Do you want to learn how to display product categories in WooCommerce?
Showing product categories on your WooCommerce store helps guide users to what they’re looking for easily. It can also declutter your shop, giving it a more user-friendly look and feel.
This article will show you how to display product categories and tags in WooCommerce.
Video Tutorial
How to Add Categories and Tags to WooCommerce
Adding categories and tags in WooCommerce is easy. You can add new categories and tags when you create product listings or from the WooCommerce dashboard.
Adding WooCommerce Product Category
Follow these steps to add product categories or subcategories in WooCommerce:
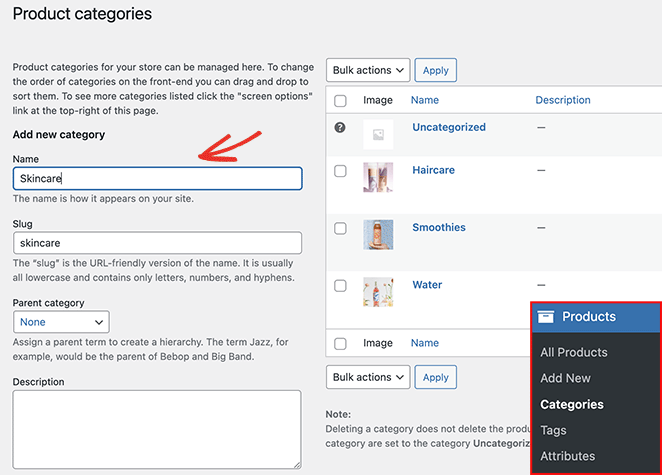
First, go to Products » Categories from your WordPress admin area. From there, enter your product category information.

You can include:
- Name
- Slug
- Parent category
- Description
- Display type (products/subcategories/both)
- Thumbnail
Click the Add new category button to add the category listing to your list.
Adding WooCommerce Product Tags
You can follow these steps to add product tags in WooCommerce:
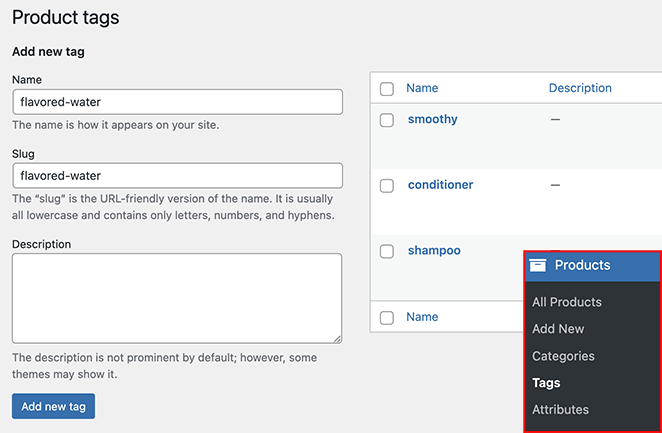
First, go to Products » Tags from your WordPress admin area. On the next page, you can enter the following tag information:
- Name
- Slug
- Description

Click the Add new tag button to add the tag to your list.
How to Display Product Categories in WooCommerce
After learning how to add product categories and tags to WooCommerce, how do you display them in your online store? Follow the methods below to show WooCommerce product categories and tags on different sections of your shop.
Show Product Categories on Homepage
First, let’s look at how to display the category for products on your WooCommerce homepage. WooCommerce doesn’t offer an easy way to show product categories on your homepage.
The current options are:
- Use a WooCommerce compatible WordPress theme that includes WooCommerce homepage sections.
- Edit your theme and add the WooCommerce product categories shortcode.
Both options involve a lot of work, so we recommend using a website builder like SeedProd to customize your WooCommerce store.

SeedProd is the best website builder for WordPress. It lets you create entire WooCommerce websites, landing pages, and custom WordPress themes without code.
You can choose from hundreds of ready-made templates and customize them easily in the drag-and-drop page builder. SeedProd offers many blocks and sections to add WooCommerce content to your site with a few clicks.
Follow these steps to use SeedProd to add product categories to your homepage.
Step 1. Install and Activate SeedProd
To get started, download the SeedProd plugin and install and activate it on your WordPress website. You can follow this guide on installing a WordPress plugin if you need help.
Note: You will need a SeedProd Elite plan to access WooCommerce features.
Next, go to SeedProd » Settings, enter your license key, and click Verify Key. Doing so will unlock your chosen plan’s features.

