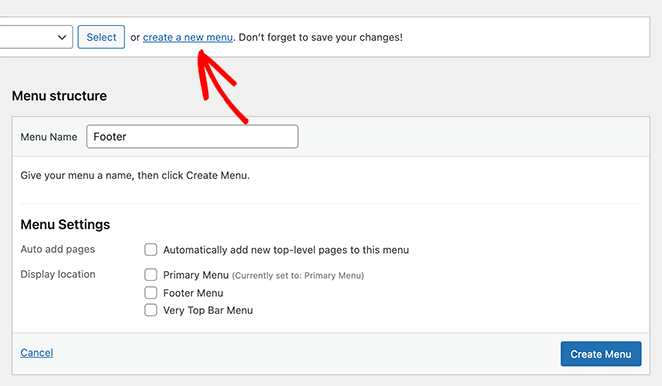
To show links in your footer, create a new menu under Appearance » Menus.

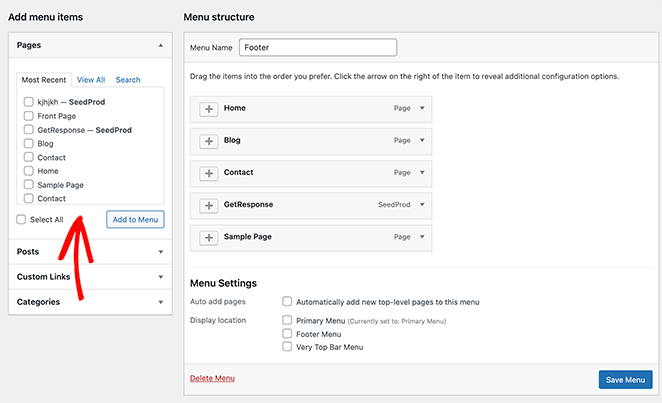
Now you can add links to your menu. Just select any posts, pages, or categories from the left panel to add them.

Then, go ahead and click the Save Menu button.
You’re now ready to add new menu links to your WordPress footer widget area. Head back to your widgets page by navigating to Appearance » Widgets.

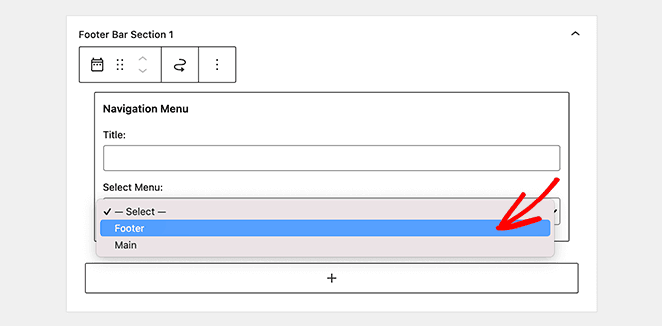
Click the plus icon, search for the Navigation Menu widget, and add it to your footer area. Then in the dropdown menu, choose the footer menu you just made and click Save.
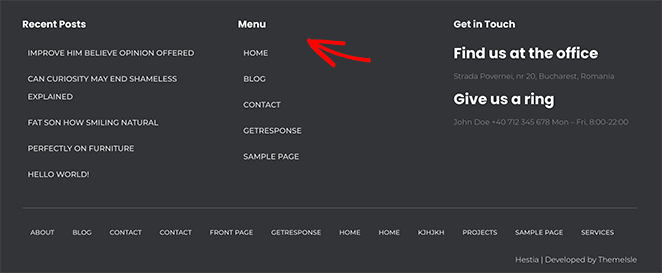
Now you can visit your website and see how your custom footer links look.

4. Remove the ‘Proudly Powered by WordPress’ Copyright Footer Text
This is one of the most common footer edits site owners make when customizing their WordPress theme.
You can remove the default footer text from your theme using the Customizer or by adding a few lines of CSS. Most themes include a setting for this under Footer Options.

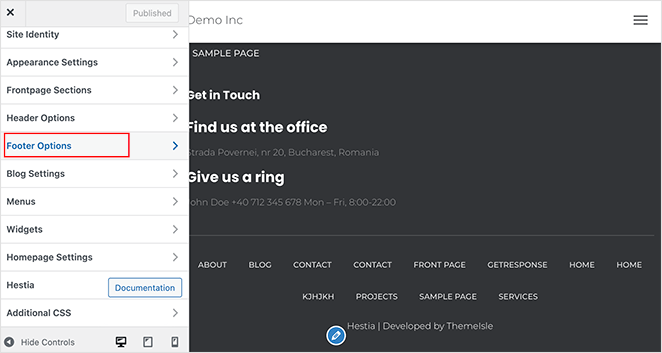
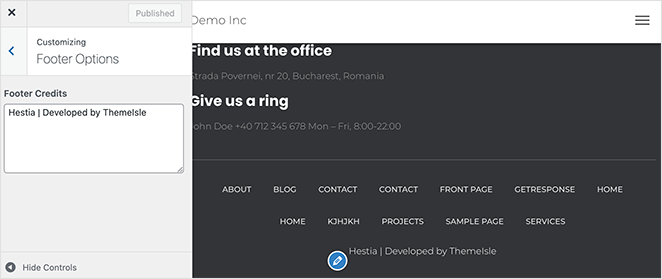
Just head to Appearance » Customize from your WordPress dashboard, where you’ll see the header, footer, and other theme settings. Scroll through the list until you find a heading called Footer.

