The first time I tried embedding a Vimeo video in WordPress, I was stuck with the default player and no easy way to change the look or add a custom thumbnail. That’s when I found out there are two better options: paste the Vimeo link for a quick embed, or use SeedProd to create a lightbox popup with your own design, autoplay settings, and branding.
In this guide, I’ll show you exactly how to do both so your videos look sharp and keep visitors watching.
Quick steps to embed vimeo videos in WordPress:
- Step 1. Install and Activate SeedProd
- Step 2. Create a Custom Page Layout for Your Vimeo Embed
- Step 3. Add the Video Popup Block and Select Vimeo as the Source
- Step 4. Customize Vimeo Player Settings and Lightbox Options
- Step 5. Publish Your WordPress Page with the Embedded Vimeo
Can You Embed a Vimeo Video in WordPress?
Yes, you can embed a Vimeo video in WordPress. By default, WordPress has an auto-embed feature that lets you copy and paste your video URL to display it on any post or page.
However, like many of WordPress’ default features, it has limited customization options. You can’t easily edit the video player options, add custom thumbnail images, or make the video “sticky” as users scroll the page.
That’s where this guide can help.
We’ll show you how to use an easy page builder plugin to embed Vimeo video popups on any WordPress page. And for good measure, we’ll also share the steps for using the WordPress auto-embed feature anywhere on your site.
Why Use Vimeo Videos in WordPress?
Vimeo is known for its high-quality playback, minimal compression, and professional presentation options. If you want your videos to look sharp and load smoothly on your WordPress site, it’s a solid choice.
Here are a few reasons I often recommend Vimeo embeds over other platforms:
- Better video quality: Vimeo supports higher bitrates and resolution without adding distracting ads.
- Custom branding: Change player colors, remove the Vimeo logo, and add your own calls-to-action.
- Advanced privacy controls: Limit playback to your domain or password-protect videos.
- Faster load times: Offloads video hosting to Vimeo’s servers, keeping your site lightweight.
- Creative control: Use custom thumbnails, start times, and lightbox popups for a tailored viewing experience.
When embedded in WordPress, Vimeo videos not only improve visual appeal but can also help keep visitors on your site longer, which is great for engagement and SEO.
Table of Contents
How to Embed a Vimeo Video in WordPress with a Lightbox Popup

Embedding Vimeo videos is easy with SeedProd, the best drag-and-drop WordPress website builder. With over 1 million users, it lets you create custom WordPress themes and page layouts without writing code.
You can start with a premade template and customize each page with visual building blocks to make it your own.
And Vimeo video popups? Embedding them is effortless with the Video Popup block.
Simply drag, drop, point, and click to display full-screen Vimeo lightbox popups anywhere you like, with no video embed code in sight.
Follow the step-by-step guide below to learn how to do it.
Step 1. Install and Activate SeedProd
First, you’ll need to install and activate the SeedProd plugin.
While a free version of SeedProd is available, we recommend using SeedProd Pro to access more templates and blocks, including the Video Popup block.
After choosing your plan and downloading the plugin to your computer, follow these instructions to install SeedProd on your WordPress site. They’ll also show you how to activate your plugin license key.
Step 2. Create a Custom Page Layout for Your Vimeo Embed
Once the plugin is activated, you can use the drag-and-drop page builder to create custom WordPress layouts.
If you’re looking to replace your current WordPress theme, you can use the Theme Builder to create a new one from scratch.
You can build every part of your site, including a custom header, footer, sidebar, home page, blog page, and more. To learn how to create a custom WordPress theme, follow our guide.
Alternatively, you can build individual pages with the Landing Page Builder, which is what we’ll do for this guide.
From your WordPress admin, navigate to SeedProd » Landing Pages and click the Add New Landing Page button.

Next, browse the responsive landing page templates to find one closely matching the type of page you want to create. To make things easier, click the tabs along the top to filter them by campaign type.