You can find your license key in your SeedProd account area under the Downloads tab.

Step 2. Create a Custom WooCommerce Theme
The next step is to create a custom theme for your WooCommerce site. That will allow you to customize every part of your website with SeedProd’s powerful visual editor.
To do that, go to SeedProd » Theme Builder and click the Themes button.

You’ll see a library of professional WordPress themes on this screen. They’re an excellent way to spin up stunning websites without hiring a developer, and you won’t need to start from scratch.
Simply hover your mouse over a theme you like and click the checkmark icon.

SeedProd will automatically create all the different templates for your theme and list them in the Theme Builder dashboard. From there, you can customize each template in the visual editor.

Step 3. Customize Your WooCommerce Homepage
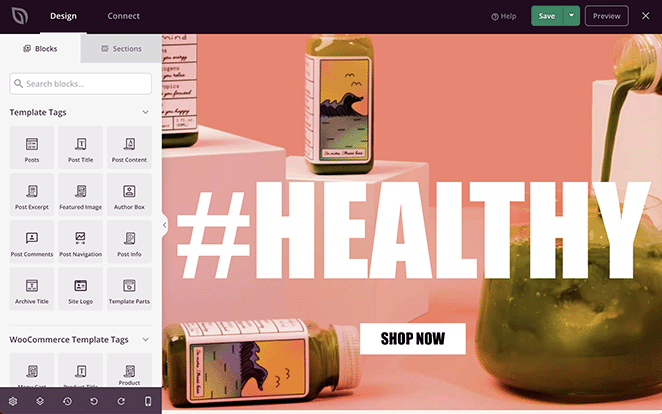
To display categories on your WooCommerce homepage, you’ll need to edit the Homepage template. Find the template in your list and click the “Edit Design” link to open it in SeedProd’s page builder.

Customizing your homepage with SeedProd is super easy. There are blocks and sections on the left and a live preview on the right.

Adding a content block to your page is as simple as dragging and dropping. You can then click any element to edit its content and styling settings.
There are 2 ways to display product categories on your homepage with SeedProd:
- Display products by category
- Add the WooCommerce Product Category widget
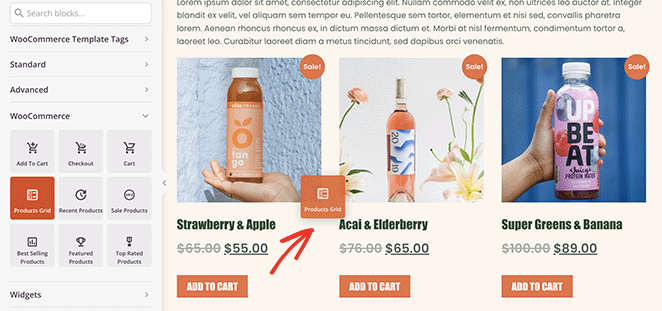
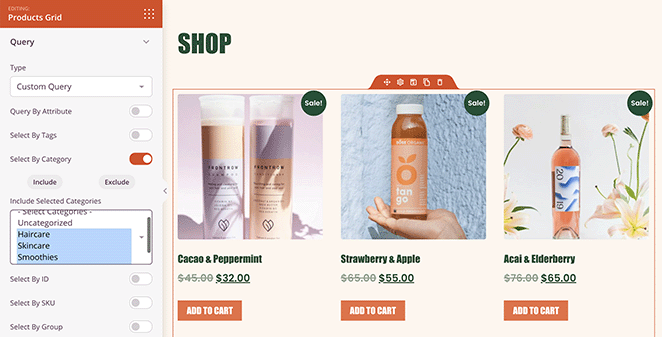
To use the first solution, find the Products Grid block in the WooCommerce blocks section. Then drag the block to a section or row on your homepage.

