Haben Sie Probleme mit der Größe Ihrer Bilder? Viele Leute übersehen oft die einfache Option, die WordPress für die Größenanpassung von Bildern bietet.
Wenn Sie die Größenanpassung Ihrer Bilder in WordPress in den Griff bekommen, kann dies einen erheblichen Einfluss darauf haben, wie schnell Ihre Website lädt und wie viel Platz auf dem Server eingespart wird.
In diesem Artikel erfahren Sie, wie Sie mit WordPress die Größe von Bildern ändern können, damit Sie sich nicht mit langsamen Ladezeiten herumschlagen müssen.
Inhaltsübersicht
Sollen wir loslegen?
Warum WordPress zum Ändern der Bildgröße verwenden?
Die Größenanpassung der Bilder, die Sie zu WordPress hinzufügen, ist aus 2 Gründen wichtig:
- Damit Ihre Website nicht durch den Druck beim Laden großer Bilder verlangsamt wird.
- Um Platz auf dem Hosting-Server Ihrer Website zu sparen.
Wenn Sie noch keine Maßnahmen zur Verbesserung der Leistung Ihrer Website ergriffen haben, ist die Bildkomprimierung ein guter Anfang.
Wenn Sie hochwertige Archivfotos verwenden oder mit Bildern arbeiten, die Sie mit Ihrer Kamera aufgenommen haben, ist die Wahrscheinlichkeit groß, dass Ihre Bilder ziemlich große Dateigrößen haben. Während sich diese großen Bilddateien für den Druck eignen, sind kleinere Bildgrößen für das Internet besser geeignet, da die Browser weniger Zeit zum Laden benötigen.
Die meisten WordPress-Themes sind für eine bestimmte Anzahl von Bildgrößen optimiert, die in der Regel auch eingehalten werden:
- Groß
- Mittel
- Klein
- Vorschaubild
Eine gute Möglichkeit, um sicherzustellen, dass Ihre Bilder schnell geladen werden, ist die Entscheidung, welche Bildgrößen für Ihr Thema erforderlich sind, und die Anpassung der Größe Ihrer hochgeladenen Bilder an diese Größe.
Sie sind sich nicht sicher, wie groß Ihre Bilder sein sollen?
Ermitteln Sie zunächst die Breite Ihres Inhaltsbereichs in WordPress. Der Inhaltsbereich ist der Bereich, in dem alle Texte und Bilder, die Sie Ihrer Website hinzufügen, angezeigt werden.
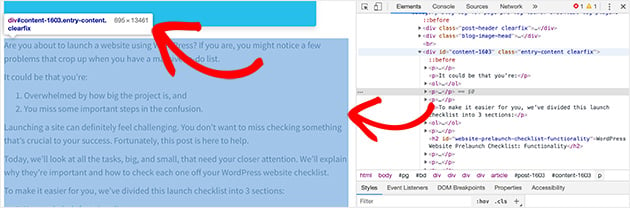
In Chrome können Sie dies mit dem Inspektionstool tun. Klicken Sie mit der rechten Maustaste auf einen beliebigen Inhalt auf Ihrer Website und wählen Sie im Menü die Option Untersuchen.
Es erscheint ein Fenster mit einem Code. Machen Sie sich keine Sorgen darüber, wie unheimlich das aussieht, Sie müssen nichts an dem Code ändern.

Bewegen Sie den Mauszeiger über den Code, bis Sie eine hervorgehobene Spalte sehen, in der Regel in Blau. Am oberen Rand des hervorgehobenen Bereichs sehen Sie einen Tooltip. Die erste Zahl ist die Breite des Inhalts Ihres Themas.
In unserem Fall beträgt die Breite 695 Pixel. Das bedeutet, dass jedes Bild, das wir hochladen, nicht breiter als 695 Pixel sein sollte.
Jetzt haben Sie den Ausgangspunkt für Ihre Bildgröße, Sie können ein Featured Image erstellen oder die Größe Ihrer vorhandenen Bilder in WordPress ändern.
Schauen wir uns genauer an, wie Sie mit WordPress die Größe von Bildern ändern können.
Wie man die Größe von Bildern in WordPress ändert
Die Größenänderung von Bildern in WordPress ist ziemlich einfach.
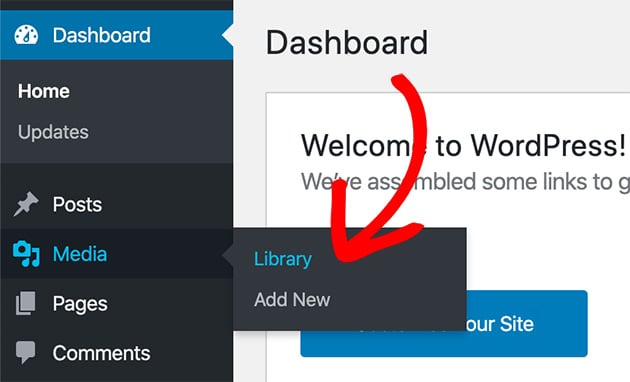
Um loszulegen, gehen Sie in Ihrem WordPress-Administrationsbereich zu Medien " Bibliothek.