Once you’ve found one, hover over the template and click the checkmark icon to select it.
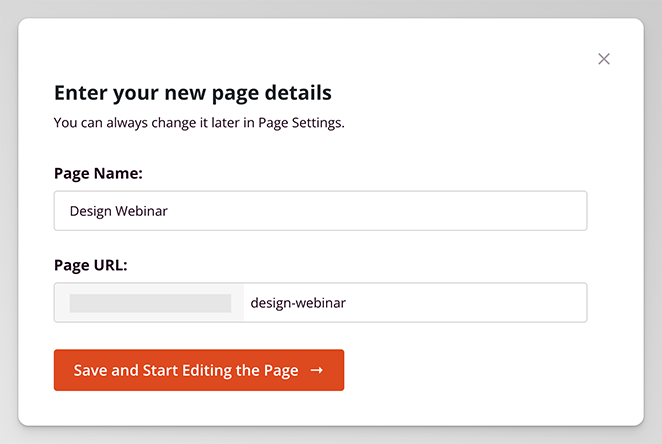
You’ll now see a window to enter your page name and URL. SeedProd will automatically generate the URL, but you can change it by clicking and typing a new one.

Click the Save the and Start Editing the Page button when you’re happy with those details.
Step 3. Add the Video Popup Block and Select Vimeo as the Source
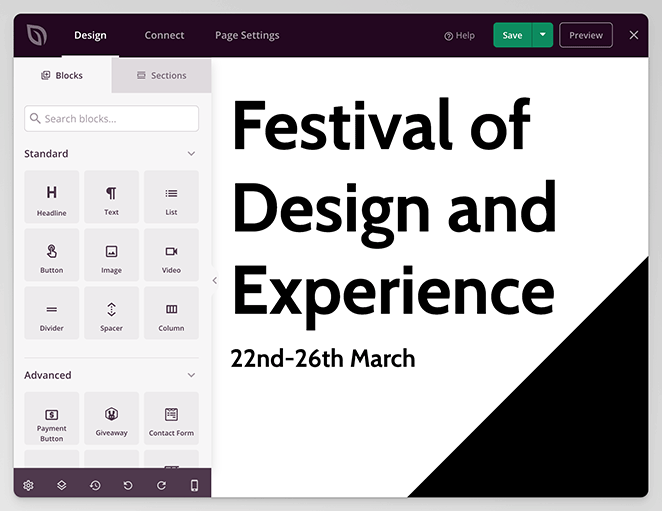
Your chosen template will now open in the drag-and-drop editor. Here, you’ll see a live preview of your page on the left, blocks and sections on the right, and undo, redo, and preview options in the bottom toolbar.

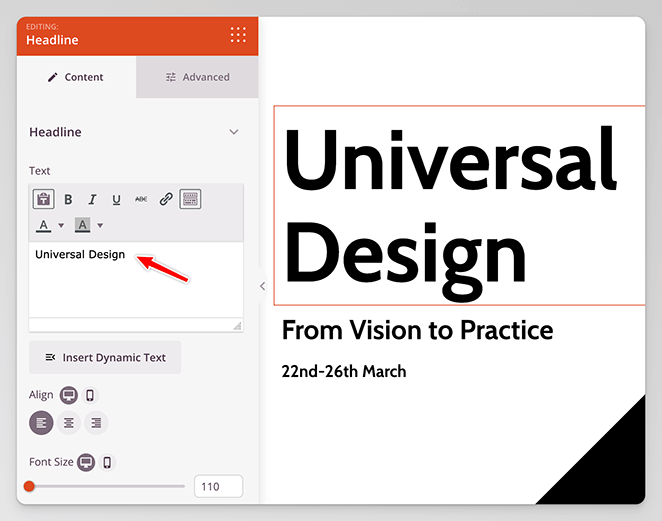
You can change any part of the template by clicking a block in the live preview. Upon clicking, you’ll see the block’s settings in the left-hand sidebar, where you can change the content, alignment, font size, and more.