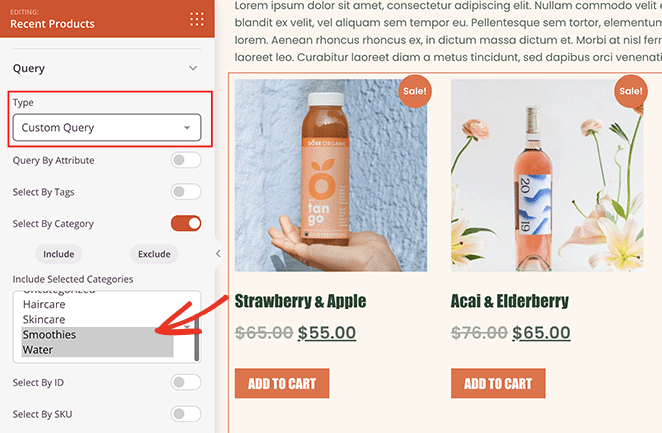
Click the product grid to open the settings panel on the left-hand side. In that panel, select “Custom Query” from the Type dropdown menu and enable the “Select By Category” toggle.

You can choose which category’s products to display in the grid. You can select multiple categories by holding down the shift button.
Now only products from your chosen categories will display on your homepage.
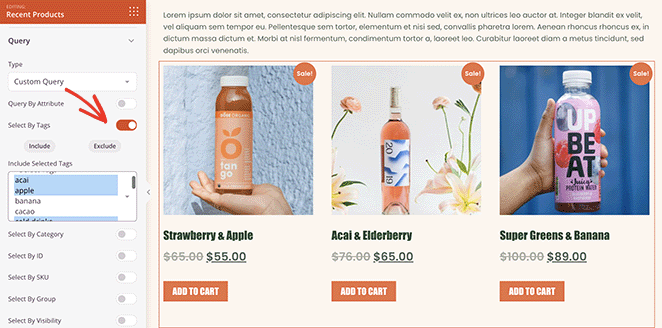
You can follow similar steps to only output the products by tag. Simply toggle the “Select by Tag” option and choose which tags to include from the options.

You can also use native WooCommerce widgets in SeedPod’s visual editor, including the product categories widget.
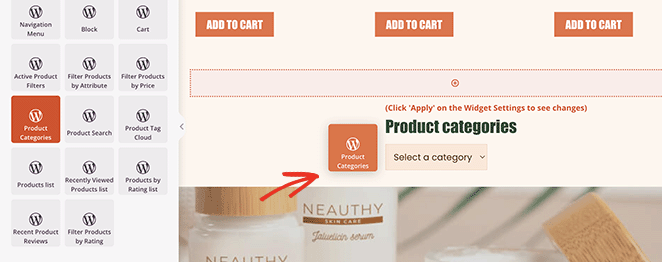
To do that, go to the Widgets block section and find the “Product Categories” widget. Next, drag it into place on your homepage design.

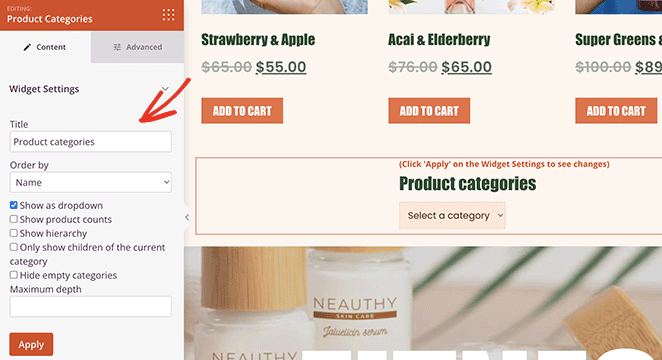
Clicking the widget allows you to:
- Choose a widget title
- Order categories by name
- Show as dropdown
- Show product counts
- Show hierarchy
- And more

You can also control the widget styling options in the Advanced tab.
Step 4. Customize the Rest of Your WooCommerce Store
Now you can move on to editing the other templates of your WooCommerce theme.
Here are a few guides to help:
- How to customize your WordPress header
- How to create a custom single post template
- How to create a custom WooCommerce checkout page
- How to add a shopping cart to WordPress
You can also read the rest of this article to learn how to display product categories in your sidebar and navigation menu.
Step 5. Publish Your WooCommerce theme
When you’re happy with how your theme looks, go to SeedProd » Theme Builder, and in the top-right corner, turn the Enable SeedProd Theme toggle to the “on” position.