Laden Sie nun das Bild, dessen Größe Sie ändern möchten, hoch oder klicken Sie es in WordPress an.

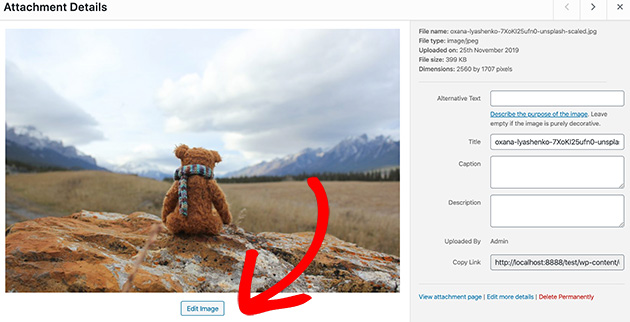
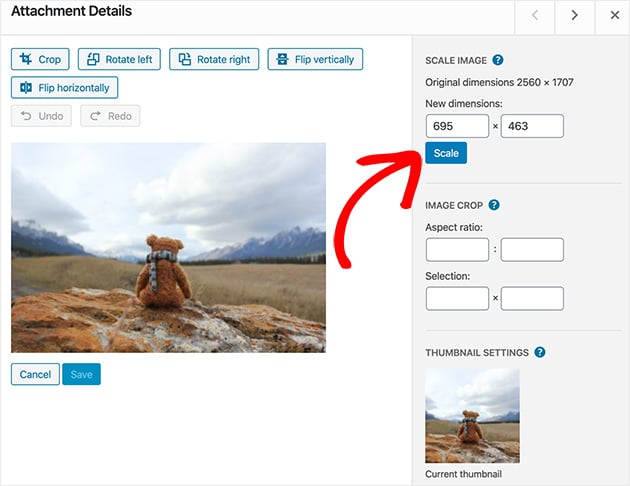
Klicken Sie hier auf Bild bearbeiten.

Unter der Überschrift Bild skalieren können Sie neue Abmessungen für Ihr Bild eingeben. Wenn Sie nur eine Breite eingeben, wird die Höhe automatisch auf der Grundlage des Bildverhältnisses berechnet oder andersherum.
Geben Sie im ersten Feld die Breite Ihres Inhaltsbereichs ein. In unserem Fall waren es 695 Pixel.
Wenn Sie fertig sind, klicken Sie auf Skalieren, um die Größe des Bildes zu ändern.

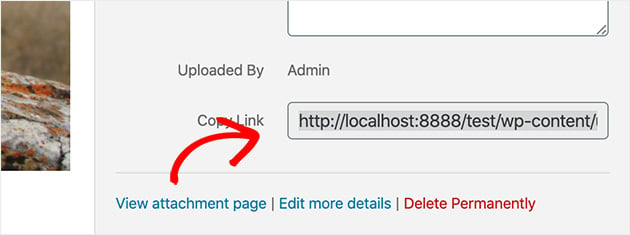
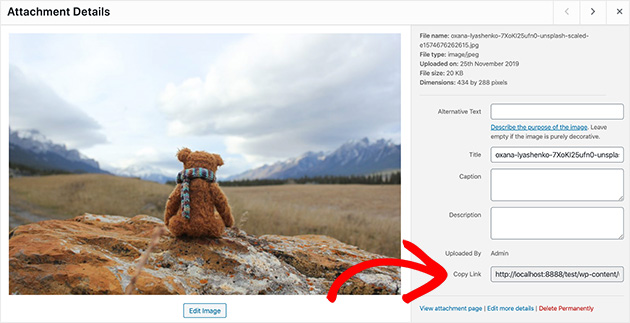
Um das verkleinerte Bild zu verwenden, gehen Sie zurück zur Seite mit den Bilddetails und kopieren Sie die URL, wie im folgenden Screenshot gezeigt.

