Do you want to create a custom WordPress post template for single blog posts?
Creating a custom single post template lets you use different layouts for specific blog posts in WordPress. Even though many WordPress themes come with custom page templates, most cannot create custom post content layouts.
This article will show you how to create a custom WordPress post template easily. We’ll outline several methods so you can choose one that works best for your WordPress site.
When Do You Need a Custom WordPress Post Template?
Custom WordPress post templates allow you to give certain posts on your website a different look and feel. For example, you could give featured posts a distinct layout or create a different look for specific posts in different categories.
To do that, you’ll need a custom single post template.
WordPress bases its single post template on the WordPress template hierarchy by default. That means it uses the single.php template for all of your posts.
All WordPress themes come with the default single template. Yet, some themes may also include extra single post templates or layouts you can use.
It’s similar to how WordPress handles single page templates. By default, there is a single template that all themes use, but most include additional page template files you can use when editing pages in WordPress.
How to Create a Custom WordPress Post Template
Now that you know what a custom WordPress post template is, let’s look at how to create one in WordPress. Below, we’ll cover several different methods so you can pick one that works best for you.
Create a Single Post Template in WordPress with SeedProd
First is a super-easy way to create custom single post templates in WordPress. We’ll use SeedProd, the best WordPress theme builder plugin on the market.

With SeedProd, you can create a custom WordPress post template without writing code or modifying your WordPress theme folders.
The first thing you’ll need to do is install and activate the SeedProd plugin. For help with this, see this step-by-step guide on installing a WordPress plugin.
After activating SeedProd, go to SeedProd » Settings to enter your license key.

You can find this information under your account on the SeedProd website.

When you use SeedProd, it replaces the theme you currently use and lets you customize every inch of your site with its visual drag-and-drop builder.
Now, go to SeedProd » Theme Builder and click the Themes button to get started.

From there, you’ll see a variety of premade WordPress theme templates you can use.

To choose a theme, hover your mouse over the thumbnail and click the checkmark icon.

After choosing a theme, you’ll see a list of template parts, including:
- Single Page
- Single Post
- Blog and Archive page
- Homepage
- Sidebar
- Footer
- Header
These are all the different elements that make up a complete WordPress theme.
Typically, you can only access these theme parts by editing your WordPress theme files. But with SeedProd, you can see it all in an easy visual interface.

As you can see, SeedProd has a custom single post template by default. But unlike the default WordPress editor and other themes, you can instantly customize the template visually.
So, let’s look at how to customize the single post template with SeedProd.
Find the Single Post section from the theme builder and click the Edit Design link. This will open your post template in SeedProd’s visual editor.

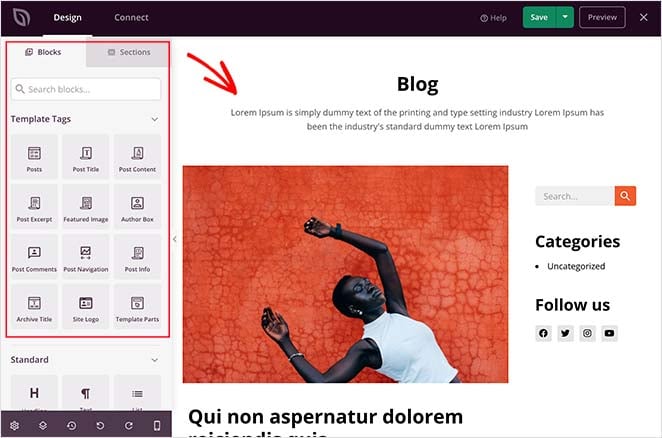
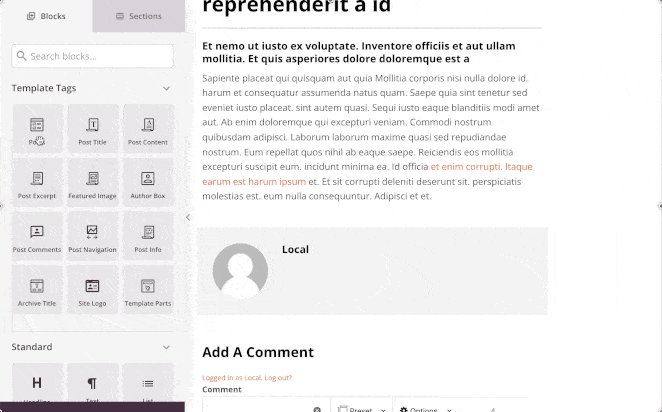
SeedProd’s visual editor has a 2 column layout. On the left are blocks and sections you can add to your design. Then, on the right is a preview where you can see the changes in real-time.