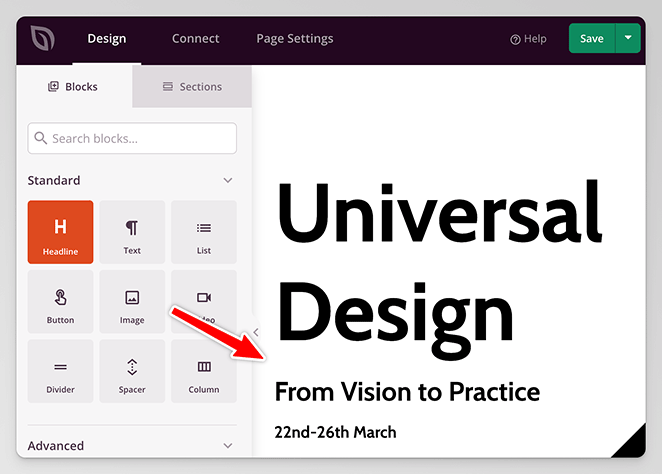
To add new content to the page, choose a block from the left-hand sidebar and drag it onto the preview. From there, simply customize the block content to suit your needs.

You’ll see the changes in real-time as they happen. This saves you from switching between your site’s back and front ends to see how it looks.
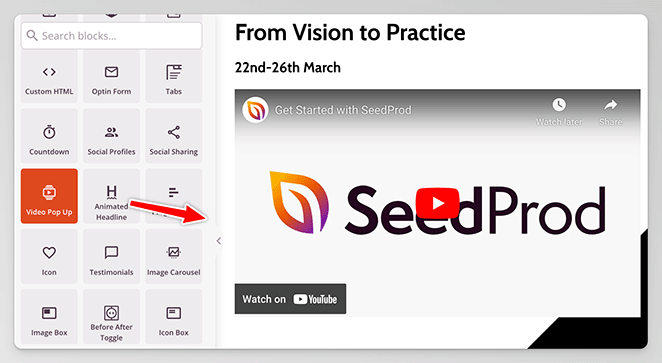
Let’s do this by adding the Video Popup block to the page.

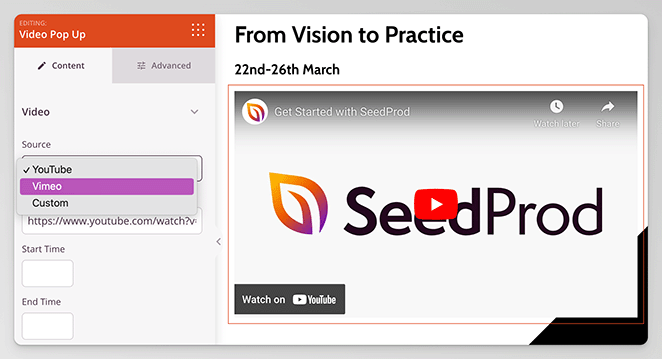
By default, this block displays a YouTube video. You can easily change this in the block settings by clicking the “Source” dropdown and selecting the Vimeo option.

Note: This block also lets you upload a video file to WordPress.
Step 4. Customize Vimeo Player Settings and Lightbox Options
Now, go ahead and paste your Vimeo URL. You can set a video start time in seconds if you like.
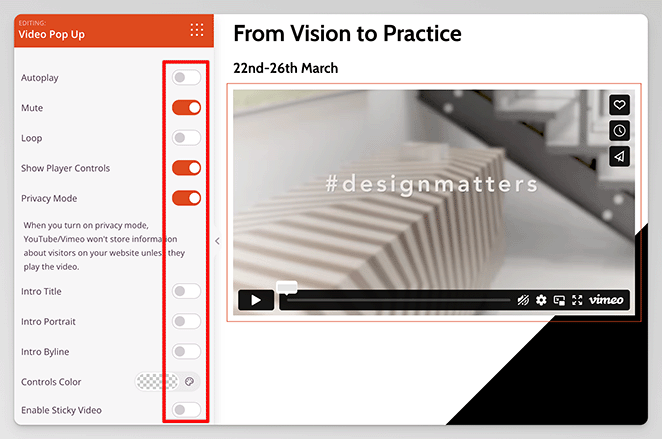
Below that section are the video settings, which allow you to enable or disable:
- Autoplay
- Mute
- Loop
- Video player controls
- Privacy settings
- Intro title
- Intro portrait
- Intro byline
- Sticky video