In this example, I’m using the Hestia theme, but most modern themes work similarly. Clicking the heading gives you the option to change the content of the footer text to suit your website better.

After editing the content, click the Publish button at the top of the screen. You can then preview your website to see the changes.

Alternatively, you can go to Appearance » Customize » Additional CSS and add the following CSS code:
.site-info {
display: none;
}
Save your changes and refresh your website to see the updated footer.
For more help, check out this guide on removing the ‘Powered by WordPress’ footer link. It details how to manually edit the footer.php file of your child theme files. That way, you can update files correctly.
5. Add Custom Code to WordPress Footer
The easiest way to add scripts to your footer is to install and activate the WPCode plugin. Using a footer plugin like WPCode makes it easy to insert scripts without editing your theme manually.
For help, follow this guide on how to install a WordPress plugin.
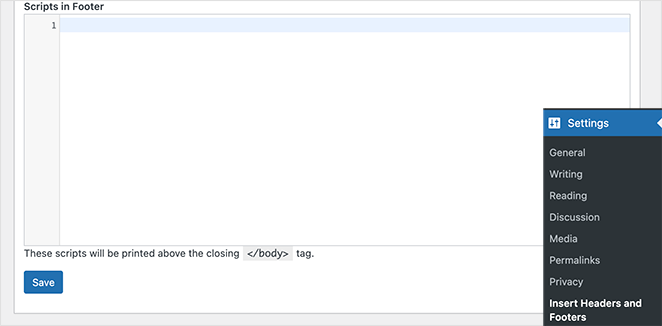
After activating the plugin, go to Code Snippets » Insert Headers and Footers from your WordPress admin area. Then copy and paste your footer code into the ‘Scripts in Footer’ box.

When you’re finished, click the Save button to store your settings. WordPress should now install your footer scripts correctly.
6. Remove the WordPress Footer Entirely
We don’t recommend this method for most websites, but it may make sense to remove the WordPress footer altogether in some situations. For example, removing your footer isn’t a bad solution if it causes too much clutter or you don’t want search engines to crawl it.
But remember this: removing your WordPress footer doesn’t delete it from your WordPress theme folder. The CSS code tells WordPress to only hide your footer content.
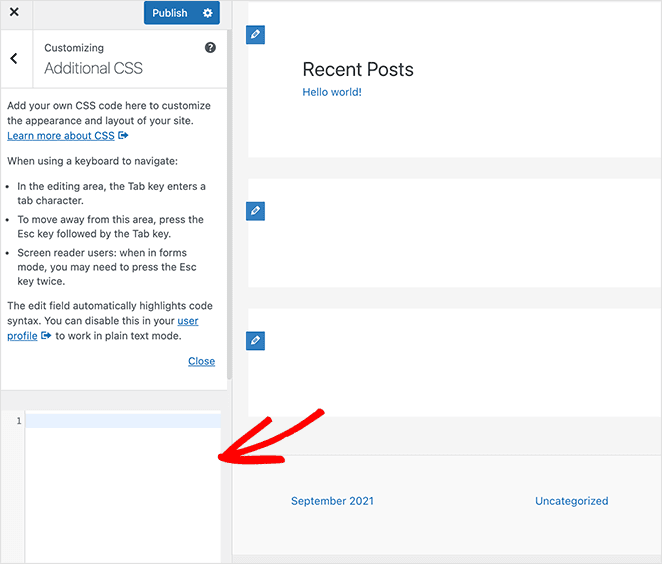
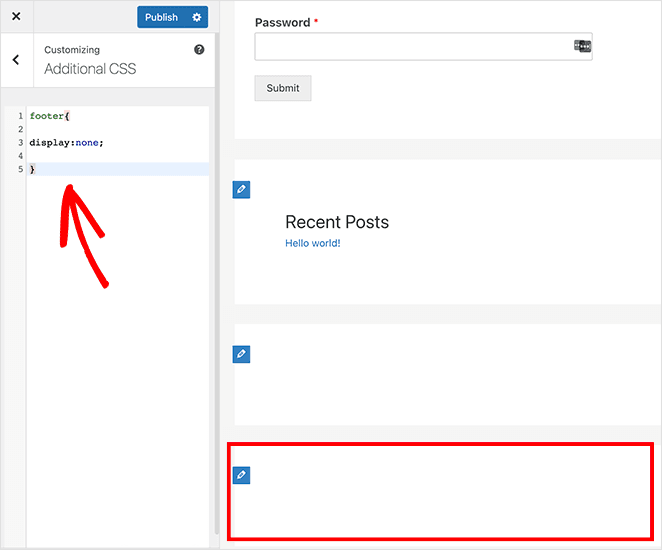
To hide your WordPress footer completely, go to Appearance » Customize and click the Additional CSS tab.

Then paste the following CSS code into the box:
footer{
display:none;
}

This code will tell WordPress to hide your footer content entirely in most cases. If you ever change your mind, you can delete the code to get your WordPress footer back.
That’s it!
If you want full control over your WordPress footer, without touching code, I recommend using SeedProd. It’s what I use when I need to create custom layouts, swap out footer sections, or keep things consistent across a client’s site. You can drag, drop, and publish changes in minutes.
Get started with SeedProd Pro here to build a footer that fits your brand.
While you’re here, please follow us on Facebook and Twitter for more helpful tips and tutorials.