You can now preview your homepage to see how it looks.

Display Product Categories on The Shop Page with SeedProd
In addition to your homepage, you can use SeedProd to display categories on your WooCommerce shop page.
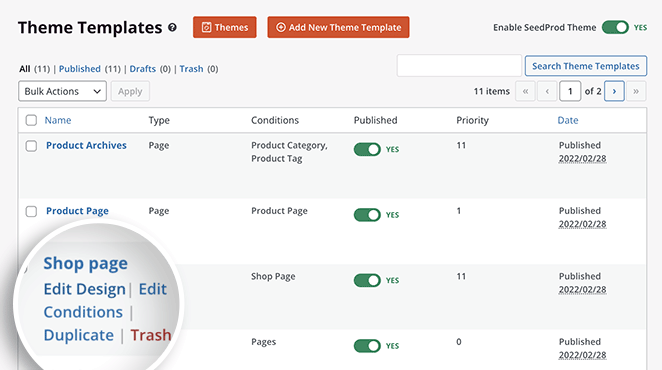
To do that, go to SeedProd » Theme Builder and click Edit Design on the “Shop Page” template.

The page will now open in the visual editor, where you can customize your shop page design. Follow the steps in the previous method to display your products by category.

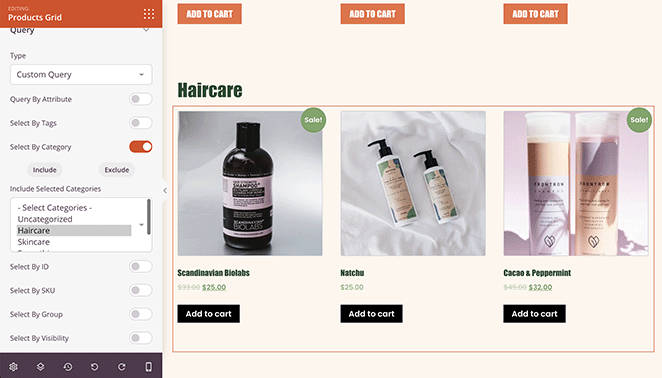
Alternatively, you can create a separate grid for each product category. For example, you can have one grid for drinks, one for haircare, etc.

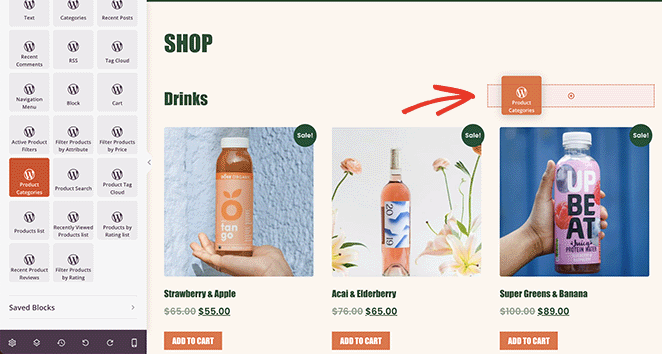
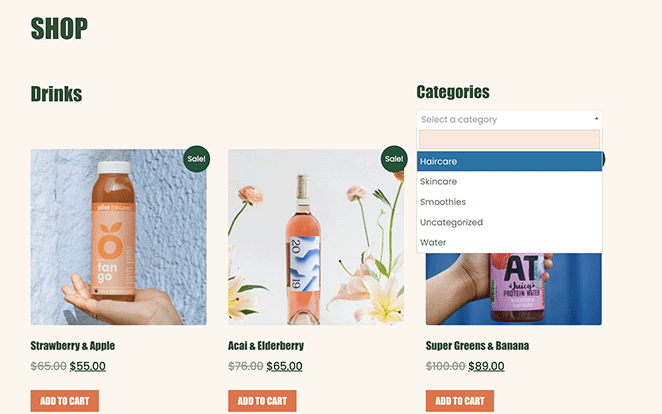
You can also use the previous method to display your product categories in a list or dropdown menu on your homepage.
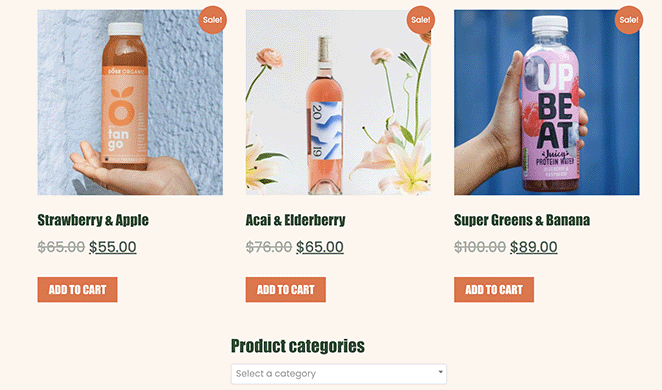
Simply add a new column to your shop page and drag over the “Product Categories” widget.