Das war's! Sie haben jetzt mit WordPress die Größe eines Bildes geändert und können es überall verwenden.
Um Ihnen eine Vorstellung davon zu geben, wie sich die Größenänderung eines Bildes auf die Seitengeschwindigkeit auswirken kann, sehen wir uns die Seitengeschwindigkeit des Originalbildes im Vergleich zum verkleinerten Bild an.
Für dieses Beispiel haben wir das Website-Geschwindigkeitstest-Tool von Blog Tyrant verwendet.
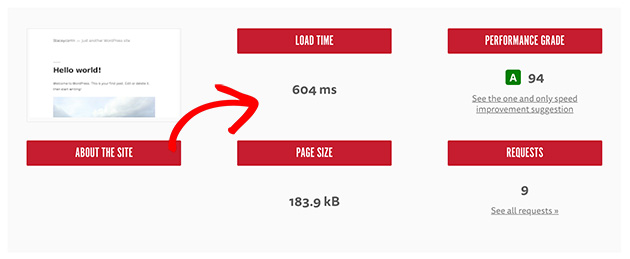
Hier ist das Testergebnis der Originalgröße des Bildes, wenn es zu einem Standard-Blogbeitrag hinzugefügt wird.

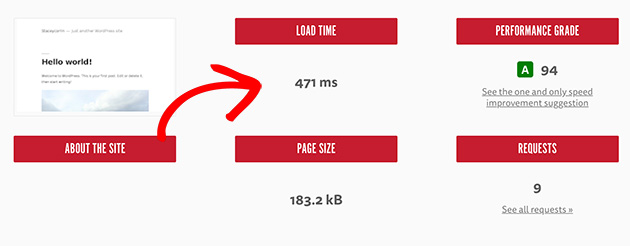
Und hier sind die Ergebnisse für das verkleinerte Bild.

Auf den ersten Blick mag der Unterschied nicht groß erscheinen. Aber stellen Sie sich eine Website mit Hunderten von Bildern vor. Selbst der kleinste Unterschied bei den Ladezeiten kann einen großen Einfluss darauf haben, wie wahrscheinlich es ist, dass die Besucher auf Ihrer Seite bleiben.
WordPress bietet jedoch mehr als nur die einfache Größenänderung von Bildern. Sie können es auch zum Zuschneiden, Drehen und Spiegeln von Bildern verwenden. Sollen wir herausfinden, wie?
Wie man Bilder in WordPress zuschneidet
Um ein Bild in WordPress zuzuschneiden, folgen wir zunächst denselben Schritten wie bei der Größenänderung eines Bildes.
Gehen Sie zu Medien " Bibliothek, klicken Sie auf das Bild, das Sie zuschneiden möchten, und klicken Sie auf Bild bearbeiten.
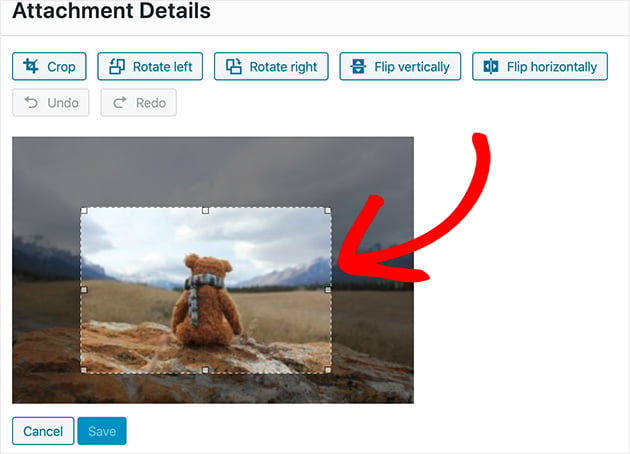
Klicken und ziehen Sie dann mit der Maus auf das Bild, um den Zuschneidevorgang zu starten.

