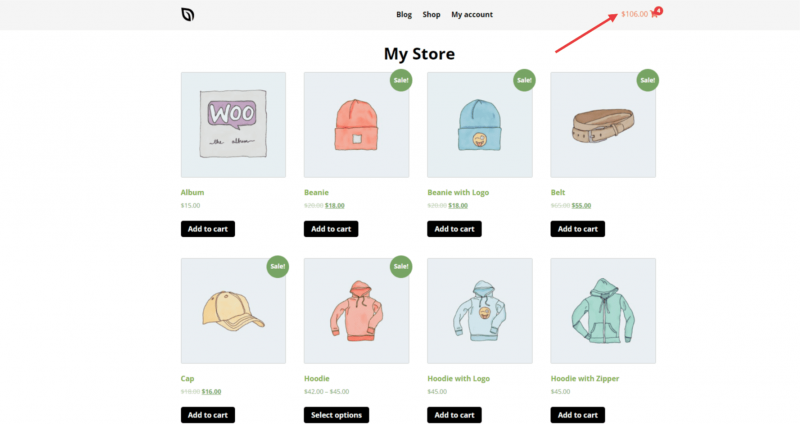
The Menu Cart block allows you to seamlessly integrate a WooCommerce cart icon into your website’s header template or any desired location on your page. It enables site visitors to view the number of items in their cart and provides them with a quick link to access the Cart page.

Adding the Menu Block to Your SeedProd Pages
To include the Menu Cart block in your SeedProd pages, follow the steps below:
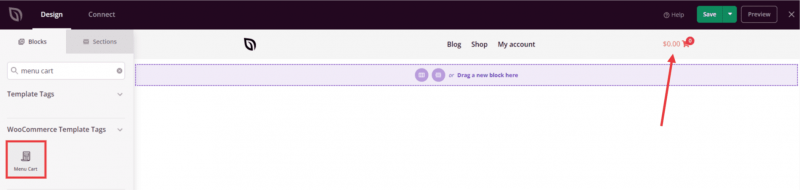
- Go to WooCommerce Template Tags > Menu Cart and simply drag and drop the Menu Cart block onto any section of your page.

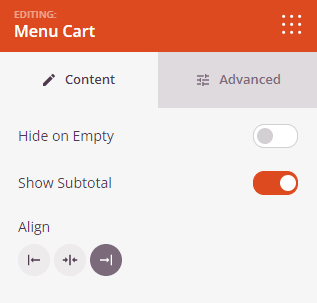
- Once added, click on the Menu Cart block to access its settings. In the Content tab, you can enable features like Hide on Empty, Show Subtotal, and adjust alignment settings.

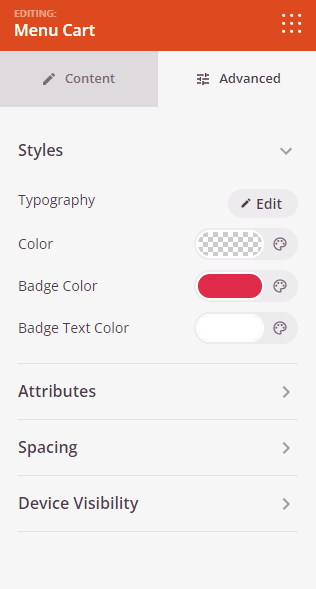
- In the Advanced tab, you will discover additional customization options to enhance the appearance of the Menu Cart block. Explore styles, spacing, attributes, and device visibility settings to align it with your website’s design.

- Remember to save your work to ensure all your configurations are preserved.
That’s it! By following these steps, you may integrate the Menu Cart block into your website. This feature not only adds convenience for site visitors by displaying cart information but also enhances user experience by providing quick access to the Cart page in a user-friendly manner.