Here is an example of how that would look in real-time:

Display Categories on Shop Page with WooCommerce
Some website owners may not wish to create a new theme to display product tags and categories. In that case, you can use WooCommerce’s default shop settings for outputting the categories.
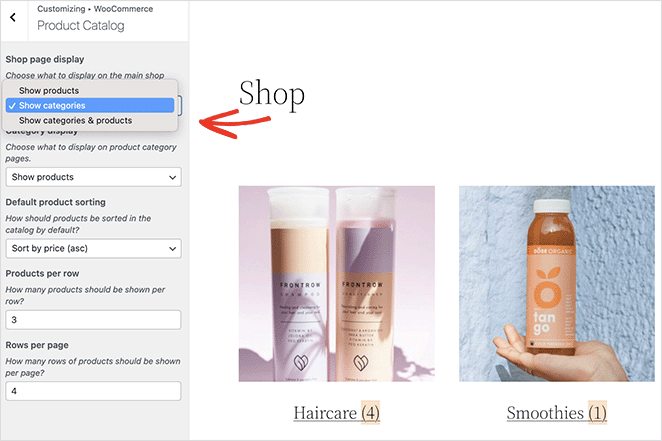
Head to Appearance » Customize, then click WooCommerce and Product Categories.
Under the heading titled “Shop page display,” select Show categories.

Show WooCommerce Sub Categories on Shop Page
You can also use WooCommerce’s default settings to show subcategories on the shop page.
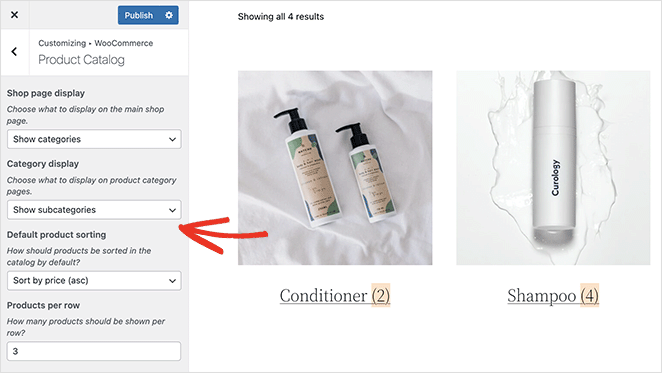
To do that, go to Appearance » Customize » WooCommerce » Product Catalog, and under the “Category display” heading, select “Show subcategories” from the dropdown menu.

Remember to click the Publish button to save your changes.
Show WooCommerce Product Categories in the Sidebar
Adding product categories to your website sidebar is an excellent way to help shoppers find what they need quickly. Luckily SeedProd lets you add custom sidebars to WordPress easily.
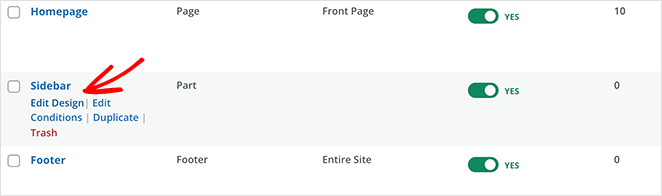
To customize a sidebar with SeedProd and display your product categories, go to SeedProd » Theme Builder and open the Sidebar template.