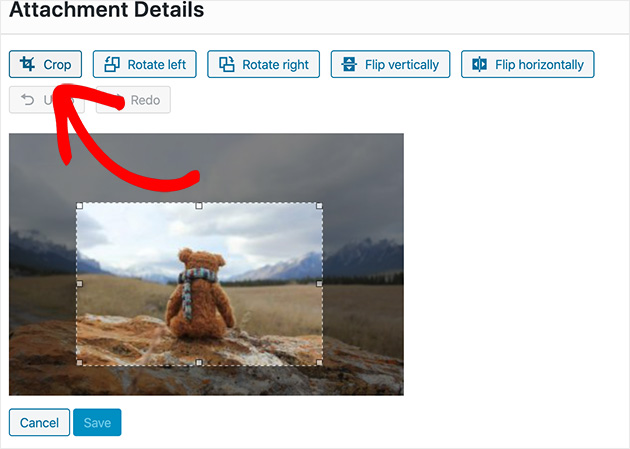
Sie können auf eines der kleinen Quadrate klicken, um den zugeschnittenen Bereich anzupassen oder den Bereich um das Bild herum zu verschieben. Wenn Sie zufrieden sind, klicken Sie auf das Symbol Zuschneiden (siehe unten).

Klicken Sie nun auf Speichern.
So einfach ist das: Sie haben Ihr Bild beschnitten!
Wählen Sie erneut die URL auf der Seite mit den Bilddetails, um das zugeschnittene Bild zu verwenden.

Was aber, wenn Sie Ihr Bild in eine andere Richtung drehen wollen? Keine Sorge, auch damit kann WordPress umgehen. Wir zeigen Ihnen als Nächstes, wie.
Wie man Bilder in WordPress dreht
Um zu erfahren, wie Sie ein Bild in WordPress drehen können, folgen Sie diesen Anweisungen.
Gehen Sie zunächst zu Medien " Bibliothek, wählen Sie Ihr Bild aus und klicken Sie auf Bild bearbeiten.
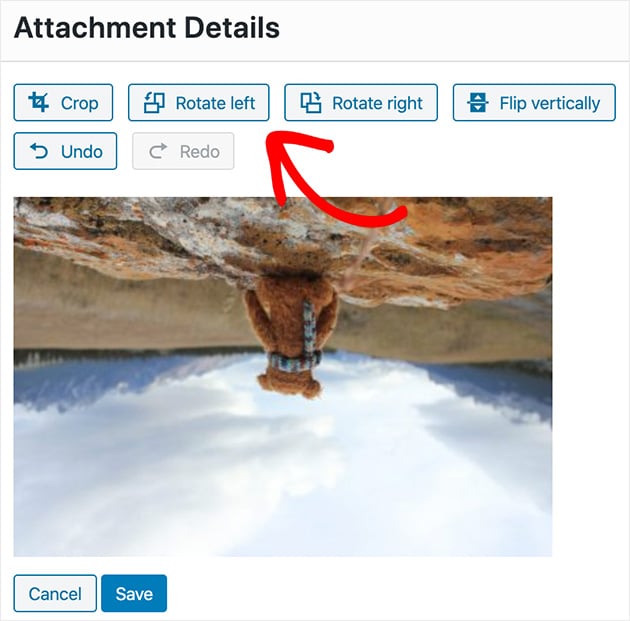
Klicken Sie nun auf die Schaltflächen Nach links drehen oder Nach rechts drehen, um Ihr Bild jeweils um 90 Grad zu drehen.

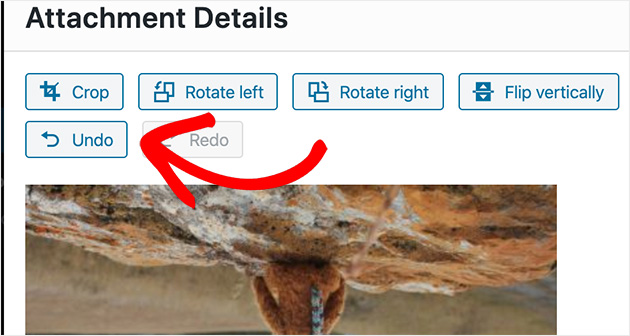
Kein Grund zur Panik, wenn Sie einen Fehler machen. Wenn Sie auf die Schaltfläche Rückgängig klicken, wird das Bild auf den letzten Schritt zurückgesetzt.