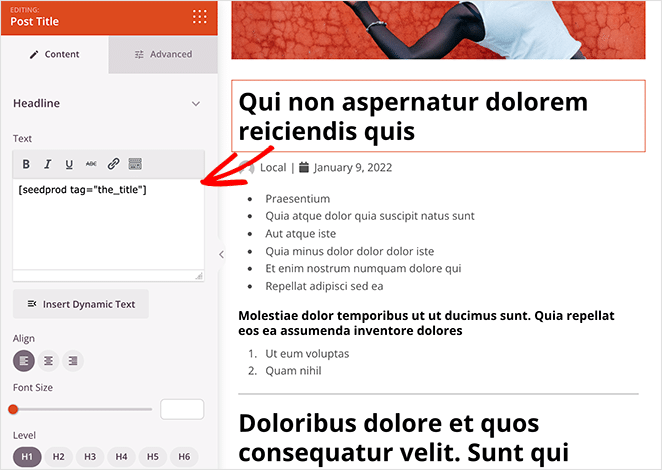
Click anywhere on your post template to customize the layout. For example, if you click on the post title, you’ll see its settings in the left-hand panel.

From there, you can change the headline tag, alignment, heading level, and font size. You can also click the Advanced tab to change font colors, spacing, and other styles.
SeedProd uses template tags to pull in dynamic WordPress content like post titles, featured images, comments, and more. That means you can show a variety of content in your posts without editing your single post file directly.
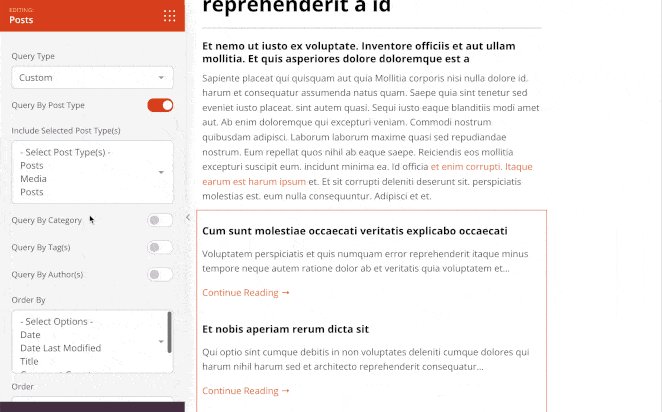
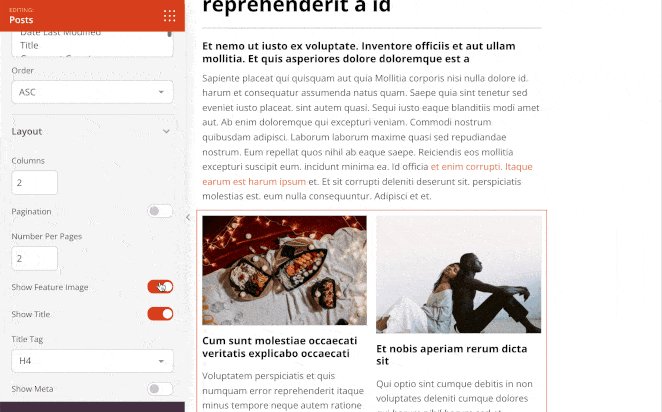
For example, you can drag the Posts block over and add it to the end of your post content.