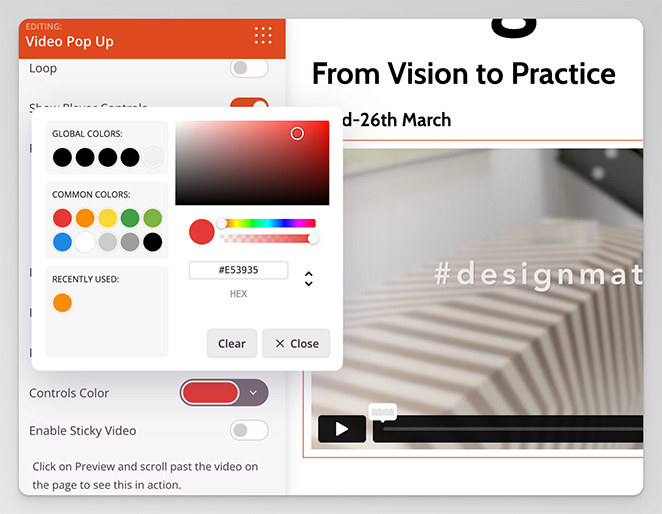
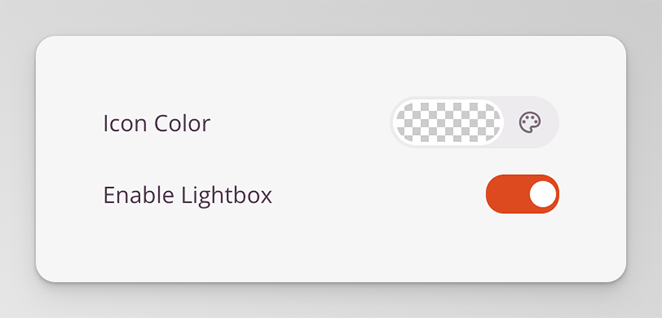
You can also change the Vimeo player control colors by choosing a custom color from the palette.

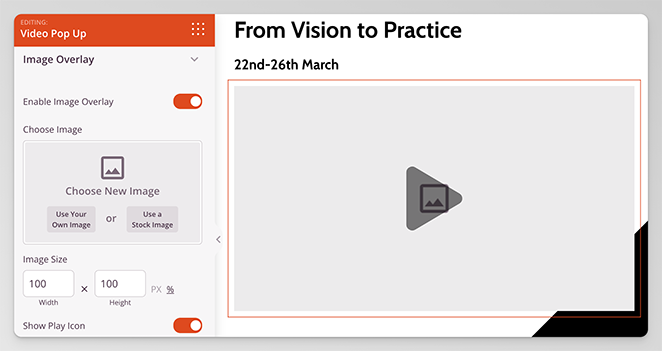
Now, let’s open the Image Overlay tab. By enabling this option, you can set a custom thumbnail image for your video.

Simply click the “Use Your Own Image” button and upload a thumbnail from your computer or WordPress media library.
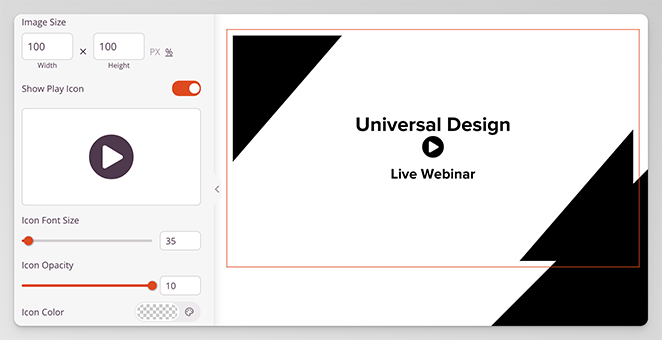
You can do the same for the video play icon by selecting a custom icon and changing its size, color, and opacity.

Last but not least is the Enable Lightbox toggle. Enabling this option allows users to watch your video in a full-screen lightbox popup.

It’s an excellent way to reduce distractions and focus on engaging your audience.
Step 5. Publish Your WordPress Page with the Embedded Vimeo
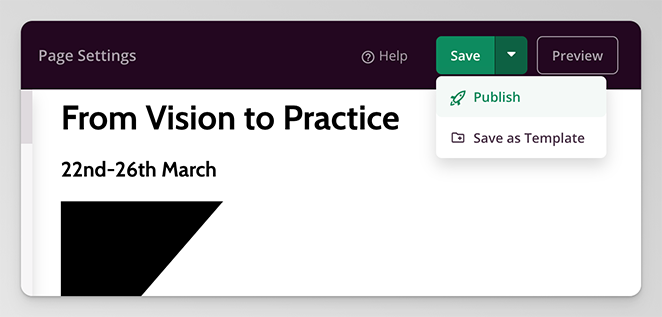
When you’re happy with your video embed options, click Save in the top-right corner of your screen, then select the Publish option.