Klicken Sie auf Speichern, wenn Sie zufrieden sind.
Tolle Arbeit! Das Drehen eines Bildes in WordPress ist ziemlich einfach, nicht wahr? Sehen wir uns nun an, wie man ein Bild spiegeln kann.
Wie man Bilder in WordPress spiegelt
Das Drehen eines Bildes in WordPress erfolgt nach denselben grundlegenden Schritten wie das Drehen eines Bildes.
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Medien " Bibliothek, wählen Sie Ihr Bild aus und klicken Sie dann auf Bild bearbeiten.
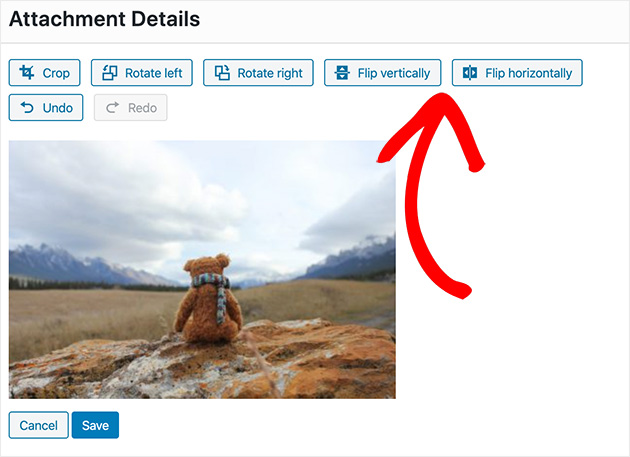
Um Ihr Bild zu spiegeln, klicken Sie auf die Schaltfläche Vertikal spiegeln oder Horizontal spiegeln.

Klicken Sie auf Speichern, wenn Sie fertig sind.
Was ist, wenn Sie nach all den Änderungen, die Sie an Ihrem Bild vorgenommen haben, wieder zum Originalbild zurückkehren und neu beginnen möchten? Lesen Sie weiter, um herauszufinden, wie Sie das tun können.
Wie man verkleinerte Bilder in WordPress wiederherstellt
Wir alle machen von Zeit zu Zeit Fehler. Wir sind Menschen, nicht wahr?
Wenn du es mit WordPress versaust, die Größe deiner Bilder zu ändern, sind wir für dich da. Es gibt einen einfachen Weg, um zum Originalbild zurückzukehren.
In der folgenden Abbildung haben wir das Bild eindeutig an der falschen Stelle beschnitten und auf eine zu kleine Größe skaliert.

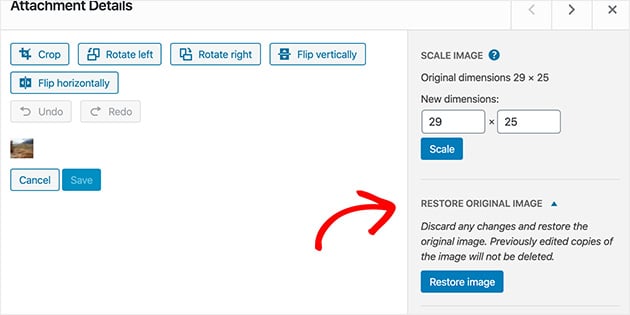
Auf der rechten Seite des Bildbearbeitungsbildschirms sehen Sie eine Überschrift mit der Bezeichnung Originalbild wiederherstellen.
Wenn Sie darauf klicken, erscheint eine Schaltfläche, mit der Sie das Bild in seiner ursprünglichen Größe wiederherstellen können.

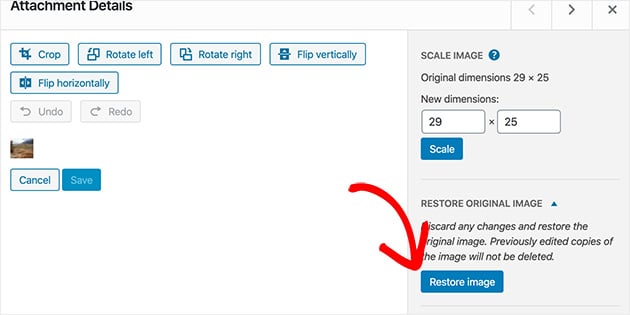
Klicken Sie auf Bild wiederherstellen, um alle Ihre Änderungen zurückzusetzen.
Jetzt ist Ihr Bild genau so, wie es war, als Sie es zum ersten Mal hochgeladen haben. Ziemlich praktisch, oder?
Da haben Sie es!
Heute haben Sie gelernt, wie Sie mit WordPress die Größe von Bildern ändern können. Außerdem erfahren Sie, wie Sie Bilder spiegeln, zuschneiden, drehen und zurücksetzen können.
Sie haben auch herausgefunden, wie Sie die ideale Bildgröße auf der Grundlage des Inhaltsbereichs Ihres WordPress-Themes finden. Wenn Besucher nun Ihre Website besuchen, werden ihre Browser Ihre Bilder schneller laden, ohne dass die Qualität darunter leidet.
Wir hoffen, Sie haben gelernt, wie man die Größe von Bildern in WordPress ändert. Wenn Sie weitere Hilfe benötigen, lesen Sie bitte die folgenden Anleitungen:
- Wie man eine Galerie zu WordPress-Seiten hinzufügt
- Wie man das Blog-Layout in WordPress ändert
- Wie man eine benutzerdefinierte Seite in WordPress erstellt
- Wie man Videos in WordPress einbettet
- Wie man Schriftarten in WordPress-Themes ändert
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