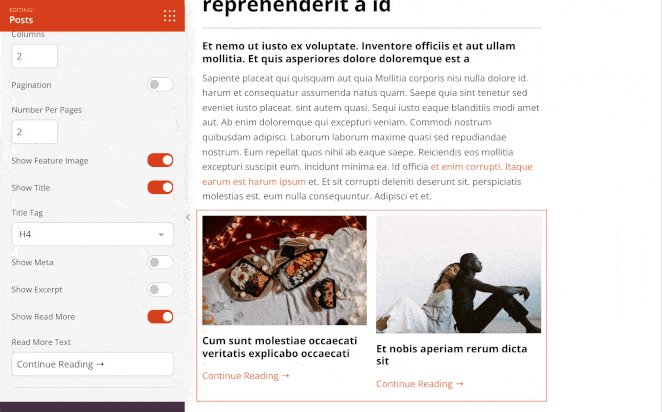
Then you can configure it to show content from specific categories.
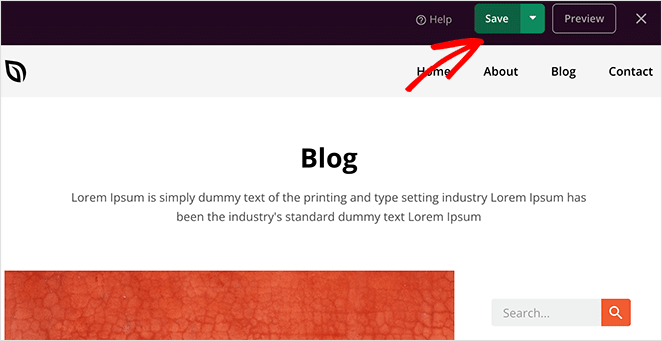
Feel free to experiment with different blocks and play around with their settings. After creating something you’d like to use as your post template, it is time to save it by clicking the green Save button in the top right corner.

You can customize the rest of your WordPress theme in the same way. But if you need a little help, check out this step-by-step guide on how to create a custom WordPress theme with SeedProd.
When you’re happy with how everything looks, make sure you click the Enable SeedProd Theme toggle in the top-right corner.

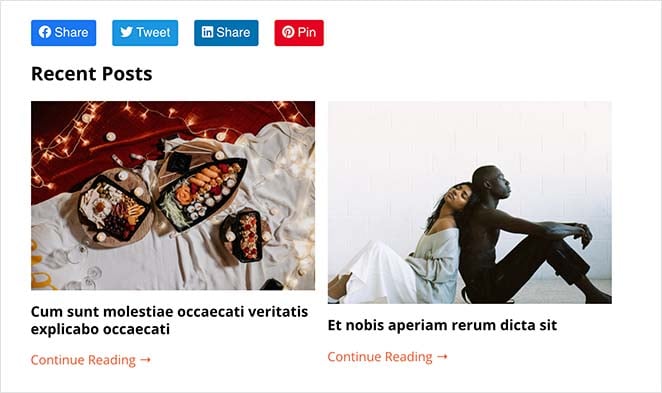
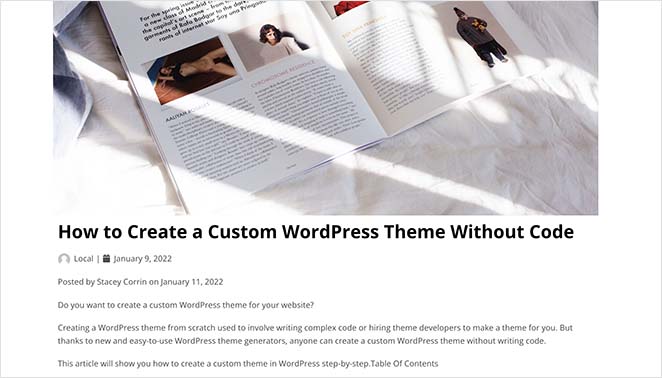
Here’s how our new custom single post template looks:

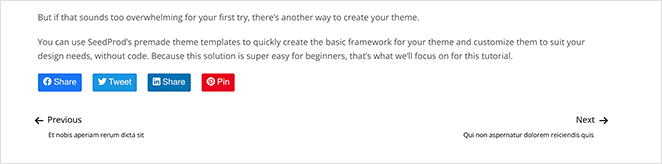
As you can see, we removed the author box and added related posts and social media share buttons using SeedProd’s drag-and-drop editor.
But it doesn’t stop there. WIth SeedProd, you can add as many custom post templates as you like, meaning you can have a different layout for every post category if you like.
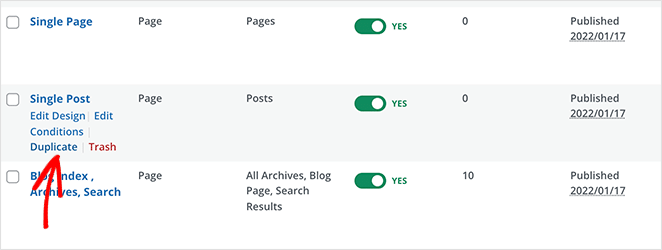
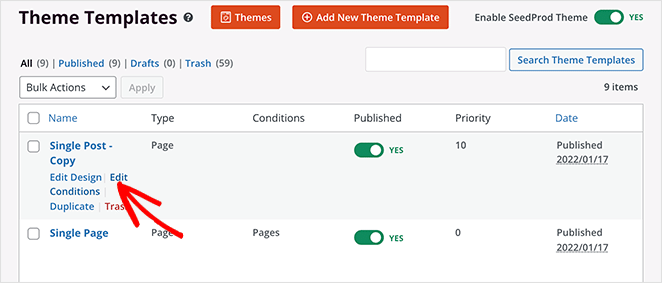
To add a new single post template, just click the Duplicate link under the original post template.

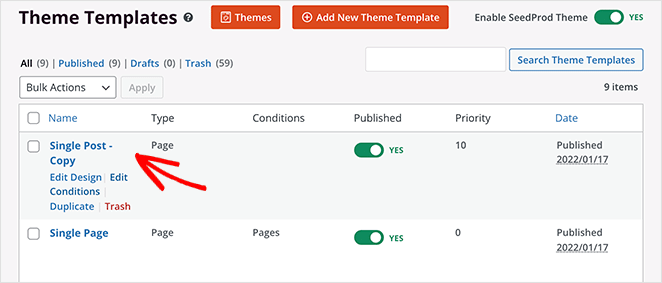
That will add a copy of the template at the top of your theme templates page.

Now, go ahead and customize the template with a different layout as you did previously. When you’re happy with the design, save your changes and head back to the templates page.
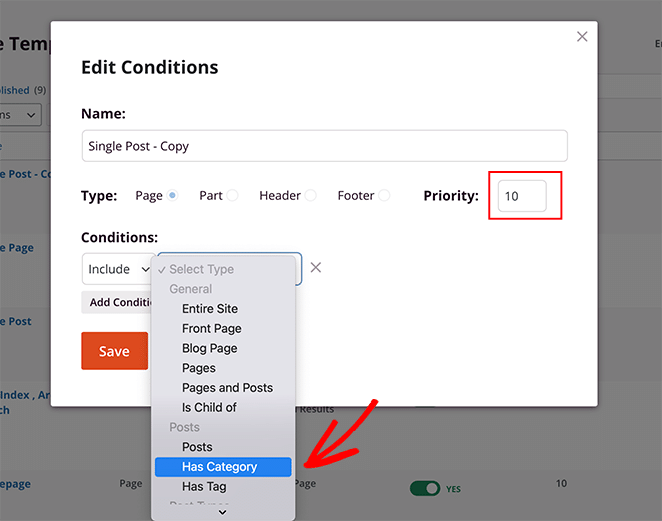
After customizing your new single post template, click the Edit Conditions link, which opens a new window where you can set where this template will display.

Give your template a name, then under the Conditions heading, you can choose the type of content you’d like to display. For example, if you only want posts from the “Tutorials” category to have this particular layout, choose the “Has Category” option under the Posts section.