Now, you can preview the page and see your embedded Vimeo video in action.

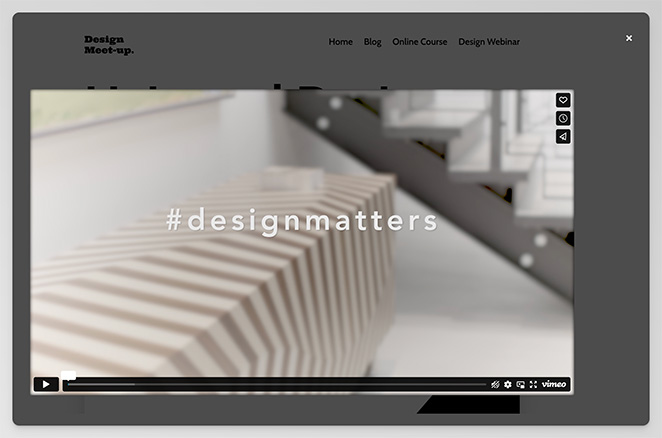
And if you click the video, it’ll open in a video popup.

Want to add Vimeo videos to your WordPress sidebar? See this guide on how to create a custom Sidebar in WordPress and follow the same steps as above to add the Video Popup block.
For more customization and formatting tips, see this guide on how to create a landing page in WordPress.
How to Embed a Vimeo Video in WordPress Without Plugins
Sometimes, you may want to add a simple, no-frills video to your website, such as in a blog post. Since most page builders only work on pages, using the WordPress embed feature is the simplest option.
You can do this in 2 ways: with the auto-embed feature or using the WordPress embed blocks.
Here’s how to use the auto-embed feature:
Method 1: Paste the Vimeo Video URL into the WordPress Editor
First, create or edit a WordPress post or page. Then, paste your Vimeo video URL into the content editor.

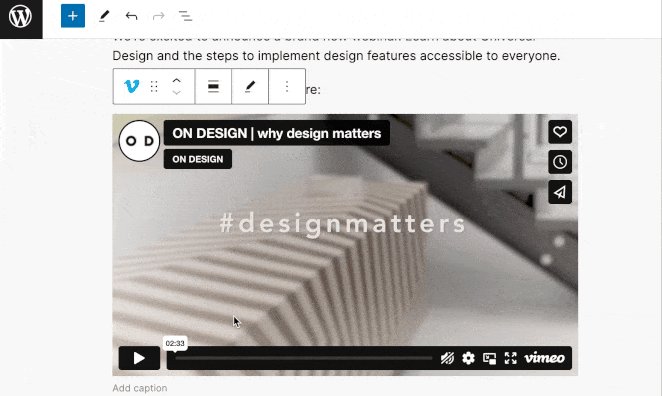
WordPress will automatically embed and display the Vimeo video in a few seconds.
Method 2: Use the Vimeo Embed Block in WordPress
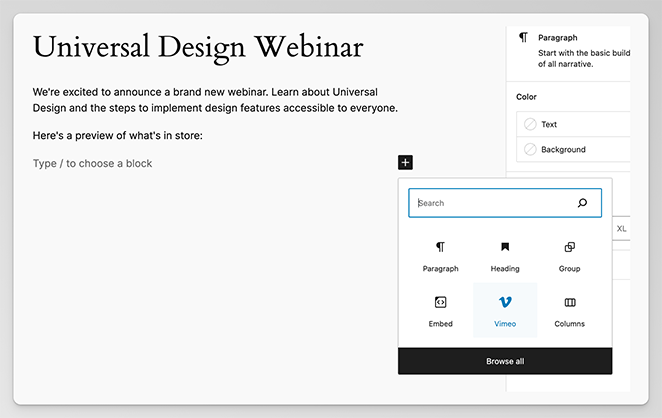
Alternatively, you can click the plus icon to add a new block and click the Vimeo Embed block.

