The Icon Box block allows you to showcase specific features or benefits of your products or services on your website using Font Awesome icons. With over 1400 icons to choose from, you can easily select the perfect icon to represent each feature or benefit.

Adding the Icon Box block to your SeedProd pages
To include the Icon Box block on your SeedProd pages, follow these steps:
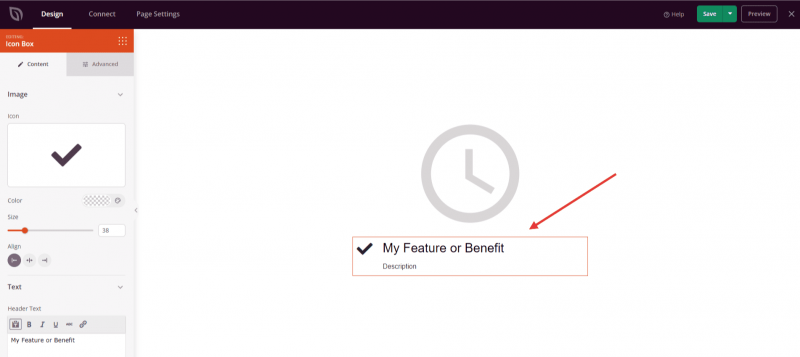
- Under Design > Advanced > Icon Box drag and drop the Icon Box block to the page.

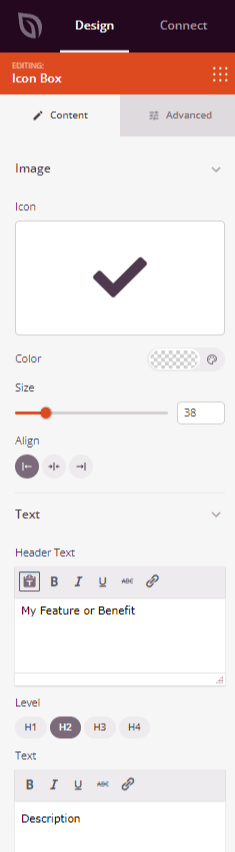
- Once added, click on the Icon Box block to open its settings. In the Content tab, you’ll be able to select the Font Awesome icon of your choice, and set the alignment, color, and size of the icon. You will also be able to add a header text and a description that will describe a particular feature or benefit of your products or services.

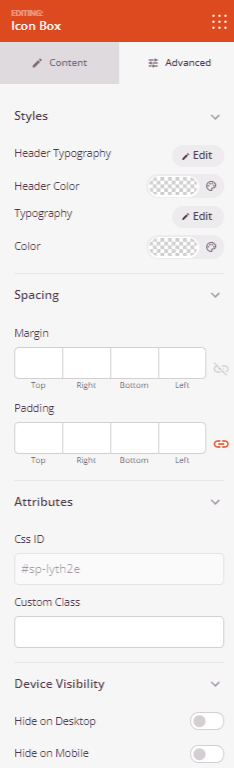
- Explore the Advanced tab for more options to add additional styles, spacing, attributes, and control the visibility of the Icon Box block on different devices.

- Once you have finished configuring the Icon Box block and customizing its appearance, make sure to save your work.
That’s it! You can now use the Icon Box block to highlight the features and benefits of your products or services on your SeedProd pages. By choosing from a wide range of Font Awesome icons and customizing the text and appearance, you can create visually appealing and informative sections that attract and engage your website visitors.
