Are you looking to add interactive hotspots to images on your WordPress website?
Hotspots allow you to add tooltips, links, and other interactive elements to images, making them more engaging and improving the user experience for your site visitors.
In this post, we’ll introduce you to some of the best image hotspot plugins for your WordPress site.
Why Is an Image Hotspot Plugin Useful?
An interactive image hotspot plugin is valuable for any WordPress website owner because it allows you to add clickable tooltip content to your images.
By using an image hotspot widget, you can make an image more eye-catching with clickable areas that provide additional information. This can be particularly useful for eCommerce, travel, and real estate websites, where images play a critical role in the user experience.
For example, an eCommerce website can use image hotspots to highlight different product features, such as the material, size, or color options. A travel website can use image map hotspots to show various landmarks or points of interest on a Google map. And a real estate website can use hotspots to highlight different features of a property, such as the layout, number of bedrooms, amenities, or floor plan.

As you can see, there are many use cases for hotspots that can significantly improve your website’s engagement levels.
In addition to improving the user experience, image hotspot plugins can also benefit your website’s search engine optimization (SEO). By adding interactive elements to your images, you can increase the time users spend on your website, which can improve your website’s ranking in search results.
Overall, an image hotspot plugin is a valuable tool for any WordPress website owner looking to make their images more engaging and interactive while improving their website’s SEO.
Best Image Hotspot Plugins for WordPress
Whether you’re looking for a simple solution to add basic hotspots or a more feature-rich option with advanced functionality, there’s a plugin on this list that will fit your needs. So without further ado, let’s take a look at the best WordPress image hotspot plugins for your business website.
1. SeedProd Hotspot Block

SeedProd is the best WordPress drag-and-drop page builder, with over 1 million users. It’s the easiest way to build landing pages, WordPress themes, and any other WordPress layout without needing to write code.
You can create every part of your website with customizable templates and WordPress blocks, including headers, footers, sidebars, and more.
SeedProd’s WordPress blocks include everything you need to extend your site’s functionality. They have contact forms, YouTube, and Vimeo videos, countdown timers, pricing tables, lightbox images, testimonials, call-to-action buttons, and more.
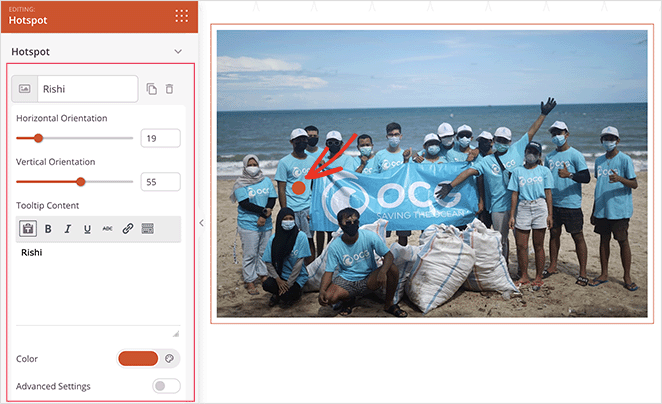
With its Hotspot block, you can easily add tooltips, annotations, links, and other interactive elements to your images, making them more engaging and informative for your visitors.

For example, you can change the hotspot icon colors, text colors, typography, animations, image size and shape, and tooltip popup placement. You can also add custom CSS and HTML for further customization.
Hotspots are super easy to use, and you can use them in any area of your WordPress site with SeedProd’s visual drag-and-drop builder.
This powerful WordPress plugin also offers many other excellent benefits, including the ability to:
- Import complete website designs with 1 click
- Build a custom WordPress theme from scratch
- Pick and choose custom icons with Font Awesome
- Create an entire custom WooCommerce site without code
- Grow your email list with built-in opt-in forms
- Put your WordPress site in maintenance mode
- Optimize your web design for mobile devices
- Export individual designs to use on other projects
- Hide your WordPress site until it’s ready
- Organize contacts with the subscriber management dashboard
- And much more.
2. Getwid Image Hotspot Block

The Getwid Image Hotspot block is a block for the WordPress block editor (Gutenberg blocks) that allows you to add interactive hotspots to your images. It’s part of the Getwid plugin, a collection of blocks you can use to enhance the functionality of your WordPress website.
You can use the Getwid Image Hotspot block to add hotspot popovers and tooltips to your images, making them more instructive for visitors. It offers various customization options, including custom tooltip point icons, default active tooltip, default tooltip positioning, and the ability to add links.
Moreover, there are styling options for the hotspot icon color, background color, and tooltip animations that you can customize within the WordPress editor.
Getwid is free to download from the WordPress plugin repository and is an excellent solution for making simple changes to your website.
3. Essential Addons for Elementor

Essential Addons for Elementor is a popular WordPress plugin that adds a collection of new widgets and elements to the Elementor page builder plugin. You can use these additional elements to enhance your website’s functionality and make it more dynamic and interactive.
Essential Addons’ Image Hotspot module lets you add hotspot icons and tooltips to images using Elementor’s page builder without code. You can customize any part of your hotspots and add custom colors, price tags, animations, and more.
Where this solution differs from plugins like SeedProd, is you’ll need to install 2 separate plugins to get these features: Elementor and Essential Addons. Additionally, the Image Hotspots module is only available in the pro version of Essential Addons, with prices starting from $39.98.
4. WP VR

WP VR is a 360 panorama and virtual tour builder for WordPress. It lets visitors take a virtual tour of a location remotely from your business website. All you have to do is upload a panoramic image; then, the plugin will turn it into a 360 virtual tour that users can explore with a few clicks.
To keep visitors engaged, you can add interactive hotspots with additional information. Each hotspot can include text, images, gifs, URLs, videos, and buttons. Plus, you can customize the colors and ripple animations and choose from 900+ custom hotspot icons.
Embedding your tour is easy with the dedicated WordPress blocks and shortcodes. It also includes elements for Elementor, Visual Composer (WPBakery), and Oxygen Builder.
5. Image Hotspot by DevVN

Image Hotspot by DevVN is a free WordPress image hotspot plugin that lets you create interactive images with hotspot tooltip overlays. The plugin works in the backend of your WordPress site with a simple point-and-click interface.
For example, you can choose a custom hotspot pin and hover image, click to select the pin position on your image, and add a pulsing animation. Plus, you can publish your hotspot image anywhere on your website with the Image Hotspot shortcode.
Even though this plugin doesn’t offer many customization options for styling and colors, it’s an easy way to make your site more interactive.
Which Is the Best Image Hotspot Plugin for WordPress?
When it comes down to it, the best WordPress image hotspot plugin is SeedProd. Its Hotspot block is easy to use, beginner-friendly and has extensive customization options to get your interactive hotspot images looking exactly the way you want.
Instead of writing complex HTML, CSS, and Jquery scripts, you can point and click to add clickable tooltips to your WordPress images. Even better, you won’t need to install additional WordPress plugins to get SeedProd’s Hotspot functionality. It’s all included in a single, easy, powerful page builder plugin.
Ready to engage your website visitors with hotspot images?
We hope you found this post helpful in choosing the best image hotspot plugin for WordPress. Before you leave, you might also like this guide on the best before and after WordPress plugins.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.