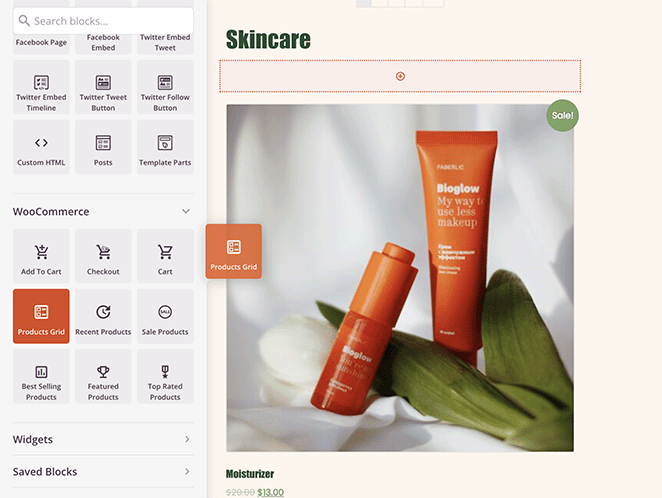
You can drag over the Product Grid block and customize the query display options to show products from one category or tag.

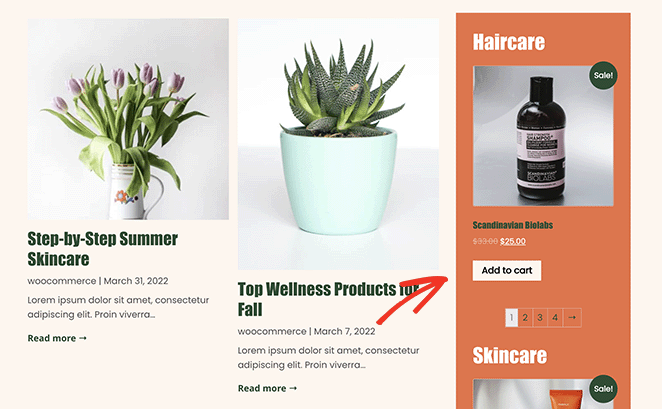
We used 2 Product Grid blocks to display 2 different categories in our blog sidebar in this example.

Display Product Categories in the Menu
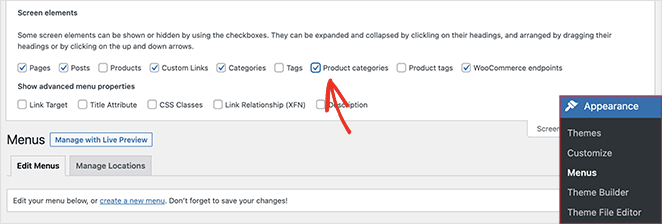
Adding product categories to your WooCommerce menu is just as easy. Go to Appearance » Menus, then click the Screen Options tab in the top-right corner.

In that panel, click the “Product categories” checkbox. That will display all of your WooCommerce categories on the menu screen.
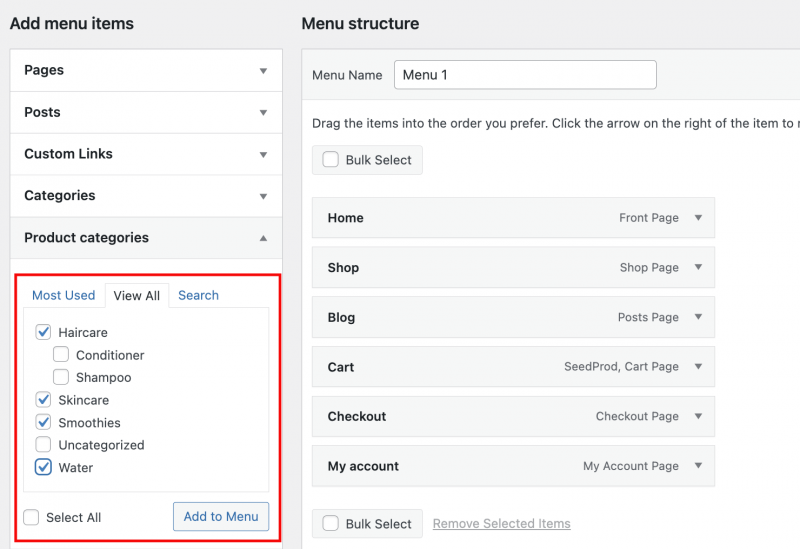
Next, open the “Product categories” tab, select all of the categories you wish to add to your menu, and click the Add to Menu button.