Next, enter the categories you want to include, set the priority to 10, and click Save.
Now, when you view any posts from that particular category, they will show your new custom post template.
Here’s how our new “Tutorials” post template looks:

For this layout, we removed the sidebar to make the layout full-width. And if you look at this screenshot:

You can see that we removed the related posts, and comments section.
This is the easiest way to create multiple custom post templates in WordPress. It requires no code, won’t mess up any theme files, and you don’t need any technical experience.
Create a WordPress Post Template with the Block Editor
This method involves using the WordPress block editor. Strictly speaking, this solution doesn’t create a post template; however, it does offer an easy way to save and reuse single post layouts repeatedly.
WordPress’s block editor has a nifty feature that lets you save and reuse blocks across your WordPress site.
One of those blocks is the “Group” block which lets you add several blocks and post layouts into a single group. From there, you can save your custom block and reuse it in other blog posts.
With that in mind, here’s how to use the group block to save your custom post template.
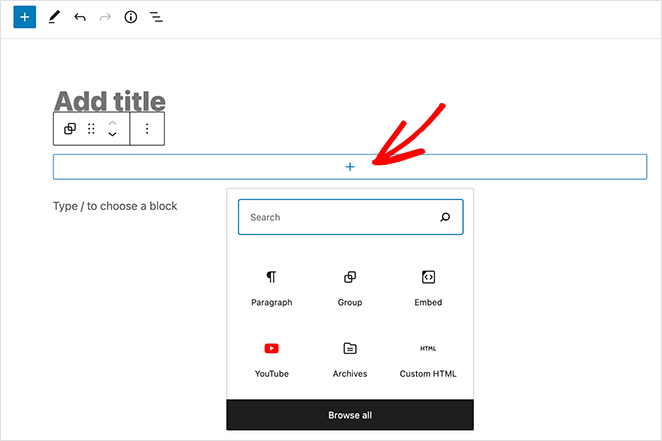
First, go to Posts » Add New from your WordPress dashboard and create a new WordPress post. After that, click the plus (+) icon and add a new “Group” block to your content area.

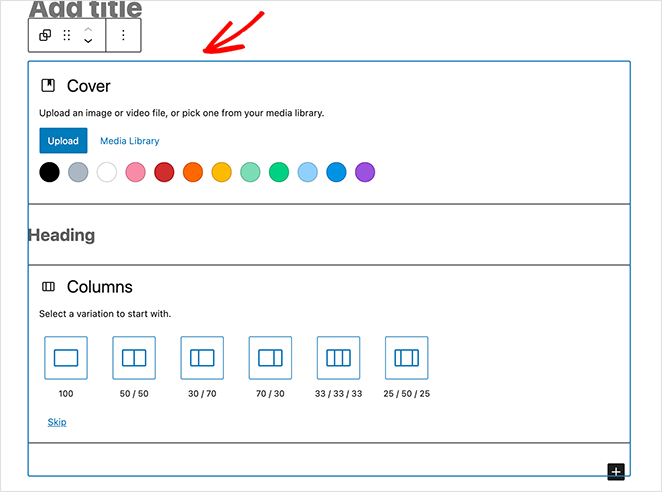
Now you can add blocks inside the Group block to create a single post layout. You can add any block in this area, including columns, text, media, images, and more.

When you’re happy with your layout, select the Group block so that it has an outline.

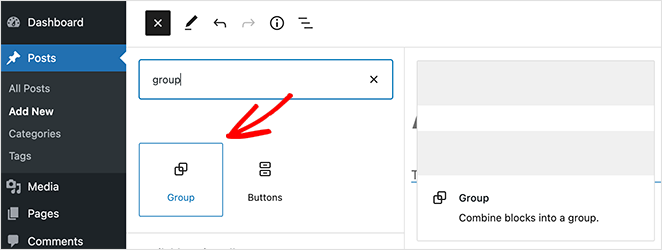
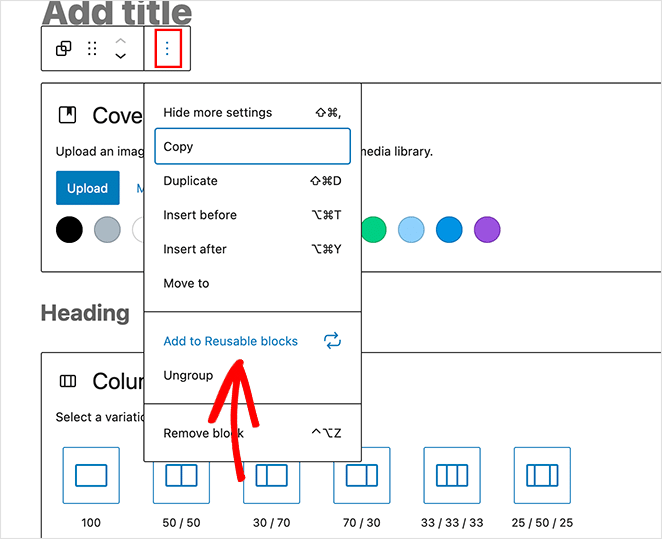
From there, click the 3 dots to expand the block’s settings and click the “Add to reusable blocks” heading.