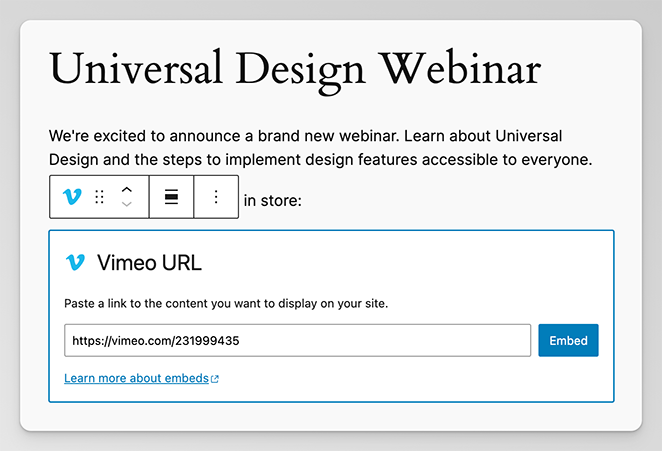
Then, paste your video link and click the Embed button.

After publishing the post or page, you can preview it to see your changes.

Embed Vimeo Video FAQs
How do I link to a Vimeo video?
To link to a Vimeo video, click the share button and copy the video URL. You can then paste that URL into your website.
What is an embedded video URL?
An embedded video URL is a video added directly to a website versus from a social media video sharing site. For example, the video URL embedded on your WordPress site versus the source on Vimeo.com.
Can you embed Vimeo showcase in WordPress?
If you want to showcase Vimeo videos in your WordPress sidebar, you can use the WordPress Vimeo embed block. Alternatively, copy and paste the video embedding code into an HTML block.
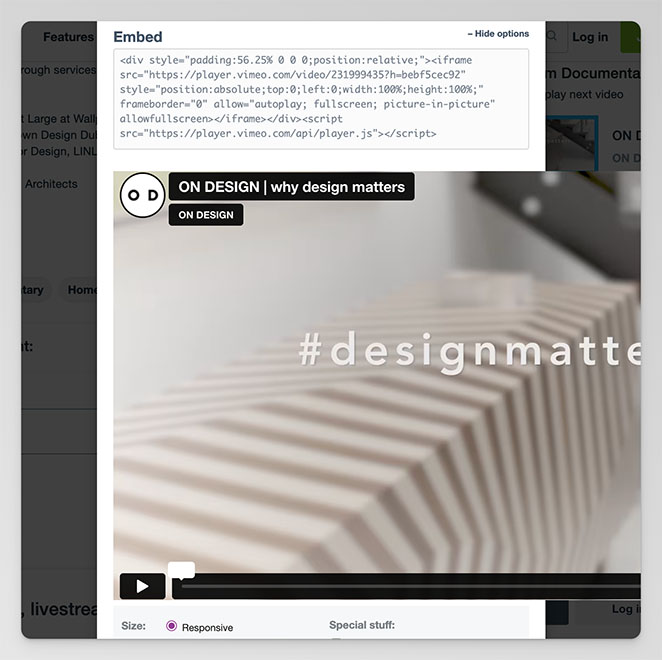
How do I embed a Vimeo video without iFrame?
To embed a Vimeo video without iFrame, head to the video’s web page and click the Share button. In the popup box, click the +show options text, then scroll to the bottom and change the size to ‘Responsive.’ This removes the iFrame from the HTML code.

From there, copy the code and paste it into an HTML widget on your website.
Embed Vimeo Videos to WordPress Today
We hope this guide has helped you learn how to embed a Vimeo video in WordPress. Whether you’re using them as a welcome message, a webinar intro, or to promote a new product launch, the steps in this guide cover everything you need.
For more video help, you may also like the following tutorials and showcases:
- How to Embed YouTube Videos in WordPress
- How to Sell Videos Online in WordPress
- 8 Best WordPress Video Plugins
- How to Embed Facebook Videos in WordPress
- How to Create a Video Landing Page in WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to join the conversation on YouTube, X and Facebook for more helpful advice and content to grow your business.