Hallo, ich versuche, die Größe eines Bildes zu ändern, und ich habe versucht, die Option Bild bearbeiten zu verwenden, wie Sie oben zeigen. Leider meldet WordPress "Neues Bild kann nicht erstellt werden". Können Sie mir dabei helfen?
Hallo,
Der wahrscheinlichste Grund ist, dass mod-gd nicht installiert ist.
Wenn Sie online mit einem Hosting-Unternehmen arbeiten und Cpanel als Ihre Hosting-Plattform haben, können Sie dieses Modul in Cpanel aktivieren durch
PHP-Auswahl-> Erweiterungen-> gd.
Lassen Sie mich wissen, wenn Sie weitere Fragen haben.
Mit freundlichen Grüßen,
Die Größenänderung hat nichts bewirkt. Wenn ich keinen Schritt übersehen habe, habe ich Ihre Anweisungen befolgt und das Bild blieb in der gleichen Größe wie zuvor.
Ja, ich habe es noch einmal versucht. Das ändert die Größe für mich nicht.
Hallo Travis,
Würden Sie uns bitte mitteilen, wenn Sie beim Bearbeiten/Speichern eines Bildes eine Fehlermeldung erhalten, damit wir Ihnen weiterhelfen können?
Danke,
Das funktioniert auf wp.com nicht mehr. Wenn ich auf das Bild klicke, erscheint oben "Bild bearbeiten". Wenn ich darauf klicke, kann ich das Bild nur drehen, beschneiden oder spiegeln. Ich benutze wp schon seit Jahren und habe immer einen Weg gefunden, dieses Problem zu umgehen. Jetzt sieht es so aus, als ob die einzige Methode darin besteht, das Bild vor dem Hochladen offline zu bearbeiten.
Habe ich etwas verpasst?
Hallo Scott,
Darf ich zunächst fragen, ob Sie die kostenlose Version von WordPress.com oder die selbst gehostete Version von WordPress.org verwenden? Dieser Leitfaden richtet sich an selbst gehostete Versionen von WordPress. Sie sollten auch überprüfen, ob Ihre WordPress-Installation auf dem neuesten Stand ist, um eventuelle Probleme zu vermeiden.
Hallo, ich versuche, Bilder über ein Widget am unteren Rand meiner Webseite hinzuzufügen, aber auf der Webseite erscheinen sie größer als das ursprünglich importierte Bild, was dazu führt, dass das Bild weniger scharf ist. Ich habe die Größe der Bilder ungefähr auf 190/50 und 90/90 (für runde Logos) geändert, bevor ich sie zu meinen Medien hinzugefügt habe. Wie kann ich das Bild auf der Webseite so anpassen, dass es in der Größe des importierten Originalbildes erscheint? Passe ich dies im Thema der Webseite an? Was übersehe ich hier?
Hallo Dann,
Wenn Sie ein Bild hochladen, können Sie es hier bearbeiten: https://a.supportally.com/oCDtrF
Die Option zum Hochladen eines Bildes in den Größen Thumbnail/Medium/Groß usw. ist in Gutenberg-Blöcken nicht mehr vorhanden. Sie können den klassischen Editor installieren, damit diese Option angezeigt wird: https://a.supportally.com/OZ9Pyz
Mit freundlichen Grüßen,
Hallo. Ich benutze die kostenlose Version von WordPress seit über 10 Jahren und Sie können sich denken, dass ich in letzter Zeit sehr unglücklich mit der neuen Benutzeroberfläche bin. Daher eine kurze Frage: Haben sie die Option zum Einstellen der Bildgrößen Groß, Mittel, Klein und Thumbnail abgeschafft? Ich schwöre, ich kann sie nirgendwo mehr im üblichen Menü finden oder indem ich mit den Bild-/Galerie-"Blöcken" herumfummle.
Hallo Emerson,