Next, give the reusable block a name. WordPress will save the group and all of the blocks inside it automatically.
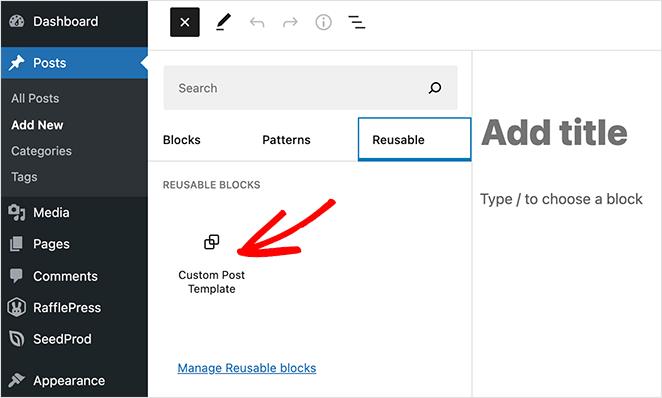
Now, whenever you add a new post in WordPress, you can click the Reusable Blocks heading and click your custom single post template to add it to your post editor.

After adding the block to your WordPress content area, it will load all of the previously saved blocks into your Group block.
Even though this method lets you save custom layouts for blog posts, it doesn’t change how your theme handles single posts. So if you want more flexibility, keep reading for more single post template solutions.
Manually Create a Custom Single Post Template
This method is quite advanced because it involves editing your theme files, copying and pasting code, and writing custom CSS. So only use this method if you’re confident and know what you’re doing.
First, open a plain text editor like Notepad on your computer. Then paste in the following code:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
This code defines a new post template called “Featured Article” and makes it available for posts, pages, and product content types.
After copying and pasting the code, save the file as sp_single_post.php onto your desktop.
The next step is to upload the file to your current WordPress theme folder. You can do that by using an FTP client.
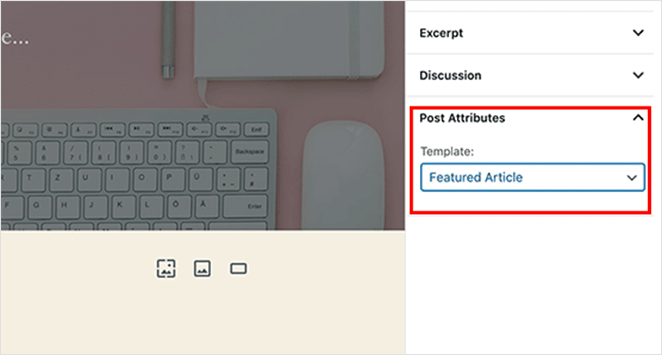
Once the file is in place, log in to your WordPress admin area and create or edit a post. Inside the post edit screen, scroll down until you see the new Post Attributes meta box with an option to choose a template.

In this section, you’ll see your new Featured Article template. For now, selecting the template will display a white screen because it’s empty.
To fix that, you’ll need to add some code to display your post content. The easiest way to do that is to copy the code from your theme’s single.php file and use it as a starting point.
So open the single.php file and copy everything after the get_header() line. Then, paste the code in your sp-single-post.php file at the end.
From there, save the file and upload it back onto your server.
At this point, your template will look exactly the same as your old single post template. You’ll need to customize it by adding custom CSS classes, removing sidebars, or any other changes you wish you make.
There you have it.
We’ve shared 3 ways to create a custom post template in WordPress in this article. Choose the method you’re most comfortable with and start displaying your blog posts how you want.
While you’re here, you might also like this post on the anatomy of a successful landing page.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.