Columns offer an efficient way to structure your webpages by organizing content into customizable sections. With the flexibility provided by the Column block, you can easily create visually appealing layouts to enhance the user experience.

Adding Columns to Your SeedProd Pages
To make the most of the Column block, follow these steps:
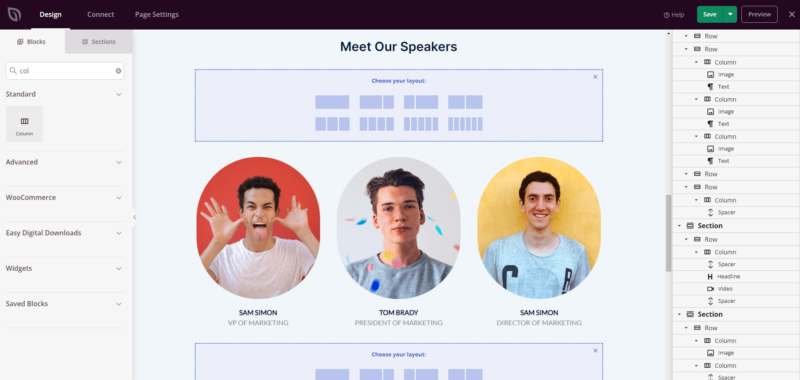
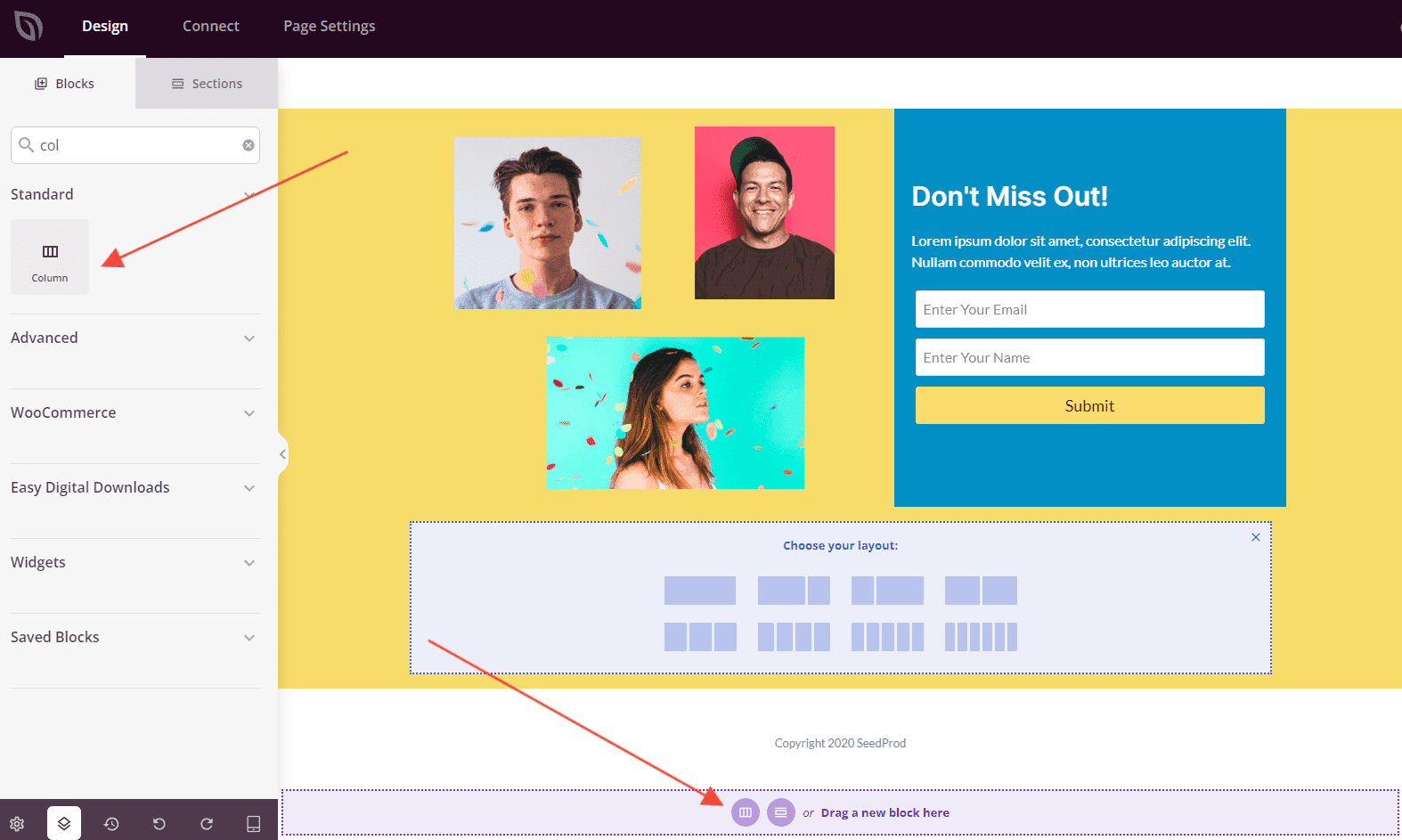
- Drag and drop the Column block to the desired section of your page. You may add from 1 to 6 columns within a row and adjust their widths according to your needs. You have two options to add a column: either click on the column block or select the column as demonstrated in the image below:

- That’s it! Once you added the columns, you can start adding various blocks to populate the content within each column. Remember to save your changes to ensure they are preserved.
That’s it! By using the Column block, you can create visually appealing layouts that optimize content organization and presentation on your website. Experiment with different column arrangements and explore the vast possibilities it offers for designing exceptional web pages.