Wenn ich Ihre Frage richtig verstehe. Die Blöcke, auf die Sie sich beziehen, sind die Gutenberg-Bild/Galerie-Blöcke von WordPress und nicht über das SeedProd-Plugin, richtig? Wenn ja, dann ist die Option mit Gutenberg-Blöcken nicht verfügbar. Sie können die Größe des Bildes über den Link Bearbeiten ändern. Siehe hier: https://a.supportally.com/oCDtrF
Oder Sie können das Classic Editor Plugin installieren. Die Option, Bilder in verschiedenen Größen hochzuladen, ist weiterhin verfügbar.
Mit freundlichen Grüßen,
Ich habe versucht, die Größe eines jpg zu ändern, das derzeit 850 x 369 groß ist. Wenn ich versuche, es zu verkleinern, heißt es, die Datei sei auf eine Breite von 800 beschränkt. Das Bild erscheint bei 850 und 800 viel zu groß. Was kann ich tun?
Hallo Brenna, Sie könnten versuchen, das Bild in einem Online-Bildbearbeitungsprogramm oder einer Bildbearbeitungssoftware zu bearbeiten, um die Dateigröße zu verringern, und es dann erneut auf Ihre Website hochladen.
Ich weiß, ich hätte meinen Blog mit kleineren Bildern beginnen sollen, aber die Seite lädt nicht so klein. Gibt es eine Möglichkeit, neue Bilder (die kleiner sind) hochzuladen, ohne jeden Beitrag neu formatieren zu müssen?
Hallo Adam. Sie können eines dieser Plugins zur Bildkomprimierung ausprobieren. Viele optimieren Bilder automatisch, ohne dass Sie sie erneut hochladen müssen.
8. Mai 2023
In der Funktion "Bild bearbeiten" gibt es weder die Option "Bild skalieren" noch irgendetwas, was man bezüglich der Bildgröße einstellen kann. Ebenso wenig kann ich die Bildgröße in einem Post-Editor mit html bearbeiten. Es scheint, dass es einfach keine sichtbare Möglichkeit gibt, dies zu tun.....Aber ich weiß, dass es eine Möglichkeit geben muss, sonst würden viele wp vernachlässigen. Können Sie mir helfen, das herauszufinden? Ihr Beitrag könnte veraltet sein, weil wp den Benutzern nicht erlauben will, die Größe oder Skalierung von Bildern zu ändern. Aber wie kann DAS ein guter Geschäftsplan sein? Frustriert in Massachusetts
Hallo Michael, die Einstellungen, die Sie im Bildeditor sehen, können anders aussehen, wenn Sie WordPress.com, die gehostete Version, im Vergleich zu WordPress.org, der selbst gehosteten Version, verwenden. Den Unterschied zwischen den beiden Versionen können Sie hier nachlesen. Wenn Sie immer noch Probleme haben, empfehlen wir Ihnen, sich an die Support-Foren der jeweiligen WordPress-Plattform zu wenden.
Das trifft den Nagel auf den Kopf....genau das, was ich brauchte, und ich werde mit Hilfe Ihrer großartigen Anleitung zu .org wechseln. Danke!
Ich bin froh, dass Ihnen das geholfen hat! Wenn du noch etwas brauchst, kannst du mich gerne fragen.
Hey Stacey, gibt es einen Schritt nach dem Skalieren und "Kopieren" des Links. Ich befolge diese Schritte, aber meine Bilder werden in meinem Beitrag nicht skaliert.
Prost
Hallo Laura,
Vergewissern Sie sich, dass Sie nach dem Skalieren Ihres Bildes den Beitrag, an dem Sie gerade arbeiten, verlassen und Ihre Seite aktualisieren, dann den Beitrag erneut bearbeiten und Ihr Bild hinzufügen. Manchmal braucht es eine kleine Aktualisierung, damit die neue skalierte Version angezeigt wird. Ich hoffe, das hilft!