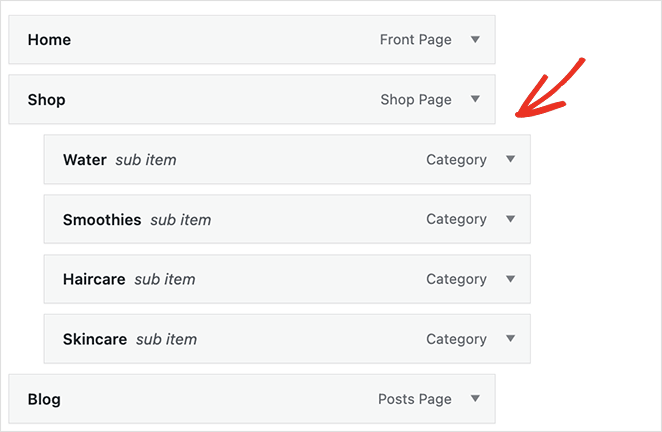
You can then drag them to change their position on the menu. For example, you can nestle them under your Shop Page to show a drop-down menu of categories.

Remember to save your menu before moving on.
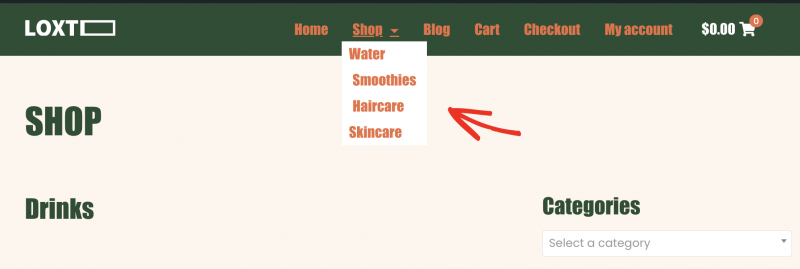
Now, you can visit your website’s homepage and see the product categories in your WooCommerce navigation menu.

More Ways to Customize WooCommerce
Displaying product categories and tags is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- How to Get and Display Product Descriptions in WooCommerce
- How to Display Featured Products in WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Frequently Asked Questions
WooCommerce Product Categories are essentially the sections of your online store where similar products are grouped together. It helps customers to easily navigate through your products and find what they are looking for. For example, if you run an apparel store, you might have categories such as “Men’s Clothing,” “Women’s Clothing,” “Kids’ Clothing,” etc.
Product tags in WooCommerce are keywords that describe specific details of your products. They are another way to relate products to each other, more granular than categories. For instance, if you sell clothes, you can use tags like “cotton,” “summer,” “casual,” etc.
Yes, a product in WooCommerce can belong to multiple categories and have multiple tags. This can be useful to help customers find a product in various ways. For example, a pair of jeans might be in both the “Jeans” and “Men’s Clothing” categories and have tags like “denim,” “casual,” and “spring.”
Product categories and tags can significantly impact SEO in WooCommerce. They not only help organize your site content but also provide valuable keyword information to search engines. It’s important to use relevant keywords for your categories and tags to improve your products’ visibility in search results.
There you have it!
We hope this article helped you learn how to display product categories in WooCommerce, display product tags, and customize your product pages.
Ready to customize your online store without code?
If you’re still working on your site, you may like this guide on how to add a coming soon page to WooCommerce.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.